流程提交后审批人根据子表单内容发起其他流程
1. 案例背景
在任务分发或者项目分配时,当提交人提交了任务需要当前审批人根据子表单的内容发起其他不同的流程时可以参考以下案例。
2. 实现效果
💡 审批人根据提交的子表数据发起不同的流程

3. 实现步骤
3.1 创建 A、B 流程表单
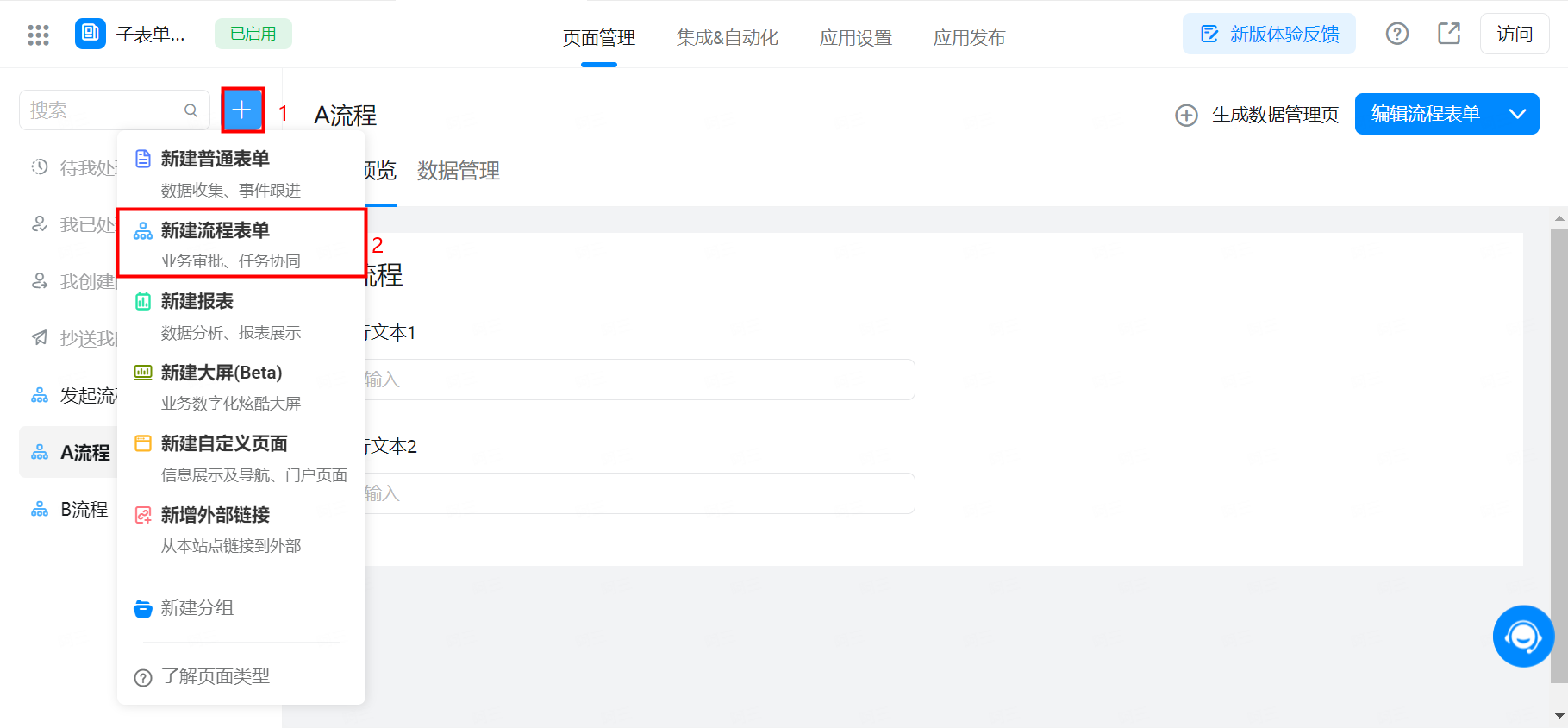
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建流程表单

