子表单内数据填充与数据联动混合使用
1. 案例背景
在很多场景下我们需要关联表单填充子表单一列的内容,再通过这一列的内容作为条件联动出后一列的内容,正常的数据填充和数据联动均无法混合使用,当前可以通过以下案例实现。
2. 实现效果
💡实现子表内关联表单数据填充和数据联动混合使用
3. 实现步骤
3.1 创建数据填充表单
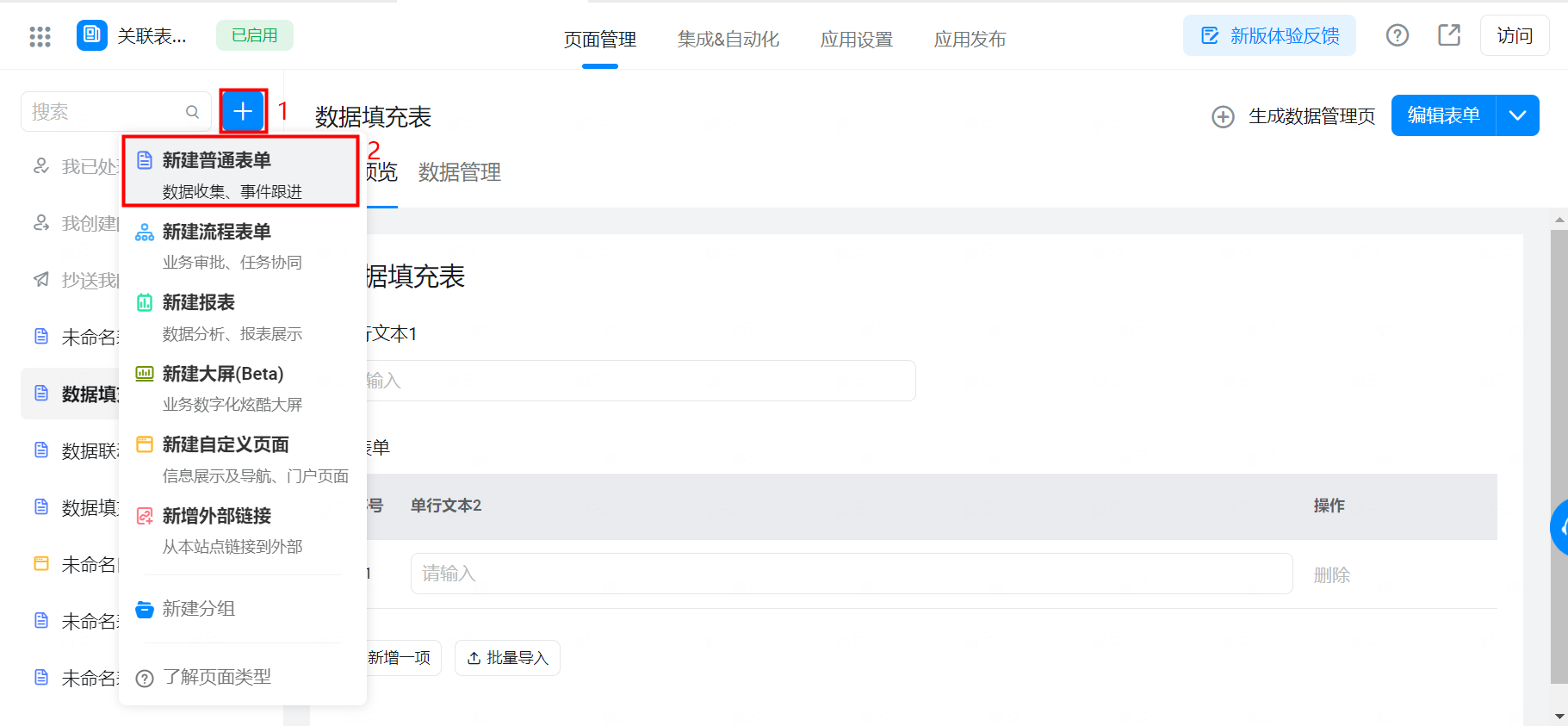
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建表单页面

