如何获取数据源在子表展示?
1. 使用场景
当我们需要将其他表中已提交的多条数据或者通过其它接口获取到的数据全部展示在子表中时,我们使用远程数据源来给子表赋值,那么这时可能会遇到一个问题,我们的接口每次每页最多只能返回100条数据,赋值后子表中只会展示获取到的这100条数据,那么当我们数据超过100条,并且希望全部展示在子表中时,我们该如何操作呢?
2. 操作步骤
2.1 获取数据
使用第三方接口获取数据,在这里我们新建一个表单,并且使用页面数据源接口获取数据。
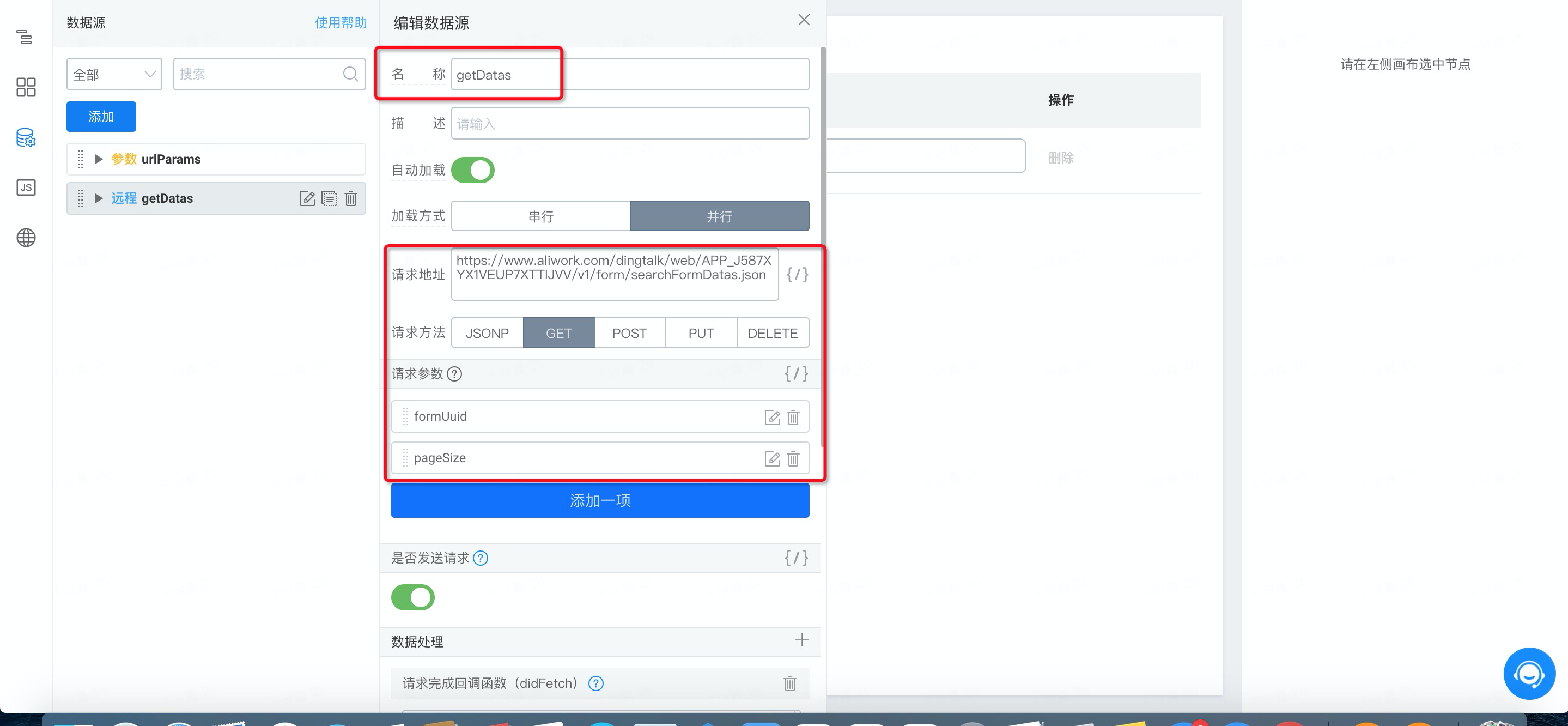
(1)在数据源处增加远程数据源,调用根据条件搜索表单实例详情列表接口
参考文档:宜搭平台接口(页面数据源可直接调用)

新建数据源
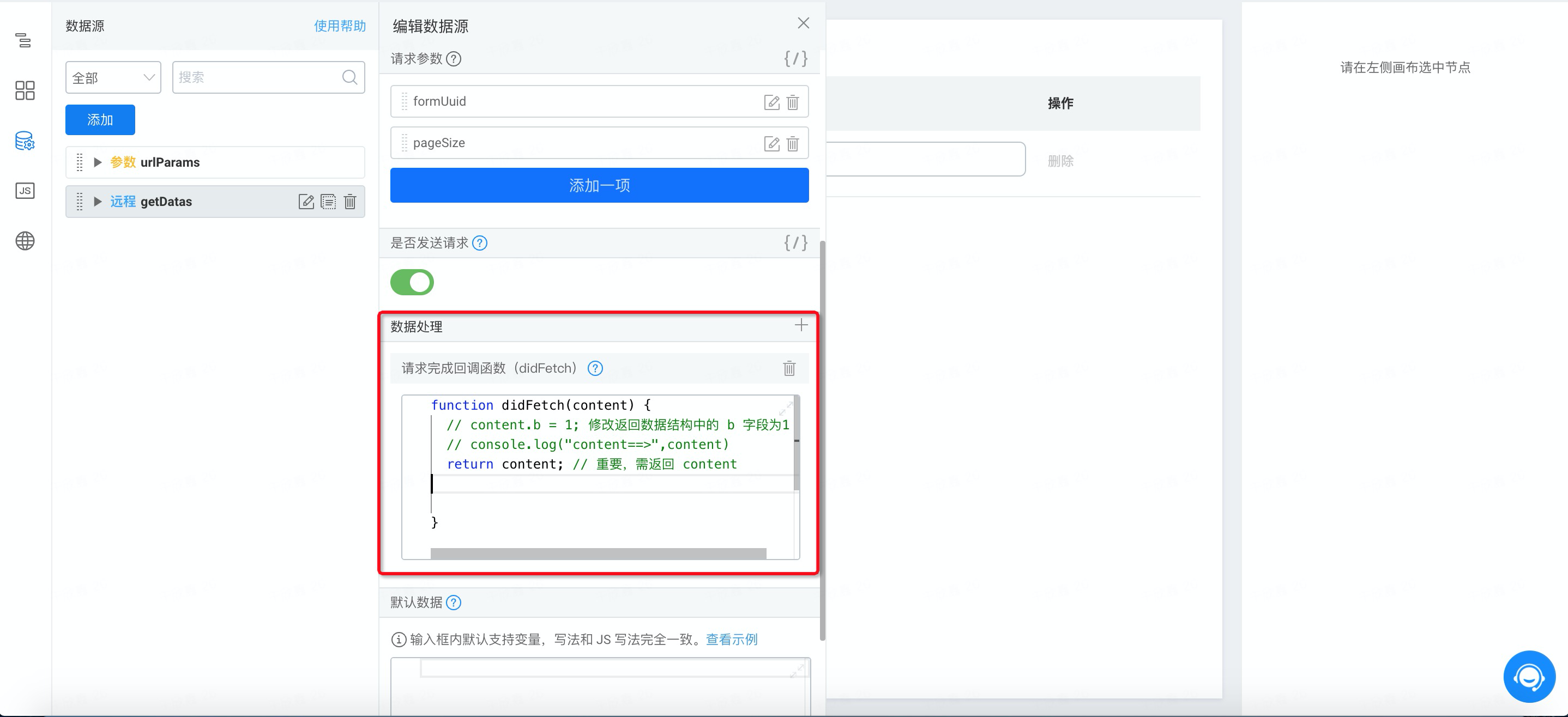
(2)处理数据,使用请求完成时回调函数 didFetch 返回 content 值

数据处理
2.2 给明细组件赋值
拖动子表单组件到页面中,首先要判断返回数据是否超过 100 条;
