知识库应用搭建
1. 使用场景
在普通表单里放置富文本组件,通过自定义的展示页面去获取表单的数据
2. 视频展示
3. 操作步骤
3.1 创建普通表单
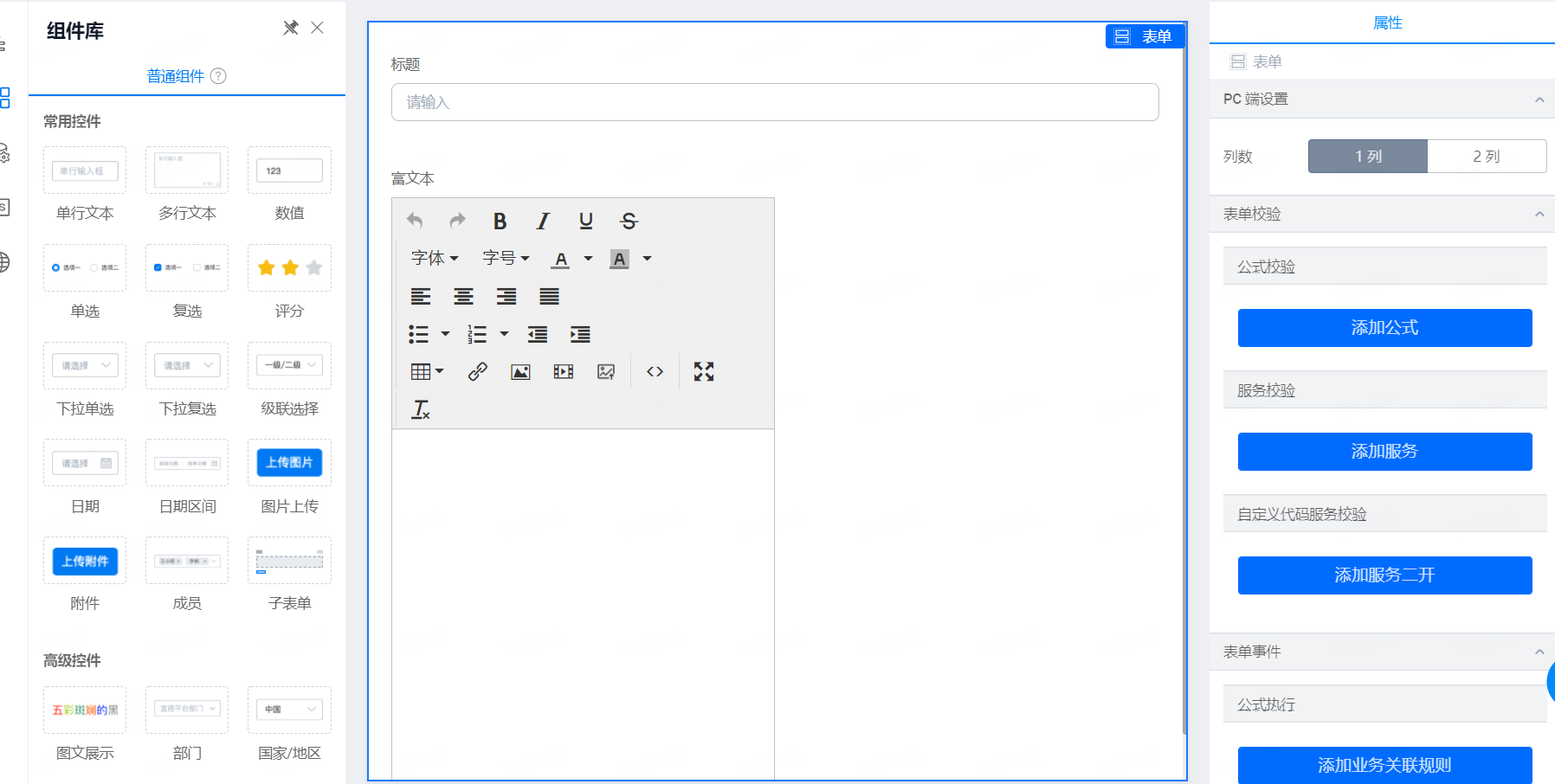
在表单里放置一个单行文本以及一个富文本组件,单行文本可以修改标题,点击保存
如图所示:

3.2 创建自定义页面
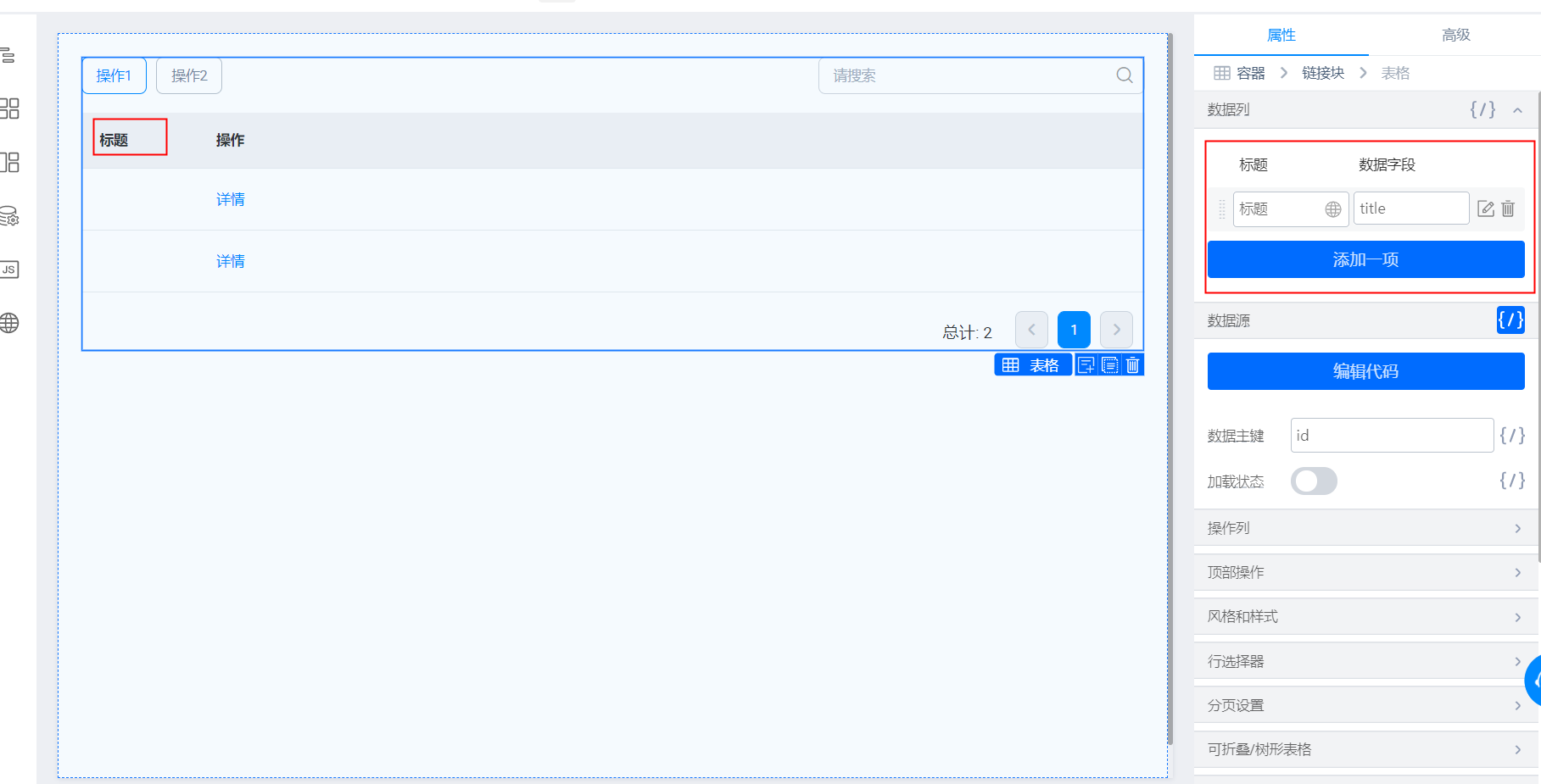
