人事行政实践案例 — 产业峰会会议管理系统
1. 案例背景
一场大型的会议,从会议的准备到会议的开展再到会后的总结,无疑是一个复杂且不容出错的过程。在这个过程中存在参与人员繁杂、信息无法同步、审批流转链路较长、人工填写信息造成错漏等痛点,导致会议责任人员工作繁重。本案例通过宜搭应用内功能的运用,旨在解决上述痛点,助力会议顺利、准确的开展,将会议责任人员从繁杂的流程中解放出来,加速公司办公向自动化、数字化迈进。
2. 实现效果
💡数据仅填写一次,向重复工作量说「不」。
💡自动消息通知到群/指定人员,保证信息的时效性及同步性。
💡通过宜搭表单校验功能,从数据录入的根本上杜绝数据杂糅重复。
💡表单提交后,相关联业务数据及时自动更新,数据随实际业务实时动态更新。
3. 演示视频
视频来源宜搭视频手册《你好!低代码》人事行政实践案例(第三十四讲),宜搭视频手册文档提供更多教学视频。
《你好!低代码》第三十四期-产业峰会会议管理系统实践案例
扩展阅读:《你好!低代码》系列课程
4. 实现步骤
4.1 步骤一:创建表单及组件配置
4.1.1 创建并配置「产业对接人信息底表」表单
操作步骤:
- 新建普通表单,命名为「产业对接人信息底表」。
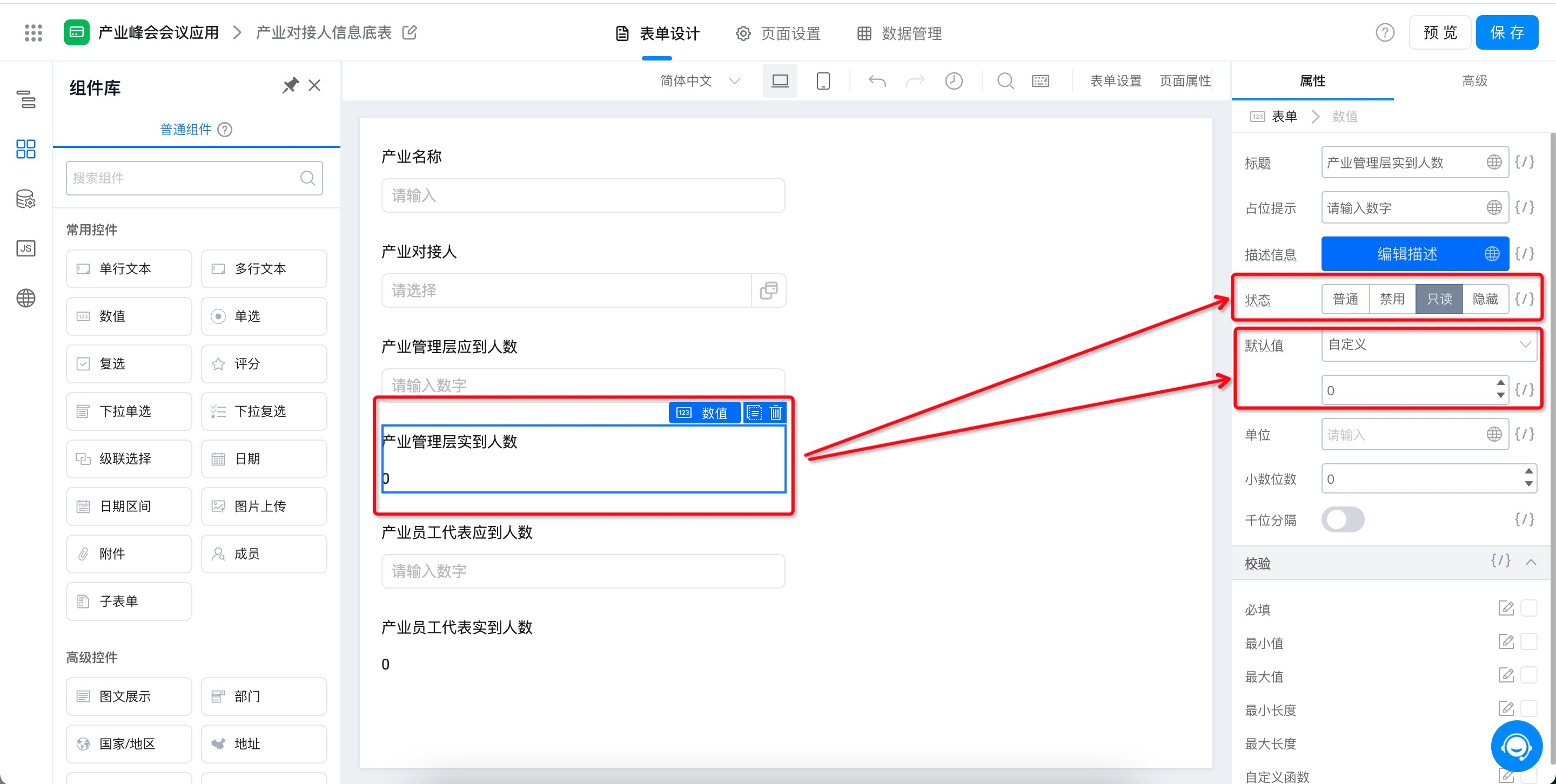
