怎么展示项目信息、筛选功能及点赞功能
1. 使用场景
企业的项目信息往往包含项目名,项目类型,项目图等信息,那么我们可以直接将数据在自定义页面进行展示,并且可以直接根据项目类型进行筛选,我们也在展示模块中添加一个点赞的功能,并且实现点击会叠加
2. 信息展示并筛选的视频展示
2.1 展示信息操作步骤
2.1.1调用接口获取到表单数据并进行数据处理
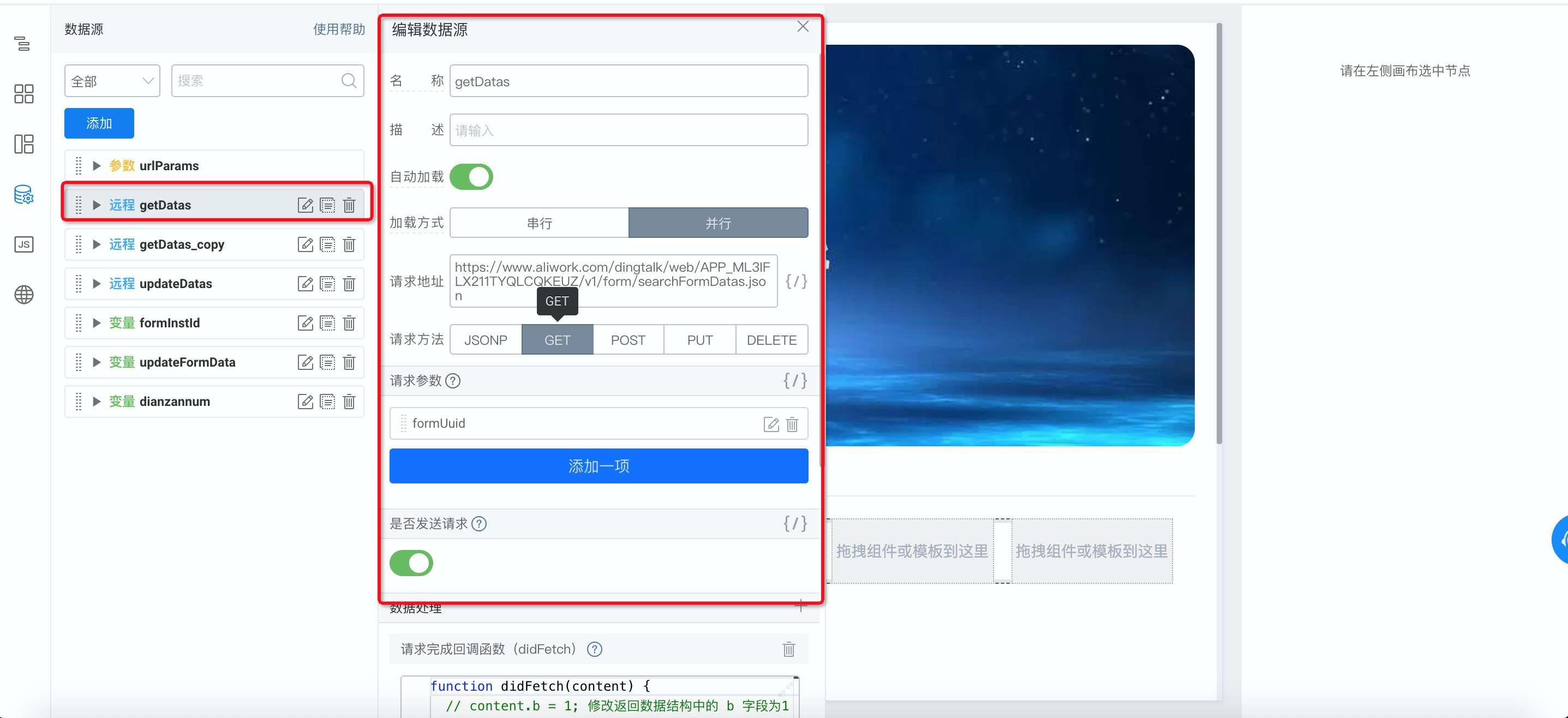
(1) 在数据源处增加远程数据源,调用根据条件搜索表单实例详情列表接口
参考文档:宜搭平台接口(页面数据源可直接调用)
接口配置如图:

(2) 请求返回数据在 didFetch 函数中处理,直接将 content 值 return 出来
function didFetch(content) {
// content.b = 1; 修改返回数据结构中的 b 字段为1
return content; // 重要,需返回 content
}
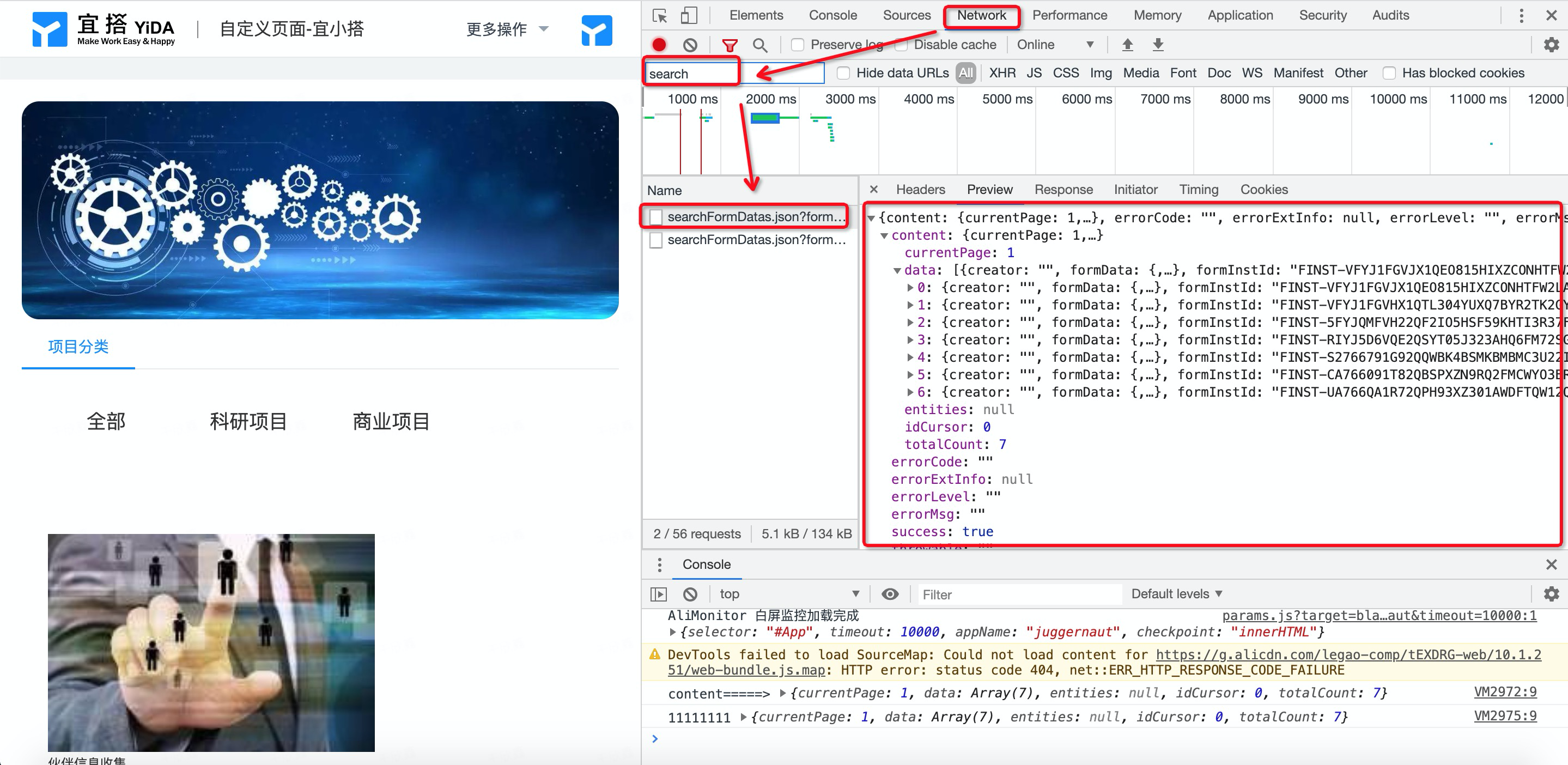
(3)接口返回数据如图,打开控制台,进入 network 页面,搜索 searchFormDatas.json,可以看到返回了 content 以及 success:true,success:true 证明我们调用接口成功,而 data 值则是我们返回的数据,其中 forminstid 为实例 ID,formdata 为数据内容


