如何将多个评委的打分汇总
1. 场景
评委评分,往往会有多个评委进行打分,然后进行汇总展示,那么我们该如何实现将多个评委的打分数据按照参赛队伍来进行汇总展示呢?
2. 实现步骤
2.1 设计表单
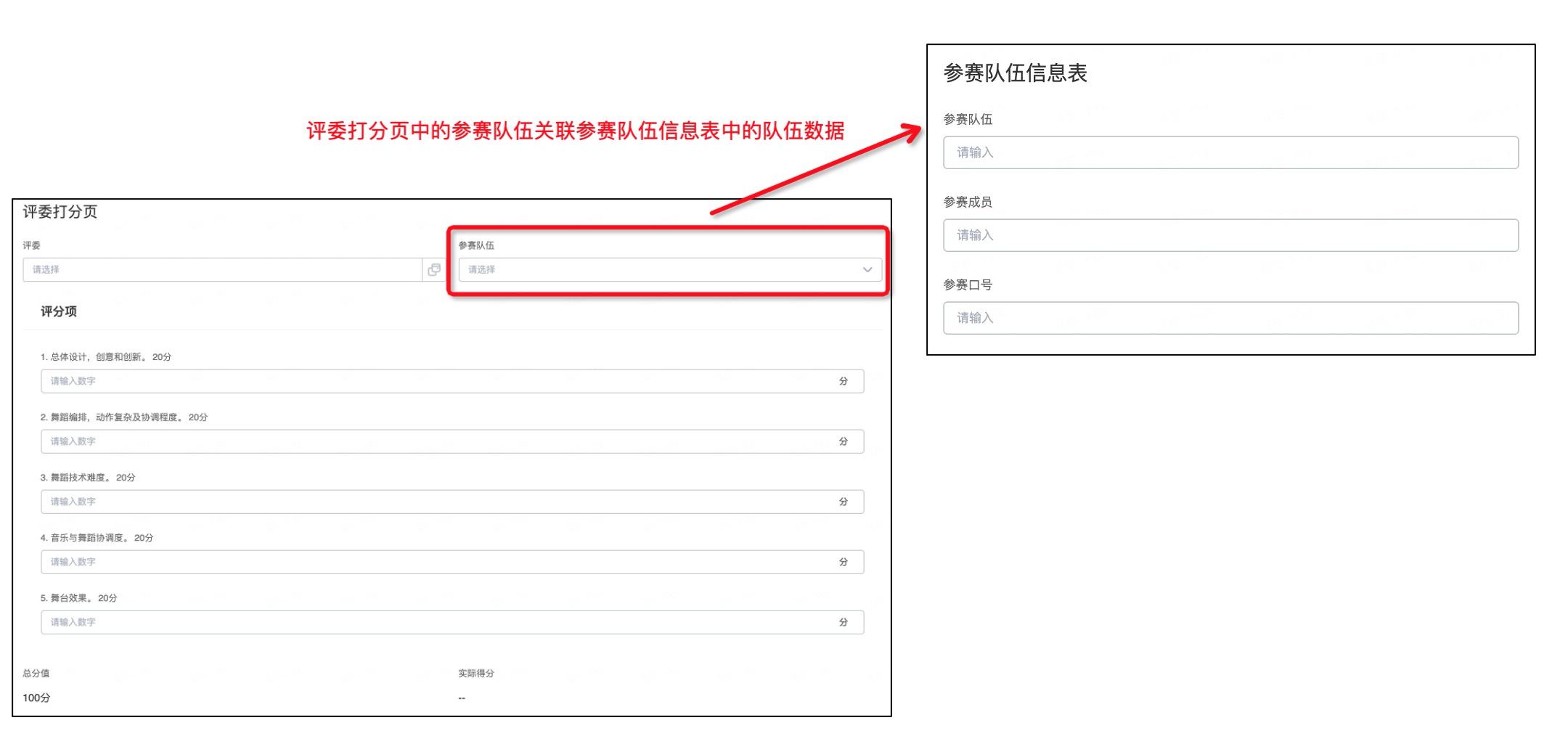
