待办任务展示在自定义页面表格中
1. 案例背景
当系统自带我的待办页面满足不了个性化的需求时,需要用到自定义页面展示待办的内容,可以参考以下案例来满足大家的需求。
2. 实现效果
💡将我的待办展示到自定义页面的表格组件内。
3. 实现步骤
3.1 创建自定义页面
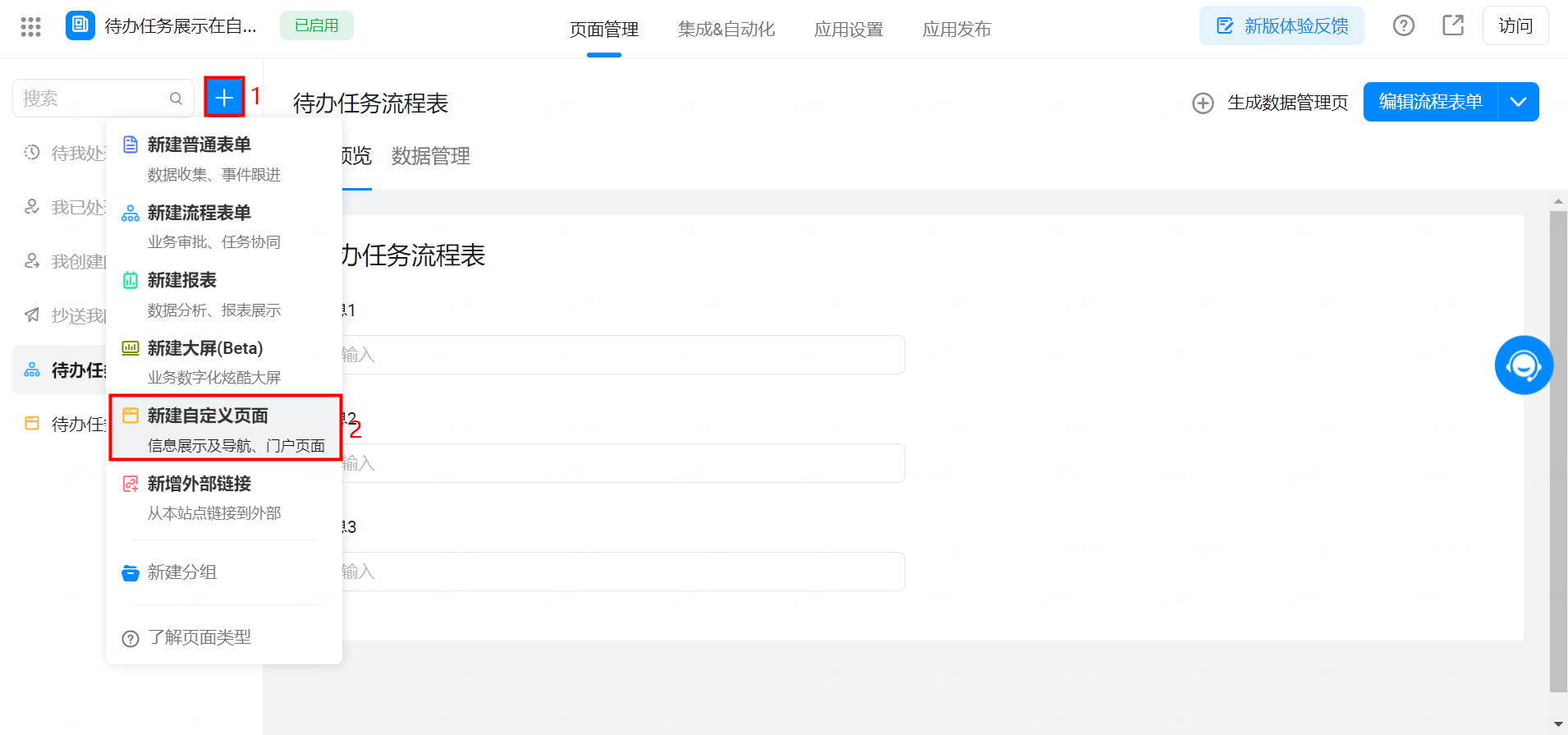
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建自定义页面

自定义页面组件配置

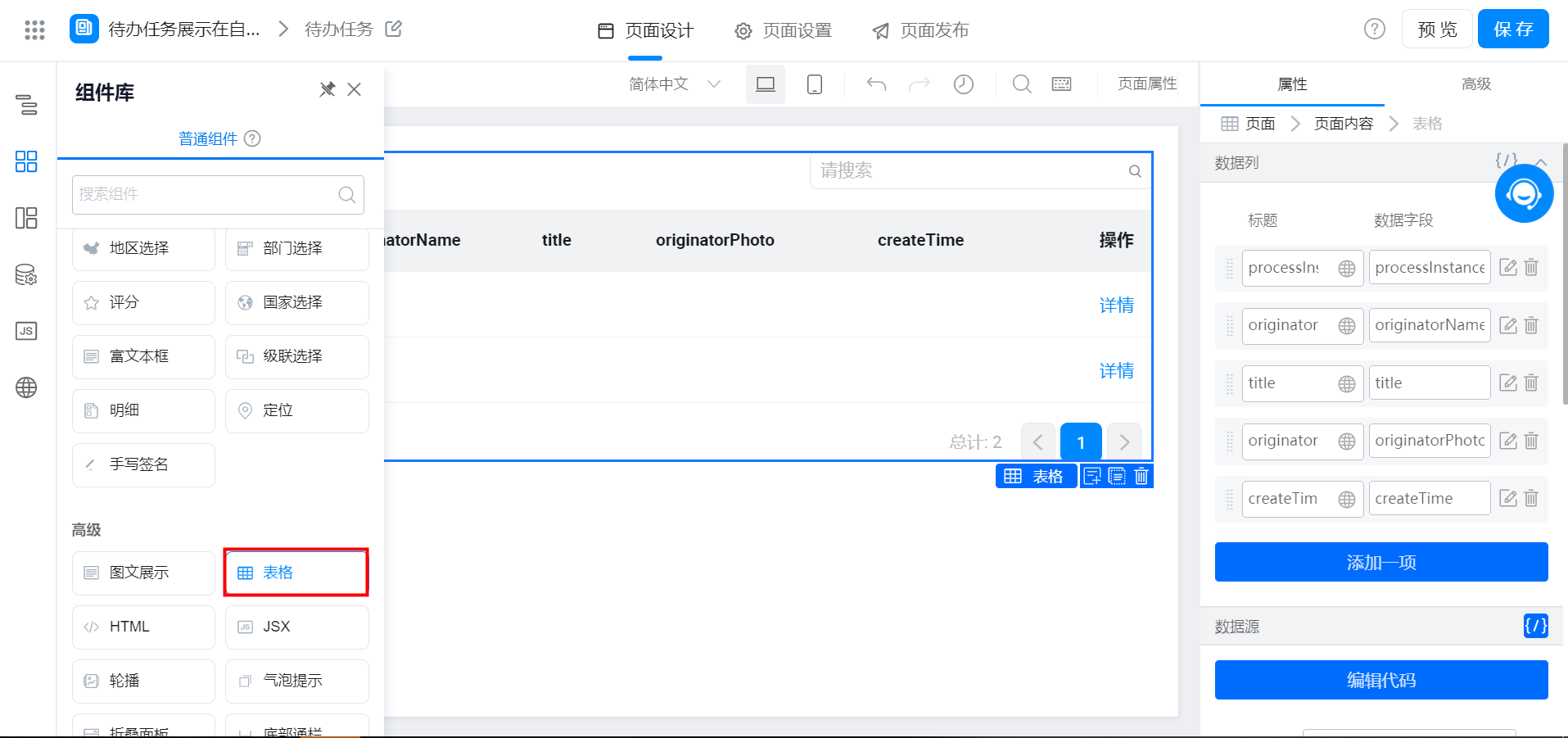
拉取自定义页面表格组件
添加 5 个字段
标题 | 数据字段 | 数据类型 |
processInstanceId | processInstanceId | 文本 |
originatorName | originatorName | 文本 |
title | title | 文本 |
originatorPhoto | originatorPhoto | 文本 |
createTime | createTime | 时间 |