创建数据填充表单
数据填充表单组件配置
作为数据填充底表的内容与条件

数据填充组件配置
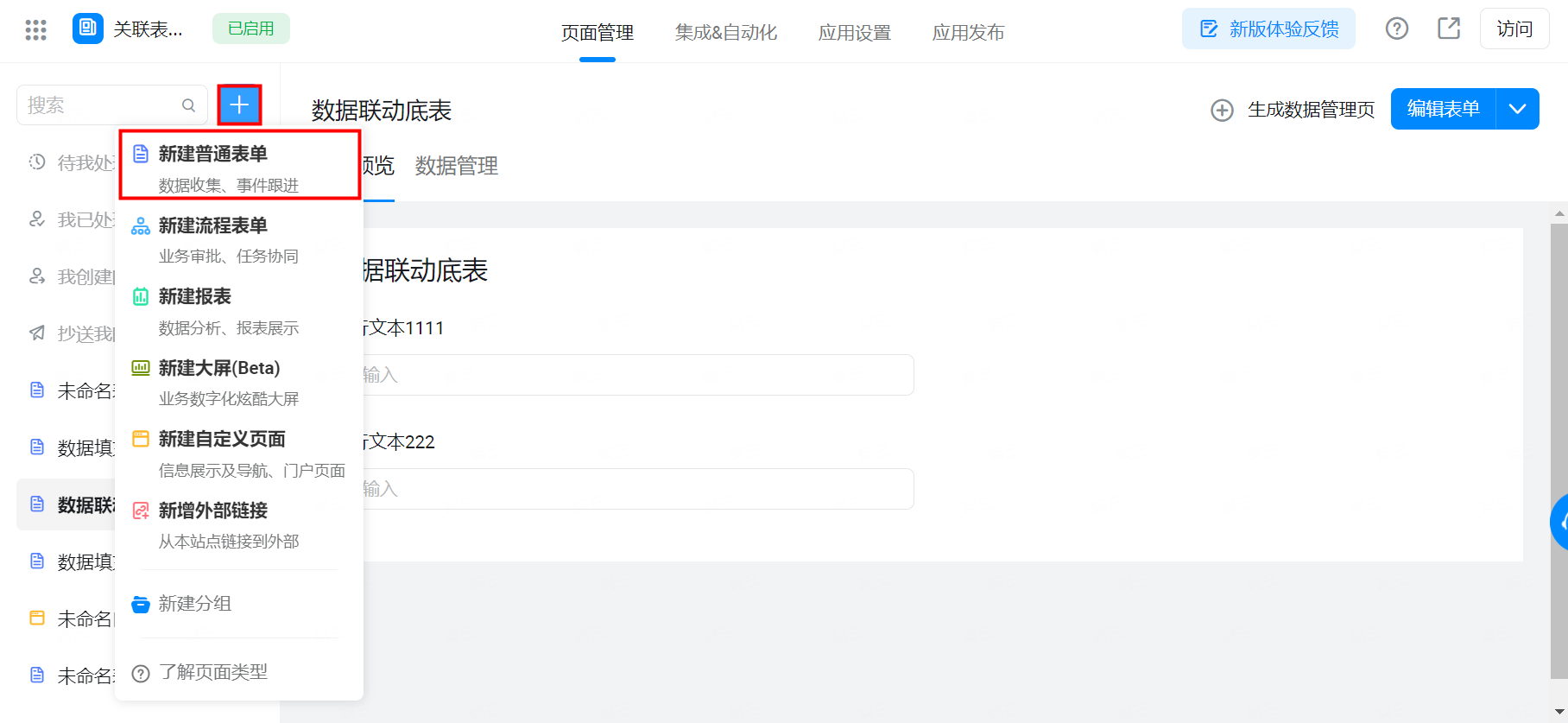
3.2 创建数据联动底表
作为数据联动的底表条件与内容

创建数据联动底表
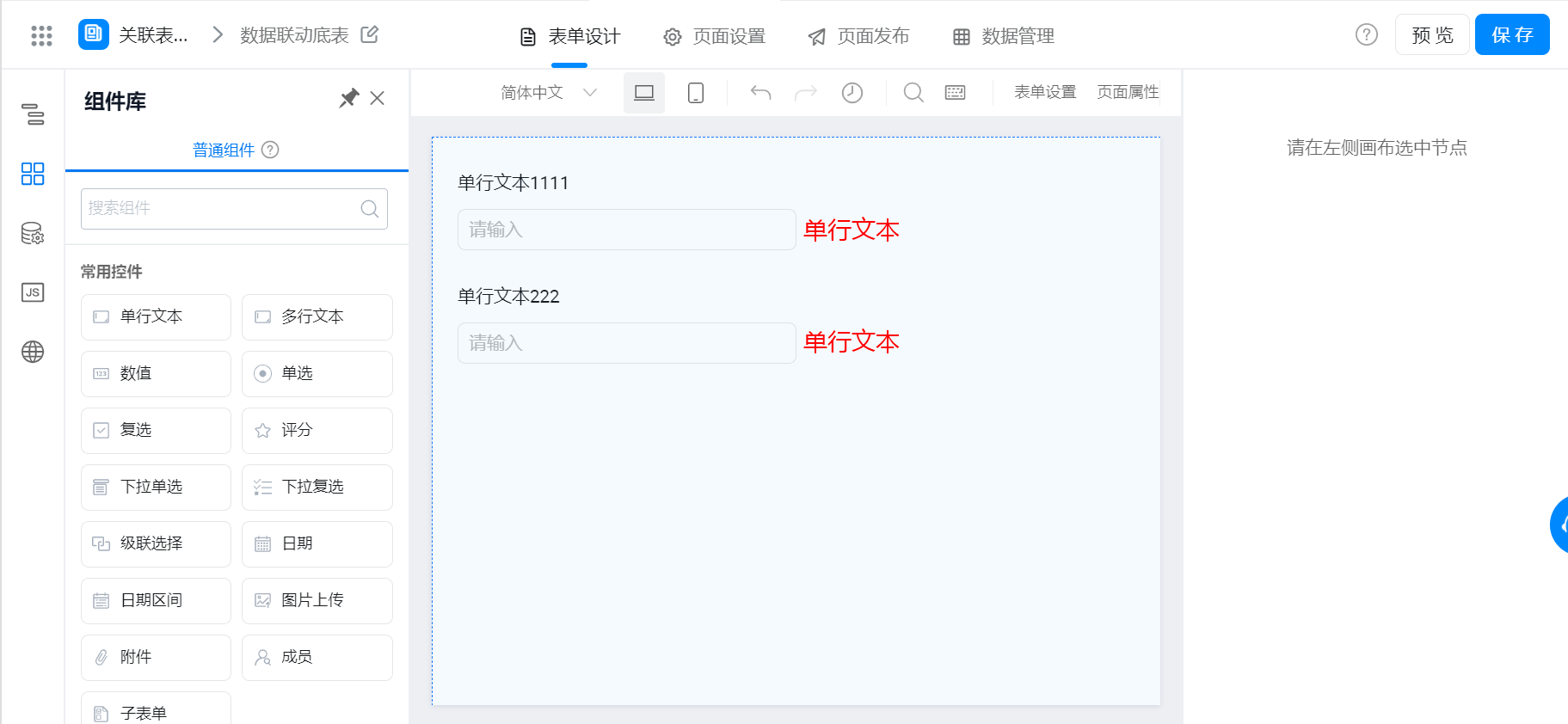
数据联动底表组件配置

数据联动底表组件配置
3.3 创建数据填充联动混合表

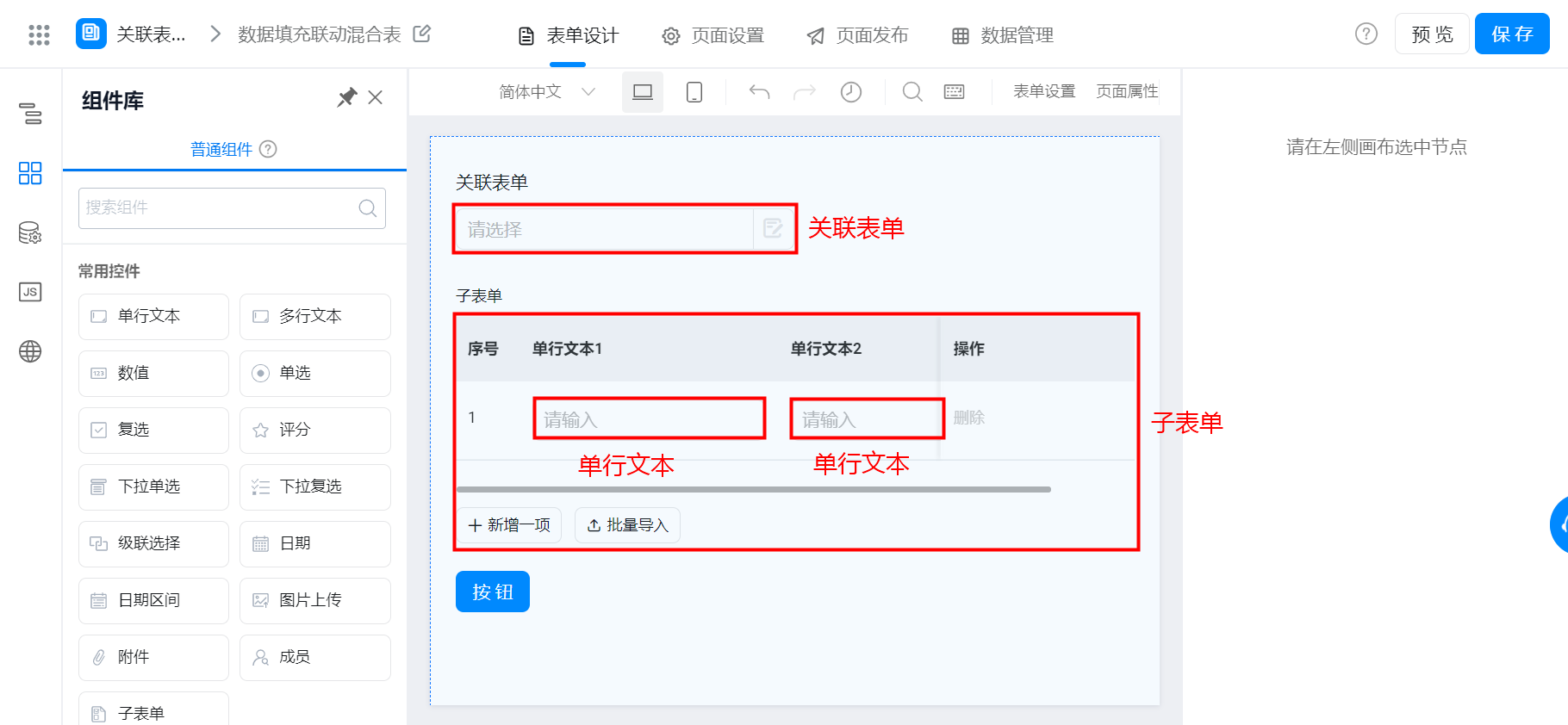
