如何实现在三方应用中嵌入宜搭页面
宜搭页面目前主要在钉钉端(Windows 端、Mac 端、Android 端、iOS 端等)内和浏览器中使用,有网页版,也有移动版。但是业务上经常会想将宜搭页面嵌入到自己的应用中,然后在微信中访问、钉钉三方微应用中访问、一些自建端自建应用中访问等等。
下面我们就这几种情况,讲解一下如何设置和访问宜搭页面。
1. 在微信中嵌入
宜搭页面使用的登录账号体系是钉钉的账号,如果将页面直接嵌入到微信中或者在微信中访问的话,会自动跳转到钉钉登录界面。因钉钉账号和微信账号是不互通的,所以目前在微信中,我们只能嵌入宜搭页面的免登地址。
现在宜搭的页面类型支持免登访问的有:普通表单 和 流程表单。
其它的页面类型比如:报表页面、大屏页面、自定义页面和数据管理页面均不支持免登访问。
免登地址在 url 路径中包含 /o/,注意区分 /s/ 是非免登的。
1.1 设置宜搭免登地址
新建表单 >> 表单设计 >> 添加所需组件 >> 保存

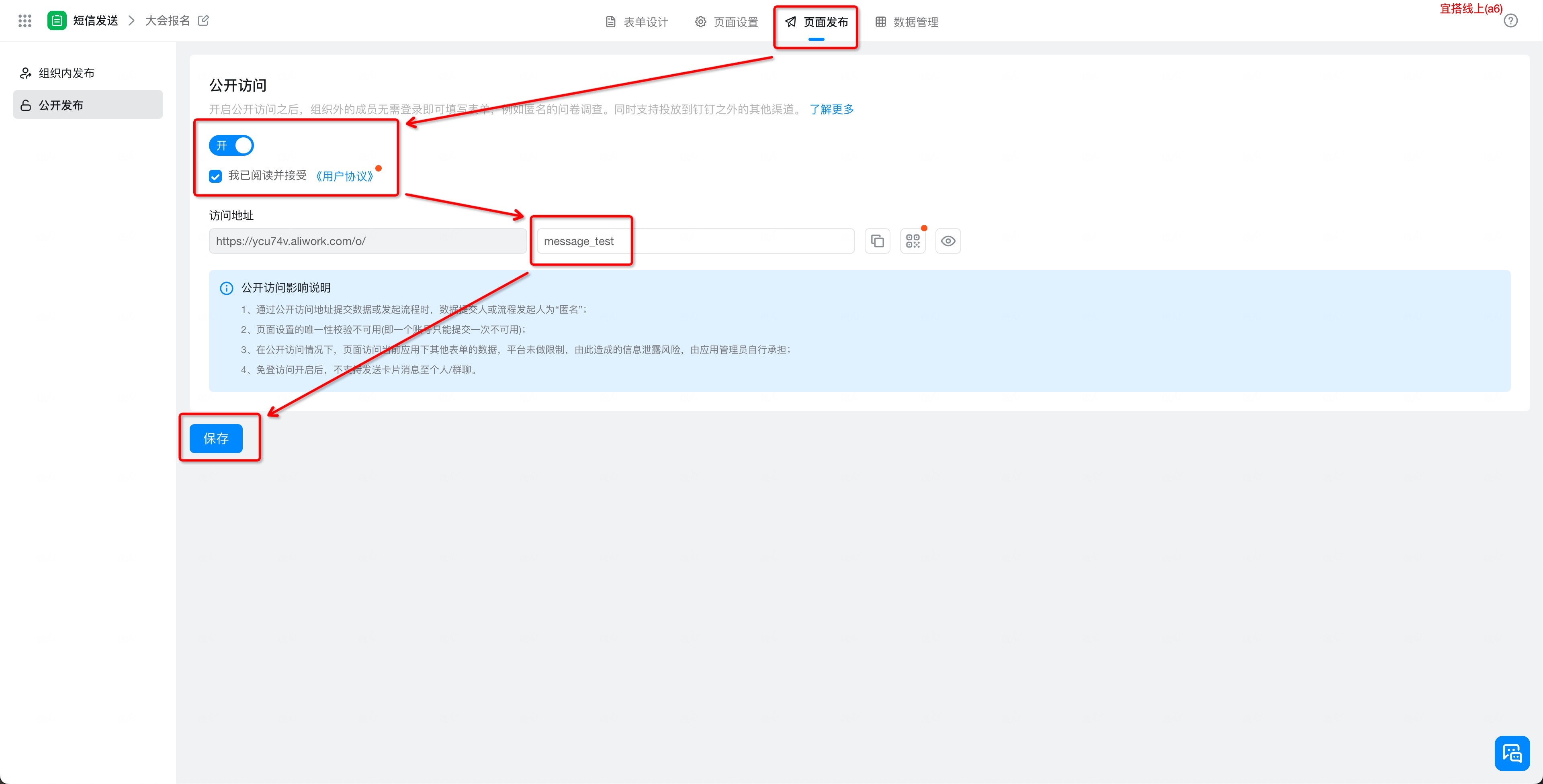
访问表单页面发布 >> 公开发布 >> 勾选公开访问开关,并接受相关用户协议 >> 填写访问地址 >> 保存

1.1 在微信小程序中访问(暂不支持)
微信小程序中嵌入宜搭免登页面,通常是使用 web-view 组件。需要经过以下几步:
第一步:将租户的自定义域名 xxx.aliwork.com 添加到微信业务域名白名单中,其中 xxx 为租户自定义的二级域名。
比如 https://xmtrf1.aliwork.com,则需要将相对应的自定义域名 xmtrf1.aliwork.com 加入到业务域名白名单中。
