如何在 2.0 报表使用 3.0 报表功能
1. 使用场景
当前报表 2.0 暂时不支持直接升级到报表 3.0 ,可以根据此文档来实现跨应用读取数据实现使用 3.0 报表功能。
2. 实现步骤
2.1 步骤一:在应用中新建跨应用数据
- 选中报表案例,在右侧选中「应用数据」,选择「跨应用」,点击新建跨应用;
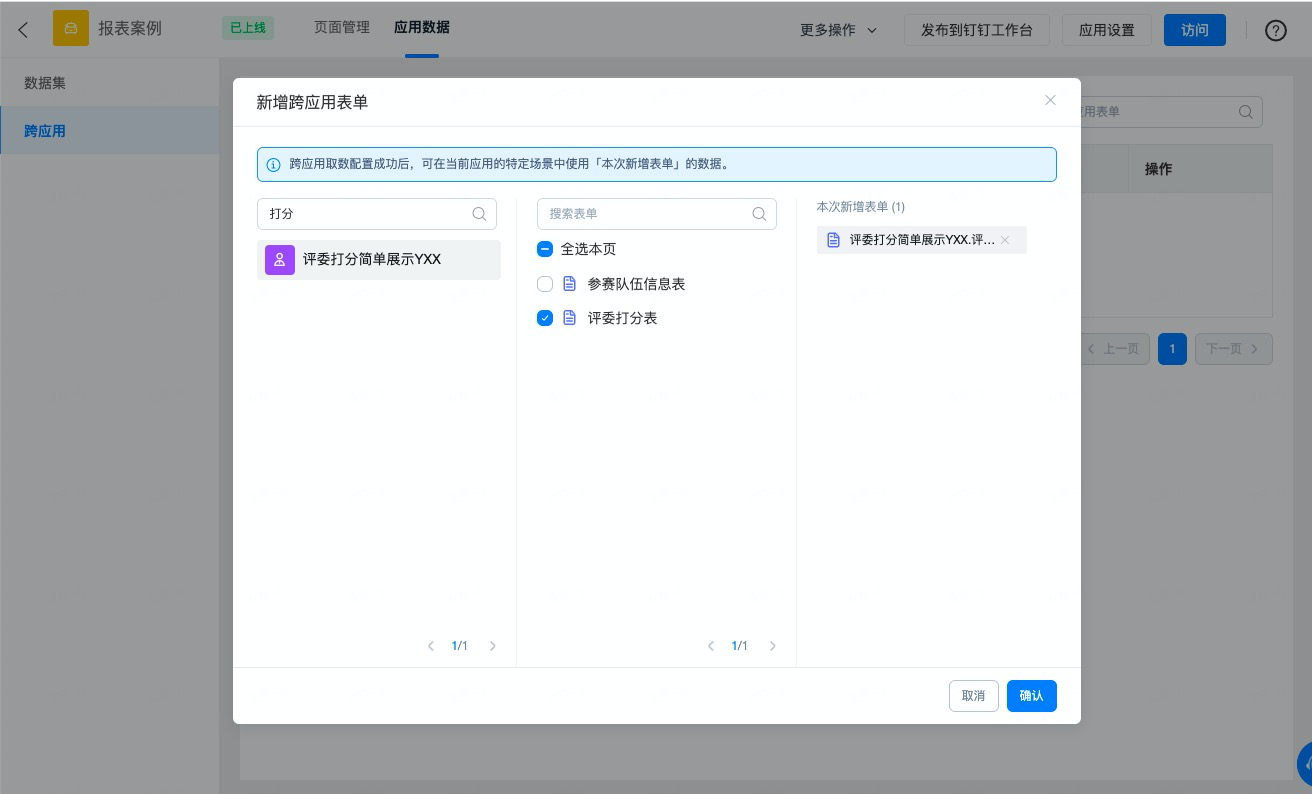
- 选择跨应用表单,添加要选择的表单并点击确认。

新建跨应用

选择跨应用表单
2.2 步骤二:创建报表页面
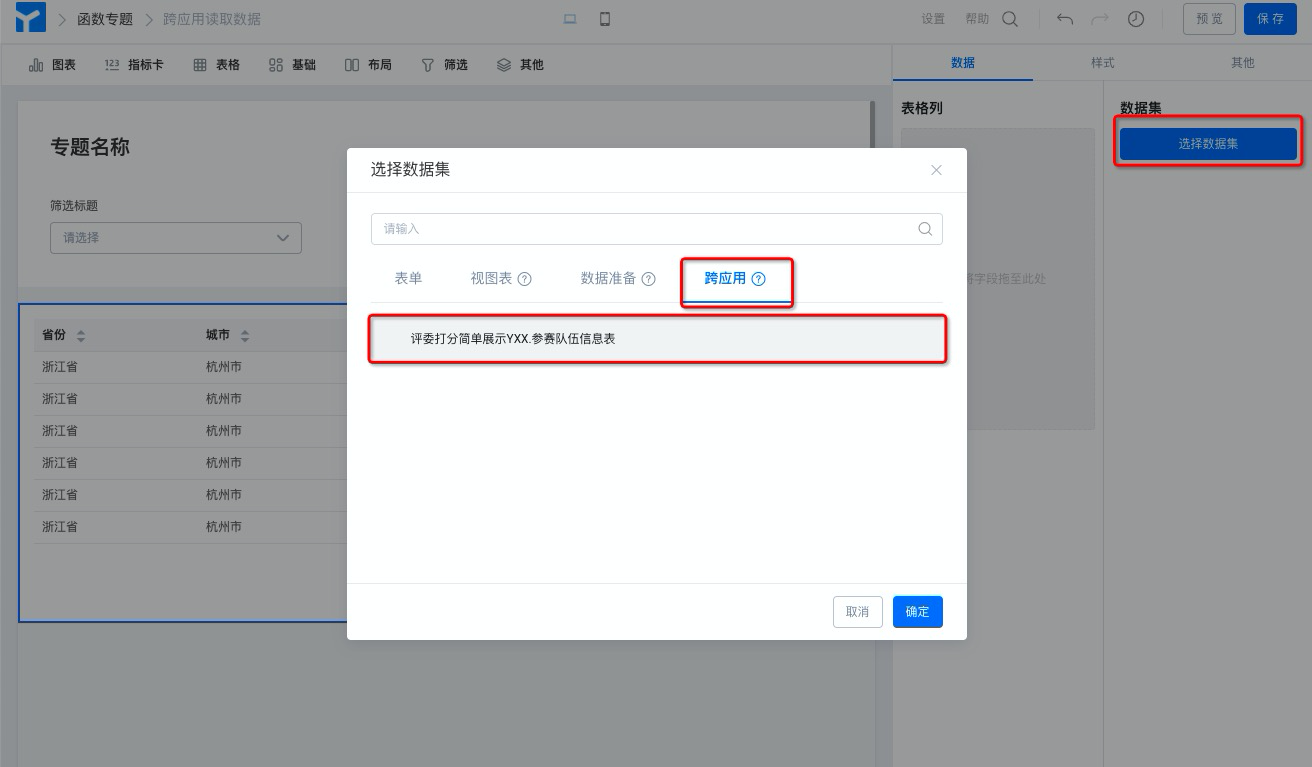