A、B 流程表单组件配置
注意:可根据自身的需求设置流程表单配置

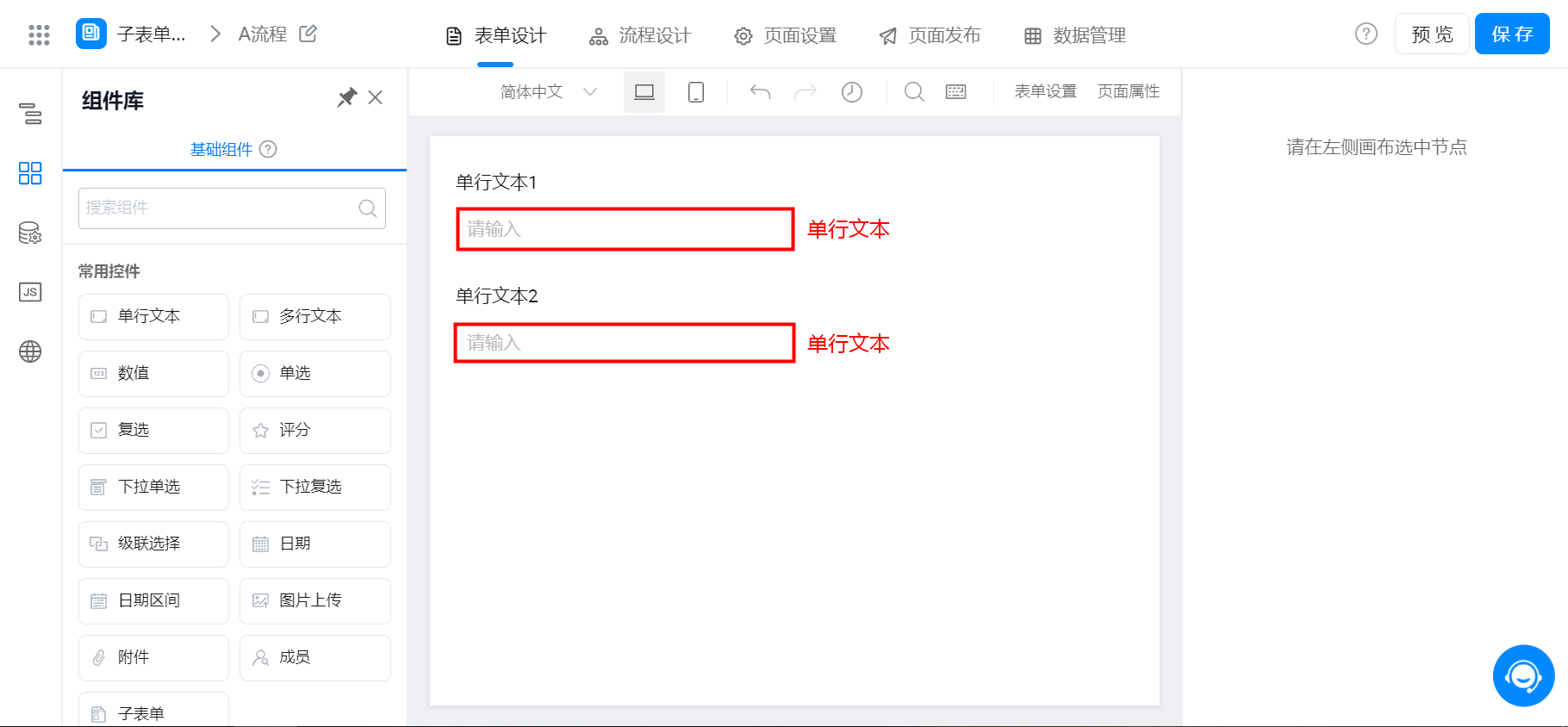
A 流程表单组件配置

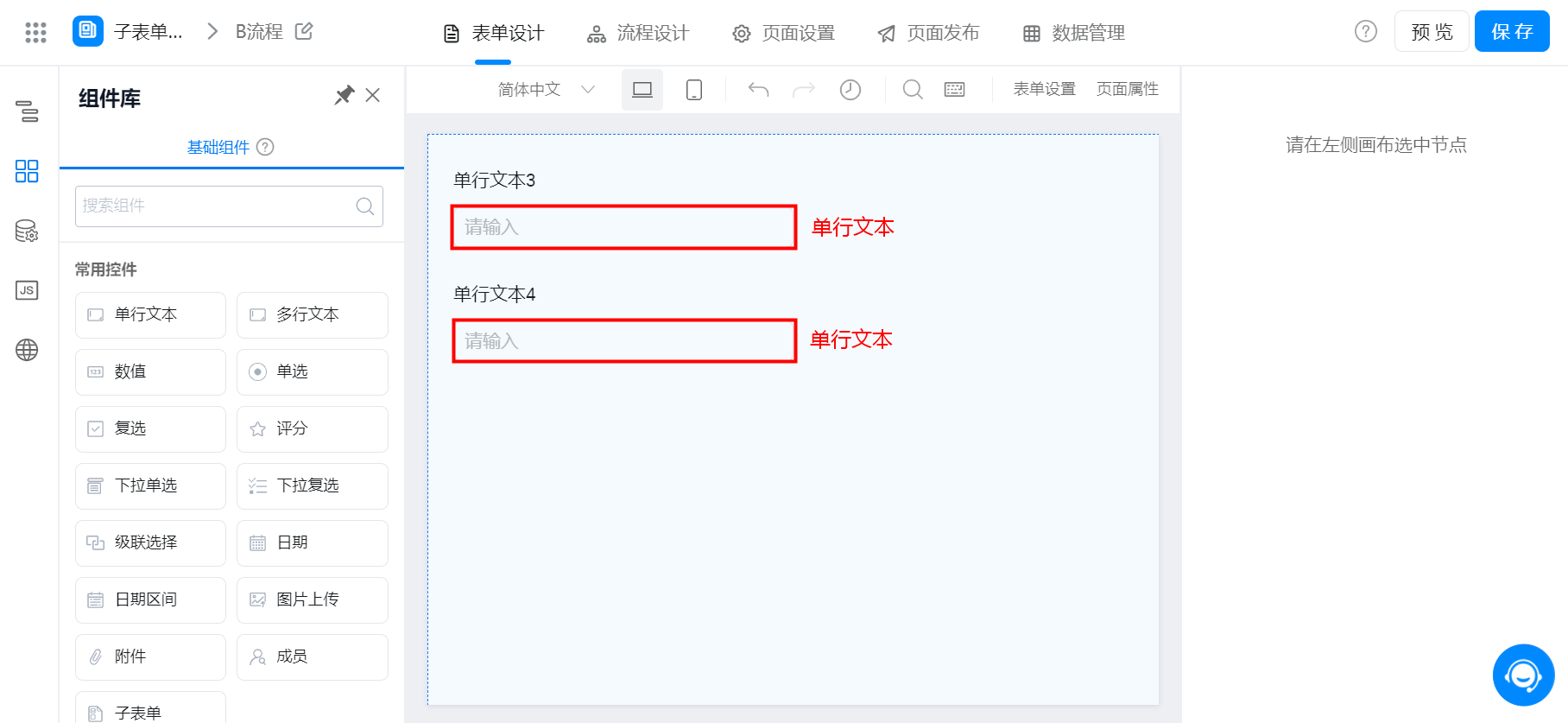
