表单中如何将数值转成英文?
1. 使用背景
搭建的应用如果会涉及到一些对外订单,需要使用英文表示数值,可以参考本文档实现数值转英文。
2. 操作步骤
2.1 步骤一:页面设计
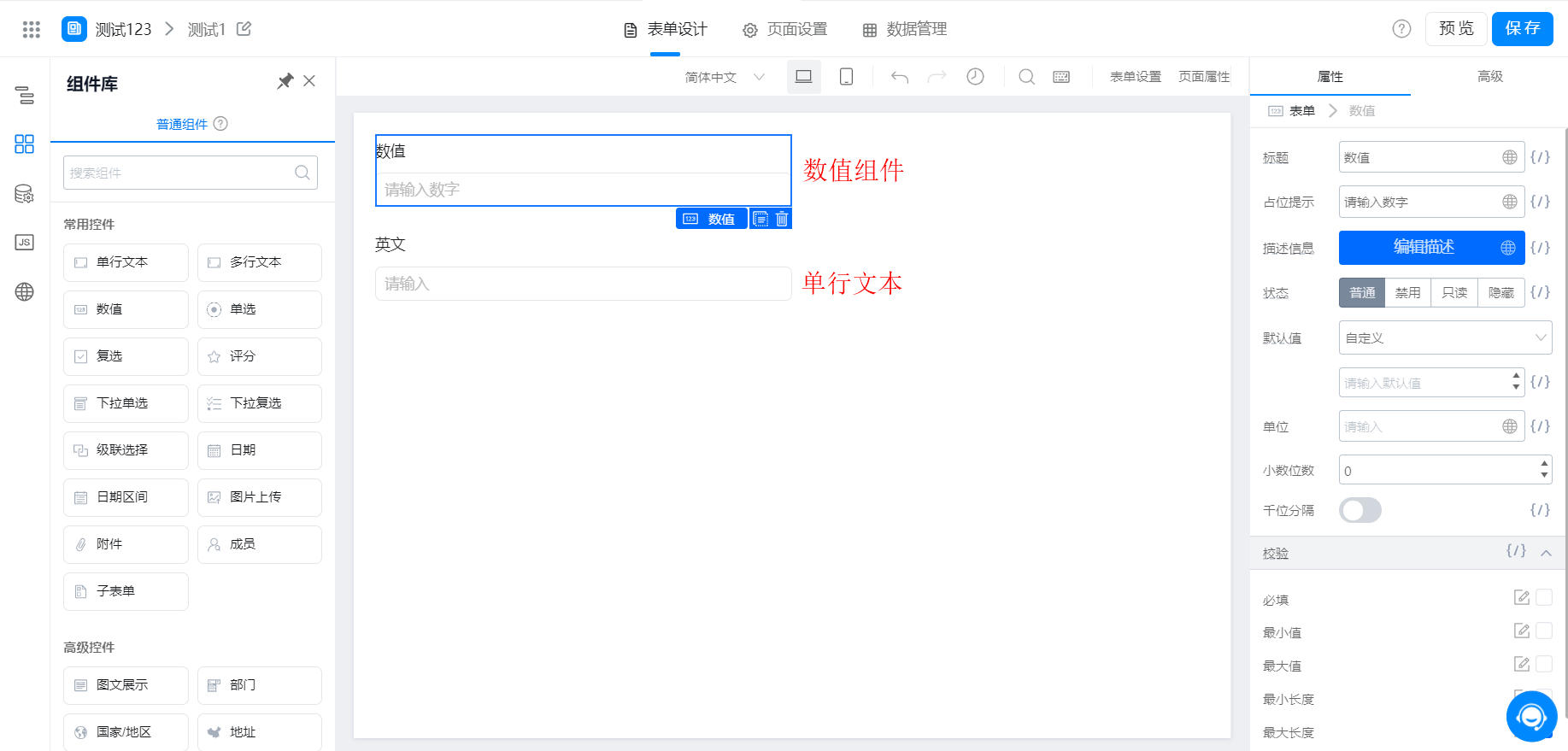
创建一个表单页面,拖动一个数值组件和一个单行文本组件。

图2.1-1 页面设计
2.2 步骤二:数值绑定onchange动作
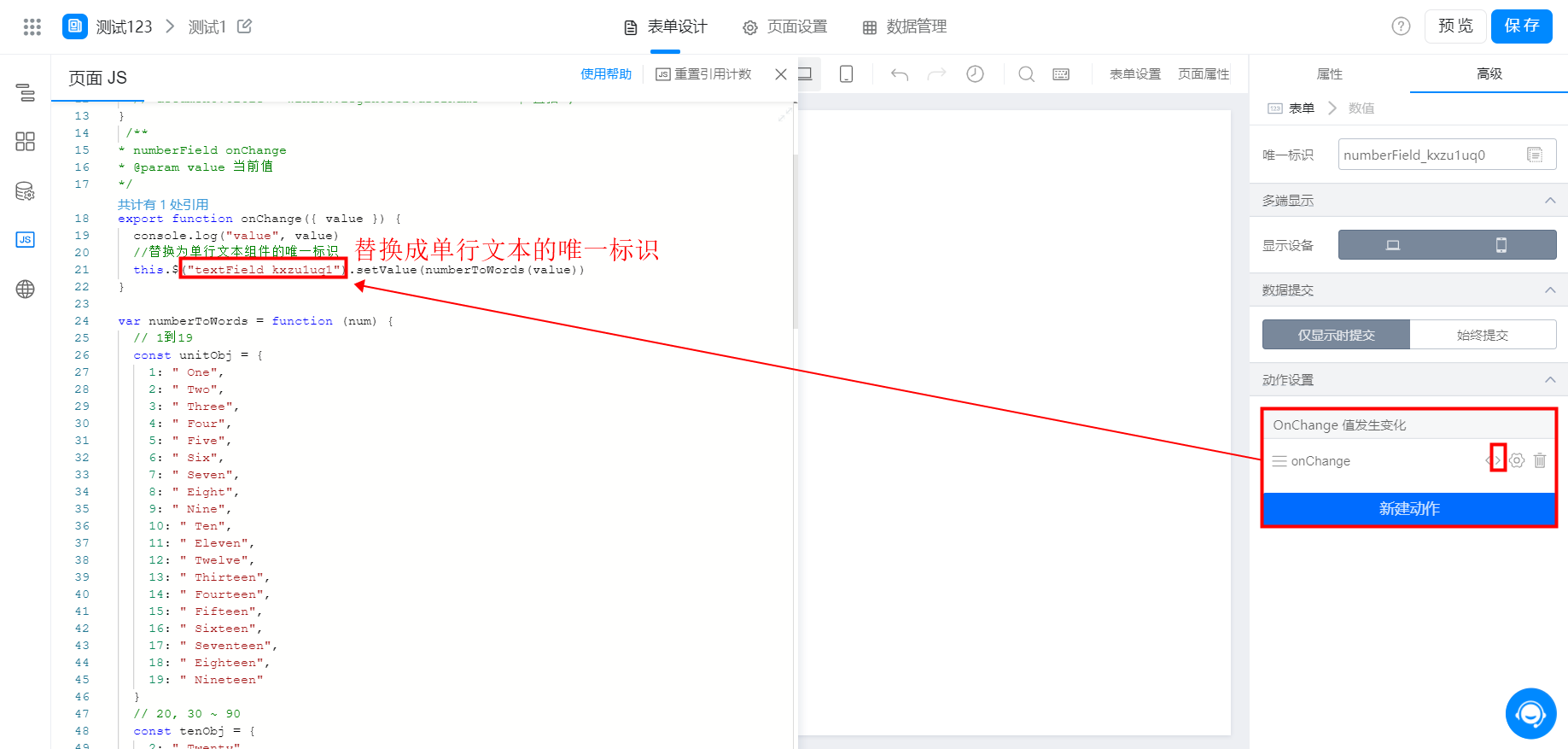
数值组件绑定 onchange 动作,并在弹出的 JS 面板内书写代码。

图2.2-1 绑定动作

图2.2-2 写入相关代码
下述的代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识。
export function onChange({ value }) {
console.log("value", value)
//替换为单行文本组件的唯一标识
this.$("textField_kvvsk0t1").setValue(numberToWords(value))
}
var numberToWords = function (num) {
// 1到19
const unitObj = {
1: " One",
2: " Two",
3: " Three",
4: " Four",
5: " Five",
6: " Six",
7: " Seven",
8: " Eight",
9: " Nine",
10: " Ten",
11: " Eleven",
12: " Twelve",
13: " Thirteen",
14: " Fourteen",
15: " Fifteen",
16: " Sixteen",
17: " Seventeen",