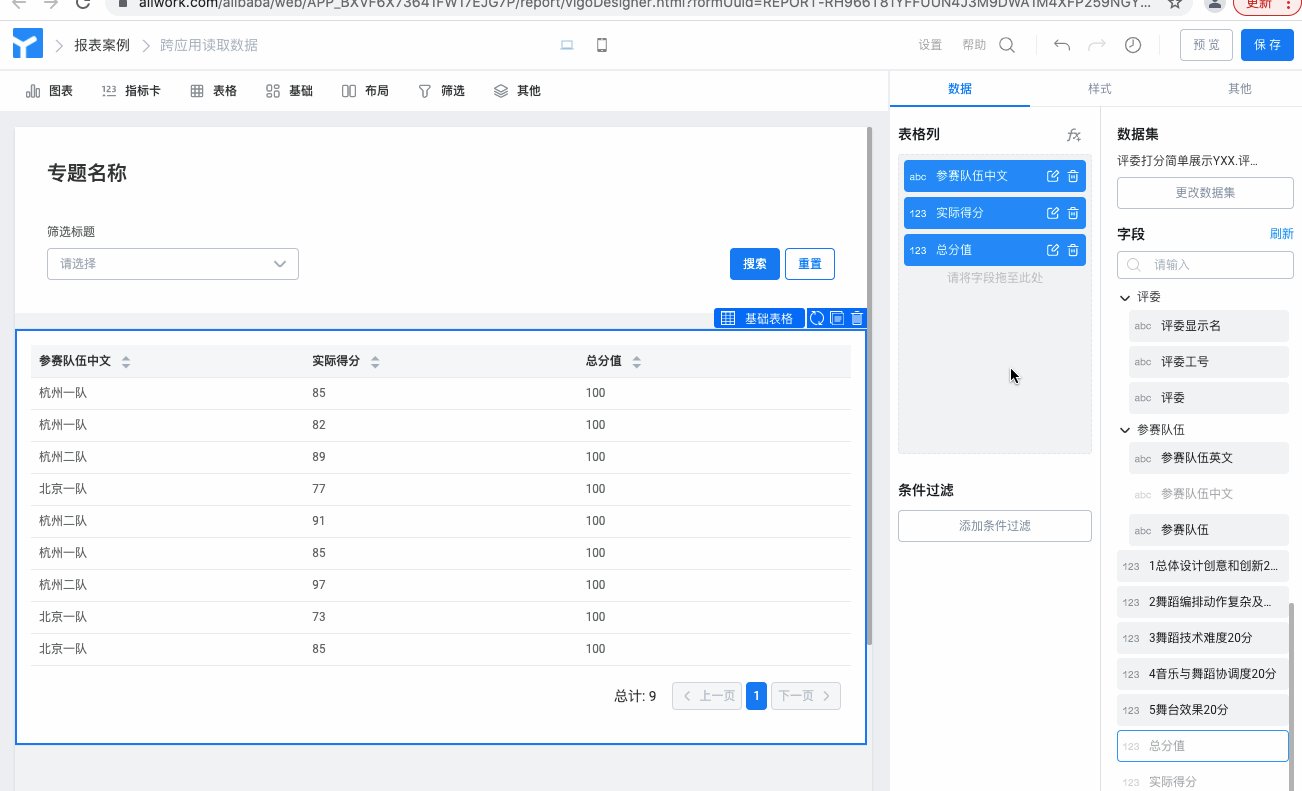
- 创建报表页面并拖拽表格组件在页面中,选择数据集,选择跨应用;
- 点击刚创建的跨应用表单数据并点击确认;

选择数据集
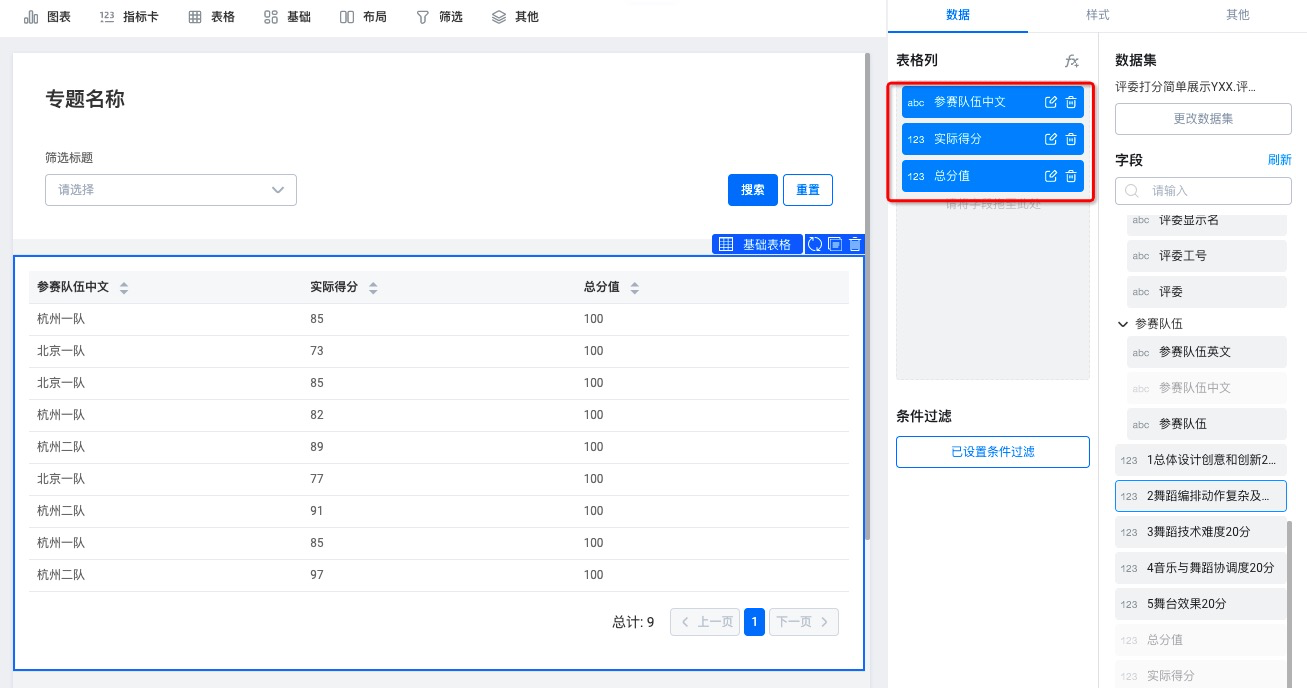
