集成&自动化 — 获取关联组织列表
1. 使用场景
作为「钉钉互联平台」产品组成之一的「关联组织」功能给中大型组织提供强大的组织架构管理能力,旨在帮助用户实现跨组织通讯录、应用的互联互通、上下级组织无缝沟通、协同。
- 跨组织沟通、业务审批、工作汇报。
- 多组织分权管理,人员结构实时同步,提高管理效率。
2. 实现步骤
2.1 步骤一:基础表单设计
2.1.1 创建并配置查询表单
操作步骤:
- 创建普通表单,命名为「获取组织信息」。
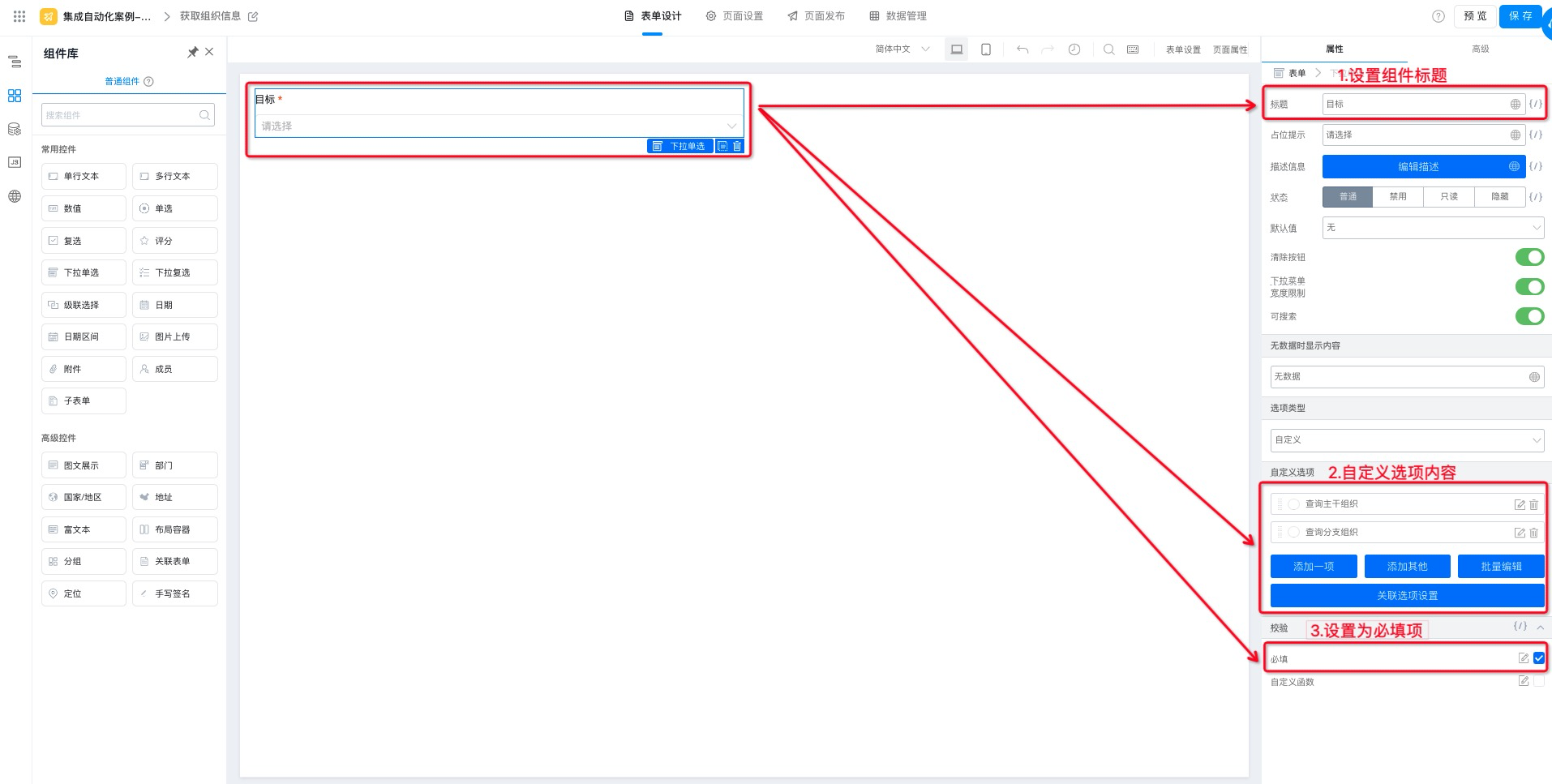
- 添加下拉单选组件,命名为「目标」,分别添加「查询主干组织」及「查询分支组织」两个选项。设为必填。(操作如图2.1-1 所示)

图2.1-1 添加并配置下拉单选组件
- 点击页面右上角「保存」按钮,即可。
2.1.2 创建并配置查询结果记录表
操作步骤:
- 创建普通表单,命名为「主干组织查询结果记录」。
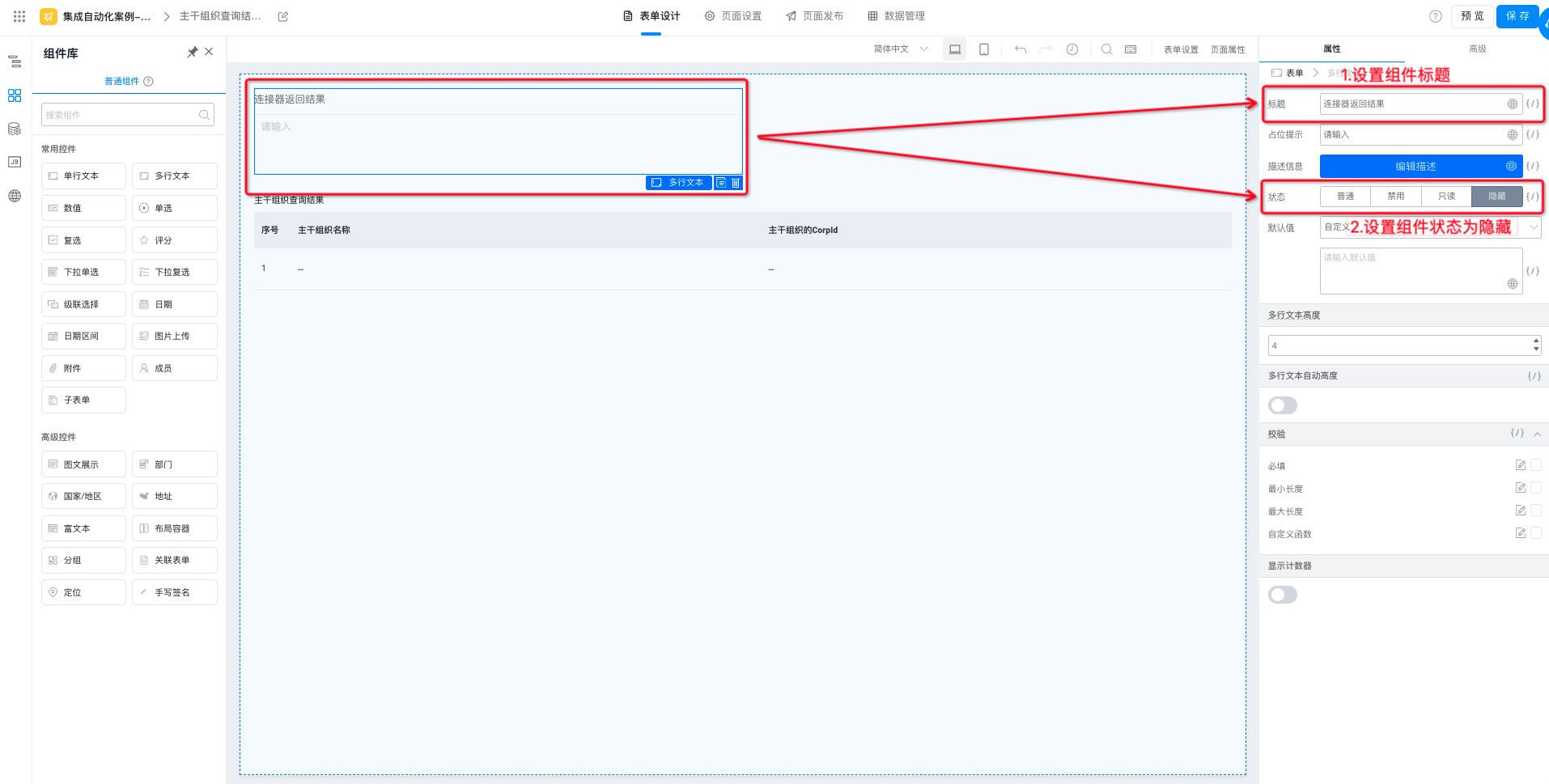
- 添加多行文本组件,命名为「连接器返回结果」,状态设置为「隐藏」。(操作如图2.1-2 所示)

