获取子表单的值赋值给当前主表单
1. 使用场景
需要获取子表单值的时候,比如当前出库表中的明细表,我们可以按照下面案例来操作获取。
2. 视频展示
敬请期待~
3. 操作步骤
3.1 步骤一:创建表单
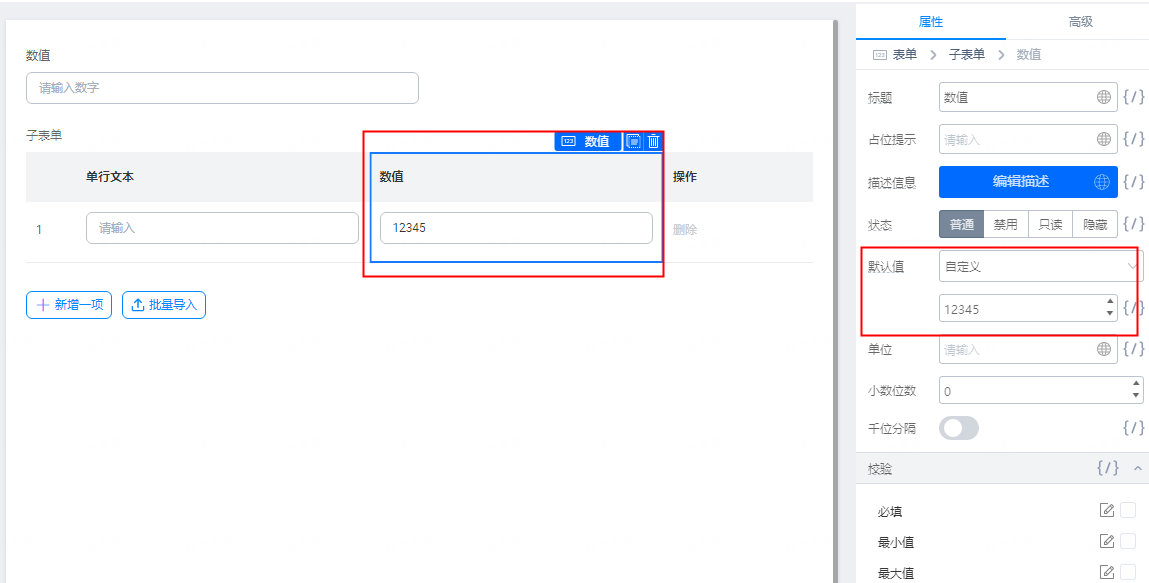
可以先添加一个数值组件、子表单组件;在子表单内再添加一个单行