B 流程表单组件配置
3.2 创建发起流程表单
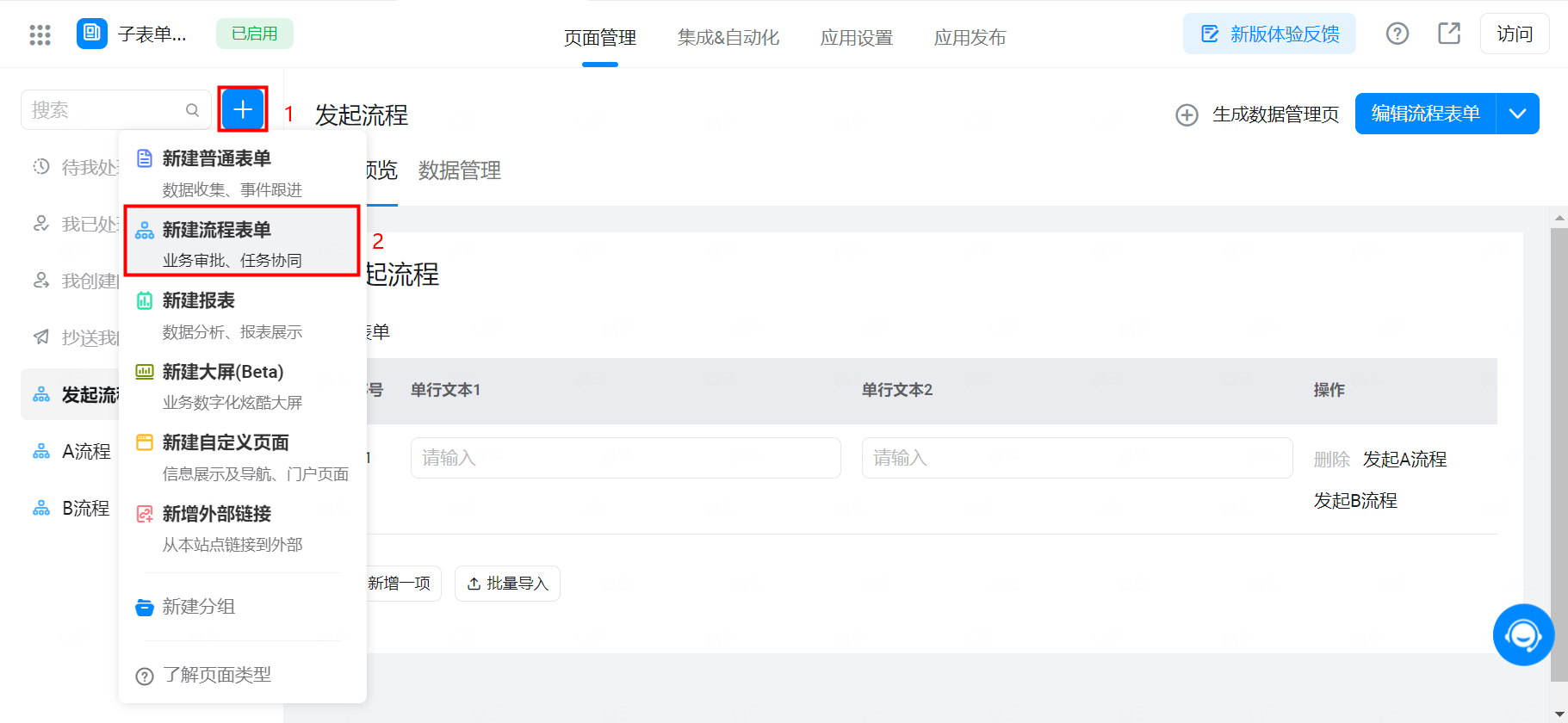
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建流程表单

