表单实现实时数据查重
1. 使用背景
在某些需要确保数据唯一性的业务场景下,通过本文档教程实现数据校验查重。区别于 EXIST 函数的提交时校验的是,本方法可实现数据录入时实时效验。
2. 视频演示
待补充,敬请期待...
3. 实现步骤
3.1 步骤一:表单设计
创建表单,并录入测试数据。
操作步骤:
- 创建名为「单行文本实时校验」的普通表单。
- 在表单内添加单行文本及下拉单选组件(后续下拉单选组件可以隐藏,但需要设置始终提交属性)。
- 录入一条数据备用。
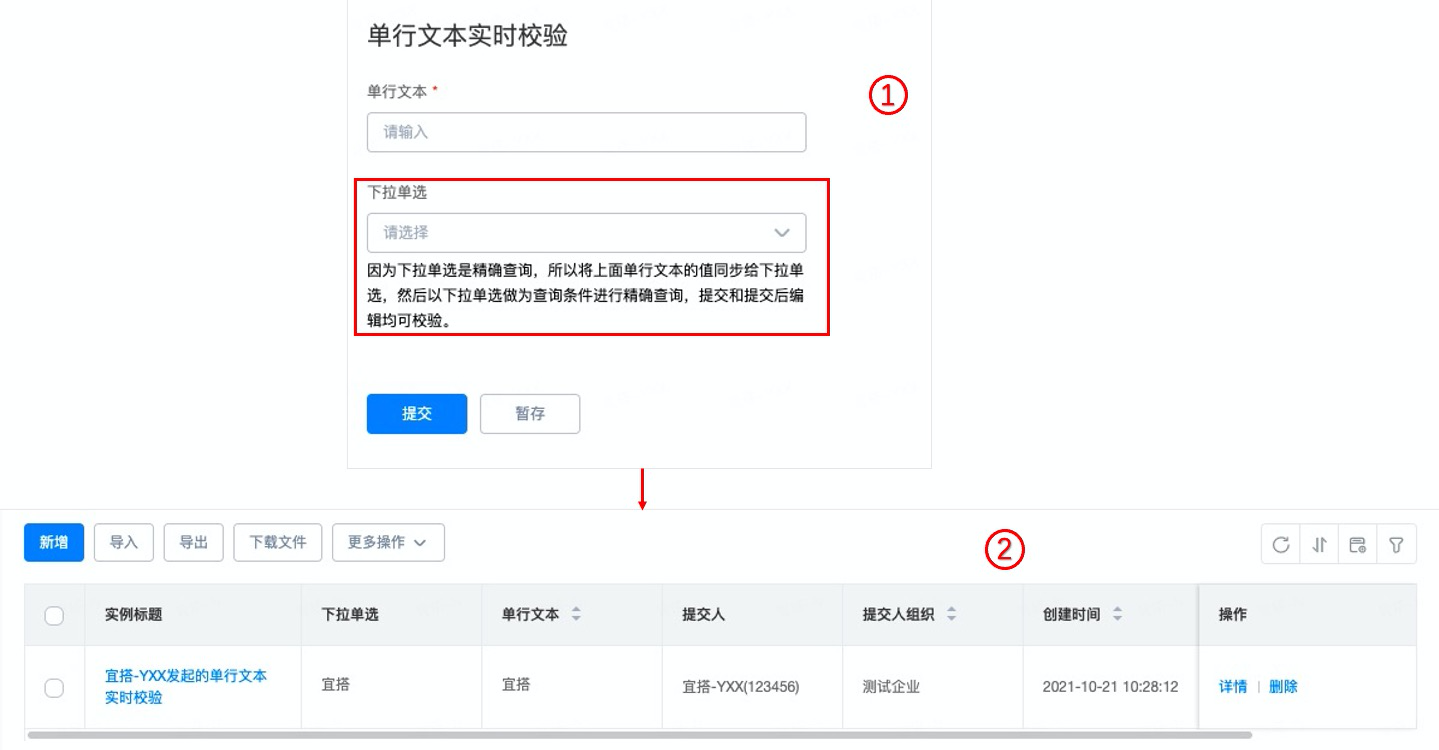
(操作效果如图3.1-1 所示)。

图3.1-1 表单页面设计
3.2 步骤二:通过创建数据源实现校验
创建一个远程数据源,用于进行数据查重校验的处理;创建一个变量数据源,用于报错信息的收集及展示。
3.2.1 创建远程数据源
此处需要调用接口,接口调用详情请参考:根据条件搜索表单实例详情列表文档。
操作步骤:
- 点击名为「单行文本实时校验」表单编辑页面左侧的数据源按钮。
- 点击数据源对话框的添加按钮,选择"快速创建远程API"选项。
- 将数据源名称命名为"getData"。
- 关闭"自动加载按钮"。
- 请求地址配置为
/dingtalk/web/此处替换为您应用的APPTYPE/v1/form/searchFormDatas.json。 - 点击"保存"按钮即可。