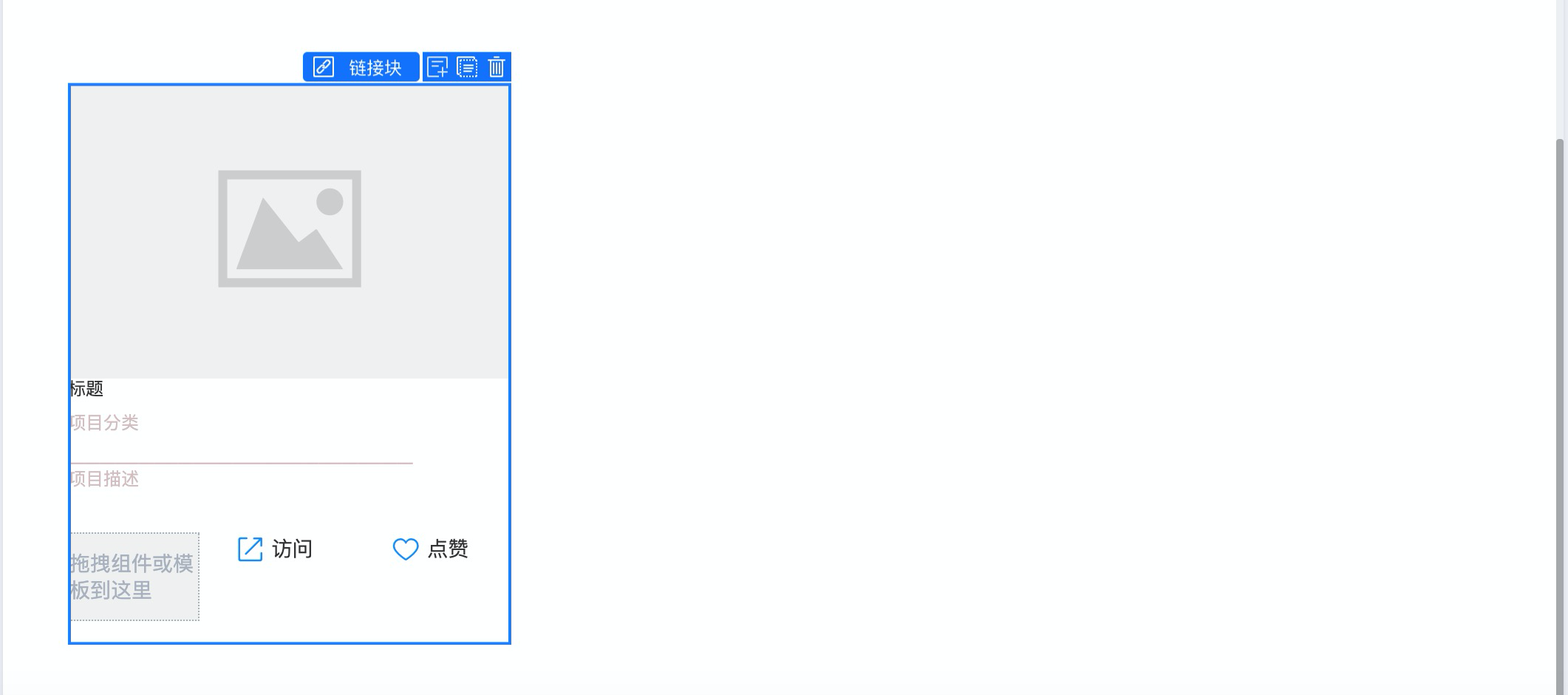
2.1.2 在自定义页面中拖动链接块,并在链接块中配置图片以及文字信息格式,并将对应内容绑定数据源
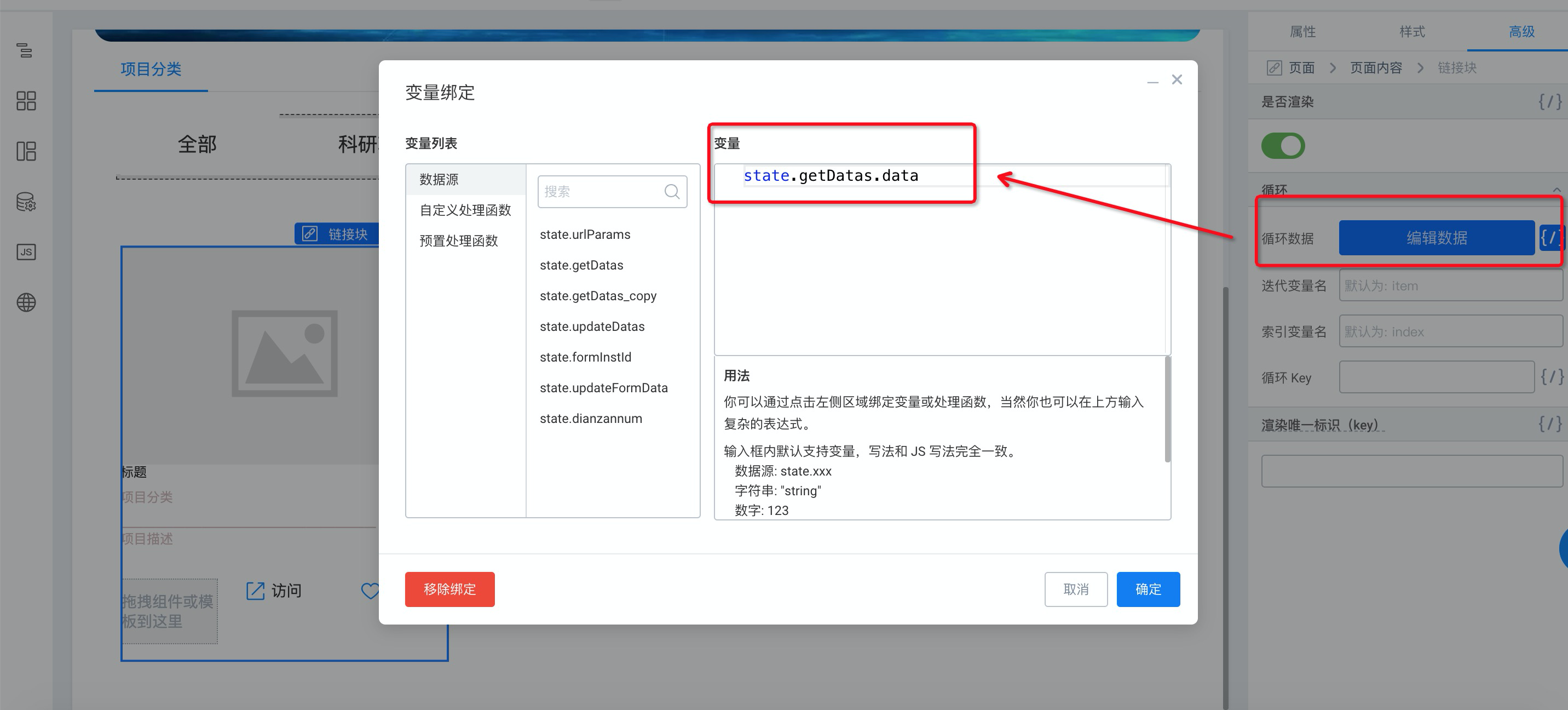
(1)配置链接块以及文字格式,我们可以看到 data 中是有多条数据,我们需要将数据一条一条拿出来展示到对应位置,在这里我们可以使用我们的一个迭代用法,那么我们就可以使用链接块进行循环,将链接块中的内容一个一个进行循环

(2)循环数据可以通过绑定数据源来实现,我们要将 data 数据循环展示出来,那么我们可以直接使用 state.getdatas.data 直接将数据绑定到链接块上,那么当我们拿到数据时,就会自动在链接块进行循环并将所有数据按照链接块格式展示出来

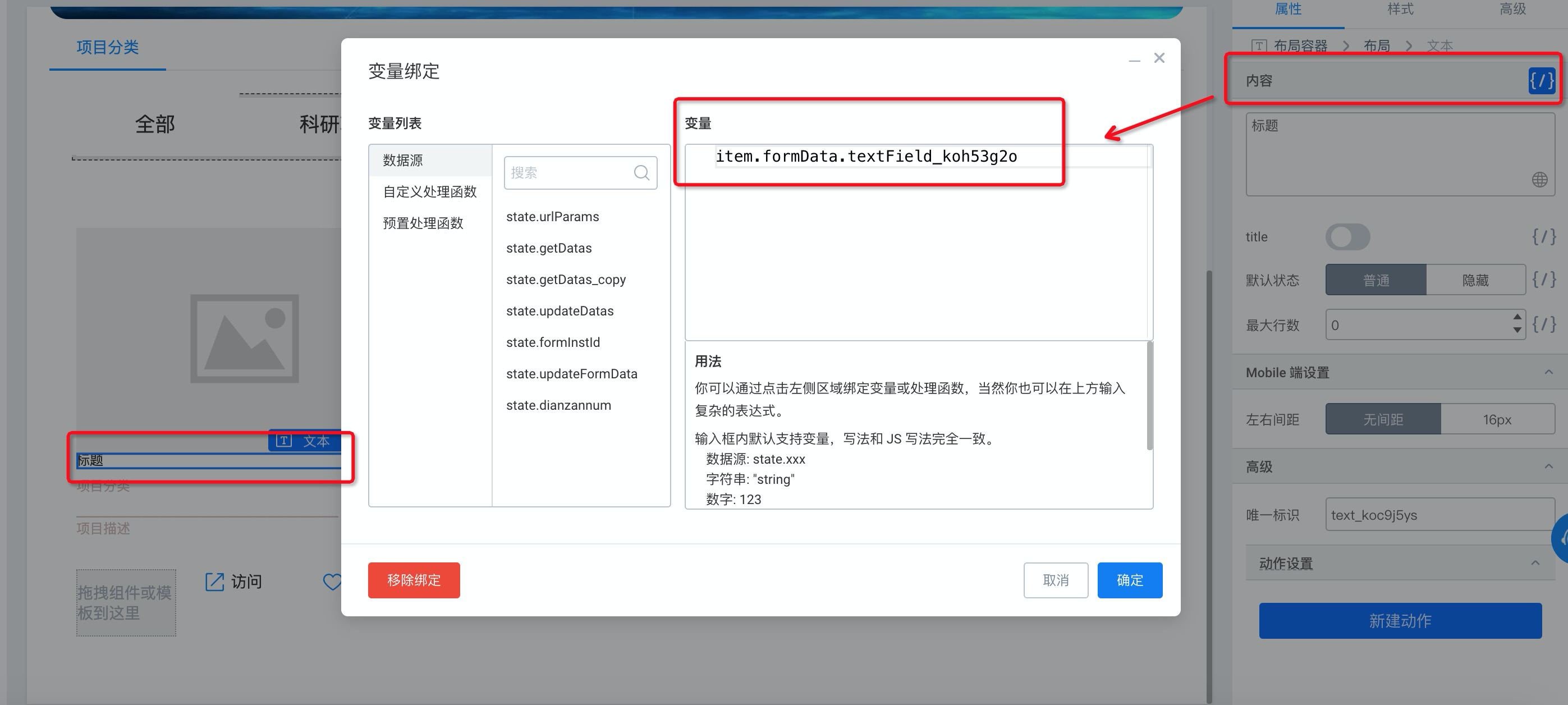
(3)由于标题等项目信息都处在链接块内,因此我们只需要在属性内容直接绑定数据源拿到item.formData.name 的值,将所有文本组件依次绑定对应变量值