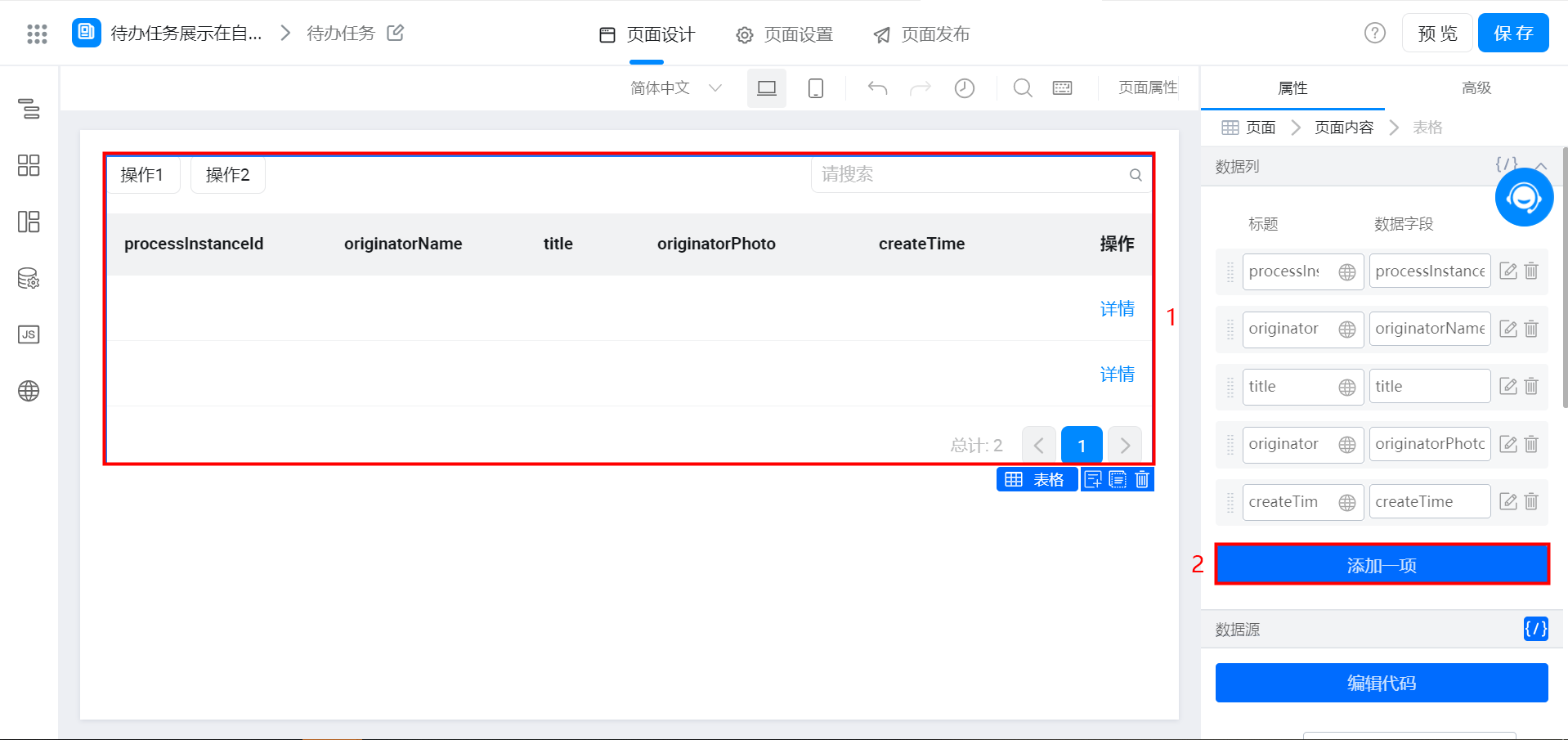
表格组件添加字段

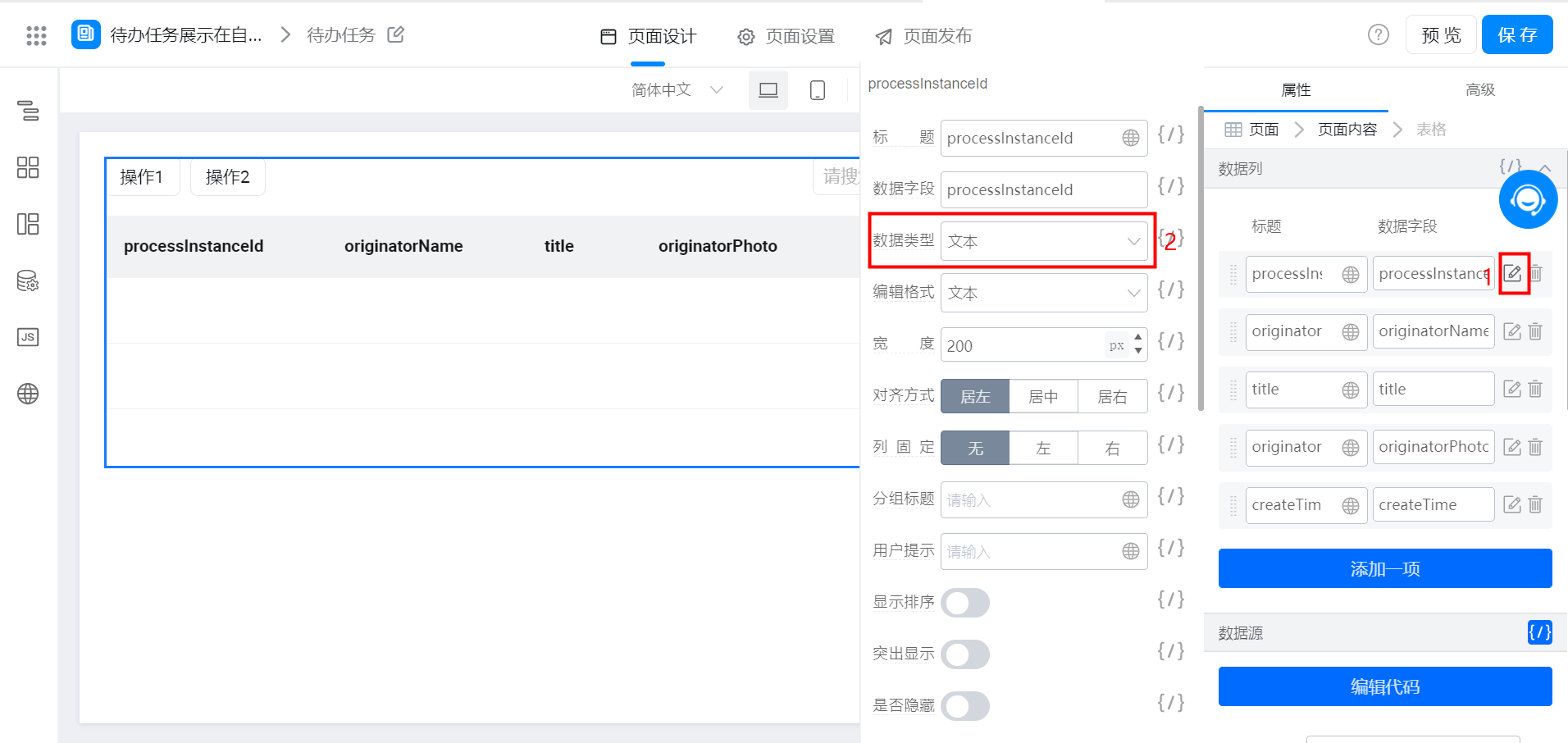
修改字段数据类型
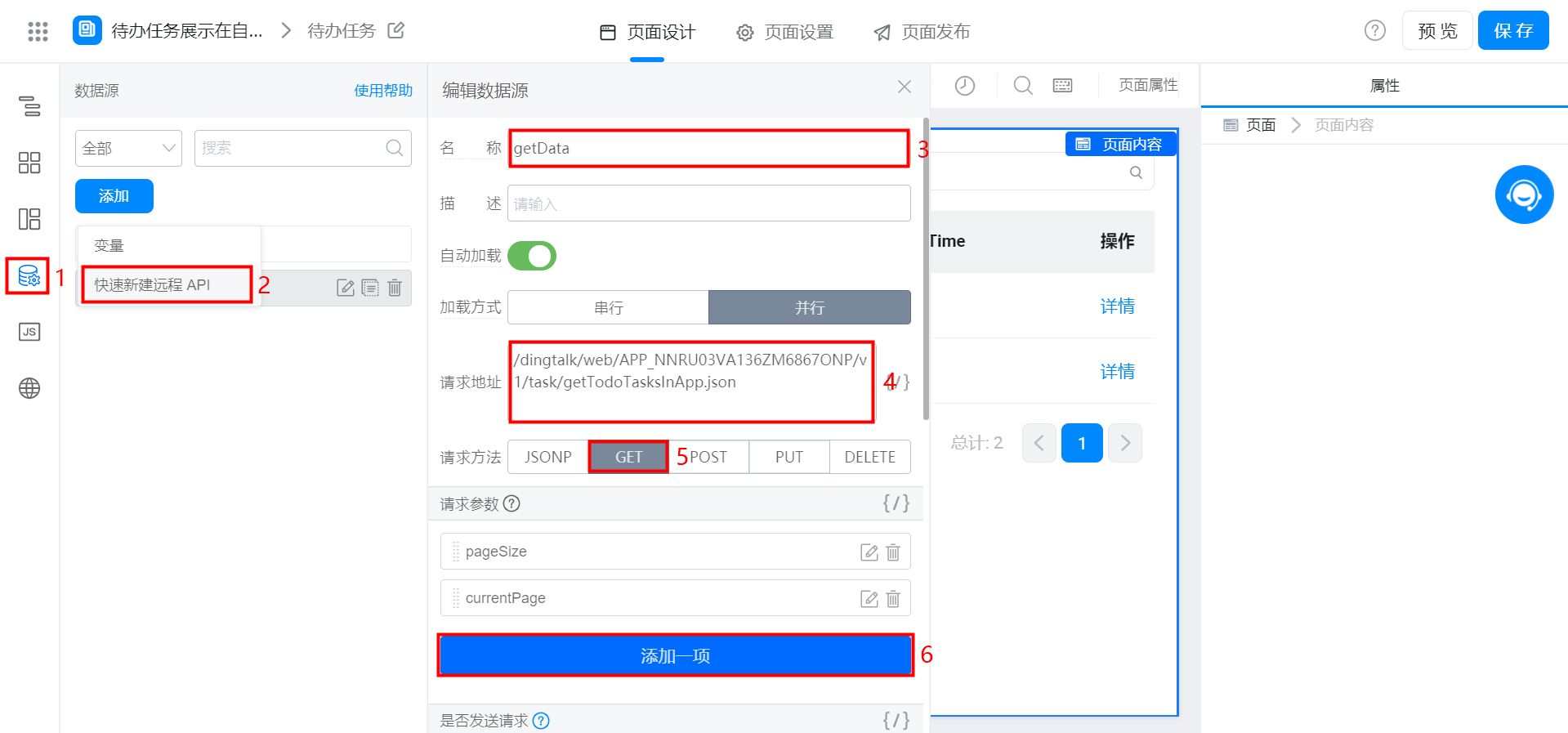
3.3 创建数据源及配置
名称:getData
请求地址:/dingtalk/web/应用唯一编码/v1/task/getTodoTasksInApp.json
请求方式:GET
请求参数:
pageSize:100
currentPage:1

