如何统计浏览量
浏览量/独立客户数等等都属于客户体验指标,用作组织的自运营等
宜搭会在未来提供整体的针对应用/页面/客户/流程等的官方分析报表功能,敬请期待。
1. 使用场景
通过自定义页面实现浏览数量逐次增加并统计的功能。
2. 视频展示
更新中,敬请期待~
3. 操作步骤
3.1 步骤一:创建表单和自定义页面
创建一个表单和一个自定义页面,分别是「统计数量中间表」和「需要统计的表单」。
3.1.1 创建「统计数量中间表」
创建需要展示统计数量的页面,页面内组件可以根据需要自定义设置。
操作步骤:
- 新建表单页面,命名为「统计数量中间表」。
- 拖拽两个 单行文本组件 到中间画布,并在右侧 属性栏 分别修改组件的名称。
- 点击保存,表单即可创建成功。
(操作效果如图3.1-1 所示)

图3.1-1 统计数量中间表页面
3.1.2 创建「需要统计的表单」
用于存储访问「统计数量中间表」的数据。
操作步骤:
- 新建自定义页面,命名为「需要统计的表单」。
- 拖拽一个 表格组件 到中间画布,页面内组件可以根据需要自定义设置。
- 点击保存,自定义页面即可创建成功。
(操作效果如图3.1-2 所示)

图3.1-2 需要统计的表单页面
3.2 步骤二:配置表单和自定义页面
3.2.1 自定义页面调用新增表单实例接口
通过调用接口获取表单的formInstId等相关数据。
点击直接跳转到调用所需接口链接地址:👉 新增表单实例接口
操作步骤:
- 在「需要统计的表单」中添加远程数据源,名称为 searchFormDatas 。
- 在 编辑数据源 对话框 请求地址 处填写
https://www.aliwork.com/dingtalk/web/此处填写您应用的AppType/v1/form/searchFormDatas.json。 - 注意:需要将 编辑数据源 里面的 自动加载按钮关闭(关闭状态为灰色),请求方法为 GET。
(操作方法如图3.2-1 所示)

图3.2-1 数据源配置页面
3.2.2 自定义页面调用更新表单中指定组件值接口
通过调用接口更新表单的相关数据。
点击直接跳转到调用所需接口链接地址:👉 更新表单中指定组件值
操作步骤:
- 在「需要统计的表单」中添加远程数据源,名称为 updateFormData 。
- 在 编辑数据源 对话框 请求地址 处填写
https://www.aliwork.com/dingtalk/web/此处填写您应用的AppType/v1/form/updateFormData.json。 - 注意:需要将 编辑数据源 里面的 自动加载按钮关闭(关闭状态为灰色),请求方法为 POST。
(操作方法如图3.2-2 所示)