我们不建议直接将 aliwork.com 一级域名加到业务域名中,按需使用,用到哪个业务二级域名就添加哪个。

第二步:下载校验文件并部署。
需要将文件部署到宜搭域名 xxx.aliwork.com 根目录下面。部署完后,如果通过路径:https://xxx.aliwork.com/hqeqOHYqVx.txt 可以访问到,说明部署验证成功(宜搭侧目前不支持定制部署)。

第三步:使用 web-view 组件,嵌入宜搭的免登地址。
<view class="page-index">
<web-view enhanced="true" id="web-view-solution" src="https://www.aliwork.com/o/customer_cases" onMessage="yida"></web-view>
</view>
Bug & Tip
- tip:网页内 iframe 的域名也需要配置到域名白名单。
- tip:开发者工具上,可以在 web-view 组件上通过右键 - 调试,打开 web-view 组件的调试。
- tip:每个页面只能有一个 web-view,web-view 会自动铺满整个页面,并覆盖其他组件。
- tip:web-view 网页与小程序之间不支持除 JSSDK 提供的接口之外的通信。
- tip:在 iOS 中,若存在 JSSDK 接口调用无响应的情况,可在 web-view 的 src 后面加个 #wechat_redirect 解决。
- tip:避免在链接中带有中文字符,在 iOS 中会有打开白屏的问题,建议加一下 encodeURIComponent
