如何通过 JS 触发数据联动
1. 使用场景
在配置数据联动的过程中,通常会遇到数据联动配置不生效的情况,其中一种原因是因为,我们使用 JS 给组件 A赋值后,将这个组件 A 作为数据联动的条件来触发数据联动,联动出数据 B,因此导致数据联动未生效,那么我们该如何配置呢?
2. 视频展示
此处为语雀视频卡片,点击链接查看:0707-通过js模拟手动更新值触发数据联动.mov
3. 操作步骤
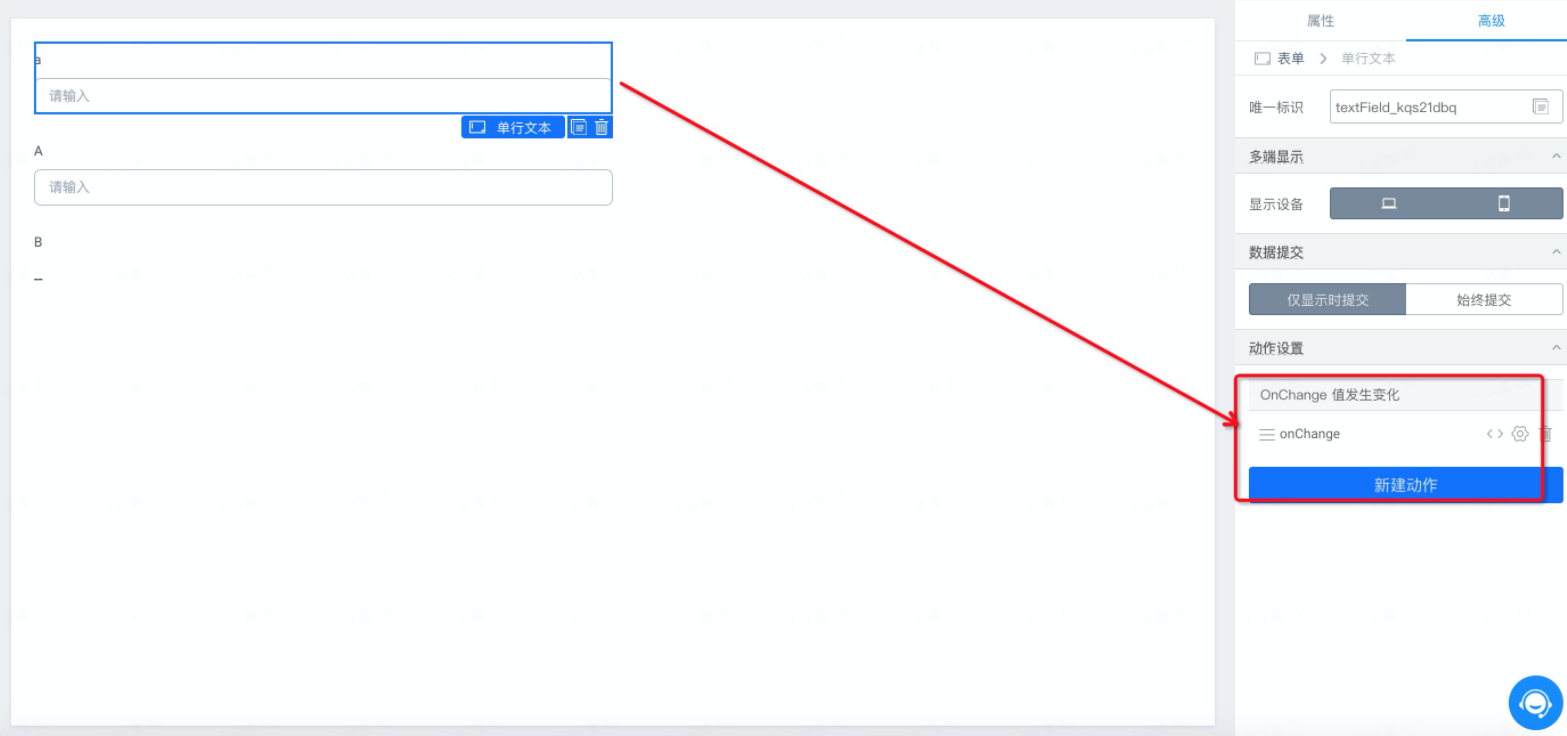