图3.2-2 数据源配置页面
3.2.3 自定义页面绑定生命周期函数
操作步骤:
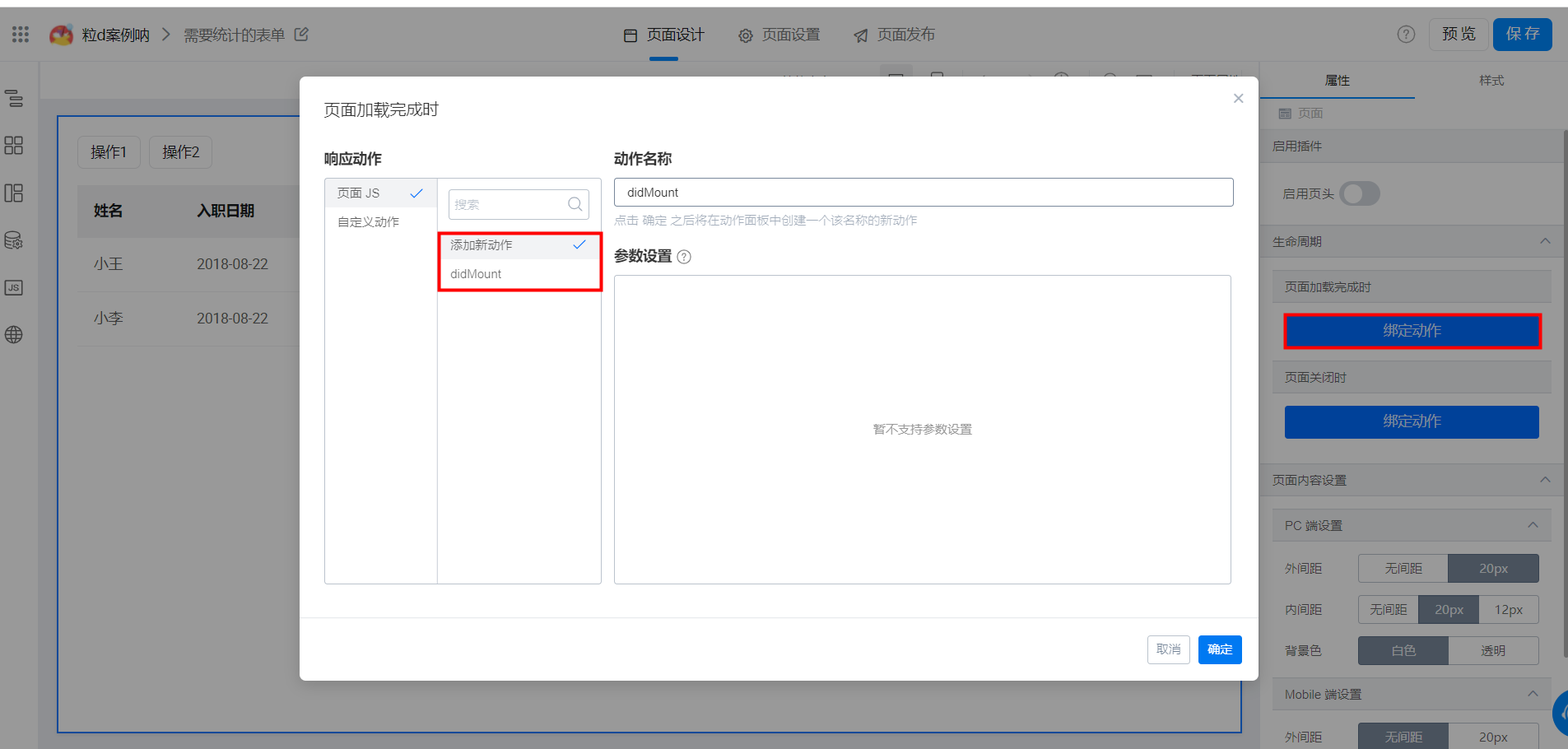
- 在右侧 属性栏 中 选择 绑定动作 添加新动作名称为didMount。
- 点击 确定即可。
(操作方法如图3.2-3 所示)