微信 web-view 参考文档:https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
1.2 在微信公众号或者微信聊天框中访问
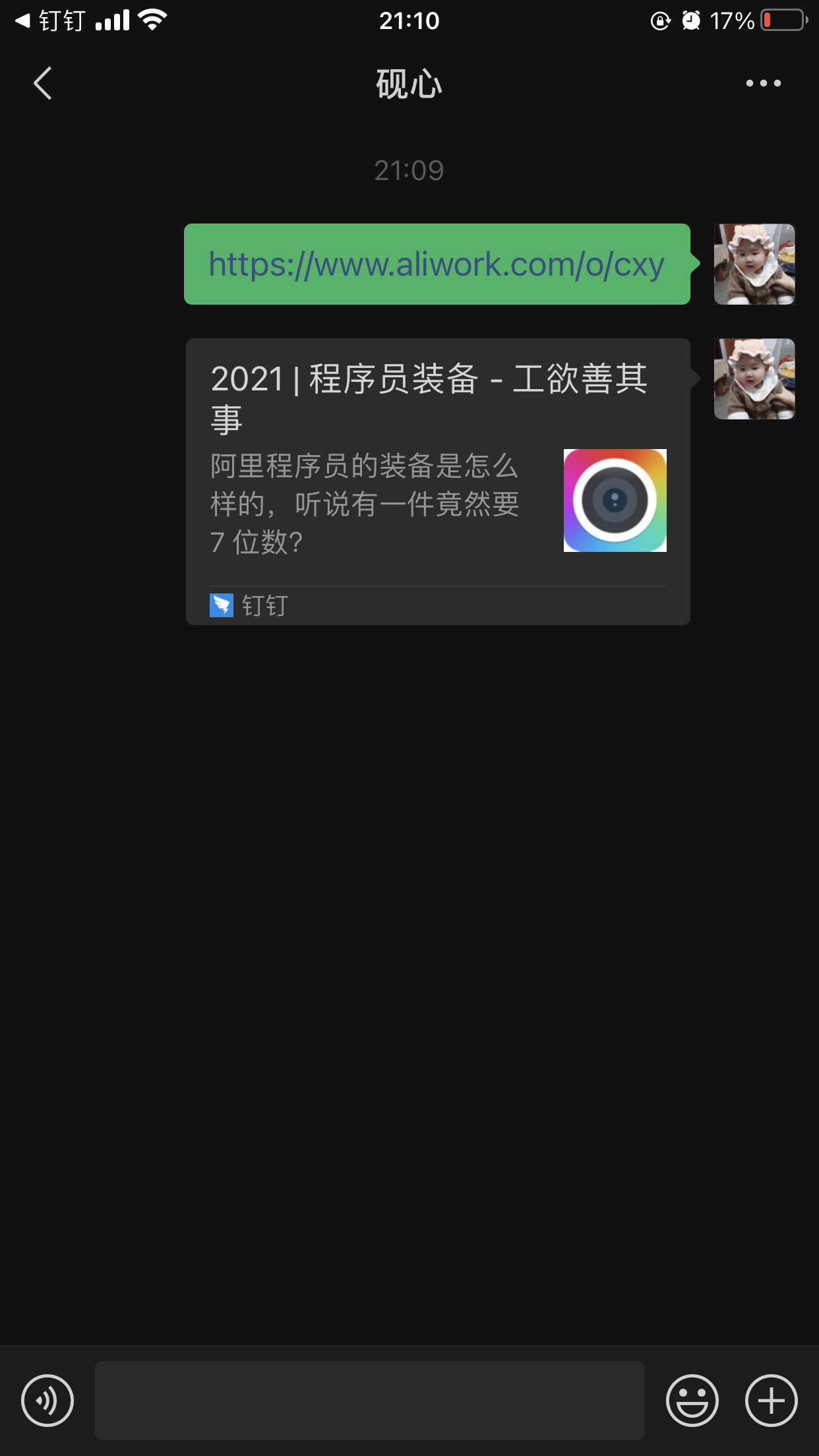
在微信中嵌入或者访问宜搭的免登地址即可,也可以从钉钉端将宜搭免登页面分享到微信和朋友圈中。比如:
宜搭客户案例:https://www.aliwork.com/o/customer_cases
宜搭解决方案之谷瞰信息-公文管理:https://www.aliwork.com/o/solution_detail?formInstId=FINST-5X8663C1E0JOBHAE5F0DP56I9KJA3T4UQNEMKZ1
程序员装备:https://www.aliwork.com/o/cxy

微信端访问效果如下:


2. 在钉钉三方应用中嵌入
宜搭使用的是钉钉的登录账号,所以宜搭页面只要是在钉钉客户端内访问的,即使是被嵌入到三方小程序或者微应用中,都可以实现免登访问,而不仅仅局限于免登页面。下面介绍下实现方式:
2.1 在钉钉小程序中免登访问
原理上同微信小程序中嵌入宜搭页面,但是区别在于在钉钉小程序中可以嵌入非免登宜搭页面,实现免登访问。
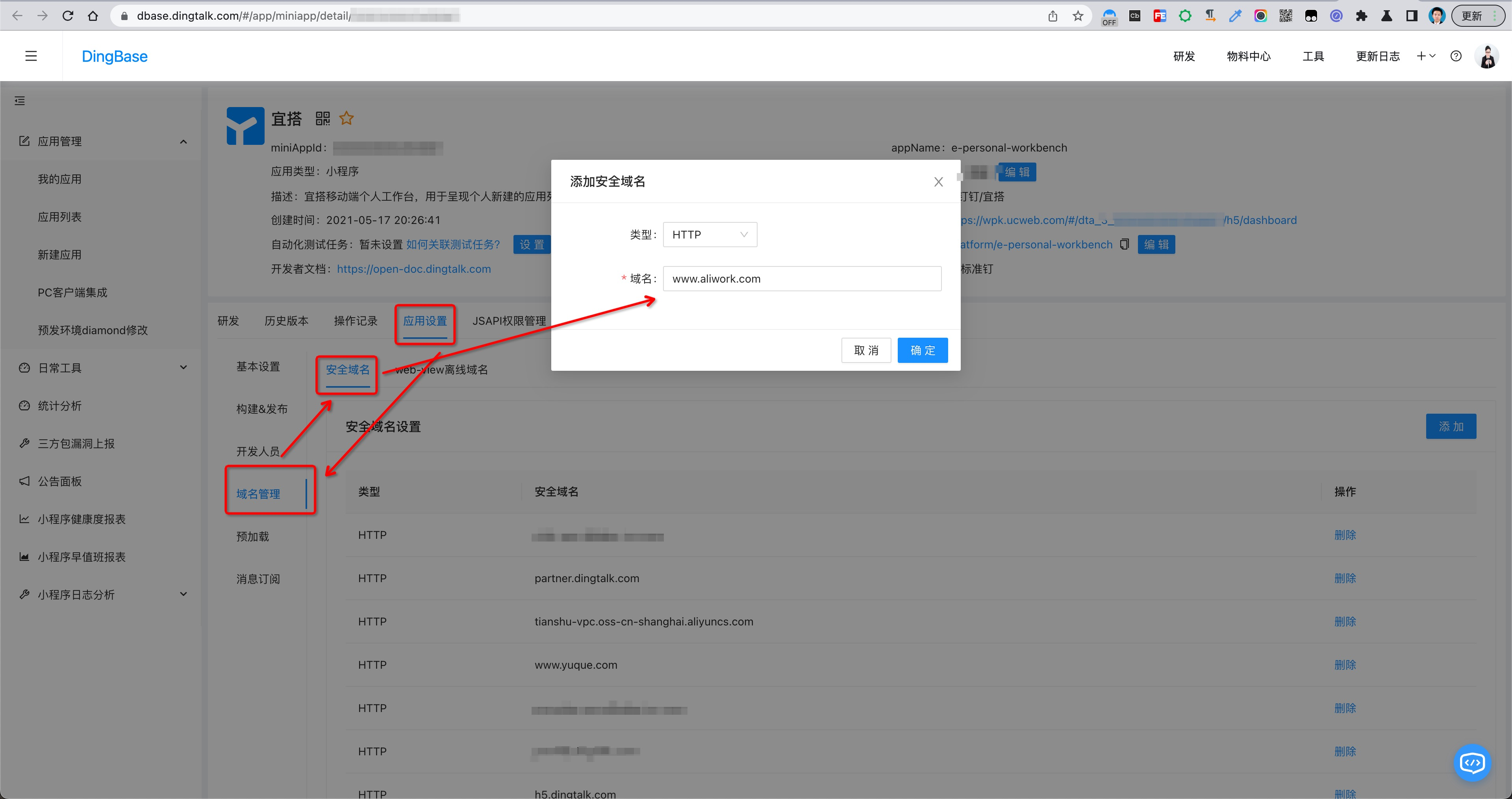
第一步:将 xxx.aliwork.com 添加到安全域名白名单中。

第二步:提供一个获取免登 ticket 的 lwp 接口。
// 定义获取免登 ticket 的 lwp 接口
export const getTicket = lwpFactory('getTicket');
// 通过接口获取免登 ticket 同时赋值给 yiDaAuthCode 变量