数据填充联动混合表
3.3.1 数据填充联动混合表组件配置

数据填充联动混合表组件配置
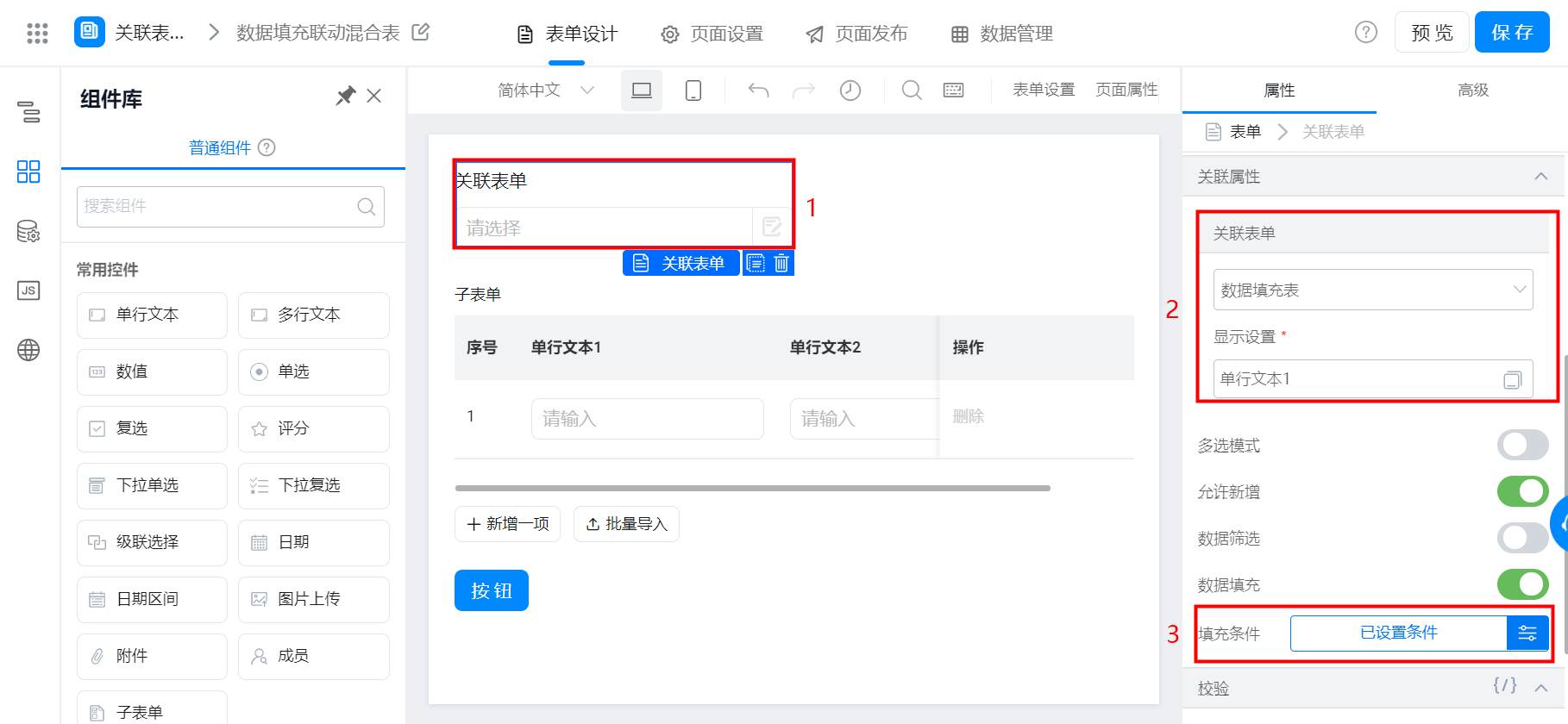
3.3.2 关联表单组件配置
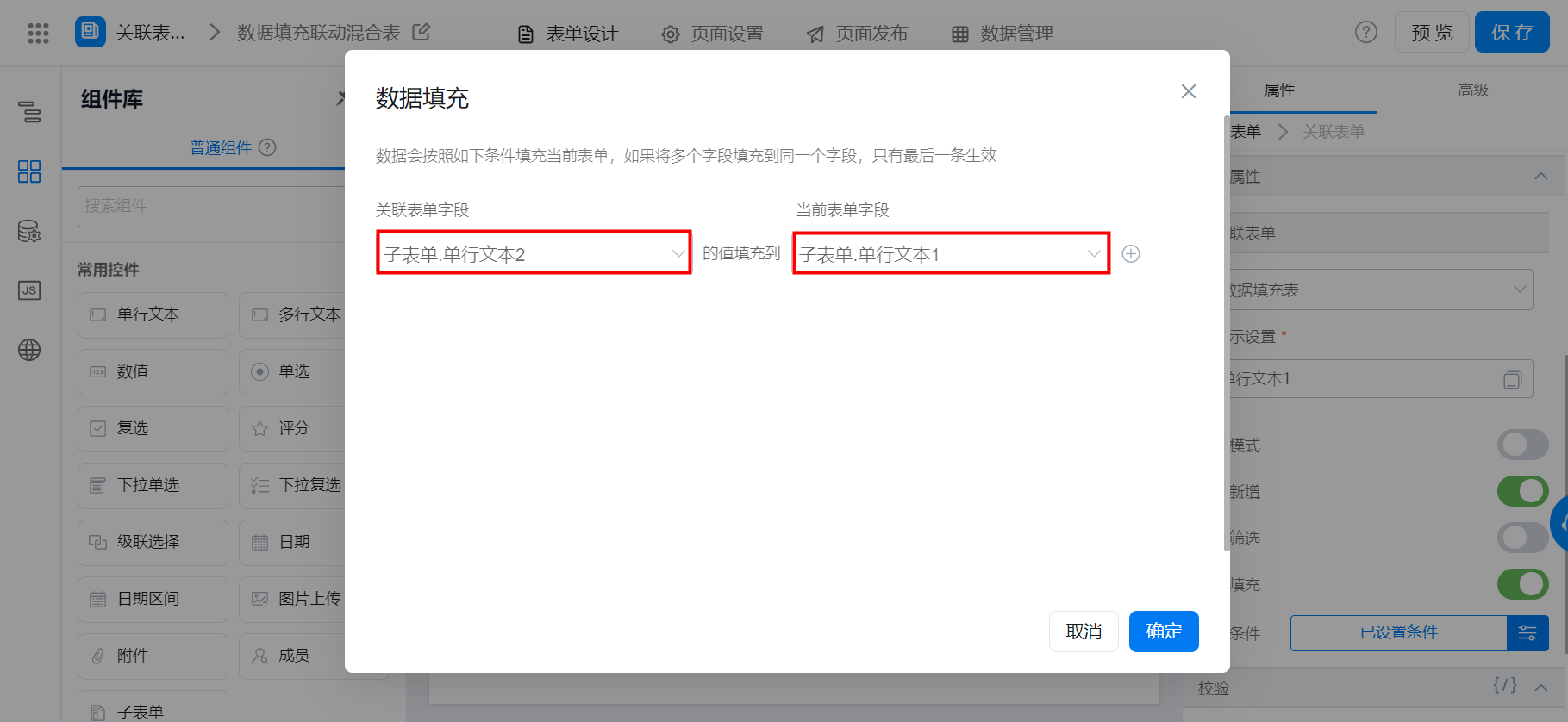
配置数据填充将底表内容填充子表单

关联表单组件配置

关联表单组件配置
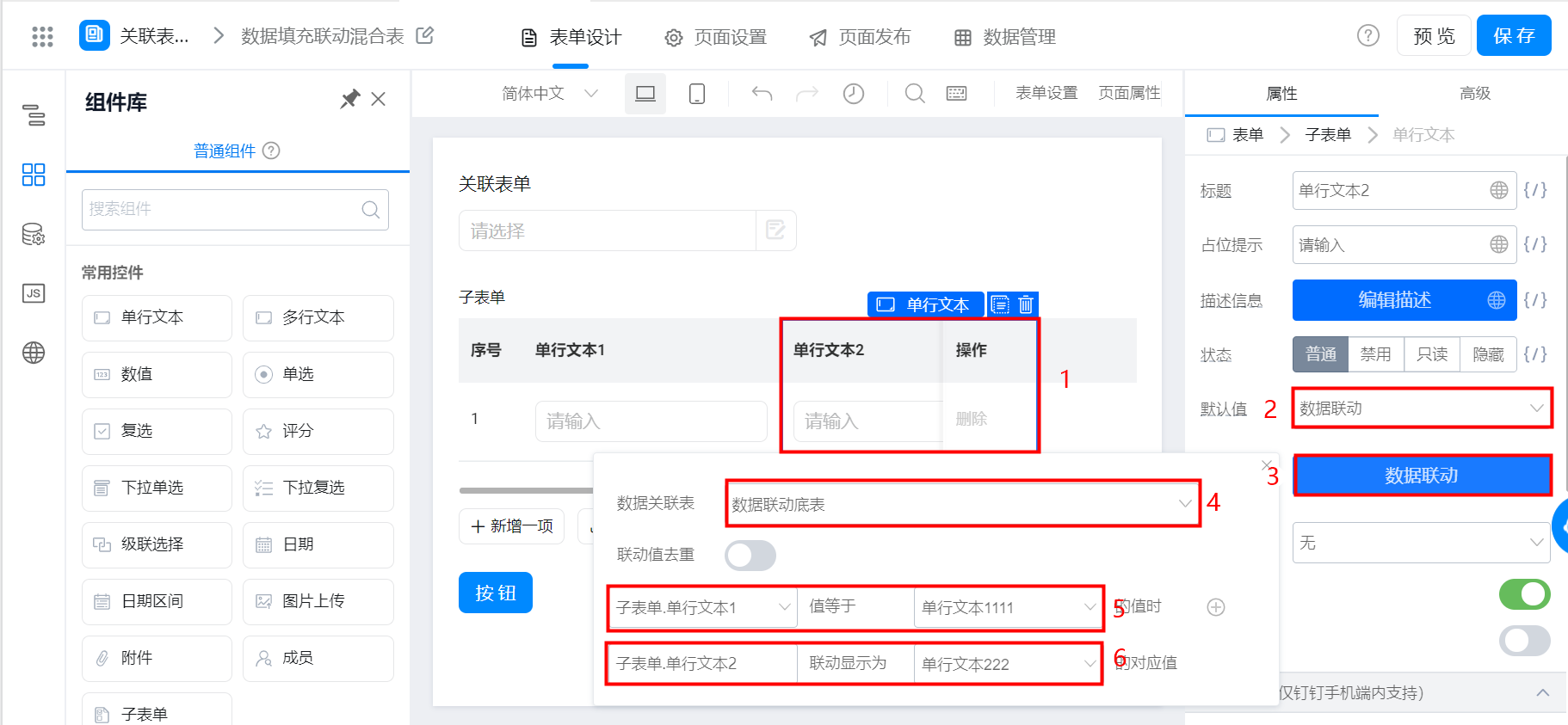
3.3.3 单行文本2 数据联动配置
