员工信息收集数据统计
1. 案例背景
行政人员收集表单经常会遇到员工填写慢,还容易忘记填写,行政人员无法及时统一提醒员工填写,也无法快速得知哪些员工未填写表单。方案不是唯一的,通过以下步骤实现相对简单。
2. 实现效果
- 自动提醒人员填写表单
- 实时统计已填写人员和未填写人员名单
3. 操作步骤
案例中需要 2 张表单(1张表单存储人员信息底表,1张需要收集的人员信息表单),1 张报表(展示数据)
3.1 步骤一:创建人员信息底表
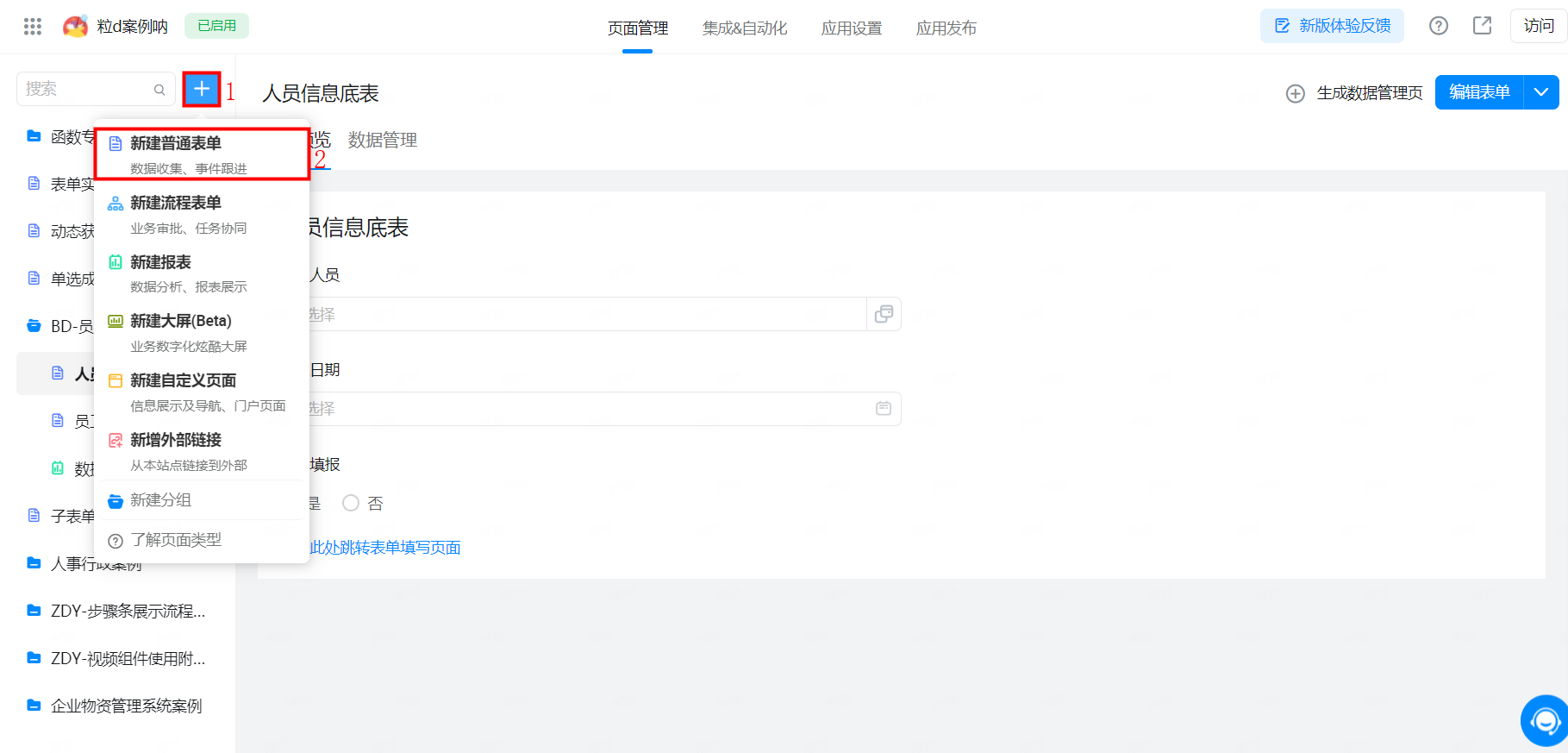
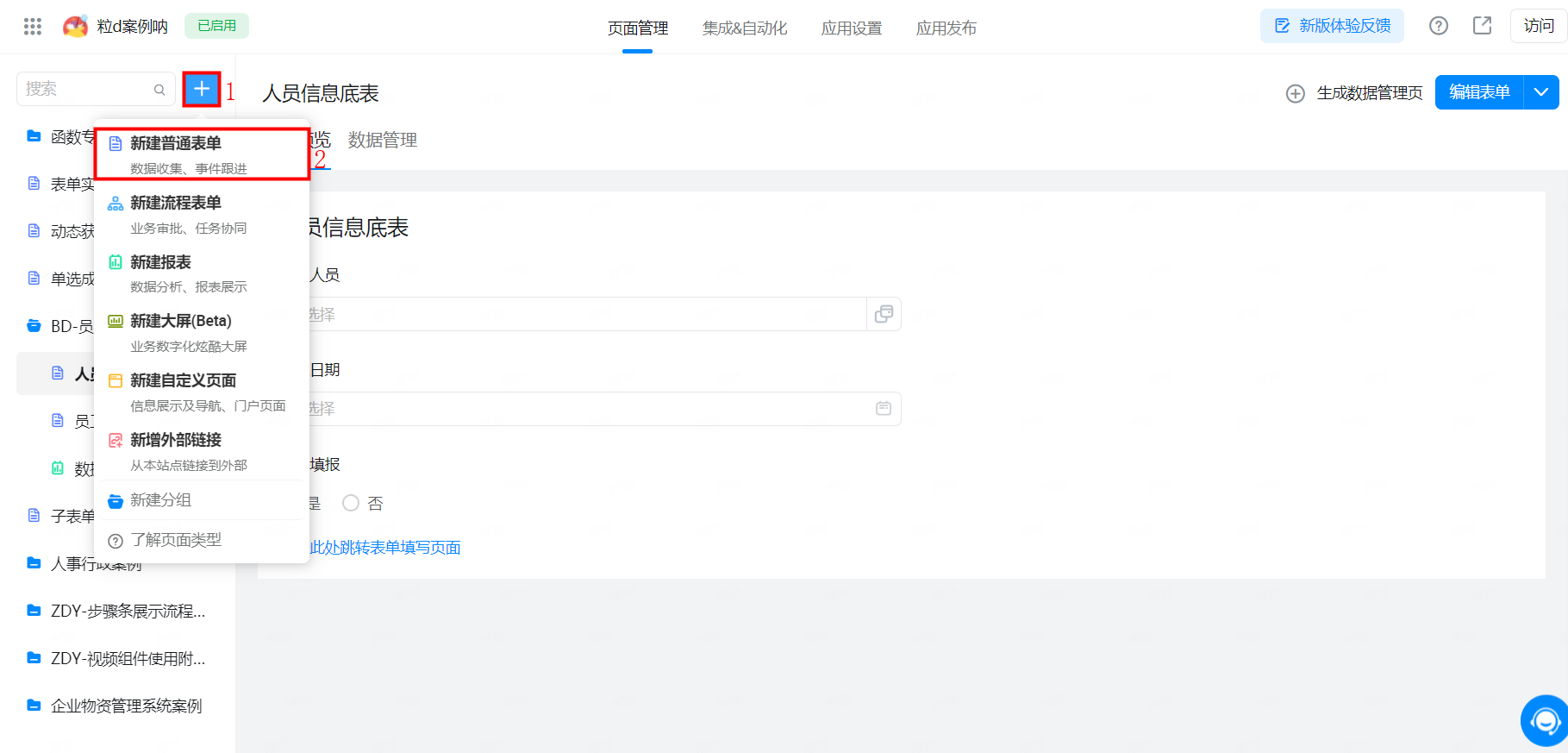
3.1.1 创建应用后 >> 点击左上角新建页面 >> 选择新建表单

新建表单
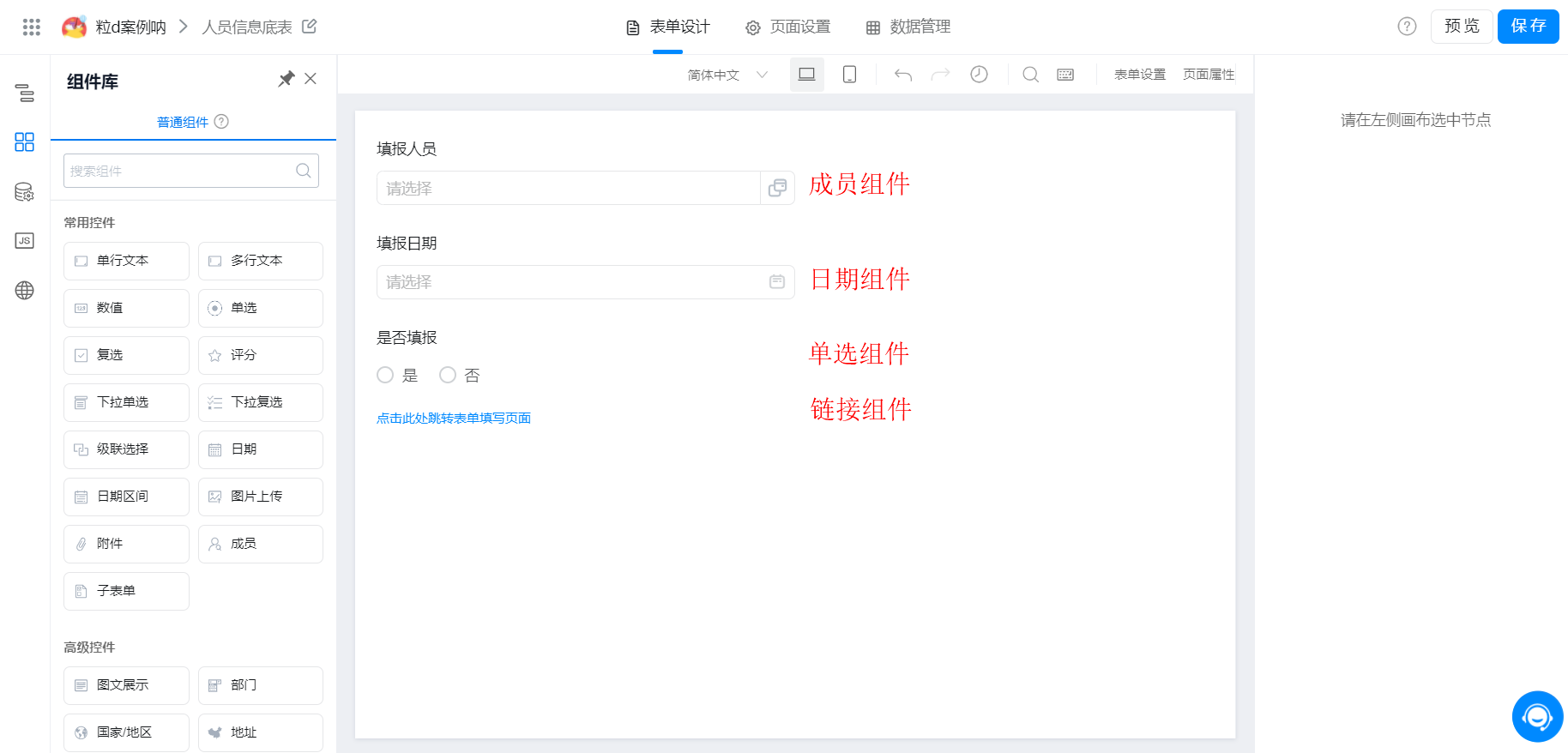
3.1.2 进入表单编辑页面 >> 拉取组件配置
人员信息存储表不需要过多的组件,只有到成员、日期以及单选组件即可,若自身场景需要更多组件是可以自定义增加的。