数据源配置
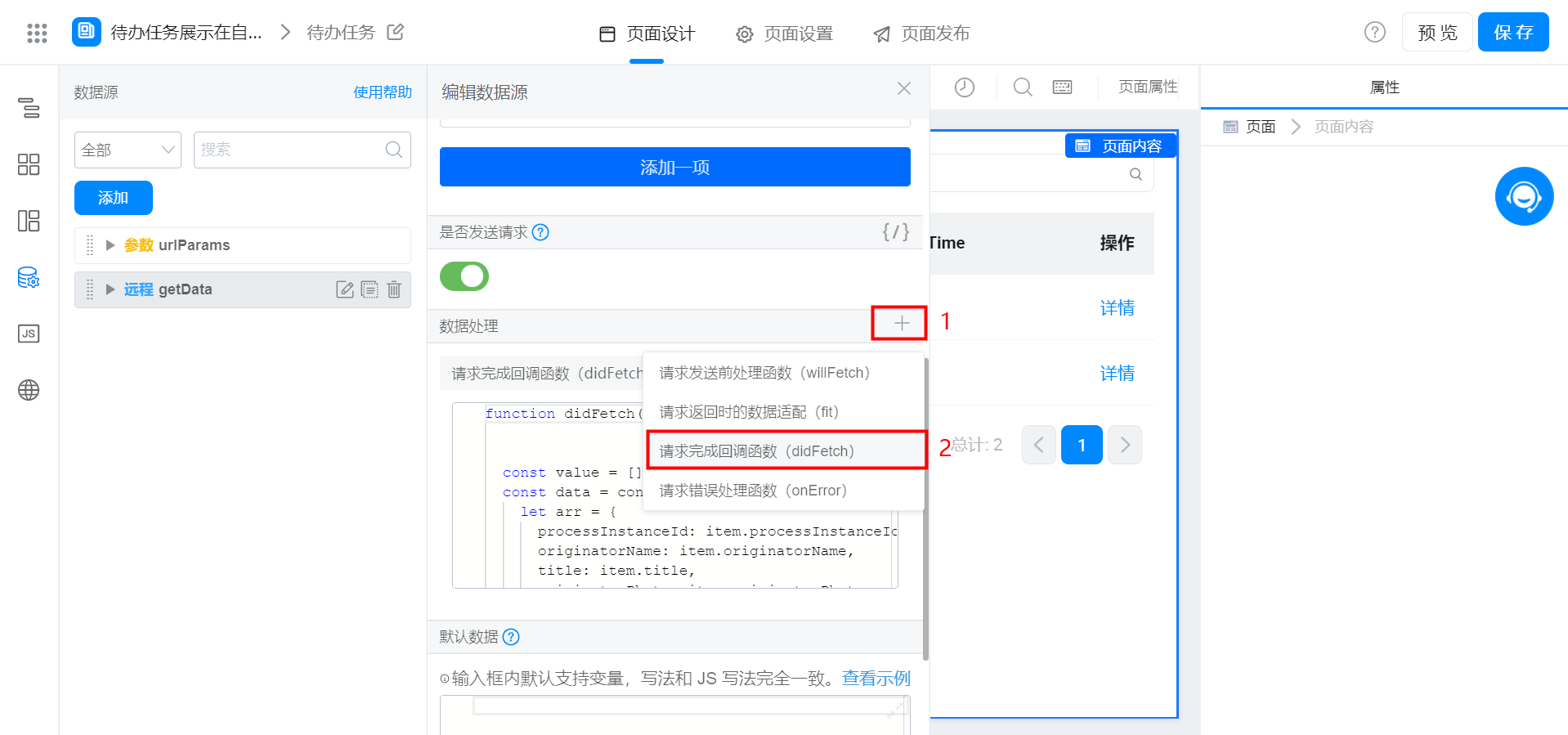
3.3.1 数据源添加 didFetch 函数
didFetch 函数为请求完成回调函数,主要用于数据返回后的数据处理

添加 didFetch 函数
代码示例:
将返回的数组处理为表格的格式后绑定数据源
const value = [];
const data = content.data.map((item) => {
let arr = {
processInstanceId: item.processInstanceId,
originatorName: item.originatorName,
title: item.title,
originatorPhoto: item.originatorPhoto,
createTime: item.createTime,
instid: item.processInstanceId
}
value.push(arr);
console.log(arr);
})
console.log(value)
let result = {
"data": value,
"currentPage": content.currentPage,
"totalCount": content.totalCount
}
console.log(result)
return result;
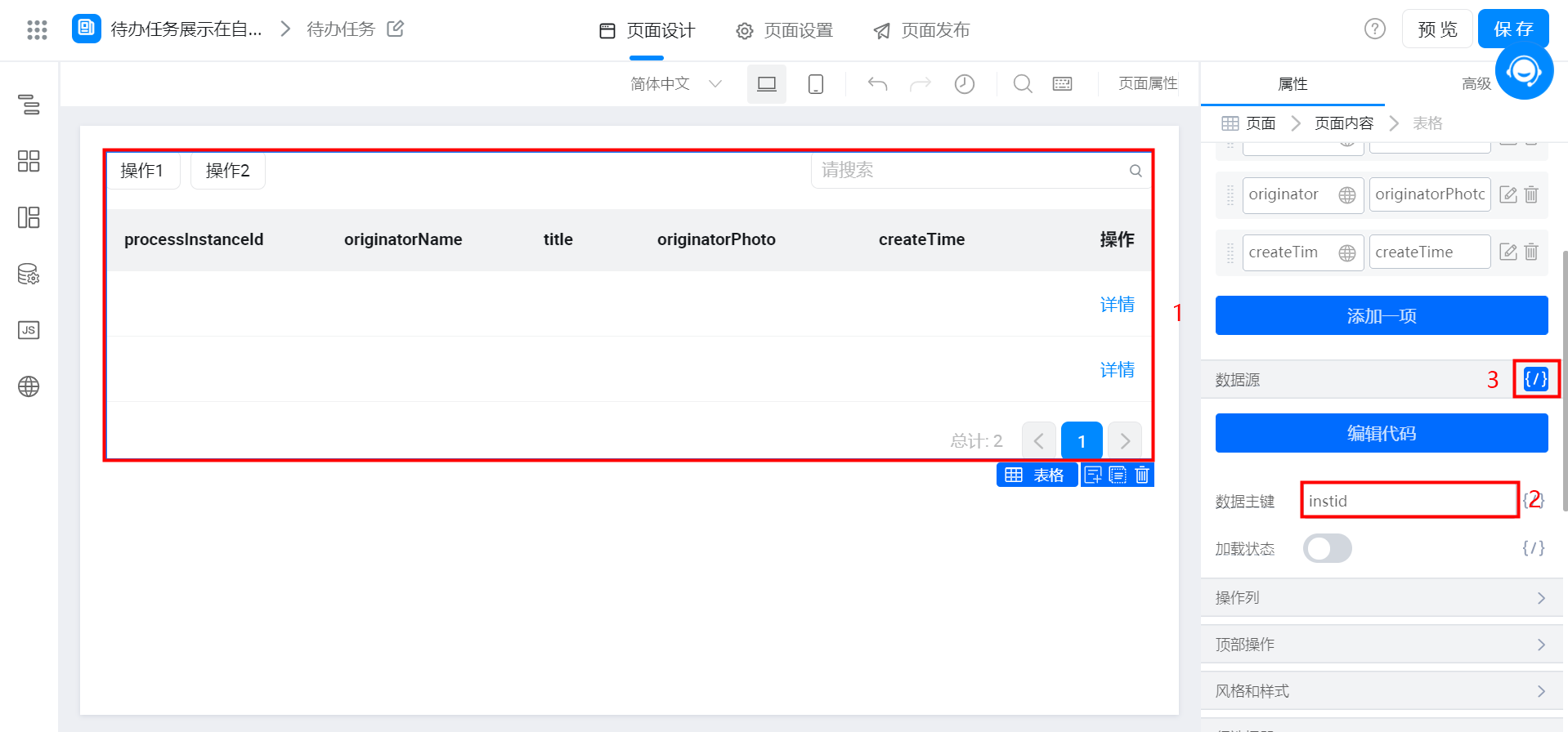
3.3.2 将表格数据主键修改为 instid 并绑定数据源

