自定义页面表格展示主表和子表信息
1. 案例背景
在表单内既有主表信息又有子表信息的时候,我们想要在自定义页面表格内既展示主表信息又展示子表信息,需要经过特殊的数据处理,这个时候我们可以参考以下案例。
2. 实现效果
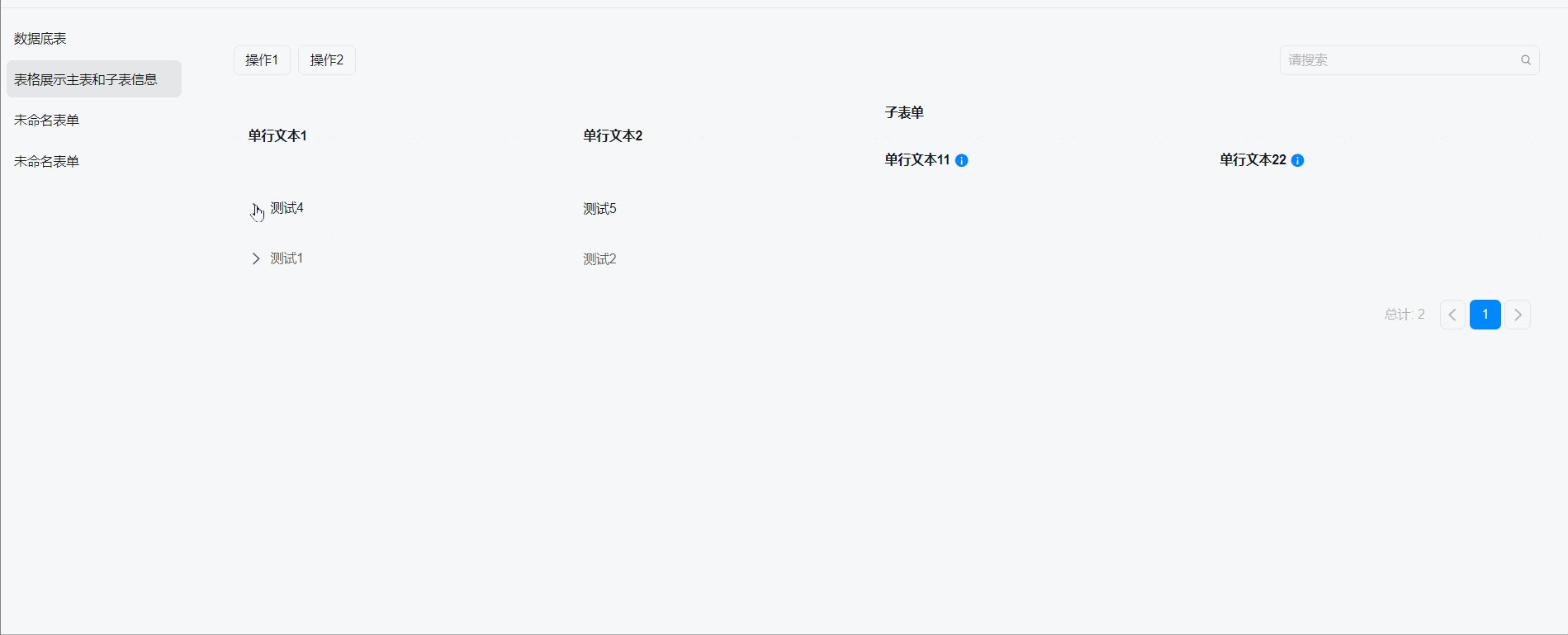
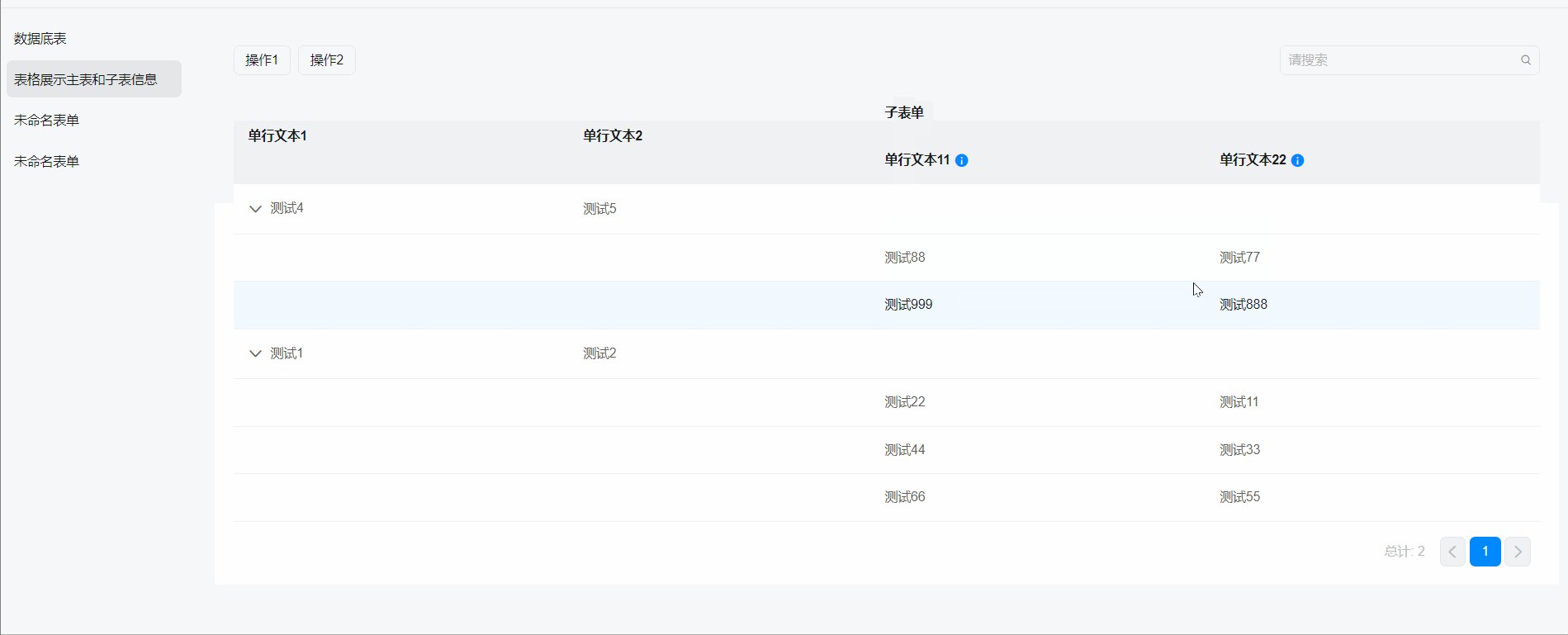
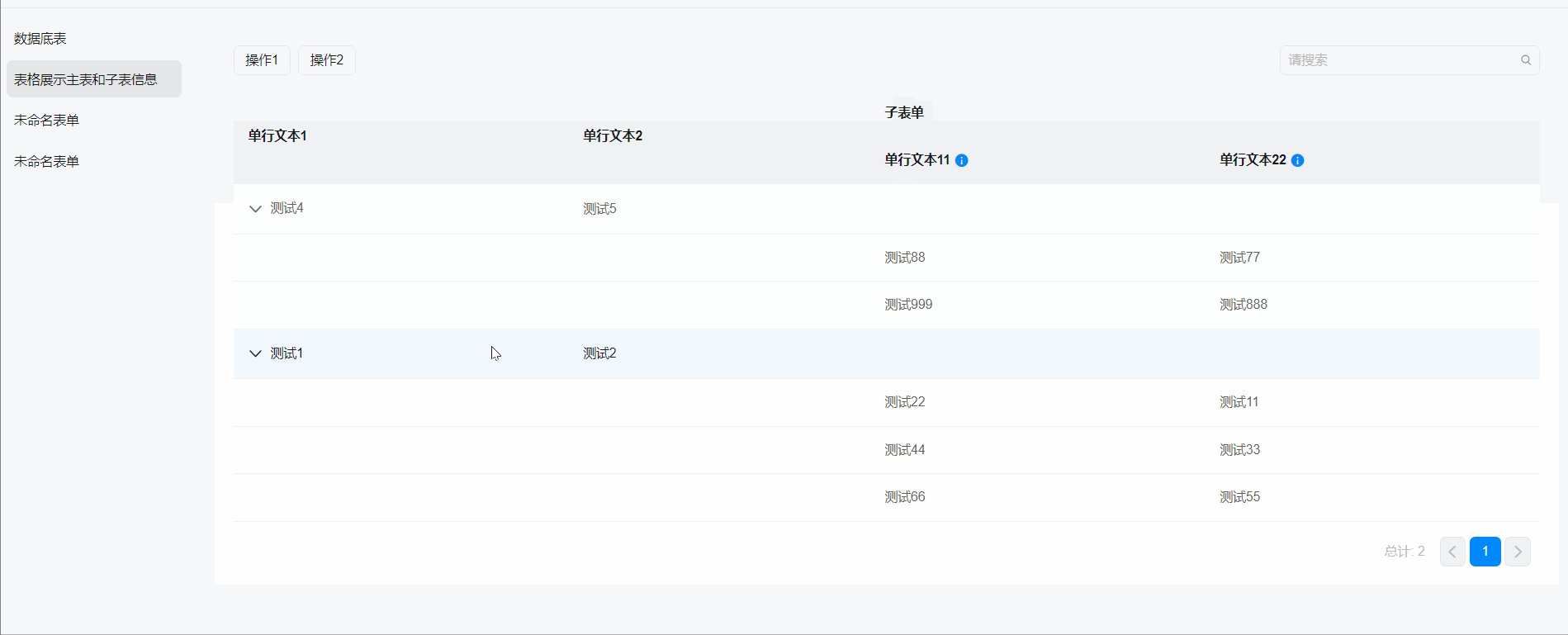