图3.2-3 绑定动作
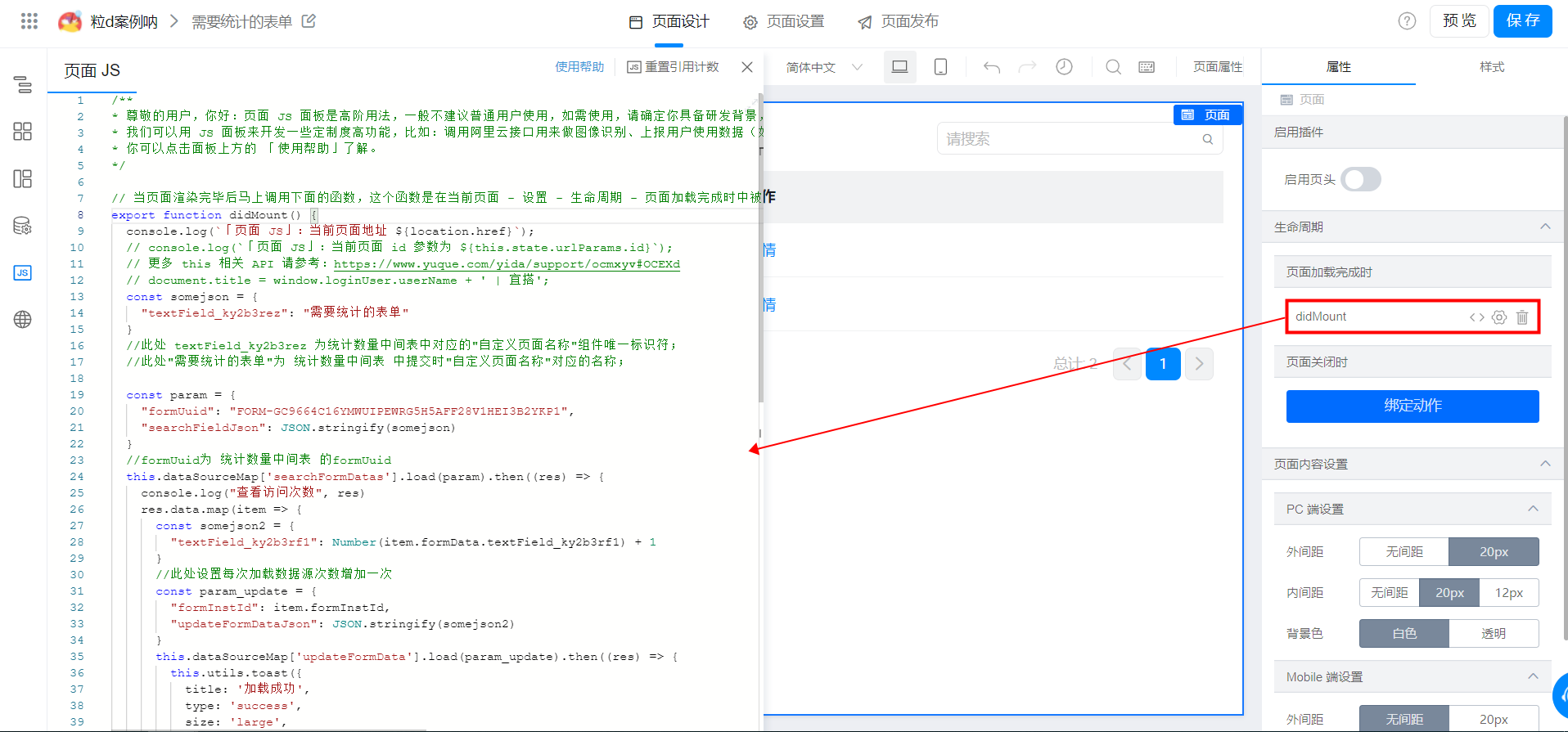
- 选择 属性栏中 didMount右侧 的<>,定位到当前js代码面板,并将下述代码直接复制进去。
(操作方法如图3.2-4 所示)
注意:1. formUuid为 统计数量中间表 的formUuid(根据需求可自定义更换表单formUuid)。
2. 此处 textField_kvhrzijz 为统计数量中间表中对应的"自定义页面名称"组件唯一标识符(根据需求可自定义更换组件唯一标识)。