修改数据主键

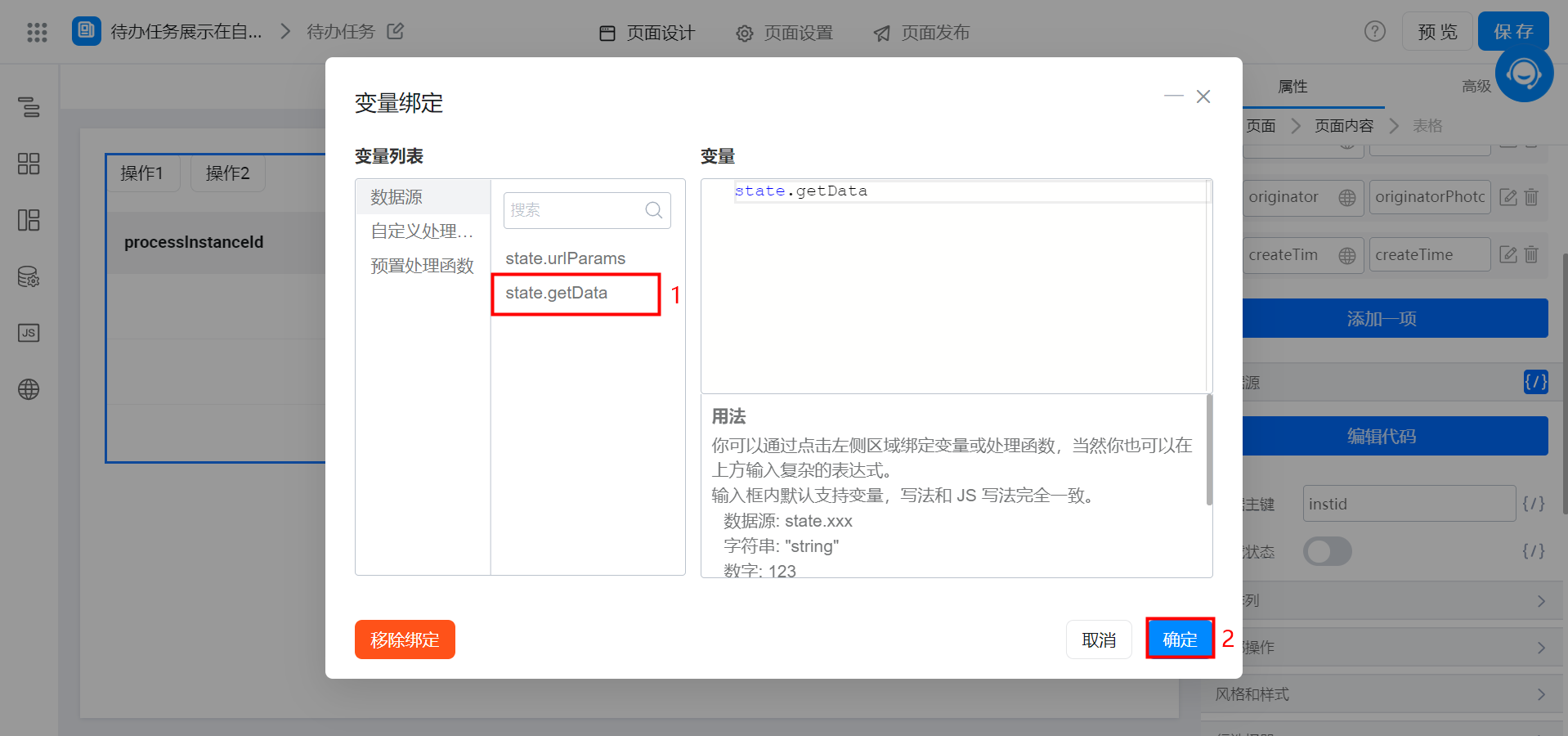
绑定数据源
