数据过滤后联动
1. 案例背景
在项目管理,客户管理等系统中,我们只需要将未完结或者是进行中的数据联动过来的情境下,普通的数据联动配置并不能满足我们的需求,在这种场景下可以参考本案例进行过滤后数据联动的配置。
2. 实现效果
💡在选择《项目流程表》的项目类型后只将 《项目底表》内的项目类型相同且项目状态为「进行中」的数据联动过来并作为《项目流程表》项目名称的下拉选项。
3. 实现步骤
3.1 创建项目底表
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建普通表单

创建项目底表
组件配置

项目底表组件配置
3.2 创建项目流程表
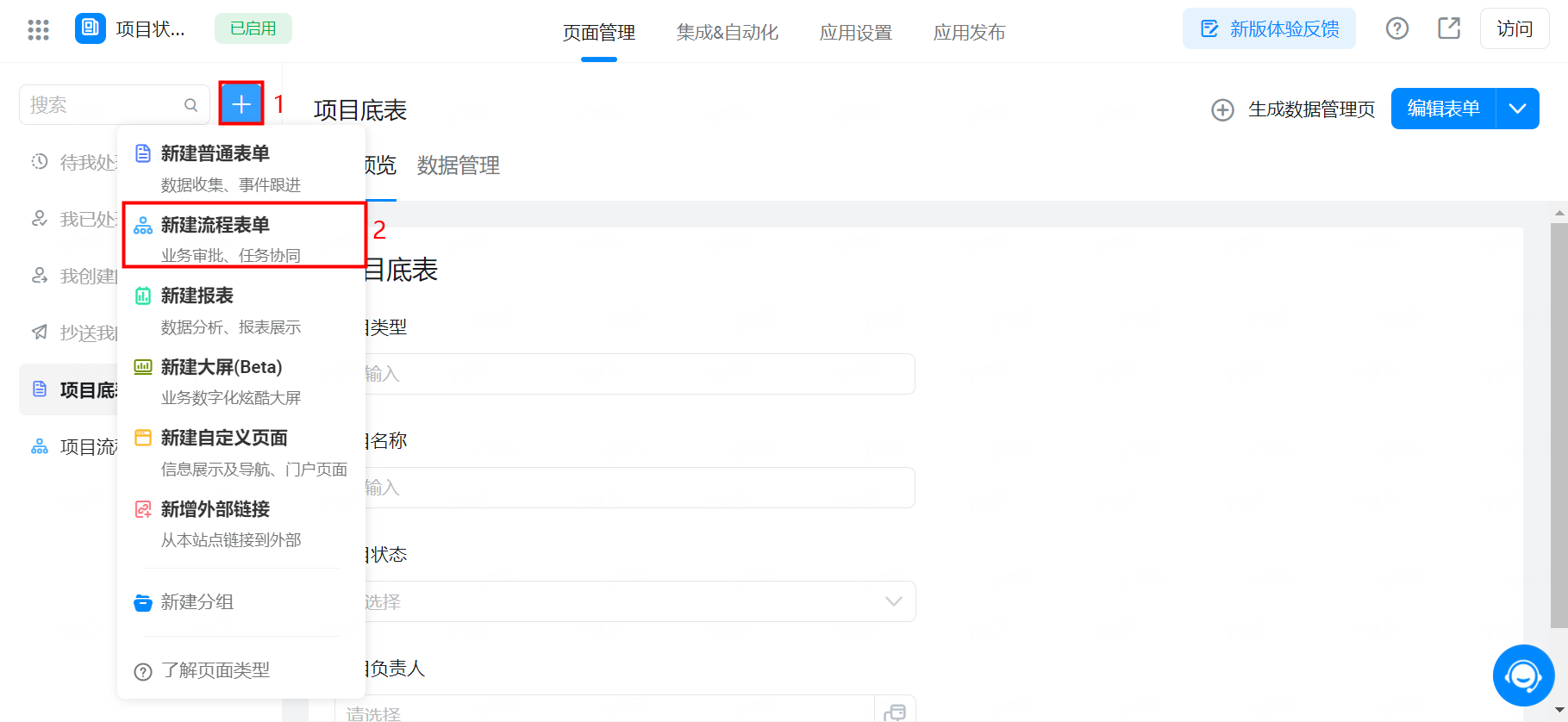
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建流程表单(任选一种表单类型即可)