- 添加文本组件,命名为「产业名称」;添加成员组件,命名为「产业对接人」;添加4个数值组件,分别命名为「产业管理层应到人数」、「产业管理层实到人数」、「产业员工代表应到人数」以及「产业员工代表实到人数」。(操作如图4.1-1 所示)

图4.1-1 创建并配置「产业对接人信息底表」
- 点击页面右上角「保存」按钮,即可。
4.1.2 创建并配置「人员信息表」表单
操作步骤:
- 新建普通表单,命名为「人员信息表」。
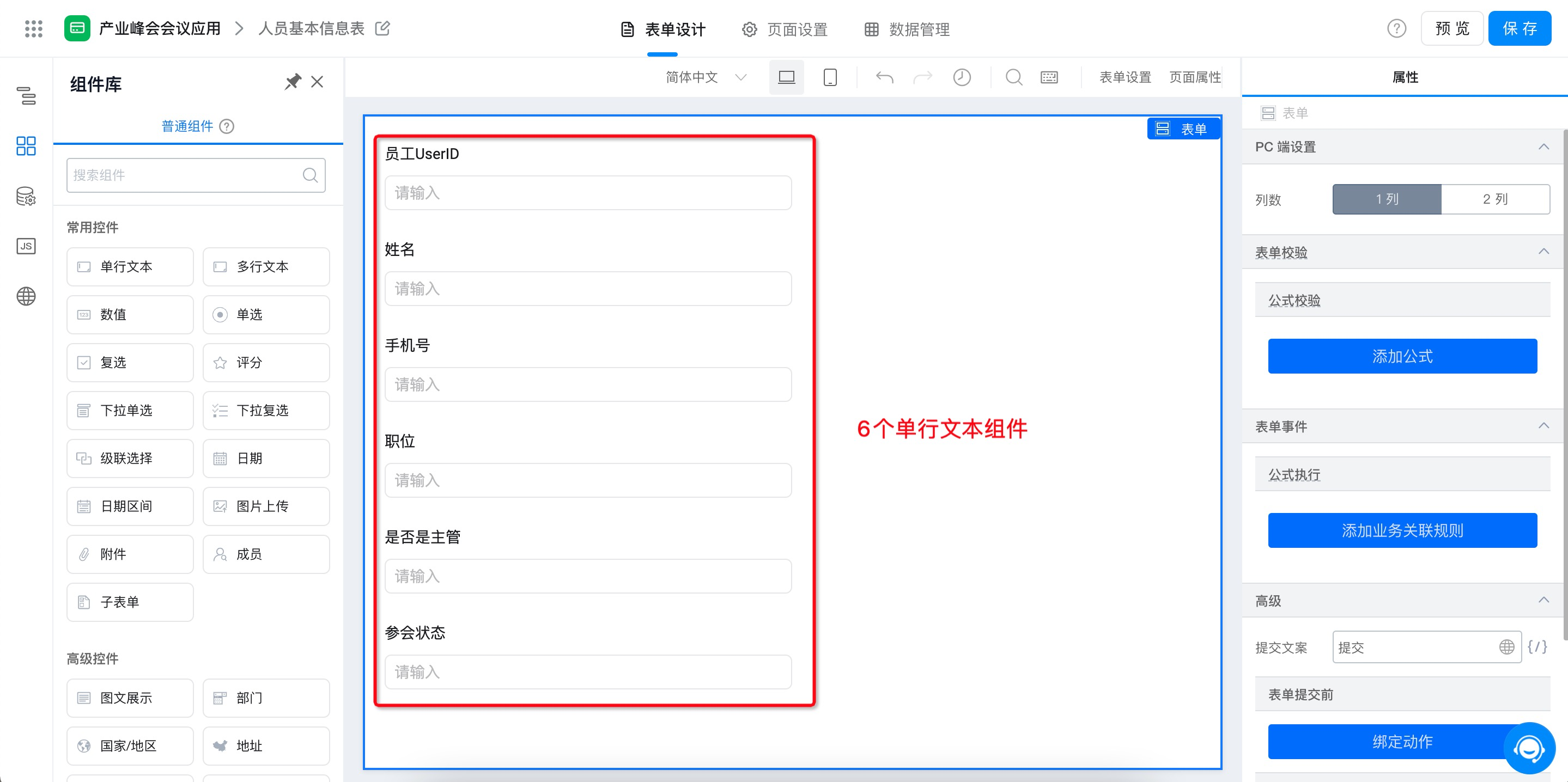
- 添加6个单行文本组件,分别命名为「userid」、「姓名」、「手机」、「职位」、「是否主管」以及「参会状态」。(操作如图4.1-2 所示)