当数据少于等于 100 条时,则直接对返回数据进行处理,处理成子表单的数据格式;
当数据多于 100 条时,则需将多页数据拼接在一起后,再将数据处理成子表单的数据格式。
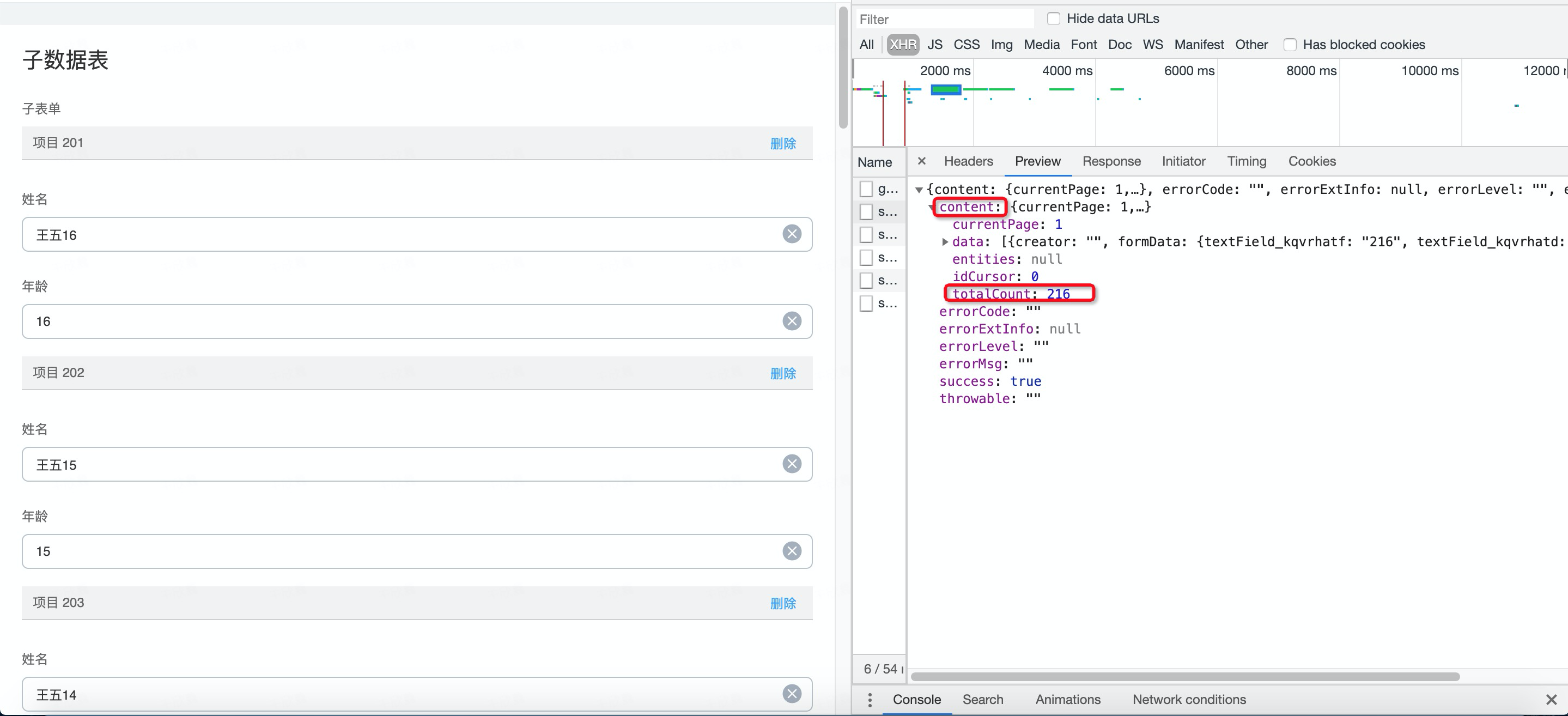
(1)加载数据源,获取到返回数据中的 totalCount,totalCount 为返回数据的总条数

this.dataSourceMap.getDatas.load().then(res => {
console.log("res=>", res);
if (res.totalCount <= 100) {
//当实例总数不大于100时
} else {
//当实例总数大于100时,循环调用
}
(2)子表单数据格式
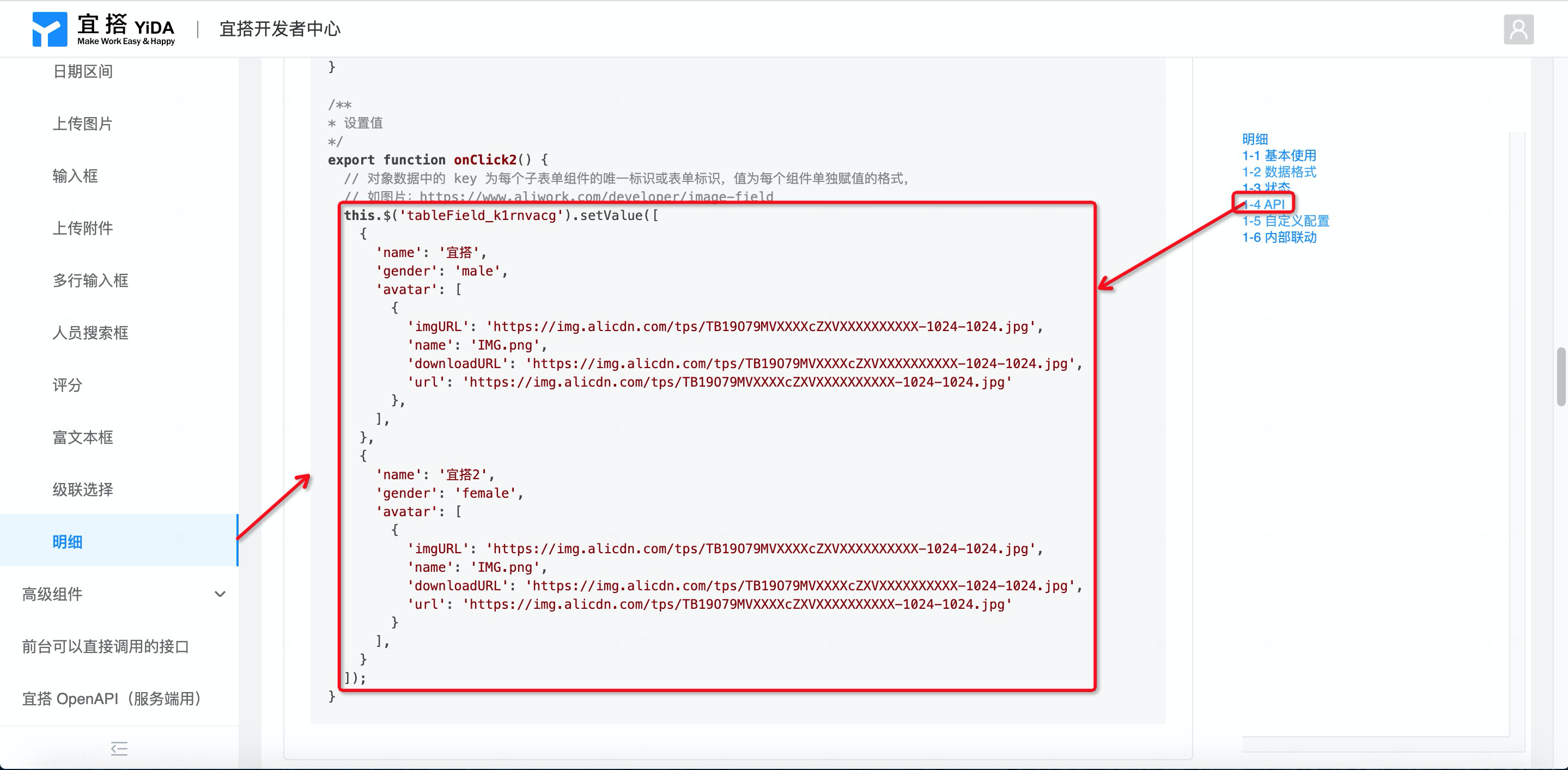
在宜搭开发者中心可以查找到明细组件,找到 API 查看代码,可以看见,我们需要将数据处理成数组格式,并使用 this.$('fileid').setValue(); 进行赋值。
参考文档:https://developers.aliwork.com/docs/components/form/tableField