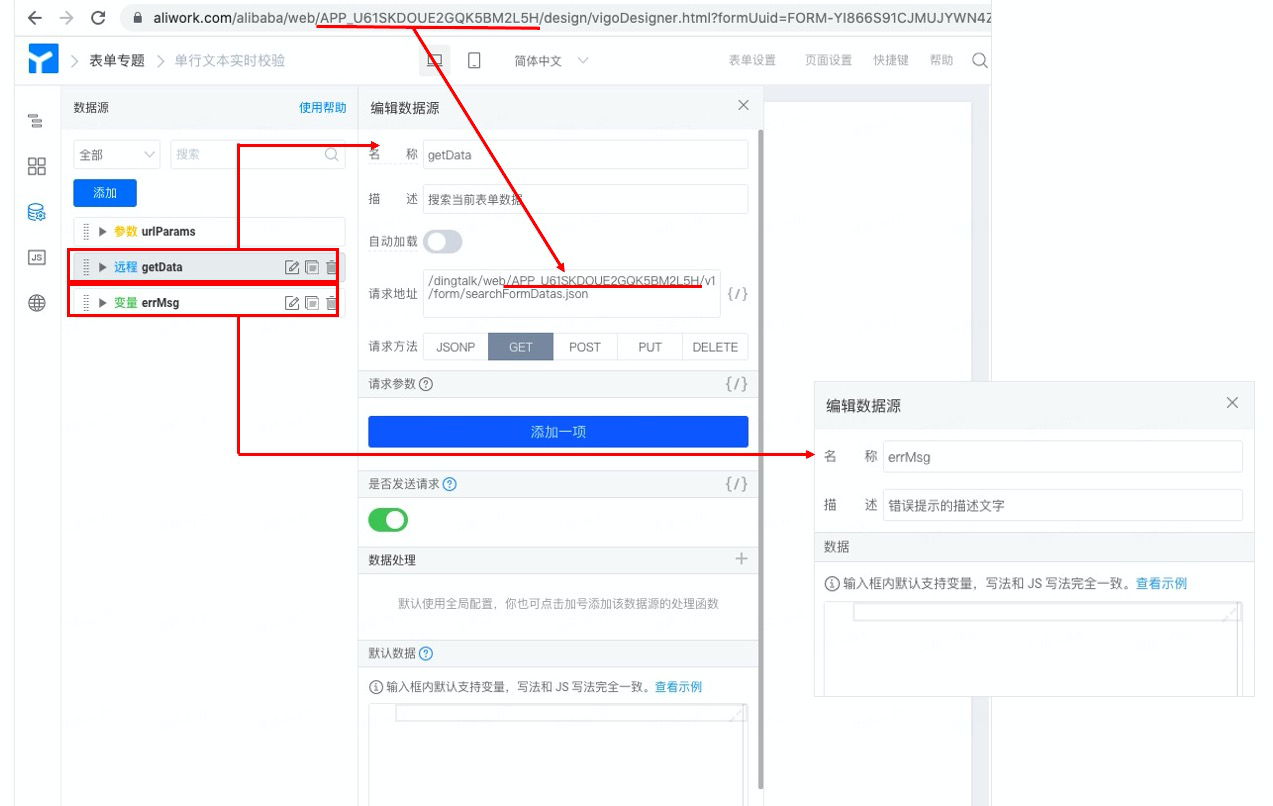
(操作效果如图3.2-1 所示)
3.2.2 创建变量数据源
创建变量数据源,用于存储阻断提交时的提示信息。
操作步骤:
- 点击名为「单行文本实时校验」表单编辑页面左侧的数据源按钮。
- 点击数据源对话框的添加按钮,选择"变量"选项。
- 将数据源命名为"errMsg"。
- 点击"保存"按钮即可。
(操作效果如图3.2-1 所示)

图3.2-1 定义数据源
3.3 步骤三:绑定变量和动作
将3.2步骤创建的两个数据源绑定在对应的组件上,实现数据的处理后展示。
3.3.1 绑定变量数据源
操作步骤:
- 点击选择「单行文本实时校验」表单内单行文本组件。
- 点击右侧属性栏-描述信息处的 {/} 图标。
- 在弹出的"变量绑定"对话框选择"state.errMsg"变量。
- 点击"确定"即可。
(操作效果如图3.3-1 所示)
再绑定 onchange 动作(如图3.3-2 所示)。

图3.3-1 绑定变量数据源
3.3.2 绑定 onChange 动作
操作步骤:
- 点击选择「单行文本实时校验」表单内单行文本组件。
- 点击右侧属性栏-高级-动作设置-新建动作按钮。
- 选择"onChange 值发生变化"选项。
- 在"onChange 值发生变化"对话康选择"页面 JS-添加新动作"并命名为"onChange"。
- 点击确定。
- 将下述代码复制到弹出的页面JS面板中,即可。