创建 项目流程表
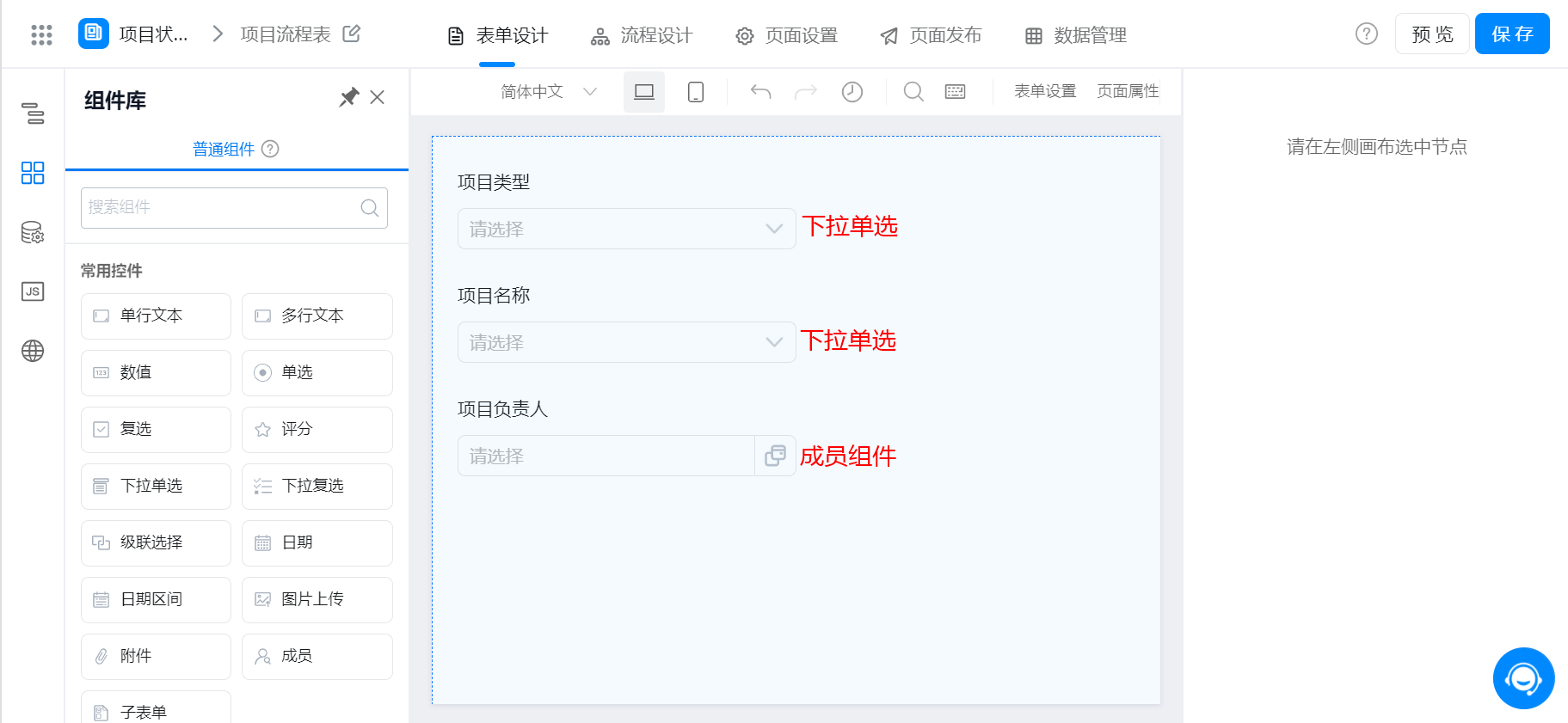
3.2.1 组件配置

项目流程表 组件配置
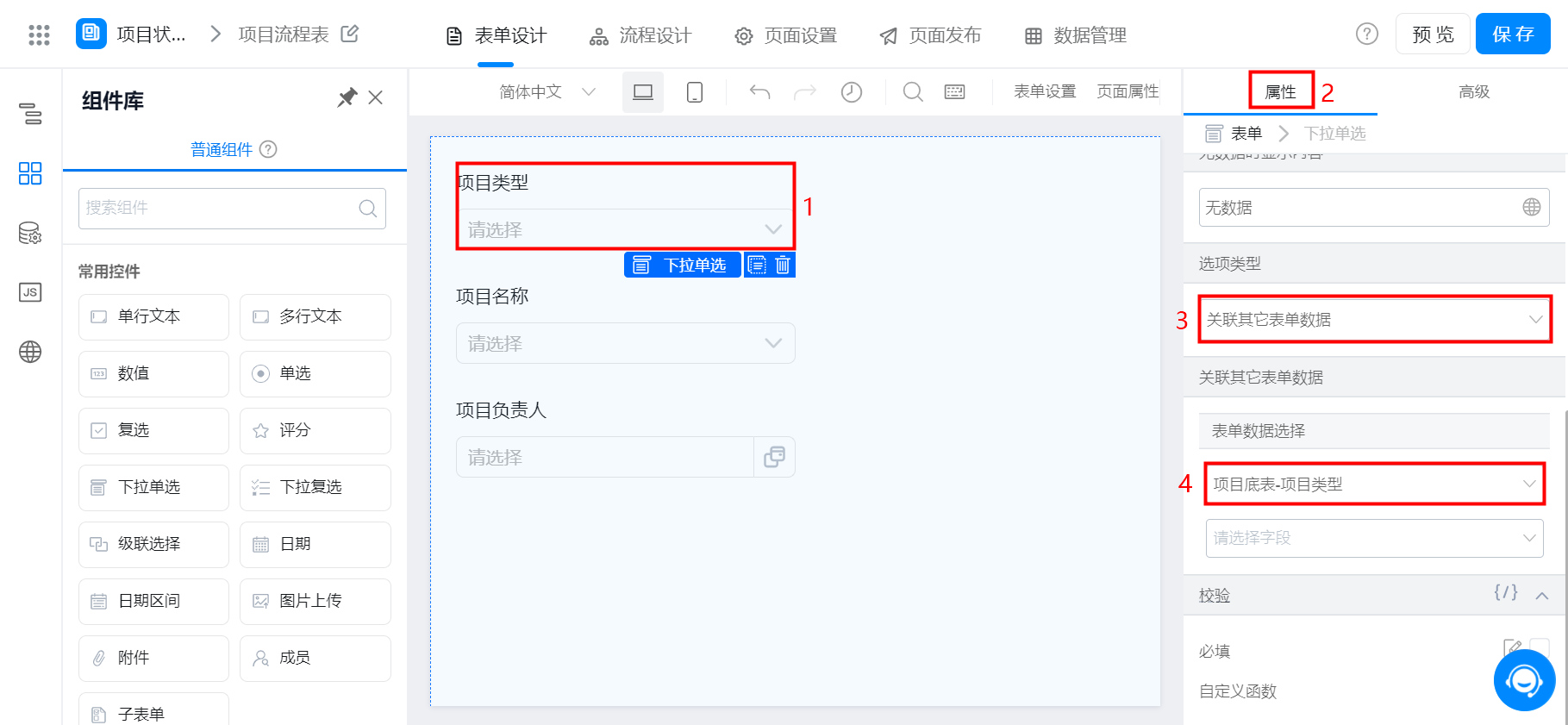