参赛队伍信息表:表单页面,汇总比赛中参与的队伍及队伍信息
评委评分表:表单页面,用于评委对参赛队伍分别进行打分,评委打分表中的参赛队伍为下拉单选组件,关联到参赛队伍信息表中的参赛队伍,供评委进行选择
评委评分汇总表:报表页面,使用表格组件展示评委评分表数据


2.2 数据联动配置
评委打分表中的参赛队伍为下拉单选组件,需关联到参赛队伍信息表中的参赛队伍,供评委进行选择

2.3 报表表格配置
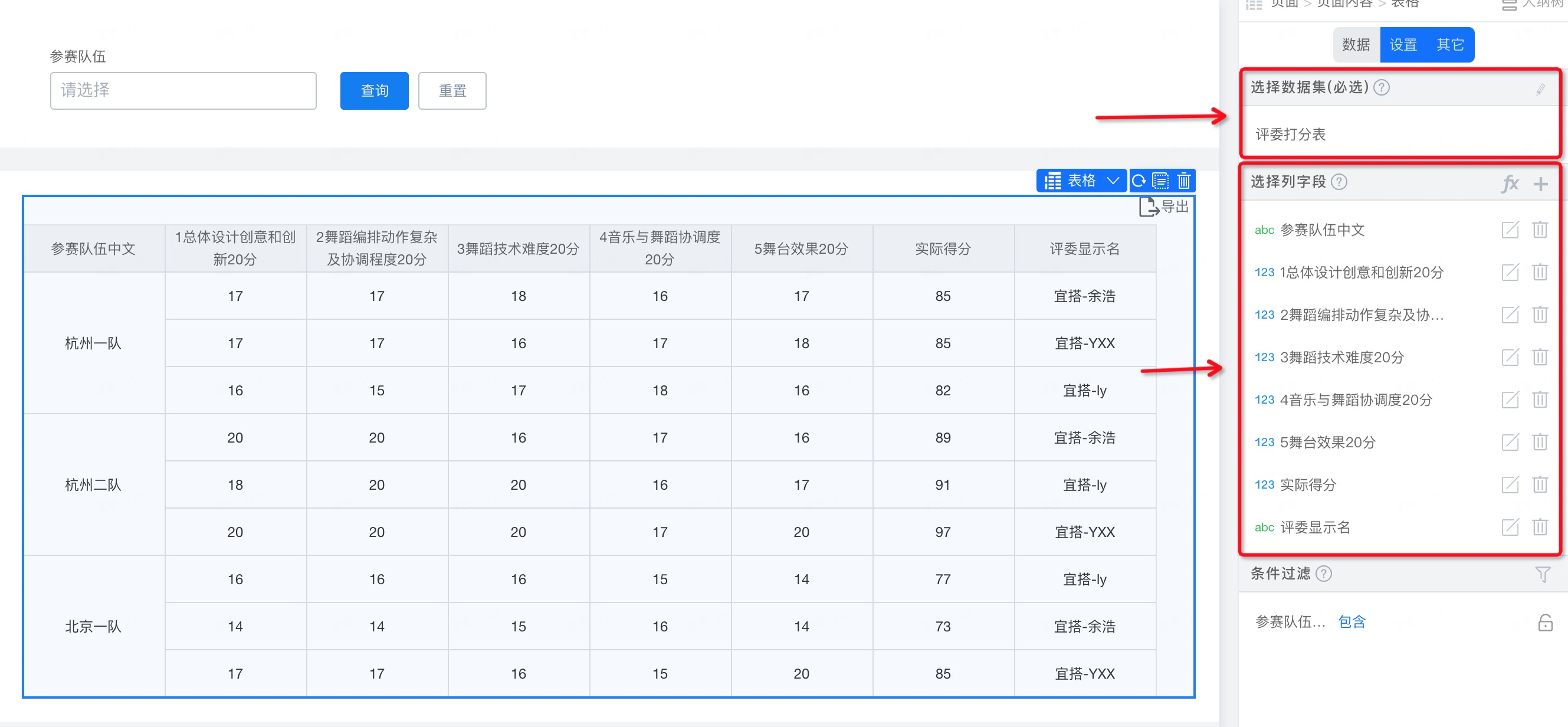
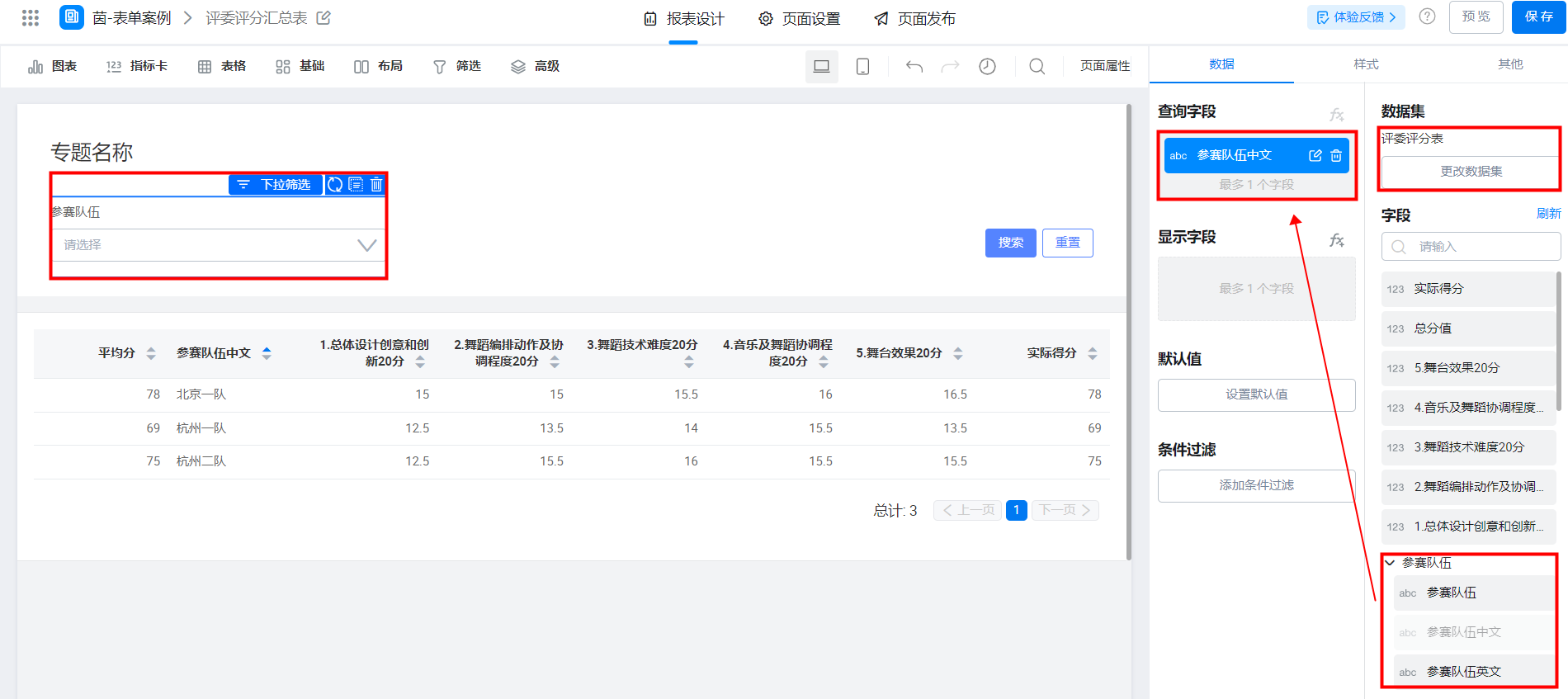