- 在表格列中选择要填入相应的字段。

选择表格列字段
2.3 步骤三:在 2.0 报表中引入 3.0 报表
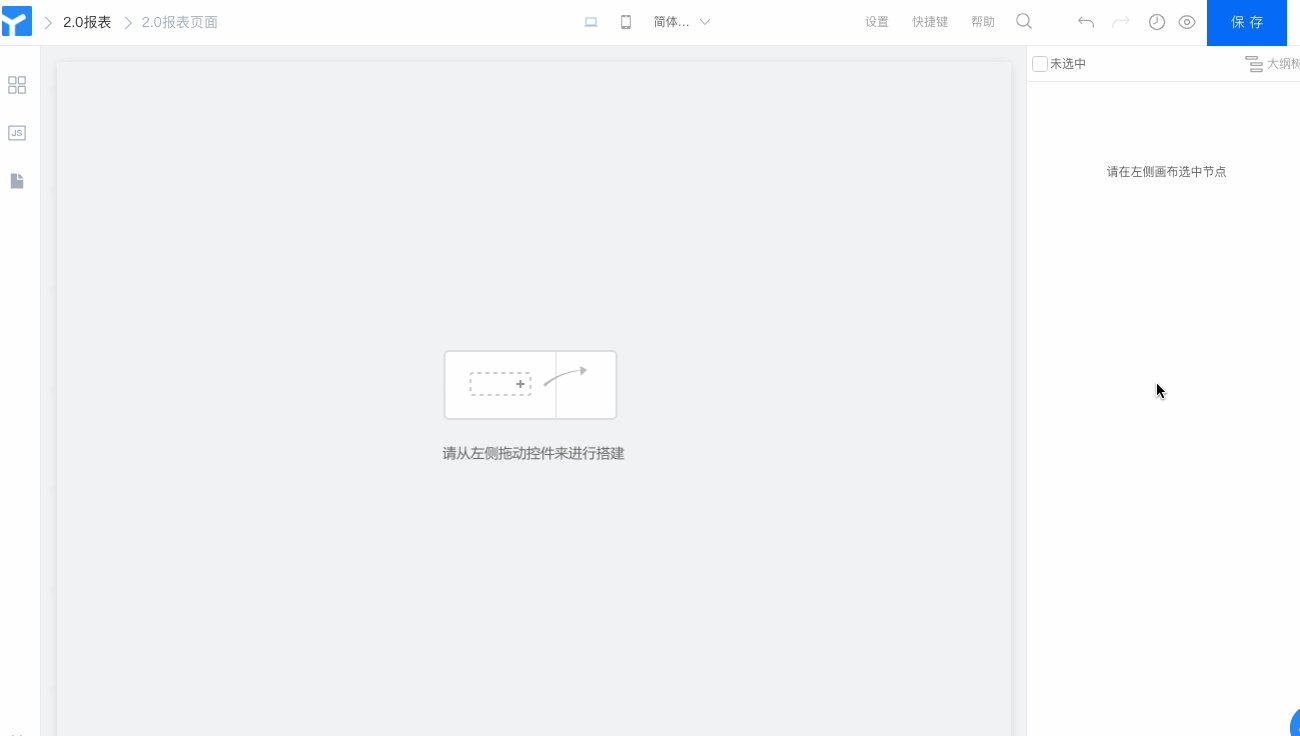
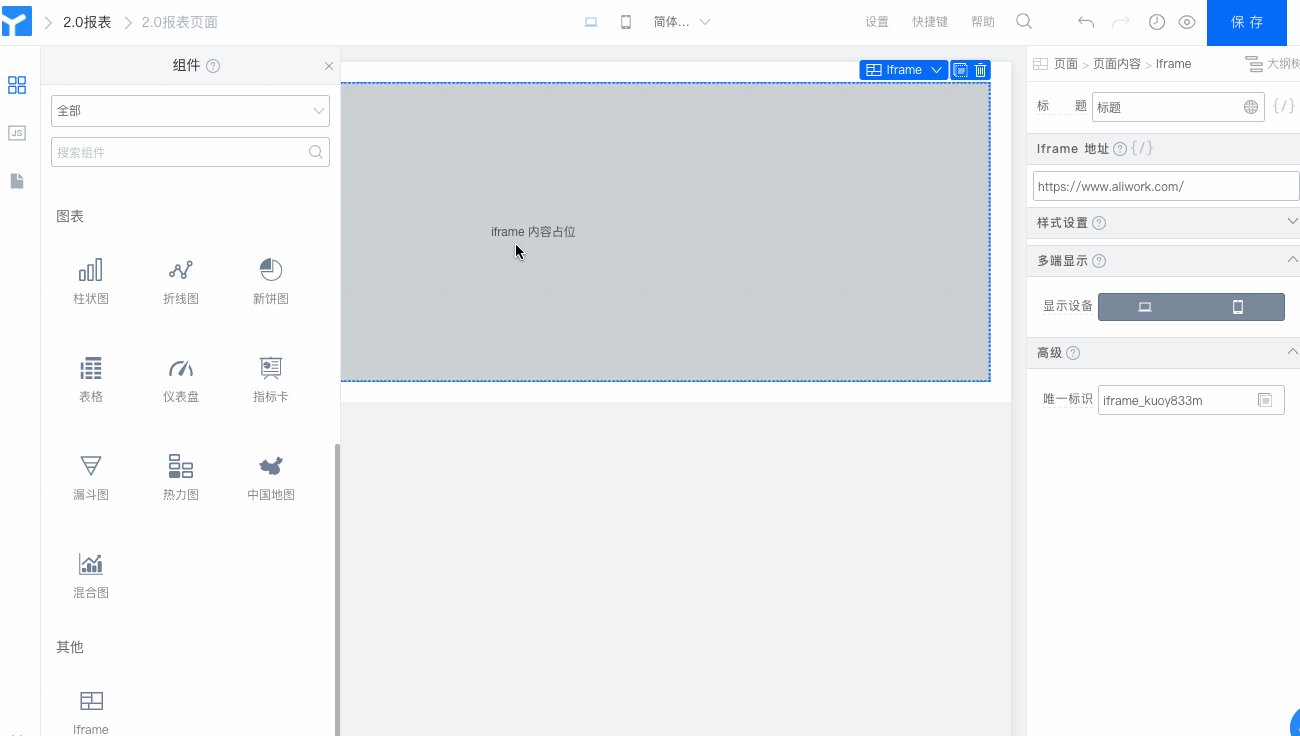