图4.1-2 创建并配置「人员信息表」
- 点击页面右上角「保存」按钮,即可。
4.1.3 创建并配置「会议通知流程表」流程表单
表单设计
操作步骤:
- 创建流程表单,命名为「会议通知流程表」。
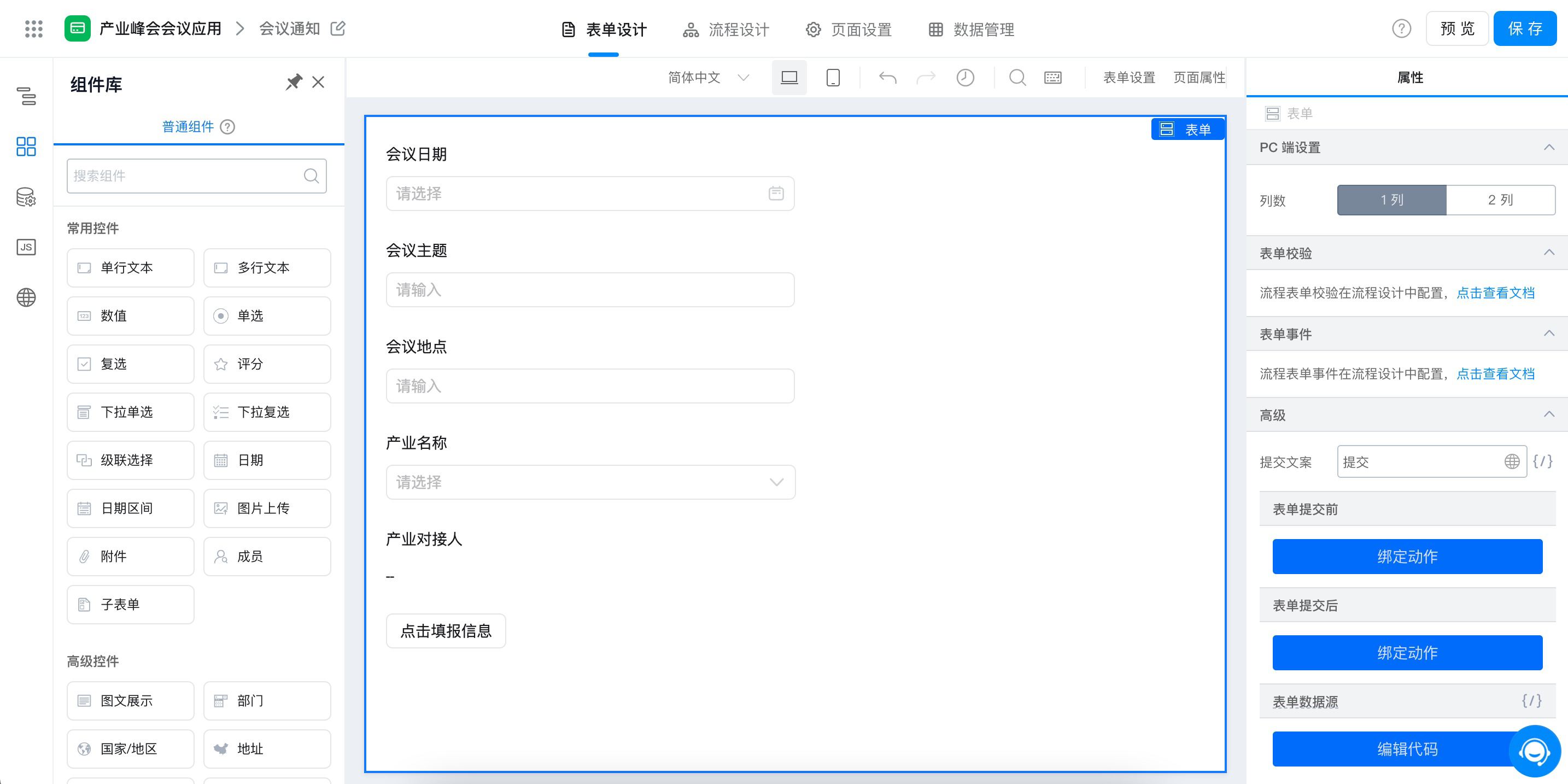
- 添加一个日期组件,命名为「会议日期」;添加两个单行文本组件,分别命名为「会议主题」及「会议地点」;添加下拉单选组件,命名为「产业名称」,添加成员组件,命名为「产业对接人」;添加按钮组件,命名为「点击填报信息」。(操作如图4.1-3 所示)

图4.1-3 搭建「会议通知」表单
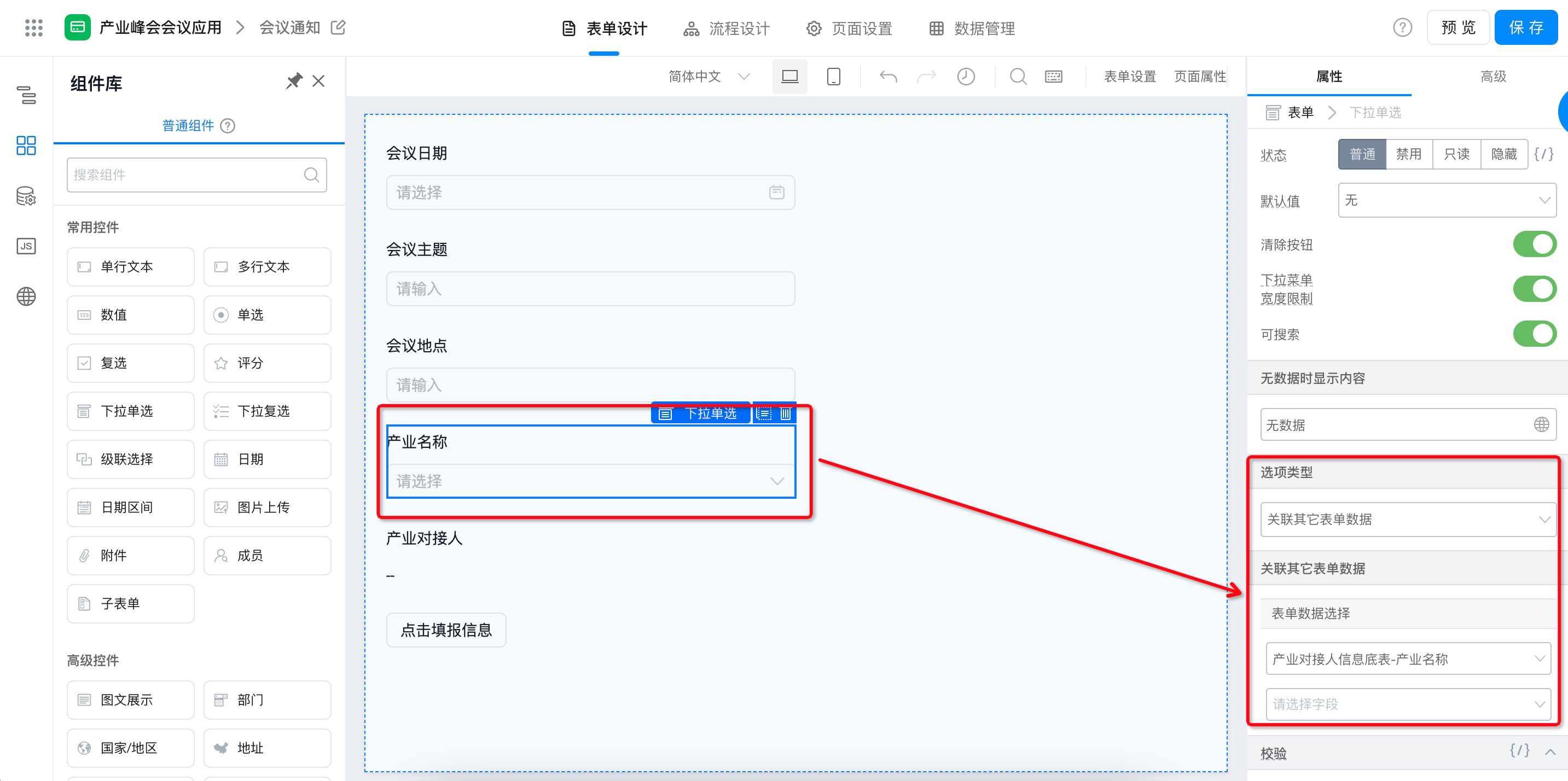