文本、数值组件并将子表单内的数值组件设置一个默认值。

表单编辑页面
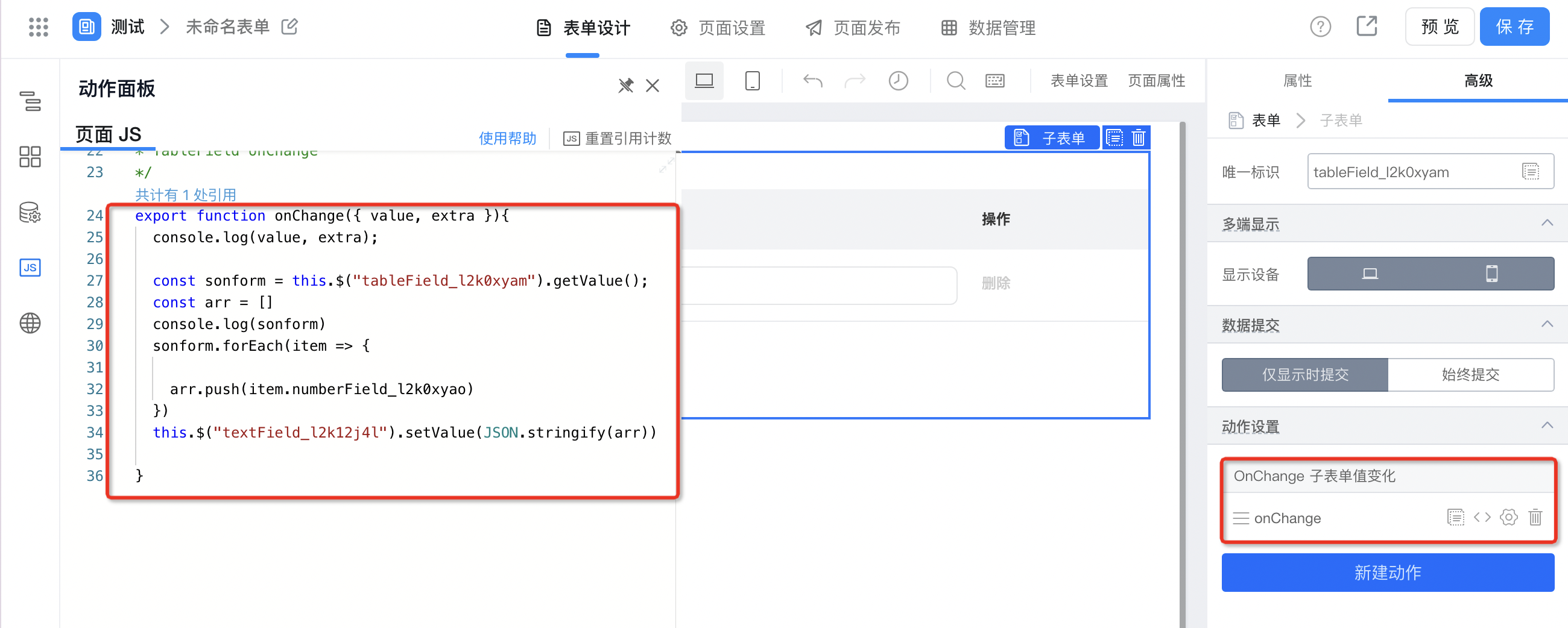
3.2 步骤二:打开 JS 面板,编写代码

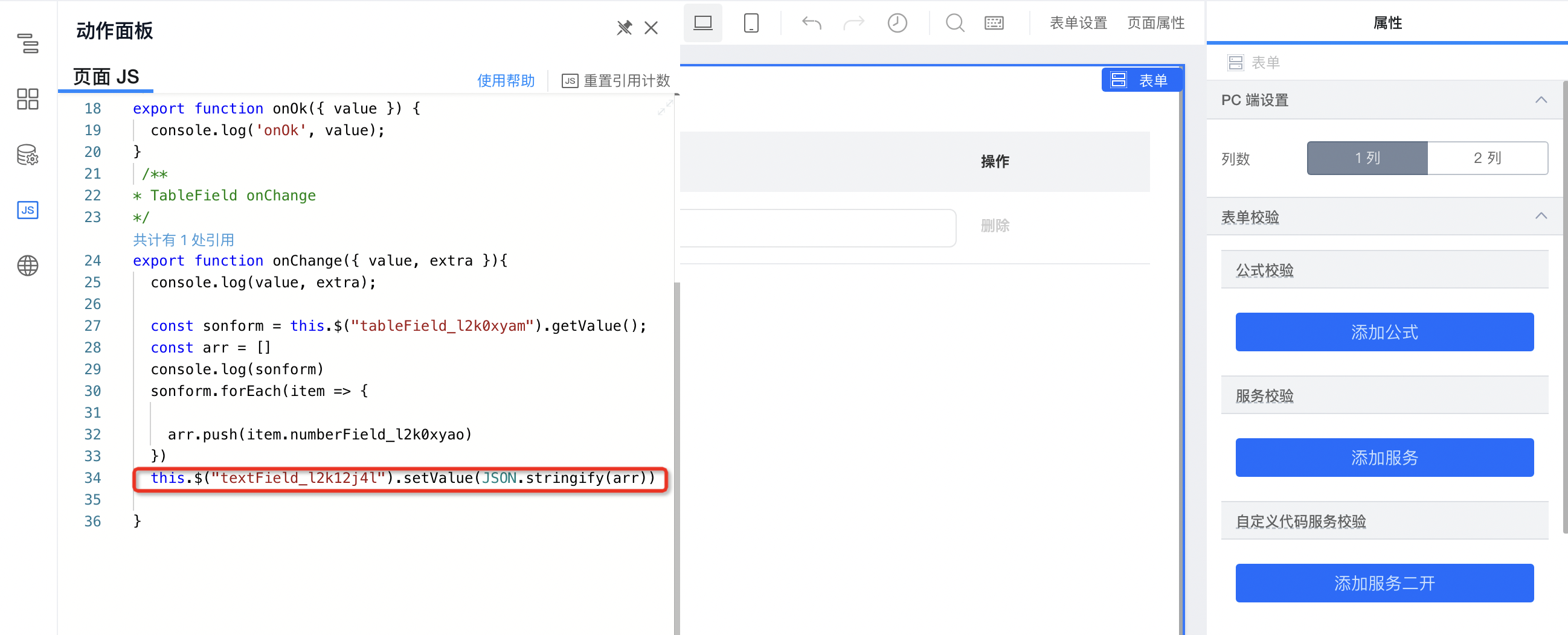
JS 面板
下述代码可以直接复制使用,请注意表单唯一标识的替换!