图3.2-4 代码配置
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
const somejson = {
"textField_kvhrzijz" : "需要统计的表单"
}
//此处 textField_kvhrzijz 为统计数量中间表中对应的"自定义页面名称"组件唯一标识符;
//此处"需要统计的表单"为 统计数量中间表 中提交时"自定义页面名称"对应的名称;
const param ={
"formUuid":"FORM-9T566BD1REZUKELN04GTL4O9SDAW2KQB8PHVKW7",
"searchFieldJson" :JSON.stringify(somejson)
}
//formUuid为 统计数量中间表 的formUuid
this.dataSourceMap['searchFormDatas'].load(param).then((res)=>{
console.log("查看访问次数",res)
res.data.map(item=>{
const somejson2 = {
"textField_kvhp8fjy": Number(item.formData.textField_kvhp8fjy)+ 1
}
//此处设置每次加载数据源次数增加一次
const param_update = {
"formInstId":item.formInstId,
"updateFormDataJson": JSON.stringify(somejson2)
}
this.dataSourceMap['updateFormData'].load(param_update).then((res) => {
this.utils.toast({
title: '加载成功',
type: 'success',
size: 'large',
});
})
})
})
}
3.3 步骤三:新增数据查看效果
操作步骤:
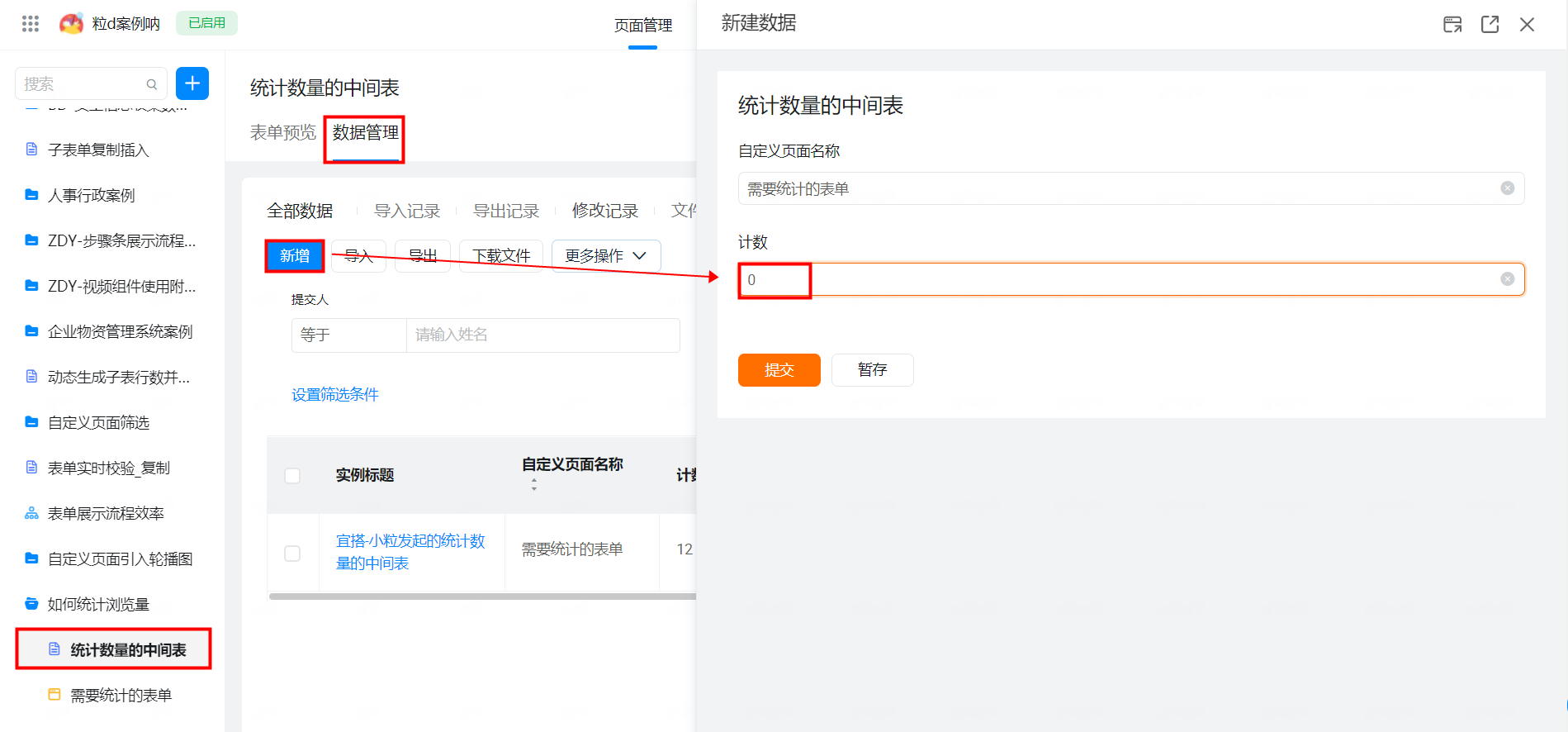
- 在「统计数量中间表」中选择 数据管理 页面。
- 点击 新增 ,输入 自定义页面名称 为需要统计的表单。
- 这里我们需要将 计数 里面 设置为0,这样可以直观的看出增加的访问次数。
(操作方法如图3.3-1所示)

图3.3-1 增加数据
4. 实现效果
点击 访问 ,并且点击 右键 >> 检查, 在控制台下我们可以看到每刷新一次访问次数都会增加。
(操作方法如图4-1 所示)

图4-1 效果演示
5. 在线试玩
待补充,敬请期待...
--------------------获取宜搭最新信息,欢迎关注我们--------------------