拖动表格组件,并选择数据集为「评委评分表」,并对应选择打分项及参赛队伍为列字段,如图:

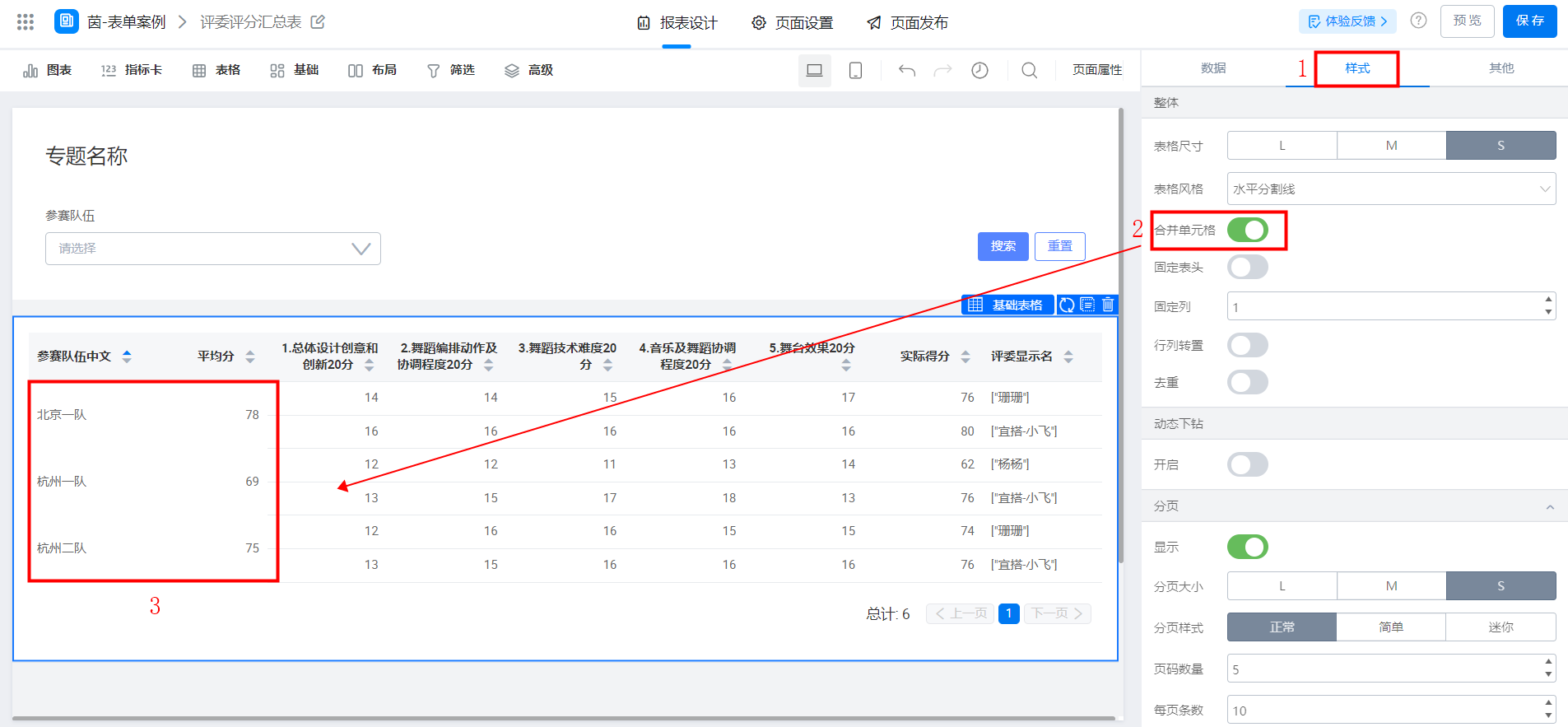
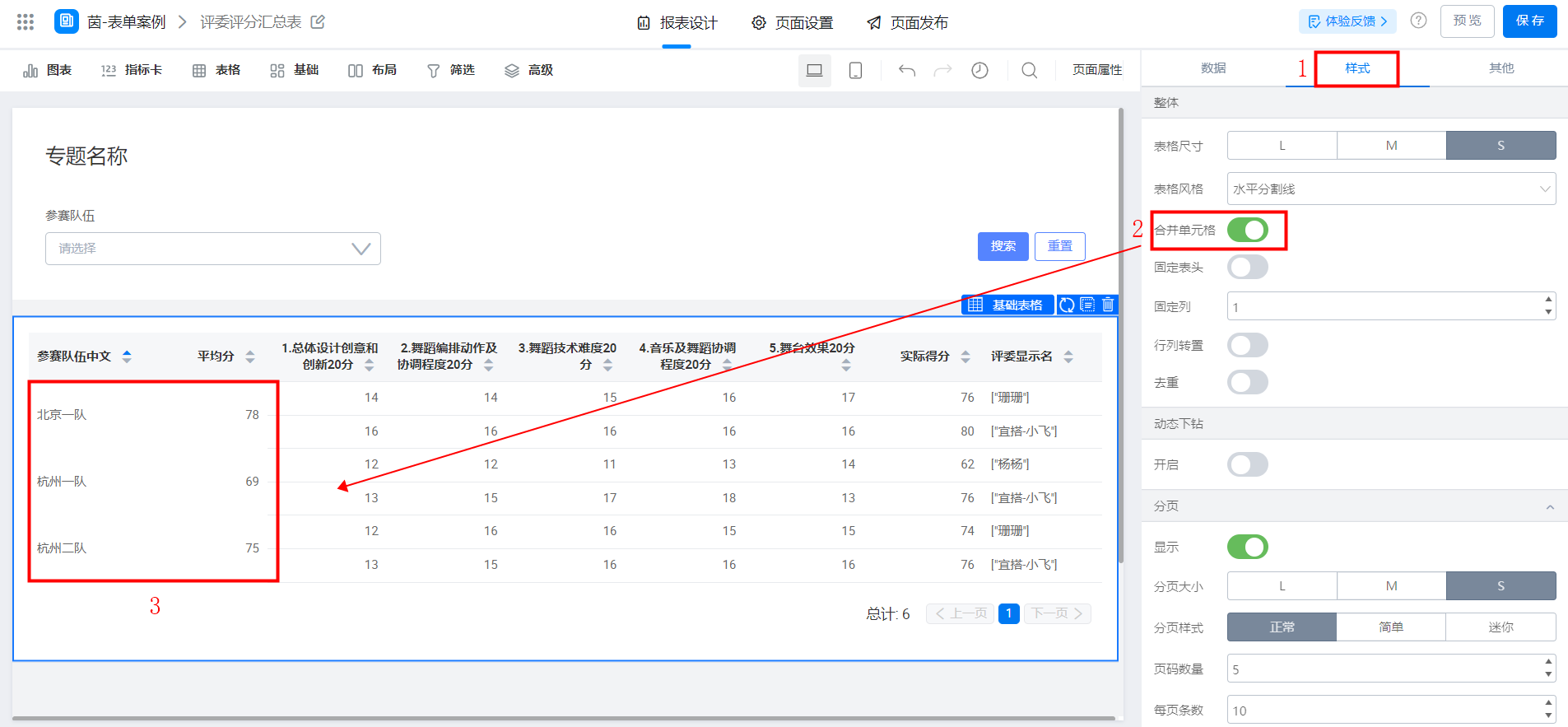