const sonform = this.$("子表单的唯一标识").getValue();
const arr = []
console.log(sonform)
sonform.forEach(item => {
arr.push(item.子表单的数值组件唯一标识)
})
this.$("主表中需赋值组件的唯一标识").setValue(JSON.stringify(arr))
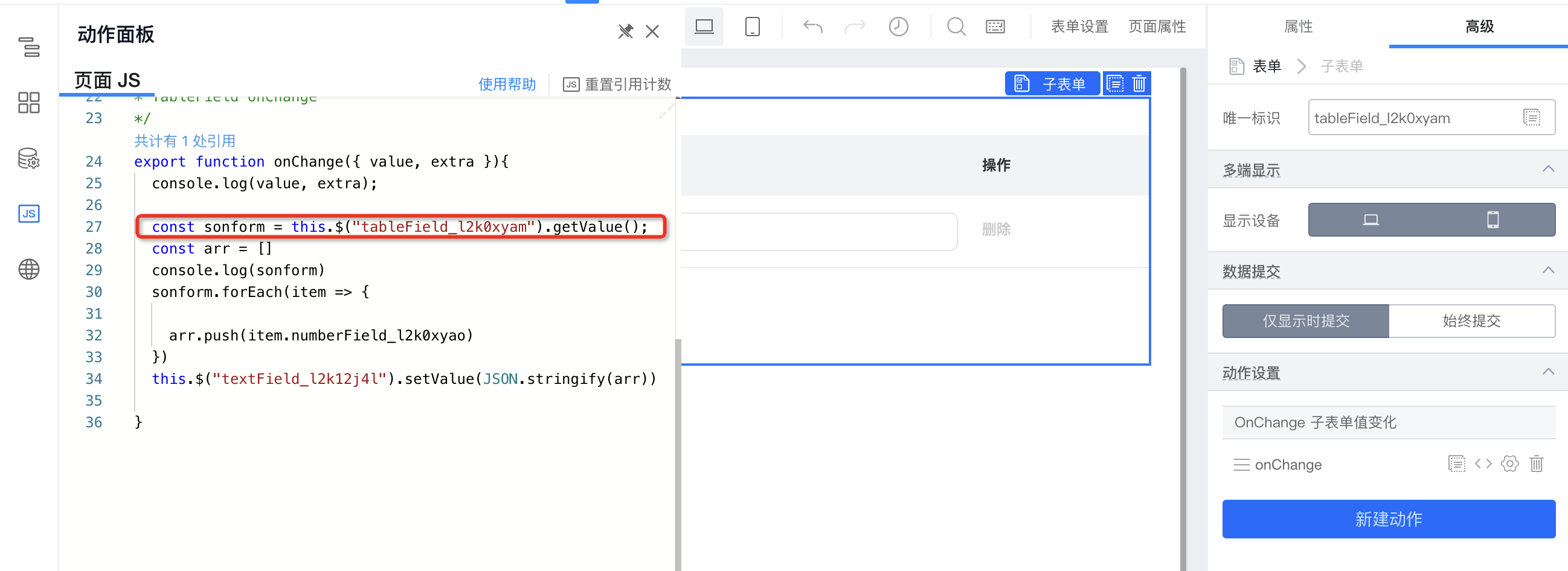
3.2.1 获取子表单的值
获取页面子表单中的值,需要通过 JS 获取,先使用 this.$("子表单的唯一标识").getValue() 拿到子表单中所有组件的值:

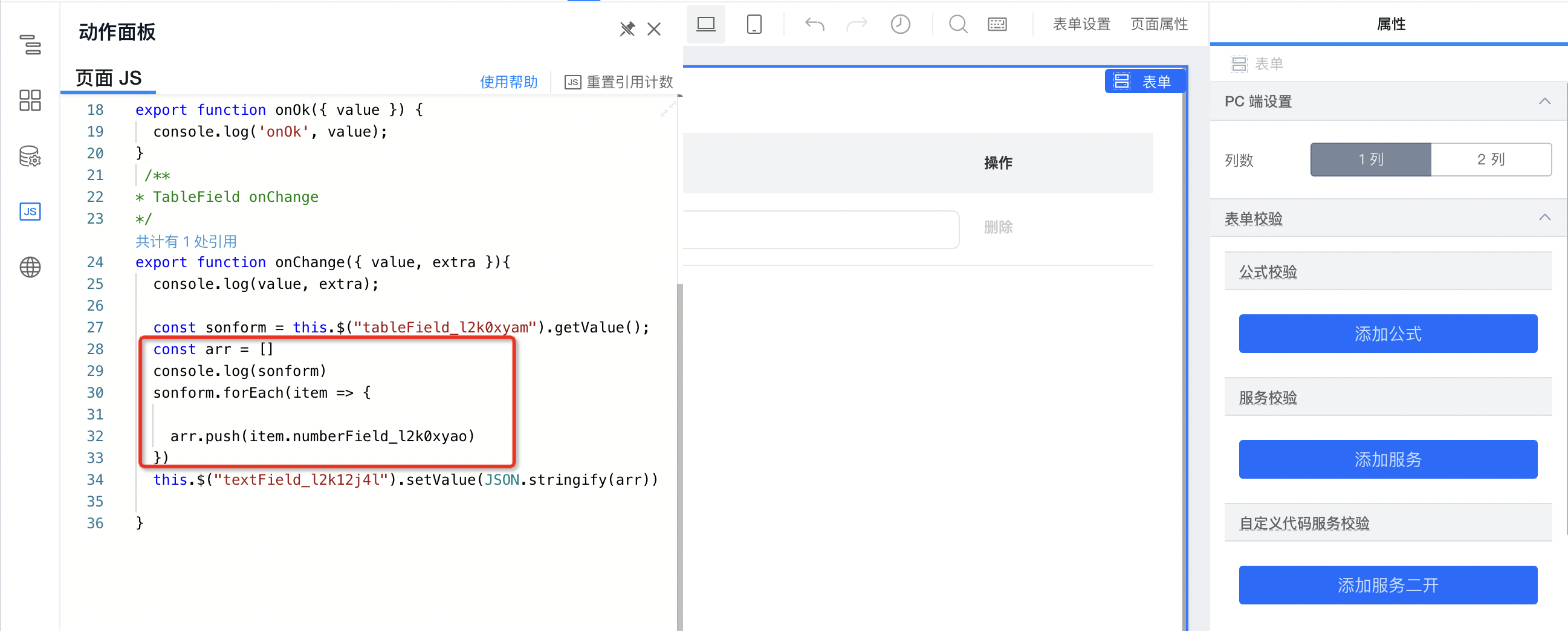
3.2.2 拿到子表单中的字段