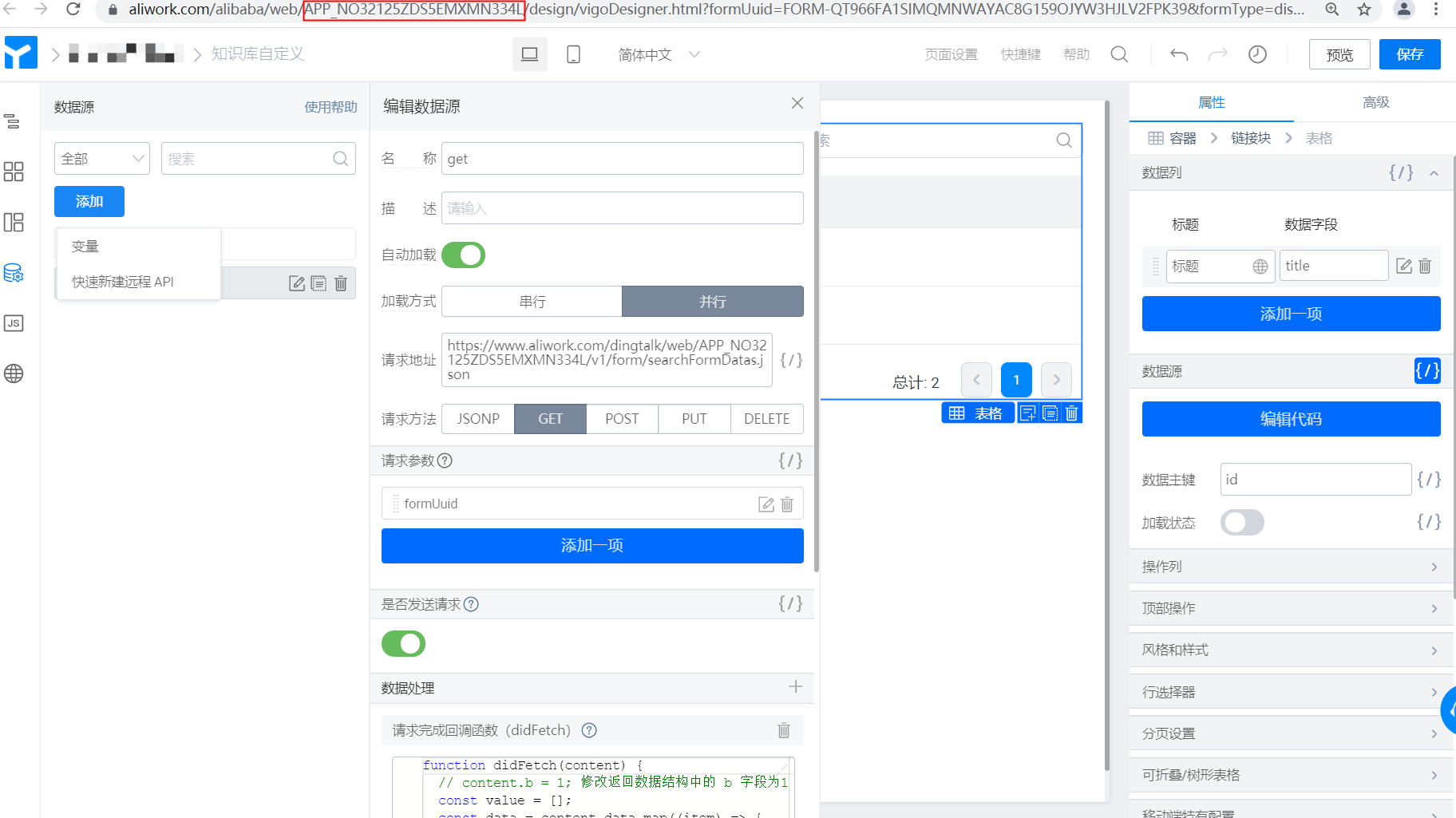
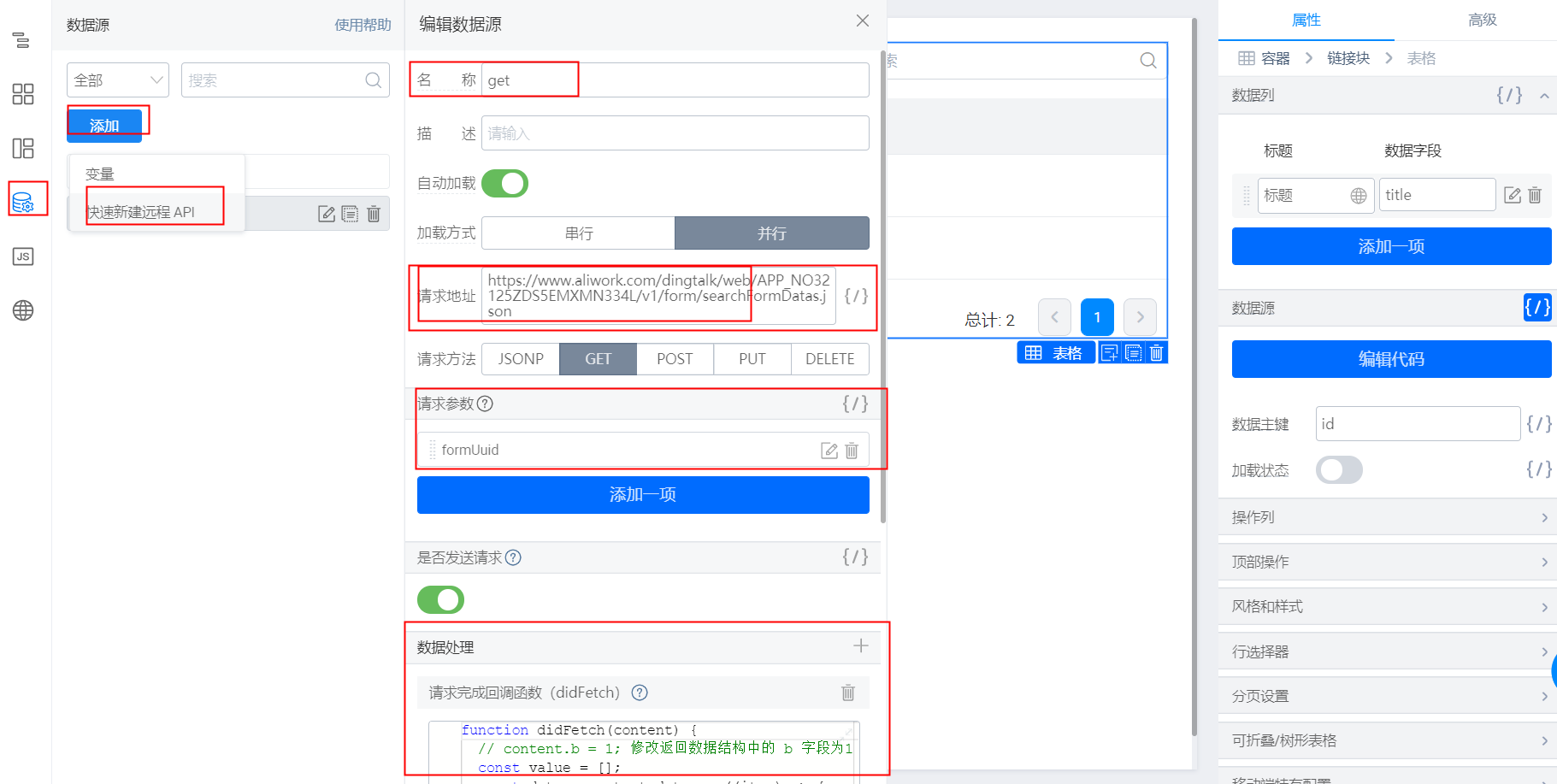
在自定义页面拖拽一个表格组件,点击数据源,创建远程 API,修改名称、请求地址、需求参数以及数据处理
(1)通过数据列的增加删除或者修改去改变数据列

请求地址:宜搭平台接口(页面数据源可直接调用)
参考文档中表单实例的第六点「根据条件搜索表单实例详情列表」