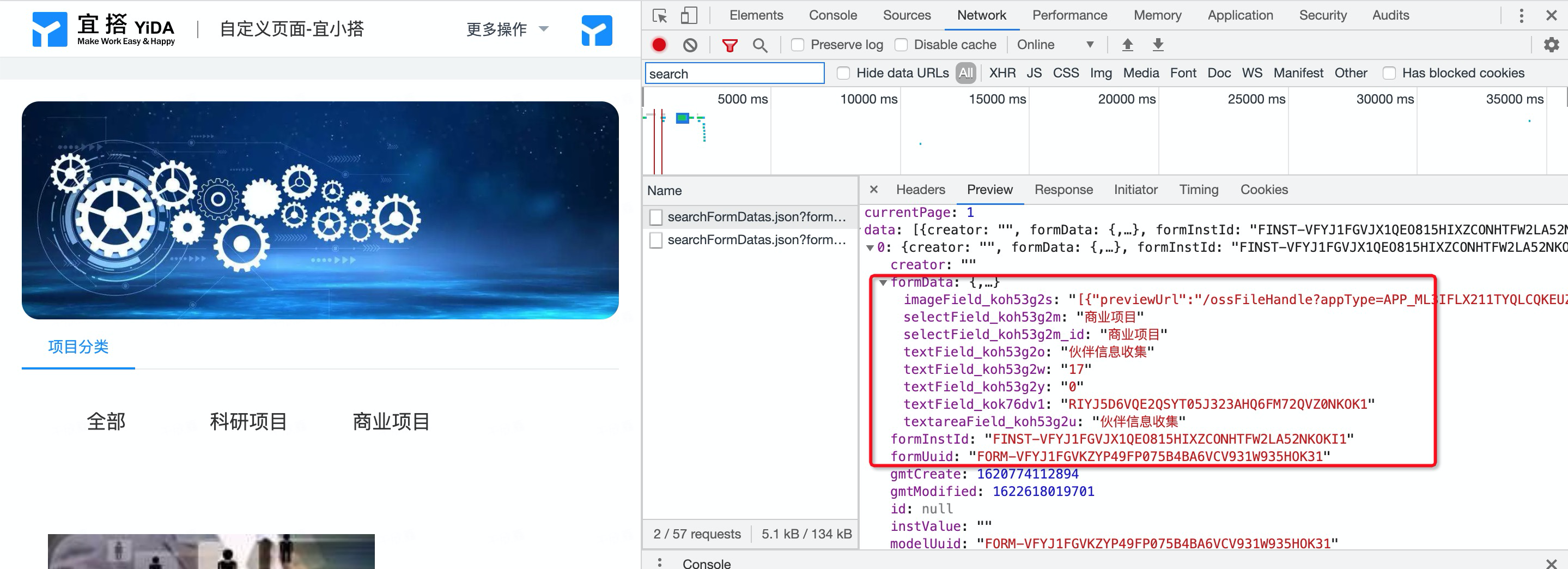
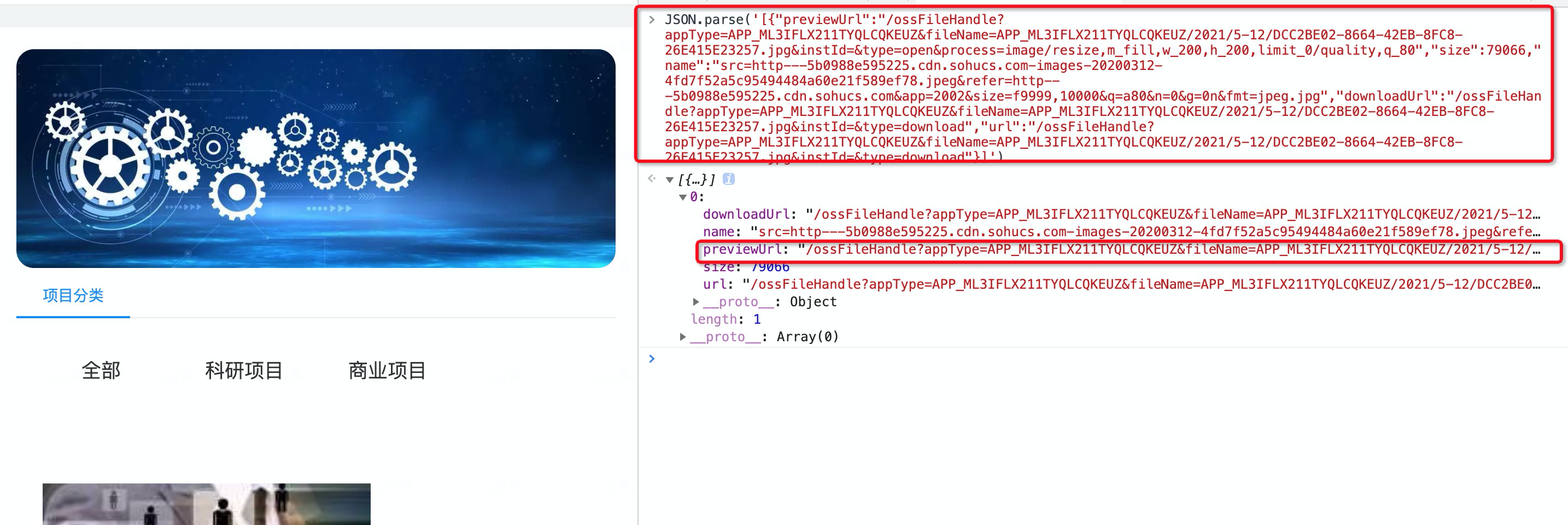
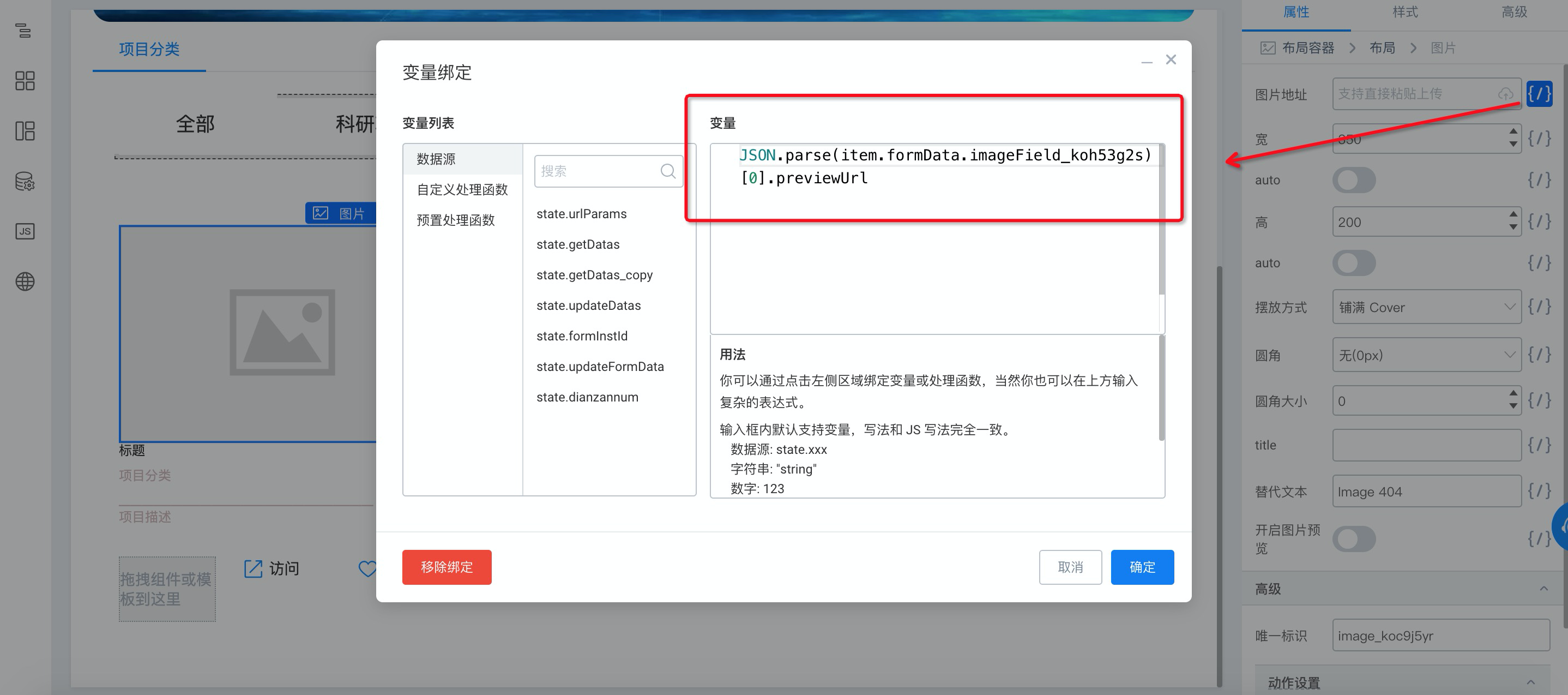
(4)对图片组件进行绑定值时,需要对返回的图片格式进行处理
图片我们在系统返回的是一个数组类型,我们可以使用 json.parse 方法将当前的值拿过来,是一个数组和一个对象,我们可以看到对象中有一个 previewUrl ,那么这个就是我们图片的地址

