如何使用视图表
1. 使用场景
在实际场景中,我们经常需要对多个表单的数据进行汇总分析处理,比如员工在更新提交个人住址和紧急联系方式后,我们需要将其中的数据汇总到个人信息表,这个时候我们就可以使用 视图表 来实现。
2. 模拟场景
以下是一张员工个人信息表和员工紧急联系信息表

员工个人信息表

员工紧急联系信息表
我们需要将员工的紧急联系信息汇总至员工个人信息表,得到一张员工详细信息视图表。

员工详细信息视图表
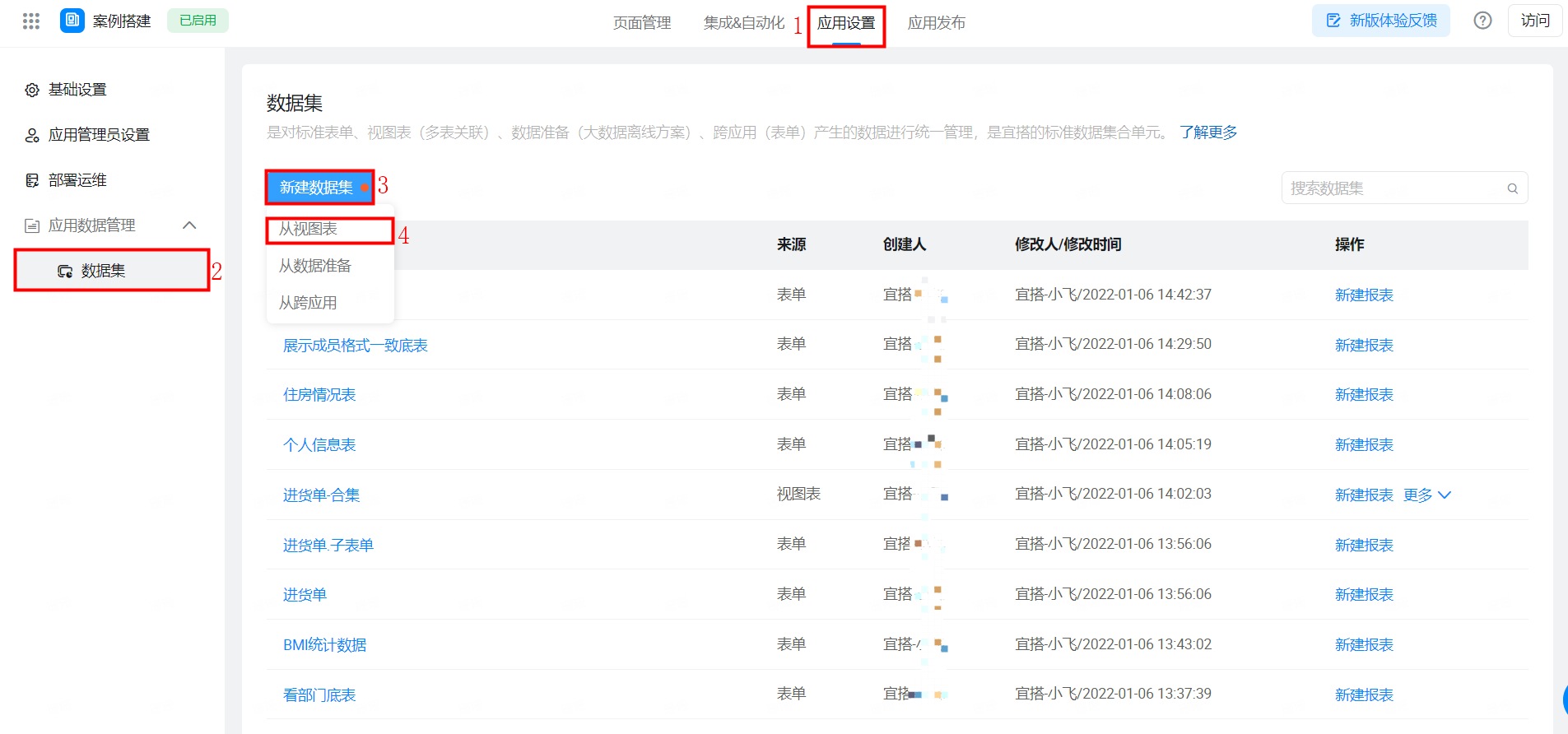
2.1 新建视图表

新建视图表
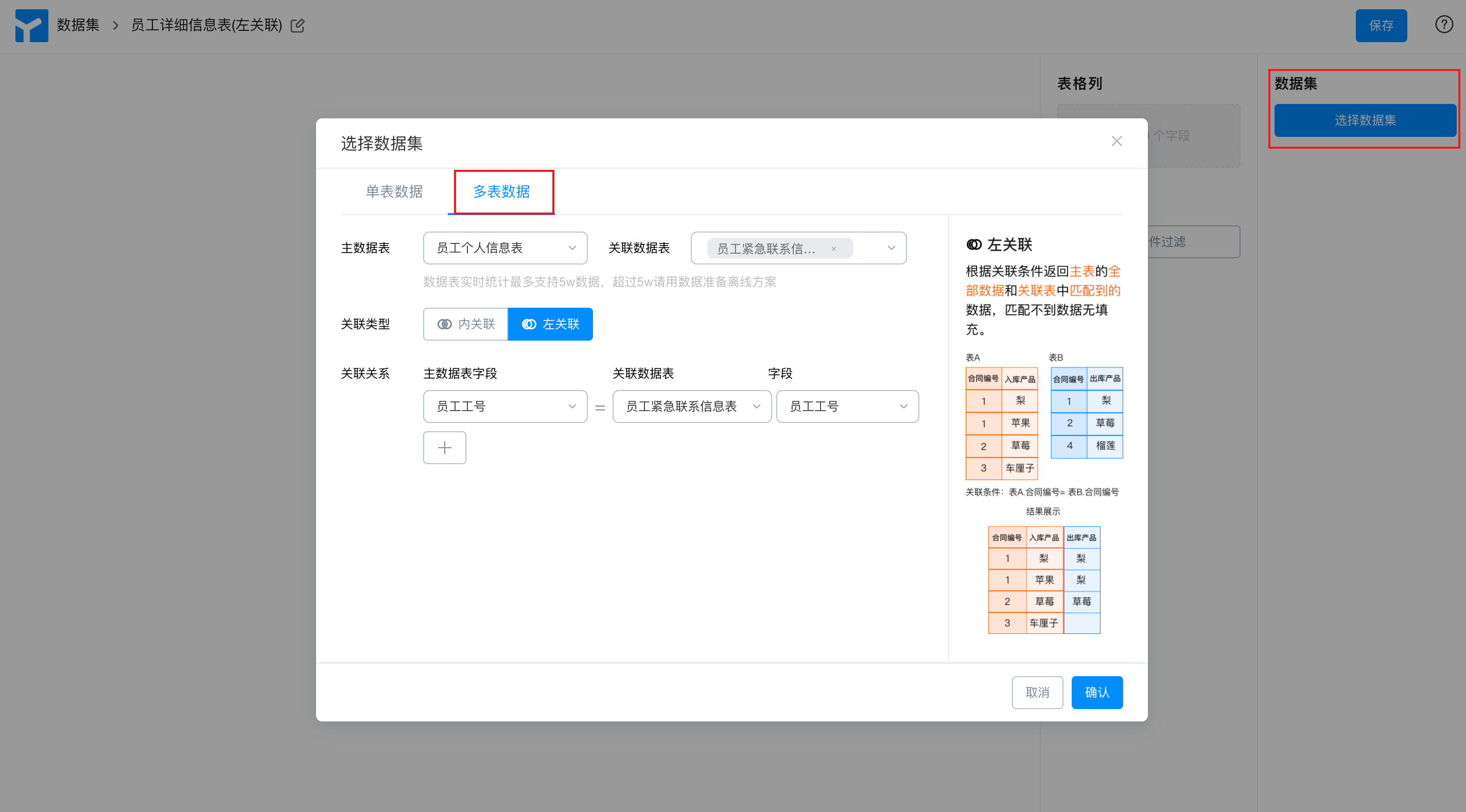
2.2 配置数据集
这里我们需要汇总多个表单,所以选择多表数据
主数据表:员工个人信息表