地址的前缀为 https://www.aliwork.com/dingtalk/web/
中间为当前表单页地址栏的 APP
后缀为 /v1/form/searchFormDatas.json



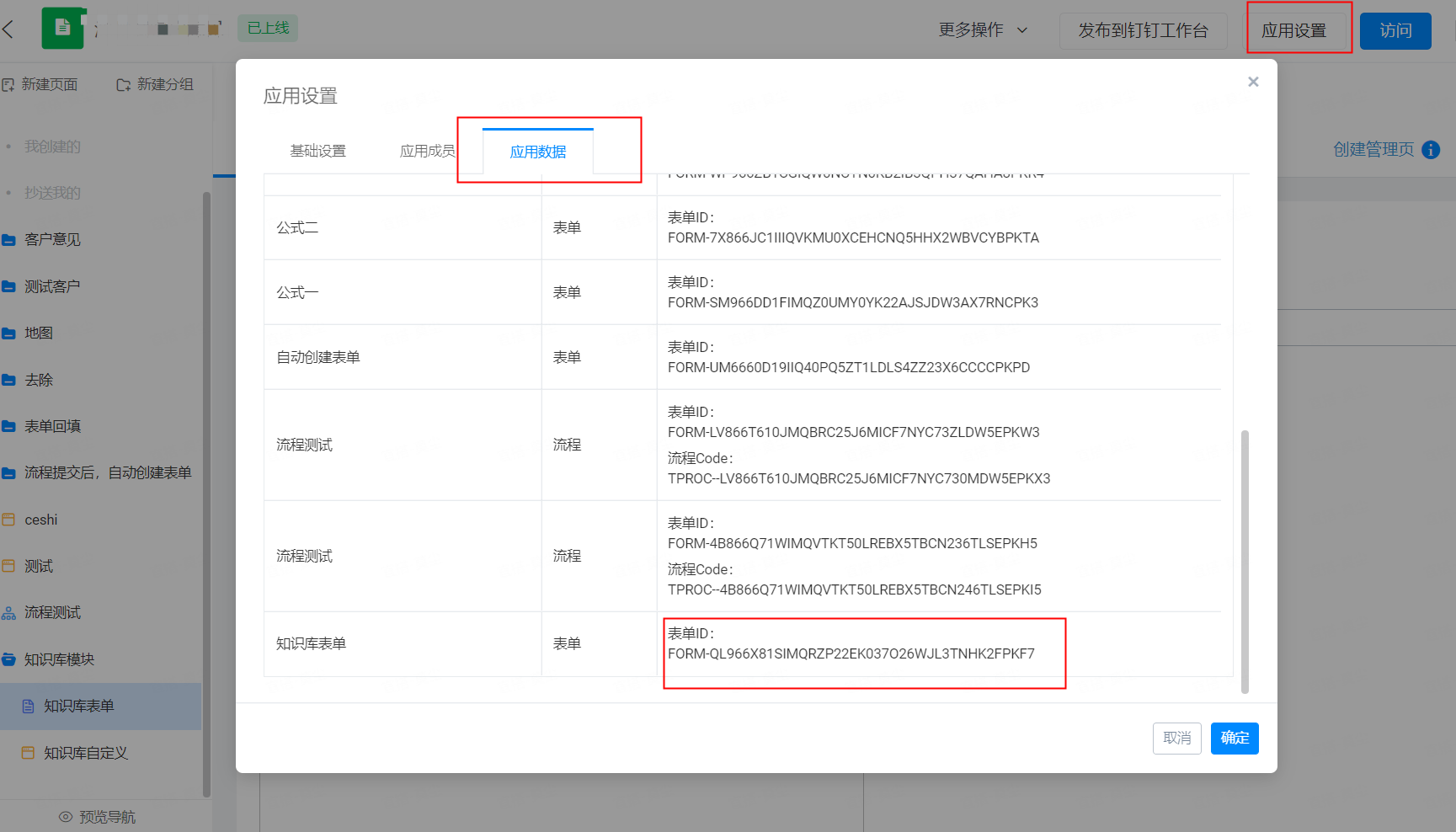
3.3 请求参数的获取在首页的应用设置里,找到对应的表单,复制表单 ID,放入到请求参数里,参数名不变,参数值为表单 ID