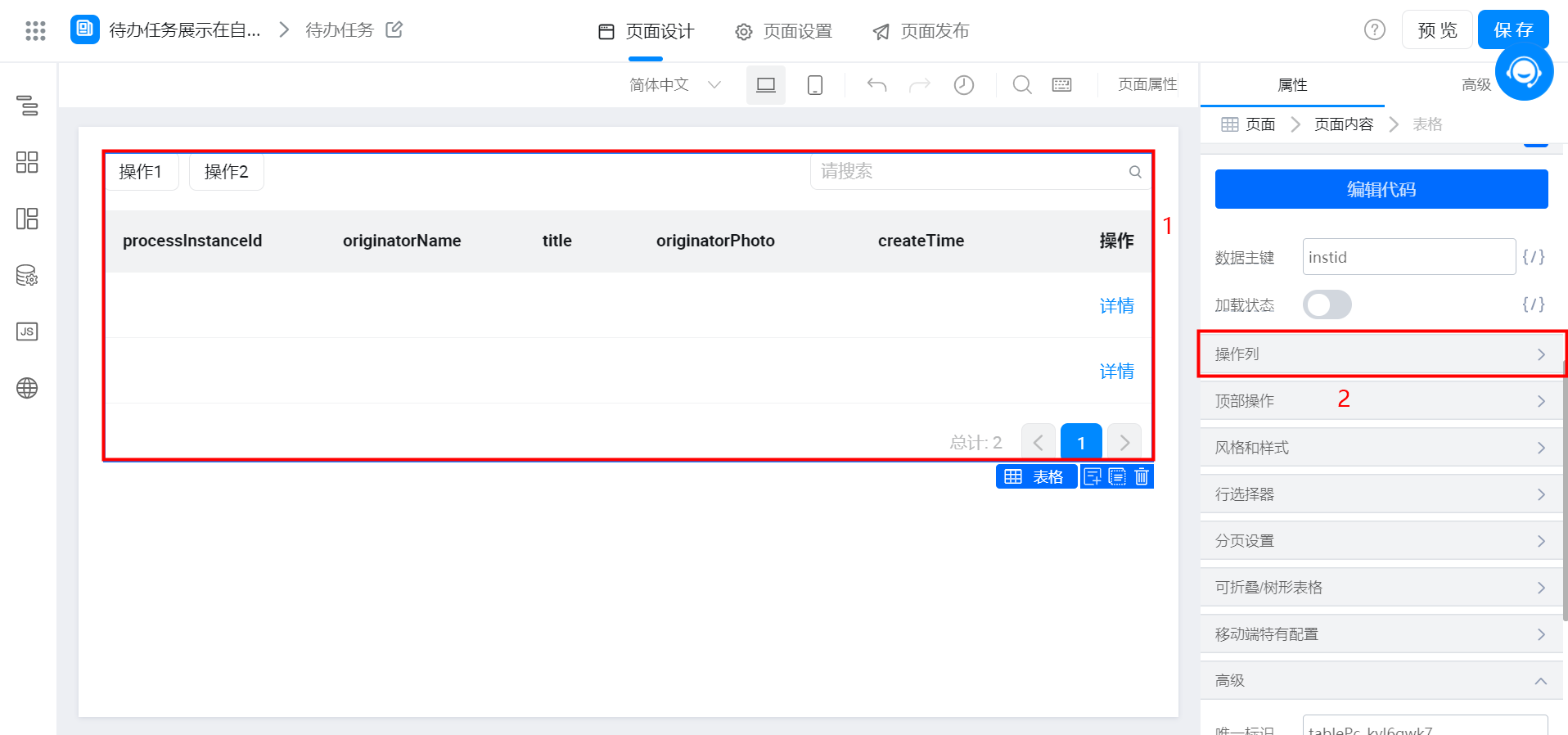
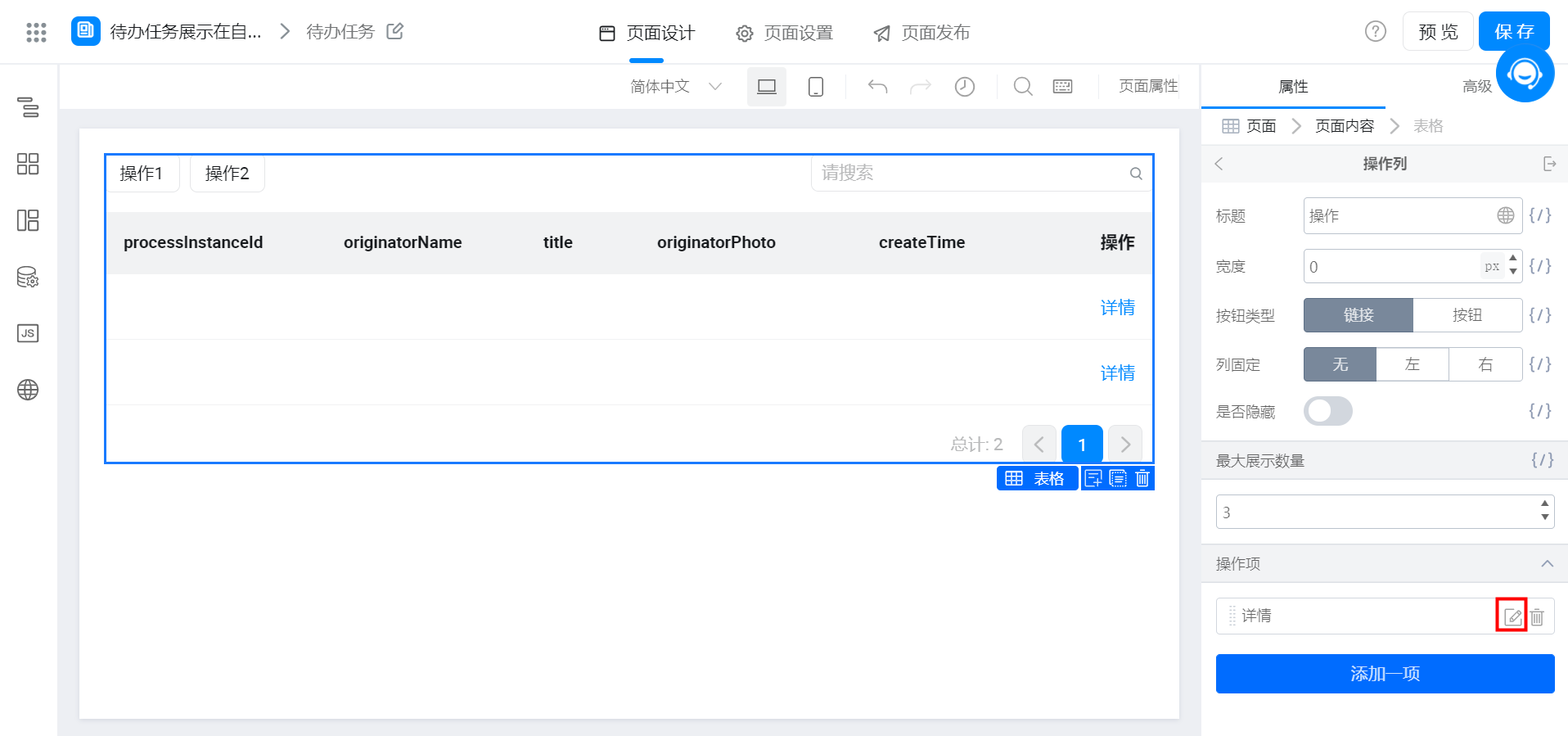
3.3.3 配置操作列