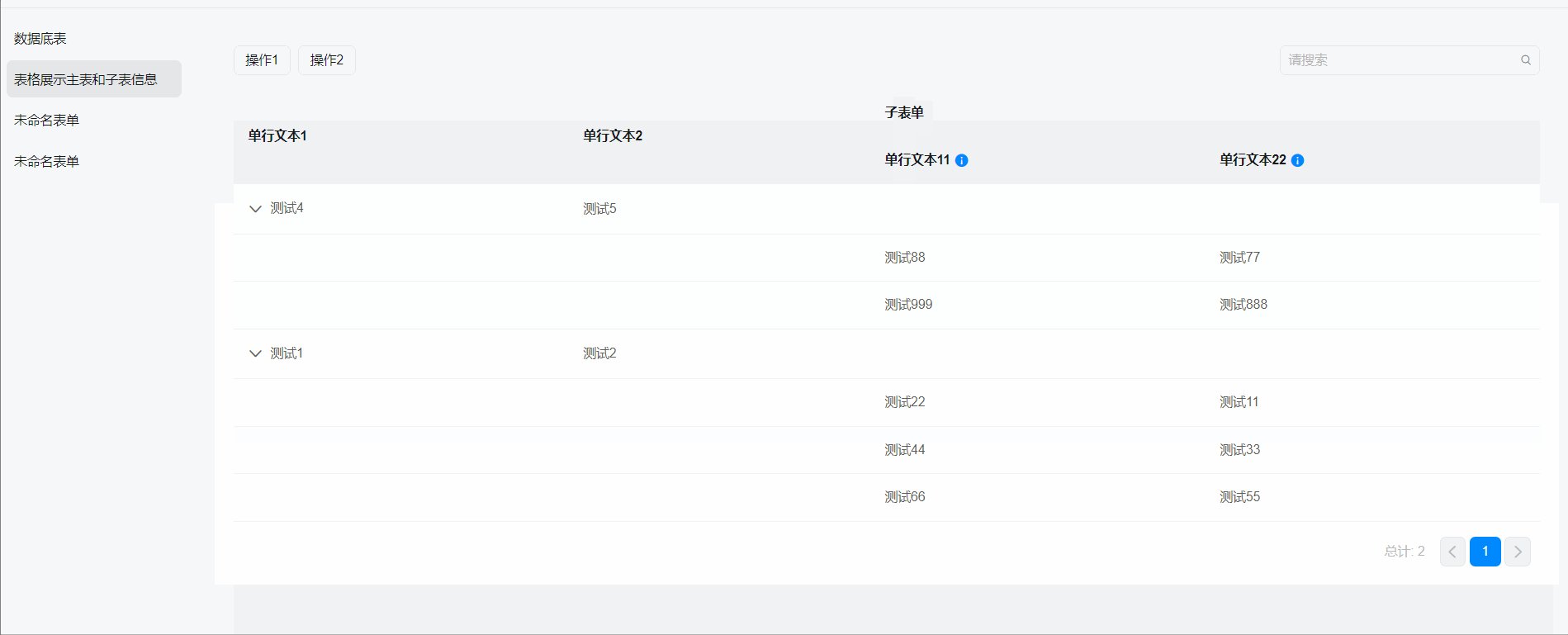
💡 实现自定义页面表格既展示主表数据又展示子表数据

3. 实现步骤
3.1 创建数据底表
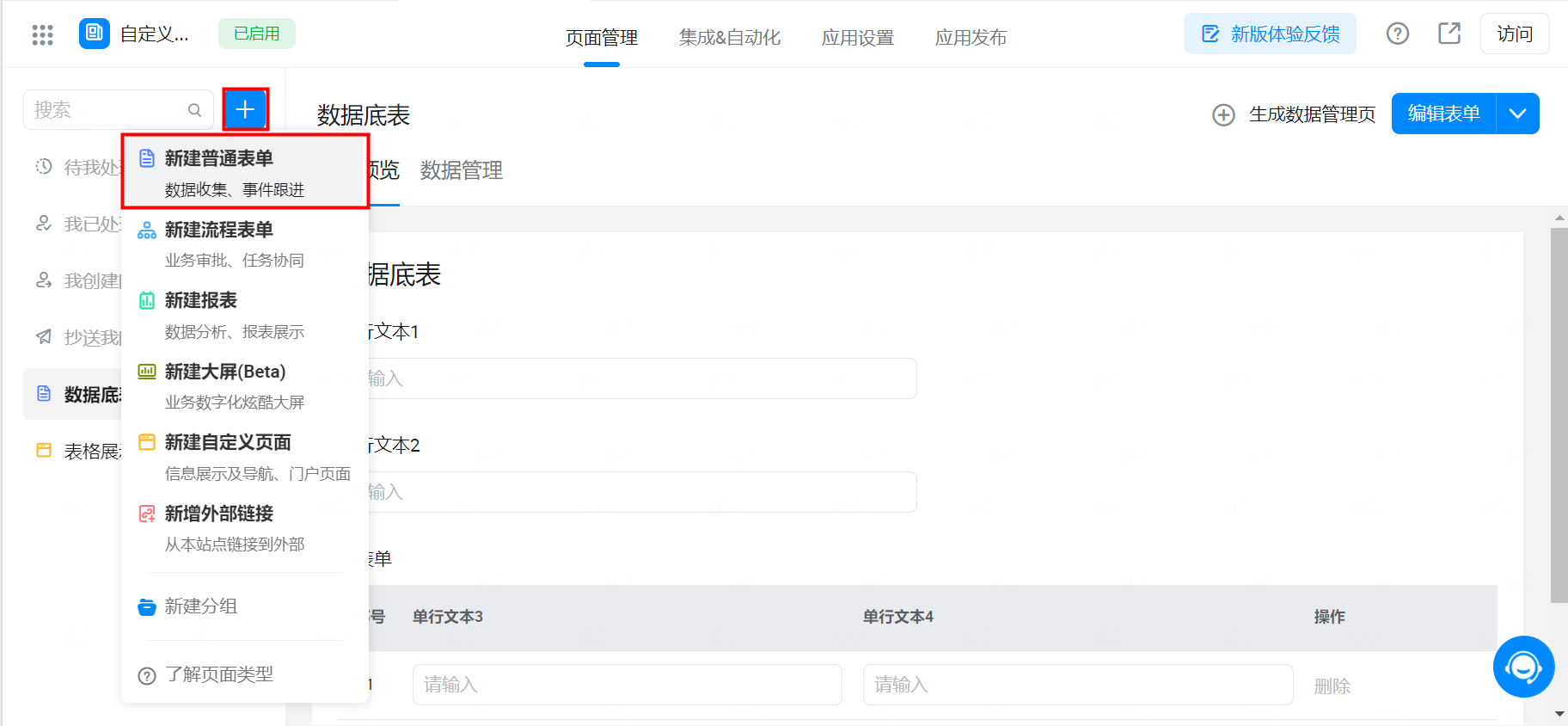
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建普通表单

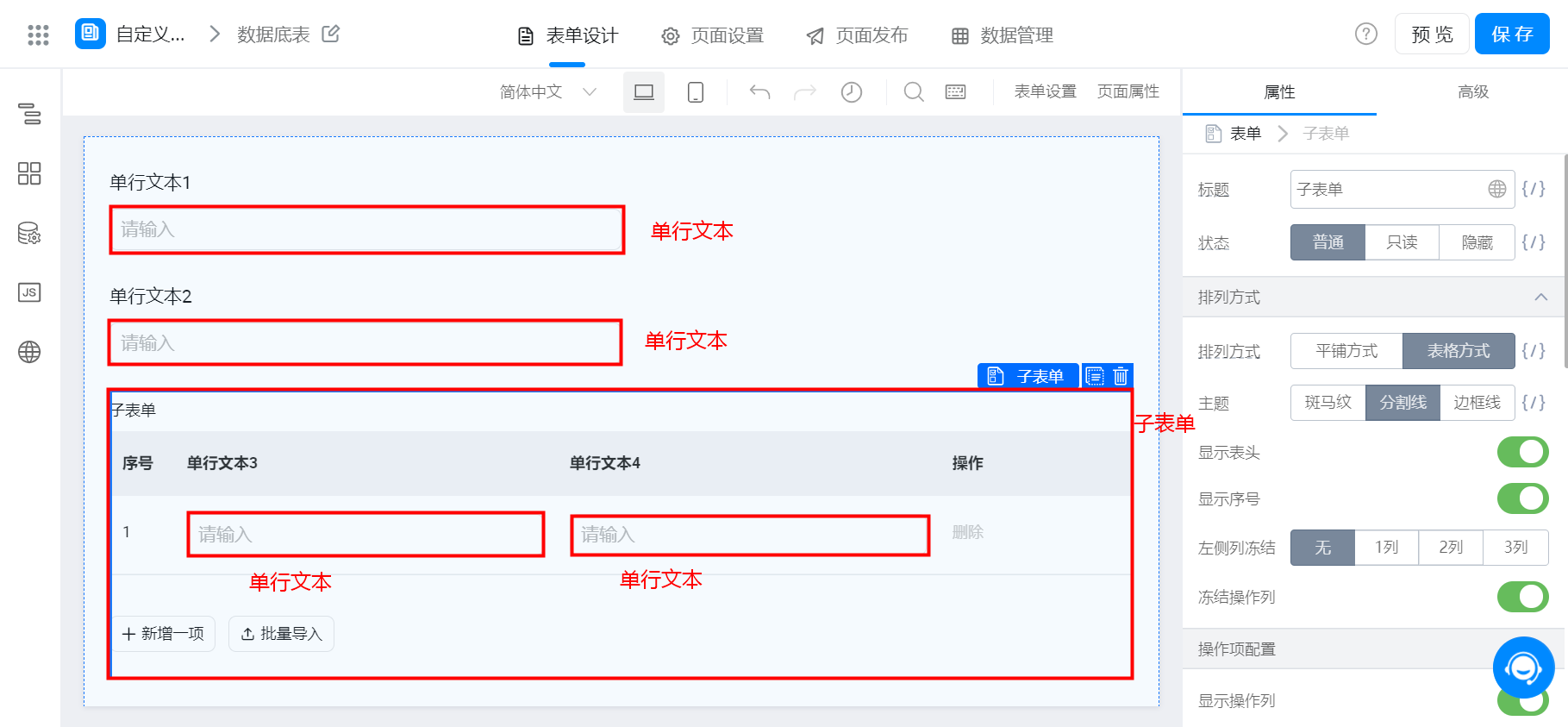
创建数据底表
数据底表组件配置