3.2.2 项目类型组件配置关联其他表单数据

项目类型组件配置
3.2.3 项目负责人组件配置数据联动

项目负责人组件配置
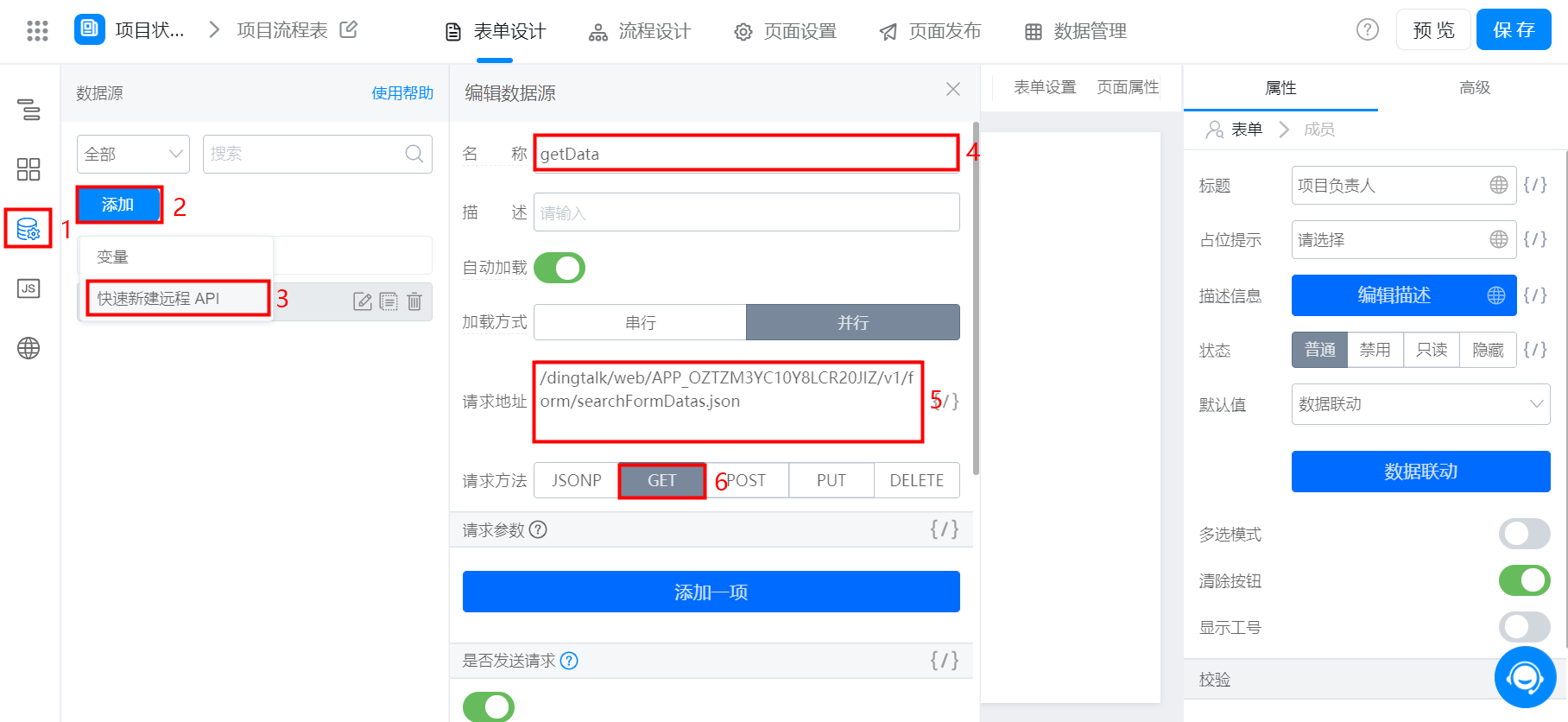
3.3 创建数据源及配置
项目流程表数据源配置
名称:getData
请求地址:/dingtalk/web/应用唯一编码/v1/form/searchFormDatas.json
请求方式:GET