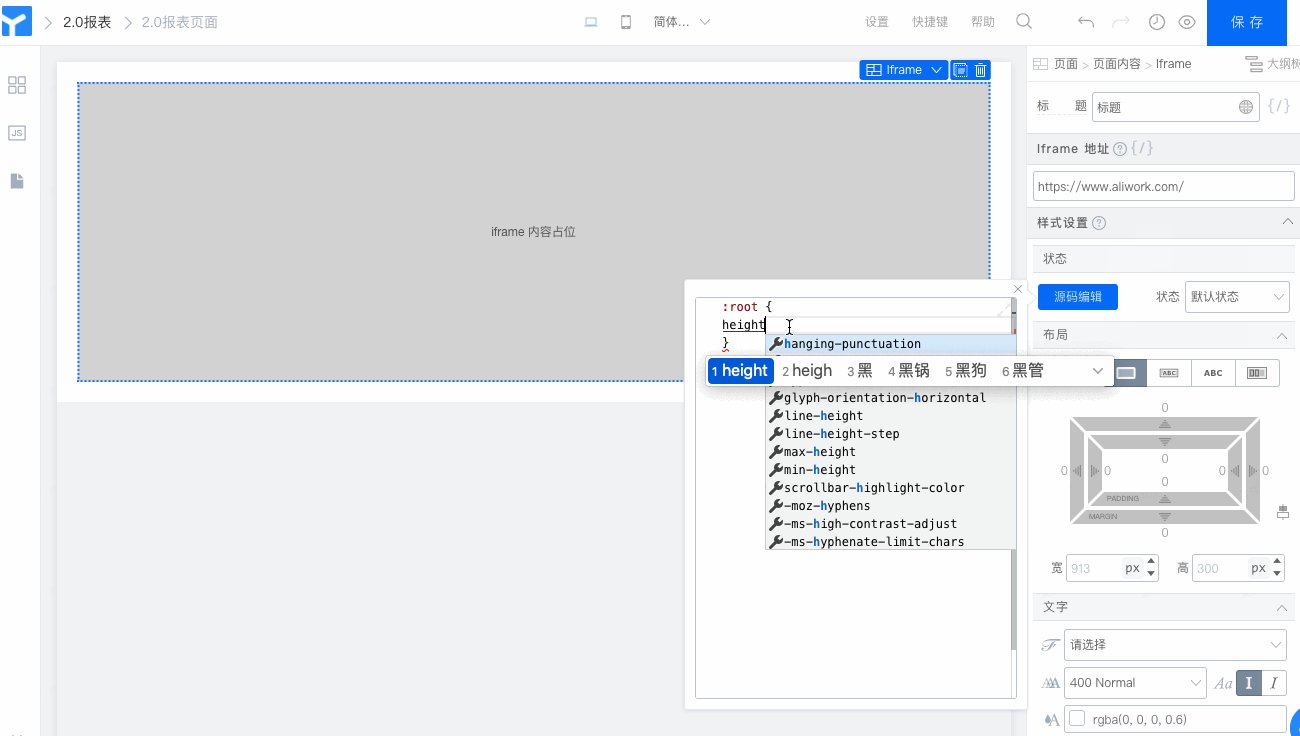
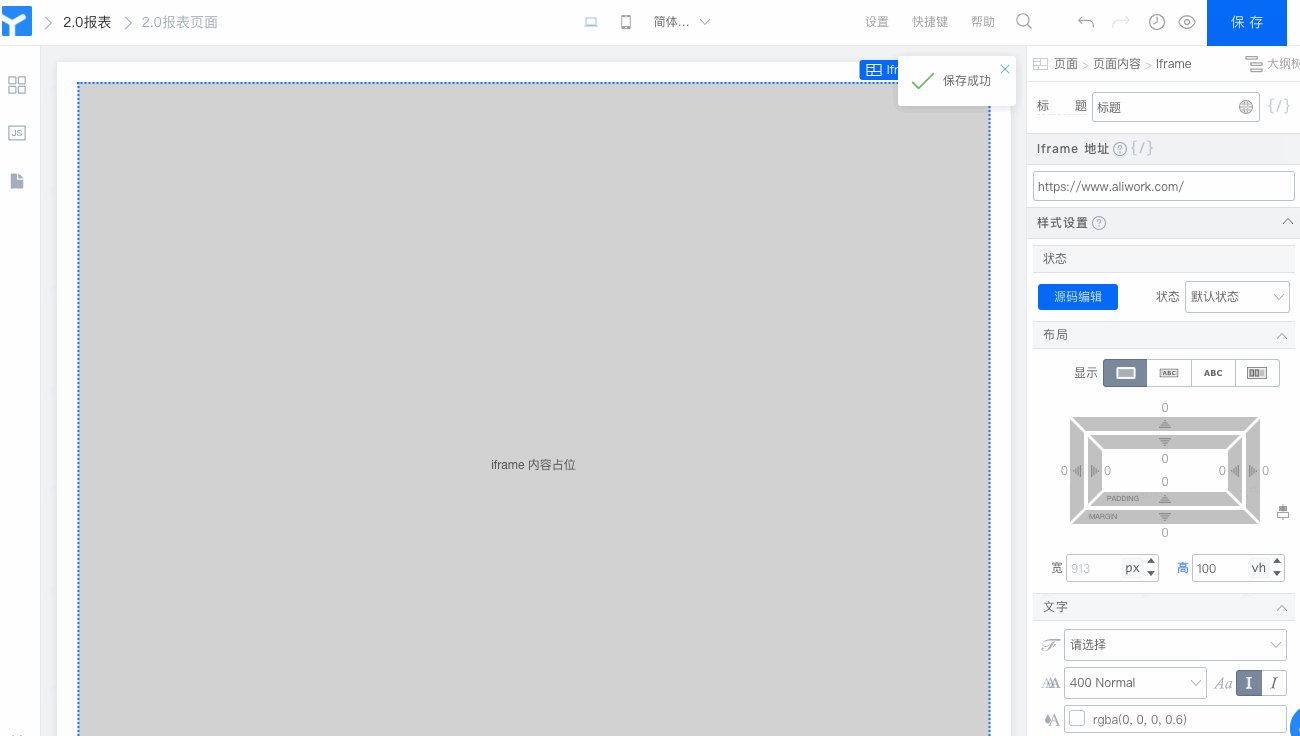
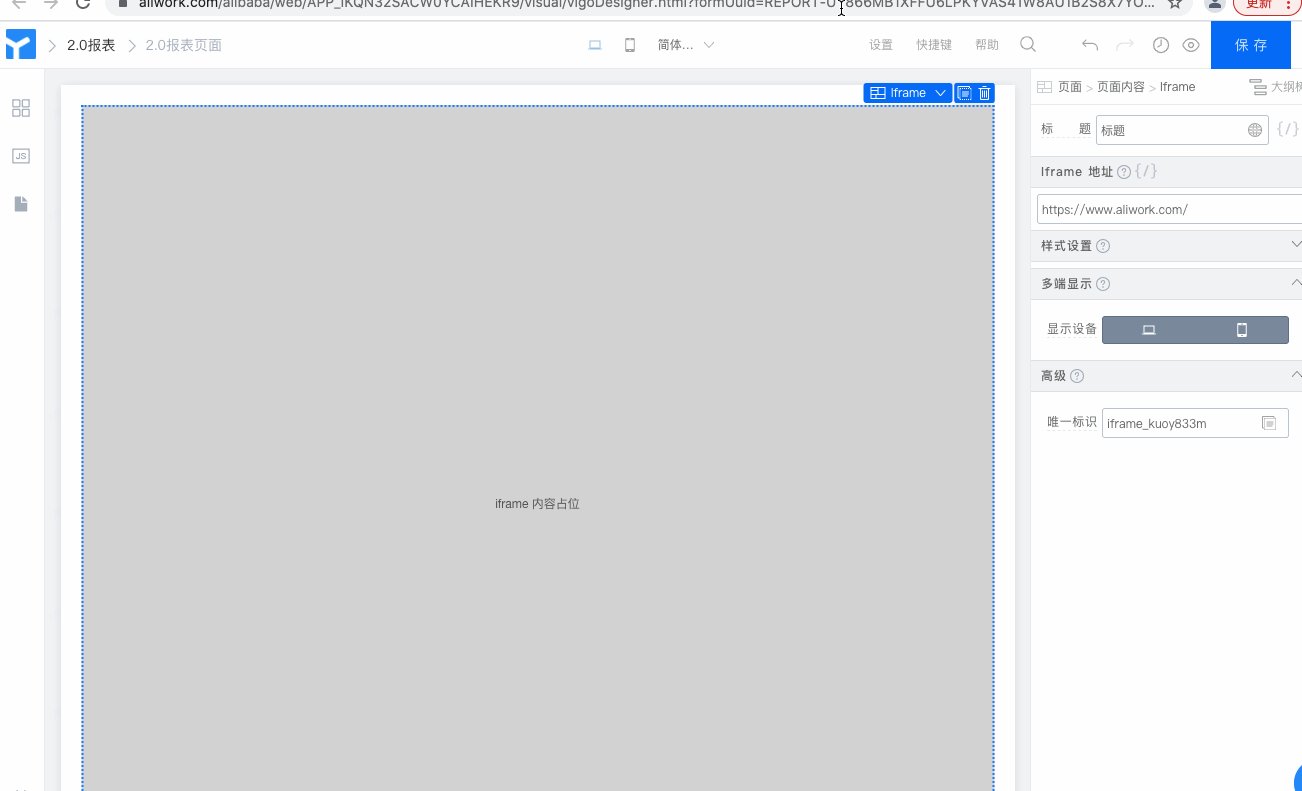