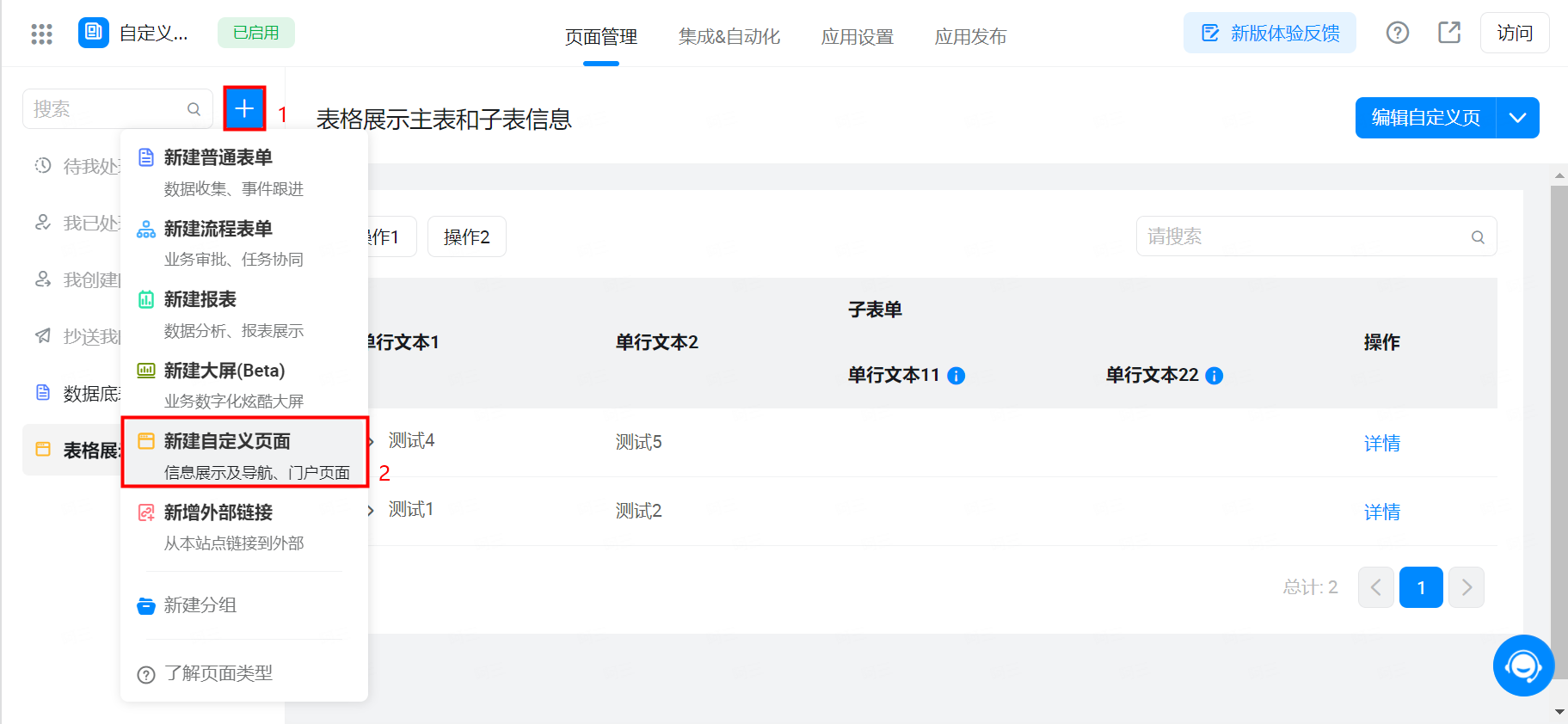
3.2 创建自定义页面

创建自定义页面
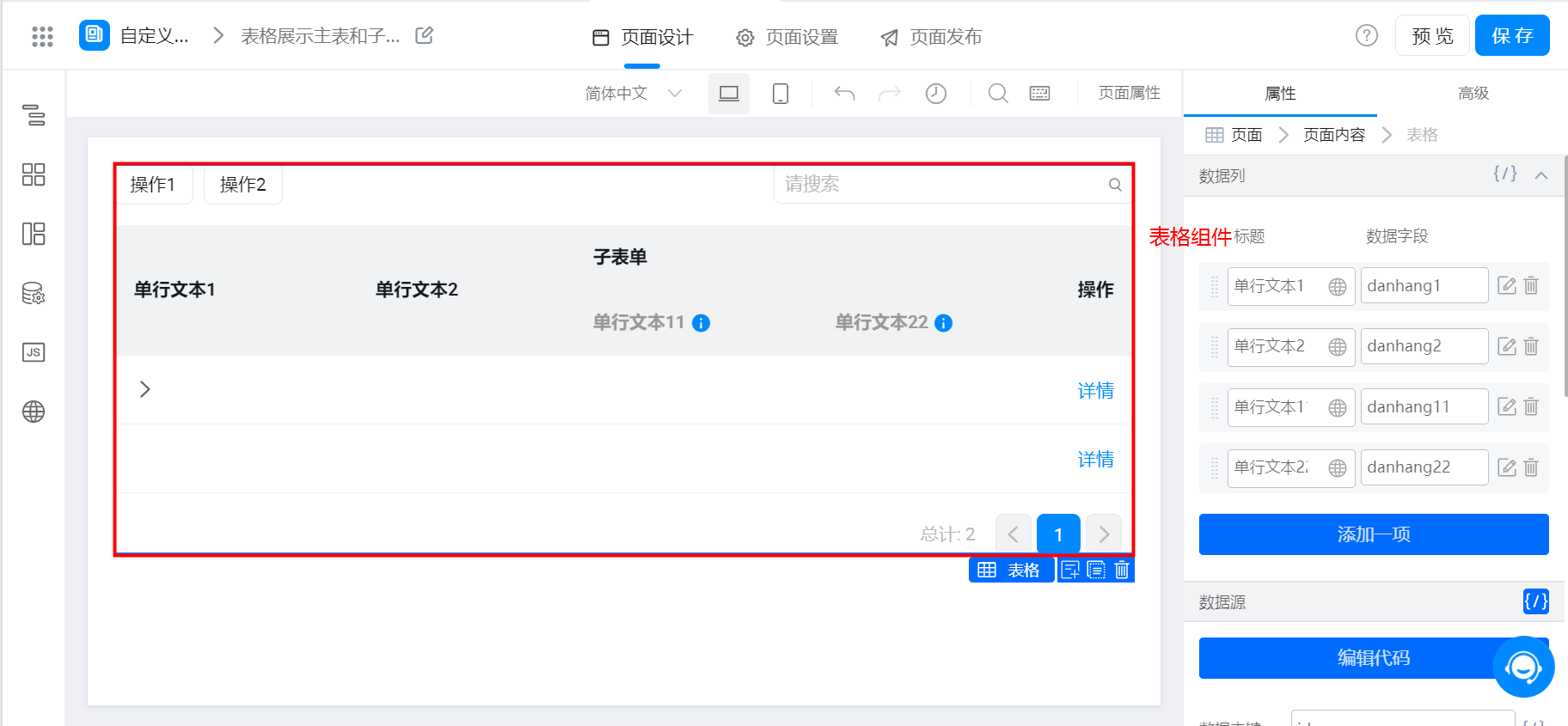
3.2.1 自定义页面组件配置

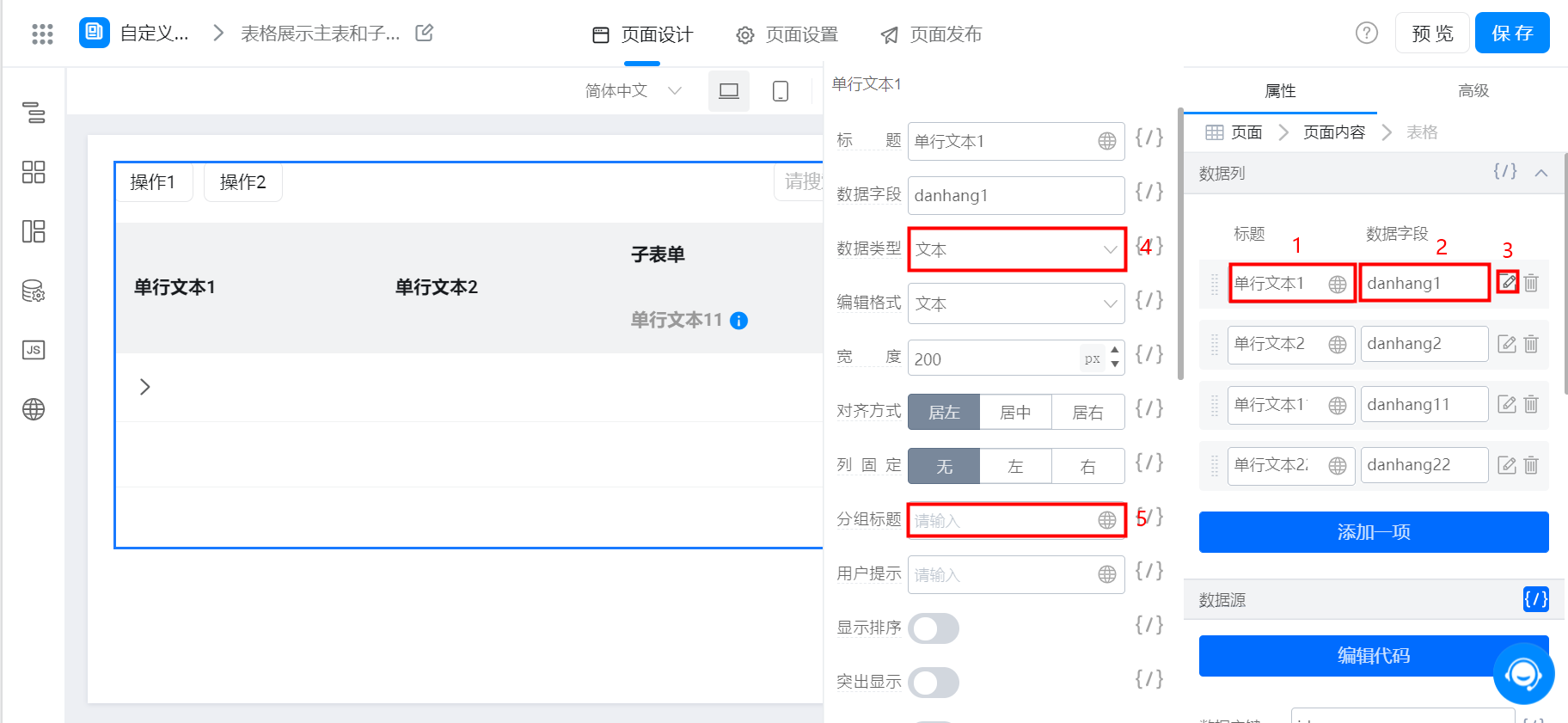
3.2.2 自定义页面表格字段配置
注意:可根据自身底表内容设置字段配置
标题 | 数据字段 | 数据类型 | 分组标题 |
单行文本1 | danhang1 | 文本 | / |