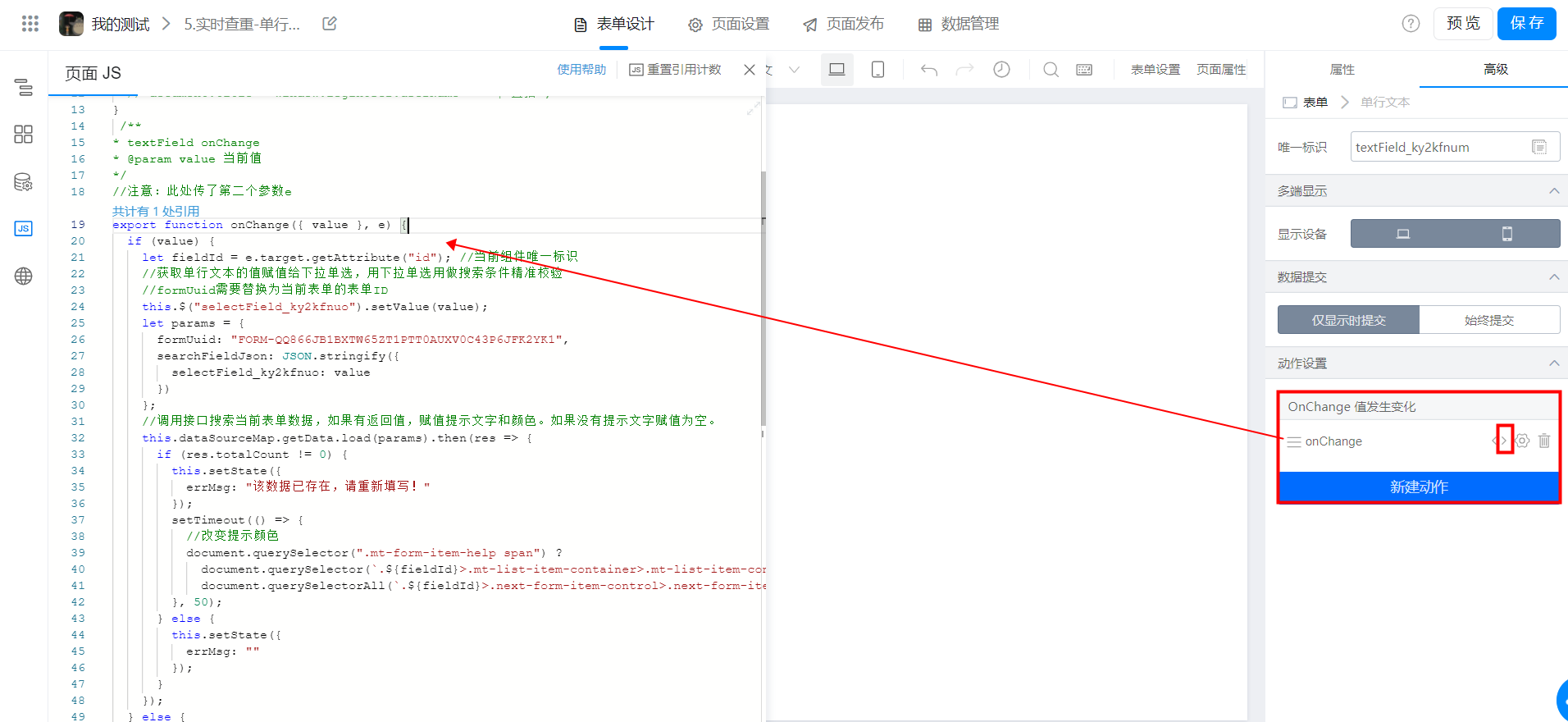
(操作效果如图3.3-2 所示)

图3.3-2 绑定 onchange 动作
下述代码可直接复制在 JS 面板内。注意:需要更改 formUuid 和下拉单选的唯一标识。
//注意:此处传了第二个参数e
export function onChange({ value },e) {
if (value) {
let fieldId = e.target.getAttribute("id"); //当前组件唯一标识
//获取单行文本的值赋值给下拉单选,用下拉单选用做搜索条件精准校验
//formUuid需要替换为当前表单的表单ID
this.$("selectField_kuz8dunp").setValue(value);
let params = {
formUuid: "FORM-YI866S91CJMUJYWN4Z7JZ6E47HIO327L88ZUKF2",
searchFieldJson: JSON.stringify({
selectField_kuz8dunp: value
})
};
//调用接口搜索当前表单数据,如果有返回值,赋值提示文字和颜色。如果没有提示文字赋值为空。
this.dataSourceMap.getData.load(params).then(res => {
if (res.totalCount != 0) {
this.setState({
errMsg: "该数据已存在,请重新填写!"
});
setTimeout(() => {
//改变提示颜色
document.querySelector(".mt-form-item-help span") ?
document.querySelector(`.${fieldId}>.mt-list-item-container>.mt-list-item-content>.mt-form-item-help span`).style.color = "red" :
document.querySelectorAll(`.${fieldId}>.next-form-item-control>.next-form-item-help`)[0].style.color = "red";
}, 50);
} else {
this.setState({
errMsg: ""
});
}
});
} else {
this.$("selectField_kuz8dunp").reset();
}
}
3.4 步骤四:页面绑定表单提交前动作
给表单绑定表单提交前动作,阻断提交。
操作步骤:
- 点击「单行文本实时校验」表单空白处,选中表单。
- 点击"右侧属性栏-高级-表单提交前"的"绑定动作"按钮。
- 在弹出的"表单提交前"对话框中,选择"页面JS-添加新动作"并将动作名称改为"beforeSubmit".