将表格组件开启合并单元格,这样相同列会自动合并,如图:

2.4 报表筛选设置
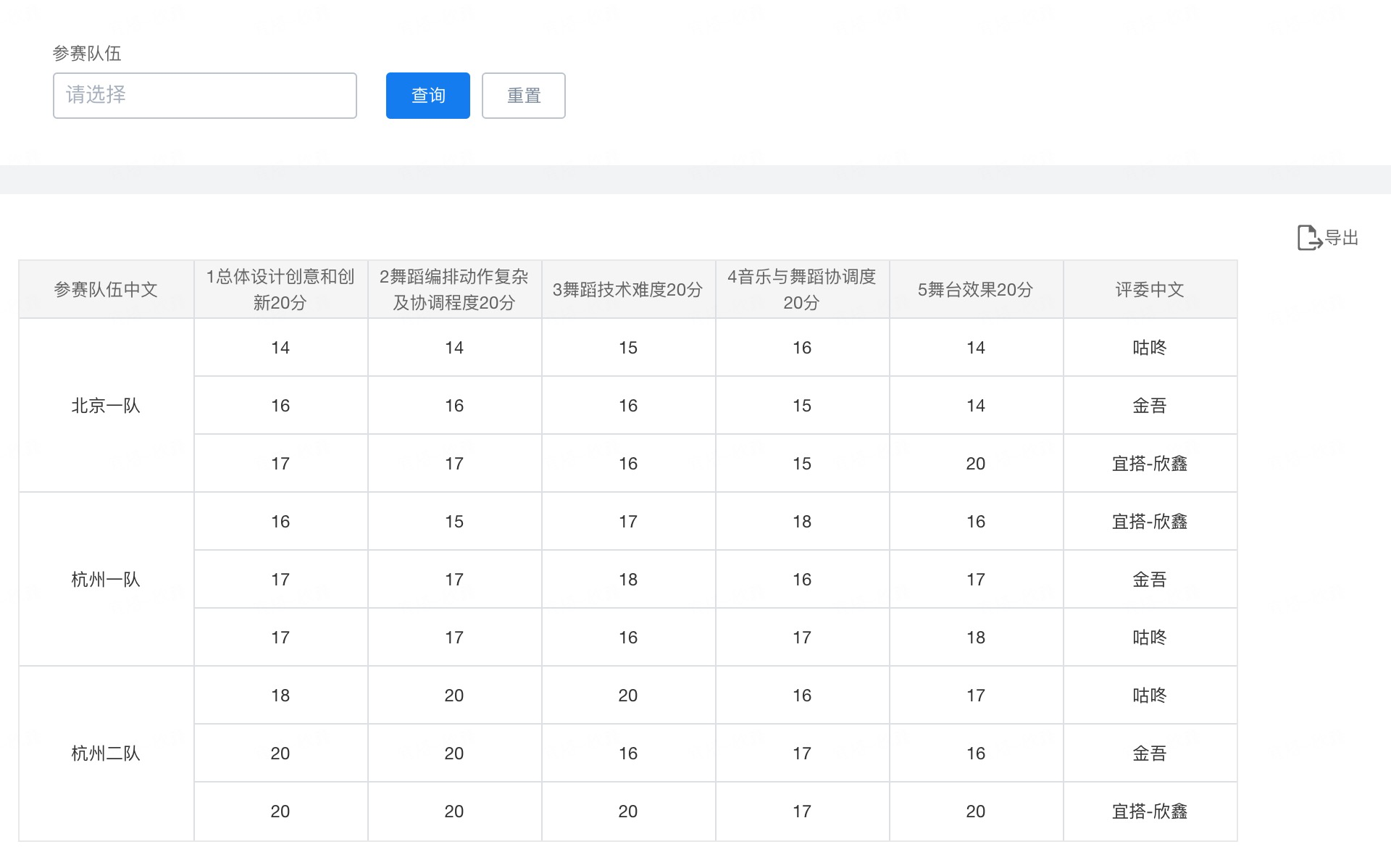
报表展示出所有队伍数据,当需要搜索并展示某个队伍的打分数据时,可通过配置筛选框来实现