因此我们在使用这个地址时,可以直接使用 item.formdata.photo 拿到我们的图片返回值,然后使用 json.parse 方法进行处理,并返回数组第一个中的 previewUrl

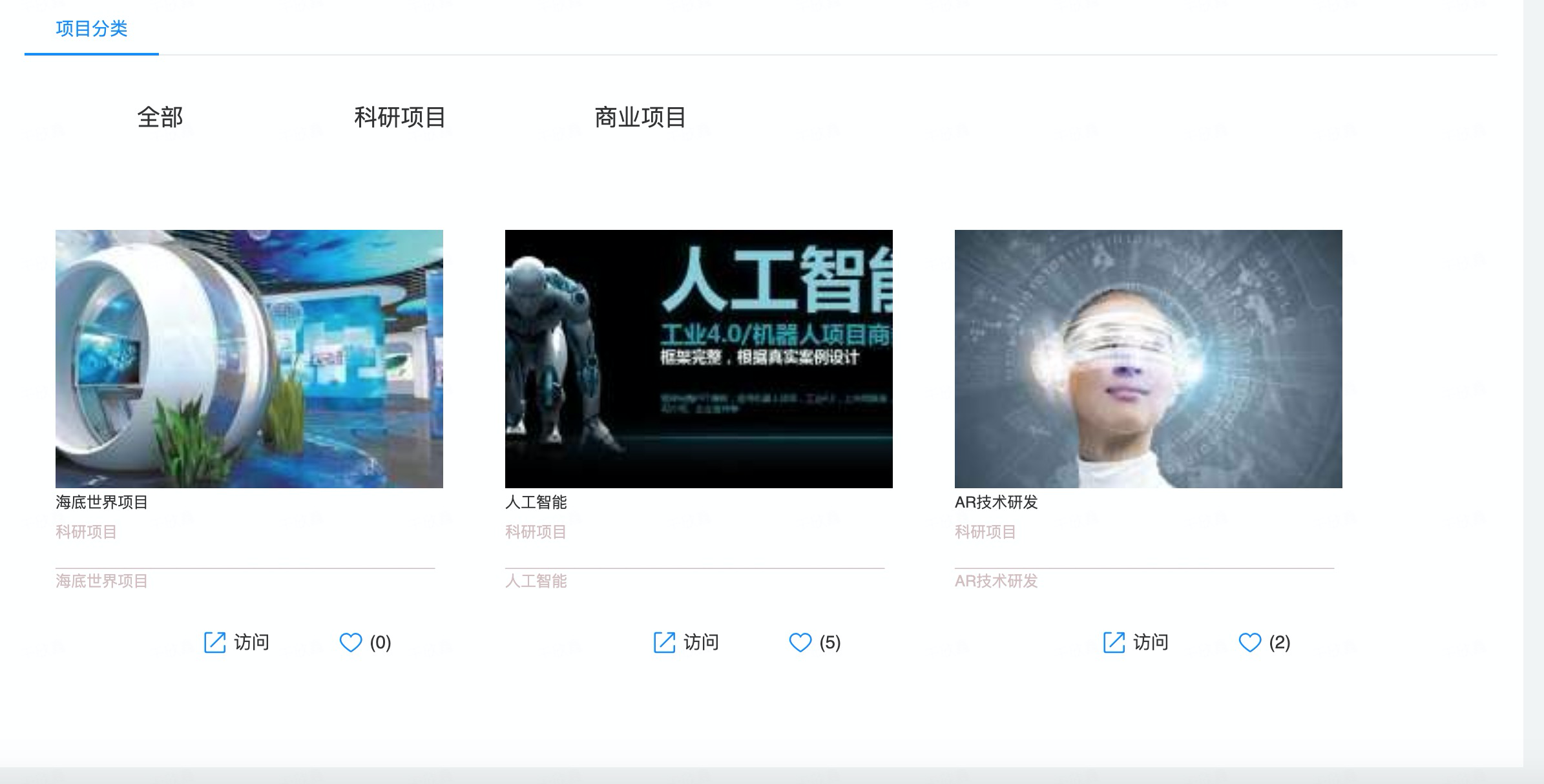
2.1.3 配置好后,就可以直接展示数据了
效果如图:

2.2 筛选功能操作步骤
由于项目类型不同,因此我们希望项目展示可以根据类型进行筛选,分为全部,商业项目以及科技项目
2.2.1 拖动选项卡到页面中,并配置三个选项

2.2.2 选择全部时,触发点击动作 onClickall,由于选择全部时,展示全部数据,因此只需重新加载数据源获取数据

export function onClickall(){
const params = {
"formUuid": "FORM-VFYJ1FGVKZYP49FP075B4BA6VCV931W935HOK31",
}
this.dataSourceMap.getDatas.load(params).then((response) => {
// this.utils.dialog({
// type: 'alert', // 或confirm
// title: '请求成功',
// type: 'success', // PC端支持 info/success/error
// content: `请求参数为 ${JSON.stringify(params)},返回结果为 ${response}`,
// })
})
}
2.2.3 选择科研项目时,则触发动作 onClicka,由于只筛选出科研项目的数据,因此需要加载数据源时,需要添加参数在调用接口获取数据
首先使用 this.$('fliedid').get('content'); 获取文本的内容值“科研项目”,然后将内容作为参数,调用 getDatas 接口,加载数据源,从而实现点击科研项目时筛选科研项目的需求

export function onClicka(){
const a = this.$('科研项目文本唯一标识').get('content');
const obj = { "selectField_koh53g2m": a }
const params = {
"formUuid": "FORM-VFYJ1FGVKZYP49FP075B4BA6VCV931W935HOK31",
"searchFieldJson": JSON.stringify(obj),
}
this.dataSourceMap.getDatas.load(params).then((response) => {
// this.utils.dialog({
// type: 'alert', // 或confirm
// title: '请求成功',
// type: 'success', // PC端支持 info/success/error
// content: `请求参数为 ${JSON.stringify(params)},返回结果为 ${response}`,
// })
})
}
实现效果

