如何在鼠标划过时控制其他组件显隐?
1. 使用场景
当我们的组件需要添加描述信息,而描述信息过多导致不美观不便捷时,可以通过鼠标滑过时展示描述信息,鼠标划出时就自动隐藏描述信息的功能,使页面更加的美观,那么我们可以通过本案例来学习如何实现上述效果。
2. 视频展示
此处为语雀视频卡片,点击链接查看:0630-孙慧爽-鼠标滑过时控制组件显隐.mov
3. 操作步骤
3.1 步骤一:创建一个表单
在页面当中添加一个单行文本组件和一个图文展示组件。

表单编辑页面
3.2 步骤二:在图文展示里面设置描述信息

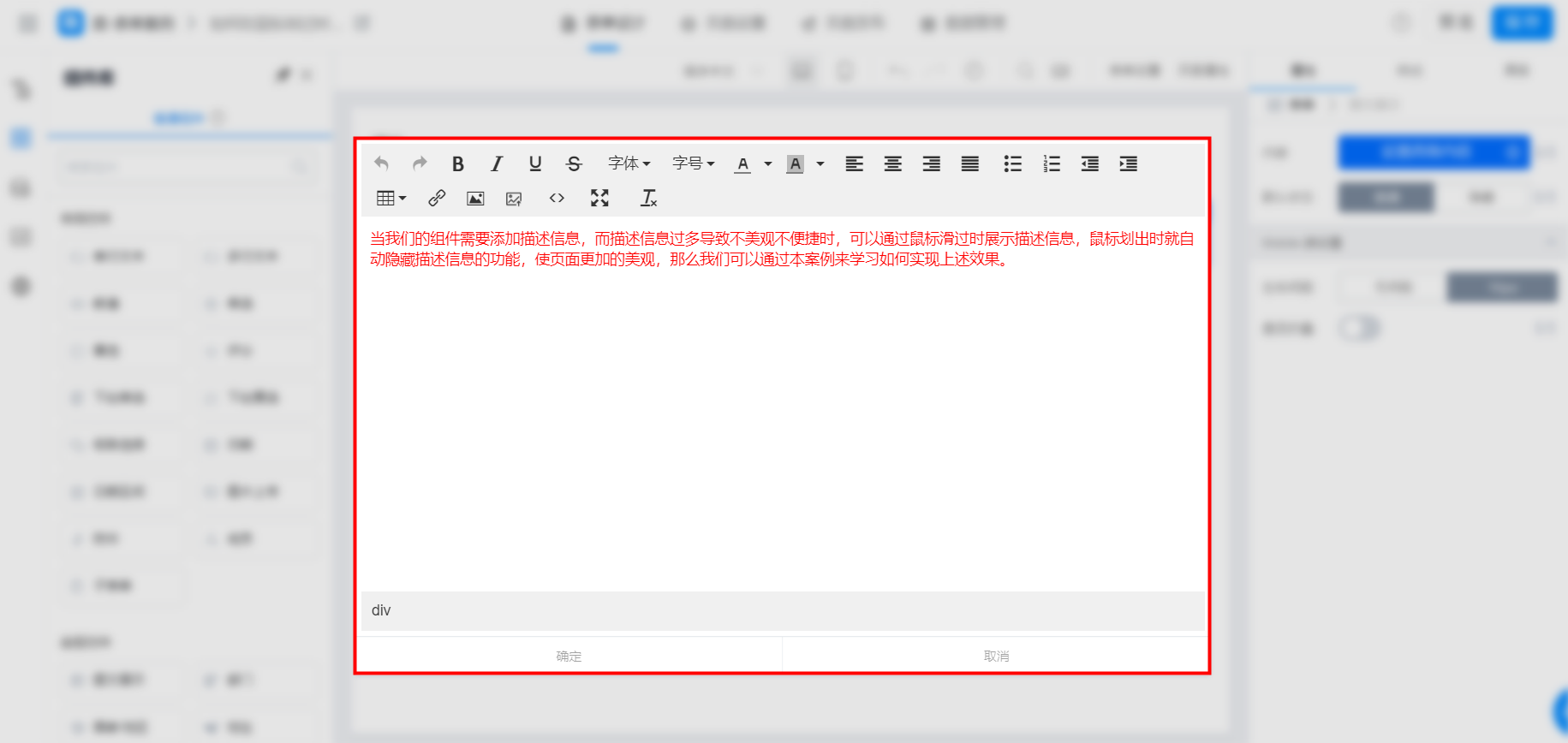
设置高级内容
编辑需要展示的内容,可以根据自己需求设置字体颜色、大小等等。

添加描述信息
3.3 步骤三:在 didMount 函数中编写代码来控制图文组件的显隐

JS 面板
参考代码(可直接复制,注意修改唯一标识)
export function didMount() {