2.5 计算平均分
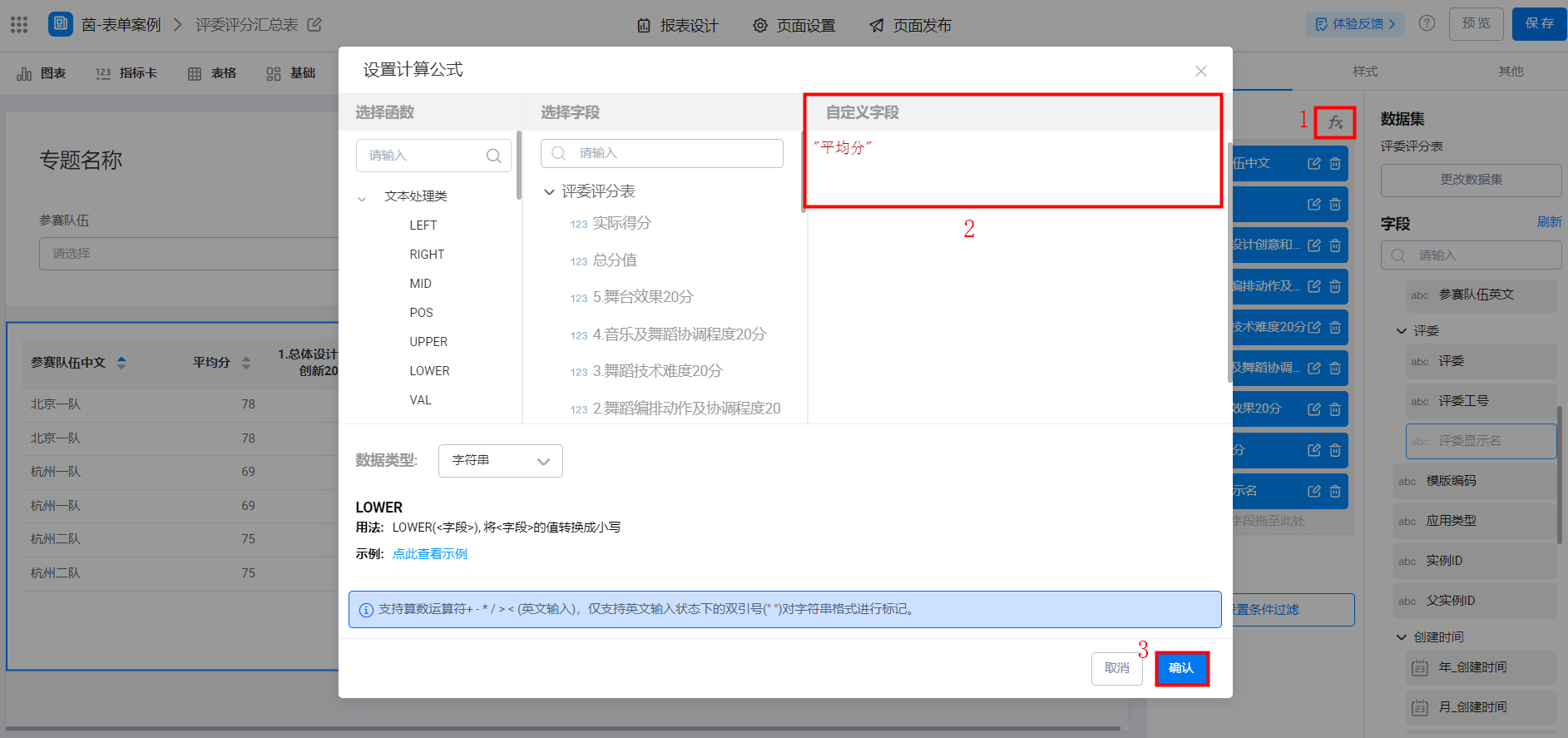
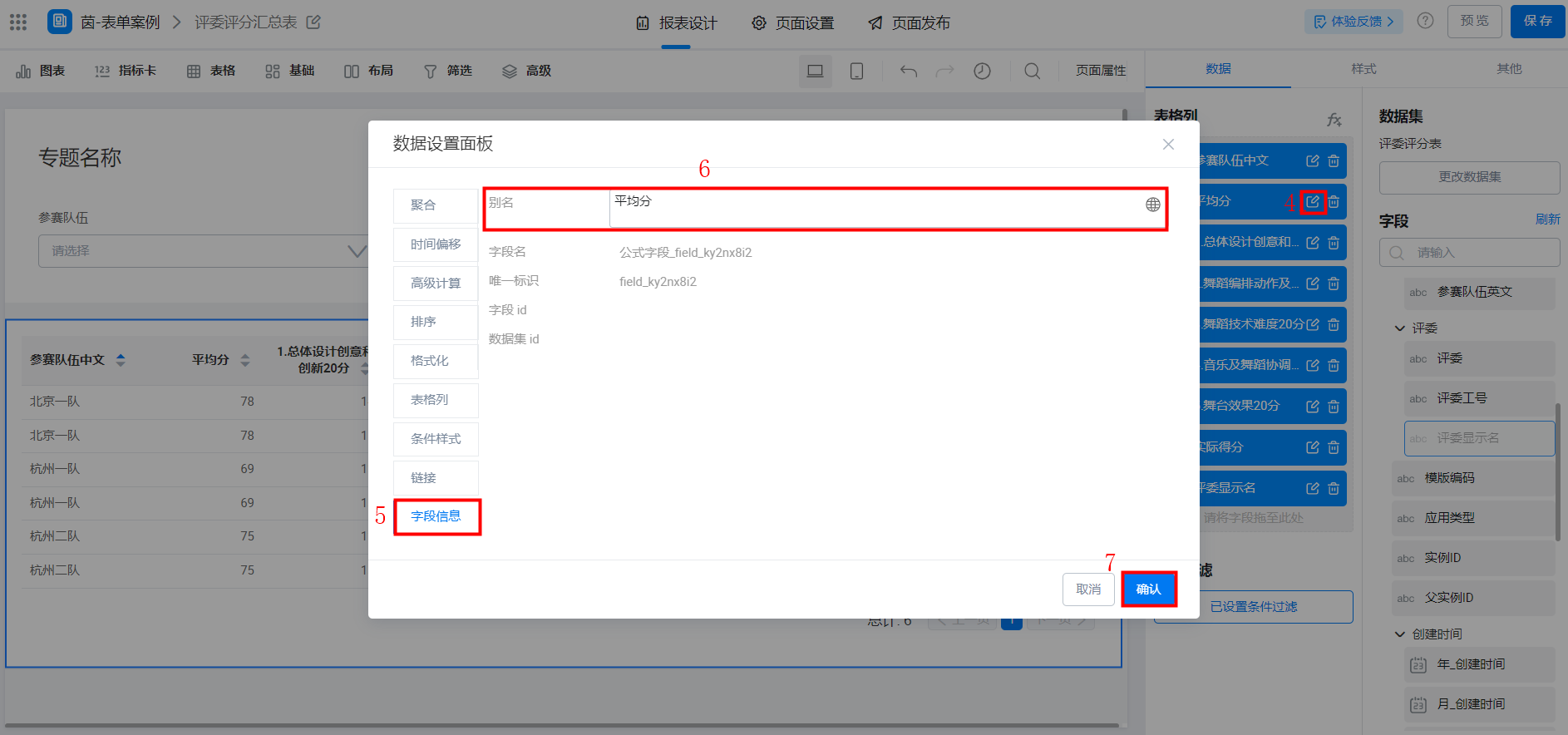
添加公式字段,并命名为平均分,将平均分列移动至参赛队伍列后面,设置自动合并规则