(3)当返回数据少于 100 条时,处理数据
创建新数组 newArr,使用 map 方法循环接口返回的 data 值,定义 value 对象, 将表单数据循环放入,使用newArr.push(value),将对象放到数组中。
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
this.loopLoad();
}
//async await
export async function loopLoad() {
//循环调用,适用于请求全量数据(单次数据量大于100)的场景
let newArr = []; //最终数据集合
let params = {
formUuid: "数据源表单formUuid",
searchFieldJson: JSON.stringify({
数据源表查询条件组件唯一标识: [window.loginUser.userId]
}),
pageSize: 100
};
this.dataSourceMap.数据源名称.load(params).then(res => {
if (res.totalCount <= 100) {
//当实例总数不大于100时
newArr.push(...res.data); //归整数据
console.log("100以内", newArr);
} else {
//当实例总数大于100时
this.solveData(res.totalCount, newArr);
};
});
}
(4)当返回数据超过 100 条,循环多页数据并处理后全部 push 到数组中
当数据超过 100 条数据时,将会返回多页数据,我们使用 Math.ceil(res.totalCount / 100) 返回页数,使用 for 循环获取每一页数据,将每一页数据进行数据处理后,push 到数组中,在这里由于我们需要按顺序循环数据,因此我们需要加对应的延时操作。
export async function solveData(count, newArr) {
//数据量大于100时的处理
for (let i = 0; i < Math.ceil(count / 100); i++) {