配置数据联动,让大家在手动选择的时候也可以联动成功

单行文本2 数据联动配置
3.4 数据源配置及 JS 配置
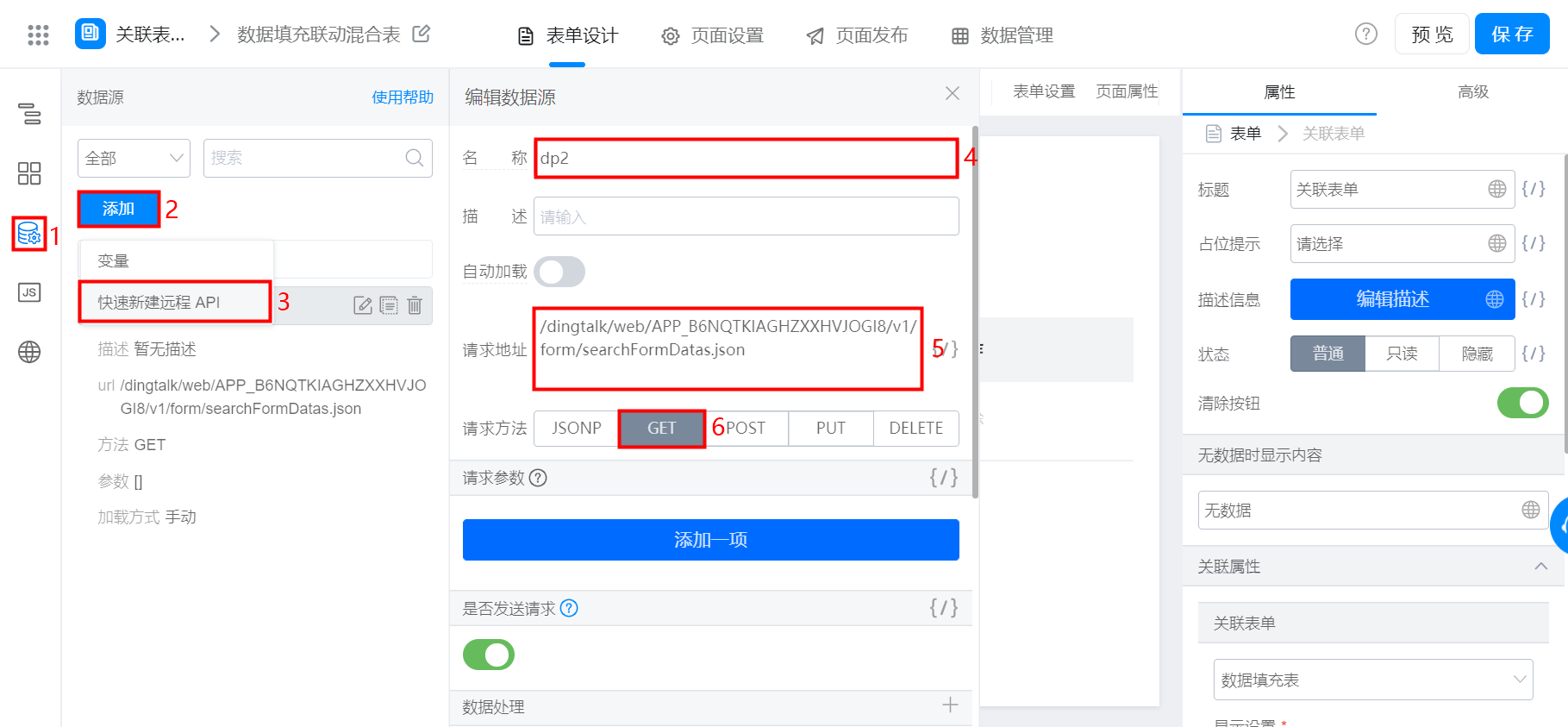
3.4.1 数据源配置
名称:dp2
请求地址:/dingtalk/web/应用唯一编码/v1/form/searchFormDatas.json
请求方式:GET

数据源配置
3.4.1 JS面板配置
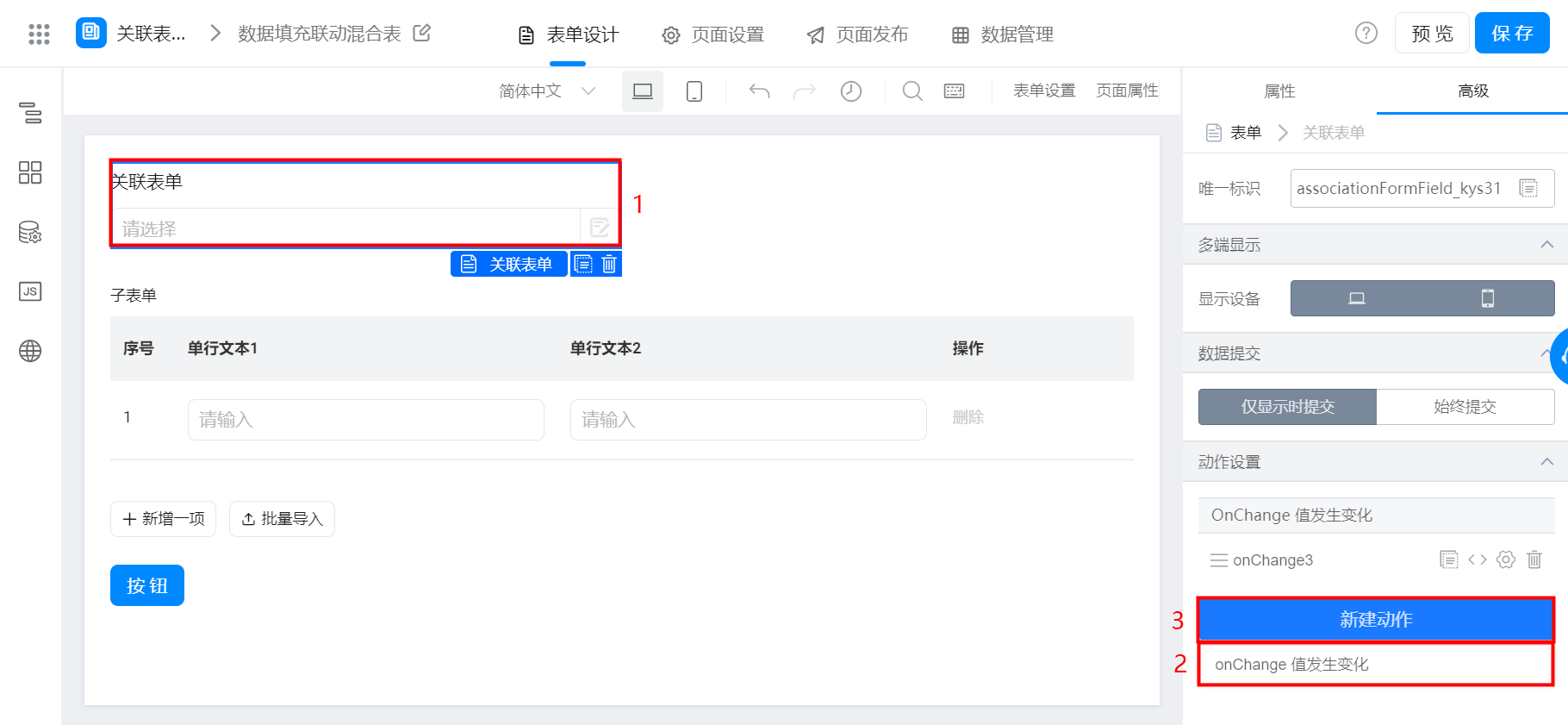