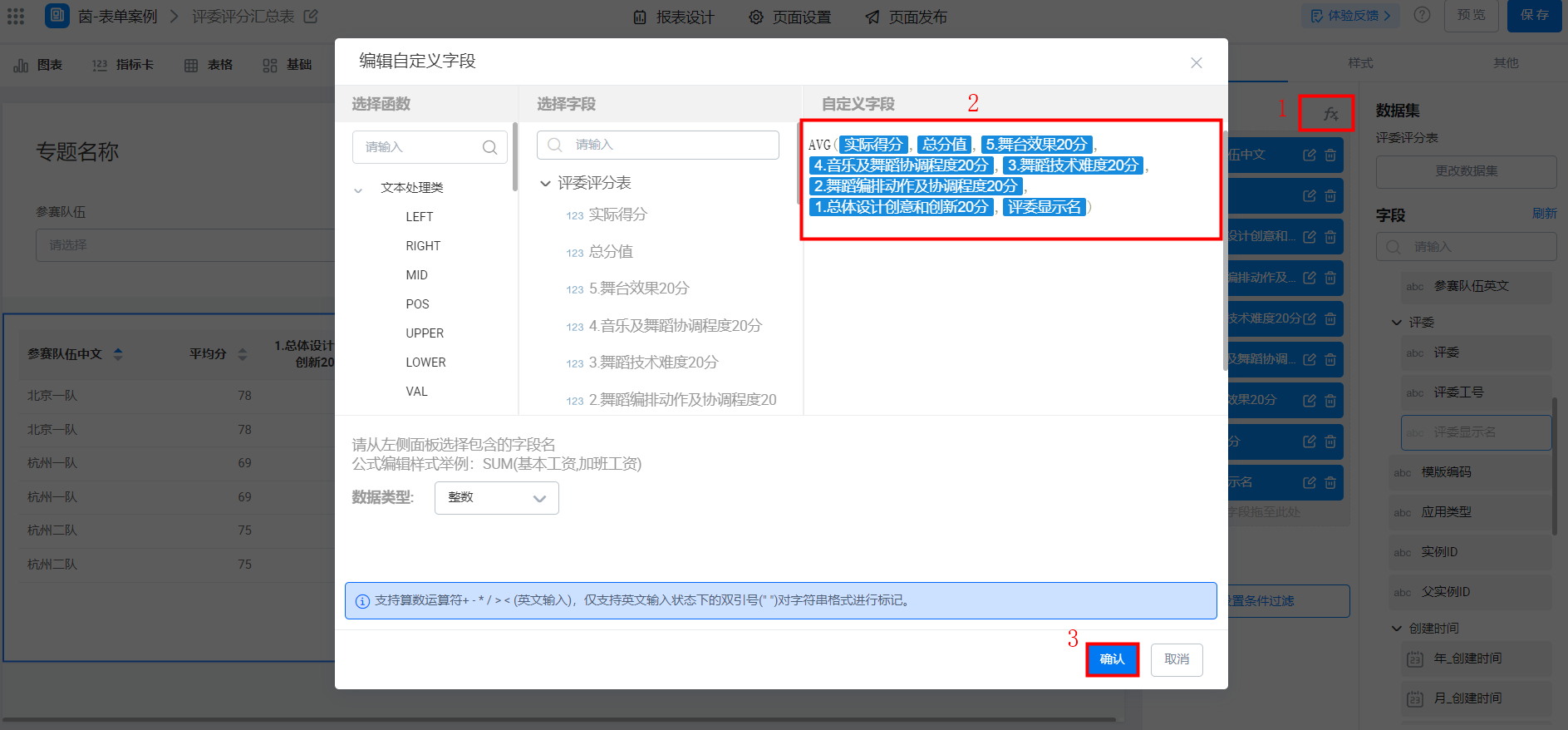
使用 AVG() 公式计算平均分,用法如下,设置实际得分为 <度量字段> ,将表格除参赛队伍以外的列字段添加在公式中作为 [排除字段] 。计算平均分后,设置小数点格式
用法:AVG(<度量字段>,[条件],[排除字段])
介绍:返回合乎[条件]下, 对<字段>进行求平均的结果, [排除字段] 不参与求和的交叉计算;

3. 实现效果

--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?