图2.1-2 添加并配置多行文本组件
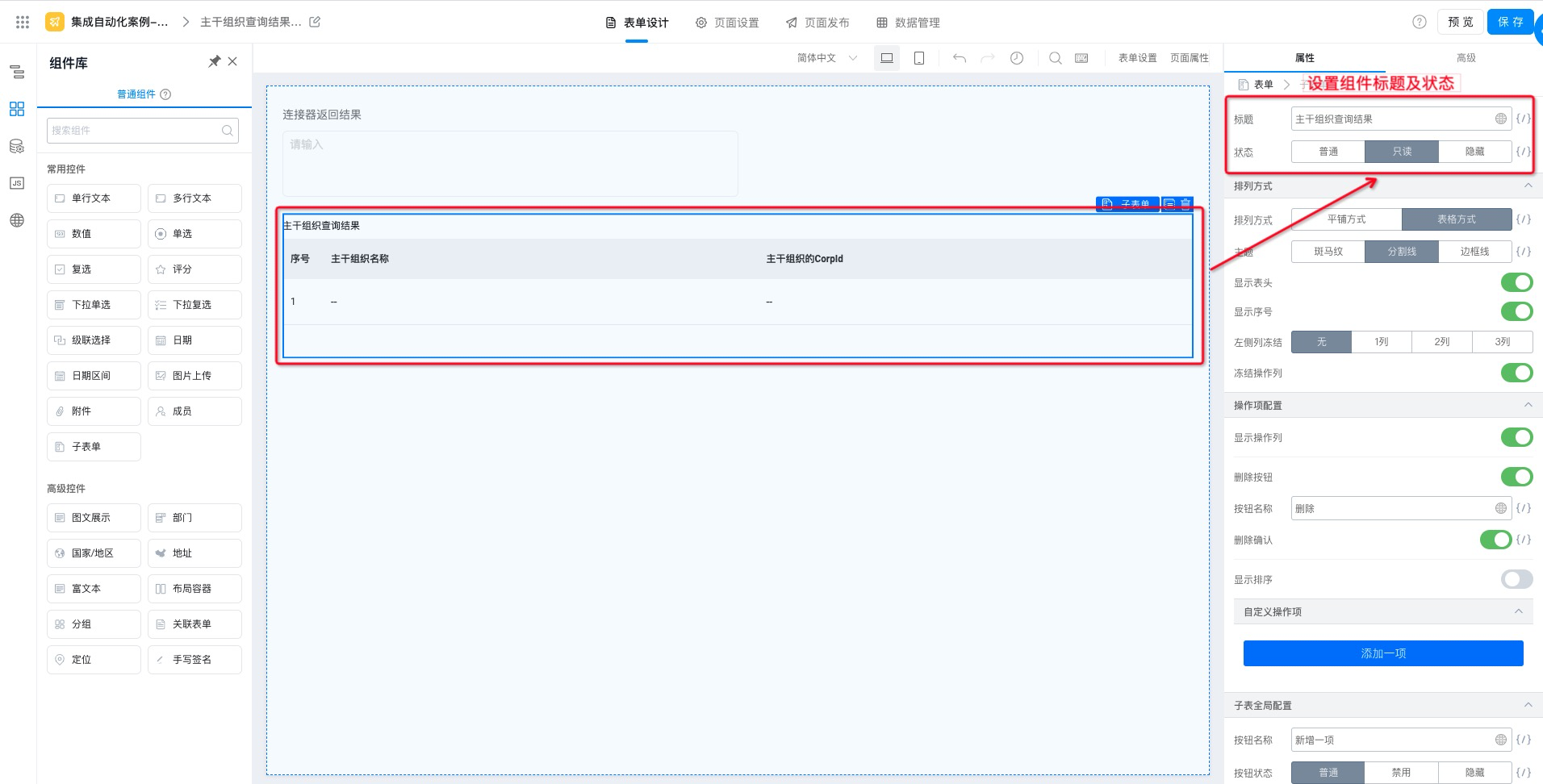
- 添加子表单组件,命名为「主干组织查询结果」,状态设置为「只读」。(操作如图2.1-3 所示)

图2.1-3 添加并配置子表单组件
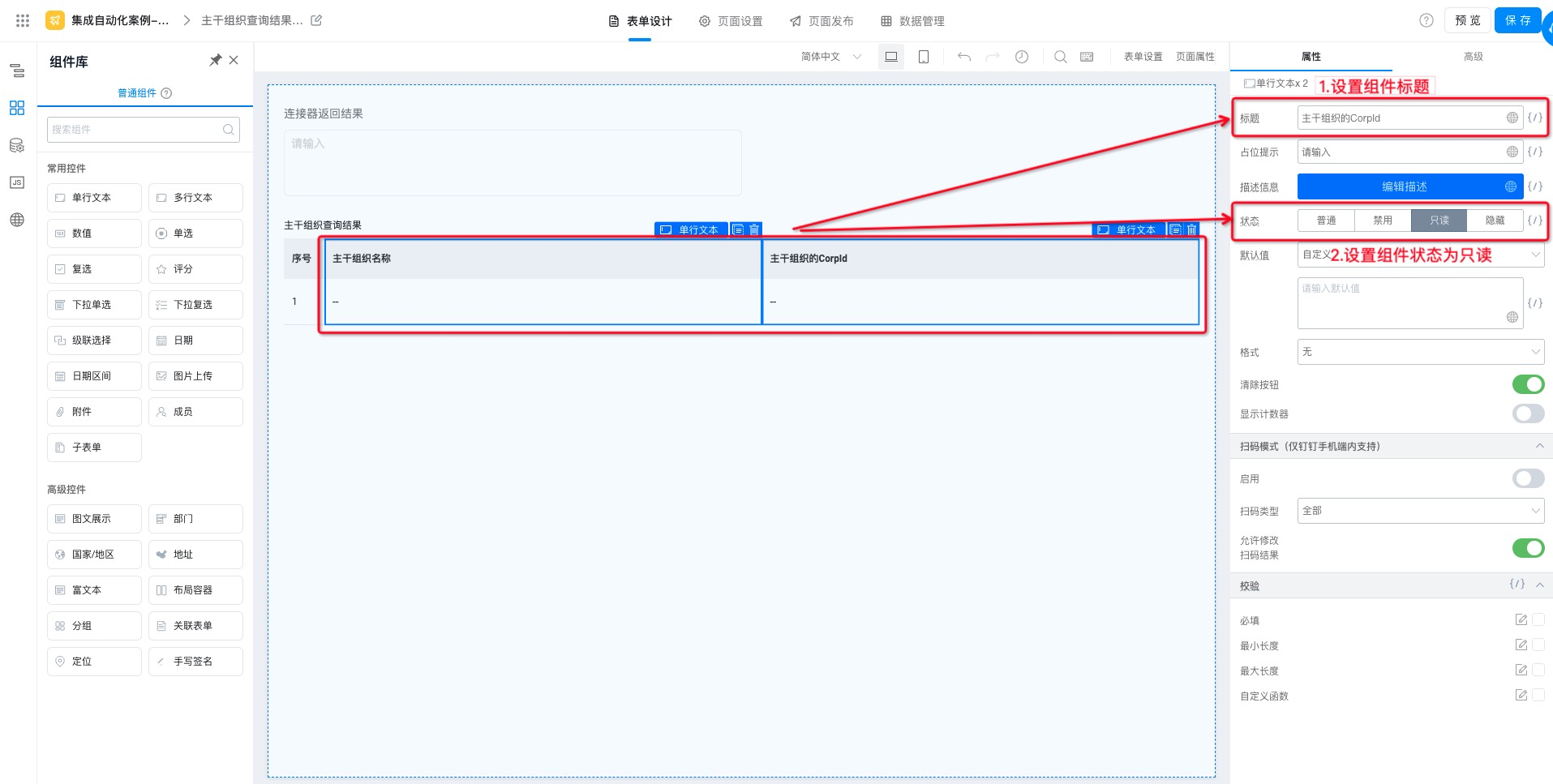
- 在子表单内添加两个单行文本,分别命名为「主干组织名称」及「主干组织的CorpID」,状态设置为「只读」。(操作如图2.1-4 所示)

图2.1-4 添加并配置单行文本组件
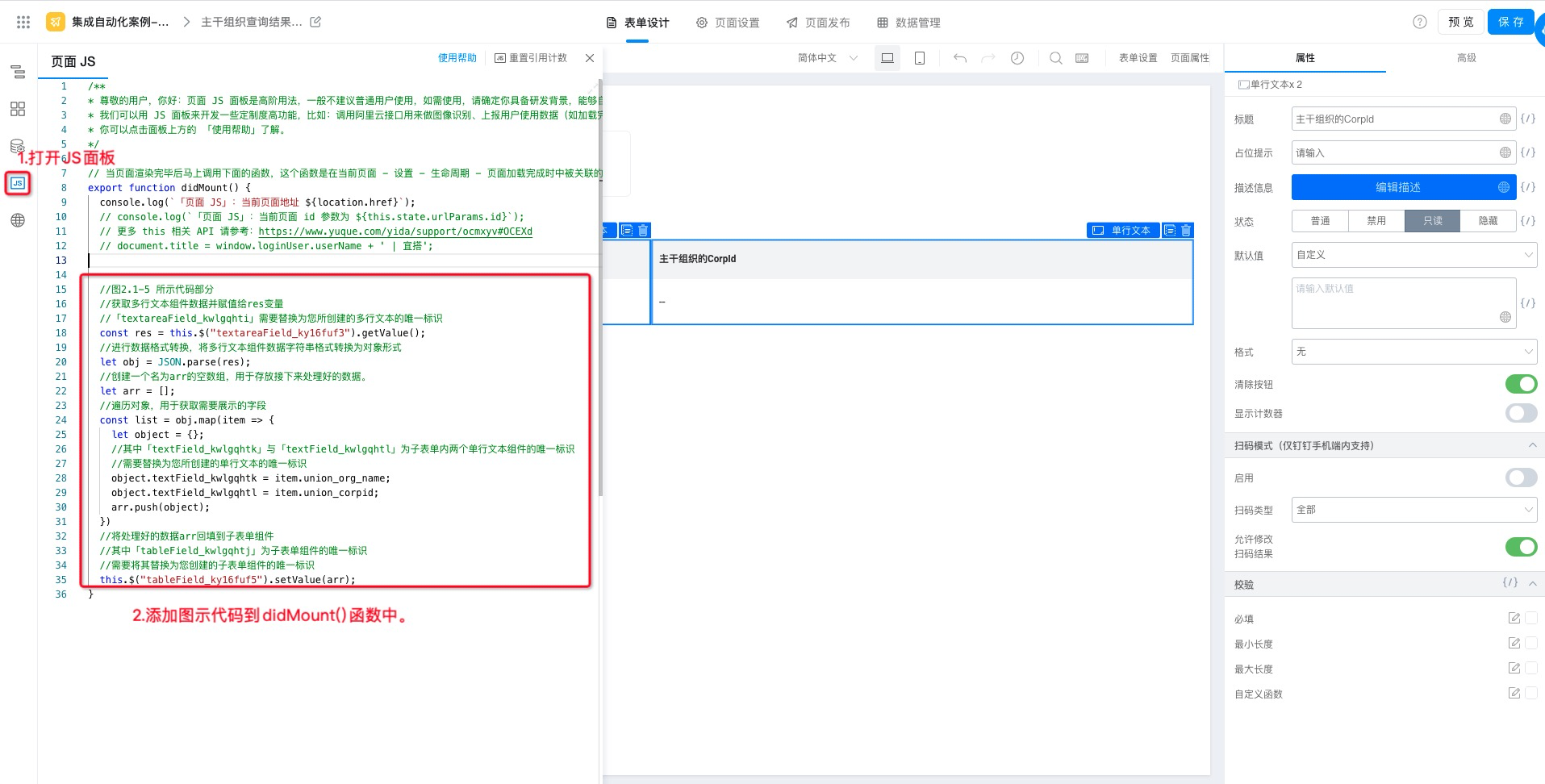
- 页面左侧打开「JS动作面板」,将下列代码添加到
didMount函数中。(操作如图2.1-5 所示)