- 点击"确定"按钮。
- 将下述代码复制到弹出的"页面JS"面板中,即可。
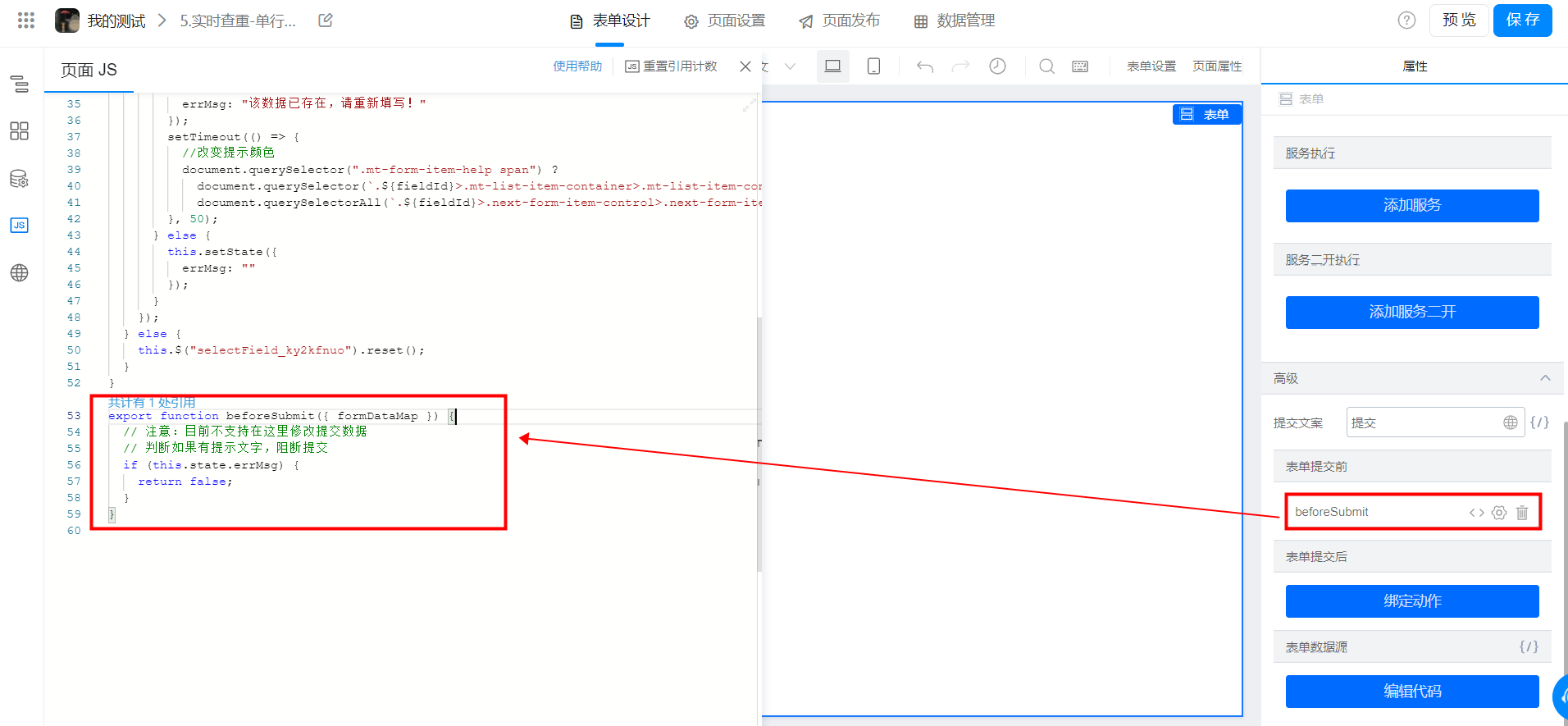
(操作效果如图3.4-1 所示)

图3.4-1 绑定动作
下述代码可直接复制在 JS 面板内。
export function beforeSubmit({ formDataMap }) {