配置组件
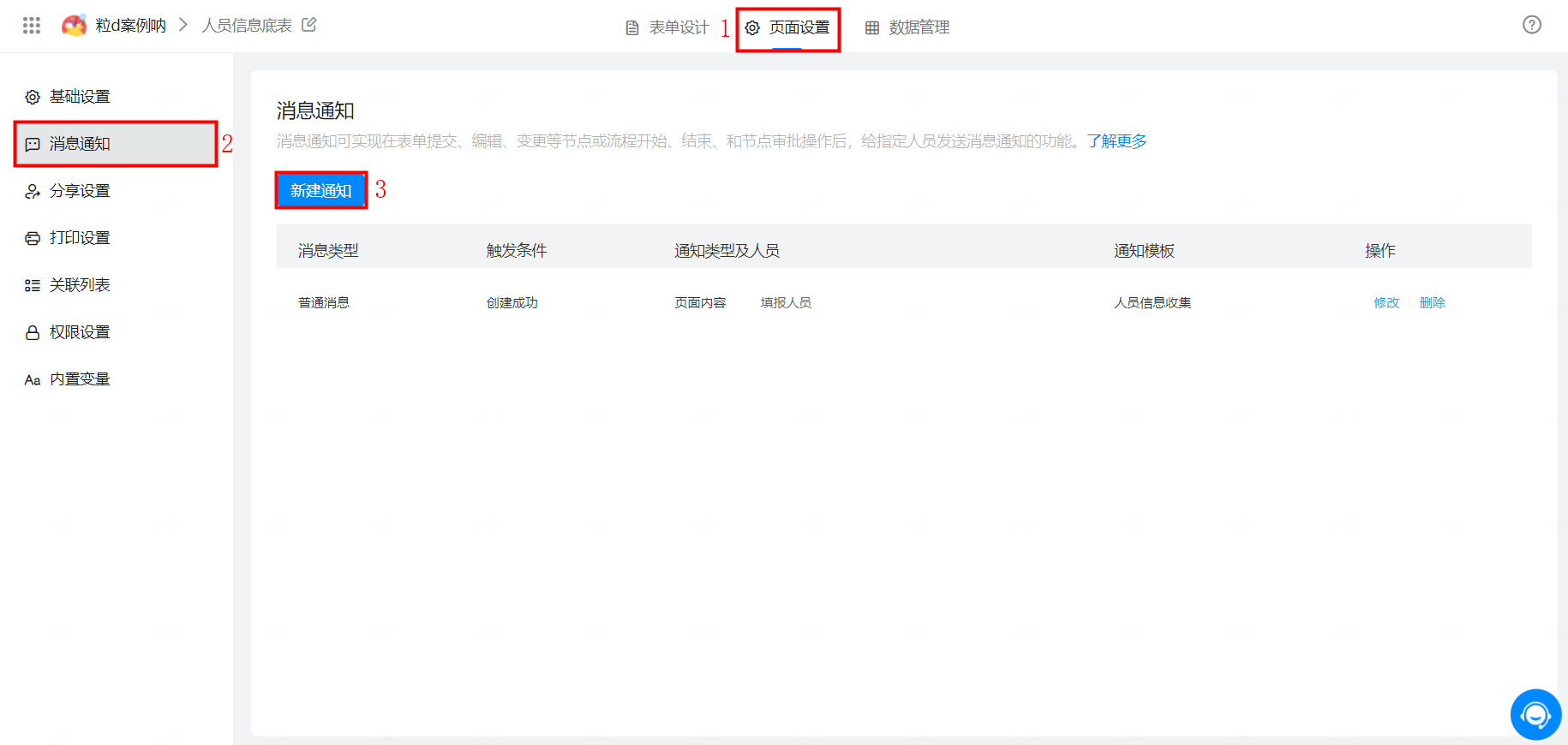
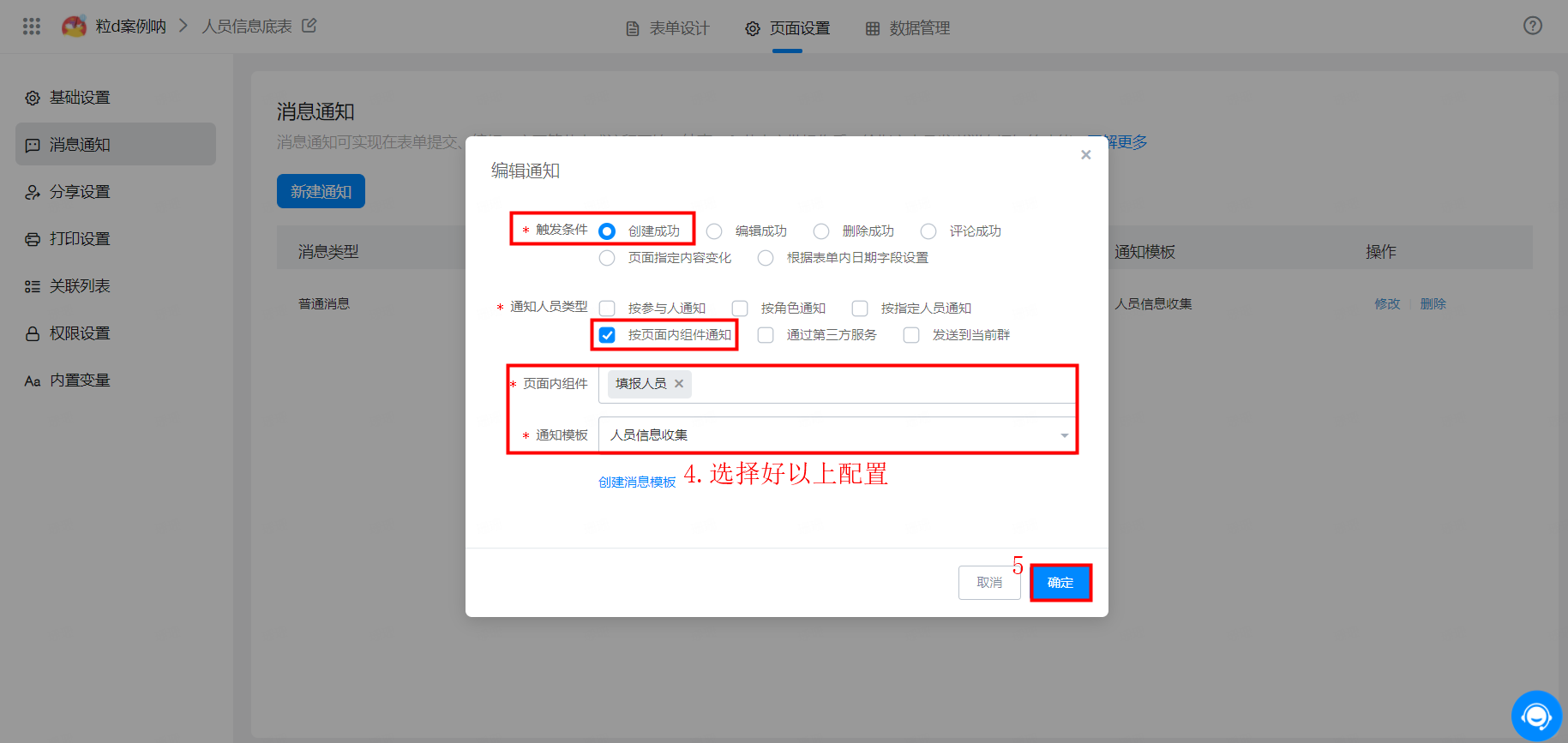
3.1.3 消息通知配置
口头上的通知员工填写信息经常出现遗忘的情况,避免忘记可以通过宜搭的 消息通知 人员填写


消息通知
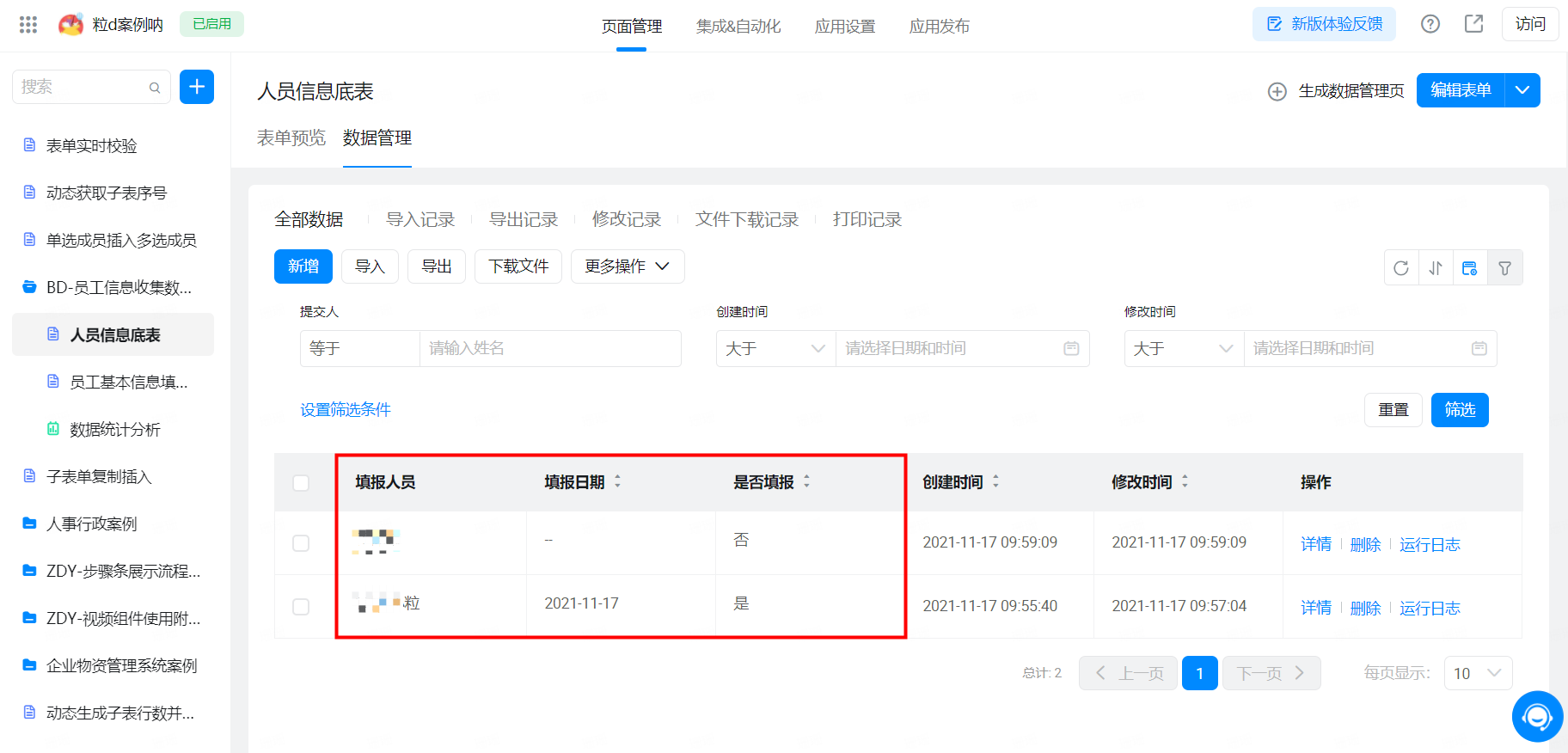
3.1.4 录入信息底表
「填报日期」字段先不填写,「是否填报」字段统一先录入否,待人员填写后使用业务关联规则更新当前表单数据