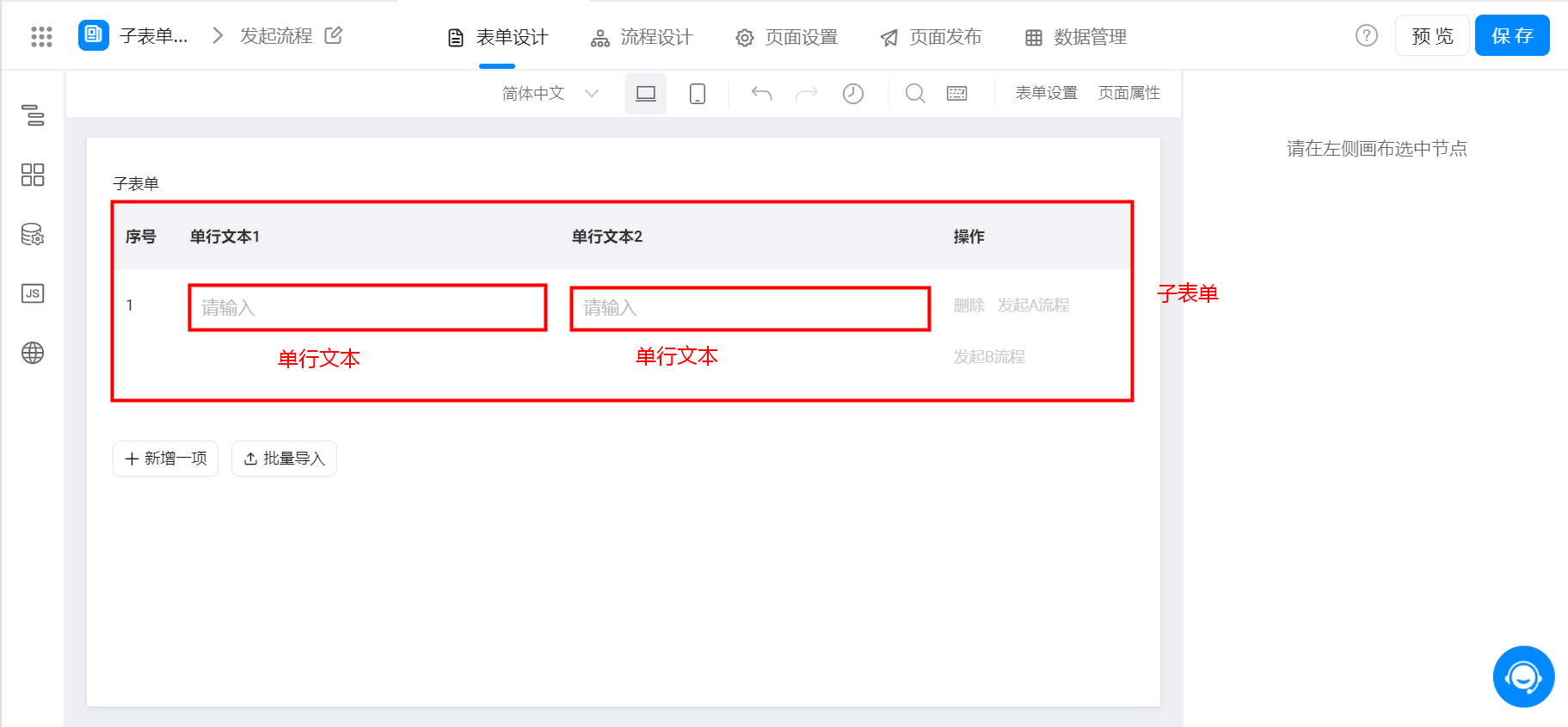
发起流程表单组件配置
注意:可根据自身的需求设置流程表单配置

发起流程表单组件配置
3.3 数据源的创建及配置
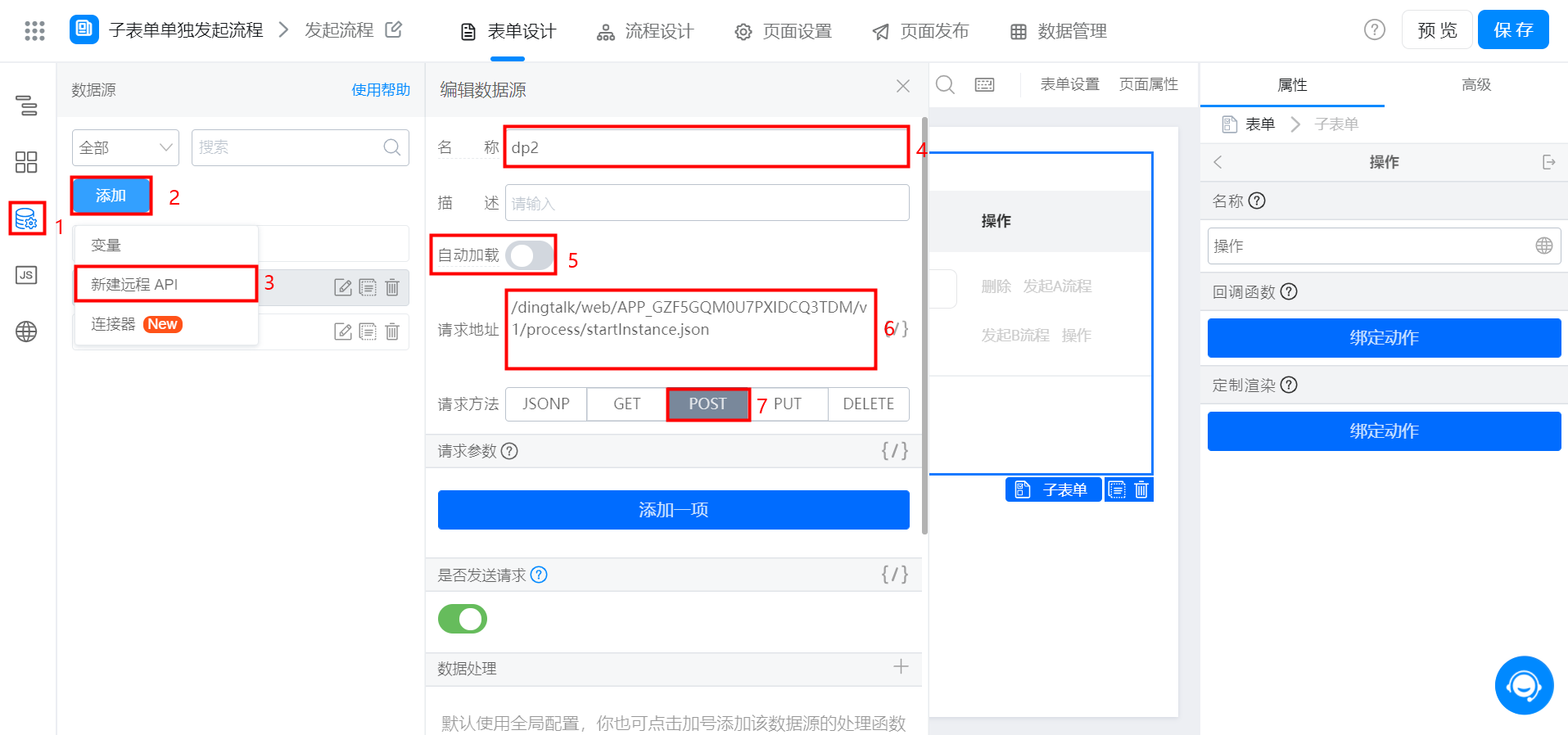
数据源名称:dp2
自动加载:关闭
请求地址:/dingtalk/web/应用编码/v1/process/startInstance.json
请求方式:POST

数据源dp2创建及配置
数据源名称:dp1
自动加载:关闭
请求地址:/dingtalk/web/应用编码/v1/process/getOperationRecords.json
请求方式:GET

