根据选项修改其他组件隐藏状态
1. 使用场景
该功能适用于表单内字段较多,通过单选组件或下拉组件选项的不同展示不同的内容。

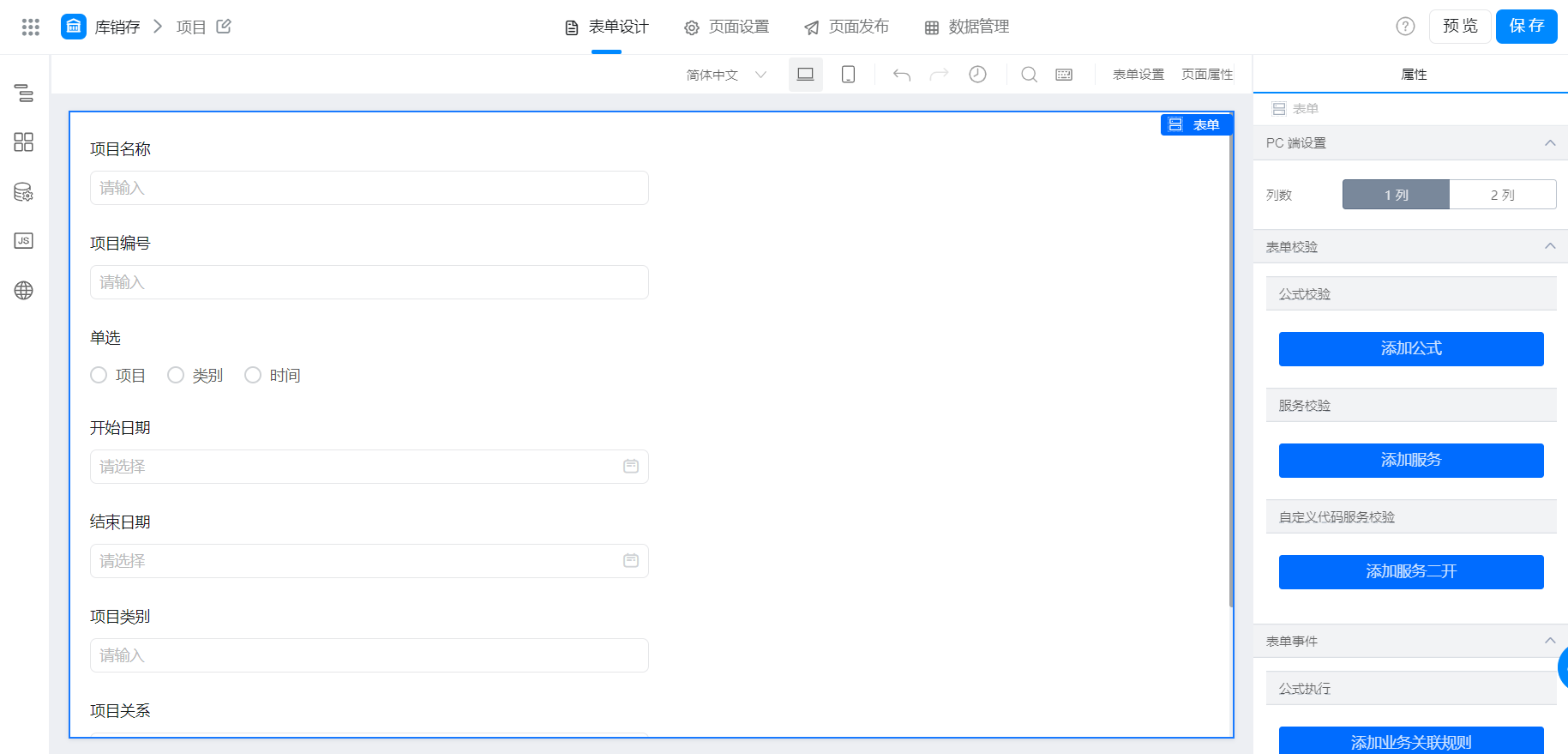
表单页面
2. 如何设置其他组件的隐藏状态