图2.1-5 配置JS面板内容
//图2.1-5 所示代码部分
//获取多行文本组件数据并赋值给res变量
//「textareaField_kwlgqhti」需要替换为您所创建的多行文本的唯一标识
const res = this.$("textareaField_kwlgqhti").getValue();
//进行数据格式转换,将多行文本组件数据字符串格式转换为对象形式
let obj = JSON.parse(res);
//创建一个名为arr的空数组,用于存放接下来处理好的数据。
let arr = [];
//遍历对象,用于获取需要展示的字段
const list = obj.map(item => {
let object = {};
//其中「textField_kwlgqhtk」与「textField_kwlgqhtl」为子表单内两个单行文本组件的唯一标识
//需要替换为您所创建的单行文本的唯一标识
object.textField_kwlgqhtk = item.union_org_name;
object.textField_kwlgqhtl = item.union_corpid;
arr.push(object);
})
//将处理好的数据arr回填到子表单组件
//其中「tableField_kwlgqhtj」为子表单组件的唯一标识
//需要将其替换为您创建的子表单组件的唯一标识
this.$("tableField_kwlgqhtj").setValue(arr);
- 点击页面右上角「保存」按钮,即可。
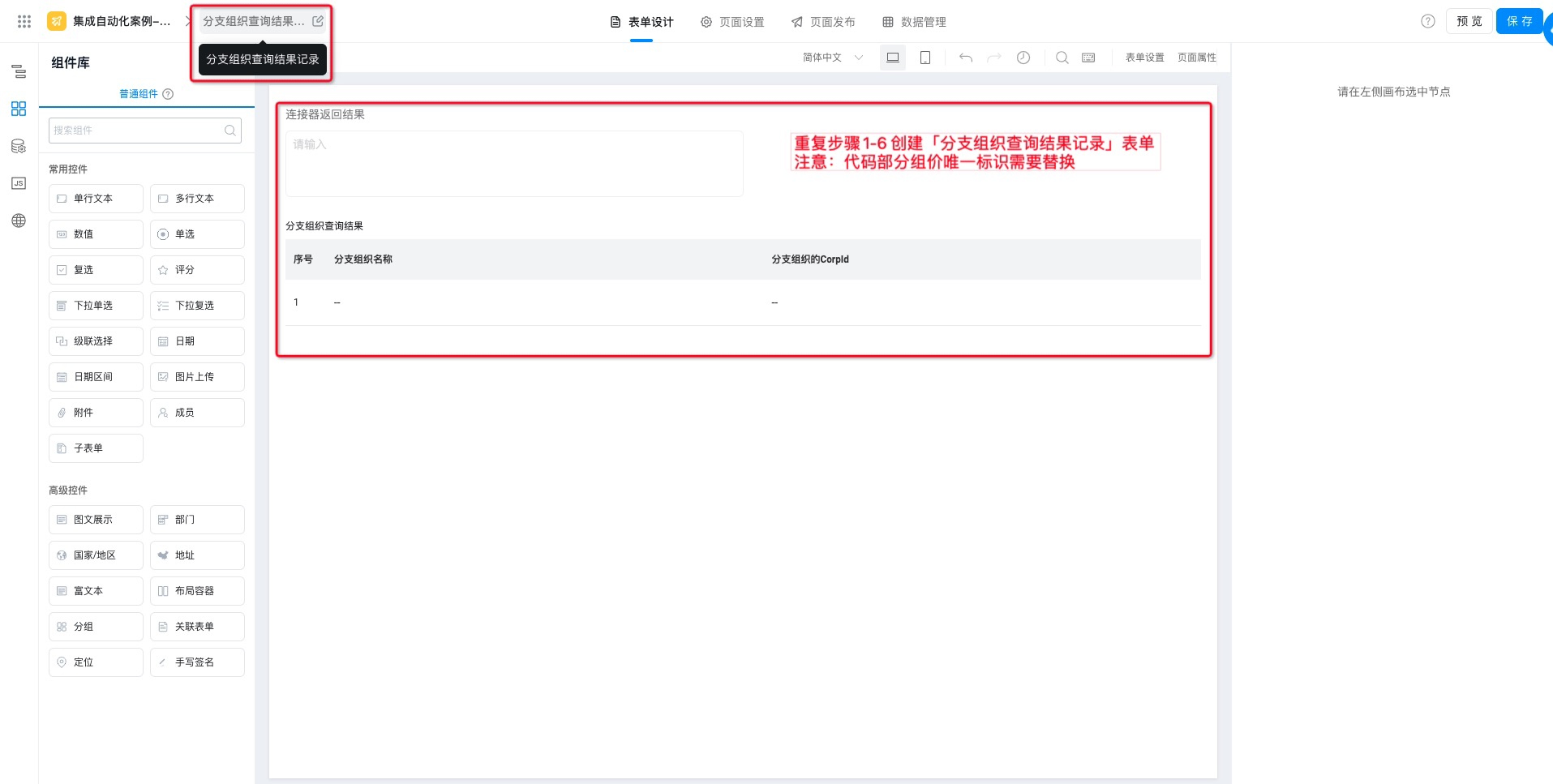
- 重复步骤1-6,创建「分支组织查询结果记录」。(操作效果如图2.1-6 所示)

图2.1-6 创建「分支组织查询结果记录」表单
2.2 步骤二:创建并配置连接器
宜搭连接器功能相关介绍,请移步:集成&自动化-连接器
为「获取组织信息」表单创建连接器,用于获取关联组织的相关信息。
操作步骤:
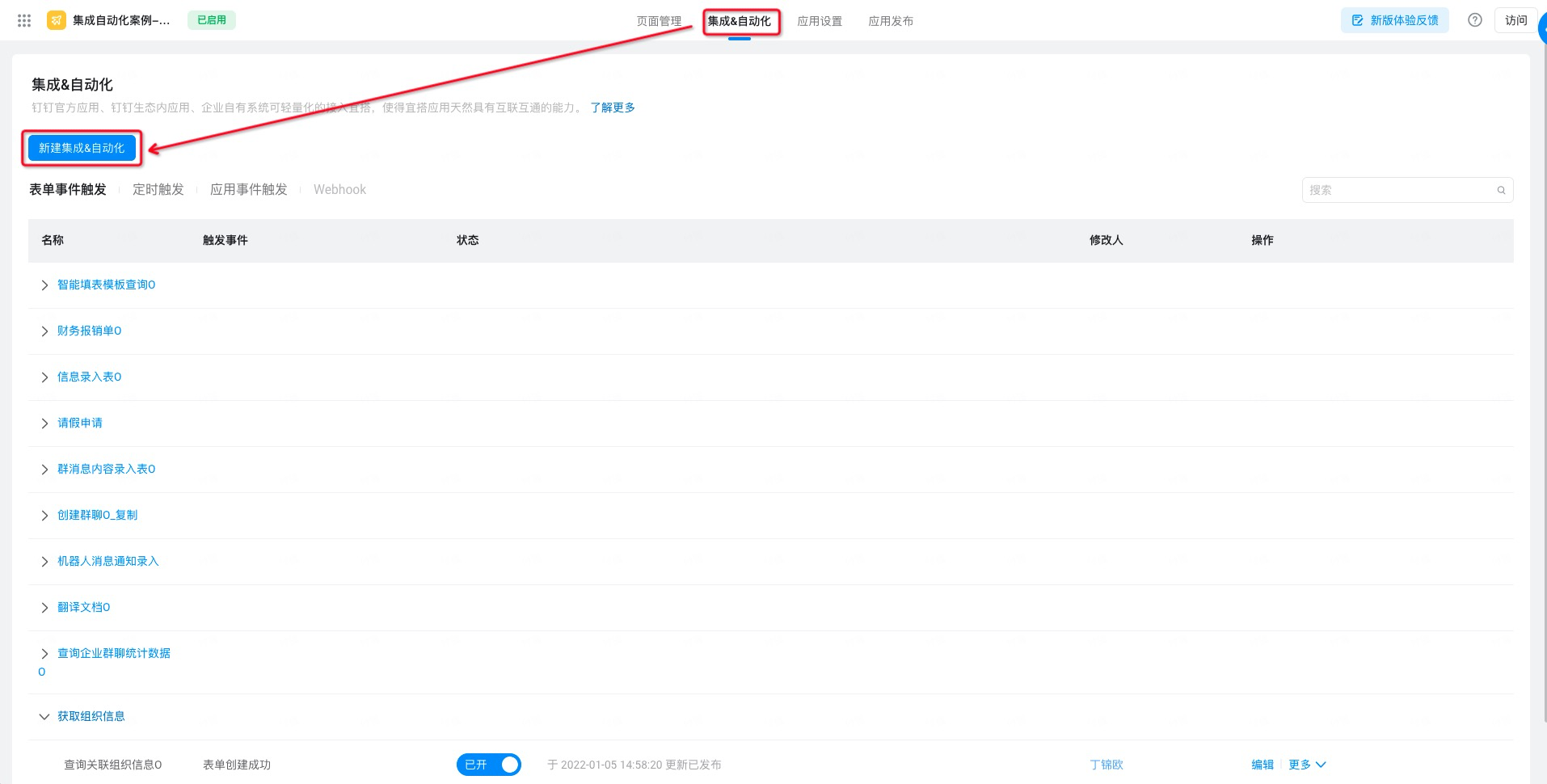
- 后台管理页面>>「集成&自动化」>>「新建集成&自动化」。(操作如图2.2-1 所示)