关联数据表:员工紧急联系信息表
关联类型:左关联
关联关系:根据一个共有字段进行关联,此场景下可选择员工姓名或员工工号

配置多表数据
2.3 选择关联类型
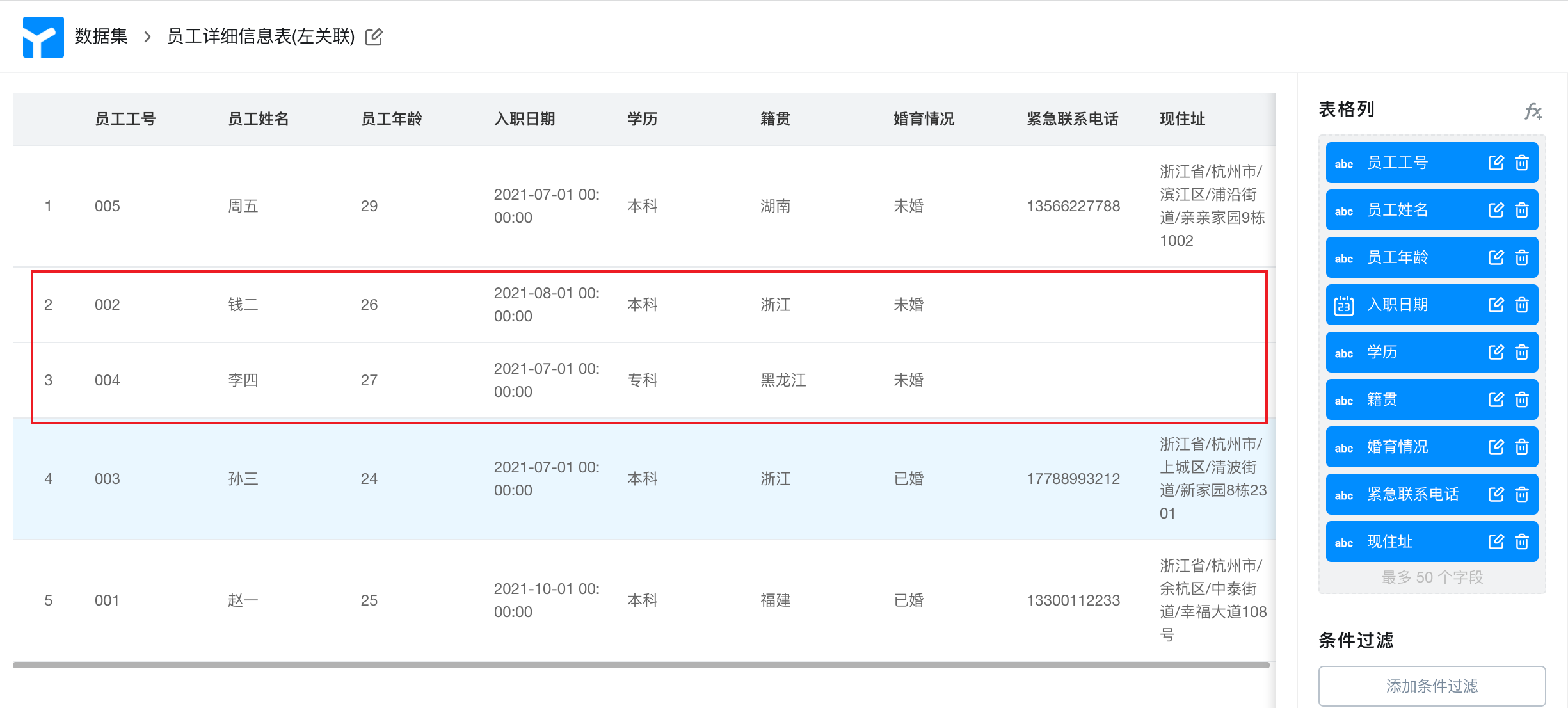
2.3.1 左关联(适用于即使关联关系不满足,主表的信息也需要显示的情况)
返回主表的全部数据,以及关联表中满足关联关系的数据