注意:隐藏状态只能通过单选组件或者下拉单选组件中实现。
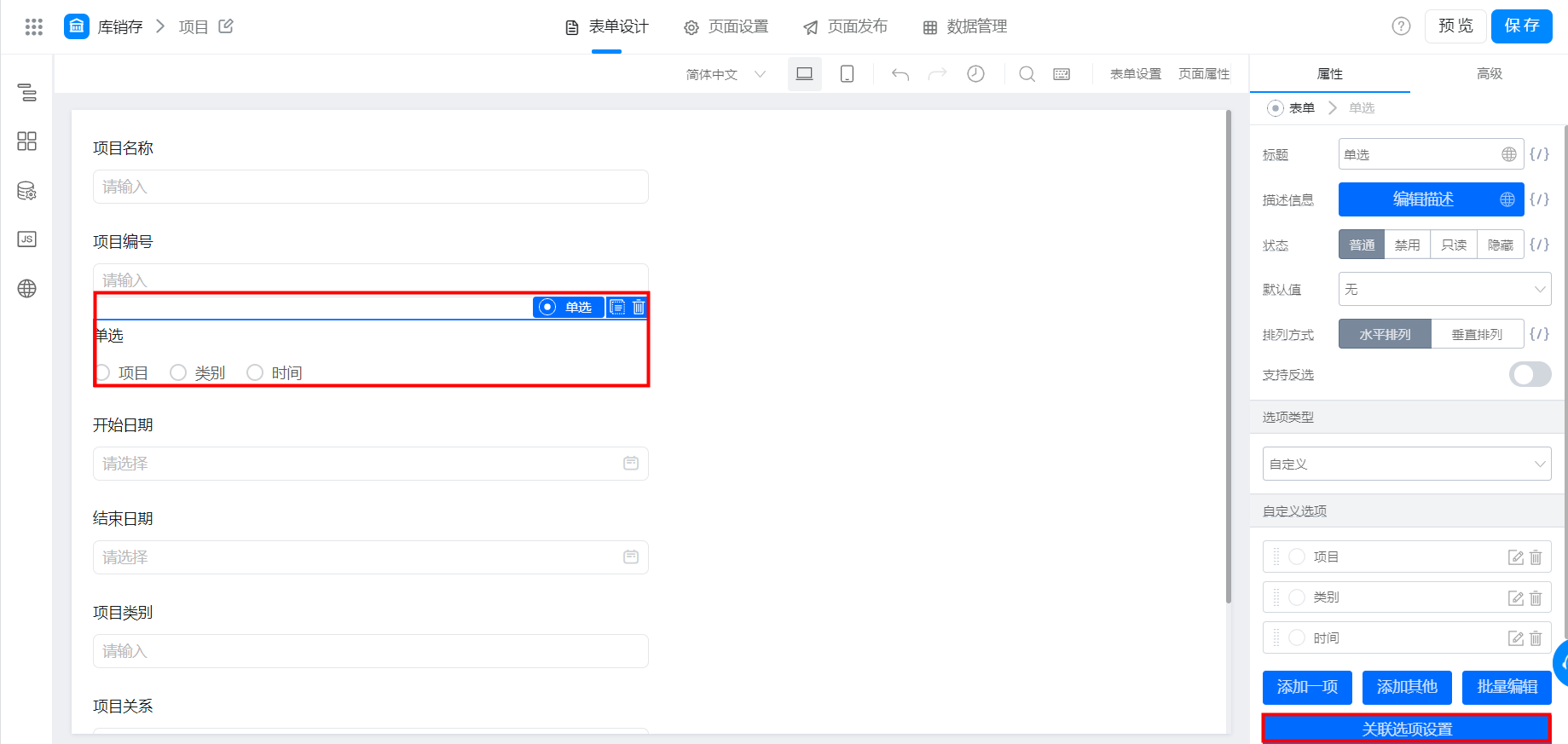
首先在表单里添加单选或者下拉单选,接着在单选右边的属性中,找到自定义选项和关联选项设置。

表单编辑页面