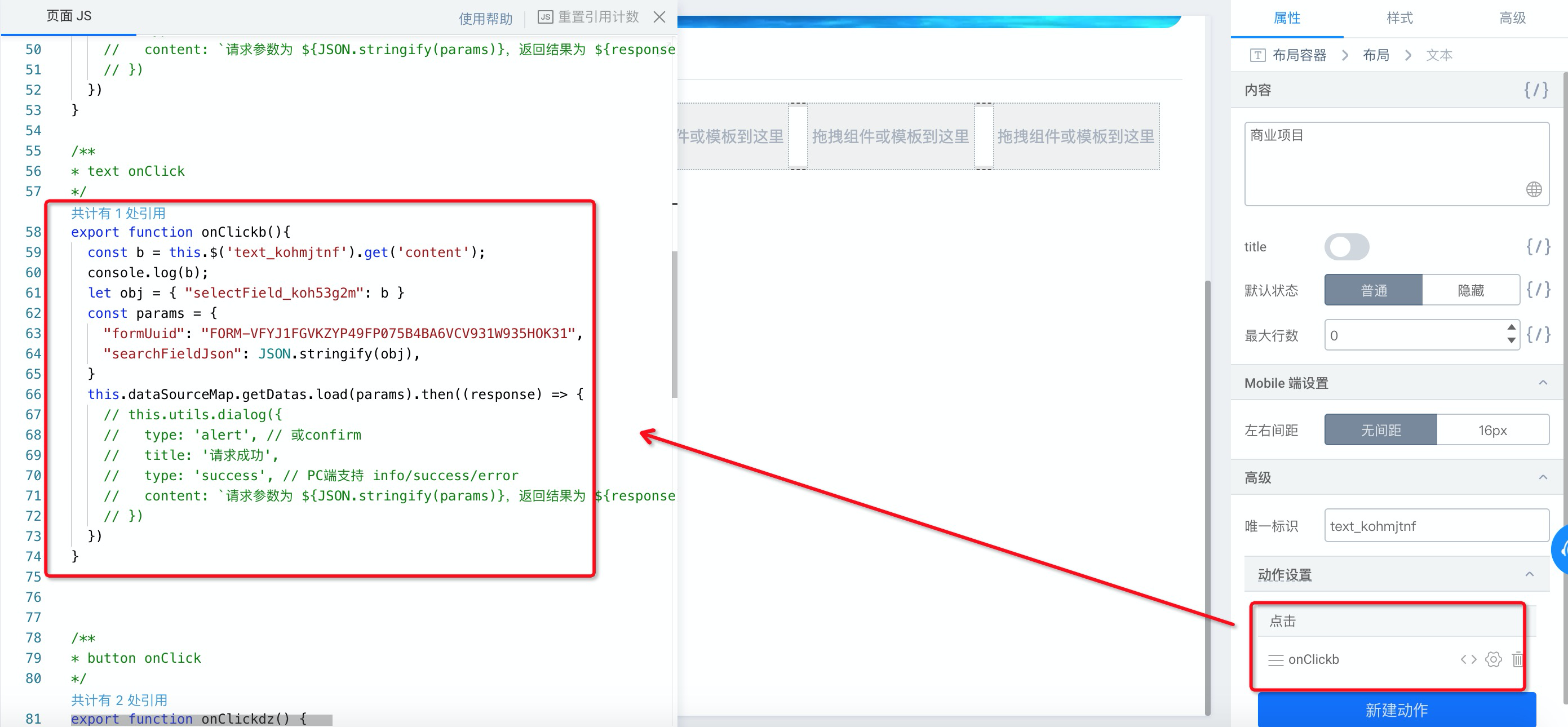
2.2.4 选择商业项目时,则触发动作 onClickb,由于只筛选出商业项目的数据,因此需要加载数据源时,需要添加参数在调用接口获取数据
首先使用 this.$('fliedid').get('content'); 获取文本的内容值“商业项目”,然后将内容作为参数,调用 getDatas 接口,加载数据源,从而实现点击科研项目时筛选商业项目的需求

export function onClickb(){
const b = this.$('商业项目文本唯一标识').get('content');
console.log(b);
let obj = { "selectField_koh53g2m": b }
const params = {
"formUuid": "FORM-VFYJ1FGVKZYP49FP075B4BA6VCV931W935HOK31",
"searchFieldJson": JSON.stringify(obj),
}
this.dataSourceMap.getDatas.load(params).then((response) => {
// this.utils.dialog({
// type: 'alert', // 或confirm
// title: '请求成功',
// type: 'success', // PC端支持 info/success/error
// content: `请求参数为 ${JSON.stringify(params)},返回结果为 ${response}`,
// })
})
}
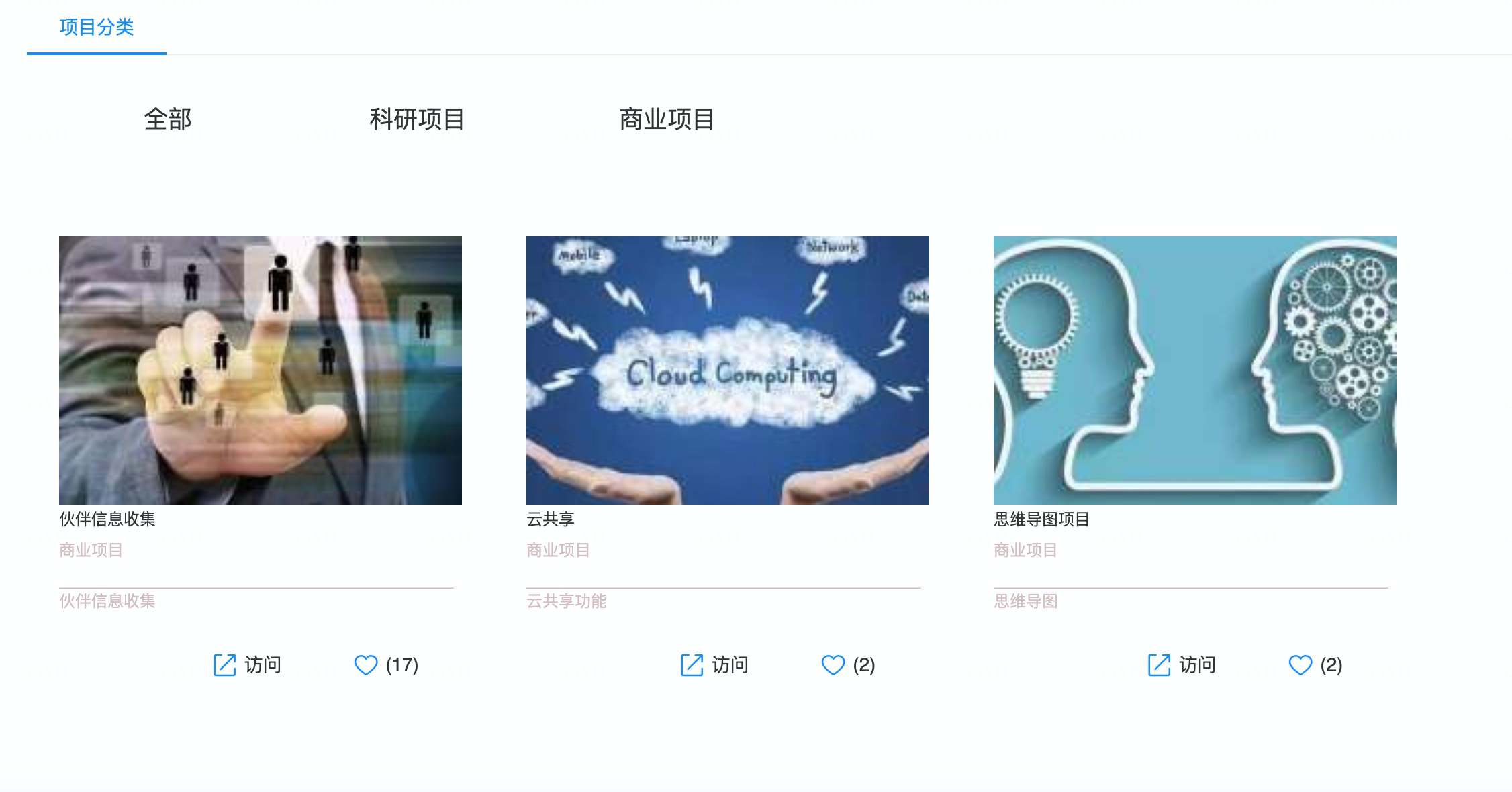
实现效果

3. 点赞功能的视频展示
3.1 点赞功能的操作步骤
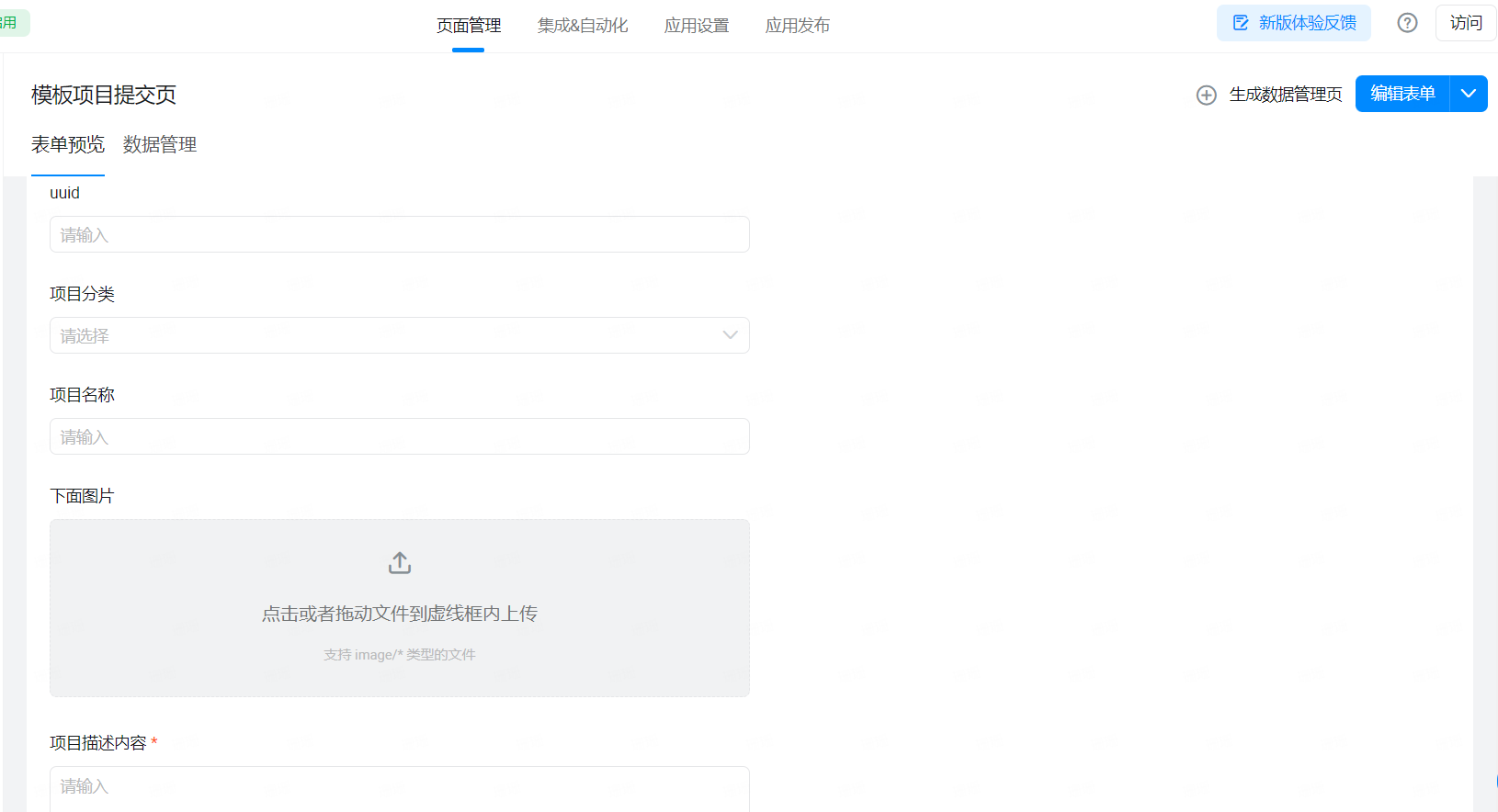
3.1.1 项目提交时会填入点赞数为 0 ,而我们在点击点赞时,会自动修改表单中的点赞数值,从而实现点赞效果