let input = document.getElementById("textField_kqbroycz")
let text = document.getElementsByClassName("mce-content-body")[0]
text.style.display = "none"
input.onmousemove = function () {
text.style.display = "block"
}
input.onmouseout = function () {
text.style.display = "none"
}
}
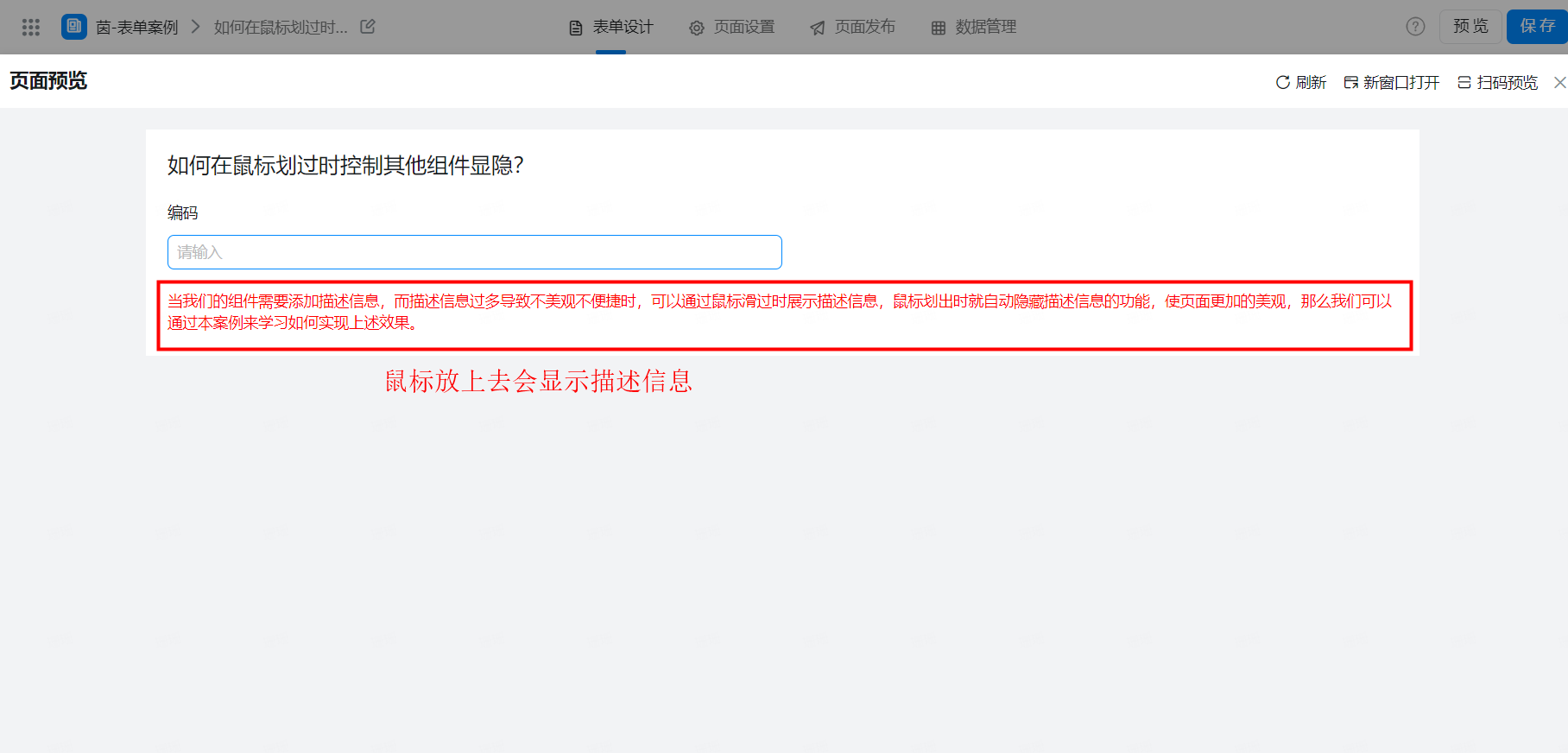
4. 最终效果


5. 在线试玩
https://www.aliwork.com/bench/coe?tplUuid=TPL_T150R6Q3YXB3N8Y17UCL
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?