点击详情设置

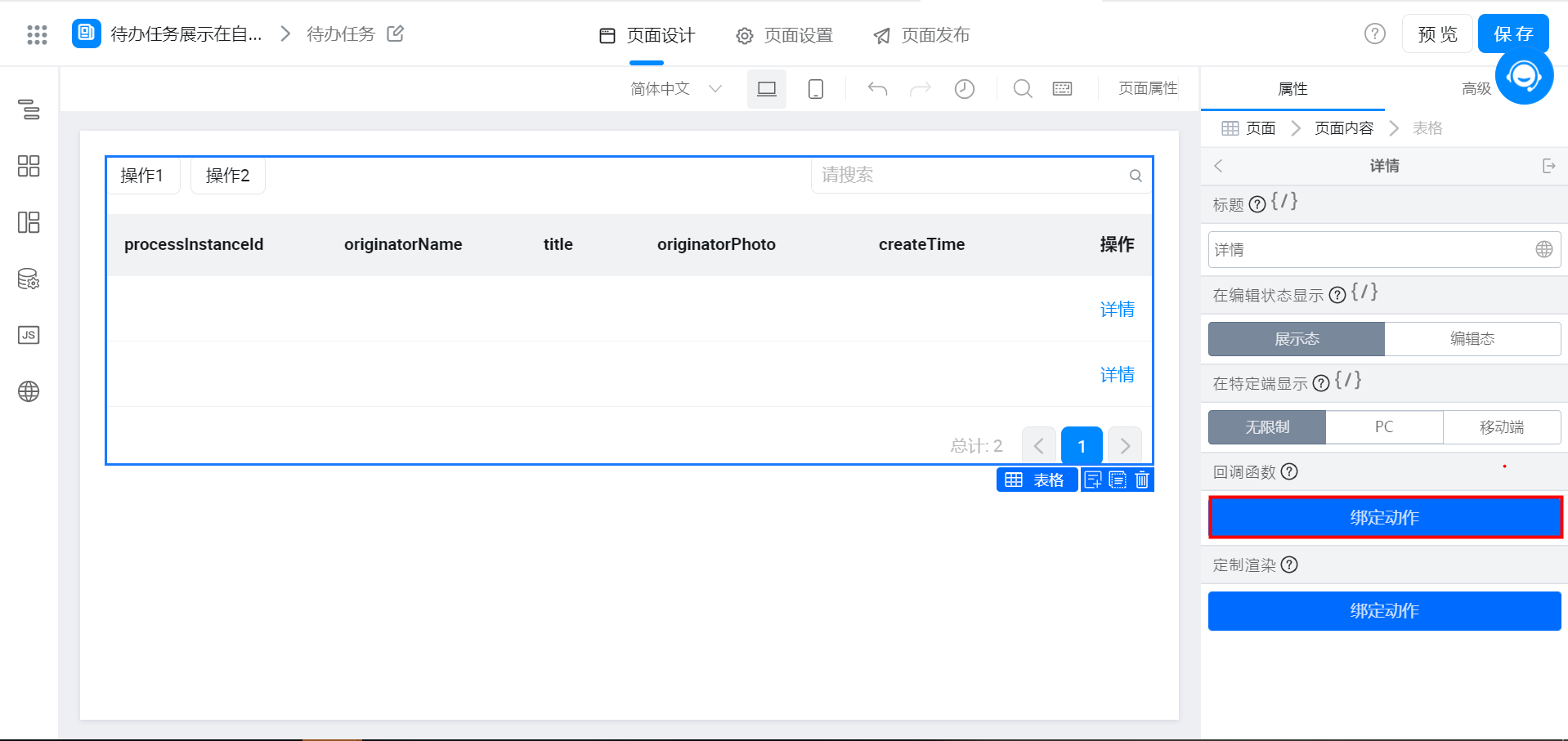
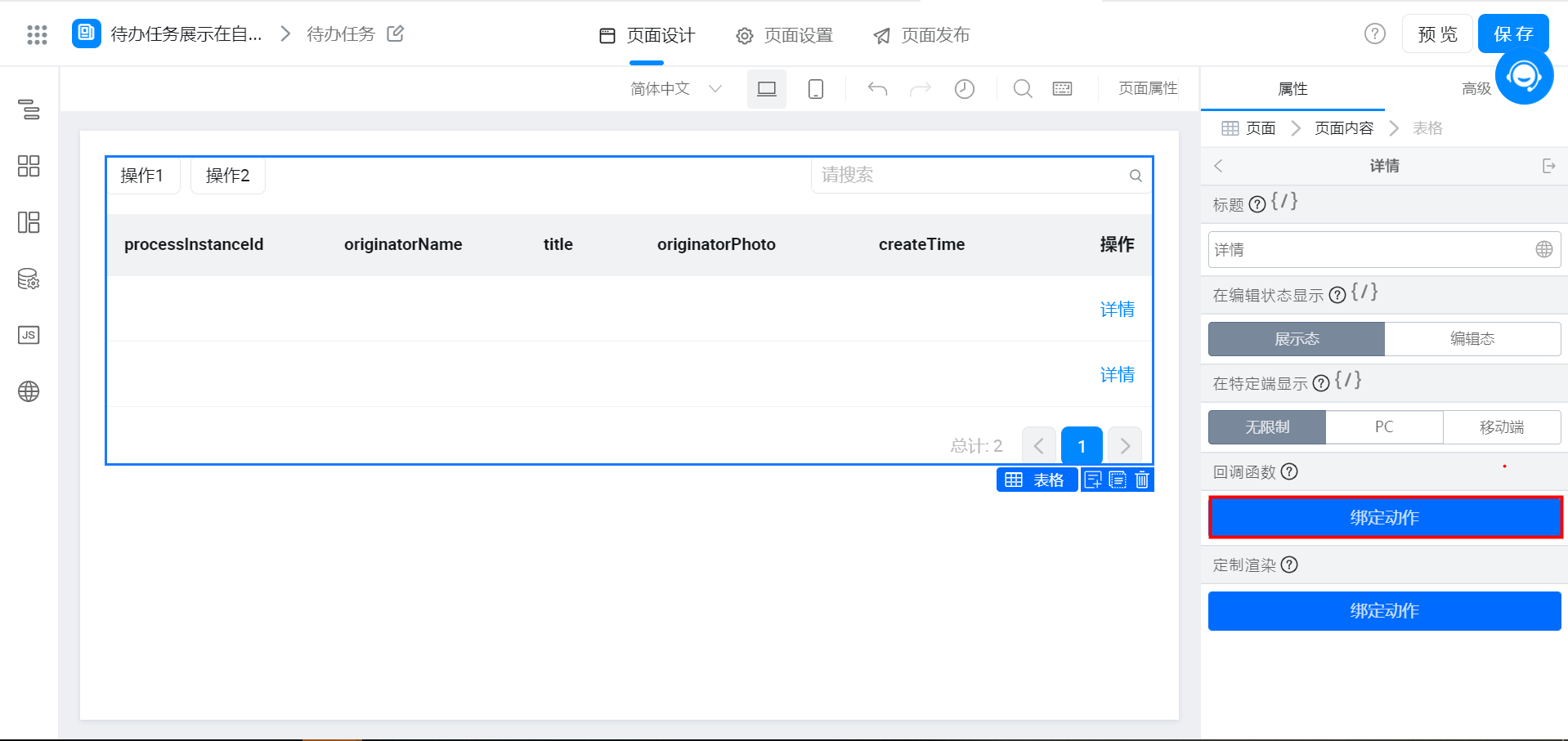
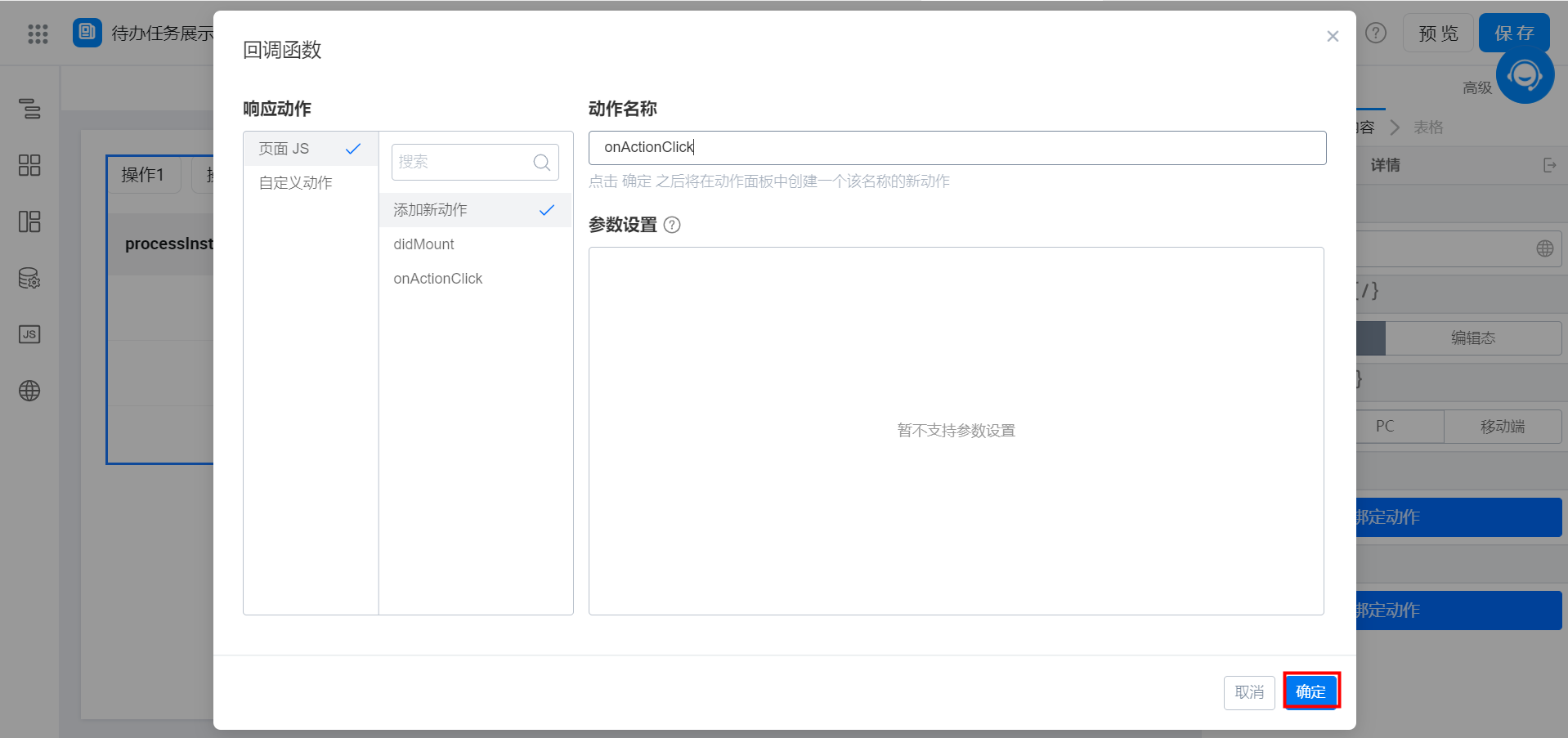
绑定回调函数