录入信息
3.2 步骤二:创建收集信息表
3.2.1 创建应用后 >> 点击左上角新建页面 >> 选择新建表单

新建表单
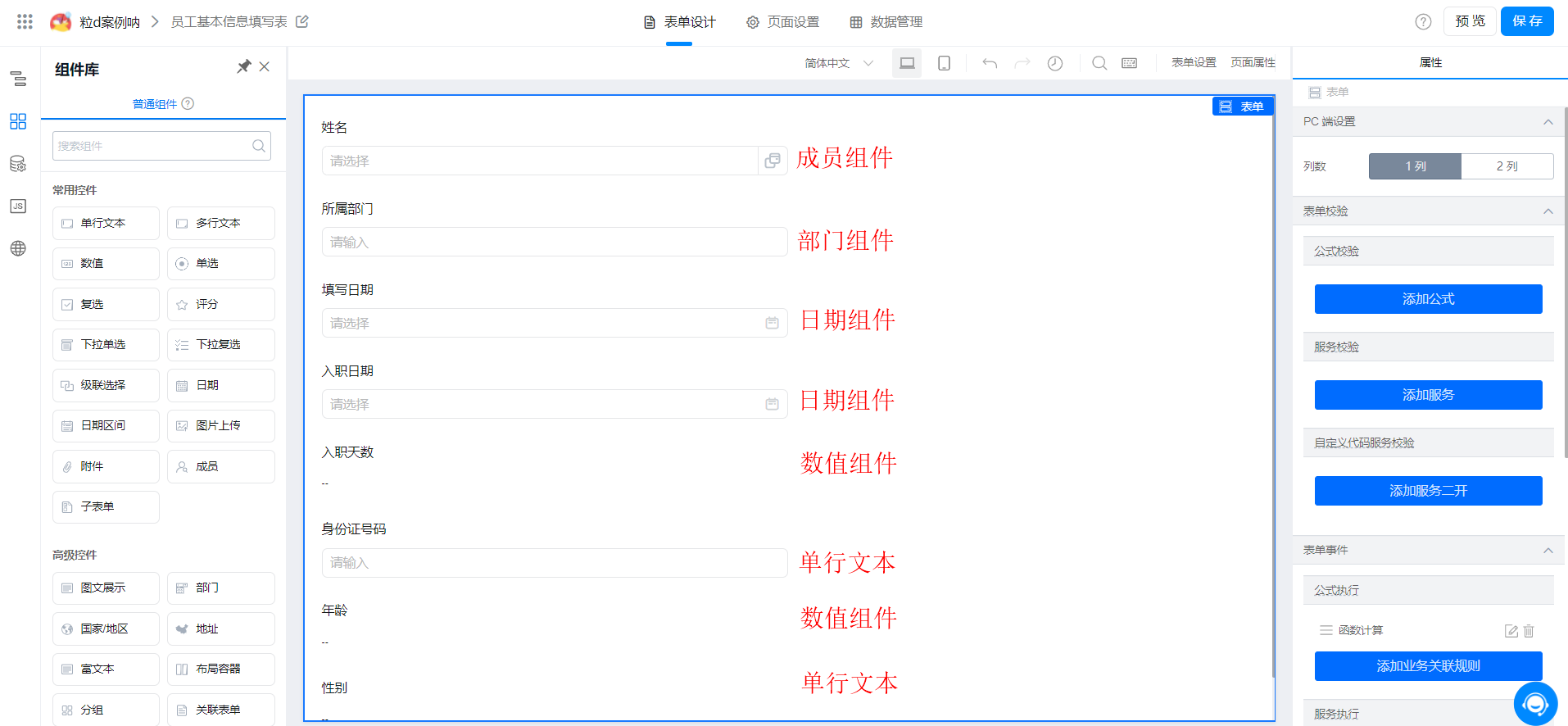
3.2.2 进入表单编辑页面 >> 拉取组件配置
在表单设计中配置上需要填写的字段信息,可参考以下截图组件类型

组件配置
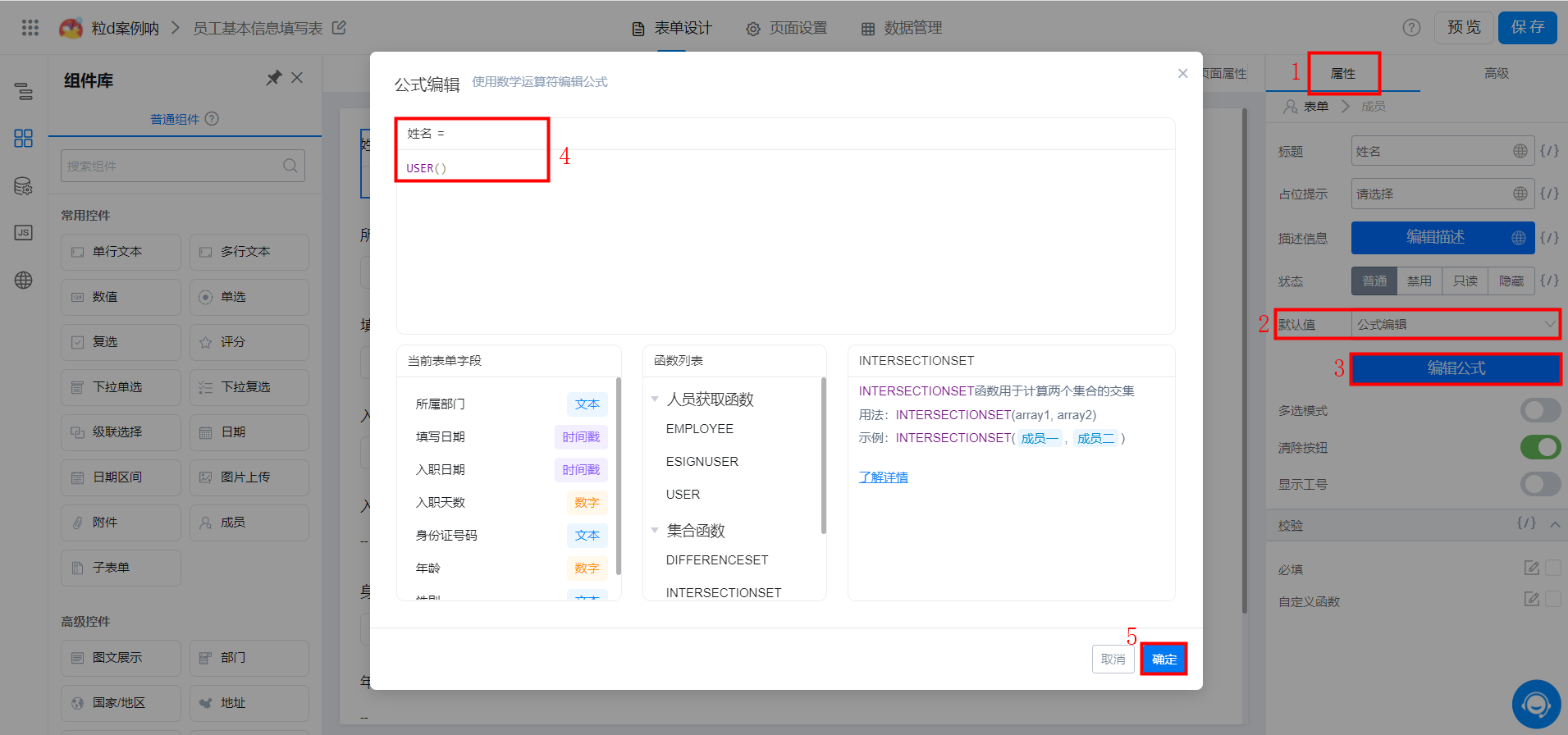
3.2.3 表单中所使用到的函数公式
(1)使用 USER() 函数自动获取当前填写人员名字