这时我们拿到的 sonform 是一个数组,我们需要对数组进行遍历拿值,如下:

3.2.3 进行赋值
这时候我们需要的值已经拿到了,存放在新的数组中,我们用 setValue() 进行赋值就可以了

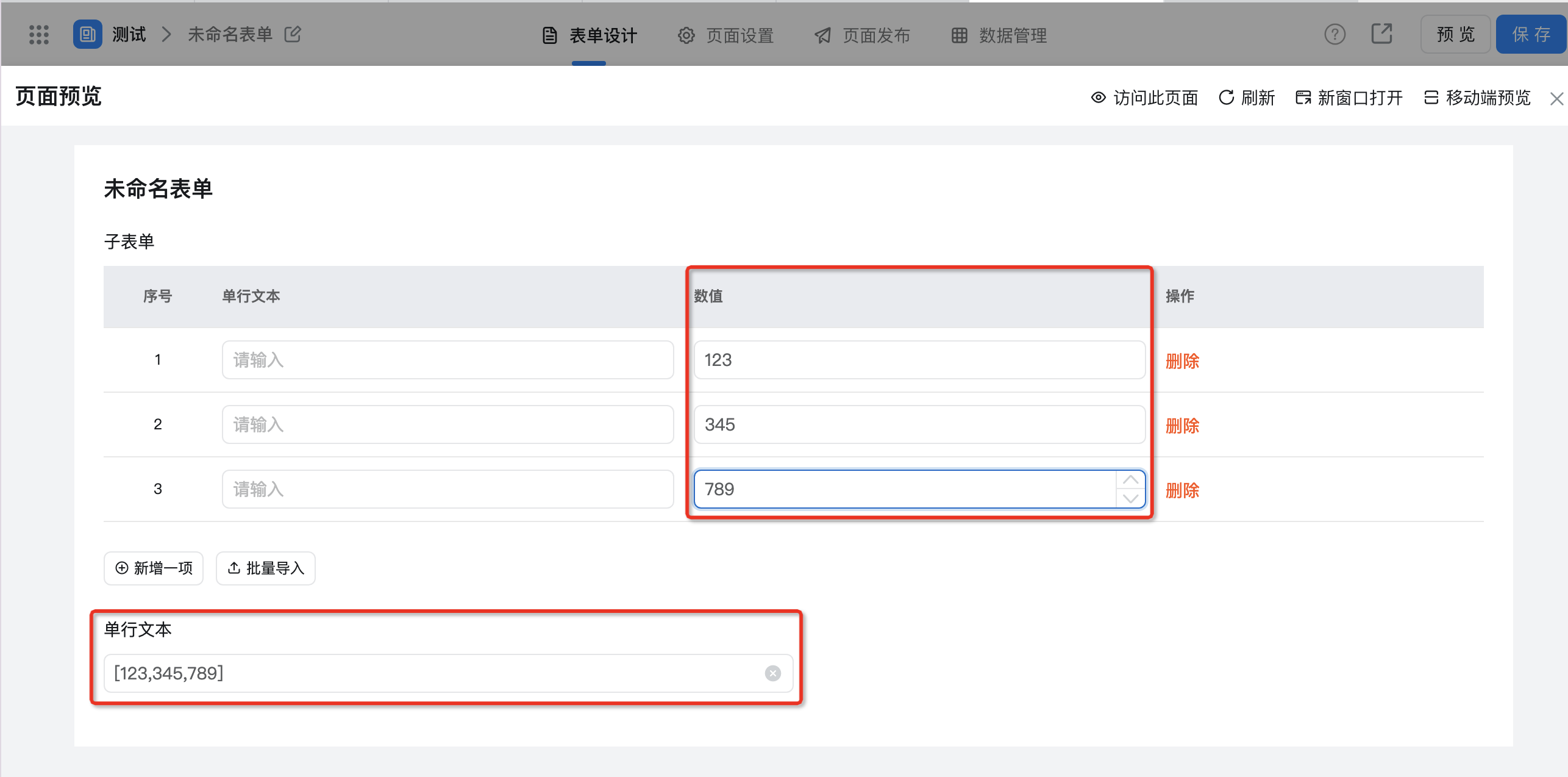
4. 最终效果

--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?