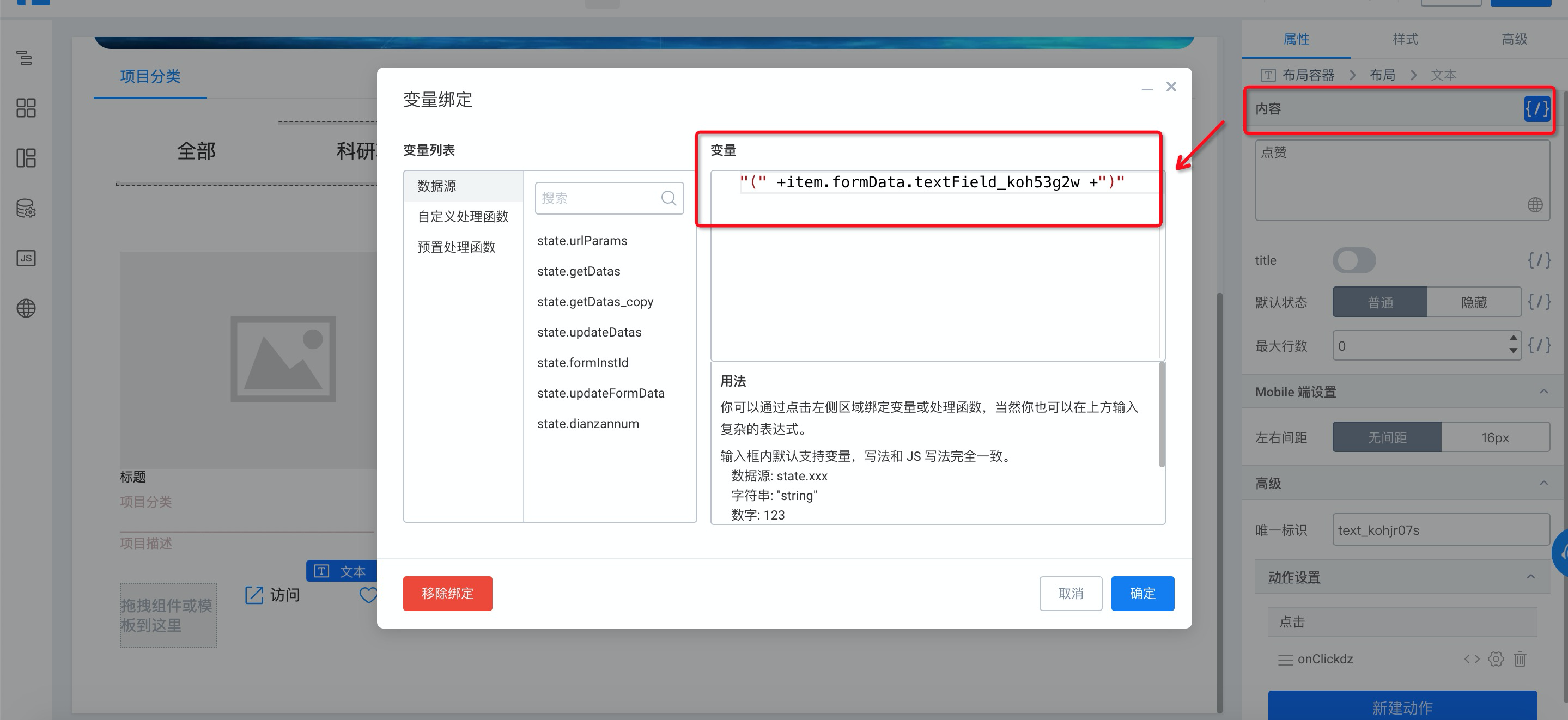
3.1.2 配置点赞图标,并且给图表后的文字赋值,将点赞数赋值到文字内容中

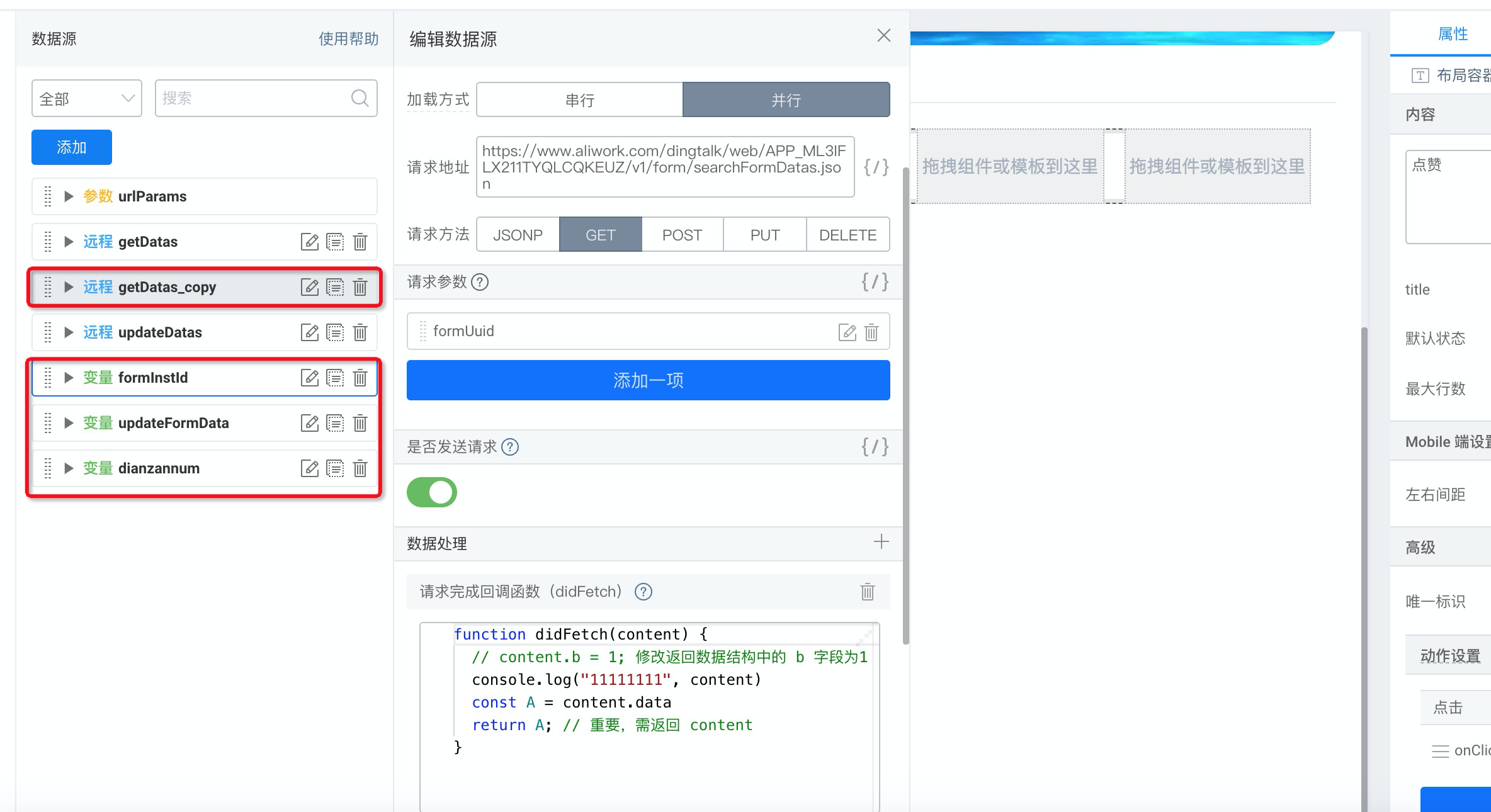
3.1.3 新建远程数据源 getDatas_copy,点赞时,获取到当前点击的项目信息,将项目信息作为参数搜索项目实例并搜索到该条项目实例详情并返回回来
(1) 新增远程数据源 getDatas_copy 及变量数据源
配置如图:

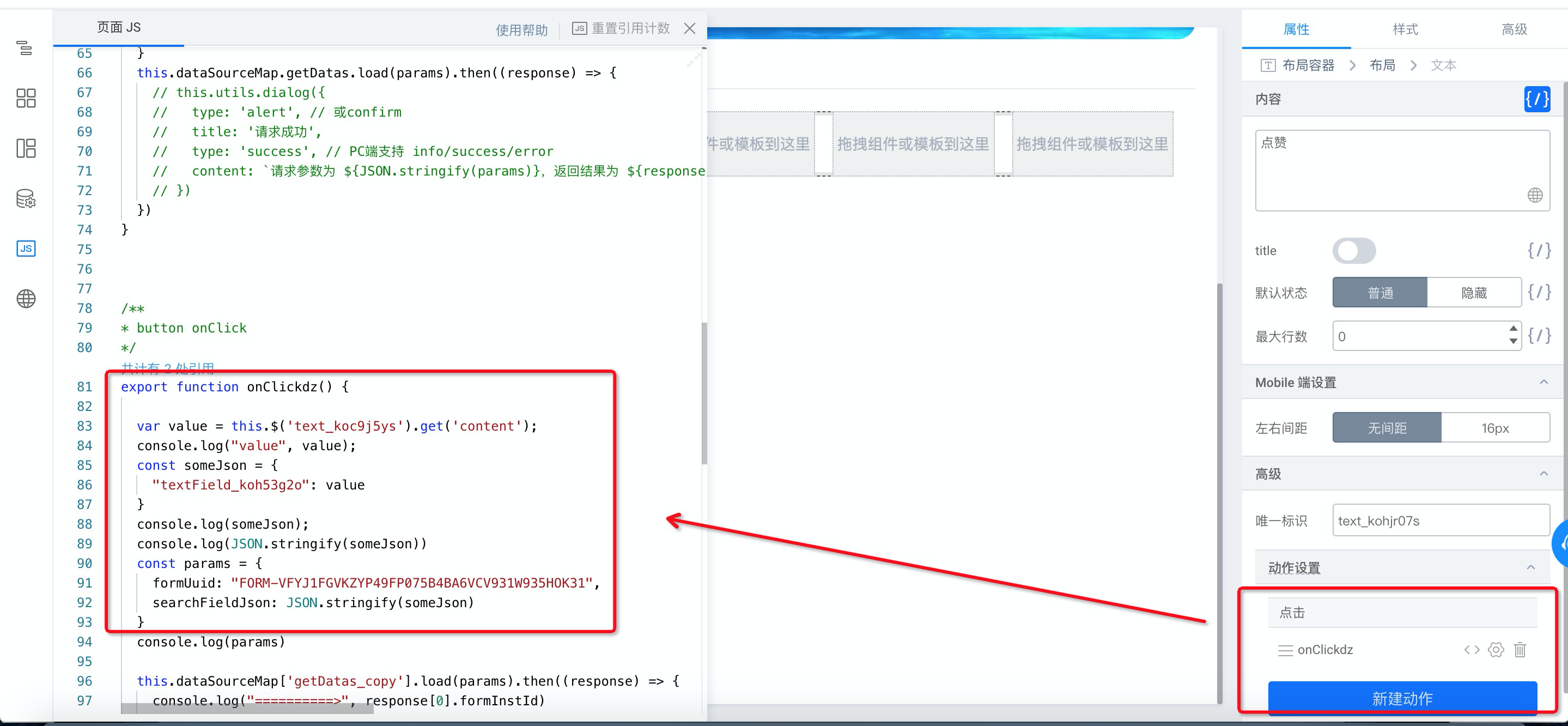
(2)给点赞添加点击 onclick 事件

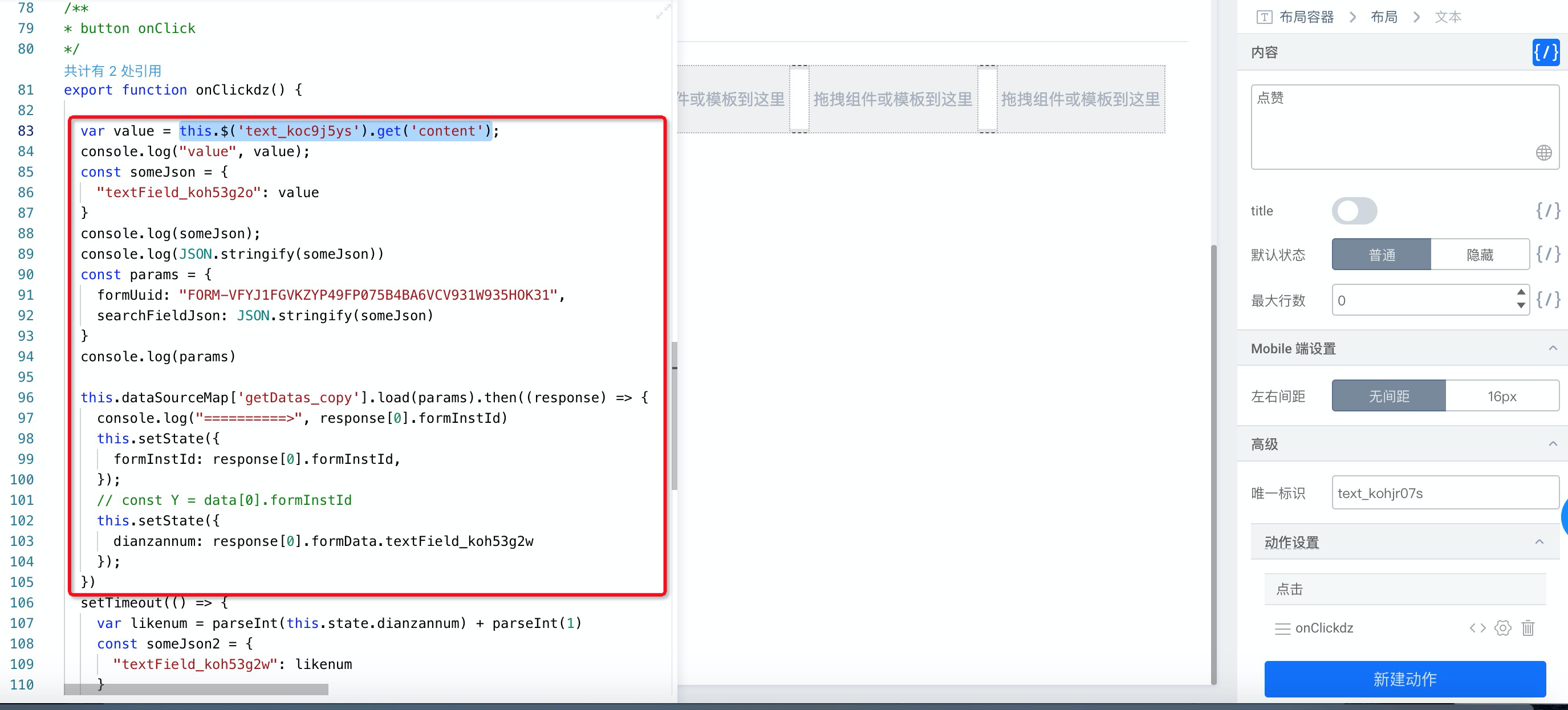
(3)使用 this.$('text_koc9j5ys').get('content') 获取点击到的项目的信息,并将该信息作为参数加载 getDatas_copy 数据源,且将返回数据中的值赋值给变量数据源 dianzannum 及 formInstId