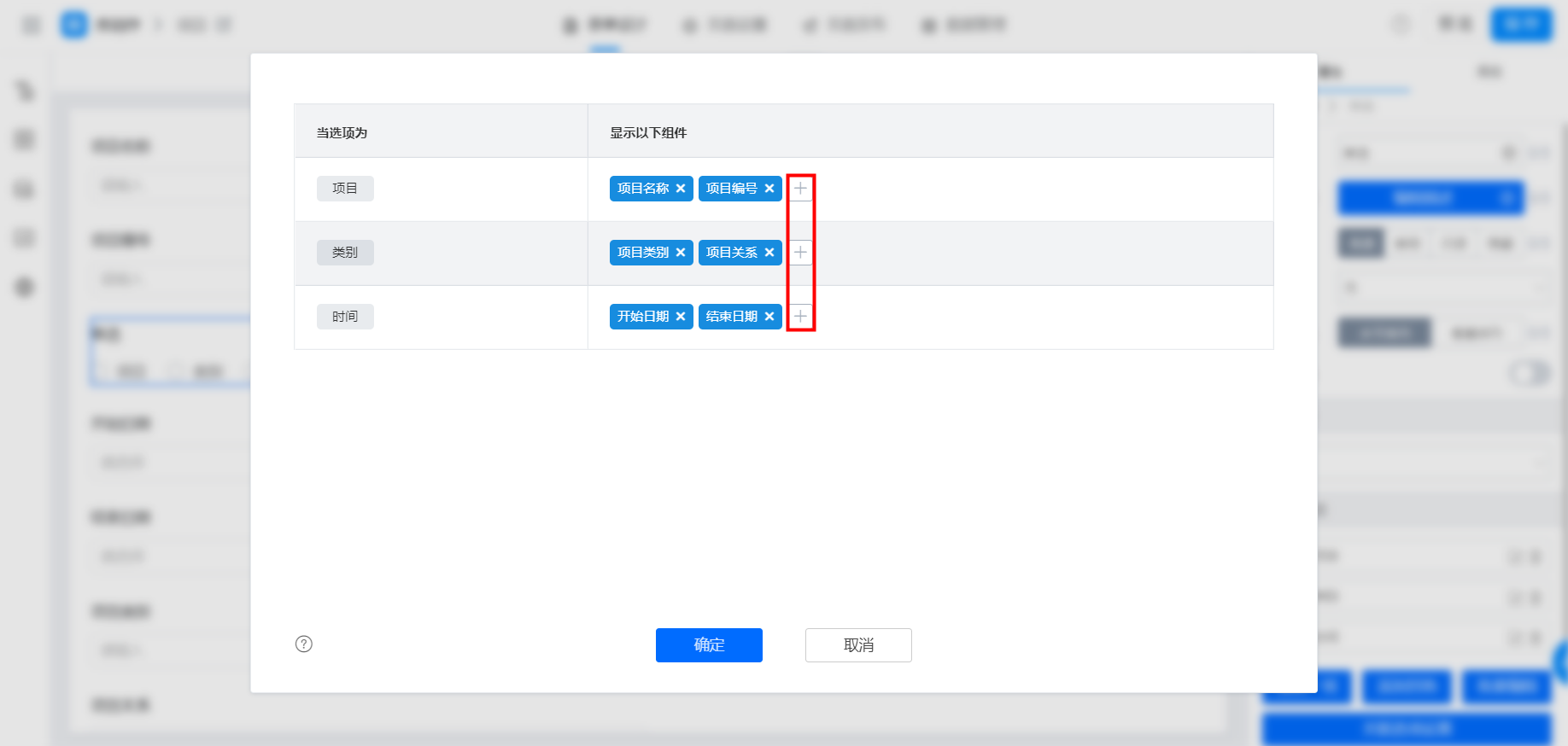
设置关联选项
可以通过添加去选择显示以下组件,点击确定,然后保存,去页面看一下效果。
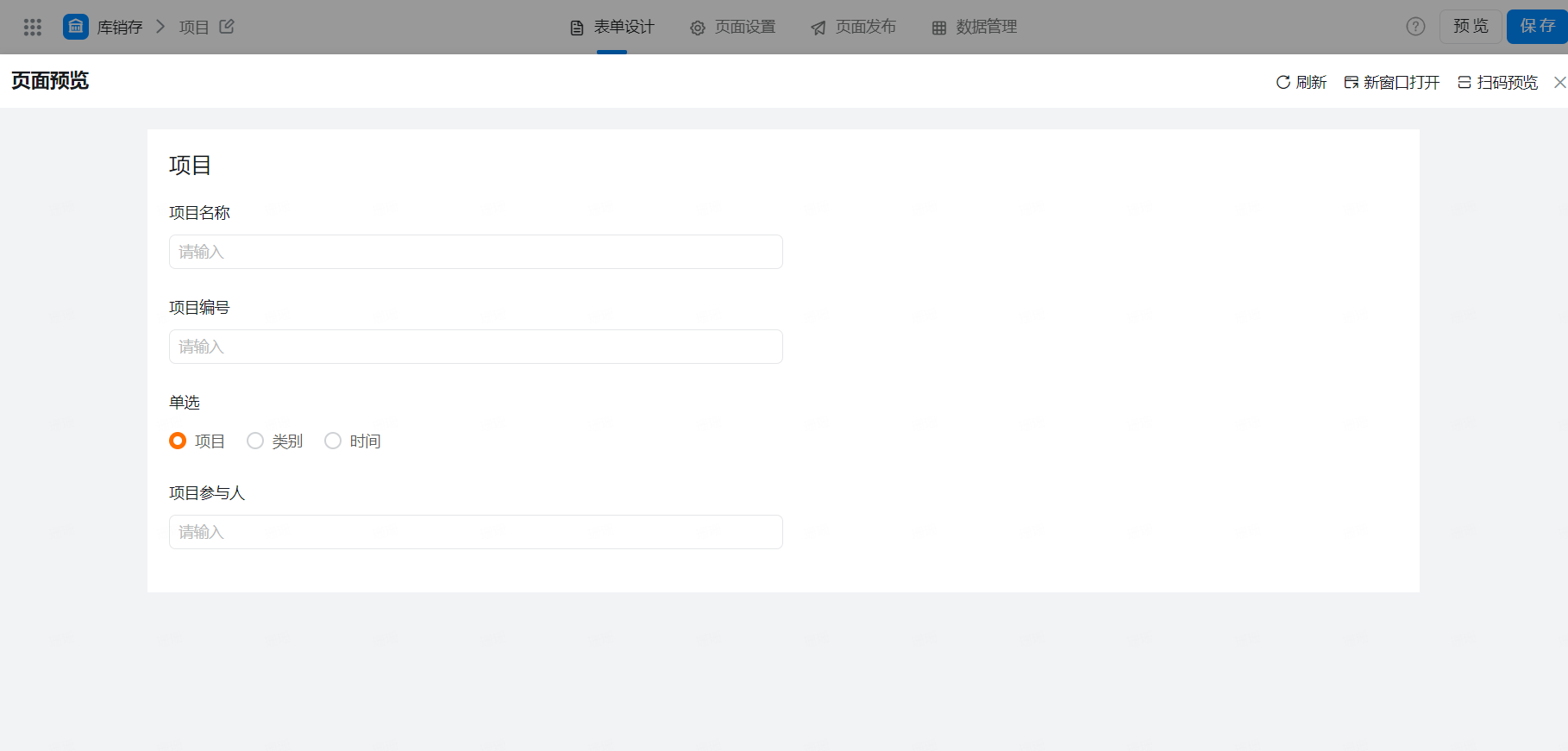
这个时候,页面只剩下三个单选按钮和被关联的组件了,其他的组件都已经被隐藏起来了。同理,选择类别会出现类别的字段,时间会出现时间的字段。

--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?