这里我们根据员工工号来进行判断,紧急联系信息表中并没有工号002和004的信息,但是根据左关联的规则,我们会返回主表的全部数据,所以002和004的信息仍然显示在视图表中,关联表没有匹配到的信息为空,所以002和004员工,紧急联系电话和现住址的信息为空。

视图表(左关联)
2.3.2 内关联(适用于只需要显示满足关联关系的数据信息的情况)
根据关联条件判断,只返回主表和关联表中满足关联关系的数据
在此场景下,由于紧急联系信息表中没有工号002和004的信息,根据内关联的规则,只会返回两个表单中都存在员工工号信息,可以理解为根据关联字段取交集。

视图表(内关联)
使用左关联还是内关联需要根据实际场景来判断。例如此文的场景下,不能因为紧急联系信息表中没有该员工的地址联系信息,此员工的数据就没了,所以这里我们需要使用左关联来实现。
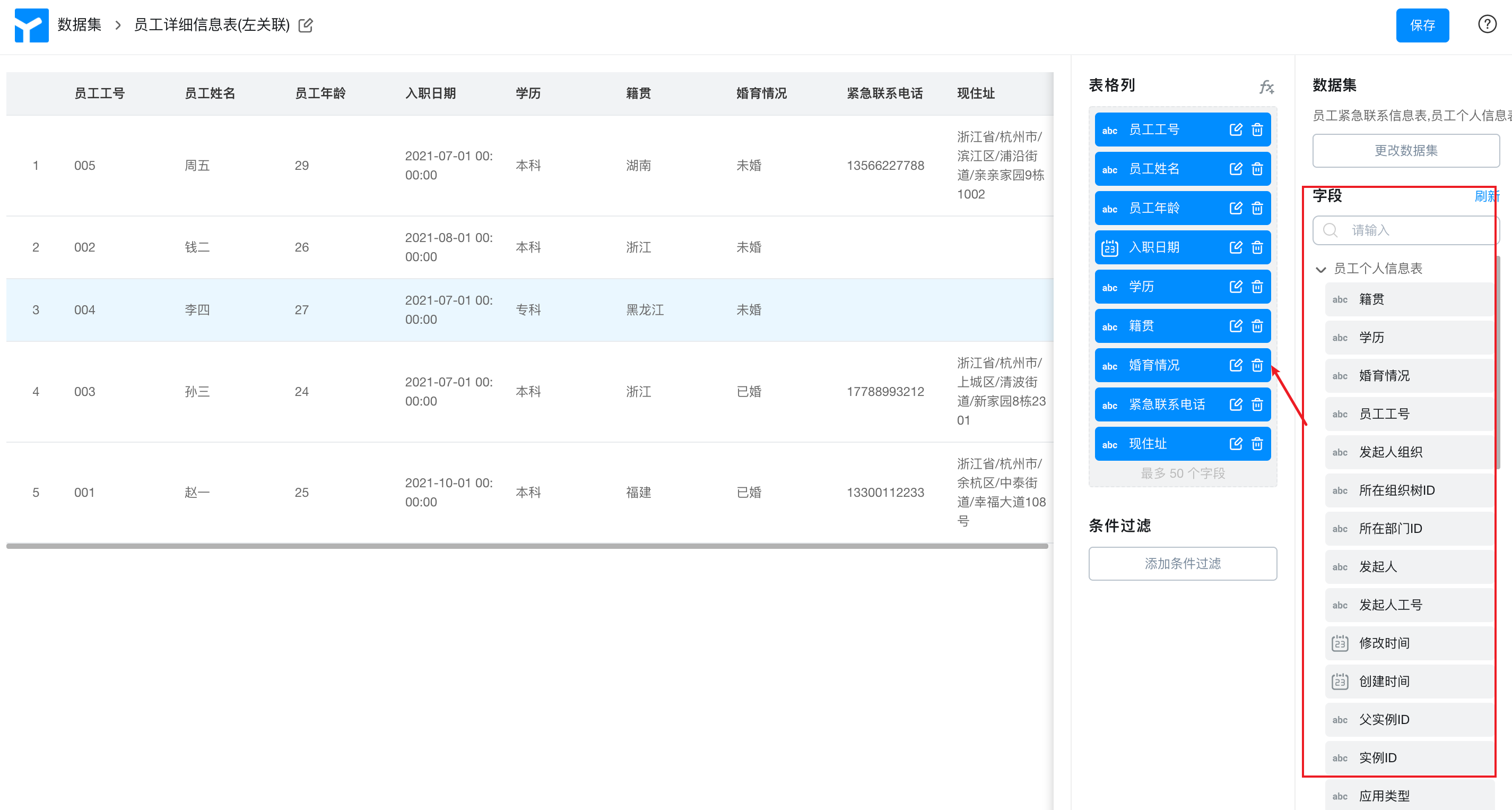
2.4 拖入需要在表格中显示的字段

拖入显示字段
2.5 在报表中使用视图表
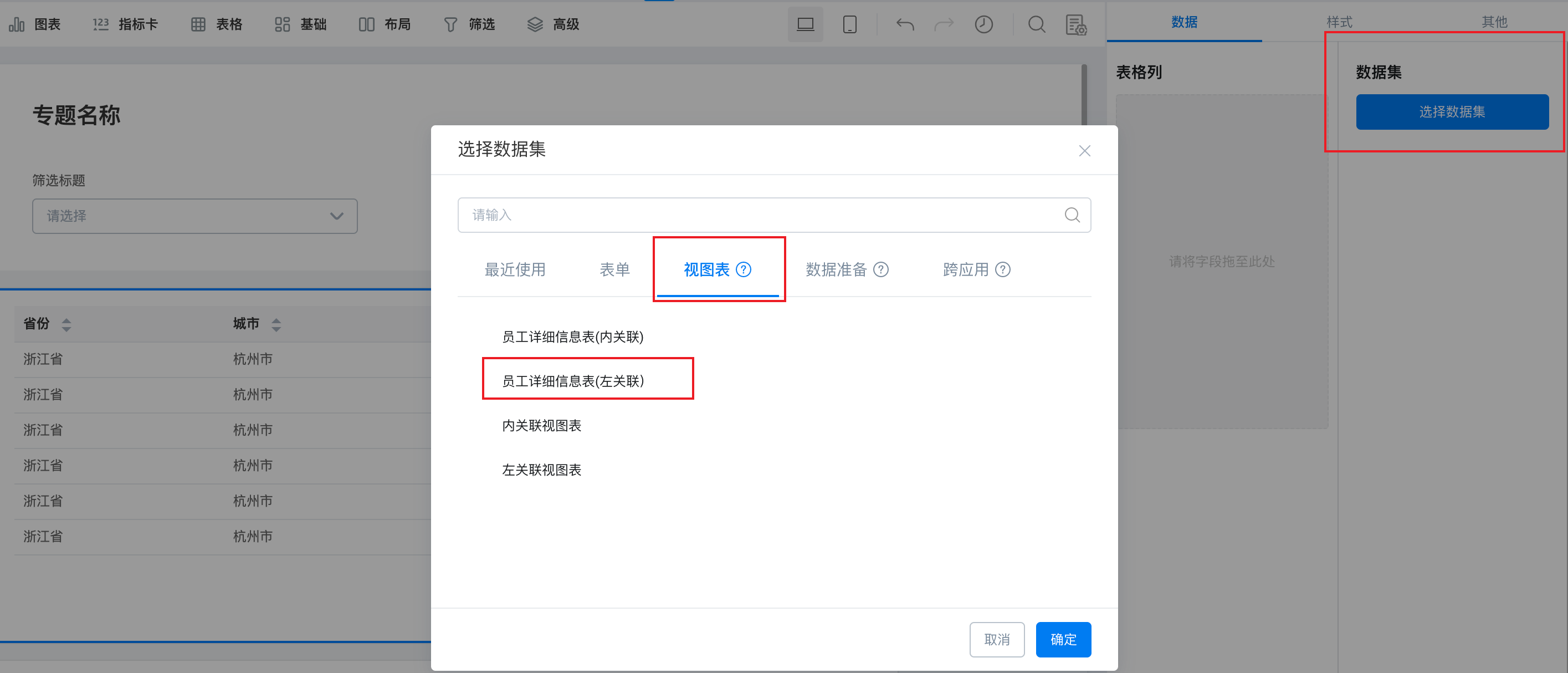
在报表页面中选择我们刚才新建的视图表作为数据集

选择视图表作为数据集