自动获取当前登录人
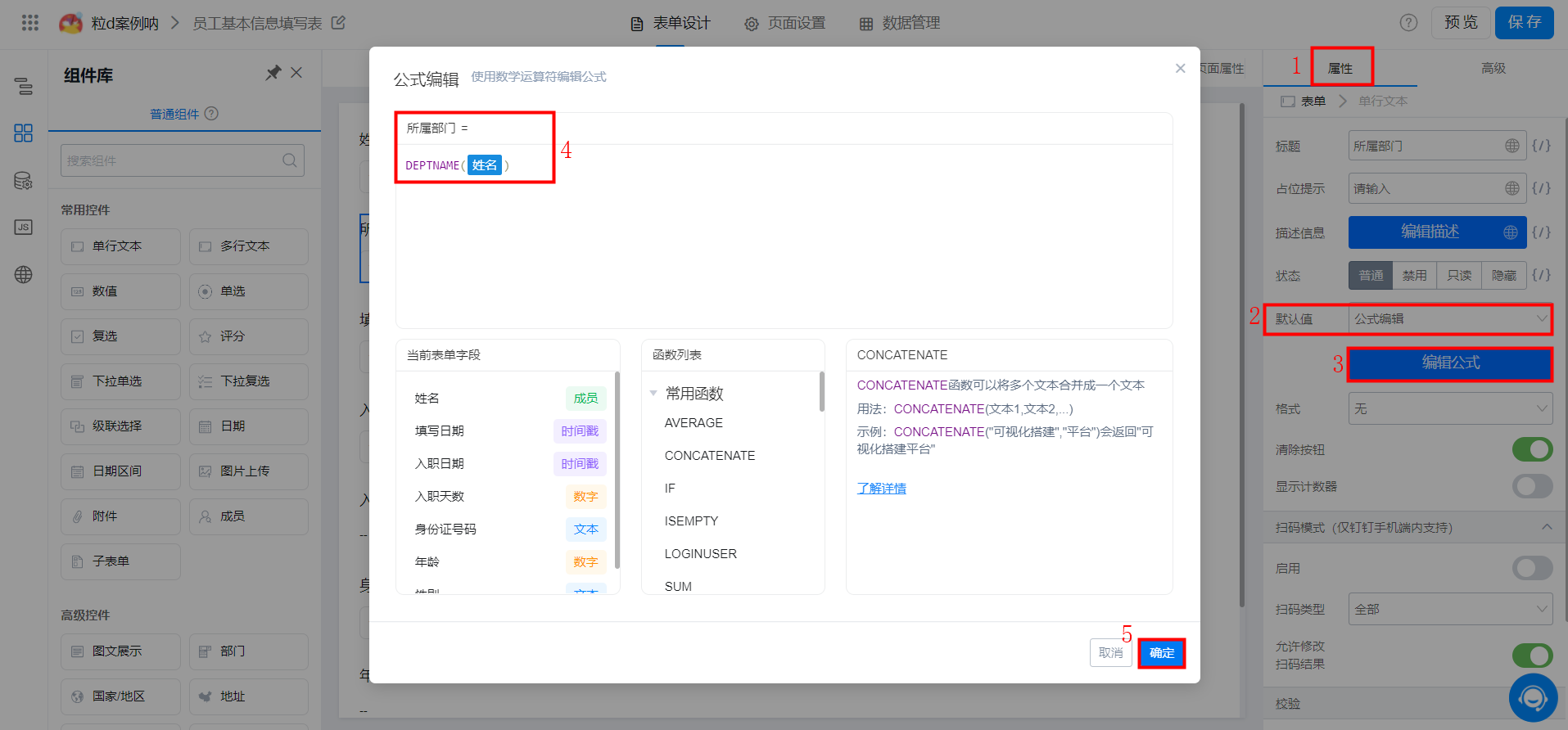
(2)自动获取当前登录人所属部门

自动获取所属部门
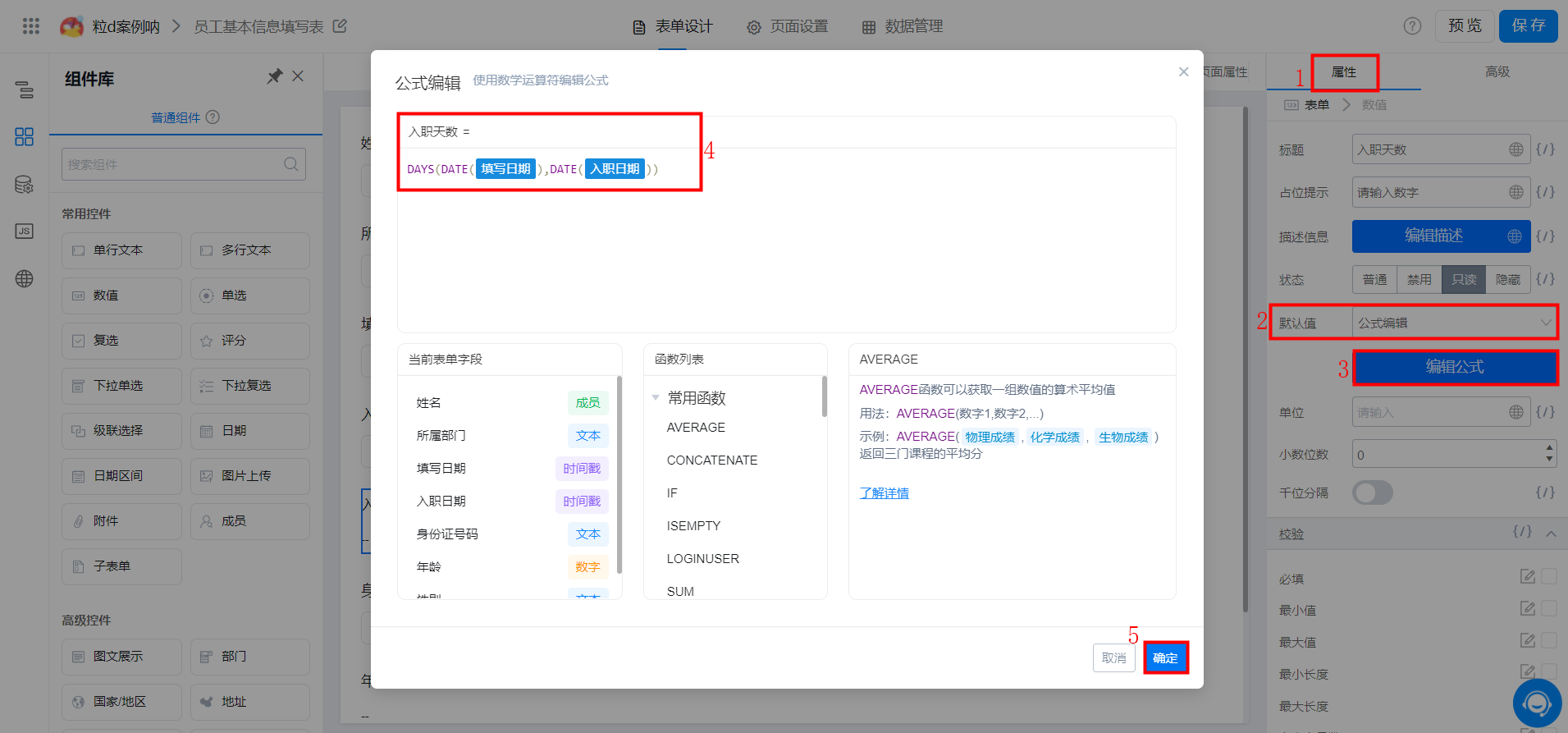
(3)用 2 个日期组件自动计算出入职天数

自动获取入职天数
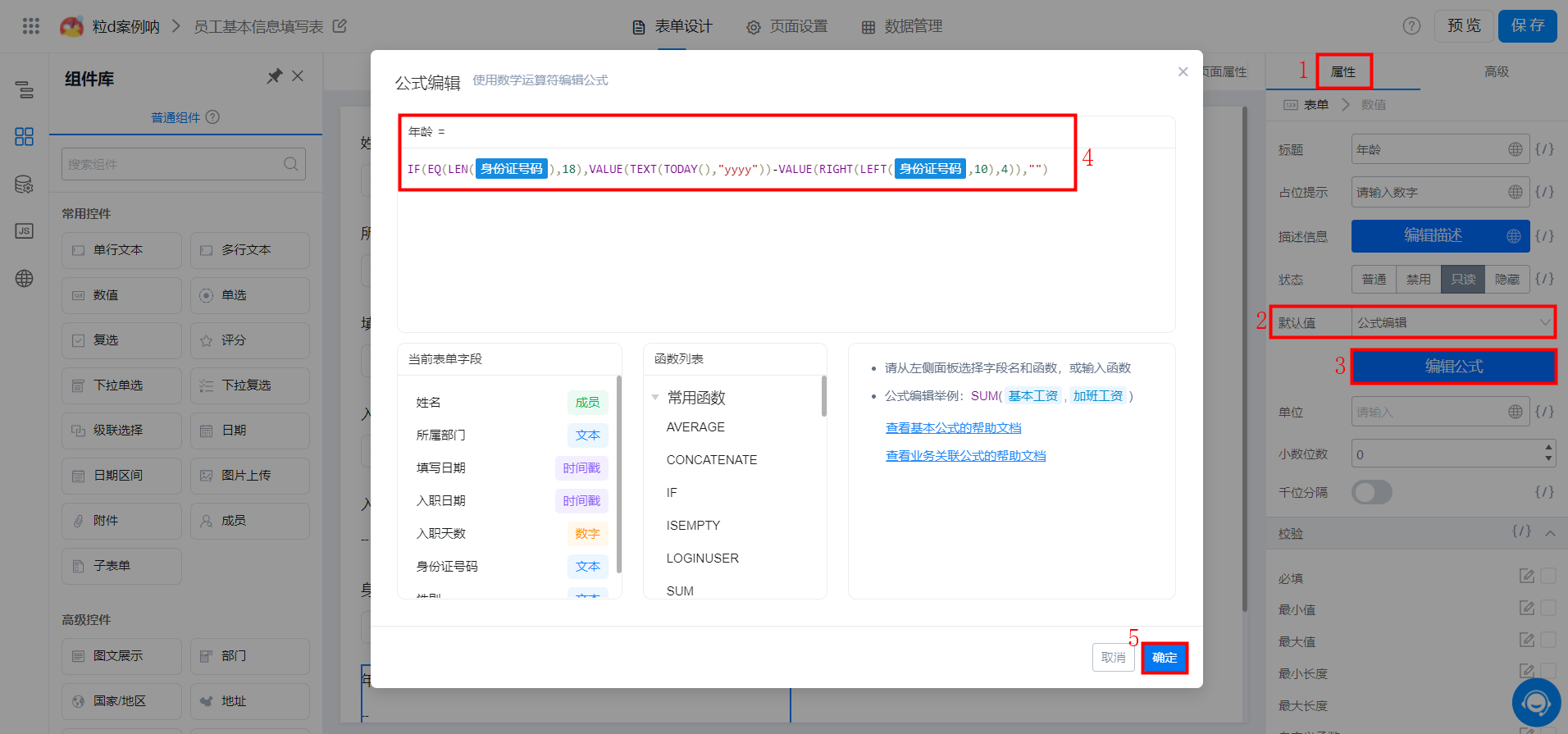
(4)根据身份证号码获取其中的年龄和性别
下述代码可直接复制到公式编辑器内,注意替换身份证字段。
{"text":"IF(EQ(LEN(身份证),18),VALUE(TEXT(TODAY(),\"yyyy\"))-VALUE(RIGHT(LEFT(身份证,10),4)),\"\")","marks":[{"from":{"line":0,"ch":10,"sticky":null},"to":{"line":0,"ch":15,"sticky":null},"value":"textField_kn8841dw","invalid":false},{"from":{"line":0,"ch":66,"sticky":null},"to":{"line":0,"ch":71,"sticky":null},"value":"textField_kn8841dw","invalid":false}],"isCmData":true}

自动计算年龄
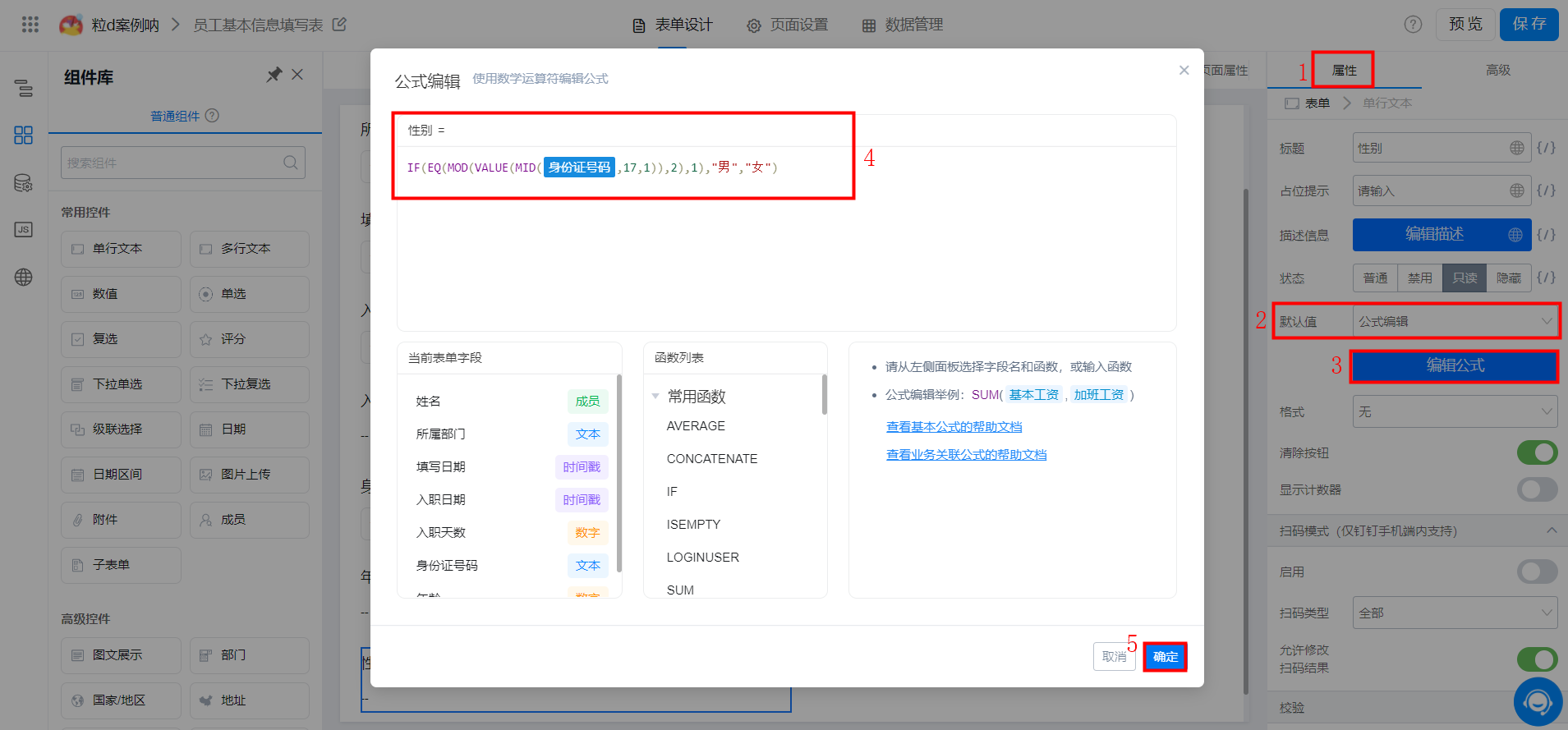
{"text":"IF(EQ(MOD(VALUE(MID(身份证号,17,1)),2),1),\"男\",\"女\")","marks":[{"from":{"line":0,"ch":20,"sticky":null},"to":{"line":0,"ch":26,"sticky":null},"value":"textField_ksfyitkm","invalid":false}],"isCmData":true}