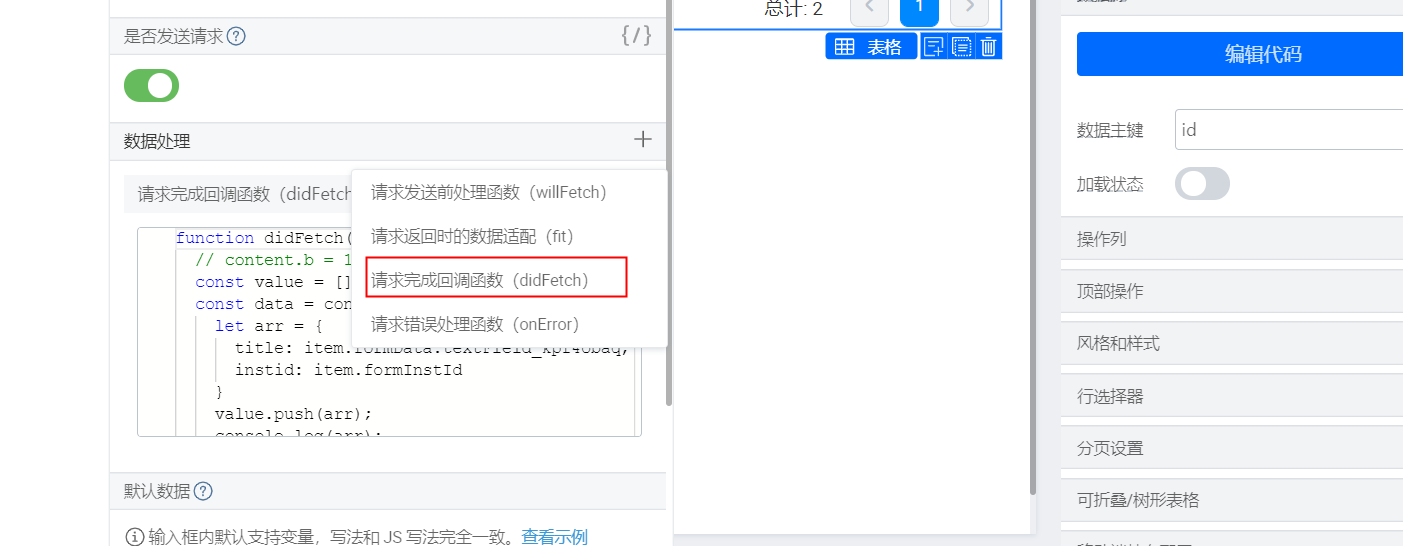
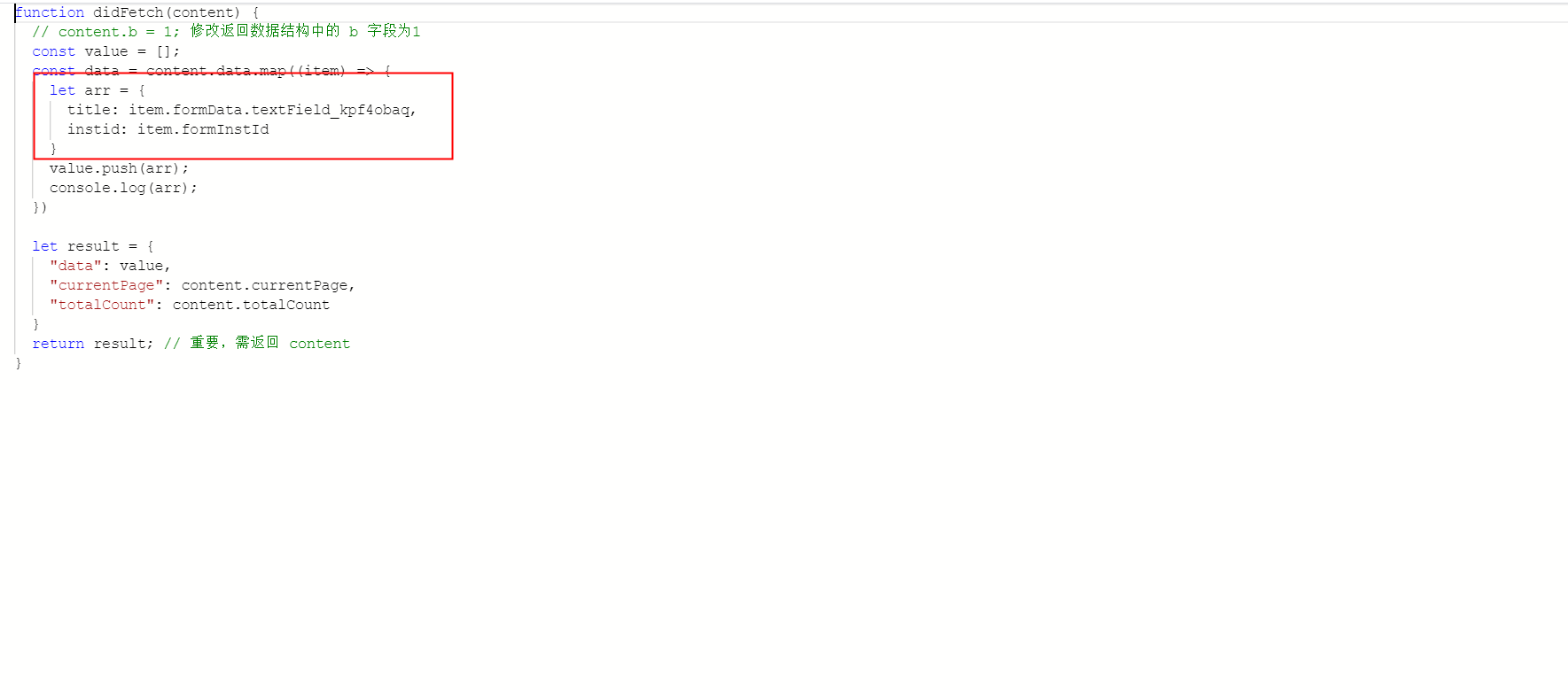
3.4 点击数据处理右边的加号,选择请求完成回调函数,可以查看文档中的代码
自定义页面调用接口处理数据展示到表格中
参考文档:https://www.yuque.com/yida/subject/vswqzz

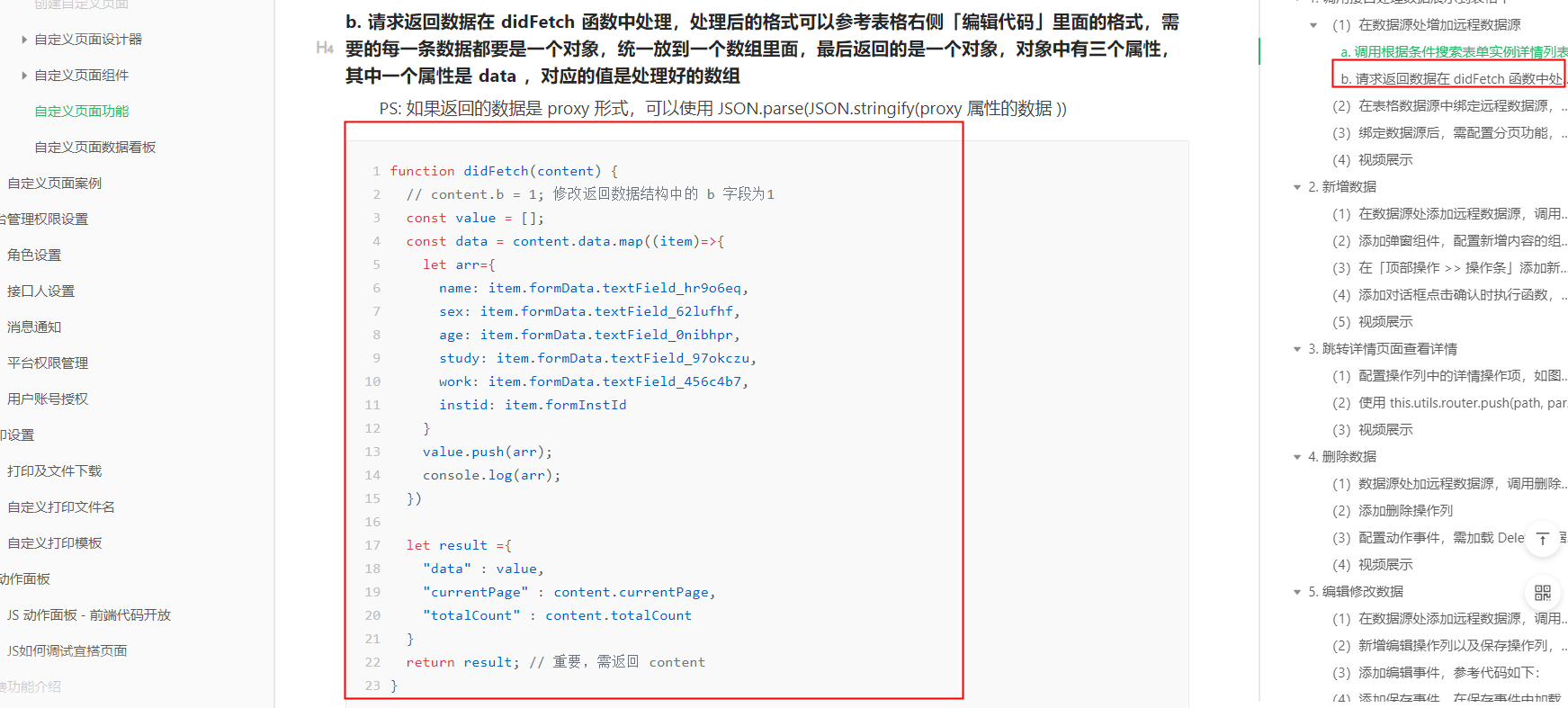