数据源dp1创建及配置
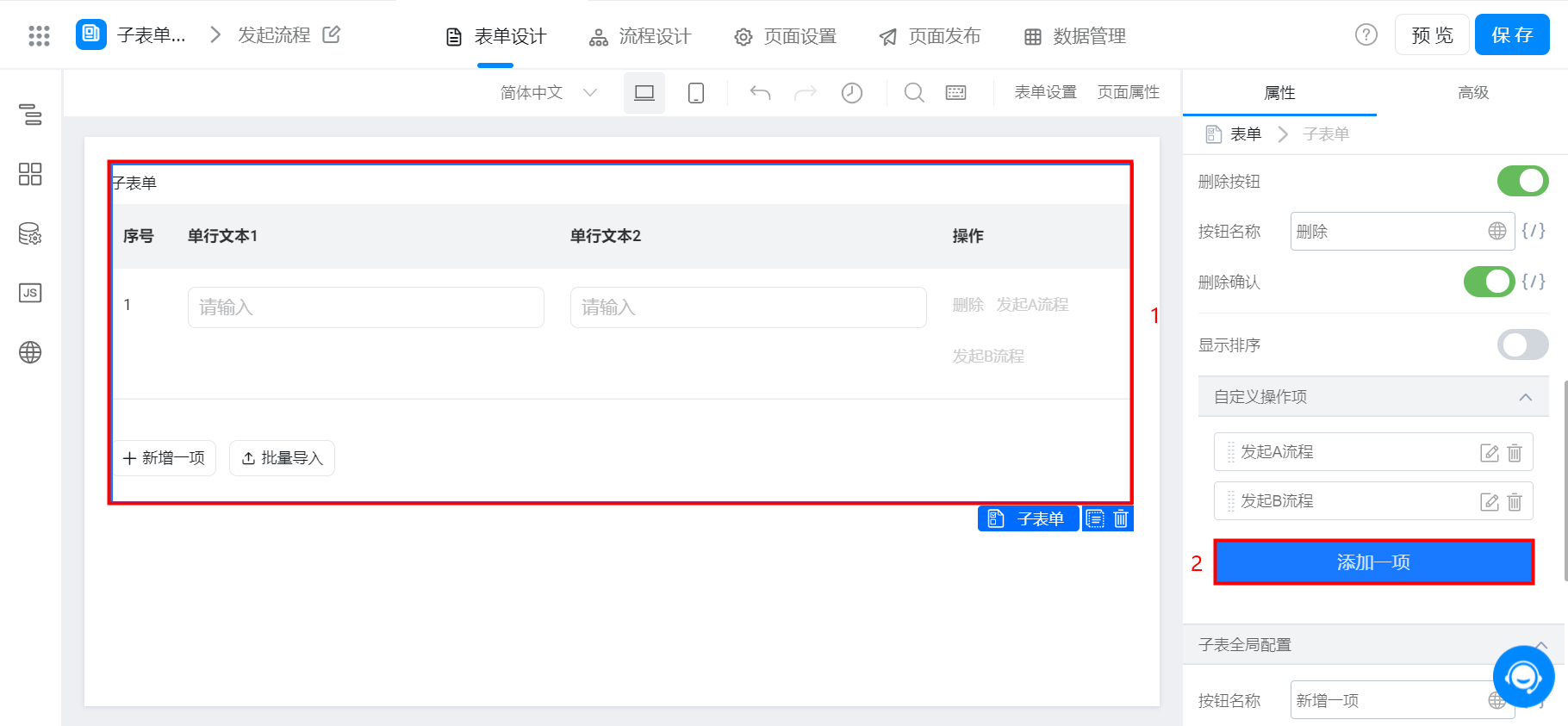
3.4 子表单添加操作项及配置
3.4.1 添加操作项

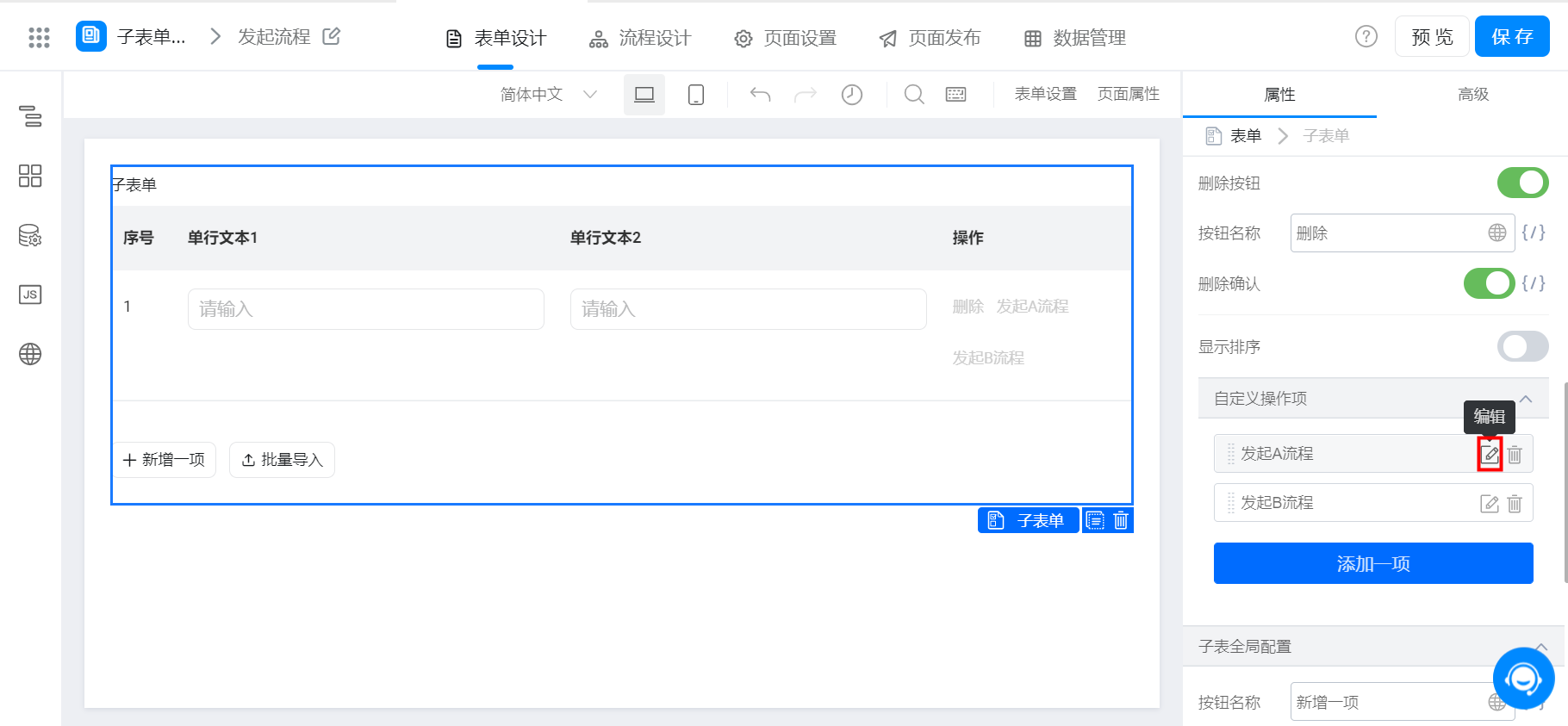