自动计算性别
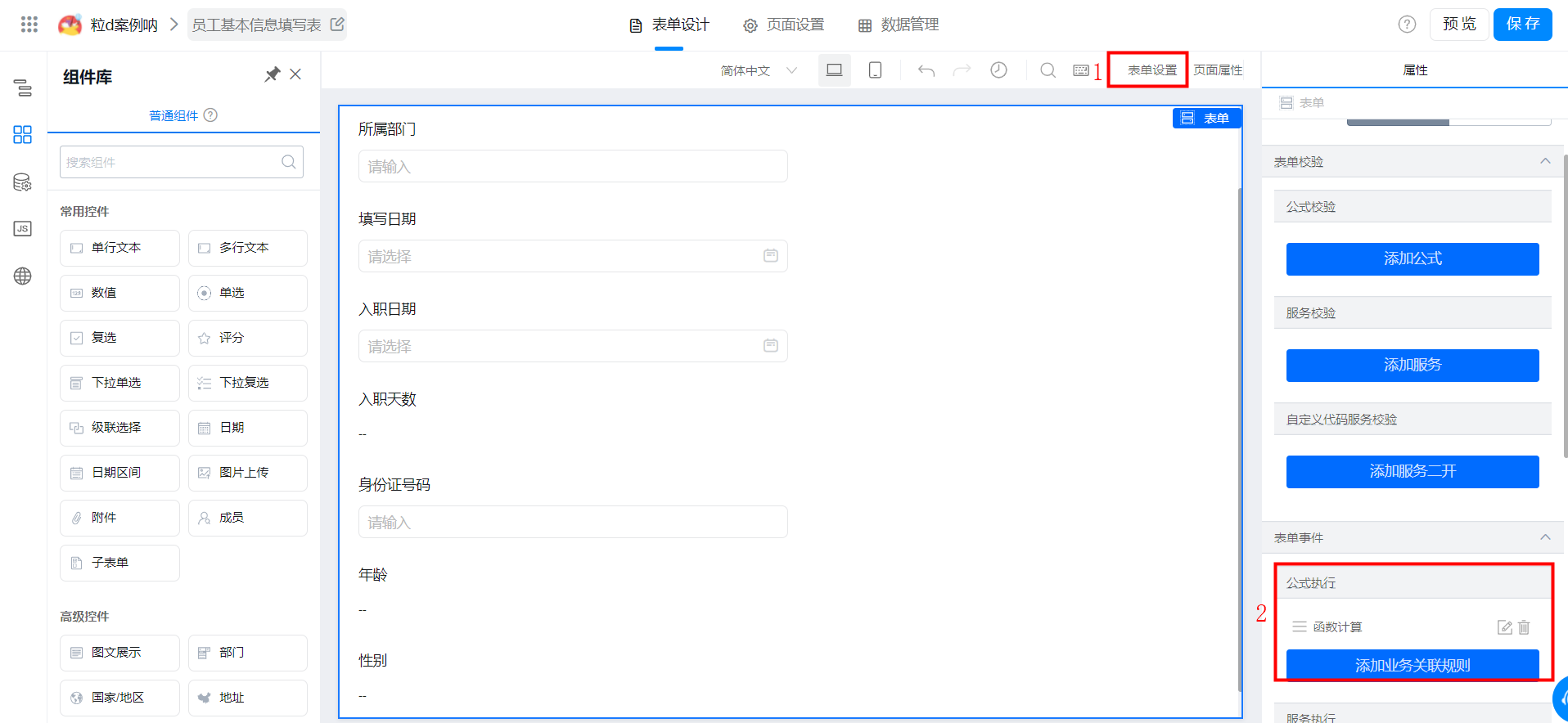
3.2.4 业务关联规则配置
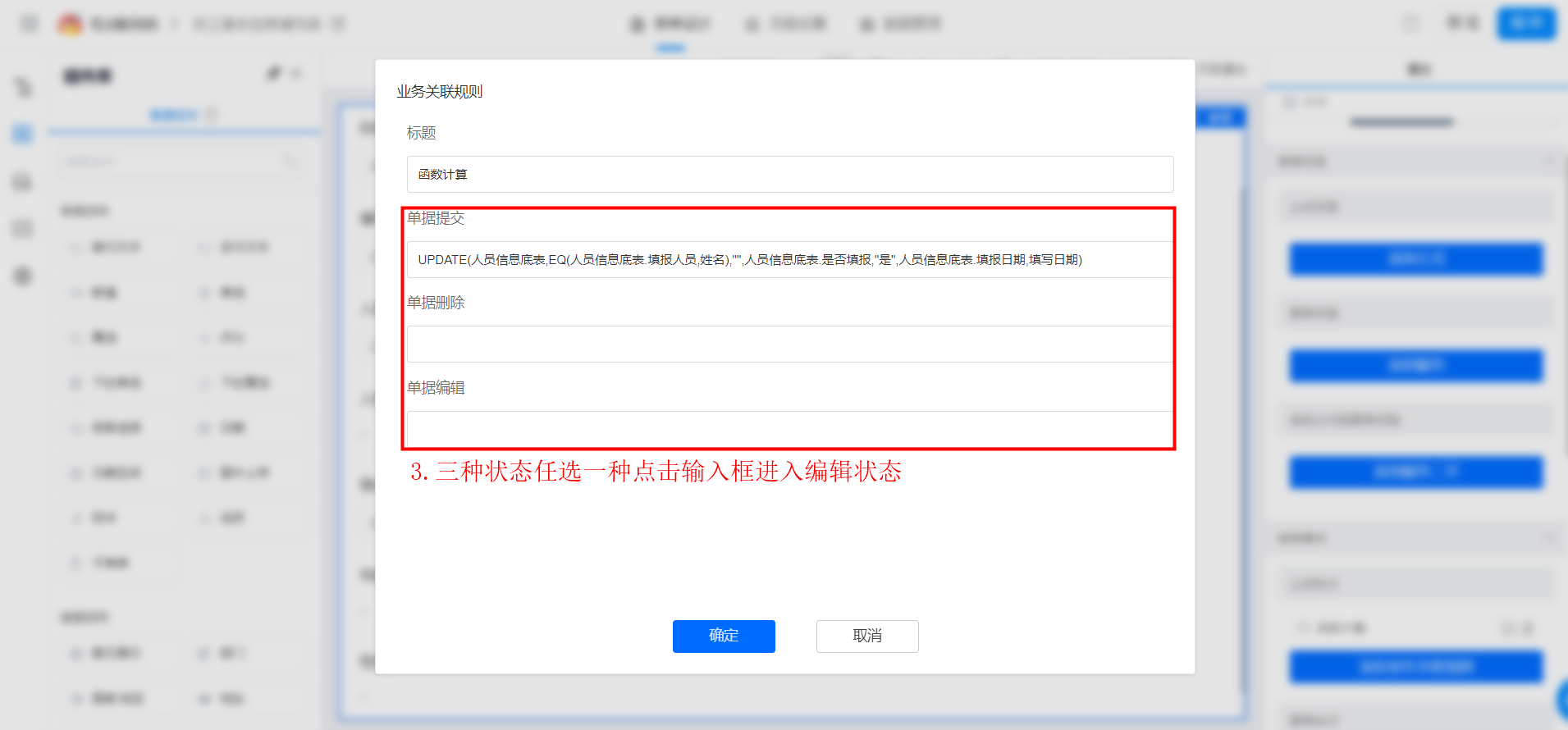
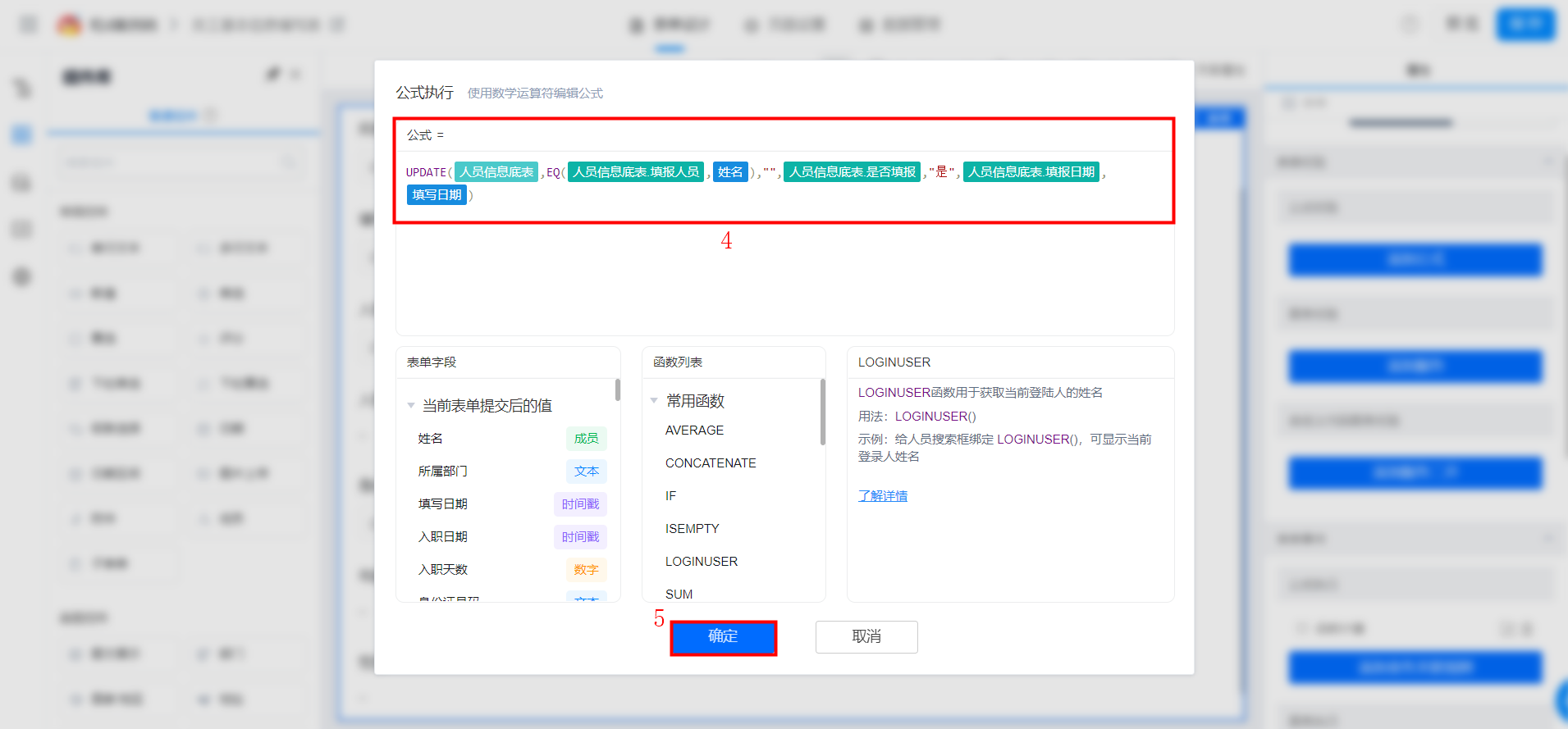
在案例中我们做到员工提交了「员工基本信息填写表」后就将「人员信息底表」「是否提交」的字段数据改为是,能达到这样的效果是因为我们使用到了业务关联规则公式,配置可参考如下,也可参考文档 UPDATE - 更新
注:公式中的符号都是需要用英文状态下的。



业务关联规则配置
3.3 步骤三:创建报表
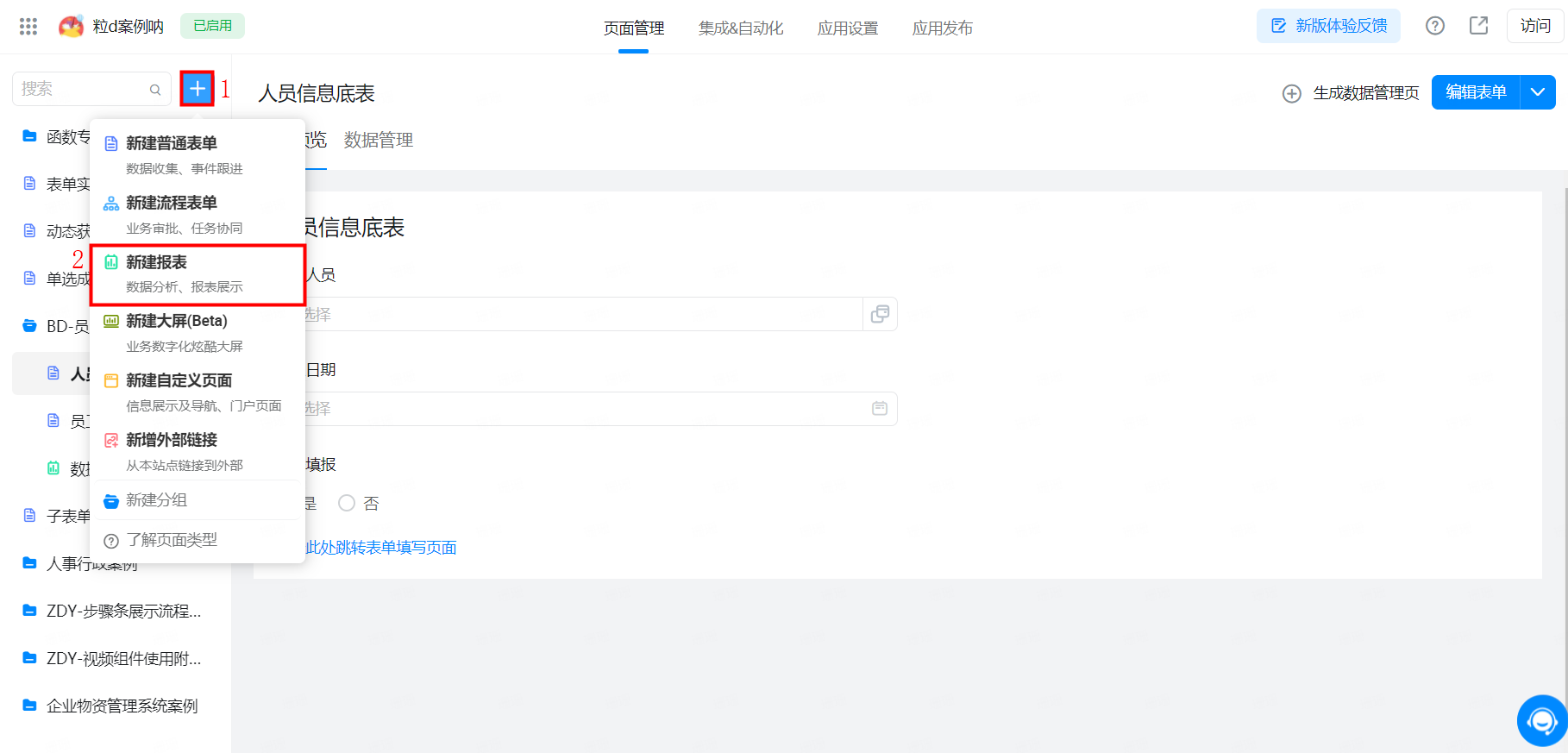
3.3.1 新建页面 >> 新建报表