- 配置「产业名称」下拉单选组件。(操作如图4.1-4 所示)

图4.1-4 「产业名称」下拉单选组件选项设置
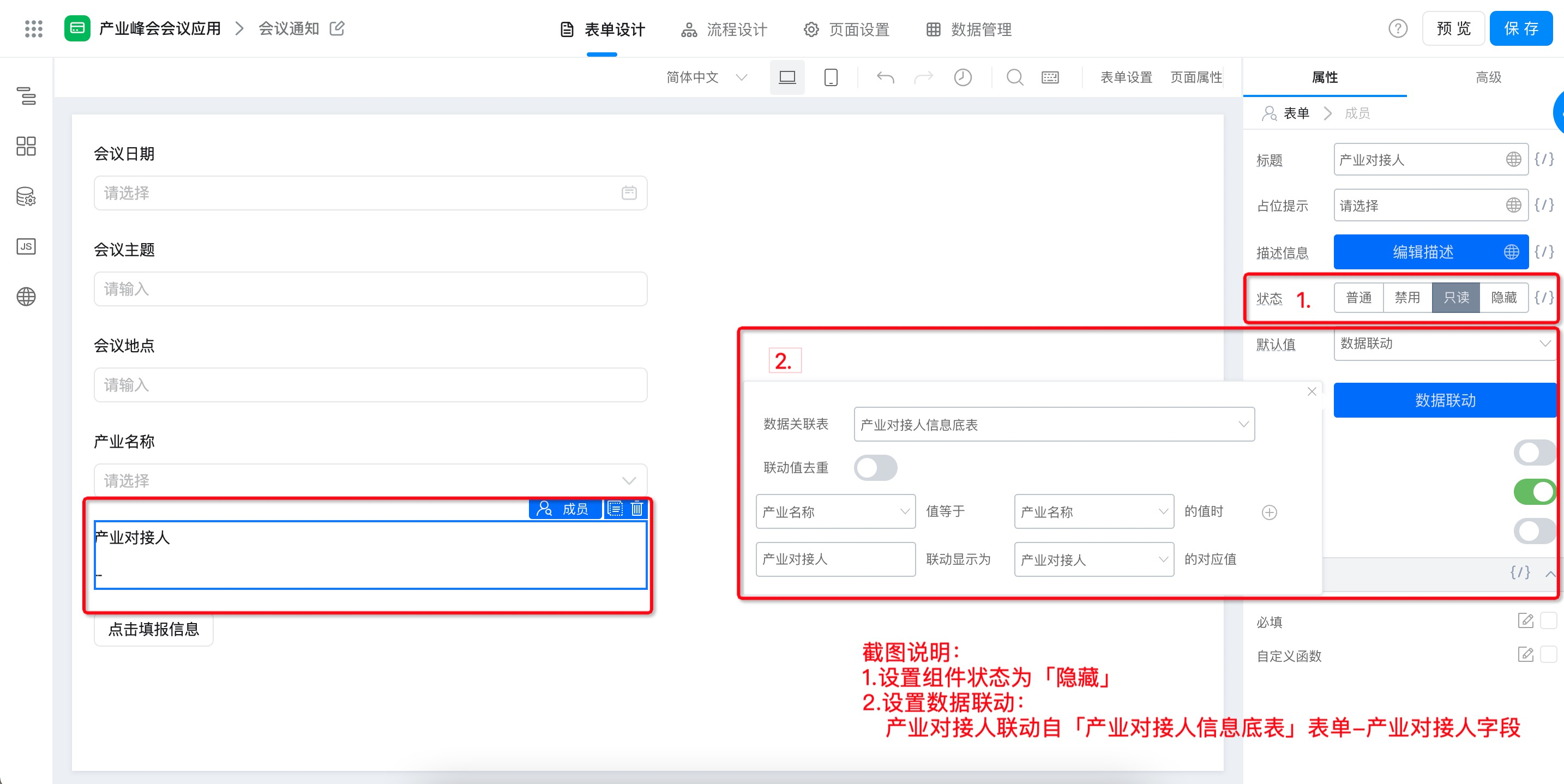
- 配置「产业对接人」成员组件。(操作如图4.1-5 所示)

图4.1-5「产业对接人」成员组件配置
- 配置「点击填报信息」按钮组件:新建动作>>onClick()>>添加下述代码。(操作如图4.1-6 所示)
说明:
按钮组件需从自定义页面进行复制。
操作步骤:在自定义页添加一个按钮组件ctrl+c复制后,在当前表单ctrl+v进行粘贴,即可。