单行文本2 | danhang2 | 文本 | / |
单行文本11 | danhang11 | 文本 | 子表单 |
单行文本22 | danhang22 | 文本 | 子表单 |

自定义页面表格字段配置方式
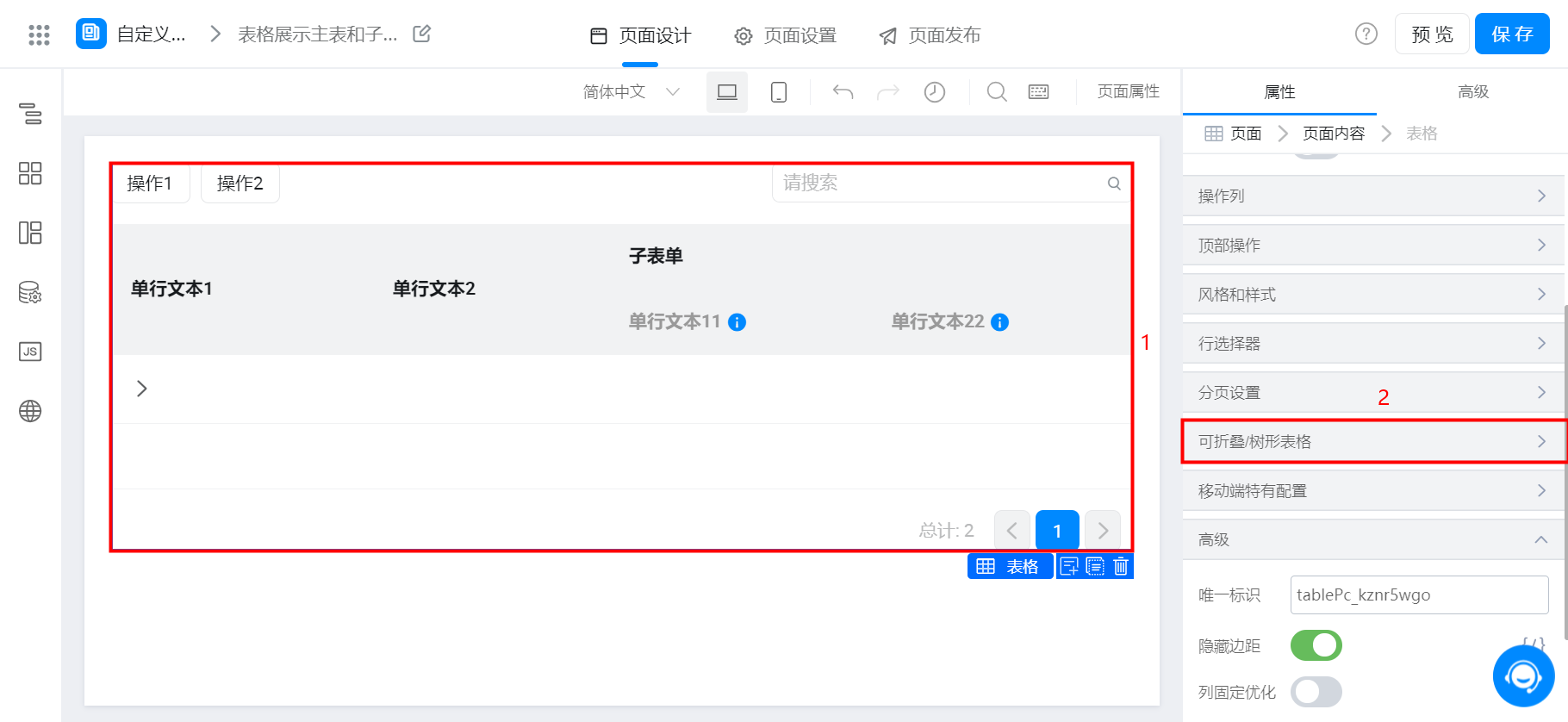
3.2.3 自定义页面表格配置

选择表格可折叠/树形表格

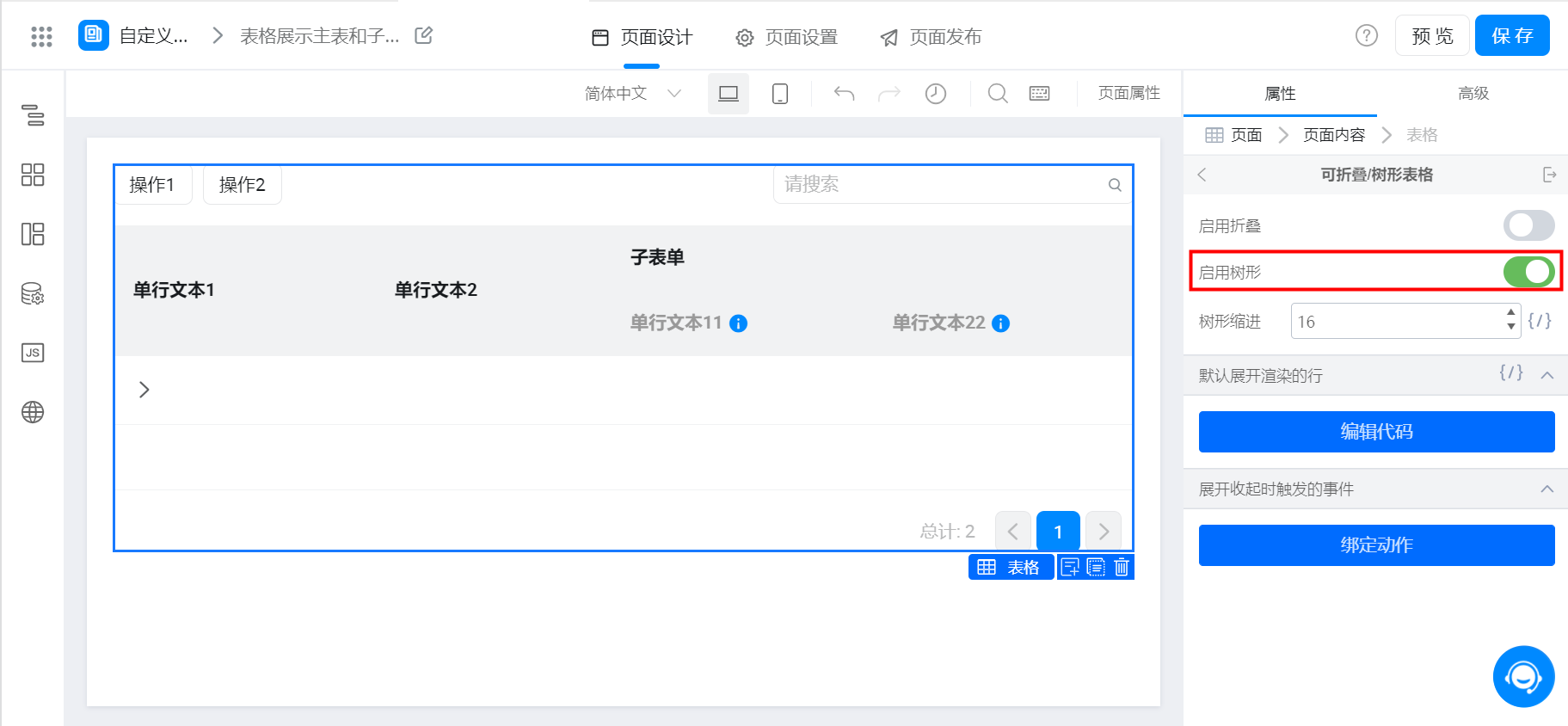
开启启用树形
3.3 自定义页面数据源配置及绑定