绑定回调函数

绑定回调函数

绑定回调函数
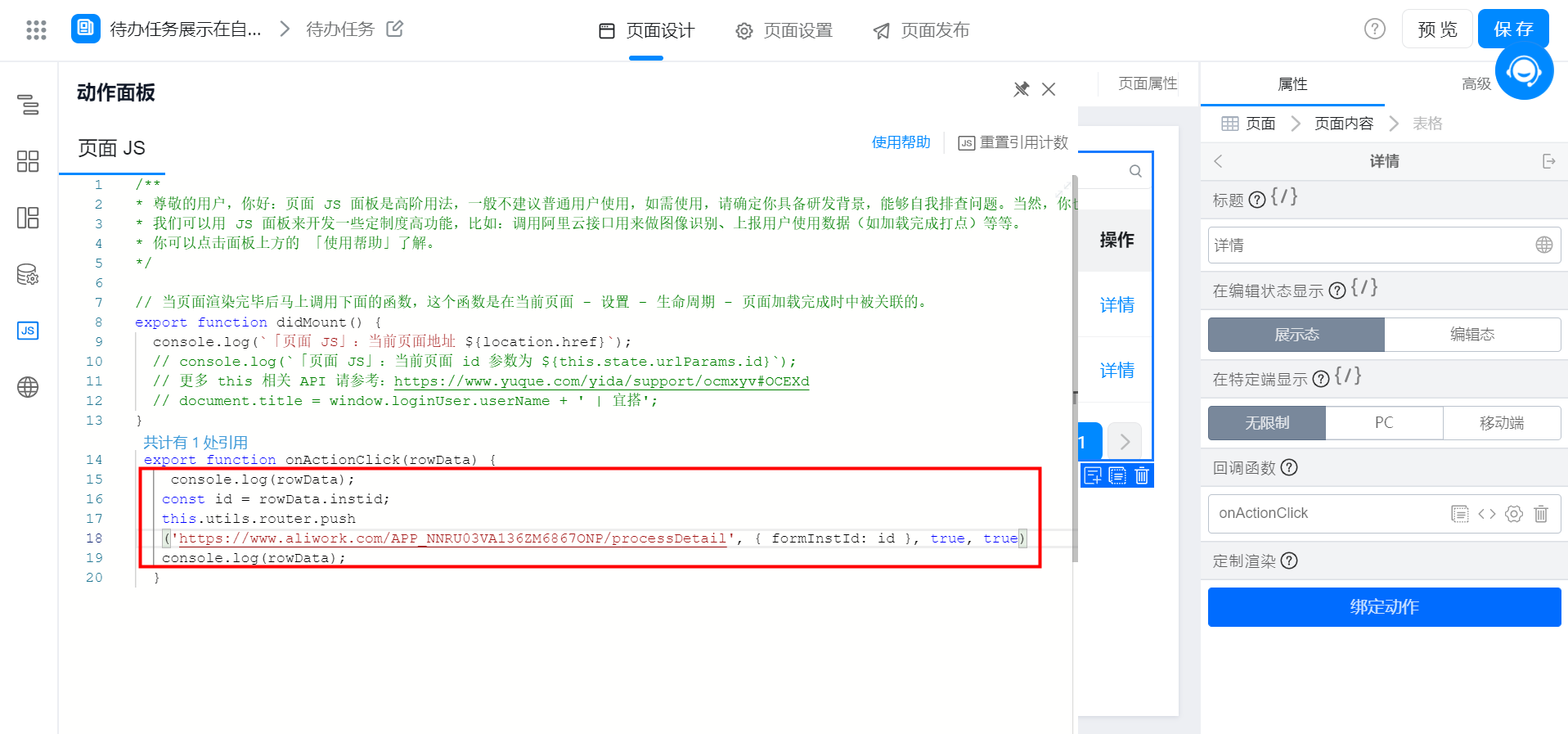
3.3.4 JS 面板回调函数内代码配置
设置点击详情回调函数的代码配置参数,点击每条数据的时候可以跳转到对应的表单详情页面

回调函数内代码配置
代码示例:
const id = rowData.instid;
this.utils.router.push('https://www.aliwork.com/APP_NNRU03VA136ZM6867ONP/processDetail', { formInstId: id }, true, true)
4. 效果演示
执行以下操作,实现的效果,如下:
- 展示流程中未处理数据
- 展示自定义页面获取到的数据
- 在流程表单添加数据
- 查看待办数据是否新增到了自定义页面

5. 在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?