let params = {
formUuid: "数据源表单formUuid",
searchFieldJson: JSON.stringify({
数据源表查询条件组件唯一标识: [window.loginUser.userId]
}),
pageSize: 100,
currentPage: i + 1
};
await this.dataSourceMap.数据源名称.load(params).then(res => {
newArr.push(...res.data);
})
};
console.log("大于100", newArr);
}
(5)处理好数据后,拿到 newArr 数组,将 newArr 赋值给明细组件
this.$('tableField_kqvnua5s').setValue(newArr);
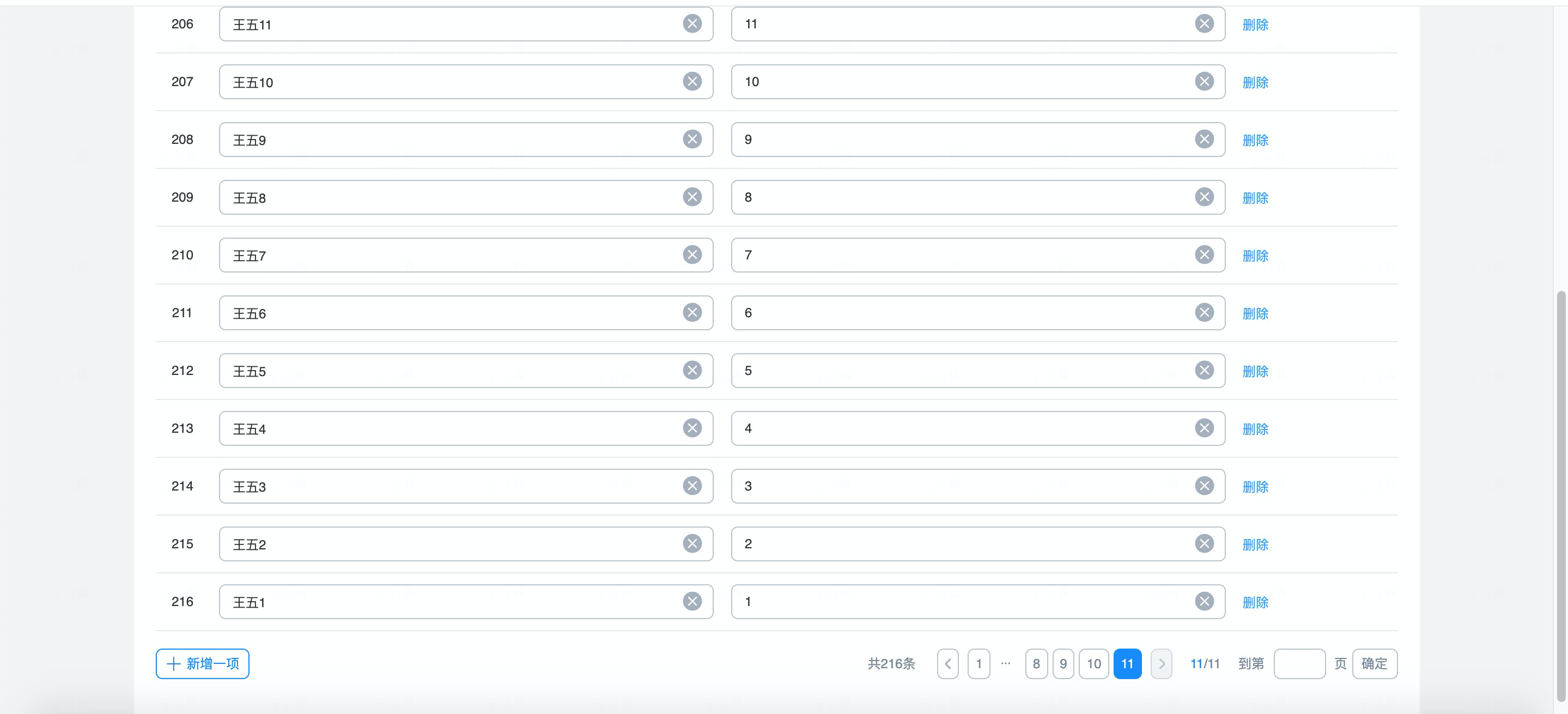
3. 效果演示

4. 在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------