图4.1-6 为按钮绑定动作
图4.1-6 所含代码如下所示,注意组件唯一标识及跳转链接的填写。
export function onClick(){
const ProName = this.$("值作为参数的组件id").getValue();
this.utils.router.push("跳转的表单地址", {ProName},true,true);
}
- 点击页面右上角「保存」按钮,即可。
流程设计
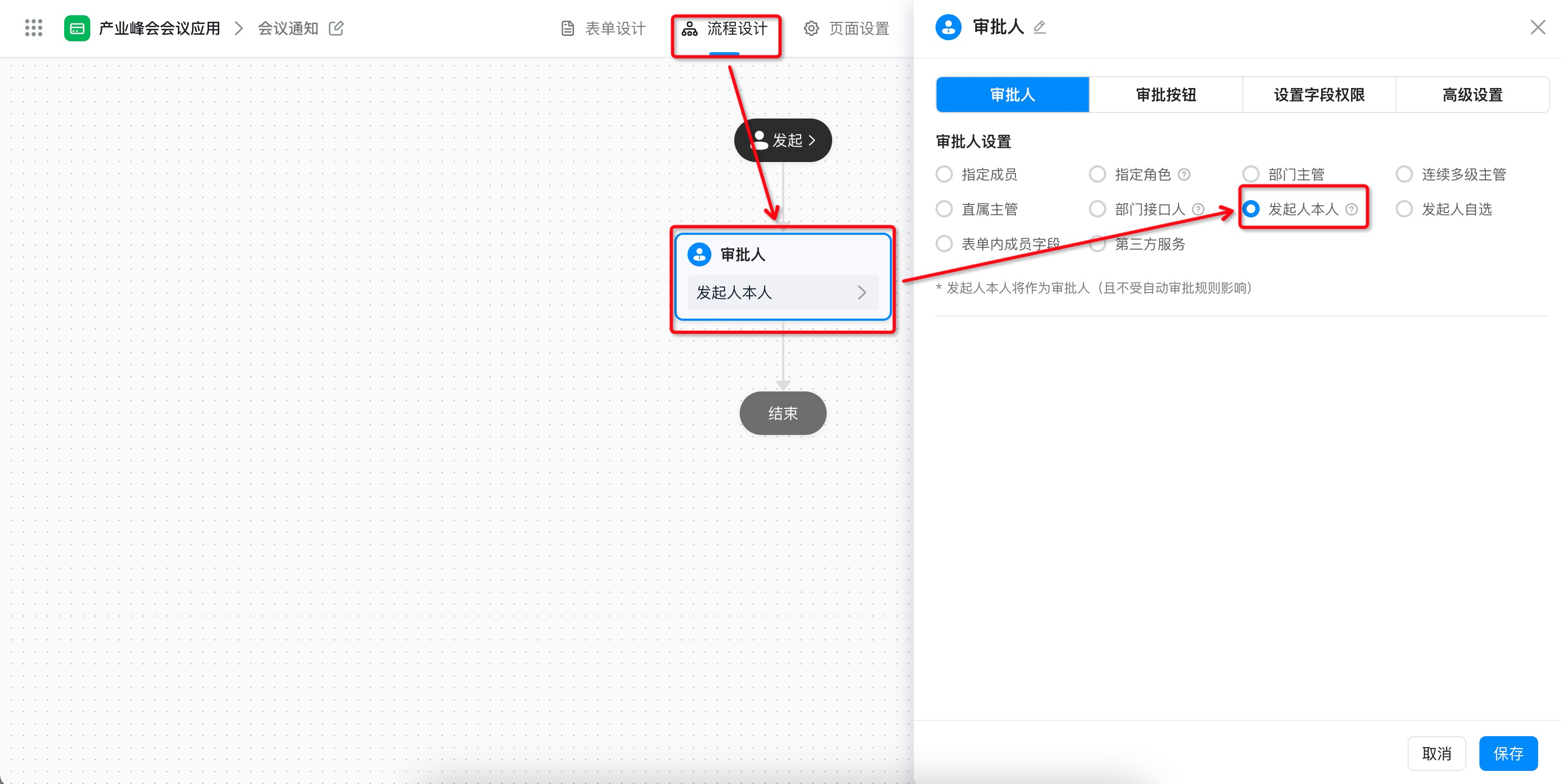
操作路径:流程设计>> 「审批人」节点 >> 发起人本人(操作如图4.1-7 所示)