- 创建报表页面并拖拽 iframe 组件在页面中,更改 iframe 组件的源码编辑为
height:100vh;
给 iframe 组件更改样式
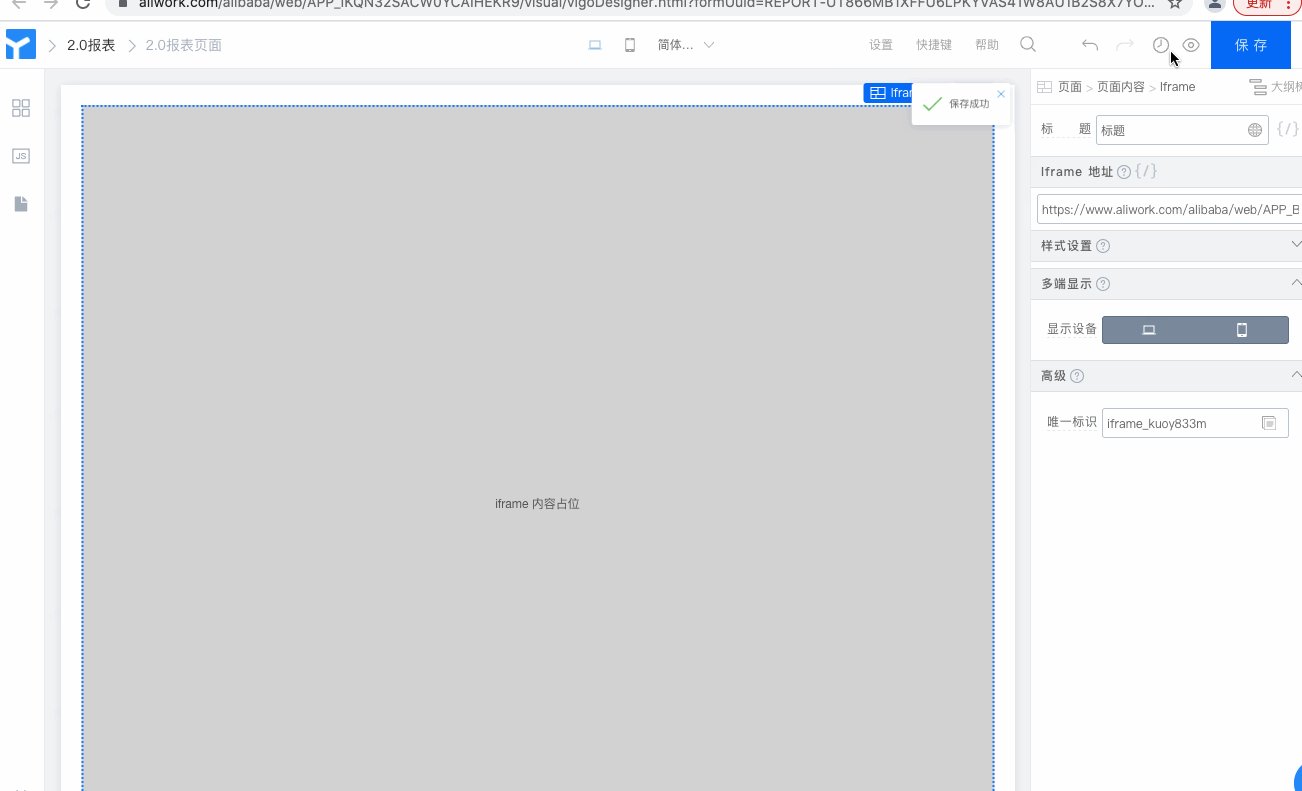
- 更改 iframe 地址为 3.0 报表的预览地址。