创建报表
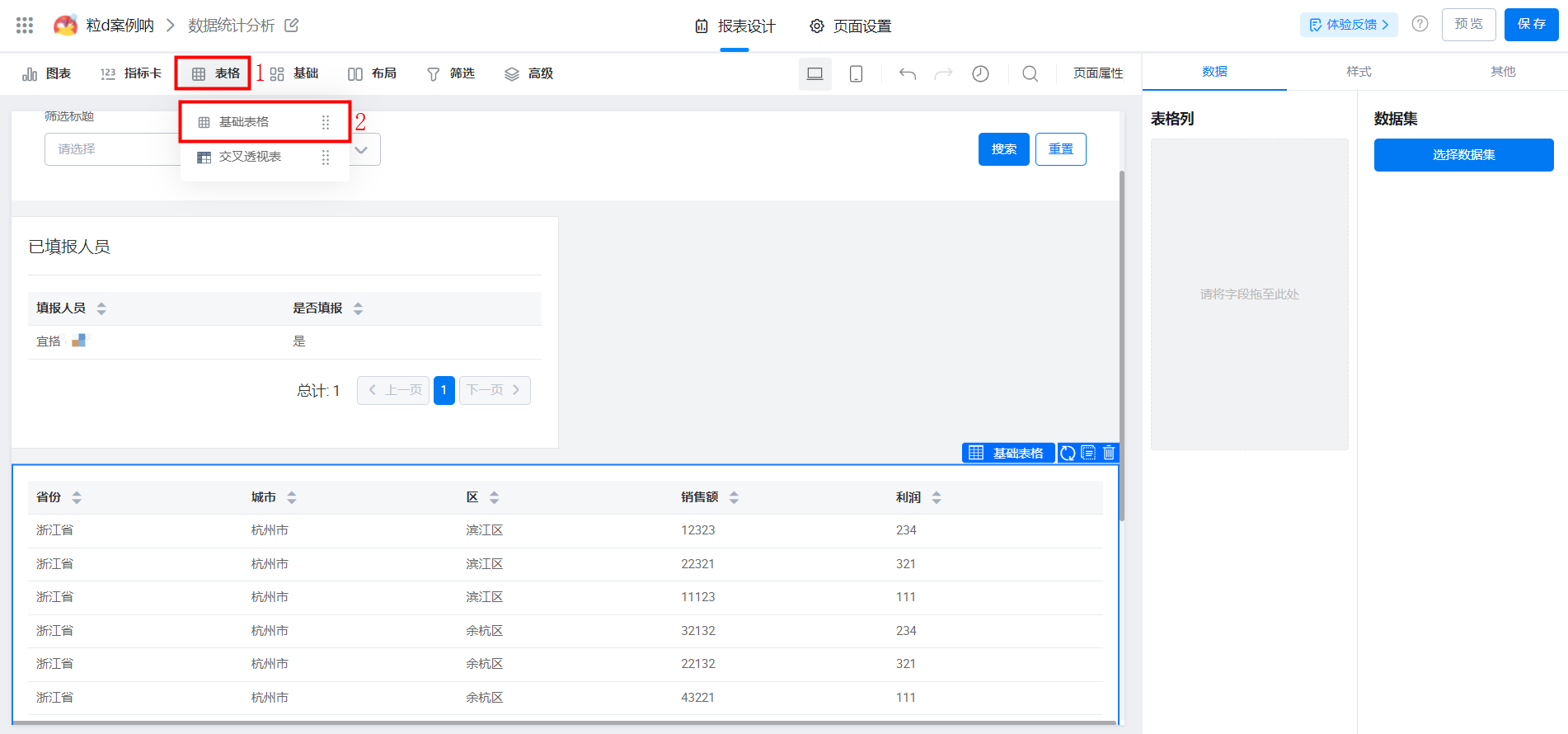
进入报表设计页面 >> 选择组件 ,可以根据自己需求选择任意图表,案例中使用的是表格组件;
报表中需要2个表格组件,分别展示已提交和未提交的人员清单

拉取报表组件
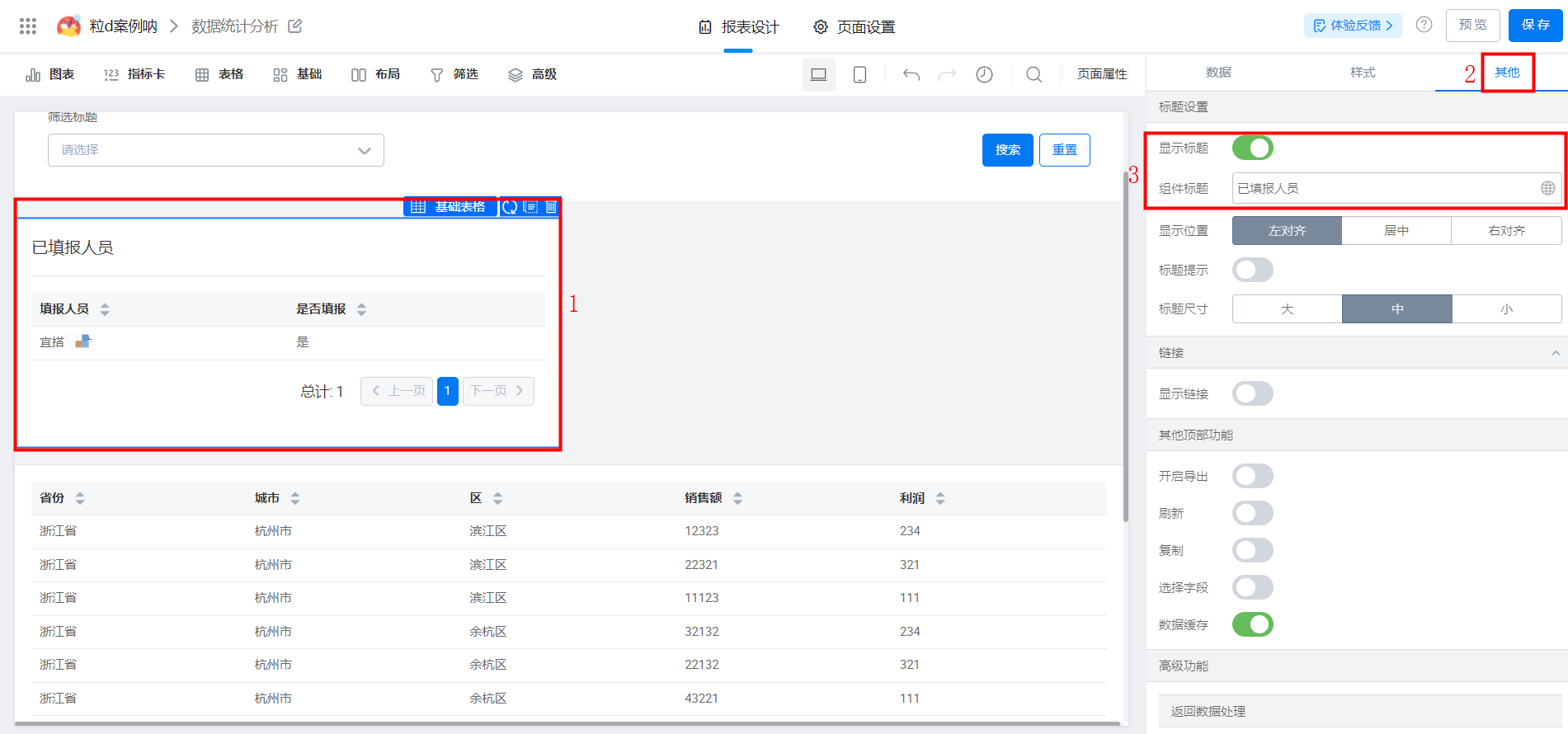
为了更好区分两个表格组件所展示的内容,可以将表格组件的标题设置展示出来,支持自定义命名。

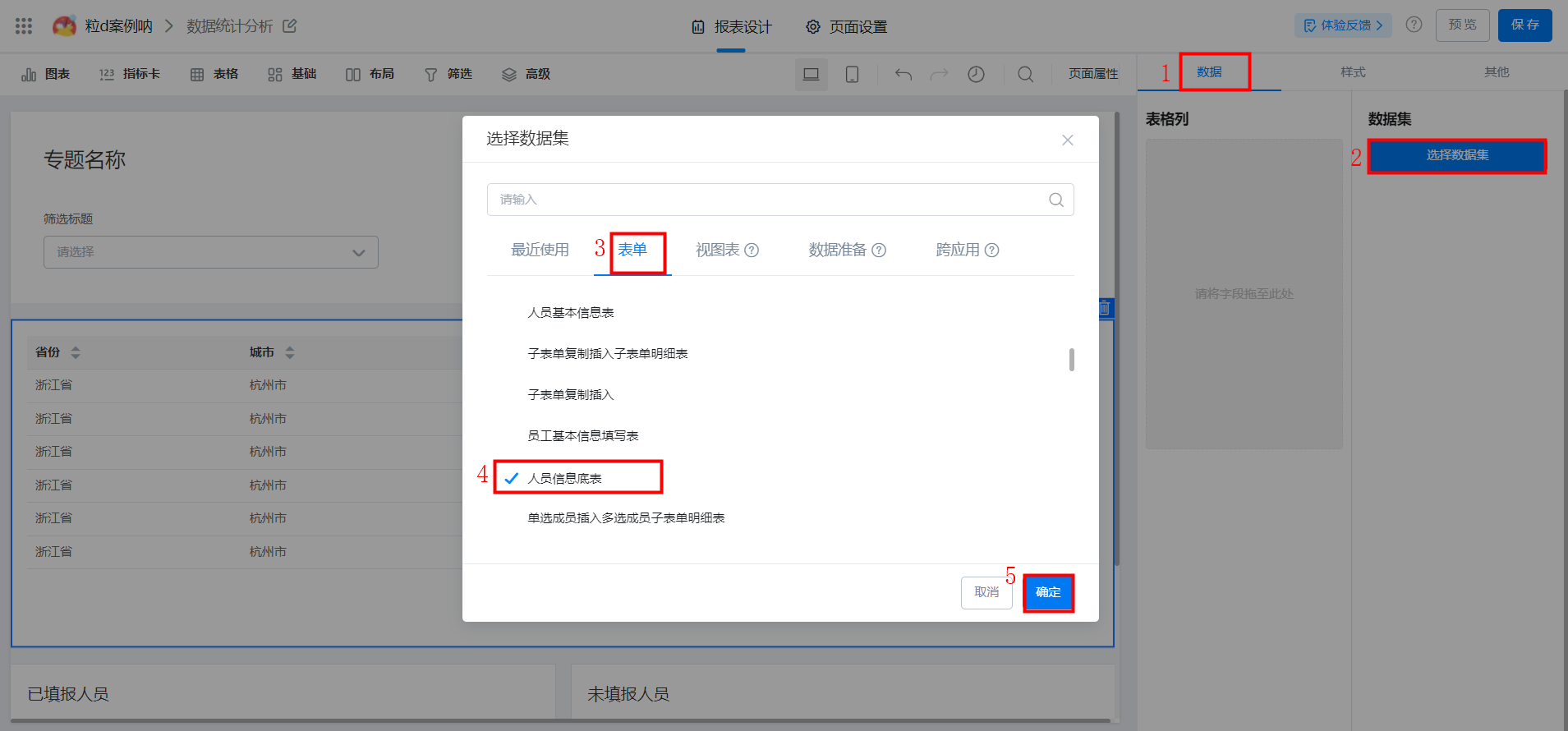
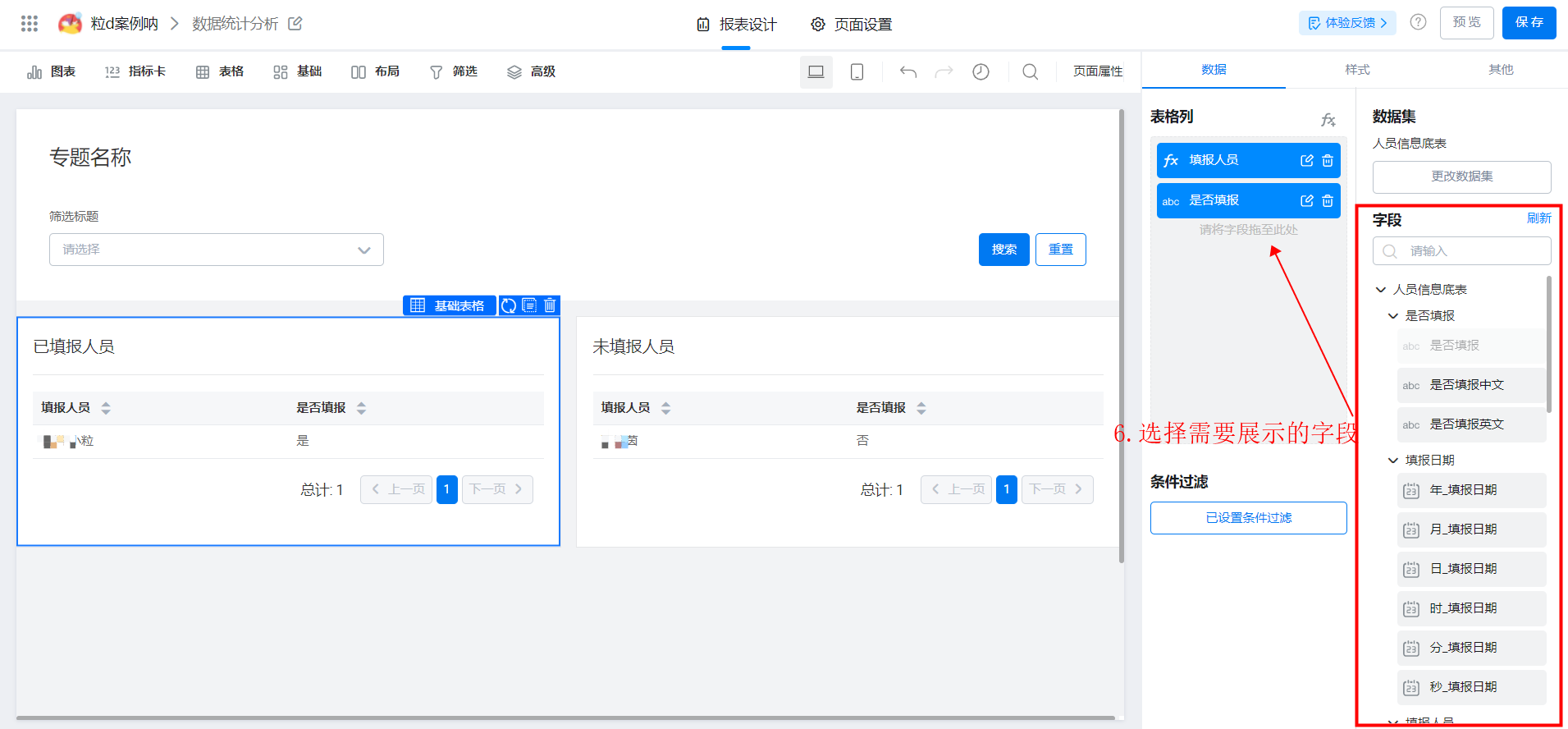
3.3.2 配置数据集
两个表格同样的配置即可