3.3.1 数据源配置
名称:dp2
自动加载:开启
请求地址:/dingtalk/web/应用编码/v1/form/searchFormDatas.json
请求方法:GET
请求参数:名称 :formUuid 参数:底表表单ID

数据源基础配置
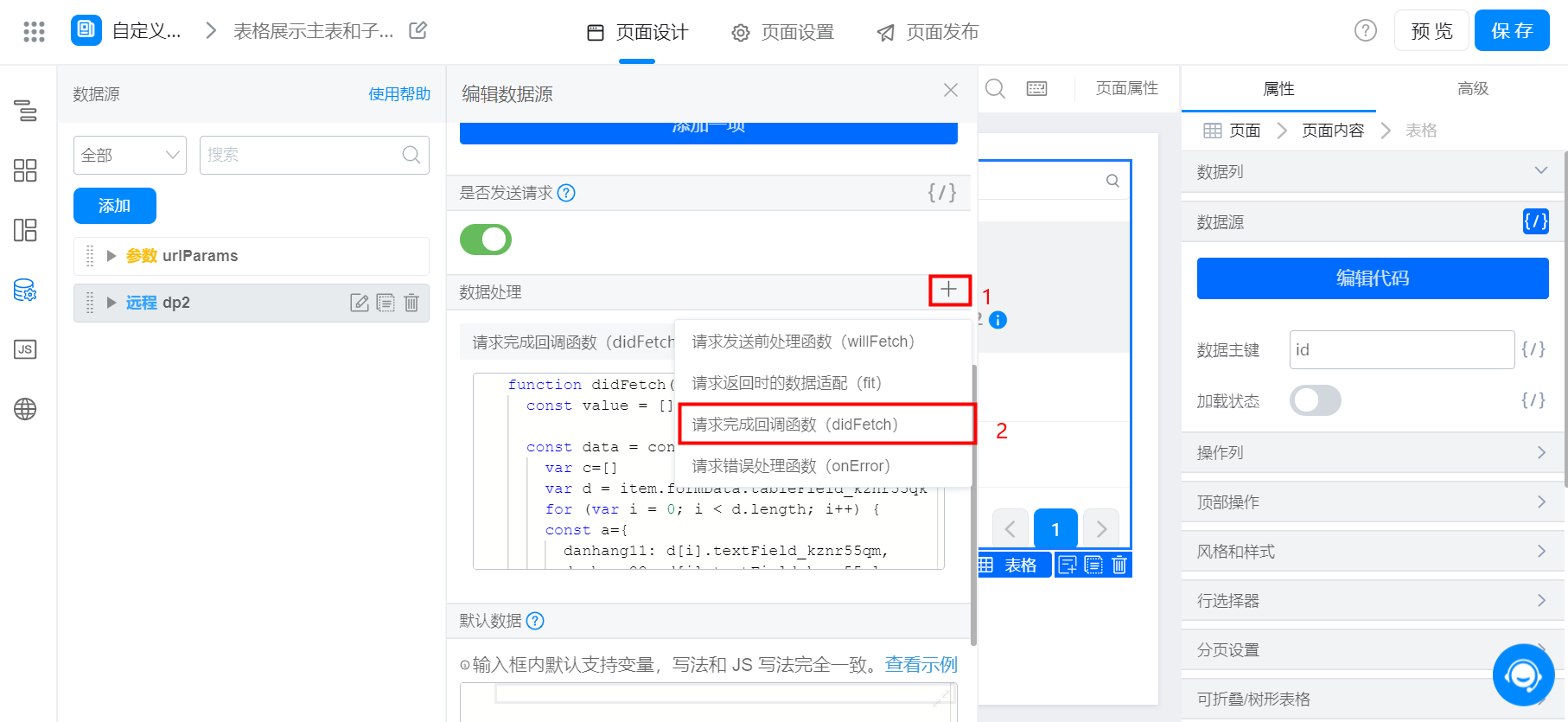
3.3.2 数据源数据处理配置

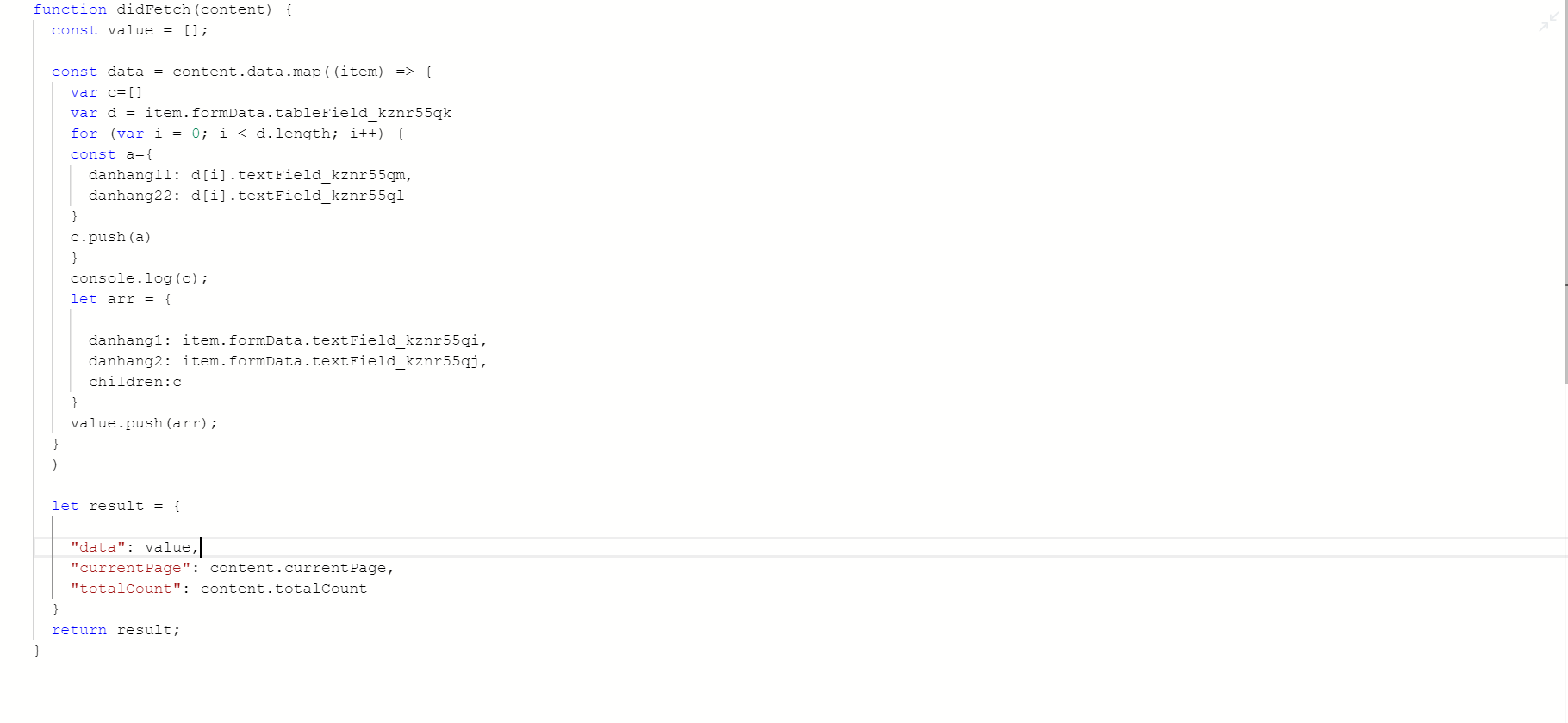
3.3.3 didFetch 函数内代码配置