图2.2-1 连接器入口
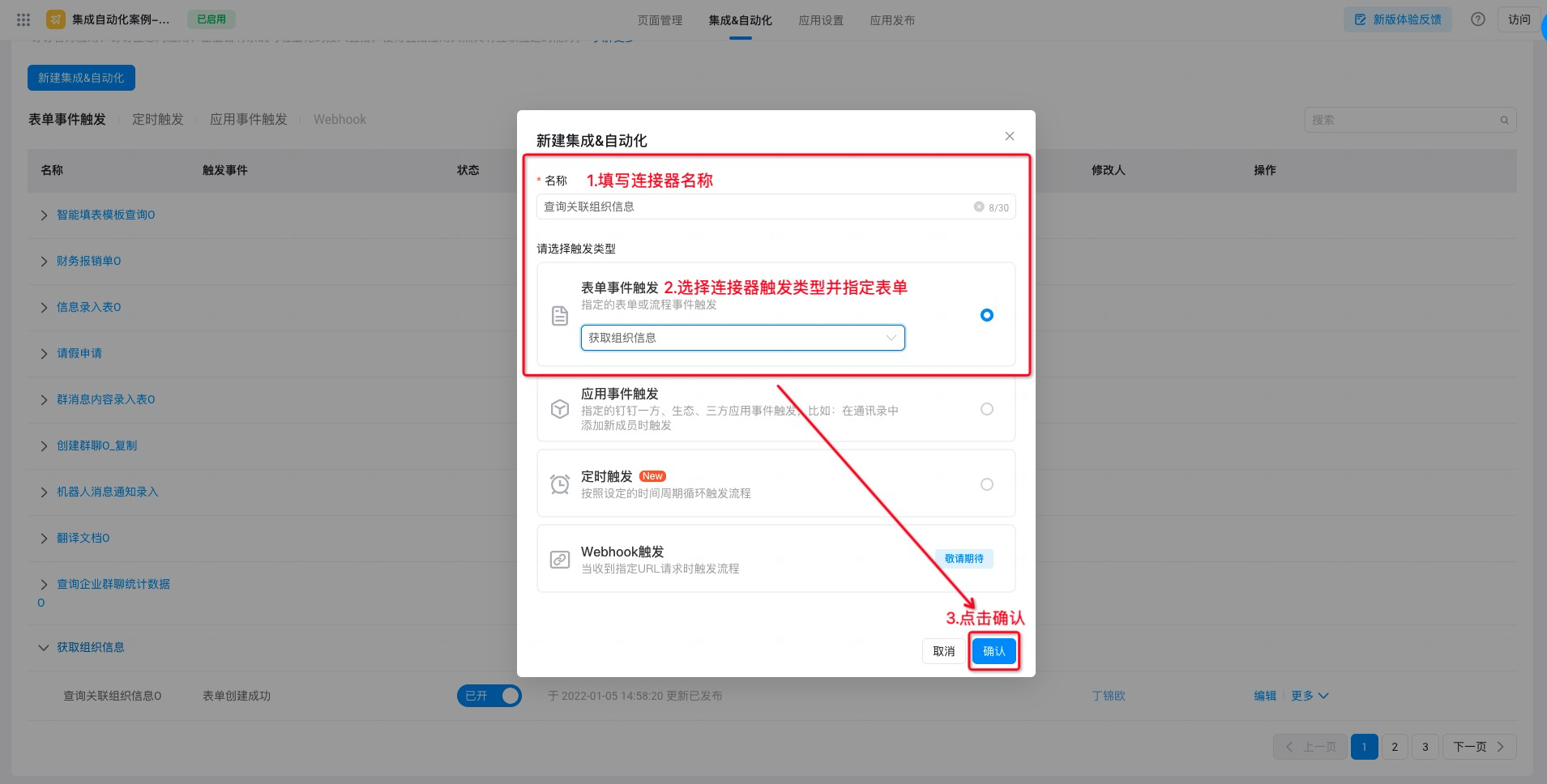
- 将连接器命名为「查询关联组织信息」,选择「表单事件触发」触发类型,点击「确定」。
(操作如图 2.1-2 所示)

图2.2-2 创建连接器
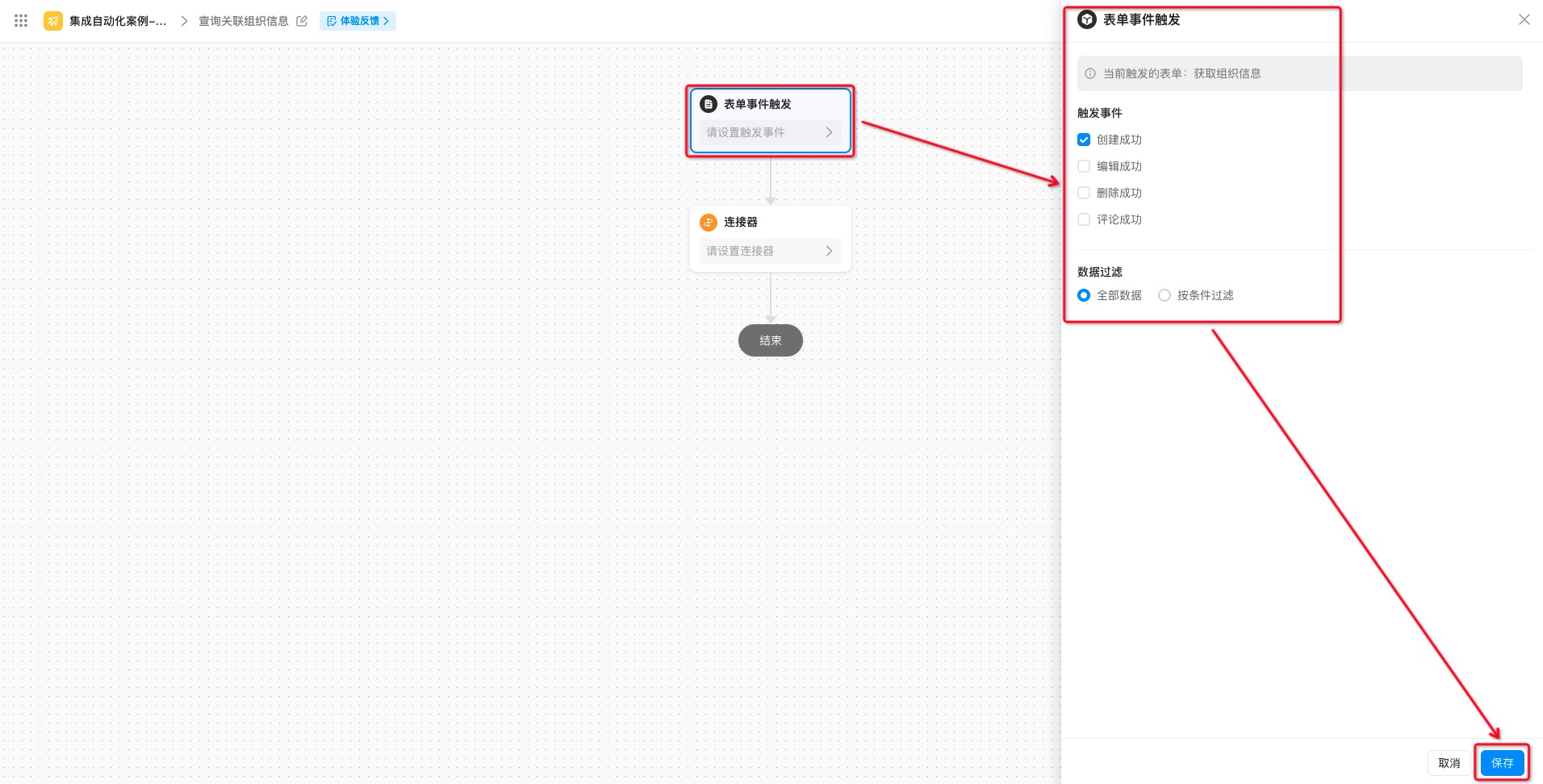
- 将连接器命名为「查询关联组织信息」>> 选择「表单事件触发」中的「创建成功」>> 选择「数据过滤」中的「全部数据」>> 点击「确定 」。(操作如图2.2-3 所示)

图2.2-3 配置连接器表单事件触发
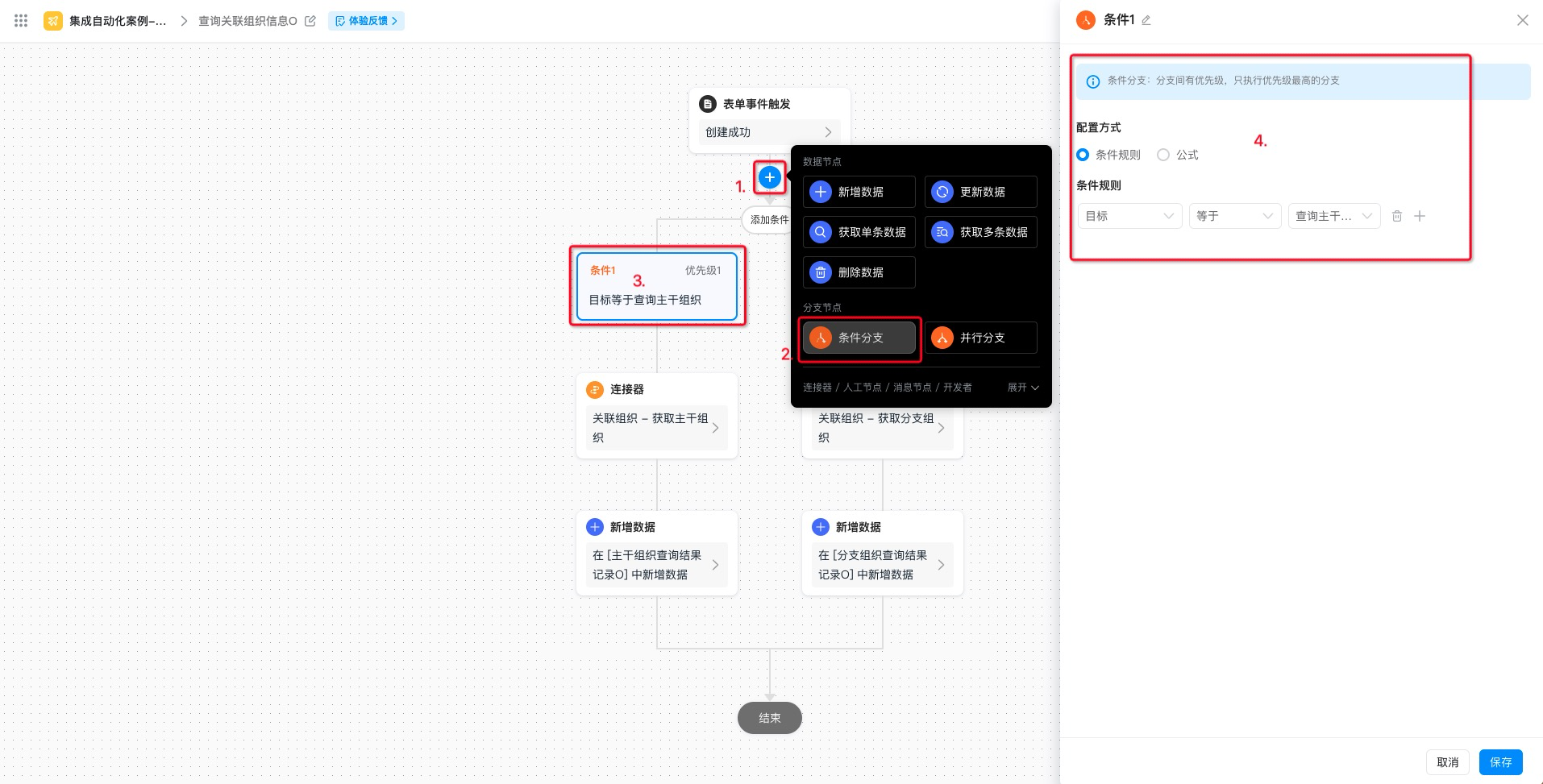
- 添加「条件分支」分支节点:当条件规则目标等于查询主干组织时,添加「获取主干组织」的连接器,并添加「新增数据」数据节点;其他情况下,添加「获取分支组织」的连接器,并添加「新增组织」数据节点。(操作如图2.2-4 所示)