18: " Eighteen",
19: " Nineteen"
}
// 20, 30 ~ 90
const tenObj = {
2: " Twenty",
3: " Thirty",
4: " Forty",
5: " Fifty",
6: " Sixty",
7: " Seventy",
8: " Eighty",
9: " Ninety"
}
// 数字大小限制为Billion级别,所以只需要以下几个就行了
const unitAry = ["", " Thousand", " Million", " Billion"];
// 这个数决定选取当前的数字块后面加的单位
let count = 0;
let str = "";
if (num === 0) return "Zero";
if (num < 0) {
num = Math.abs(num);
// 将数字按照3位分割 分割后的数字 除了后面附带的单位不一样,其他的都相同处理方法
while (num > 0) {
const newNum = num % 1000;
const newNumStr = convertNumToStr(newNum);
str = (newNumStr === "" ? "" : (newNumStr + unitAry[count])) + (str === "" ? "" : (" " + str));
num = parseInt(num / 1000);
count++;
}
return "Minus " +str.replace(/s{2,}/g, " ");
}else{
// 将数字按照3位分割 分割后的数字 除了后面附带的单位不一样,其他的都相同处理方法
while (num > 0) {
const newNum = num % 1000;
const newNumStr = convertNumToStr(newNum);
str = (newNumStr === "" ? "" : (newNumStr + unitAry[count])) + (str === "" ? "" : (" " + str));
num = parseInt(num / 1000);
count++;
}
return str.replace(/s{2,}/g, " ");
}
function convertNumToStr(num) {
let str = "";
const n1 = parseInt(num / 100);
if (n1 > 0) {
str += unitObj[n1] + " Hundred";
}
let n2 = num % 100;
if (n2 > 19) {
const tenCount = parseInt(n2 / 10);
const geCount = n2 % 10;
str += tenObj[tenCount];
if (geCount > 0) {
str += unitObj[geCount];
}
} else if (n2 > 0) {
str += unitObj[n2];
}
return str.trim();
}
};
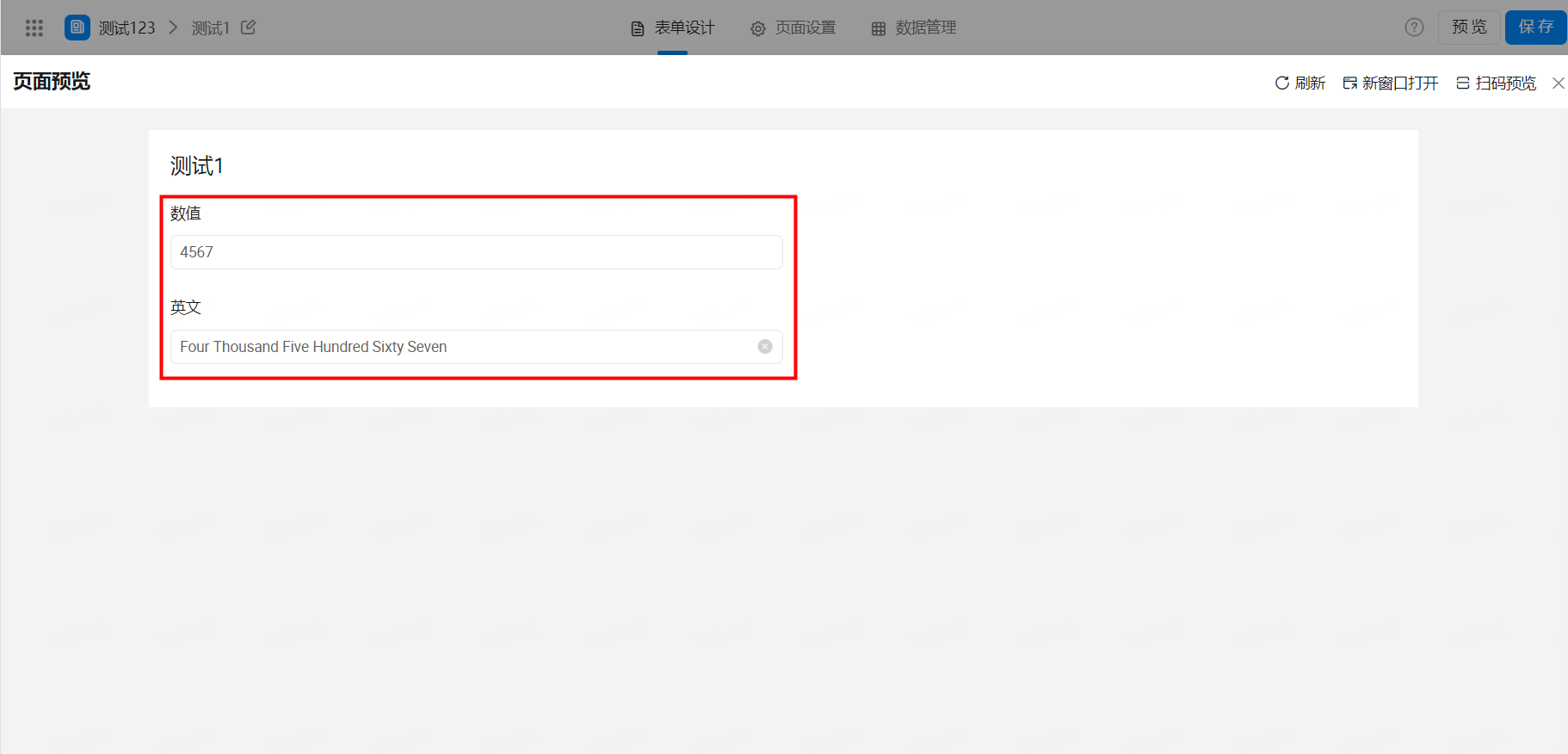
3. 效果演示
点击表单,直接查看实现效果:点击查看

图3-1 效果演示
4. 在线试玩
https://www.aliwork.com/bench/coe?tplUuid=TPL_PU5YTWOM9JZ9ZVYBDLFG
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
此文档对您是否有帮助?