let yiDaAuthCode = '';
getTicket([
corpId
]).then((res) => {
const code = res.body;
yiDaAuthCode = code;
}).catch(() => {
yiDaAuthCode = '';
});
// 将 YiDaAuthCode 参数拼接到需要免登访问页面的后面
const url = `https://demo.aliwork.com/APP_BYHTBO8ZBWZHT7OF8SBZ/workbench?YiDaAuthCode=${yiDaAuthCode}`;
第三步:通过 web-view 嵌入页面地址访问
<view class="page-index">
<web-view enhanced="true" id="web-view-solution" src="{{url}}" onMessage="yida"></web-view>
</view>
2.2 在钉钉微应用中免登访问
在微应用中访问宜搭页面,如果需要实现免登,就需要将宜搭页面的地址改造一下,添加上 &corpid=dingXXXXXX&ddtab=true 参数,其中 corpid 参数为访问用户具备访问权限的所在组织的 id,请注意替换,同时 corpid 全是小写字母。
示例页面:
https://demo.aliwork.com/APP_BYHTBO8ZBWZHT7OF8SBZ/workbench?corpid=dingXXXXXX&ddtab=true
3. 在自建应用中嵌入
3.1 iframe 嵌入
在自建应用中嵌入宜搭页面,可以使用 iframe 嵌入免登页面,如果嵌入非免登页面,则会跳转到钉钉登录页面。
<iframe src="https://www.aliwork.com/o/customer_cases" title="宜搭客户案例" width="100vw" height="100vh">
<p>Your browser does not support iframes.</p>
</iframe>
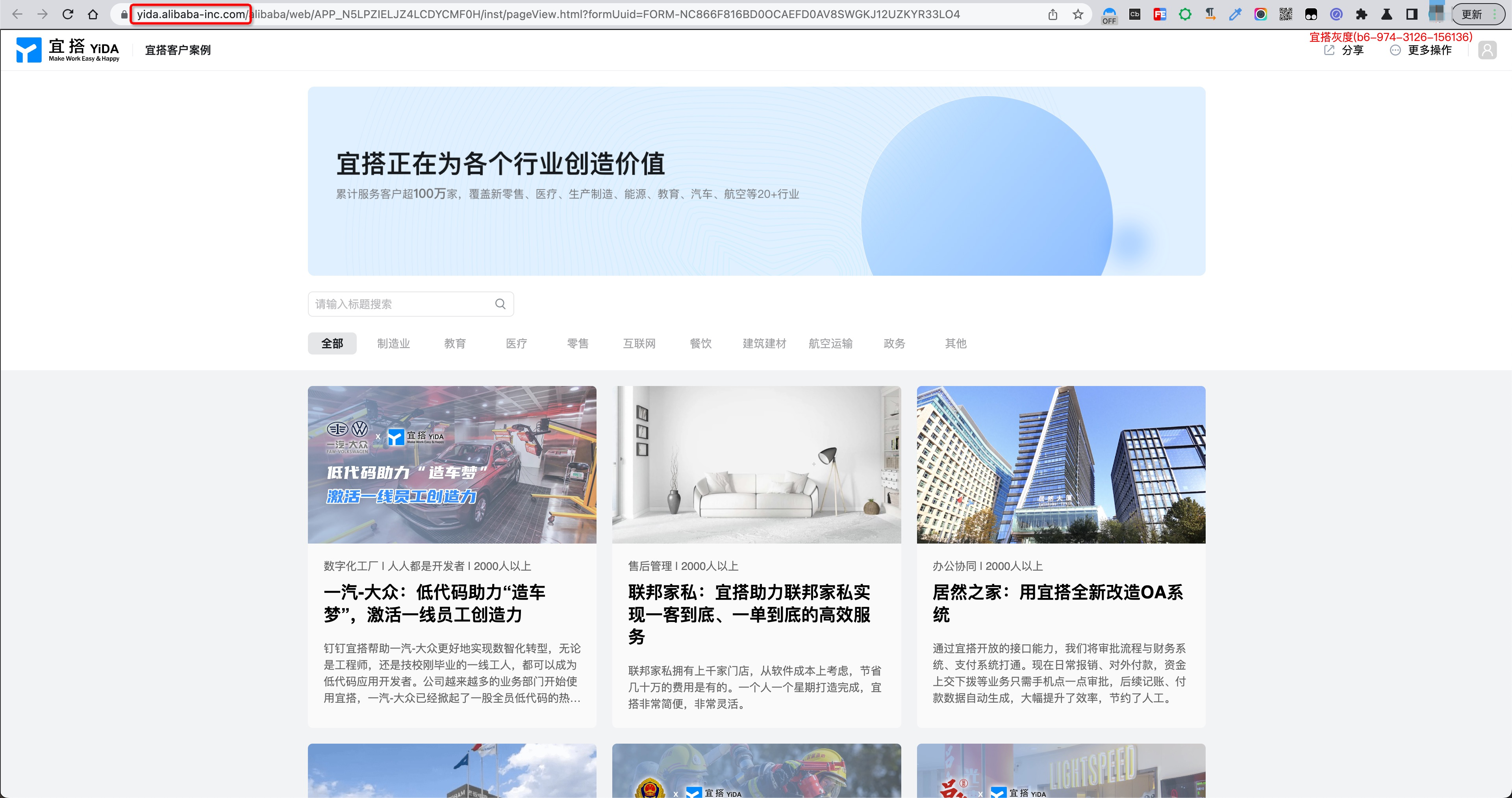
页面效果(示例是在 yida.alibaba-inc.com 的网站中嵌入 www.aliwork.com 的页面):

iframe 使用文档:点击此处查看
3.2 使用 Open API
如果嵌入非免登页面,则会跳转到登录,这样比较影响体验。在需要调用宜搭的数据,或者将宜搭数据同步到自建系统中,和自建系统的页面融合的话,我们强烈建议使用钉钉开放平台的 Open API 来对接。
Open API 地址:宜搭 Open API 开放接口
钉钉开放平台宜搭 Open API:点击此处查看
4. 举个栗子🌰
4.1 微信小程序嵌入宜搭页面
背景:基于上海抗疫专项,需要在饿了么拼团小程序的应急特需里做一个入口,号召用户负责自己小区的最后100米,然后利用宜搭表单统计信息、需求,来做集中的点对点帮扶。页面主要在微信端分享和收集,需要嵌入到微信小程序中。
小程序:饿了么拼团小程序
宜搭页面:https://yida.alibaba-inc.com/o/alscfangyi
4.2 微信公众号嵌入宜搭页面
公众号:钉钉宜搭
宜搭页面:https://www.aliwork.com/o/customer_cases