图2.2-4 添加并配置分支条件
- 配置「分支1」下连接器
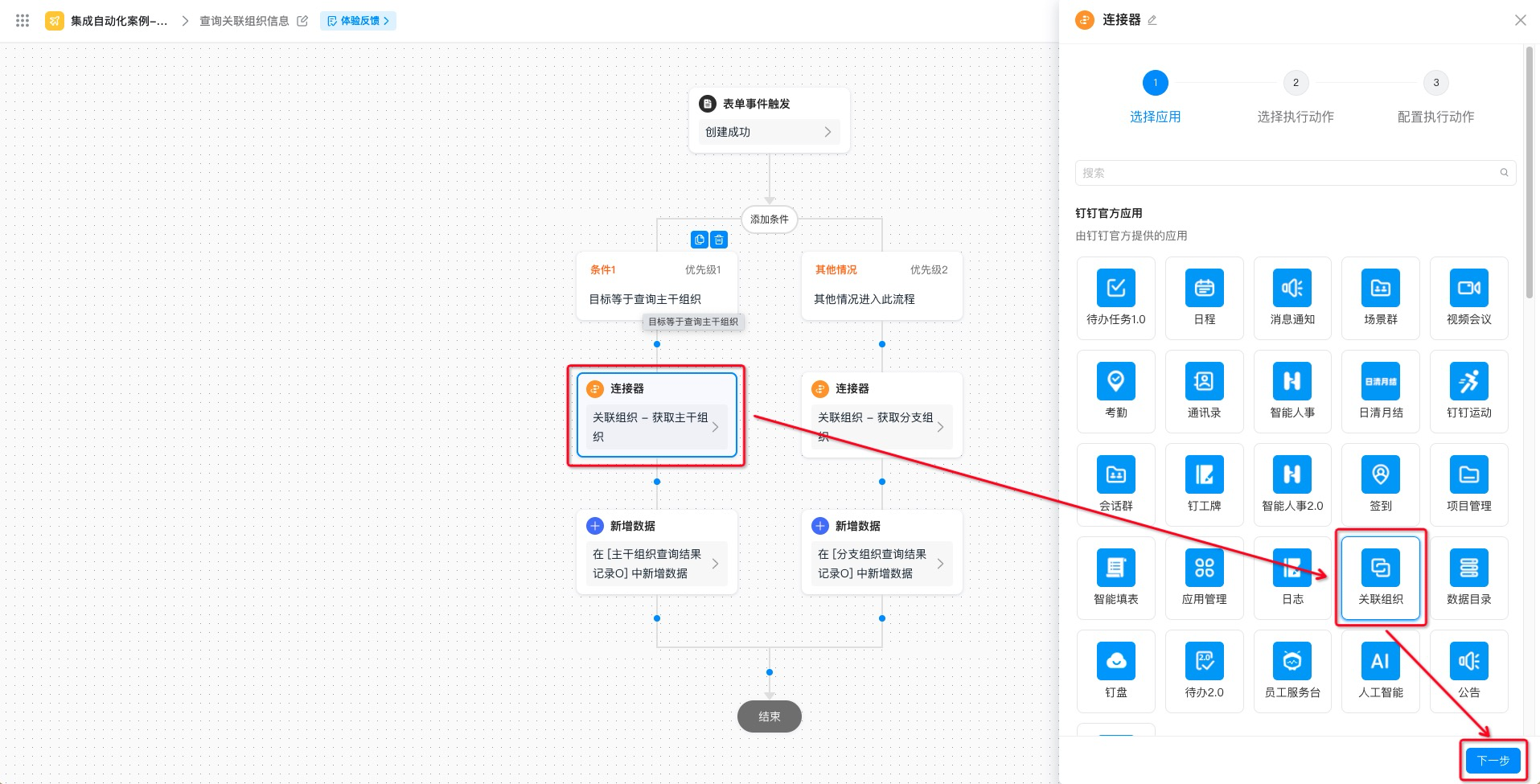
- 配置连接器应用:选择「关联组织」应用>>点击「下一步」按钮。(操作如图2.2-5 所示)

图2.2-5 选择「分支1」下连接器应用
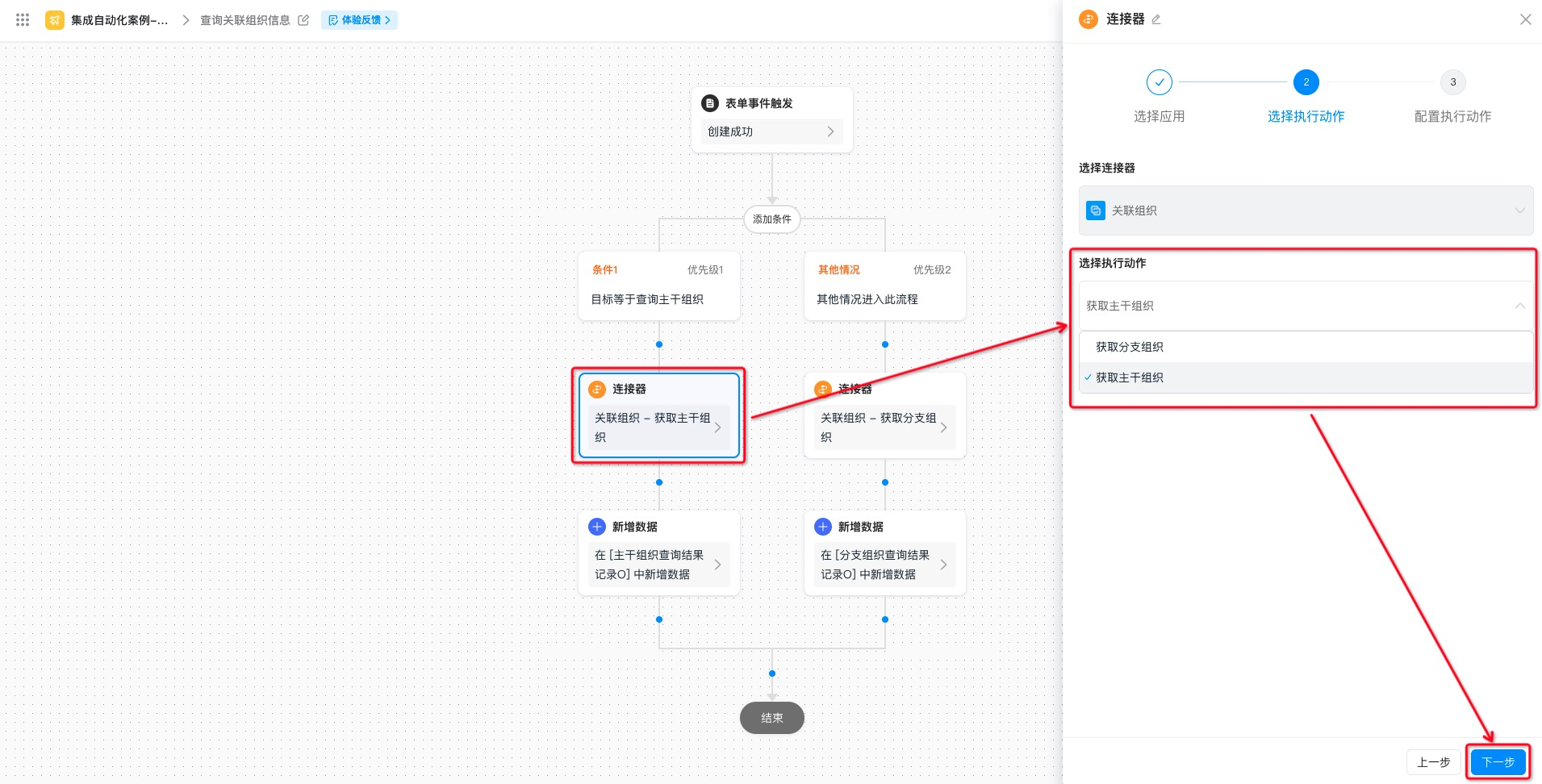
- 选择连接器执行动作:选择「获取主干组织」>>点击「下一步」按钮。(操作如图2.2-6 所示)