3.4.2 操作项配置
注意:发起 A 流程操作与发起B流程操作配置相同,如有其他操作可按照自己需求配置
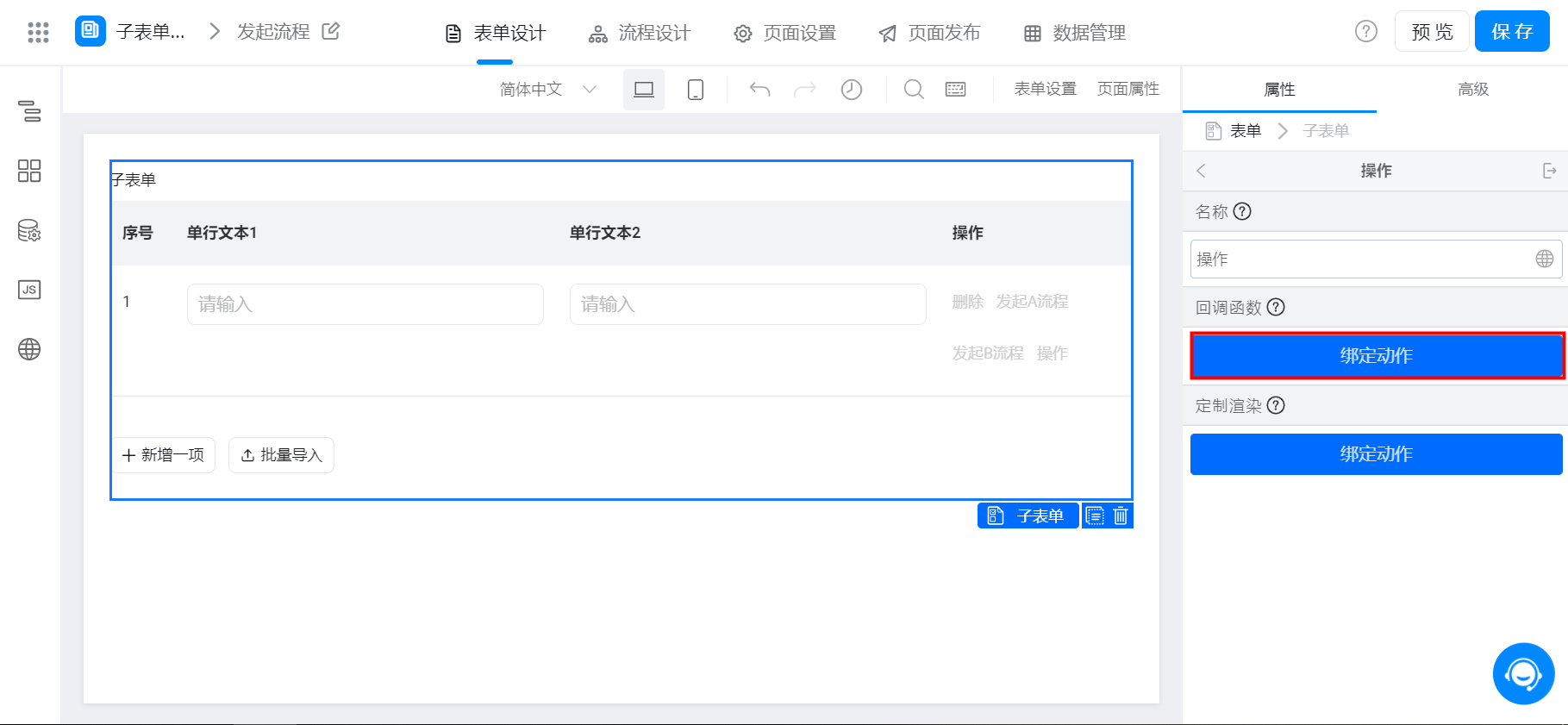
点击操作项编辑按钮