更改 iframe 组件预览地址
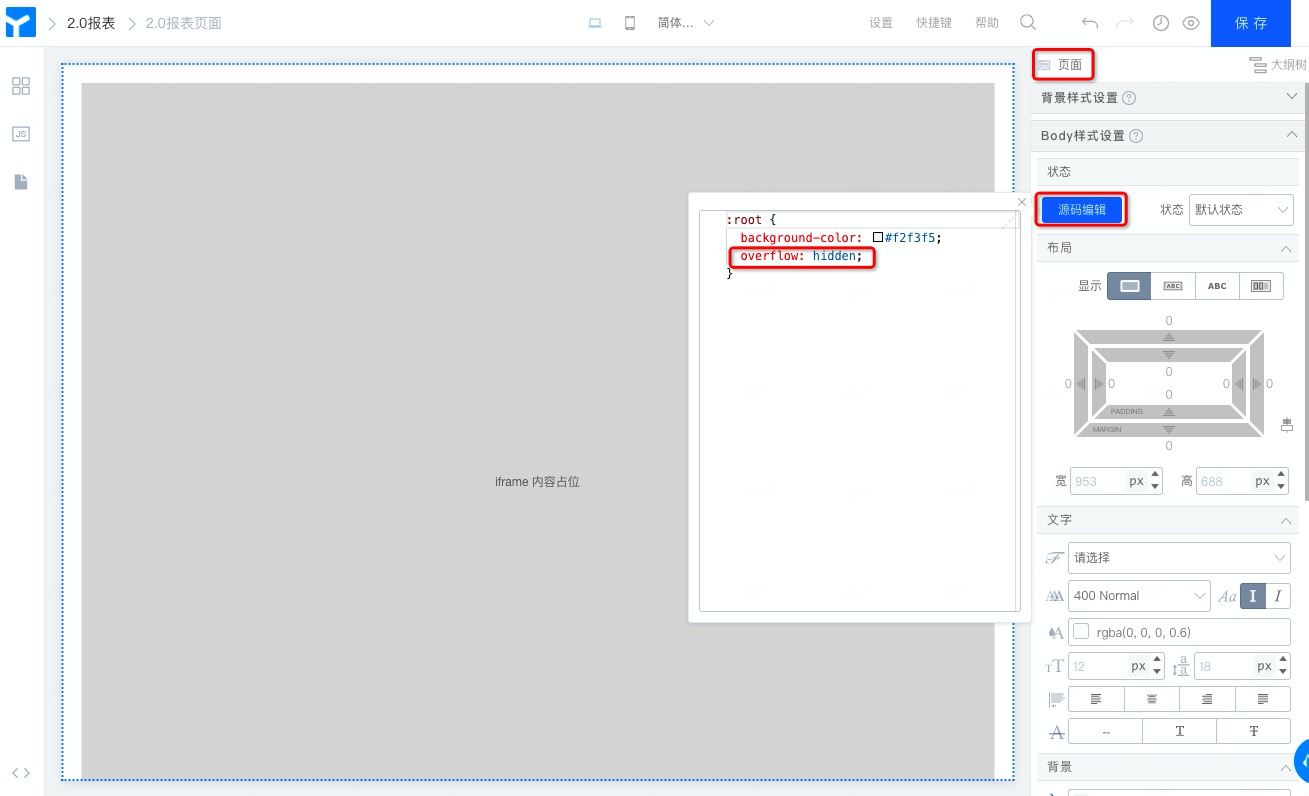
- 在 2.0 报表页面中,使用 iframe 组件会出现滚动条,可以在页面 >> body样式中设置代码
overflow:hidden;隐藏滚动条。

设置页面的样式