图2.2-6 选择「分支1」的连接器执行动作
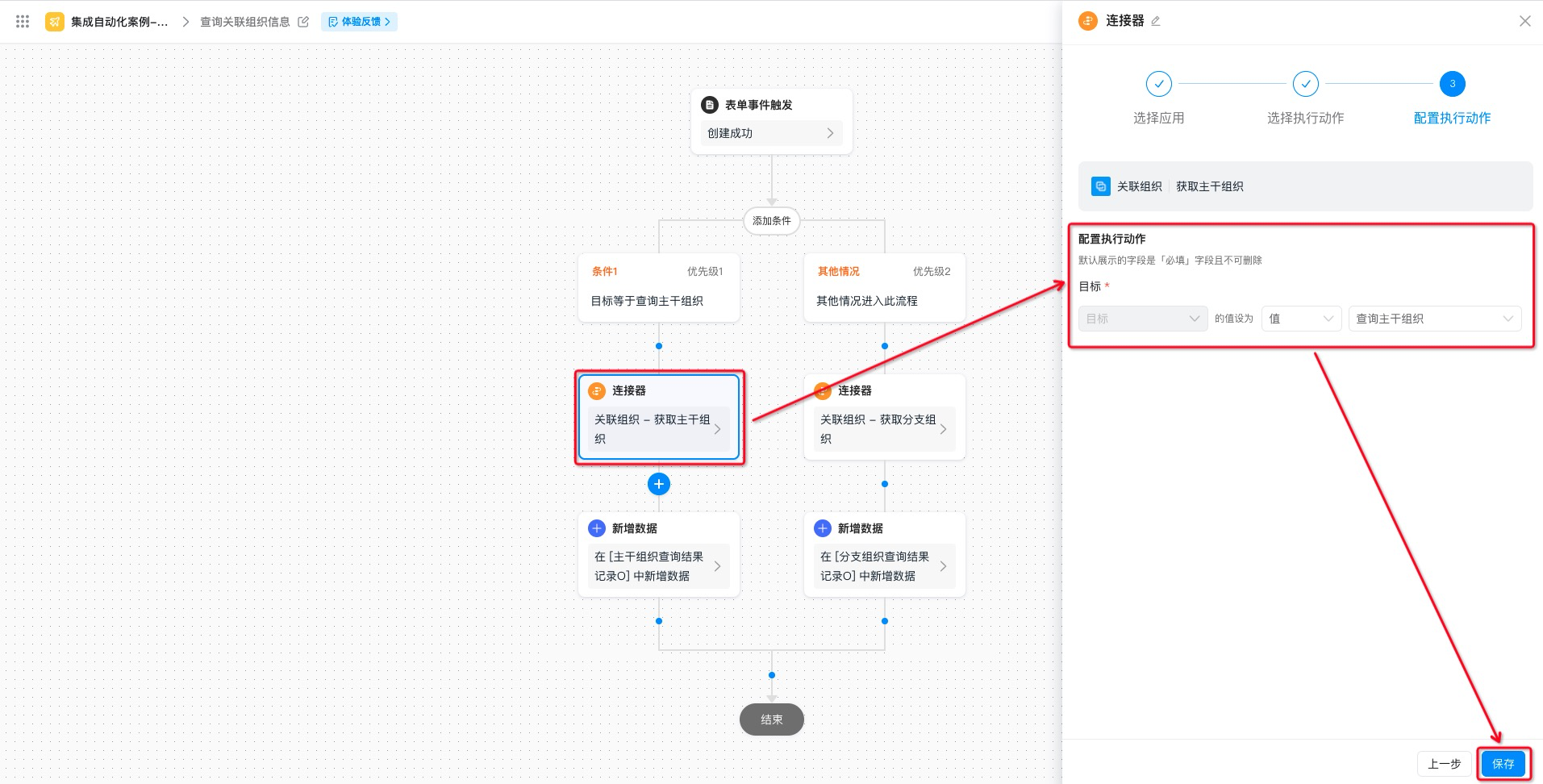
- 配置连接器执行动作,点击「保存」按钮。(操作如图2.2-7 所示)

图2.2-7 配置「分支1」下连接器执行动作
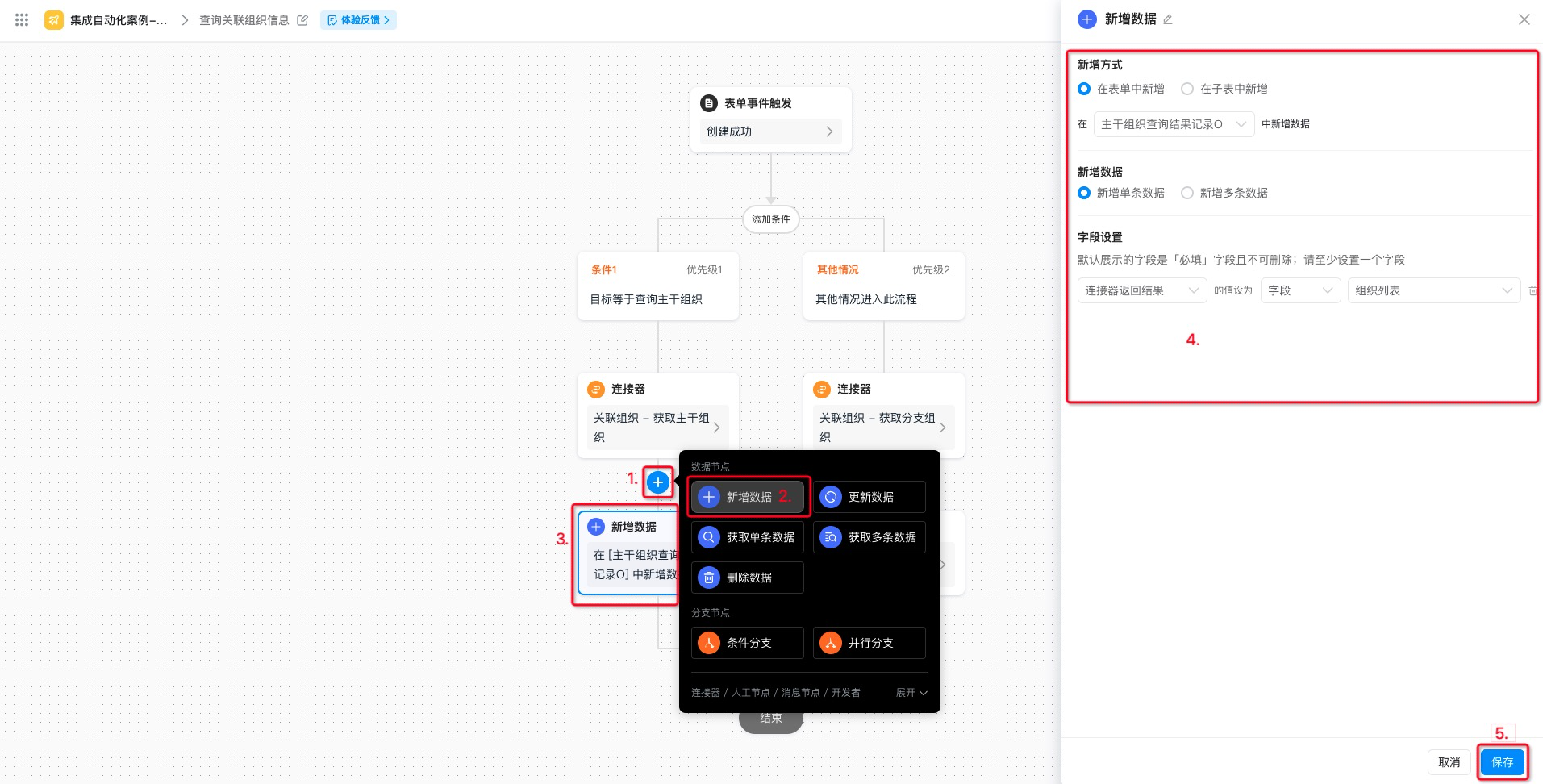
- 配置「分支1」的「新增数据」节点。(操作如图2.2-8 所示)

图2.2-8 添加并配置「分支1」下「新增数据」节点
- 配置「分支2」下连接器
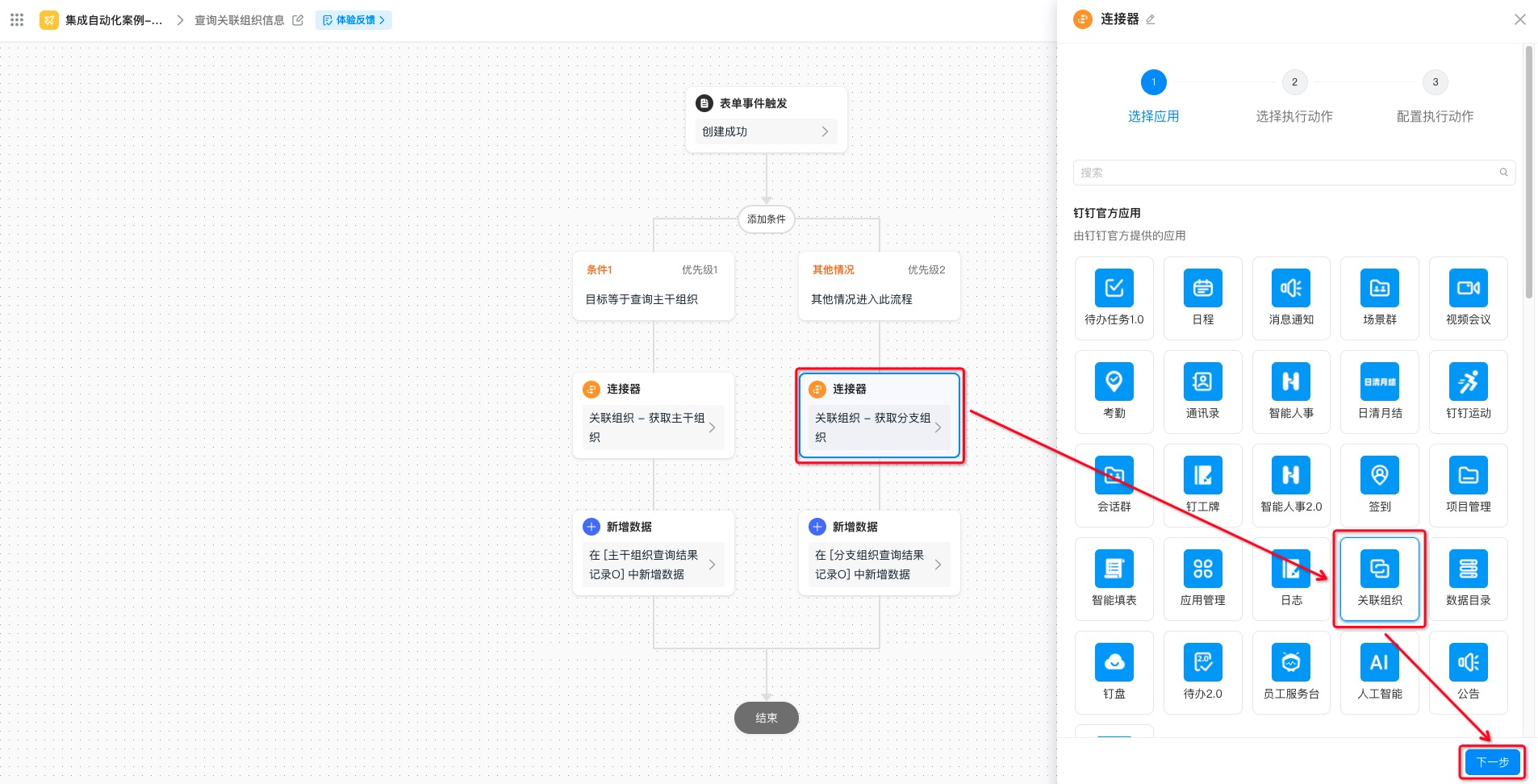
- 配置连接器应用:选择「关联组织」应用>>点击「下一步」按钮。(操作如图2.2-9 所示)