3.1 页面配置组件 a,组件 A 和组件 B,给组件 a 绑定动作 onChange 事件,当组件a 值发生变化时触发

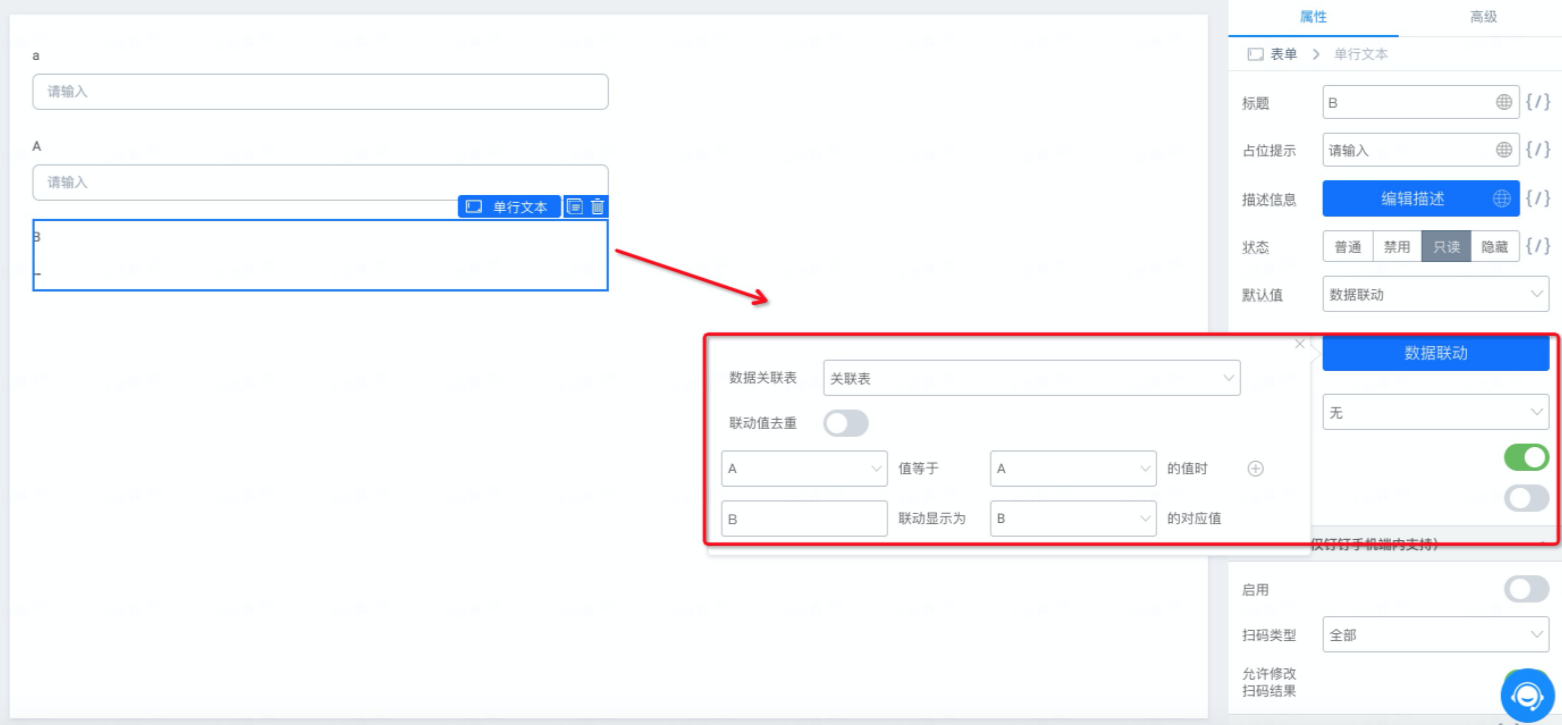
3.2 通过 JS 给组件 A 赋值,在组件 B 配置以 A 为条件的数据联动
配置如图:

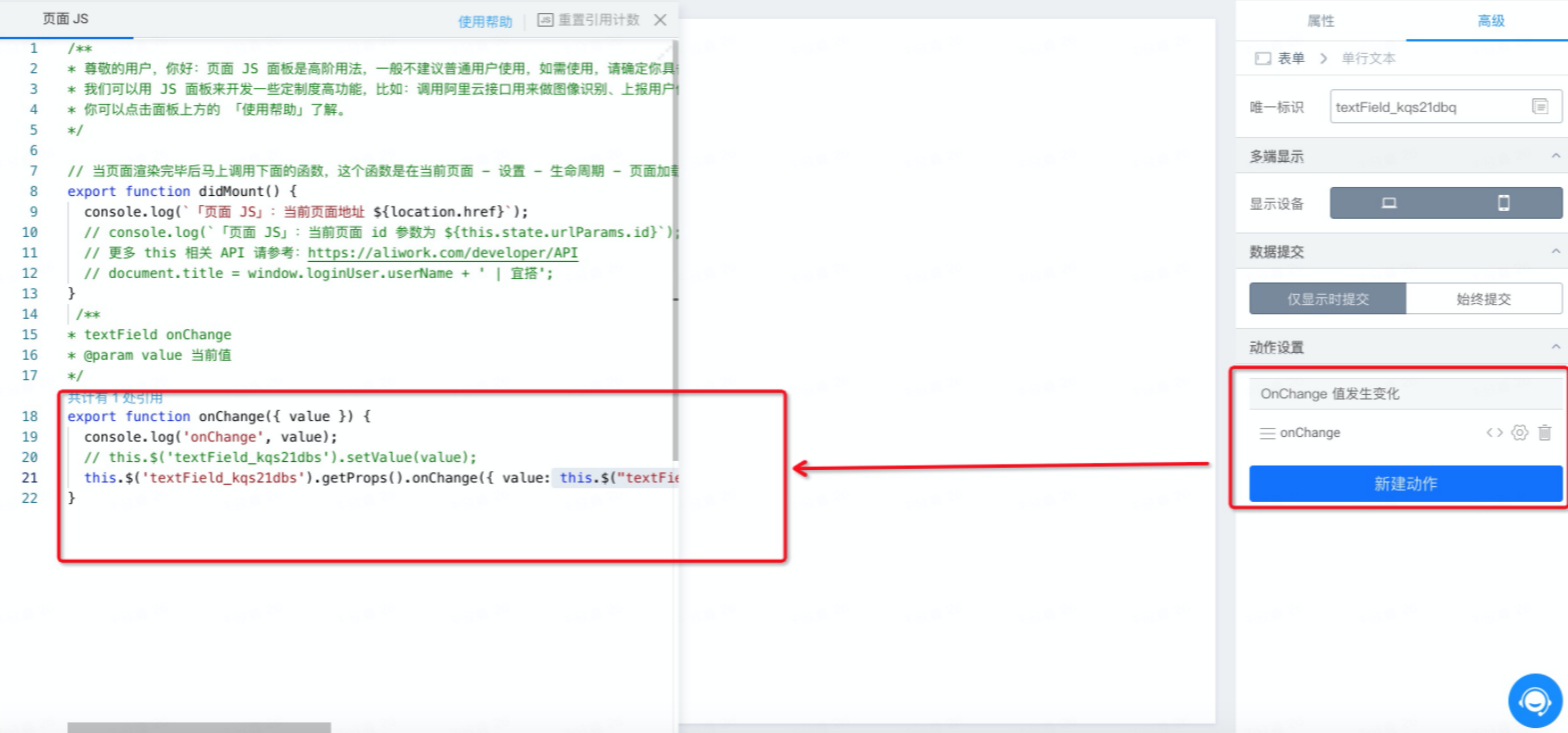
3.3 在组件 a 配置的动作事件中,通过代码模拟手动更新值后产生的联动更新效果。

参考代码如下:
export function onChange({ value }) {
console.log('onChange', value);
this.$('textField_kqs21dbs').getProps().onChange({ value: "XXX" });
/*通过代码模拟手动更新值后产生的联动更新效果,唯一标识符为组件A的唯一标识符,XXX为给组件A赋的值*/
}
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?