数据配置
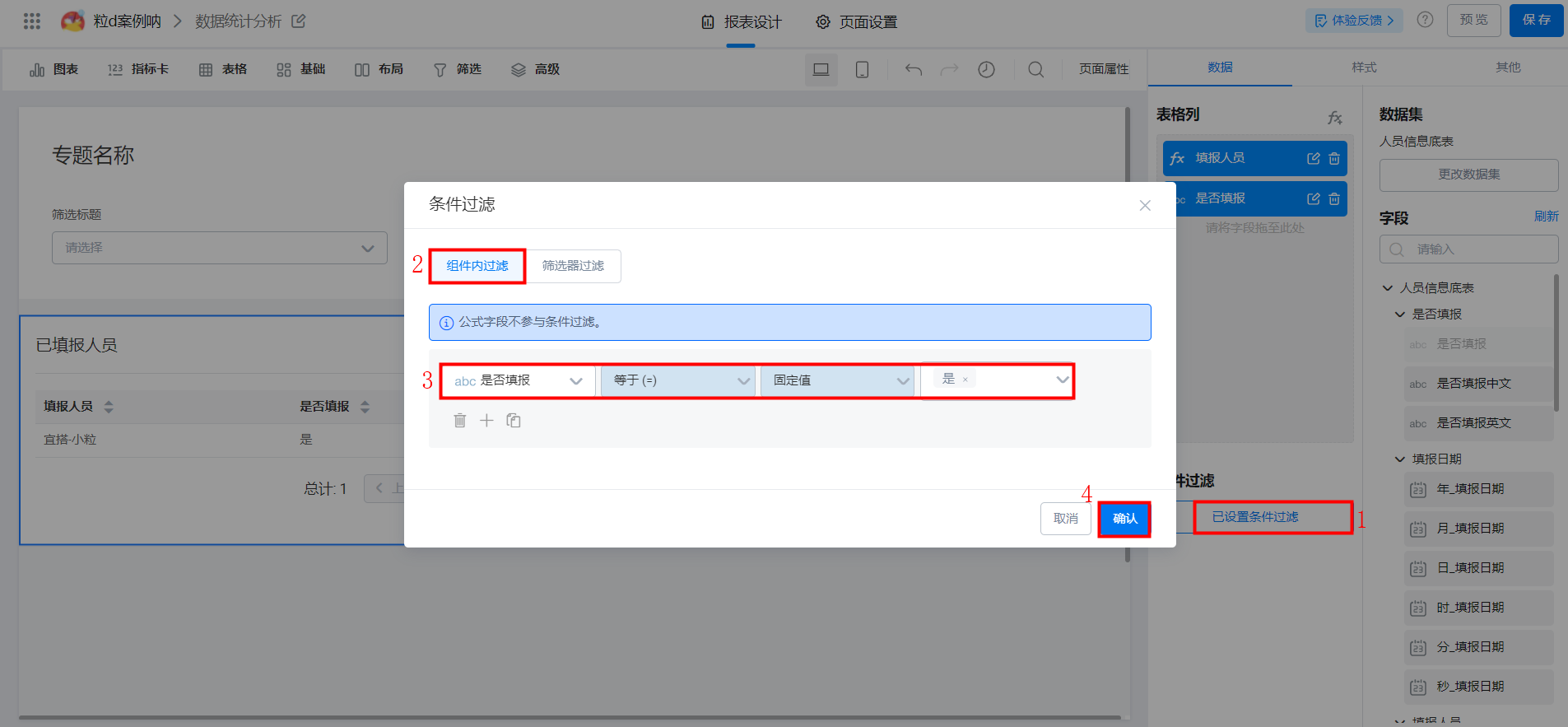
3.3.3 条件过滤
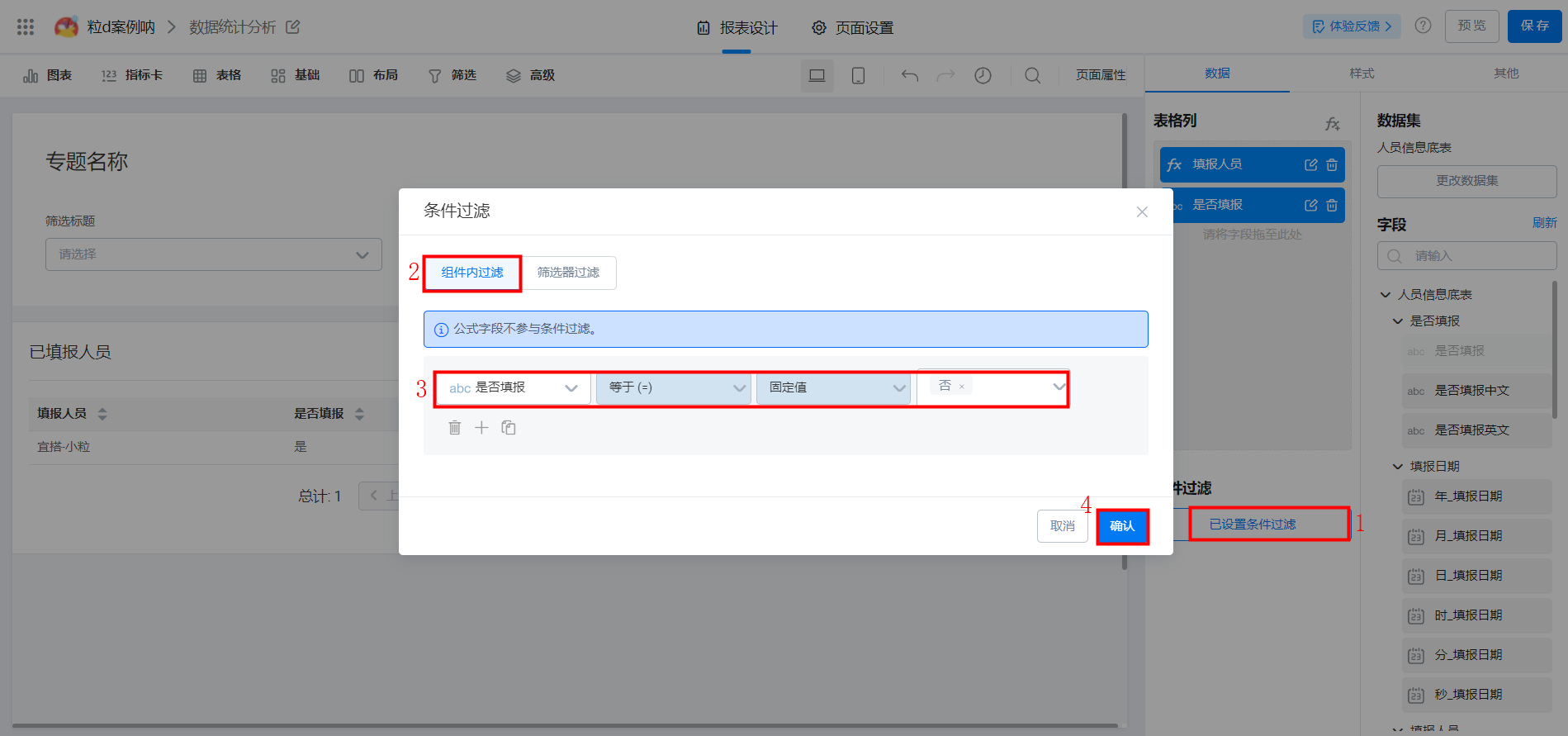
由于2个表格所展示的数据分别时已填写和未填写,所以在表格数据需要设置条件过滤,如下图所示