图2.2-9 选择「分支2」下连接器应用
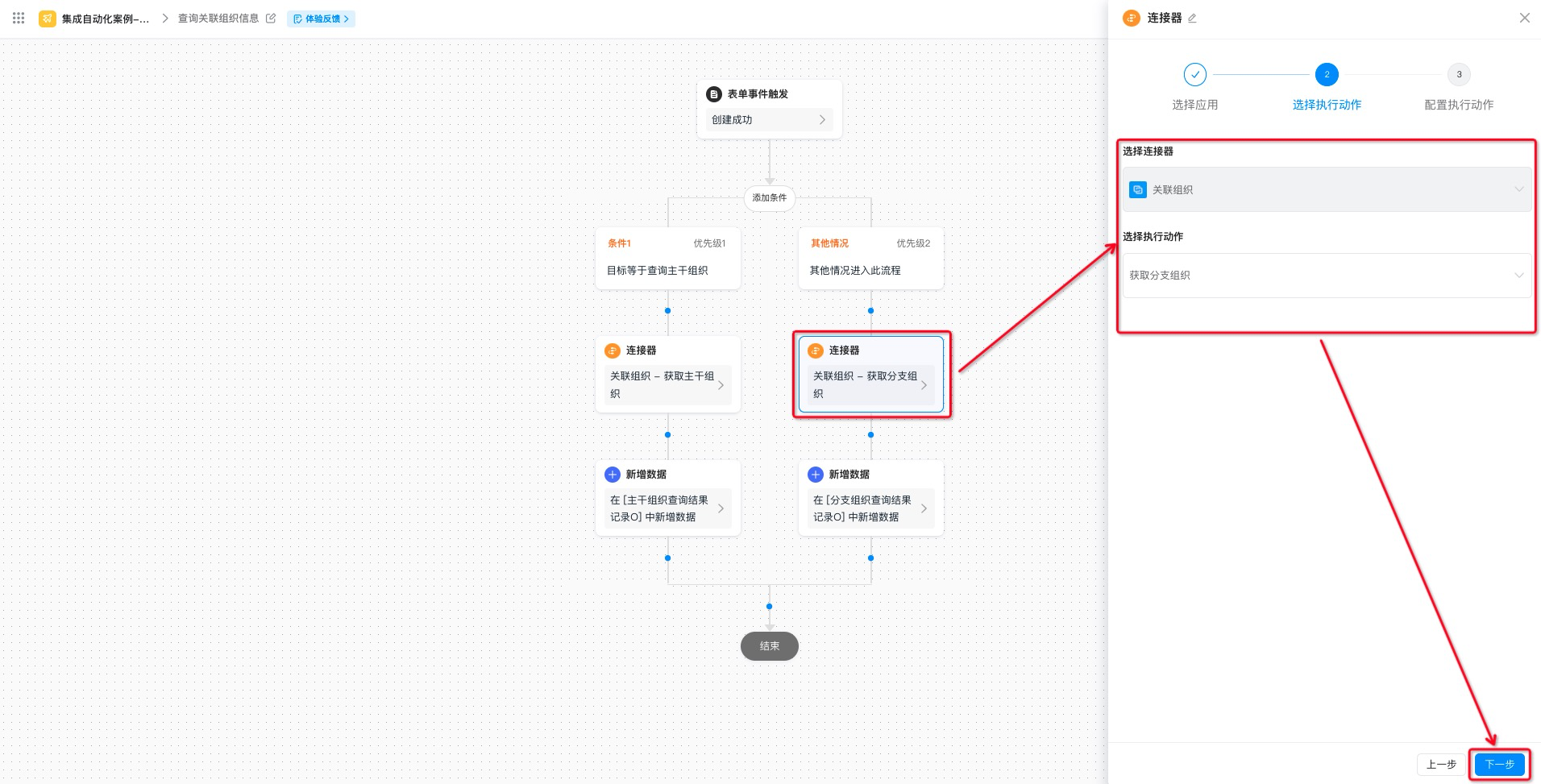
- 选择连接器执行动作:选择「获取分支组织」>>点击「下一步」按钮。(操作如图2.2-10 所示)

图2.2-10 选择「分支2」下连接器的执行动作
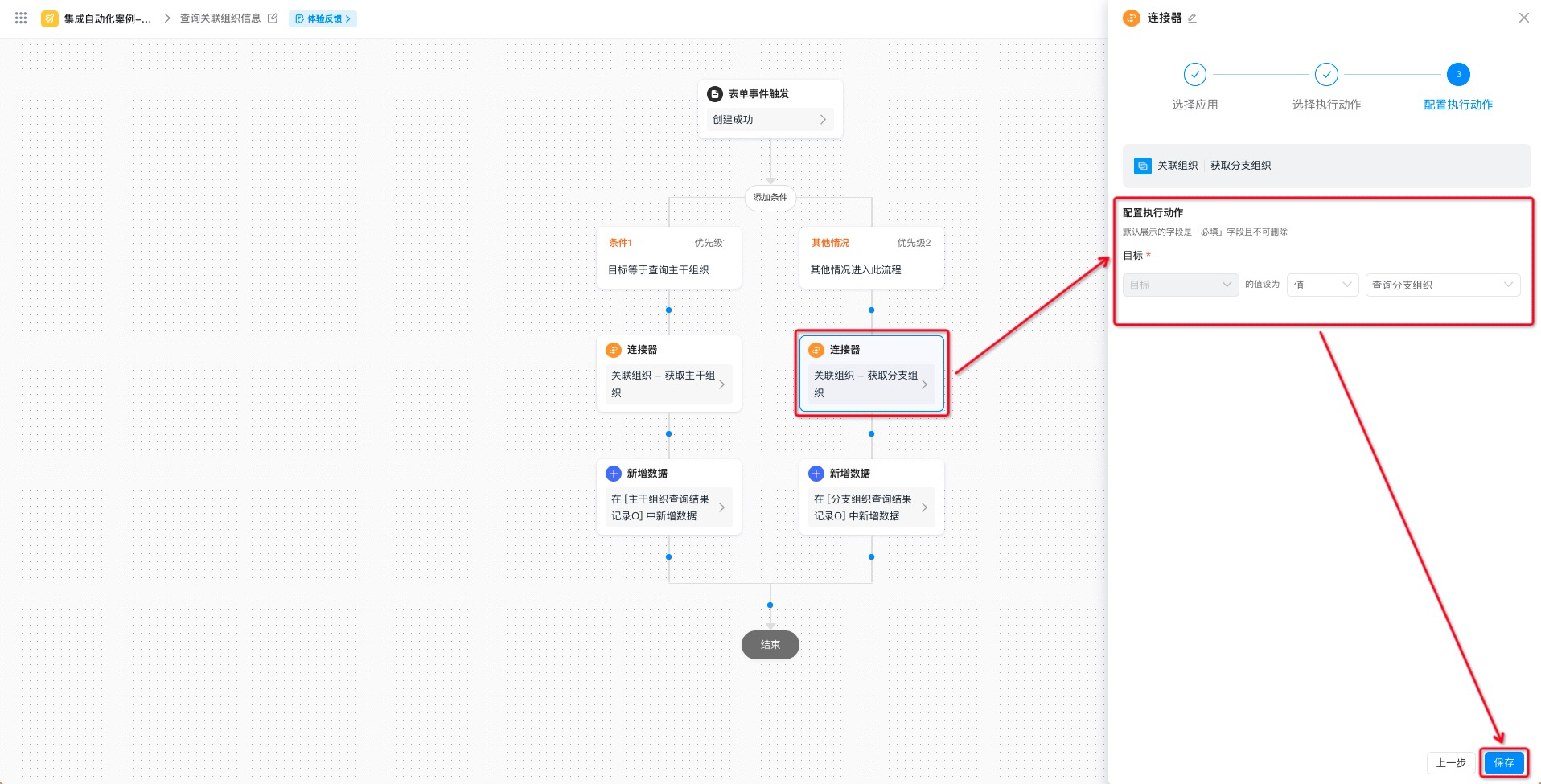
- 配置连接器执行动作,点击「保存」按钮。(操作如图2.2-11 所示)

