将子表成员组件多选值拆分并填充到其他表单
1. 使用场景
当子表单内有成员组件,提交数据时组件选择了多个值的时候,将这些数据拆分出来,单独作为一条数据填充到另一个表单中。
2. 视频展示
此处为语雀视频卡片,点击链接查看:王德家-成员组件多选拆分.mp4.crdownload.mp4
3. 操作步骤
3.1 步骤一:新建表单并进行配置
新建两个表单,其中,表 A 作为数据表,表 B 作为数据填充表。
3.1.1 新建并配置表 A
操作如下图所示:

创建并配置表单 A
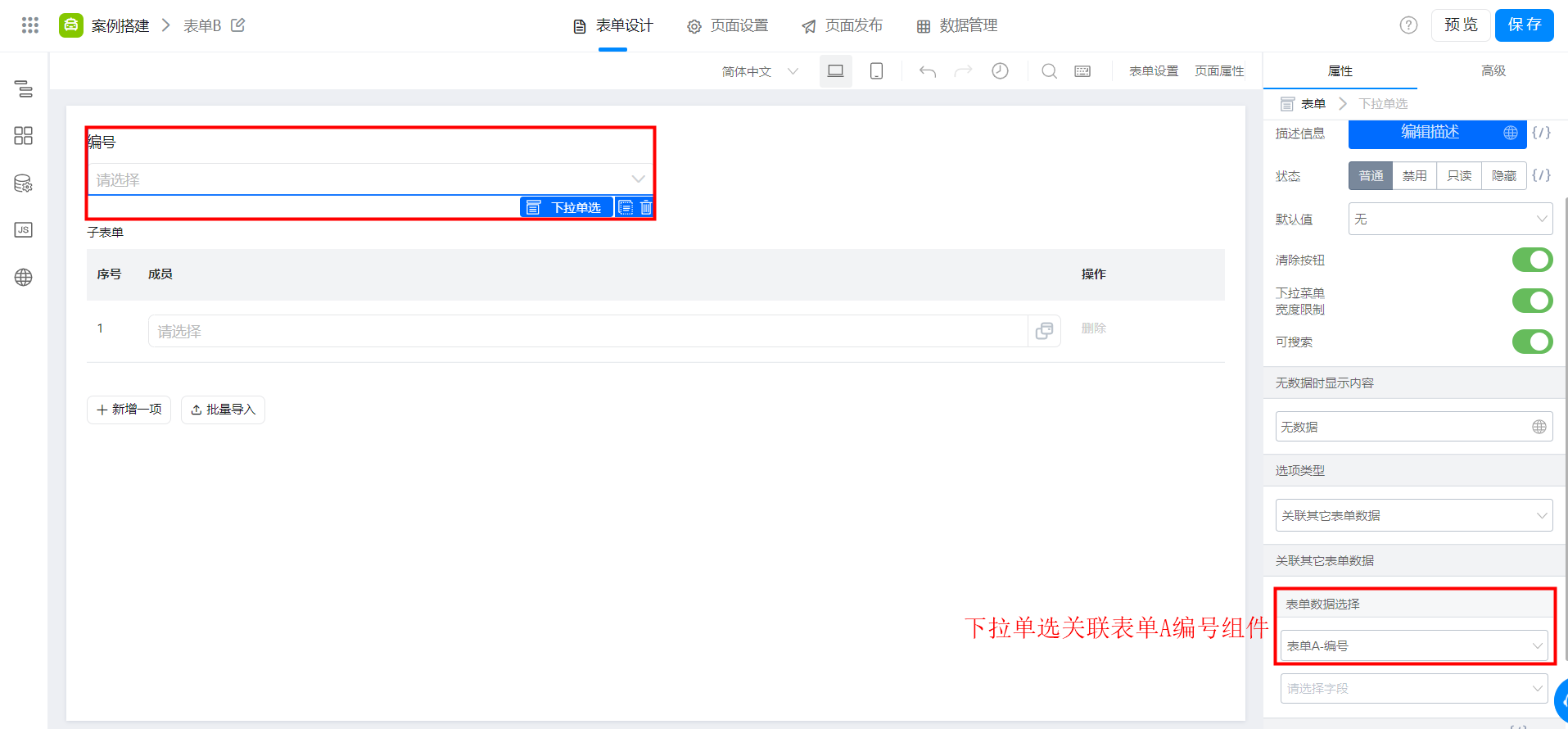
3.1.2 创建并配置表单 B
操作如下图所示:

创建并配置表单 B
(1)配置接口,获取表 A 的实例详情
获取宜搭接口详细介绍,请移步:根据条件搜索表单实例ID列表。

添加远程数据源
(2)代码设置接口的参数、数据处理、数据填充

通过JS 面板进行事件的绑定
下述代码可复制使用,请注意组件唯一标识及表单唯一标识的替换!
export function onChange({value, actionType, item}) {
let val = this.$("selectField_kqbq76t1").getValue();
let params = {
"formUuid":"FORM-0P966T61TXARO4WVZZQGSLJ549LV11U44QBQK7",
"searchFieldJson":JSON.stringify({
"textField_kqbq48w7":val
})
}
let newobj = {};
let newarr = [];
this.dataSourceMap.getdata.load(params).then(res=>{ //调用数据源,获取数据
//对返回的数据进行数据处理
const arr = res.data;
for (let i = 0; i < arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8.length;i++){
newobj.label = arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8[i];
newobj.value = arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8_id[i];
newarr.push({...newobj});
}
let newValue = newarr.map(item=>{
return {
"employeeField_kqbq55dc":item
}
})
//将数据赋值给子表单
this.$("tableField_kqbq55db").setValue(newValue);
})
}
--------------------------获取宜搭最新信息,欢迎关注我们-------------------------

此文档对您是否有帮助?