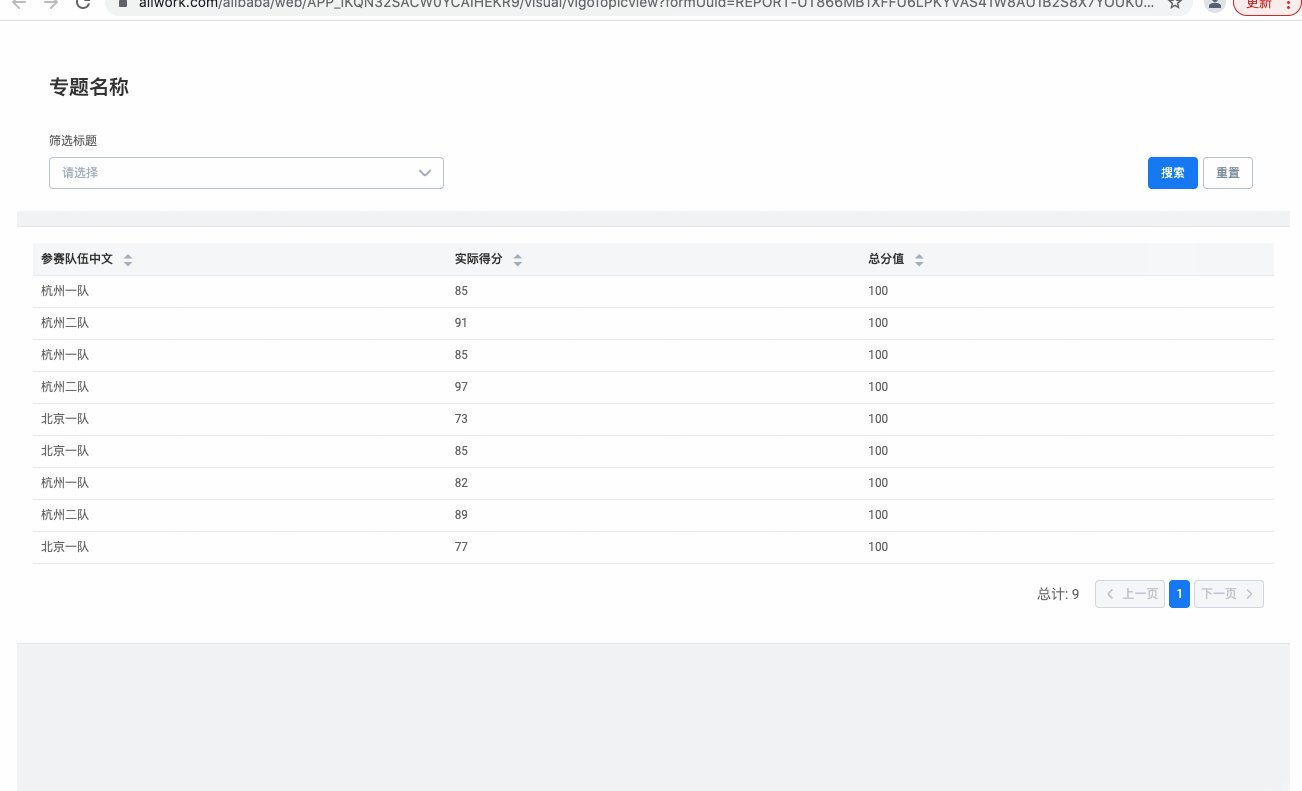
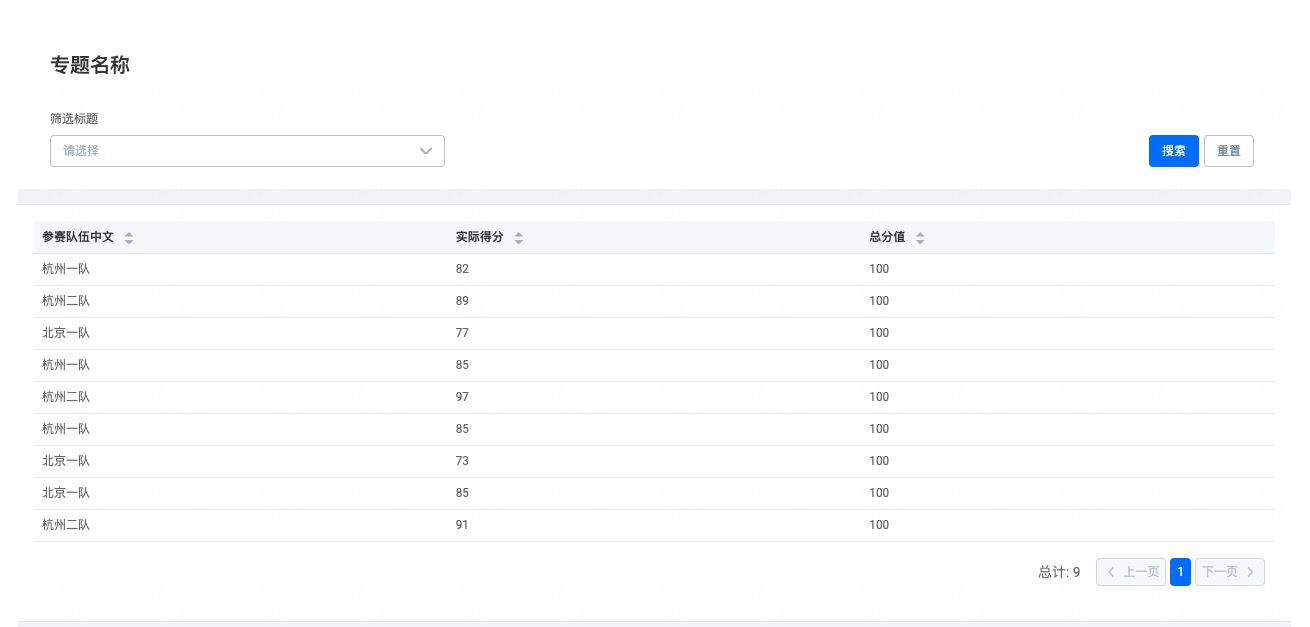
3. 效果演示

效果演示
4. 视频演示
此处为语雀视频卡片,点击链接查看:跨应用读取数据.mov
此文档对您是否有帮助?