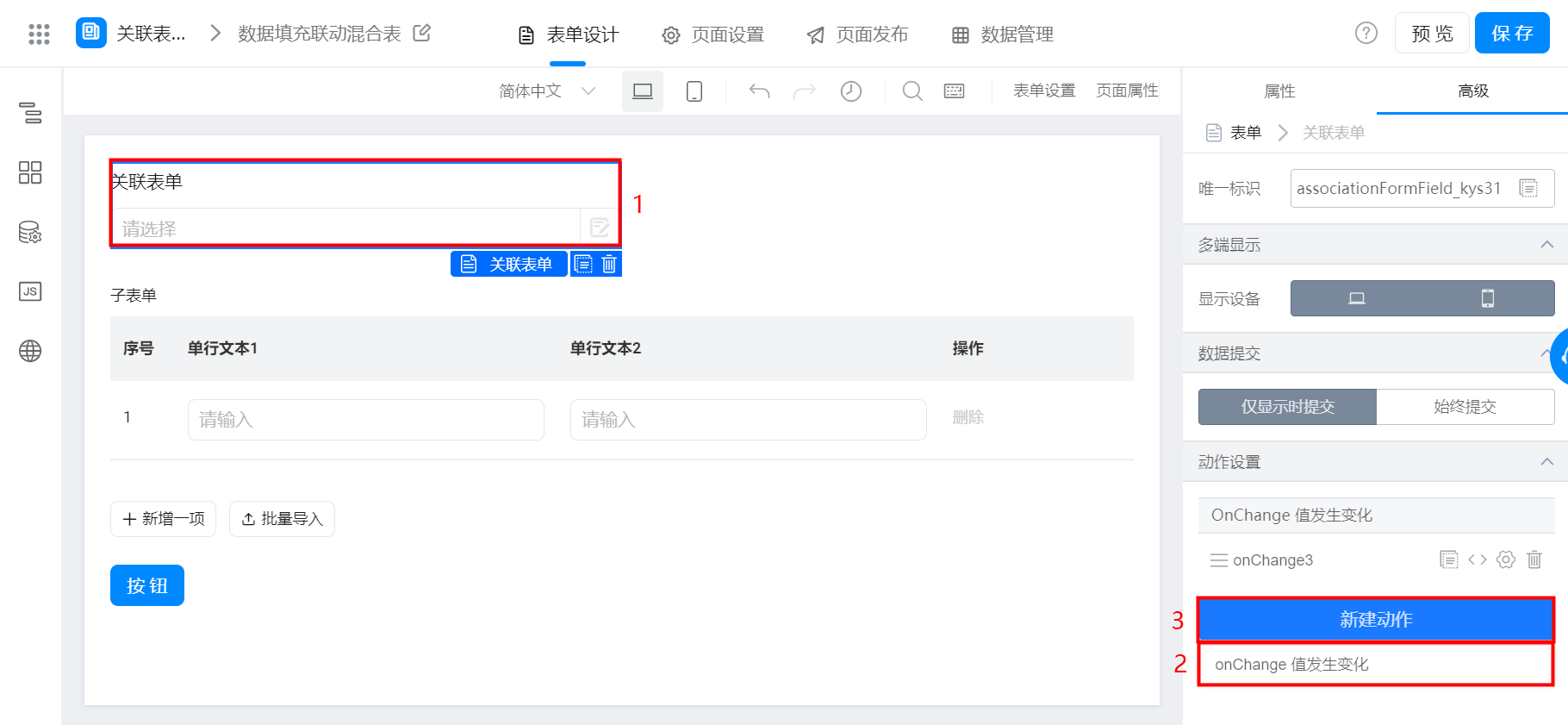
新建 OnChange 值发生变化的动作


关联表单新建 JS动作

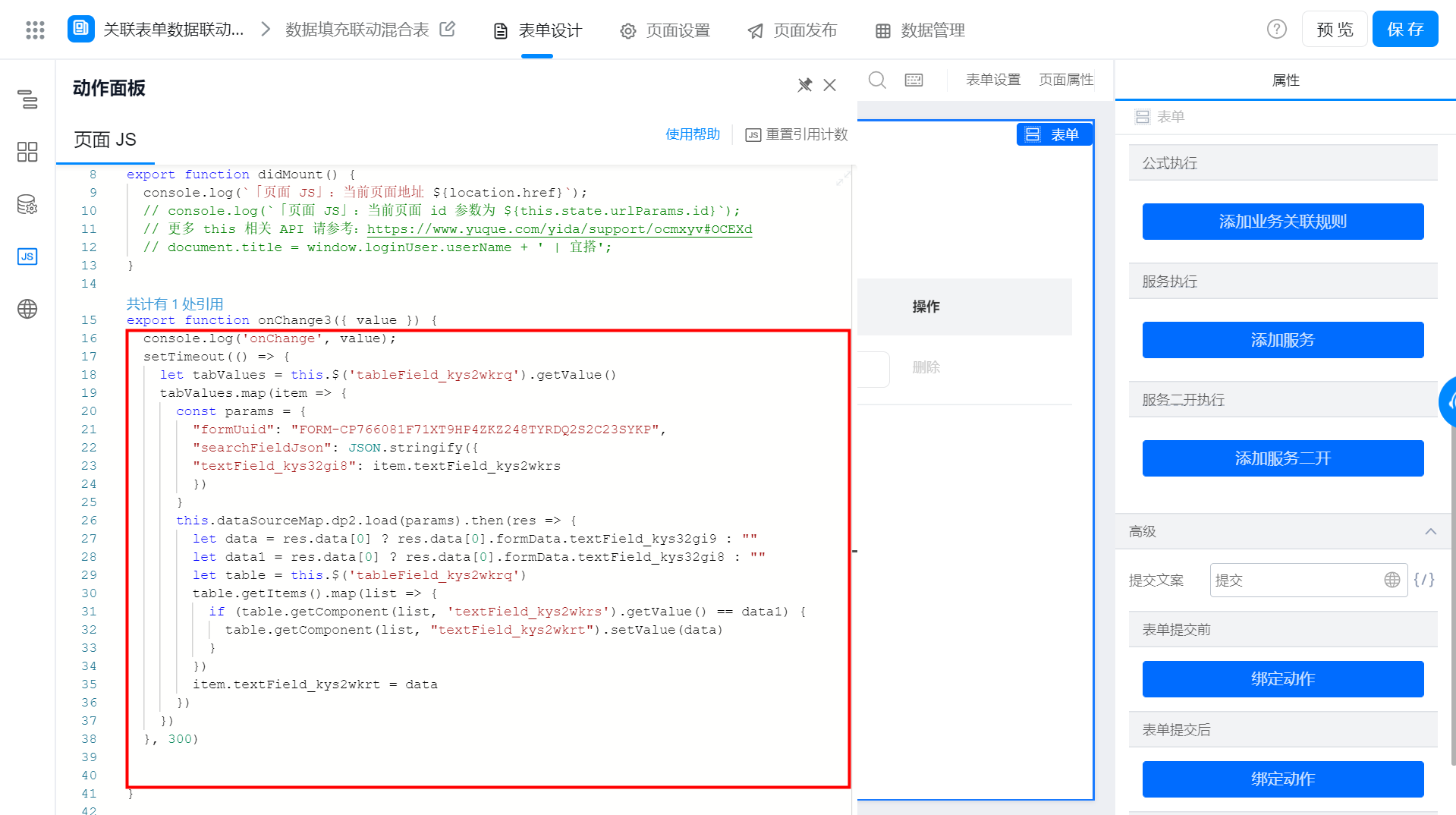
JS 面板代码配置
代码示例:
注意:复制代码时需将对应的表单id和组件唯一标识修改
setTimeout(() => {
let tabValues = this.$('子表单唯一标识').getValue()
tabValues.map(item => {
const params = {