可以先把整段代码先复制到数据处理中,其中,在 let arr={ }的括号里,只需要留下 instid:item.formInstId,其余的代码可以全部删除

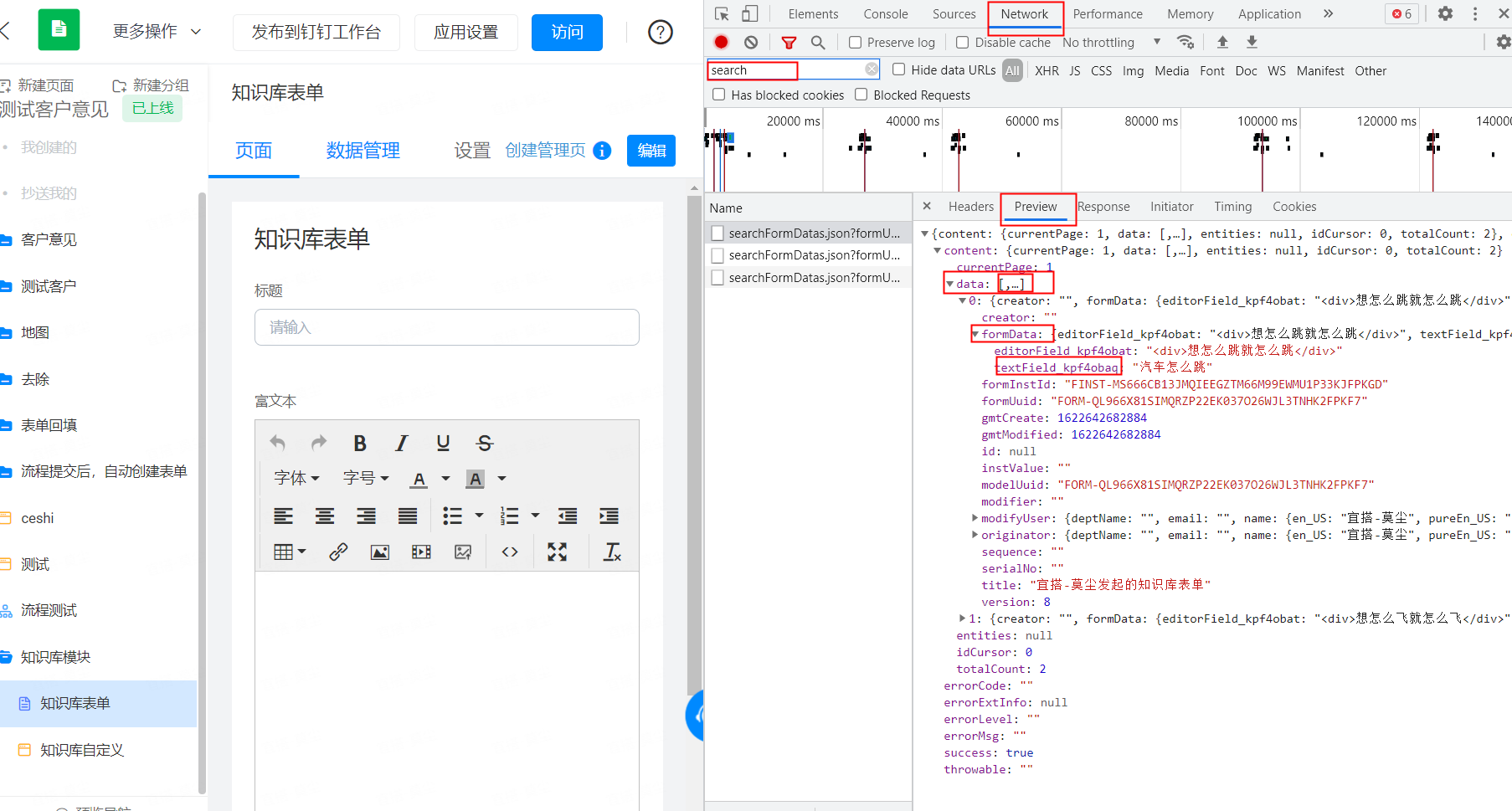
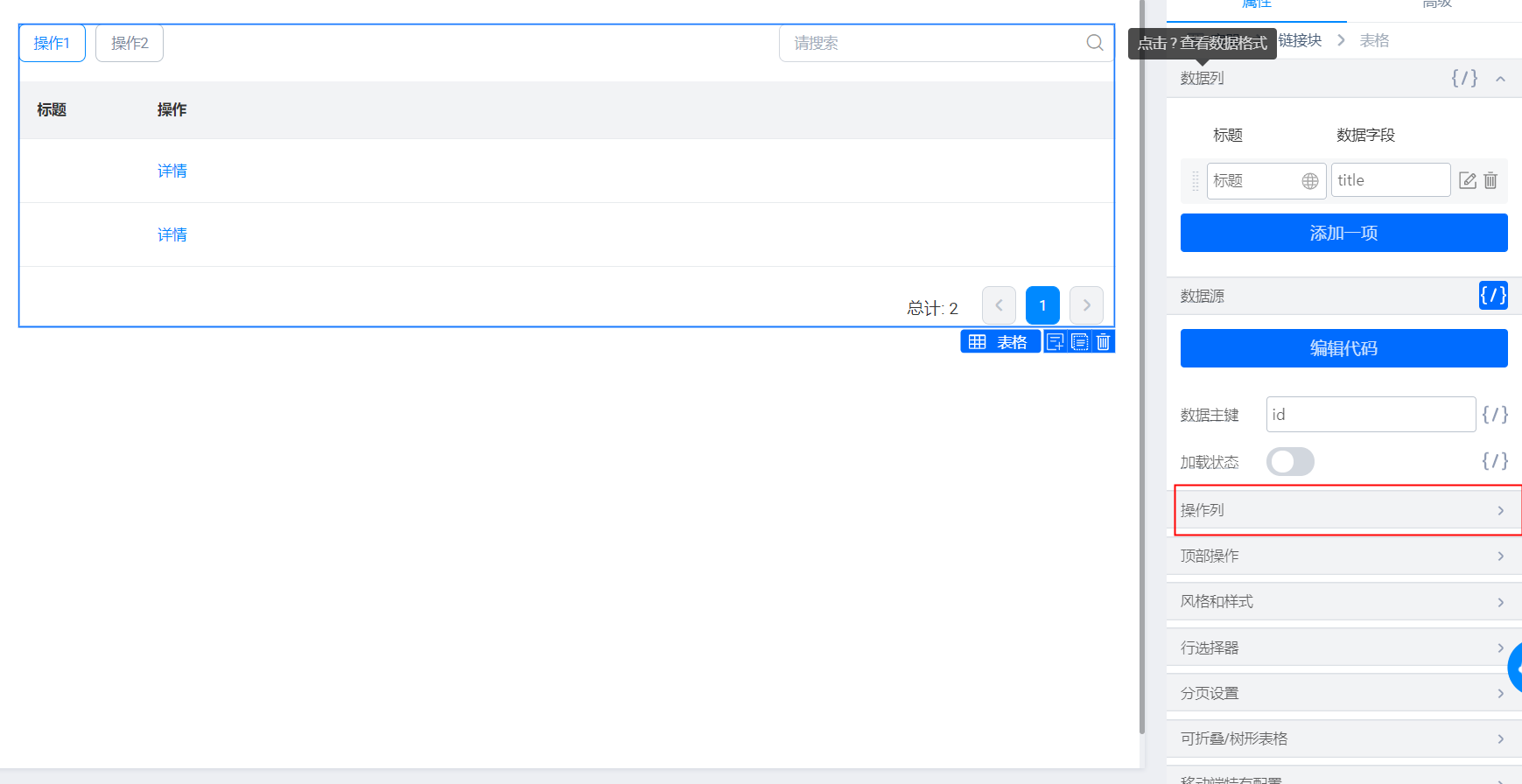
在数据列里面修改需要的字段,通过下图去获取需要的字段数据