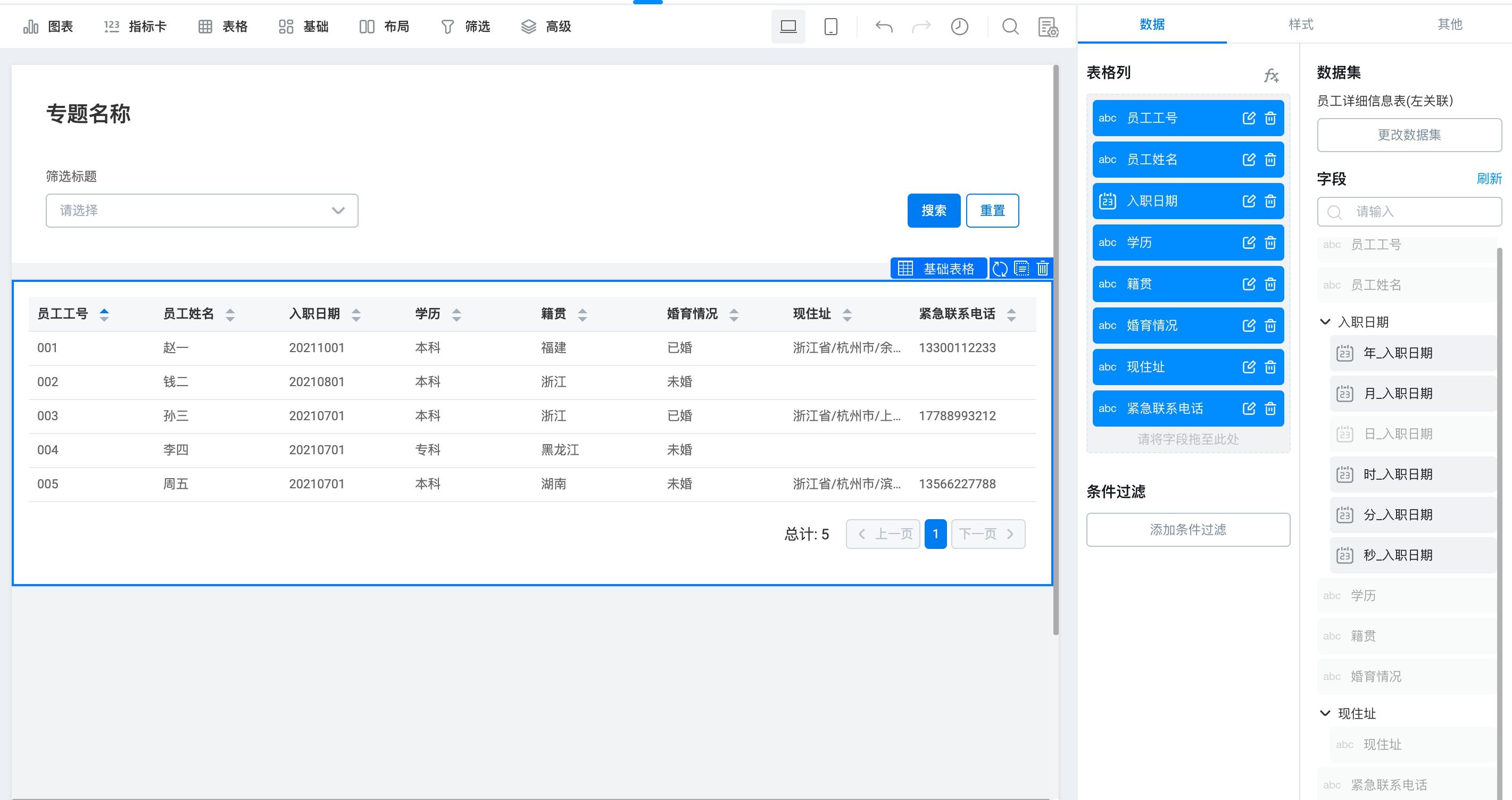
拖入需要显示的字段到表格列

拖入字段信息
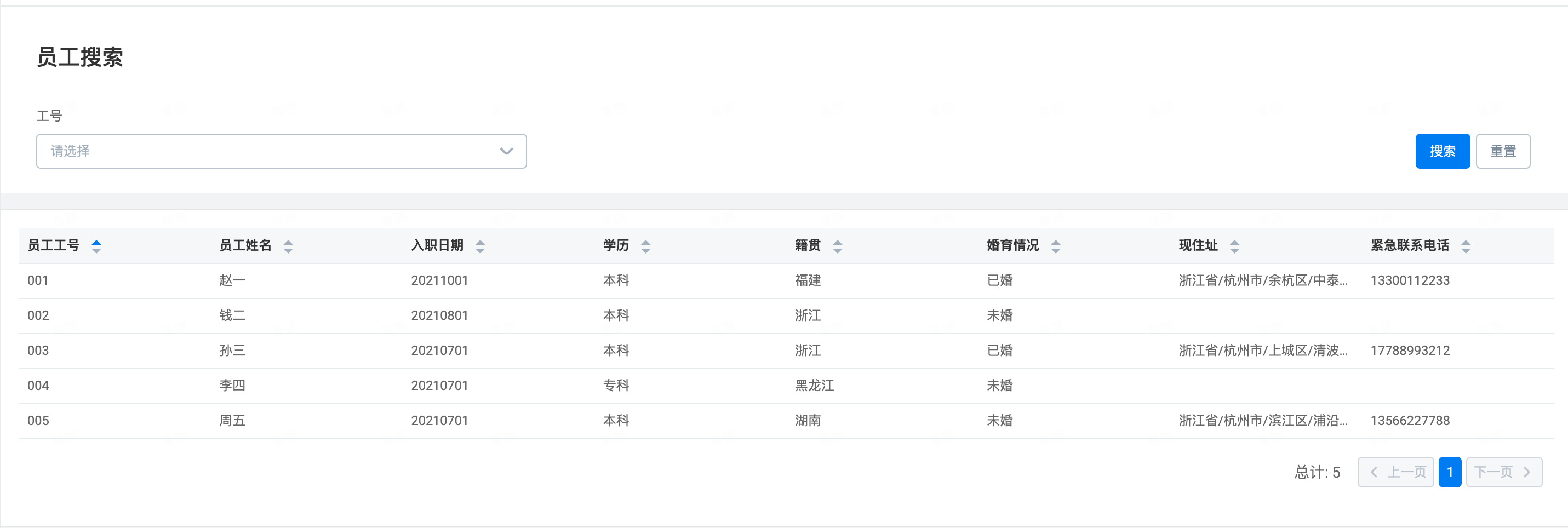
3. 效果展示

最终效果
4. 其他
创建自定义计算字段
例如根据入职日期来计算员工已入职天数,根据已入职天数可以实现年假时间的计算等
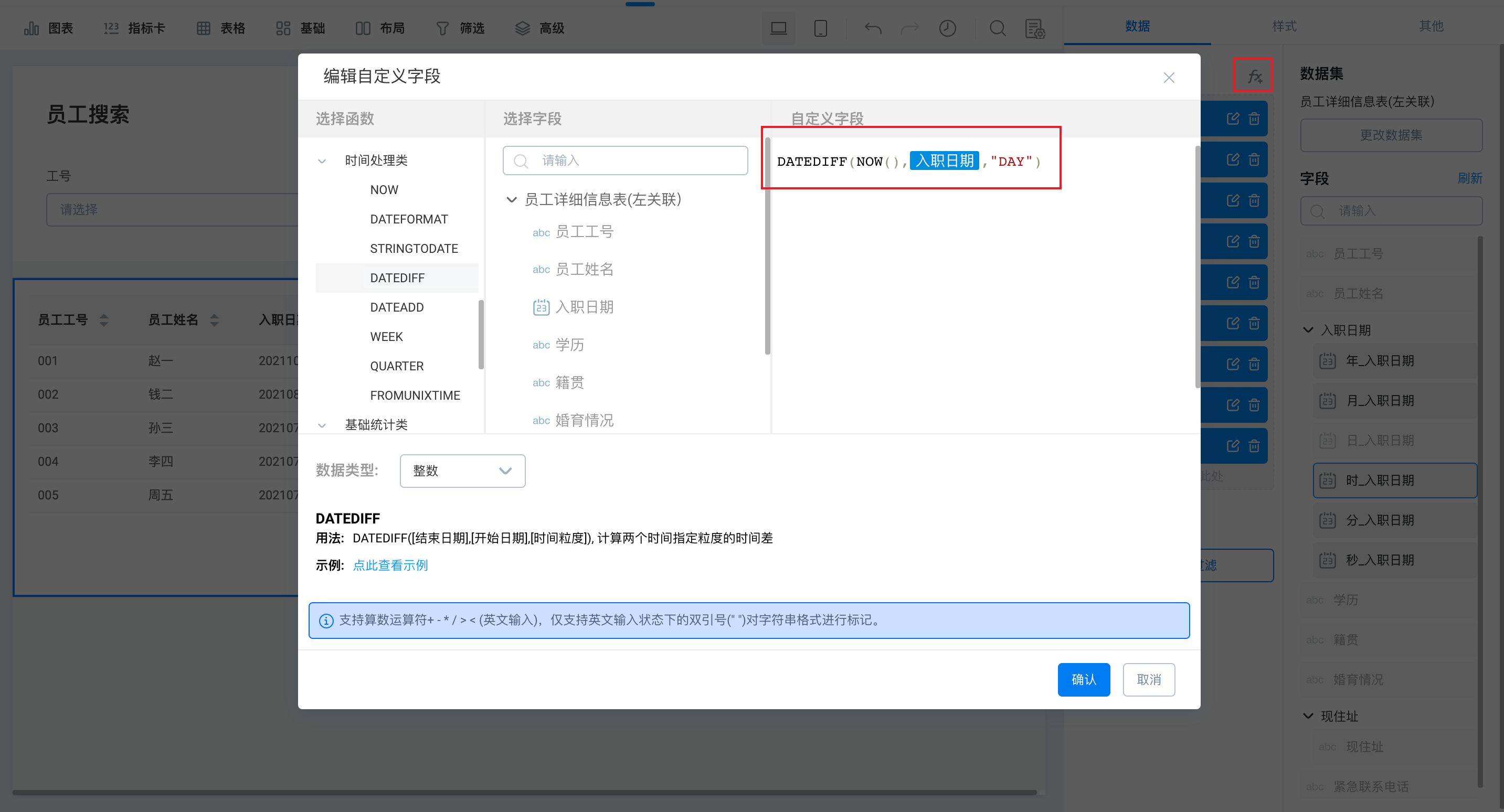