图2.2-11 配置「分支2」下连接器执行动作
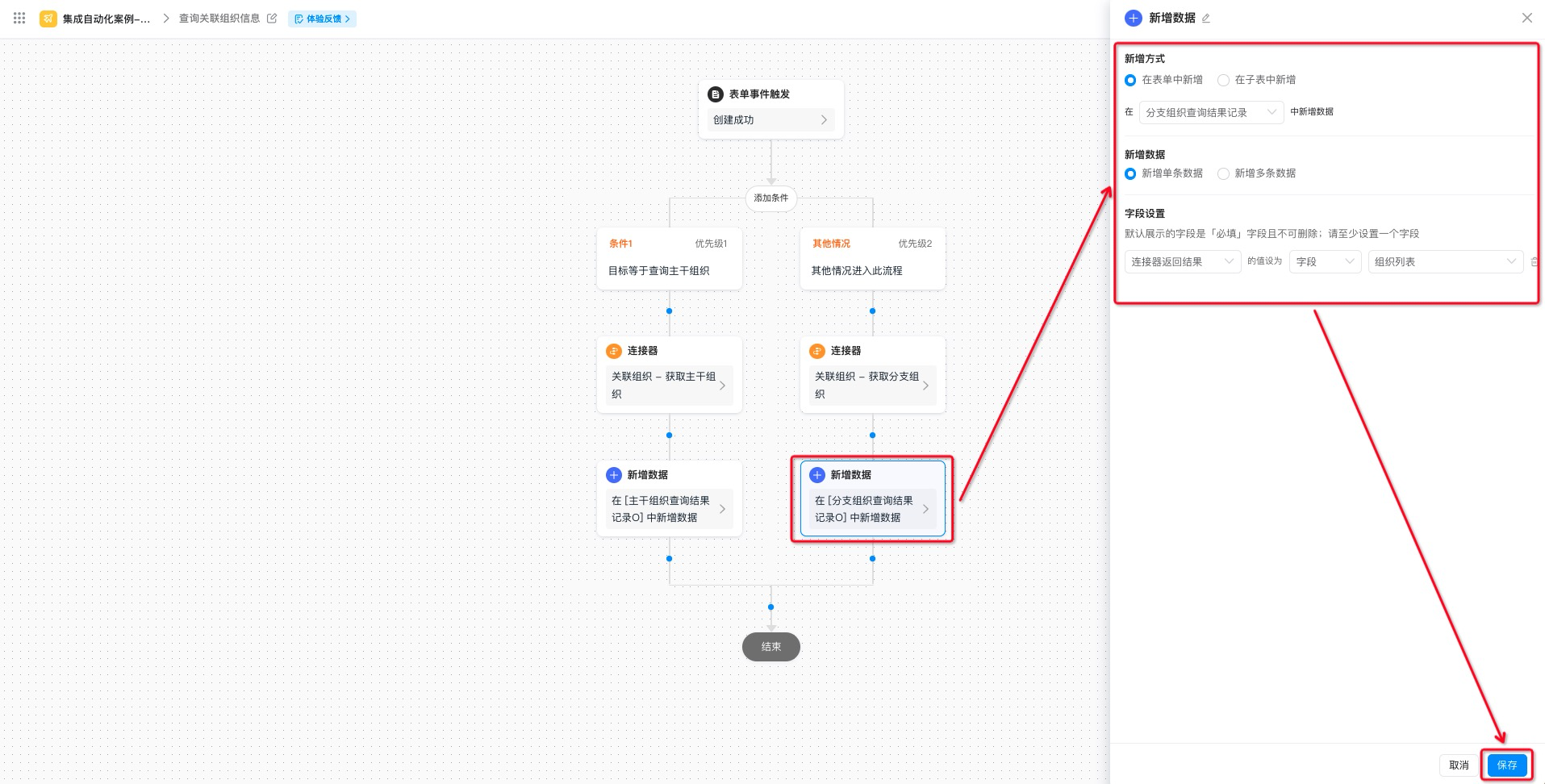
- 配置「分支2」下「新增数据」节点。(操作如图2.2-12 所示)

图2.2-12 配置「分支2」下「新增数据」节点
- 点击页面右上角「保存」按钮后,点击「发布」即可。
2.3 步骤三:提交表单数据
触发连接器,接收连接器返回数据并在处理后进行展示。
操作步骤:
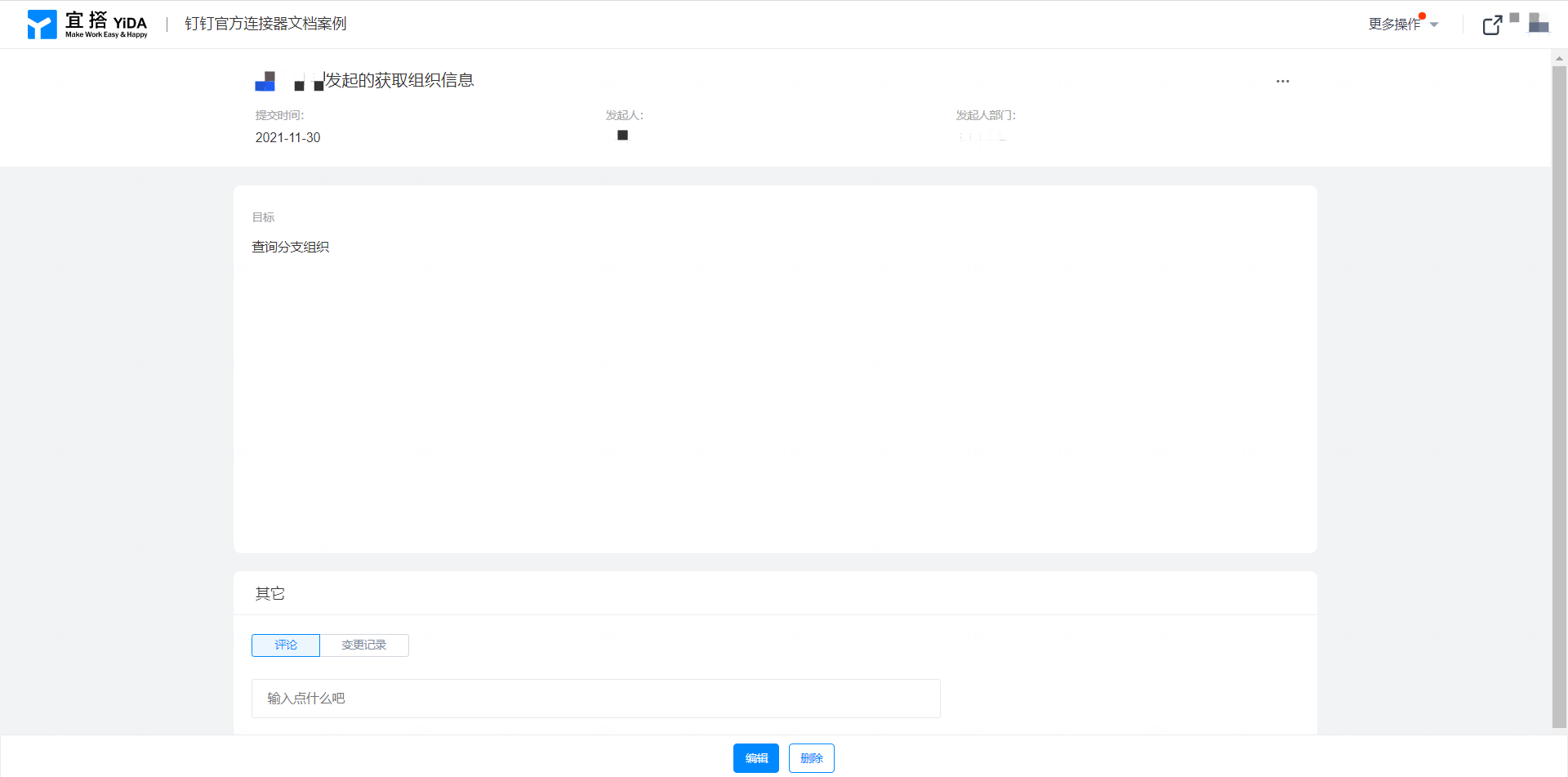
填写表单数据,并提交。(操作如图2.3-1 所示)

图2.3-1 提交表单数据
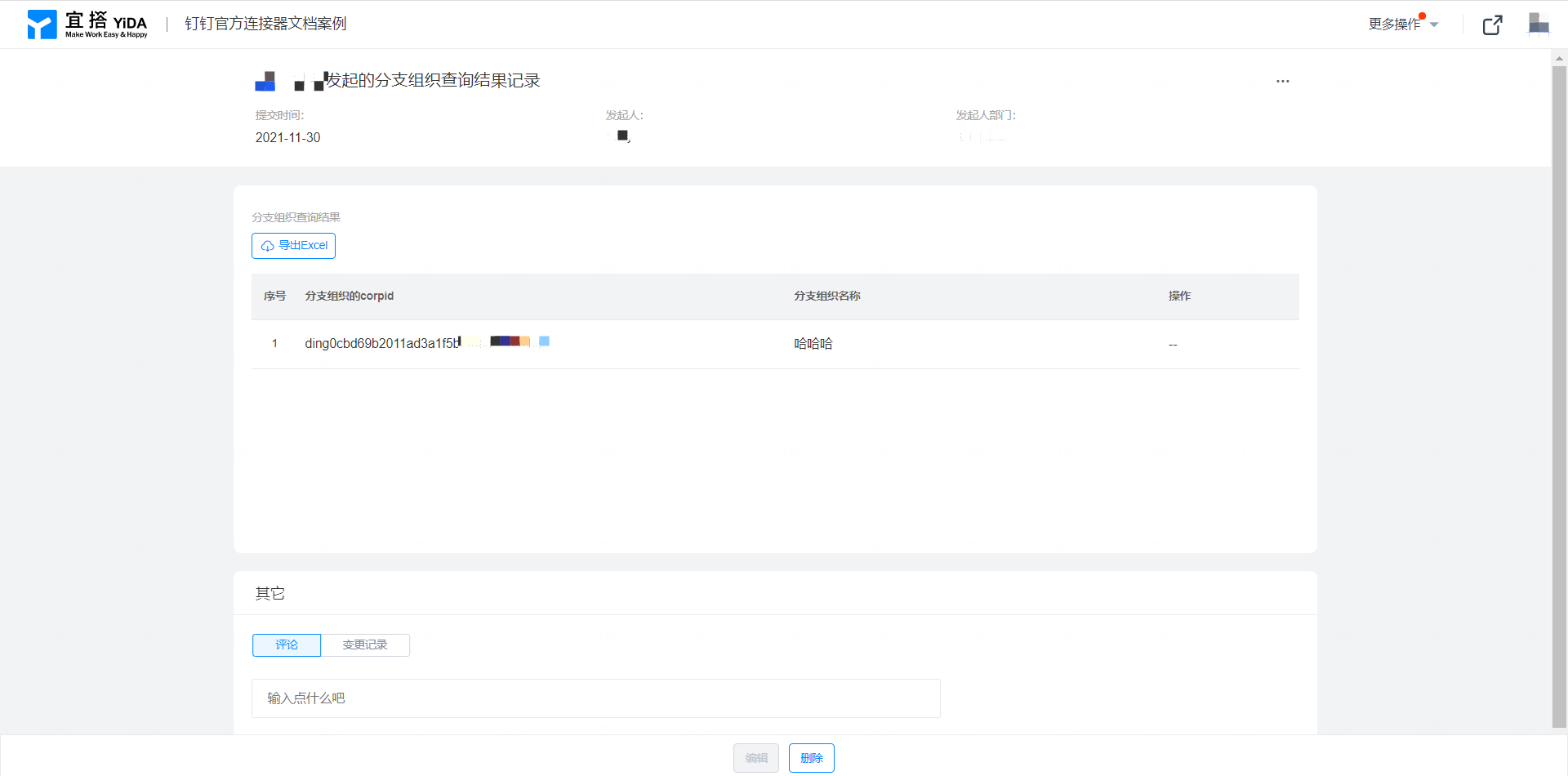
3. 效果展示

图3-1 连接器效果展示
Is this document helpful?