点击绑定回调函数

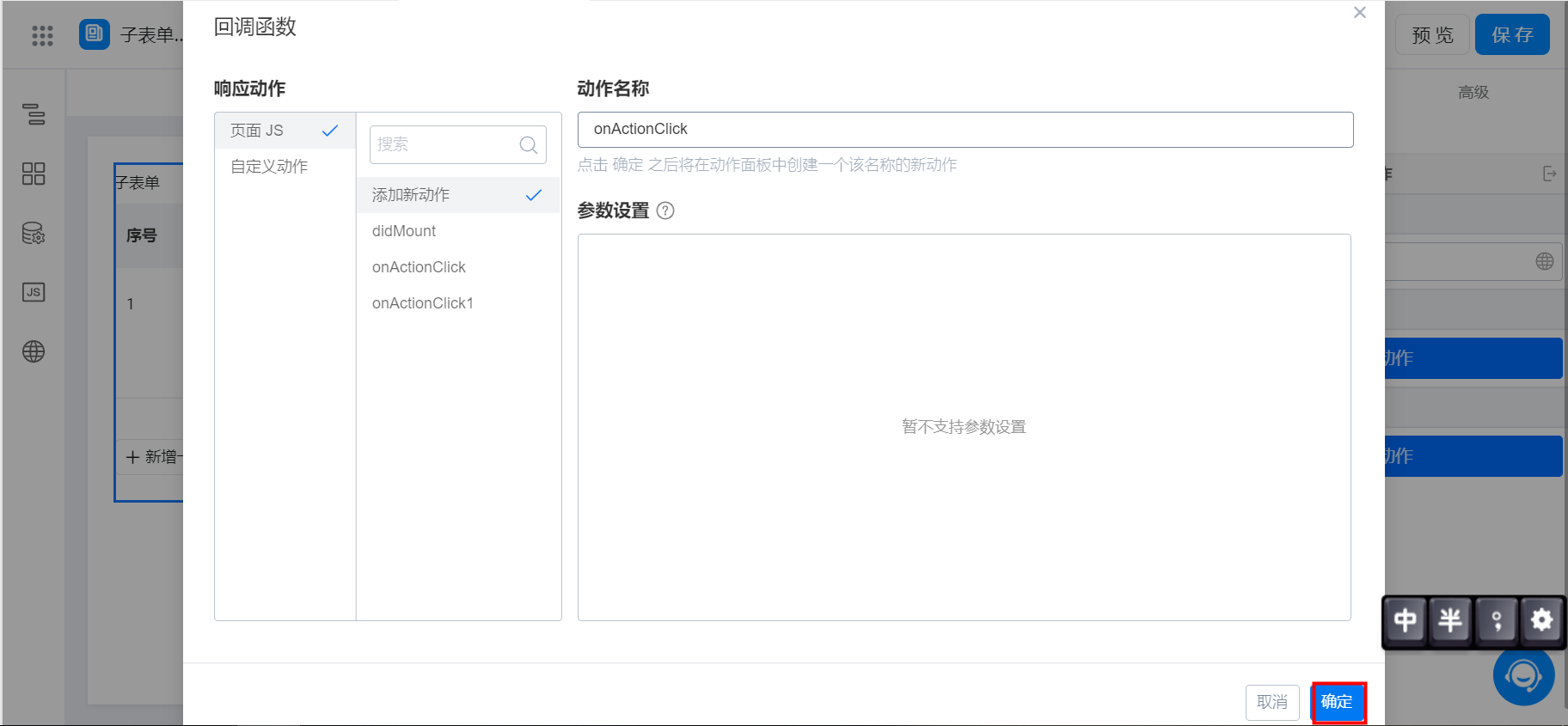
创建回调函数

3.5 发起 A 流程与发起 B 流程回调函数内代码配置
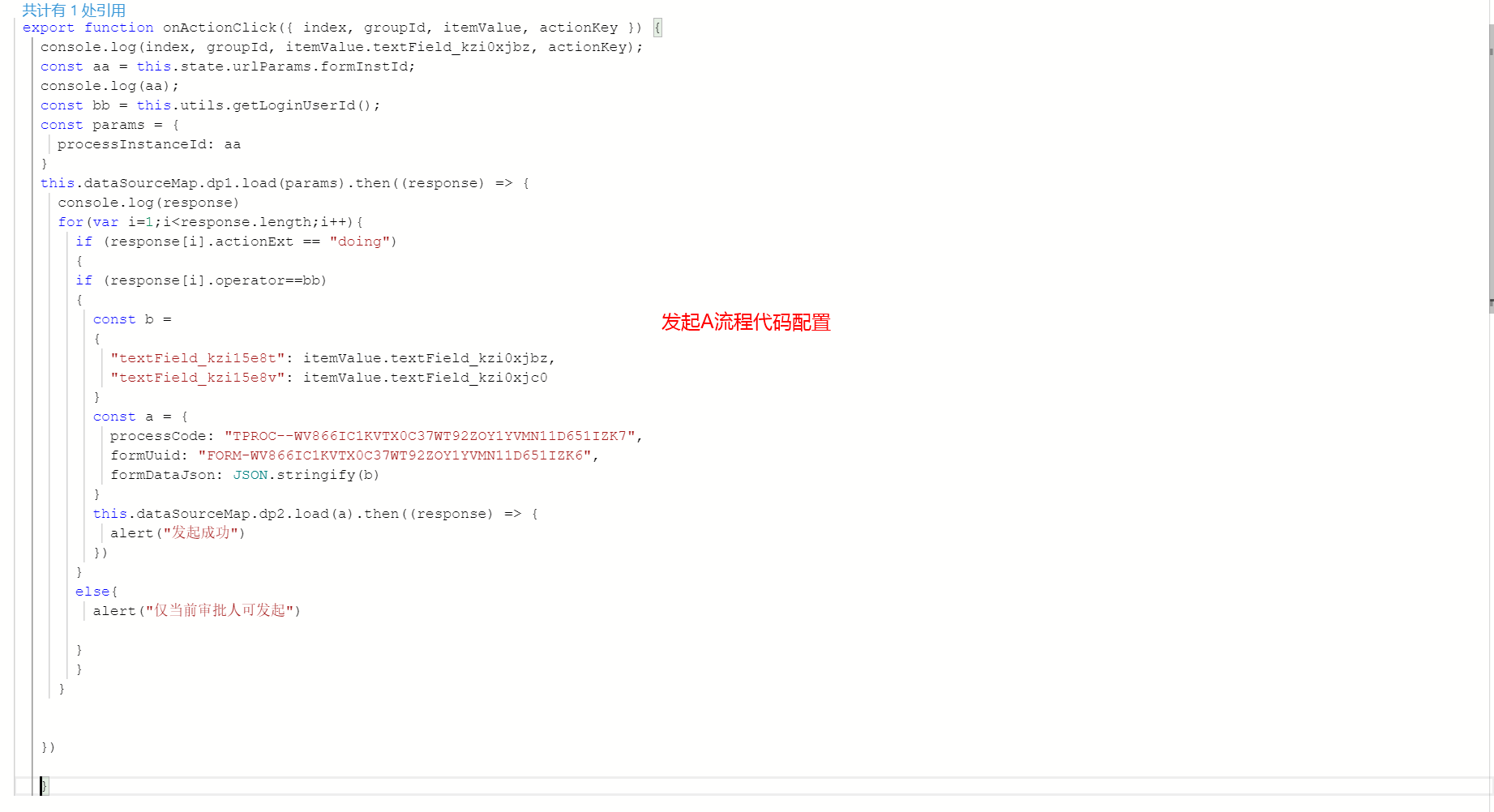
3.5.1 发起 A 流程代码配置