点击 fx 按钮 >> 编辑公式

编辑自定义字段

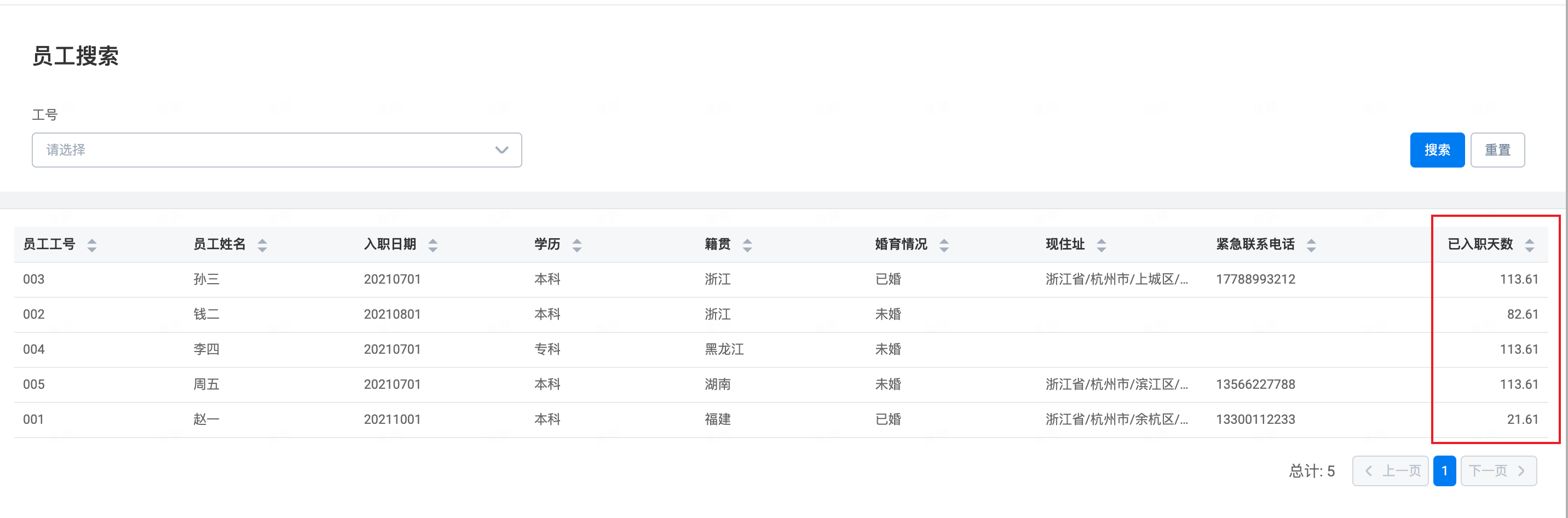
已入职天数
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------欢迎关注我们--------------------