如图所示(我的表单里只有标题,所以我在代码里值添加标题属性,获取到标题属性的唯一标识符,在唯一标识符前添加 Item.formData.)


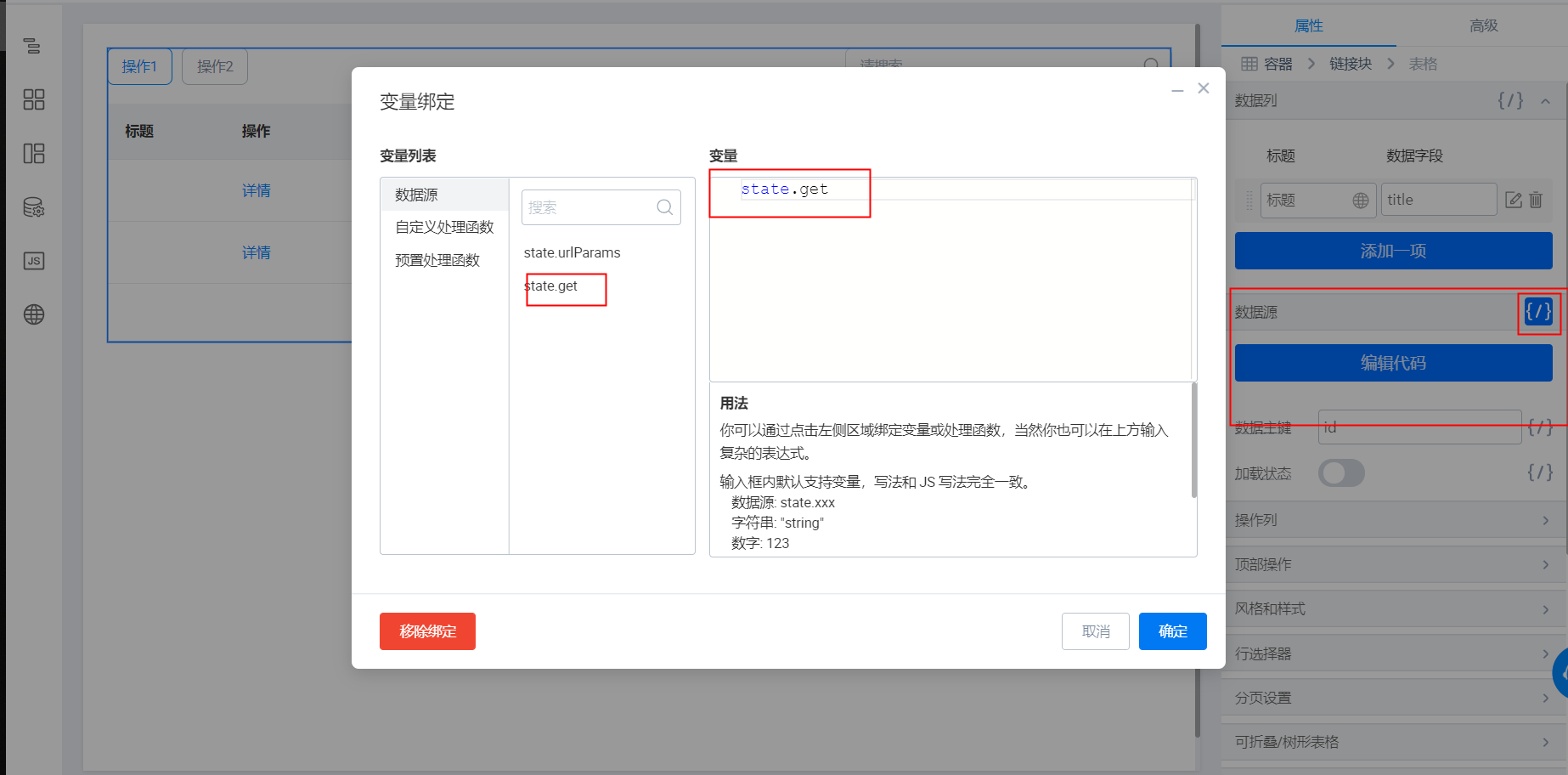
返回编辑页面,点击数据源,创建变量绑定,变量绑定选择一开始创建的远程 API 的名称

点击编辑页面的操作页,自动跳转后点击按钮

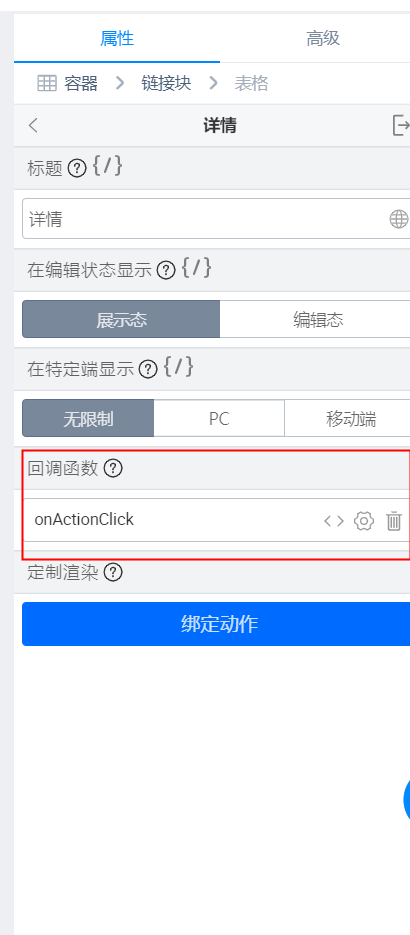