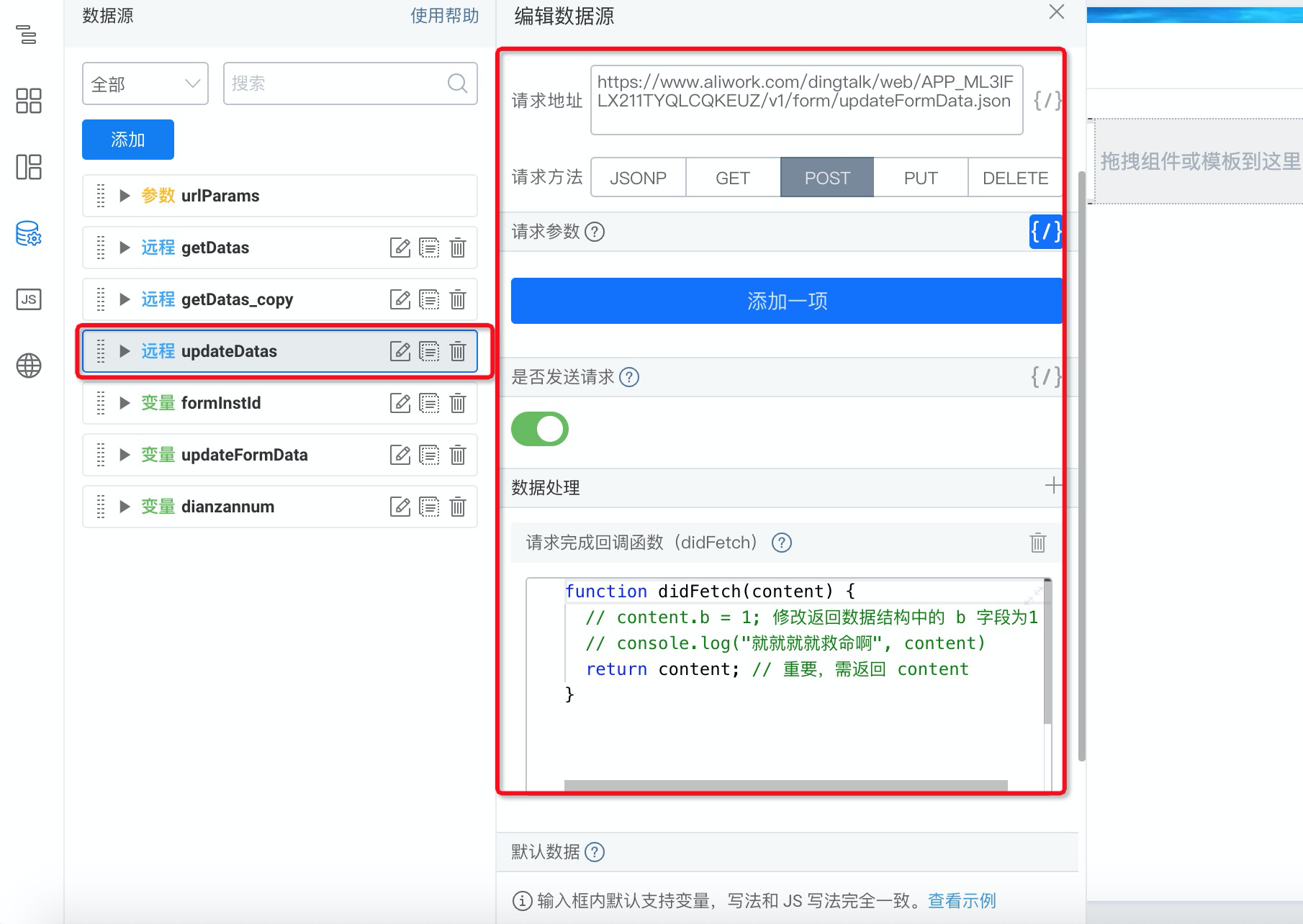
3.1.4 点赞后,修改表单中的点赞数组件值,需要使用修改表单实例接口
配置如图:

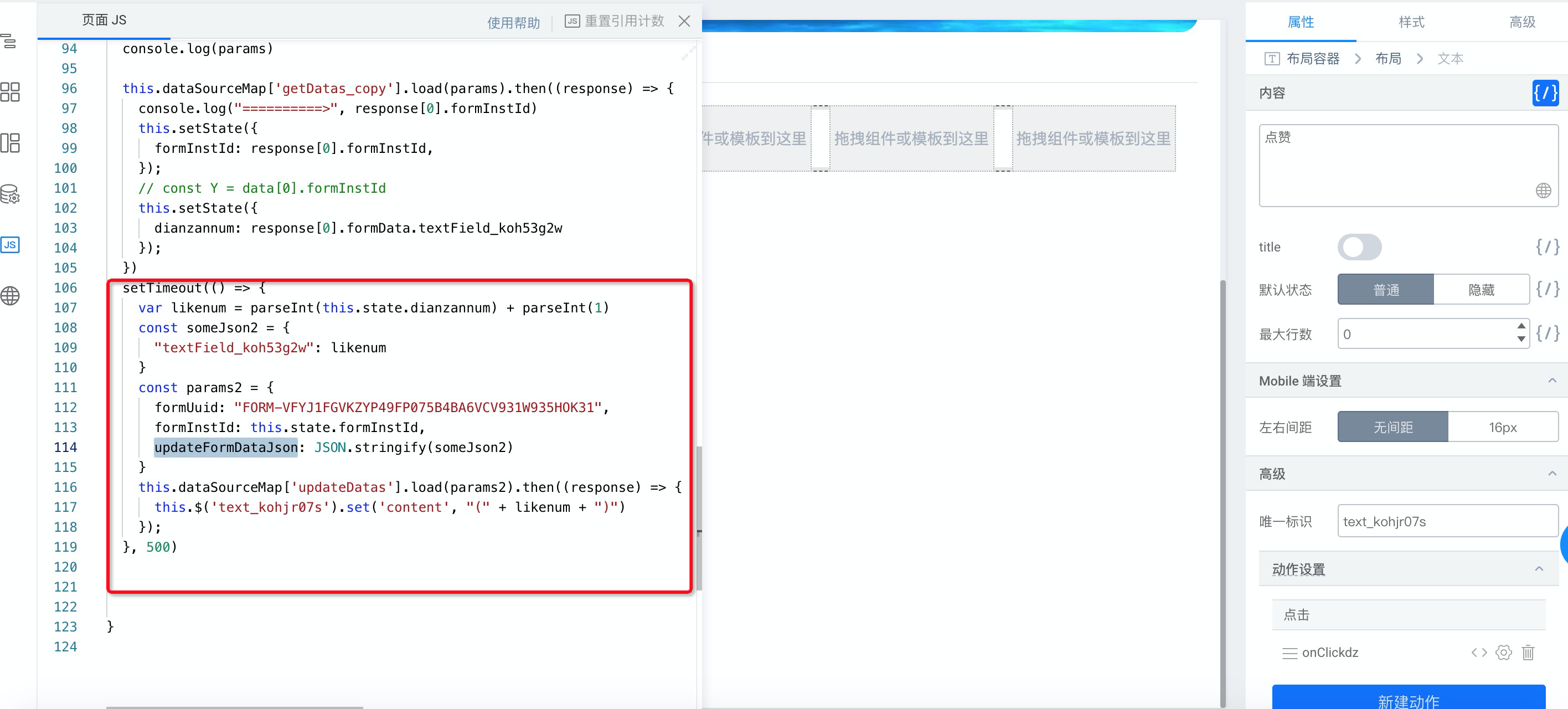
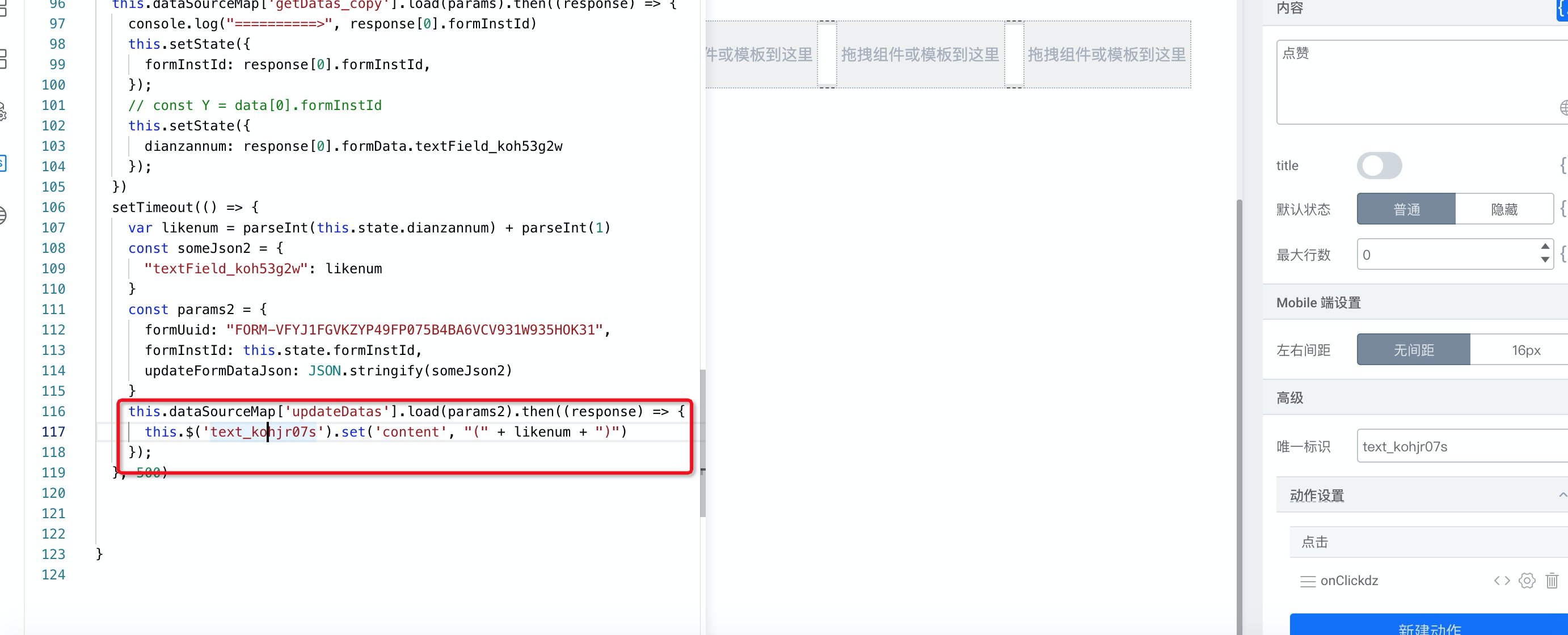
3.1.5 点击点赞时,执行点赞数加一,使用变量数据源 dianzanmum 的值加 1,并且将该数据作为参数值 updateFormDataJson 加载远程数据源 updateDatas

3.1.6 修改成功后,将修改的点赞数赋值给自定义页面点赞的文本内容

4. 在线试玩
在线体验请移步开发者中心 👉 怎么展示项目信息,筛选功能及点赞功能
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