已提交人员过滤

未提交人员名单过滤
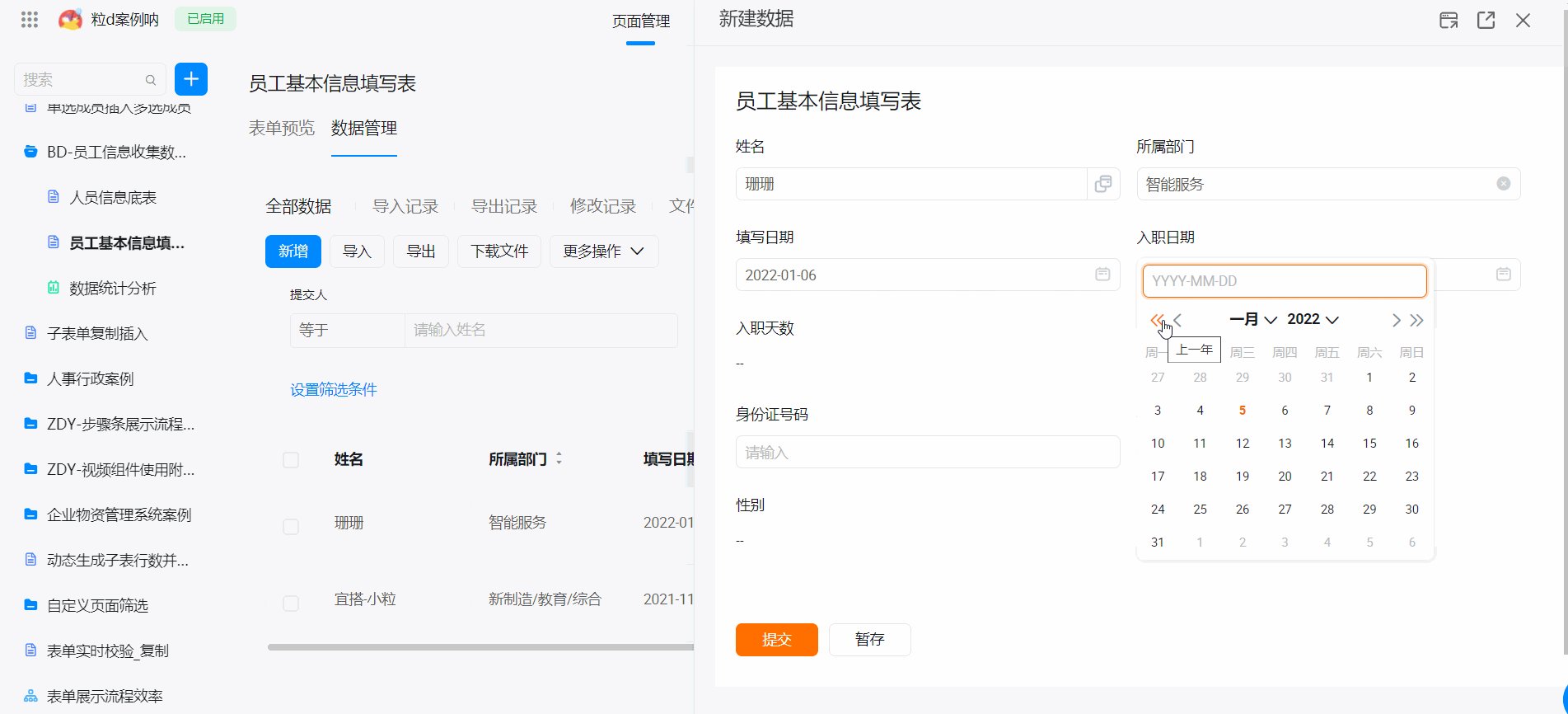
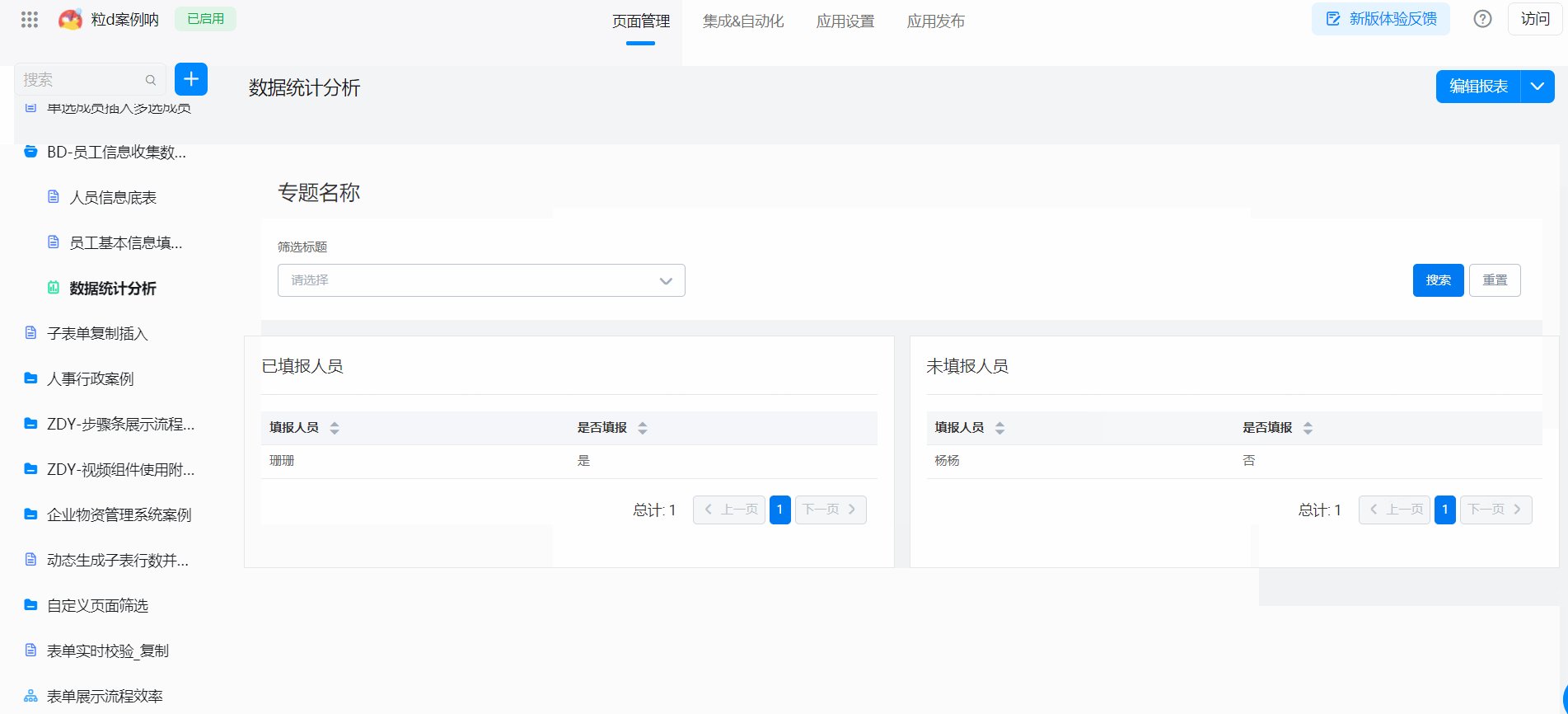
4. 效果展示
动图效果从录入数据、消息通知、人员填写表单后更新是否填写字段以及最后的报表进行了展示。

5. 常见问题
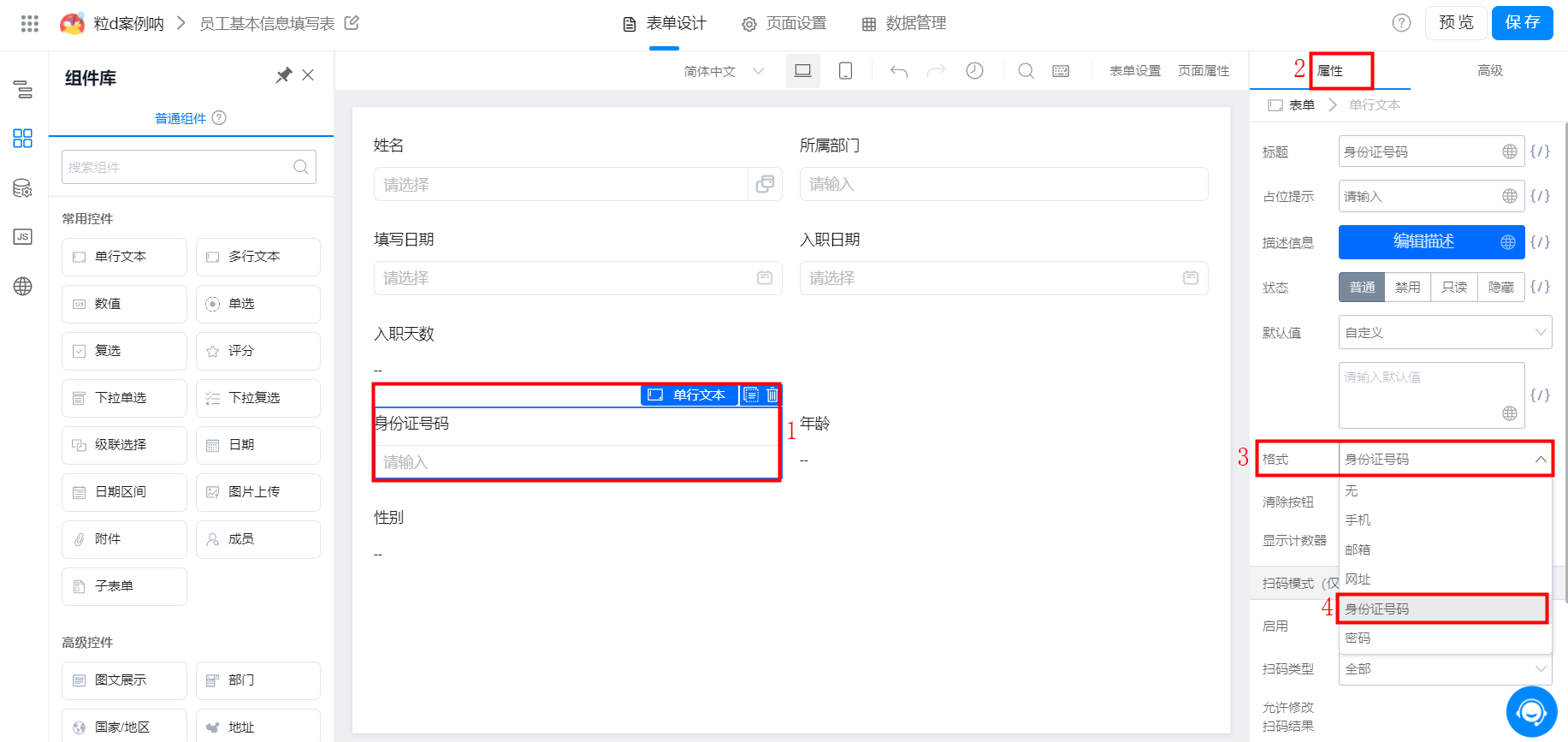
5.1 身份证号码字段如何校验必须填写身份证?
在单行文本的格式中选择身份证号码即可

设置组件格式
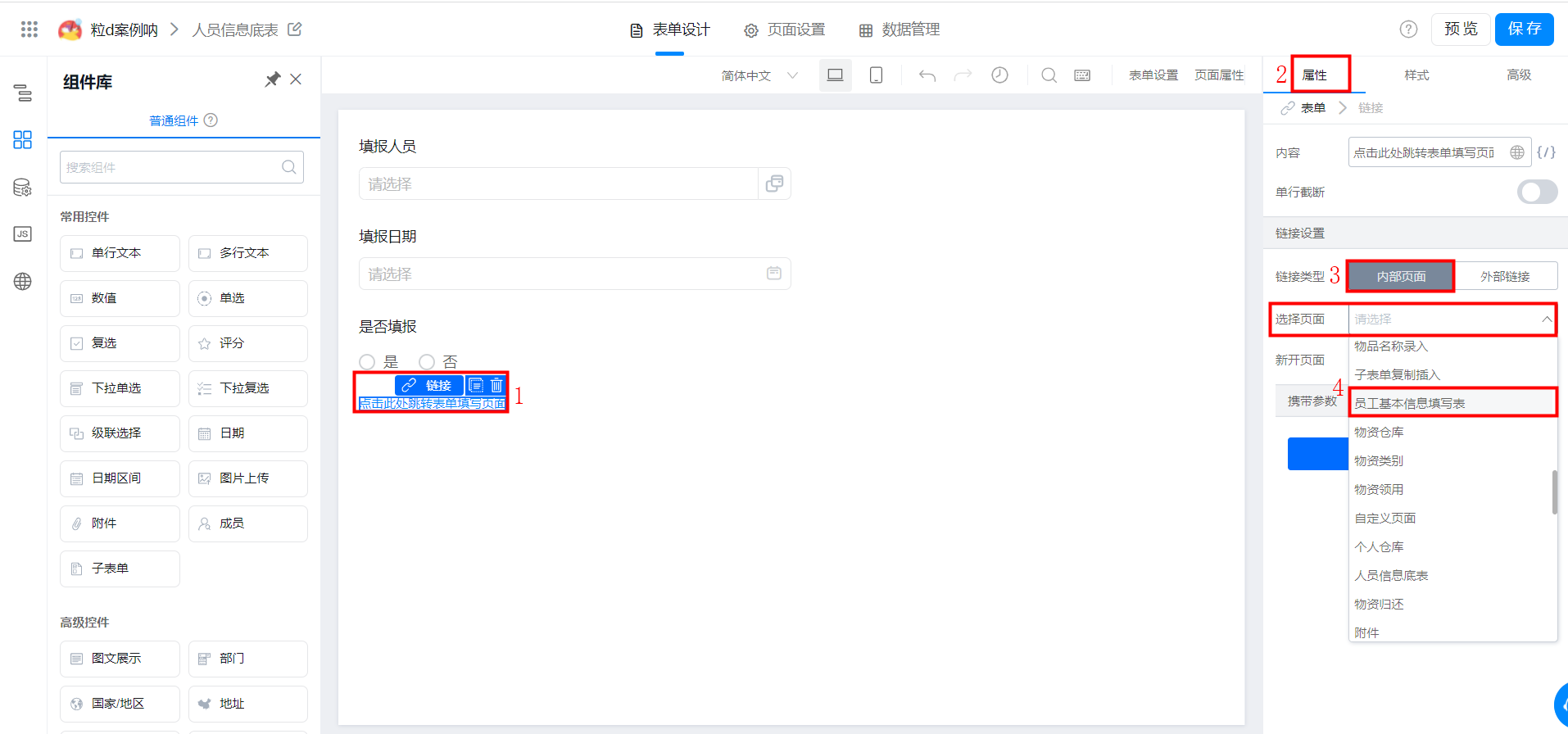
5.2 信息底表的链接组件怎么找不到在哪?
表单/流程表单暂无链接组件,可以在自定义页面进行复制到表单中使用

配置组件链接页面
6. 扩展阅读
7. 在线试玩
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!