点击回调函数,添加绑定动作 onActionClick,点击保存


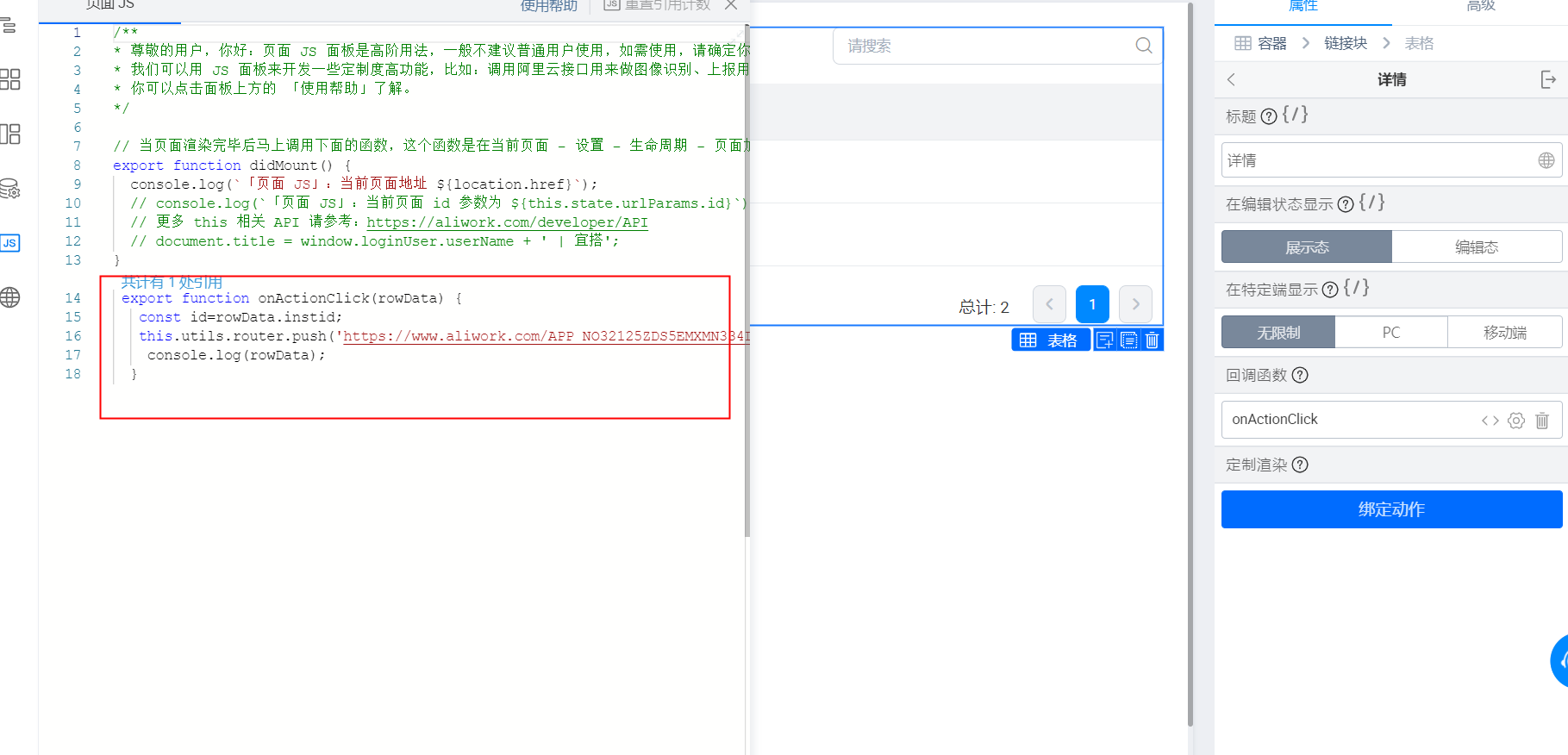
创建好绑定动作后会自动弹出一个 JS 页面,需要在里面写上下图的代码
export function onActionClick(rowData) {
const id = rowData.instid;
this.utils.router.push('Push',{formInstId: id},true,true)
console.log(rowData);
}

在 this.utils.router.push('push') 中括号里的 push 是放数据详情页上面问号前的地址

这个时候返回应用的首页,就可以看到自定义获取到的表单数据,并且点击的时候可以跳转
「点我免费咨询!」
快人一步进入数字化时代
--------------------获取宜搭最新信息,欢迎关注我们--------------------