发起A流程代码配置
代码示例:
export function onActionClick({ index, groupId, itemValue, actionKey }) {
const aa = this.state.urlParams.formInstId;
console.log(aa);
const bb = this.utils.getLoginUserId();
const params = {
processInstanceId: aa
}
this.dataSourceMap.dp1.load(params).then((response) => {
console.log(response)
for(var i=1;i<response.length;i++){
if (response[i].actionExt == "doing")
{
if (response[i].operator==bb)
{
const b =
{
"A流程单行文本1组件唯一标识": itemValue.子表单单行文本1组件唯一标识,
"A流程单行文本2组件唯一标识": itemValue.子表单单行文本2组件唯一标识
}
const a = {
processCode: "A流程流程Code",
formUuid: "A流程表单id",
formDataJson: JSON.stringify(b)
}
this.dataSourceMap.dp2.load(a).then((response) => {
alert("发起成功")
})
}
else{
alert("仅当前审批人可发起")
}
}
}
})
}
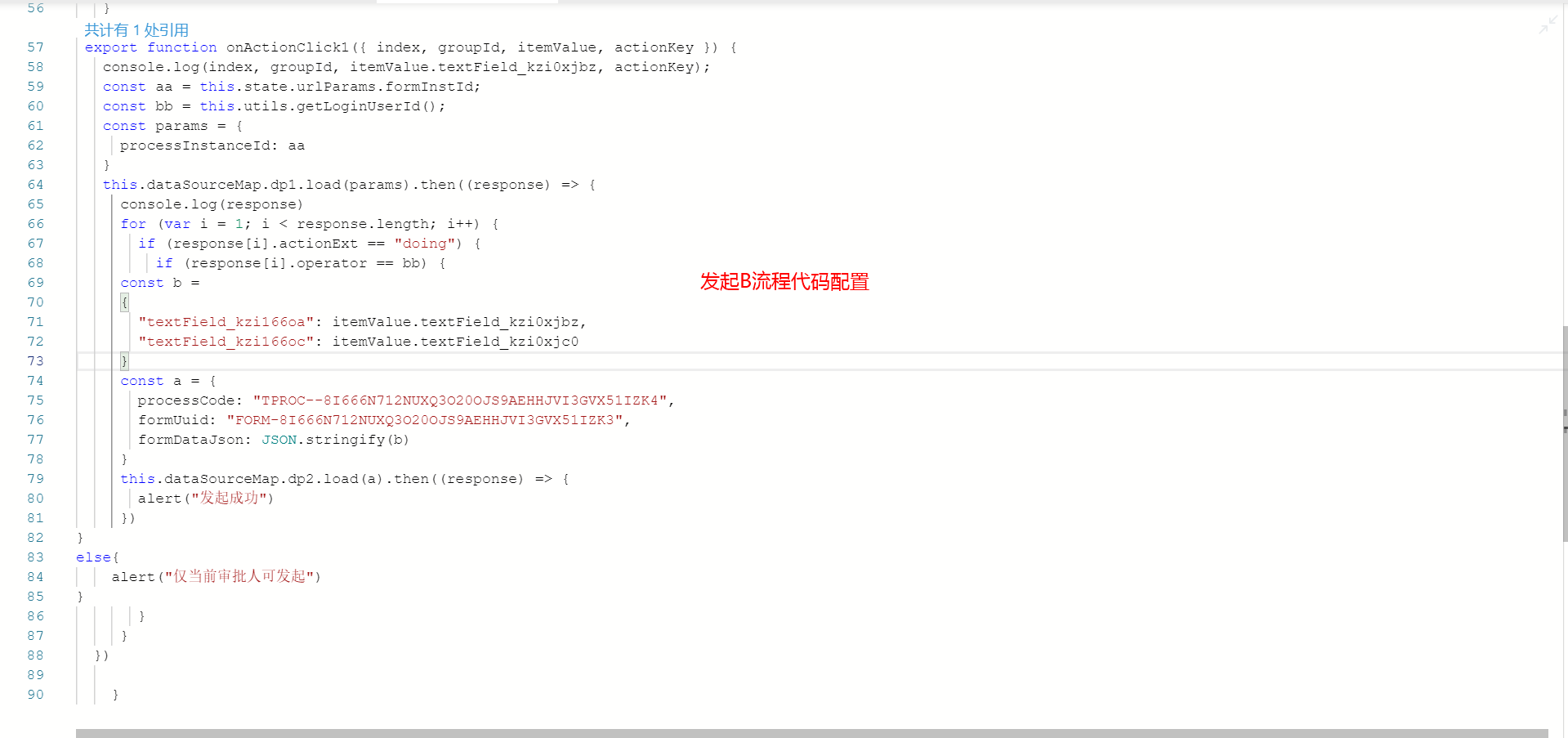
3.5.2 发起 B 流程代码配置

发起B流程代码配置
export function onActionClick1({ index, groupId, itemValue, actionKey }) {
const aa = this.state.urlParams.formInstId;
const bb = this.utils.getLoginUserId();
const params = {
processInstanceId: aa
}
this.dataSourceMap.dp1.load(params).then((response) => {
console.log(response)
for (var i = 1; i < response.length; i++) {
if (response[i].actionExt == "doing") {
if (response[i].operator == bb) {
const b =
{
"B流程单行文本3组件唯一标识": itemValue.子表单单行文本1唯一标识,
"B流程单行文本4组件唯一标识": itemValue.子表单单行文本2唯一标识
}
const a = {
processCode: "B流程流程Code",
formUuid: "B流程表单id",
formDataJson: JSON.stringify(b)
}
this.dataSourceMap.dp2.load(a).then((response) => {
alert("发起成功")
})
}
else{
alert("仅当前审批人可发起")
}
}
}
})
}
--------获取宜搭最新信息,欢迎关注我们--------

此文档对您是否有帮助?