数据源创建配置
3.4 JS 面板配置
3.4.1 项目类型组件新建 OnChange 动作

项目类型组件新建 OnChange 动作
3.4.2 JS 面板将以下代码写入 OnChange 动作

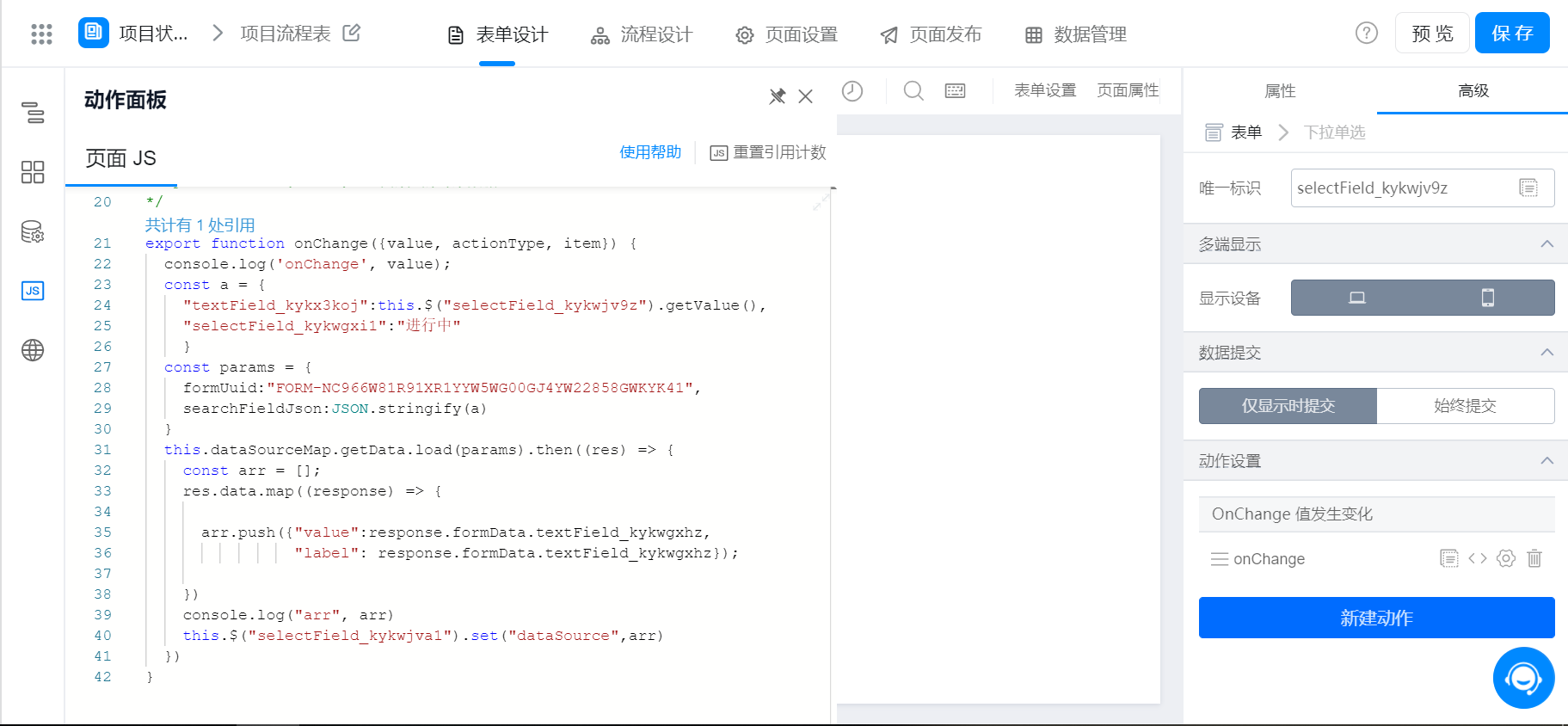
JS 代码配置
代码示例:
const a = {
"项目底表项目类型唯一标识":this.$("项目流程表项目类型唯一标识").getValue(),
"项目底表项目状态唯一标识":"进行中"
}
const params = {
formUuid:"项目底表表单ID",
searchFieldJson:JSON.stringify(a)
}
this.dataSourceMap.数据源名称.load(params).then((res) => {
const arr = [];
res.data.map((response) => {
arr.push({
"value": response.formData.项目底表项目名称组件唯一标识,
"label": response.formData.项目底表项目名称组件唯一标识
});
})
console.log("arr", arr)
this.$("项目流程表项目名称组件唯一标识").set("dataSource",arr)
})
4. 效果演示
执行以下操作,实现的效果,如下:
1、展示项目底表完成与进行中的数据
2、在项目底表进行联动测试选择「类型A」,只有进行中的「项目1」、「项目4」会联动过来
3、选择「类型B」因为「类型B」没有进行中的数据,则项目名称选项无数据

效果演示
本文档对您是否有帮助?