"formUuid": "数据联动底表表单id",
"searchFieldJson": JSON.stringify({
"数据联动底表单行文本1111唯一标识": item.单行文本1唯一标识
})
}
this.dataSourceMap.dp2.load(params).then(res => {
let data = res.data[0] ? res.data[0].formData.数据联动底表单行文本222唯一标识 : ""
let data1 = res.data[0] ? res.data[0].formData.数据联动底表单行文本1111唯一标识 : ""
let table = this.$('子表单唯一标识')
table.getItems().map(list => {
if (table.getComponent(list, '单行文本1唯一标识').getValue() == data1) {
table.getComponent(list, "单行文本2唯一标识").setValue(data)
}
})
item.单行文本2唯一标识 = data
})
})
}, 300)
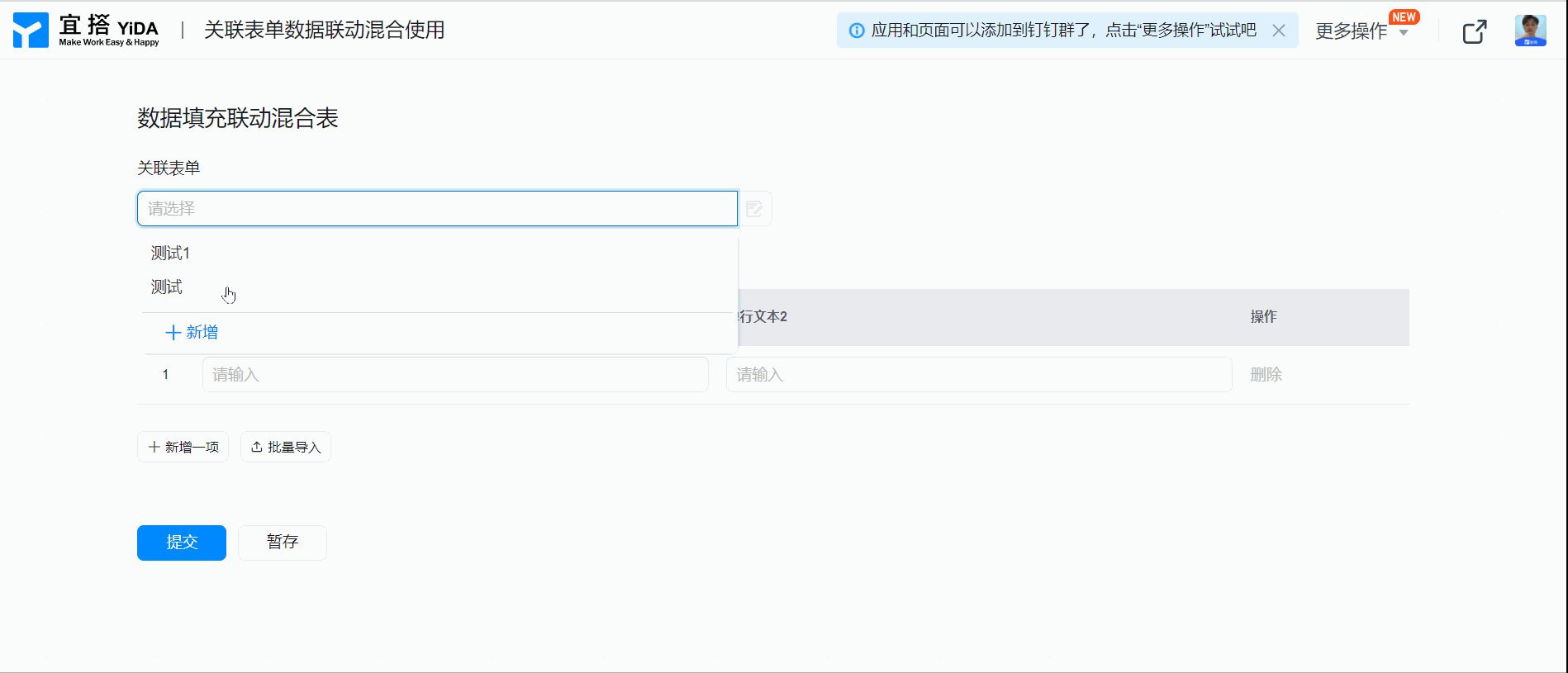
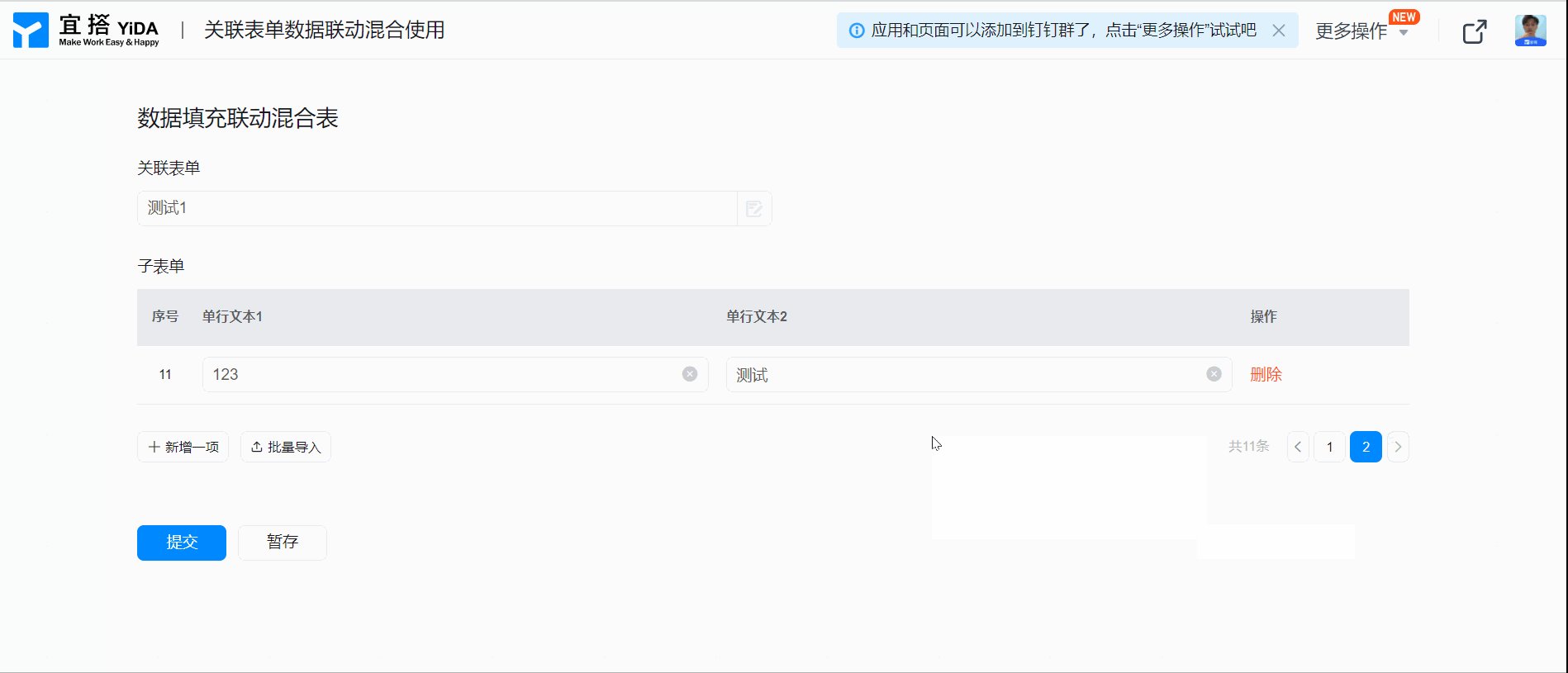
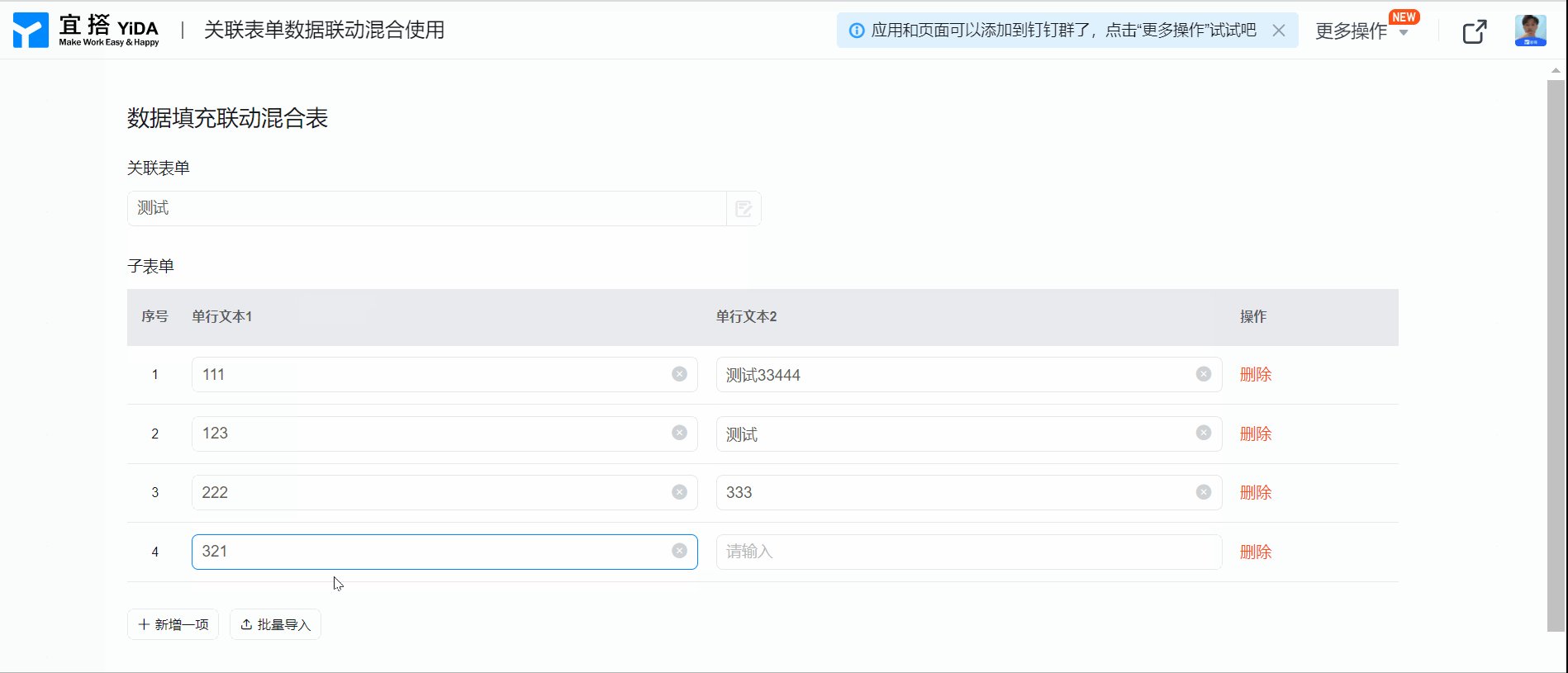
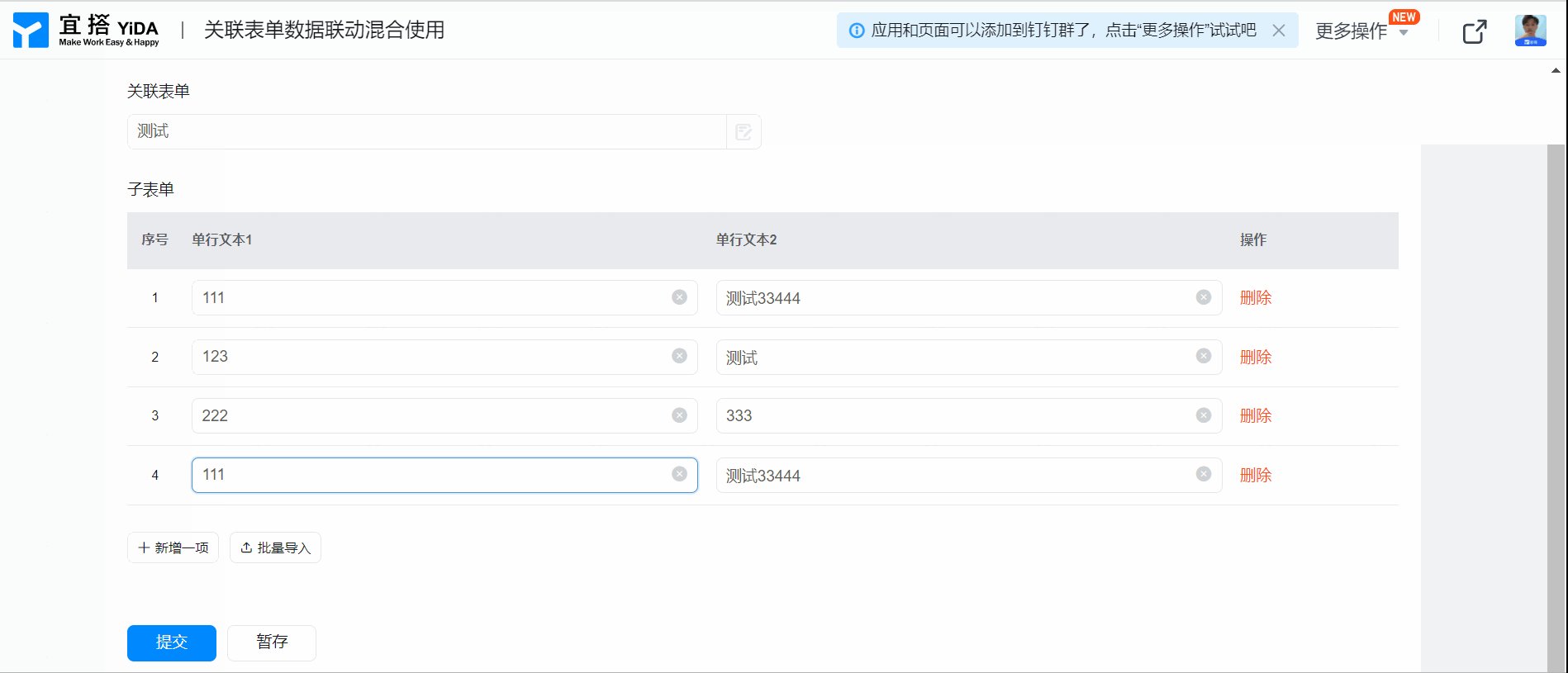
4. 效果演示

效果演示
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?