// 注意:目前不支持在这里修改提交数据
// 判断如果有提示文字,阻断提交
if (this.state.errMsg) {
return false;
}
}
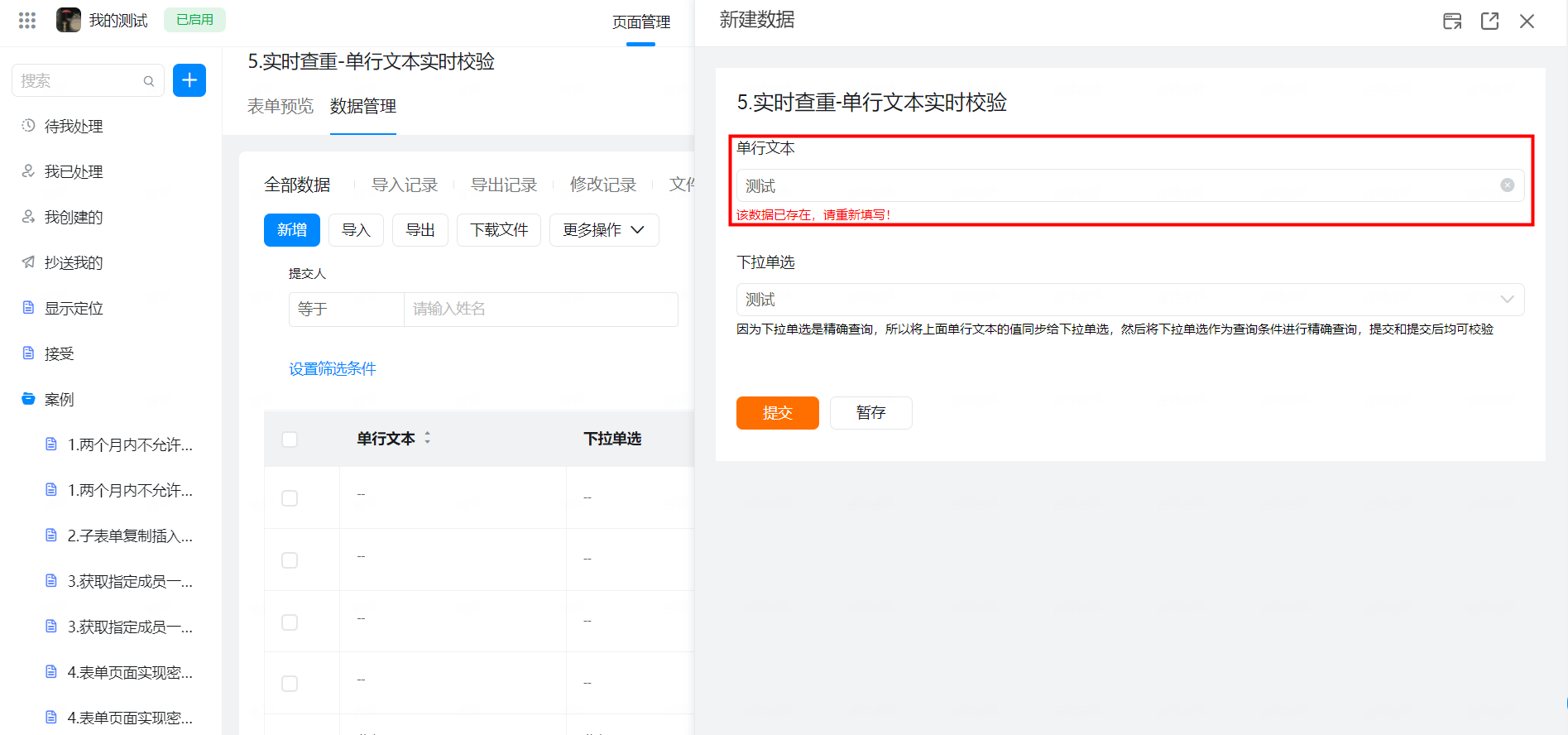
4. 实现效果

效果演示
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?