didFetch 函数代码配置
代码示例:
function didFetch(content) {
const value = [];
const data = content.data.map((item) => {
var c=[]
var d = item.formData.底表子表单组件唯一标识
for (var i = 0; i < d.length; i++) {
const a={
danhang11: d[i].底表子表单那内单行文本3组件唯一标识,
danhang22: d[i].底表子表单那内单行文本4组件唯一标识
}
c.push(a)
}
console.log(c);
let arr = {
danhang1: item.formData.底表单行文本1唯一标识,
danhang2: item.formData.底表单行文本2唯一标识,
children:c
}
value.push(arr);
}
)
let result = {
"data": value,
"currentPage": content.currentPage,
"totalCount": content.totalCount
}
return result;
}
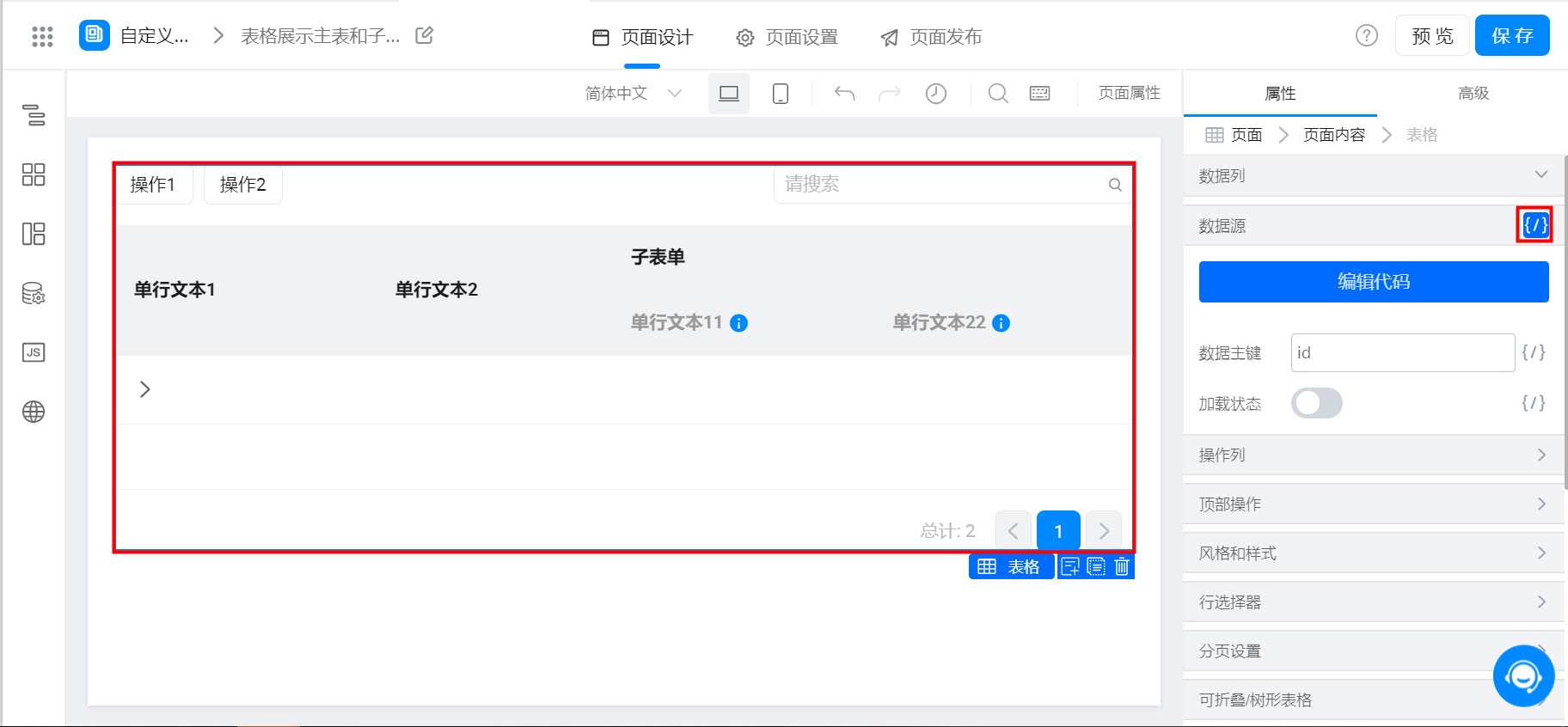
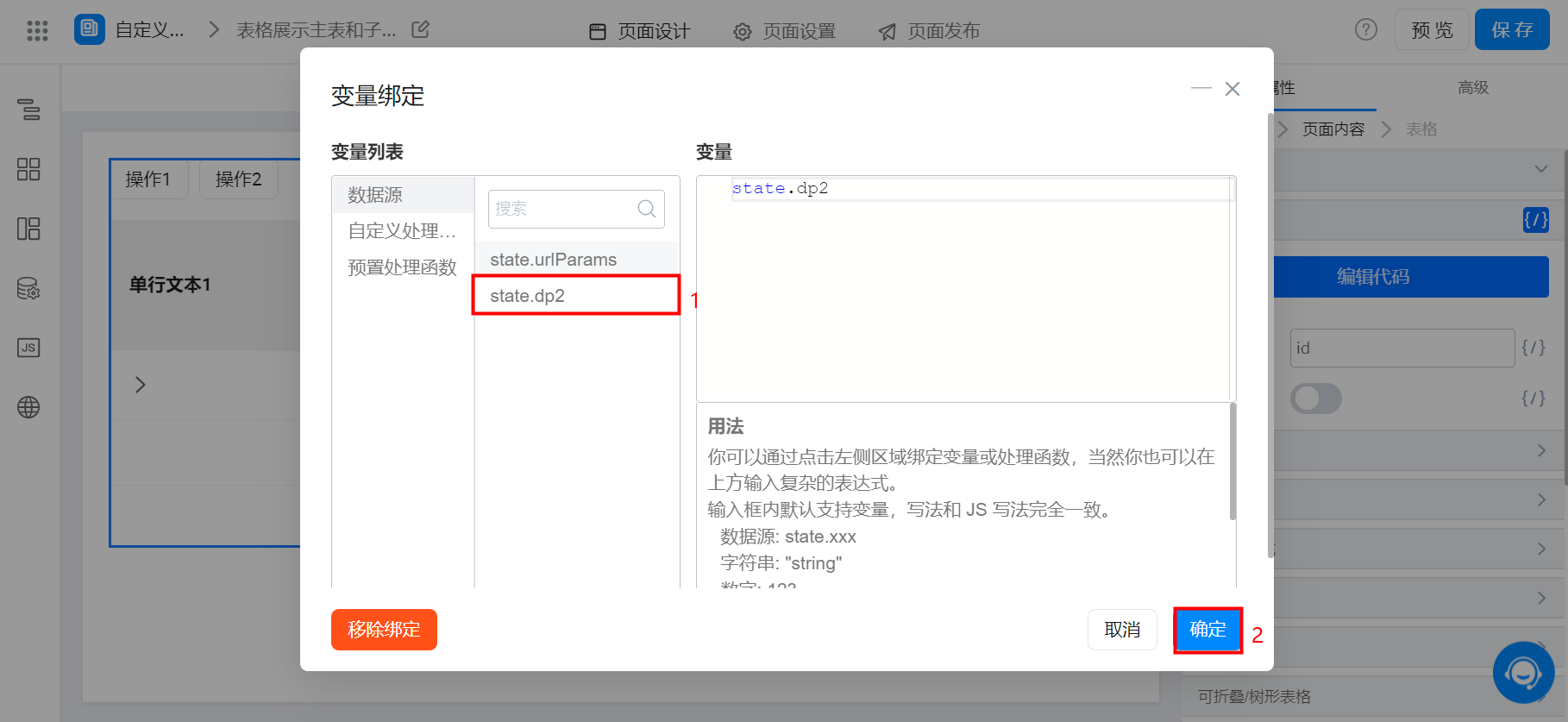
3.3.4 表格绑定数据源
选中表格点击数据源

选择创建好的数据源点击确定

4. 在线试玩
--------获取宜搭最新信息,欢迎关注我们--------

Is this document helpful?