图4.1-7 「会议通知」表单流程设计
消息通知配置
操作步骤:
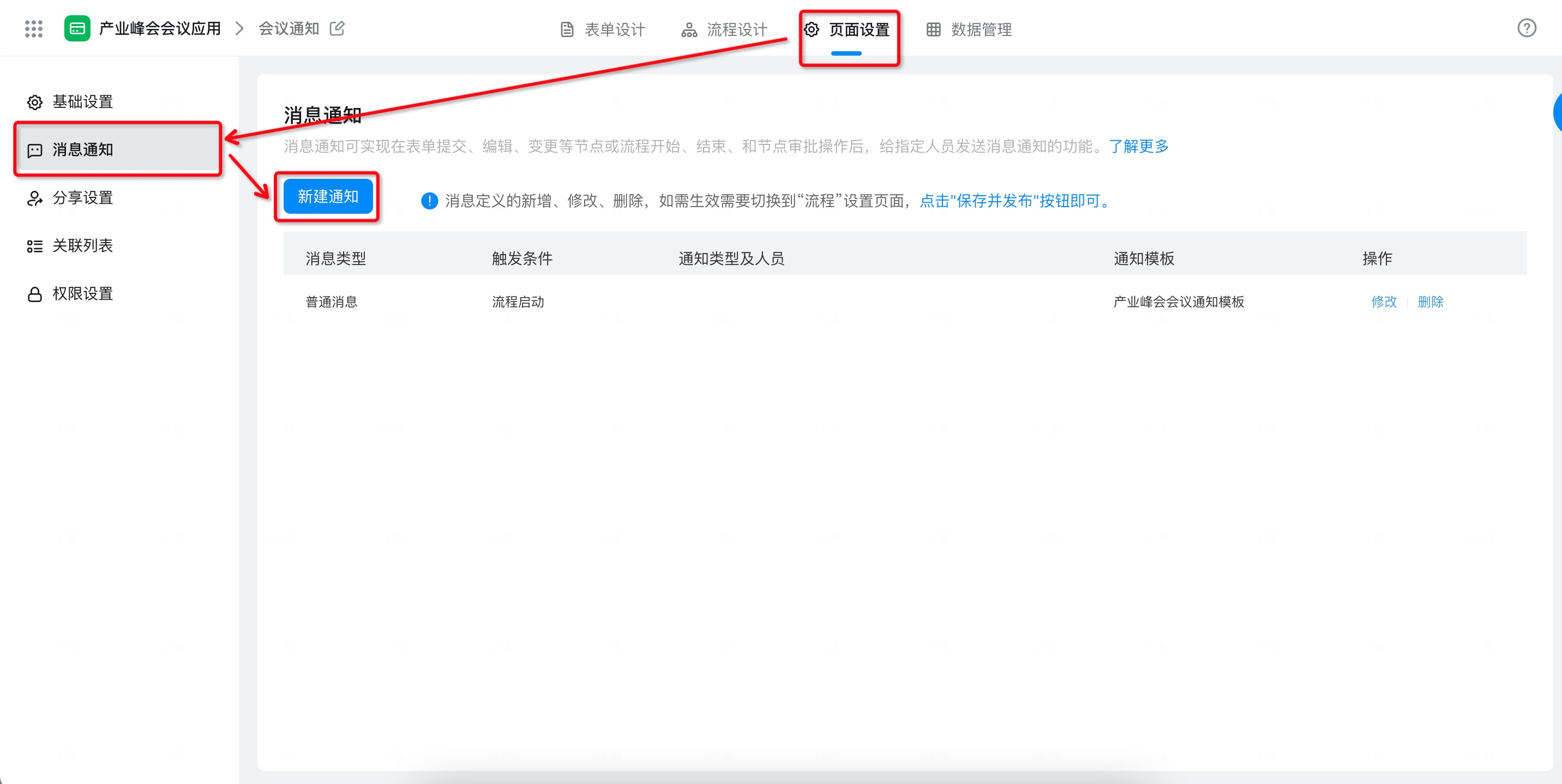
- 配置消息通知:页面设置>>消息通知>>新建通知。(操作如图4.1-8 所示)

图4.1-8 消息通知配置入口
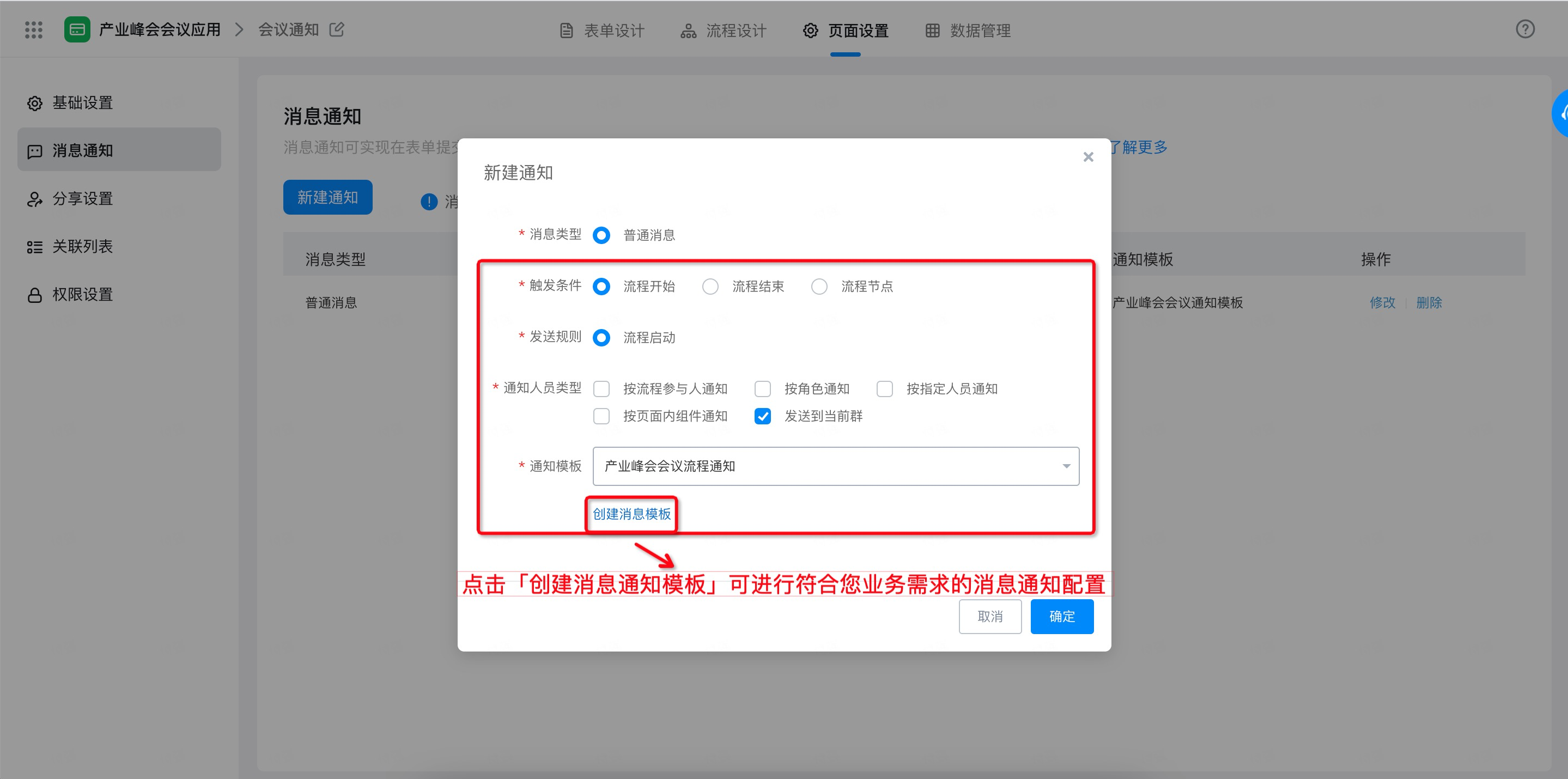
- 配置触发条件>>选择「流程开始」>>配置发送规则>>选择流程启动>>配置通知人员类型>>选择「发送到当前群」>>配置通知模板。(操作如图4.1-9 所示)

图4.1-9 消息通知设置
4.1.4 创建并配置峰会人员信息填报表
操作步骤:
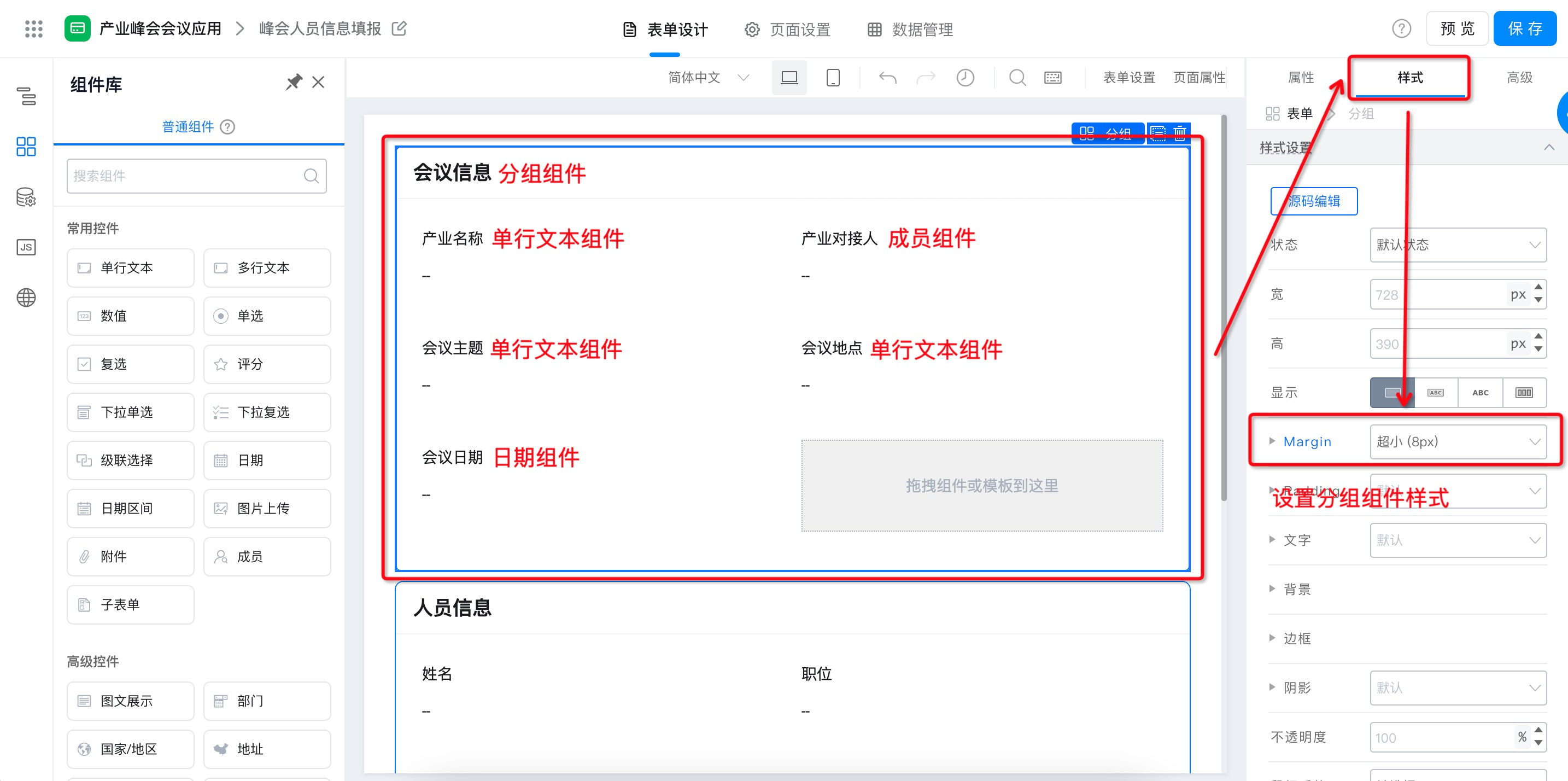
- 会议信息分组配置。(操作如图4.1-10 所示)

图4.1-10 会议信息分组配置
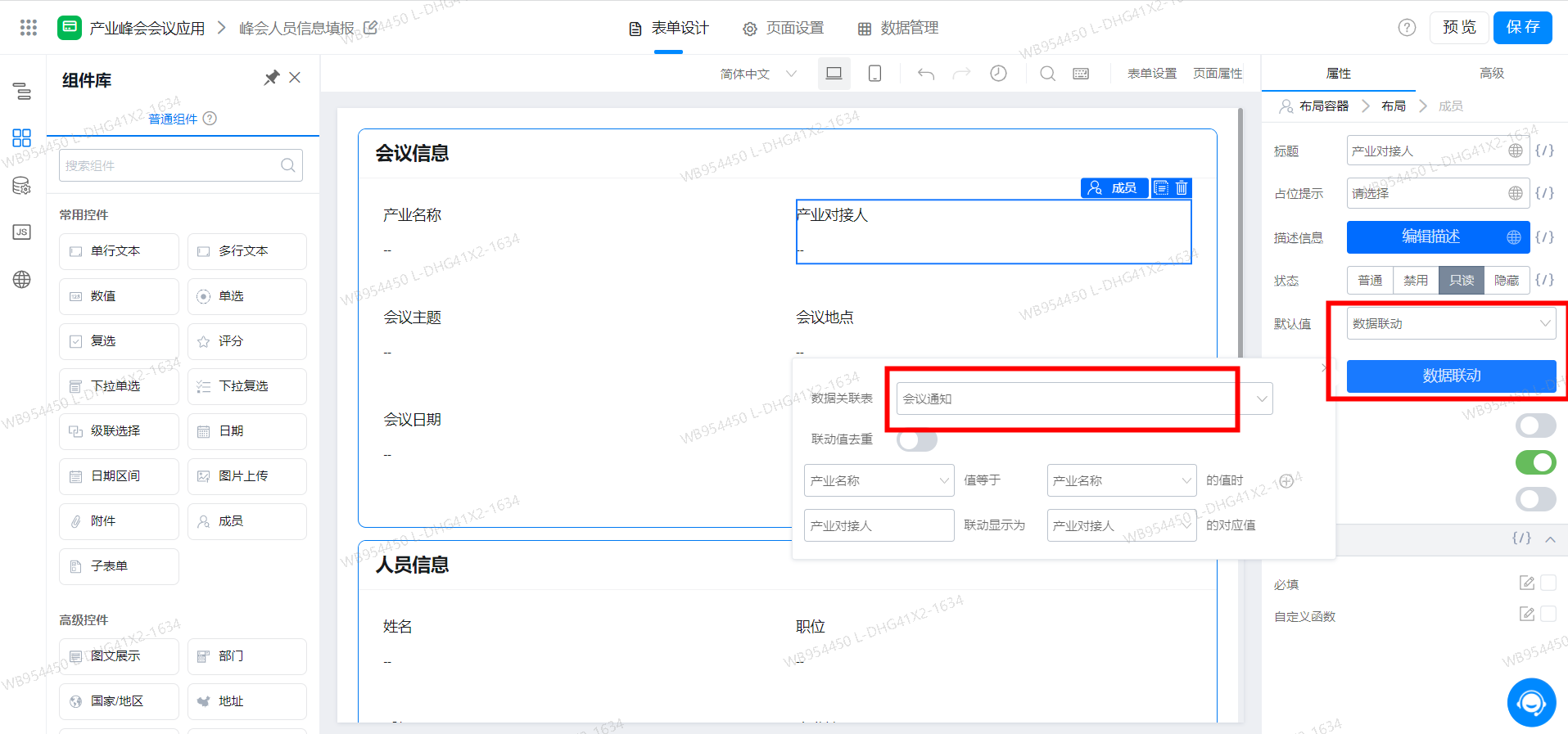
- 设置产业对接人、会议主题、会议地点、会议日期组件数据联动会议通知流程表。(操作如图4.1-11 所示)

图4.1-11 表单内组件数据联动配置
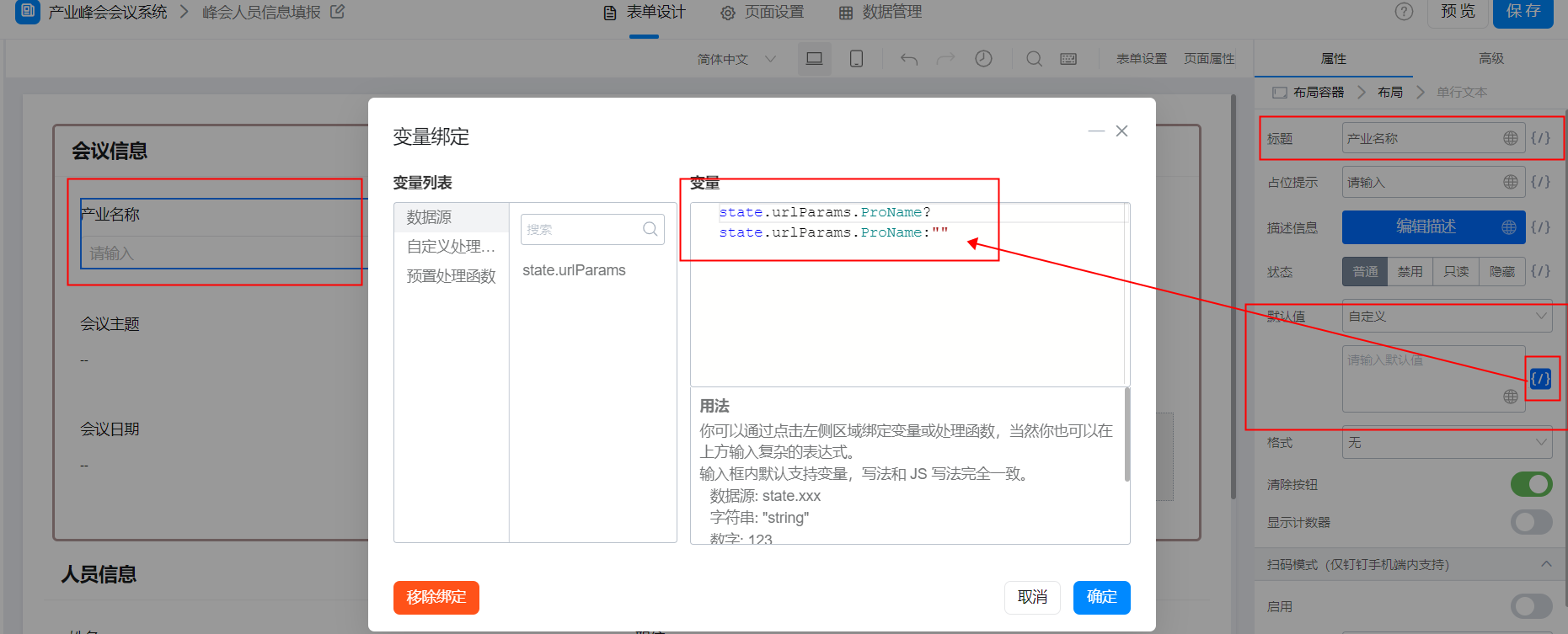
- 产业名称设置页面参数数据源,接收会议通知表单跳转传参。(操作如图4.1-12 所示)

图4.1-12 配置页面参数数据源
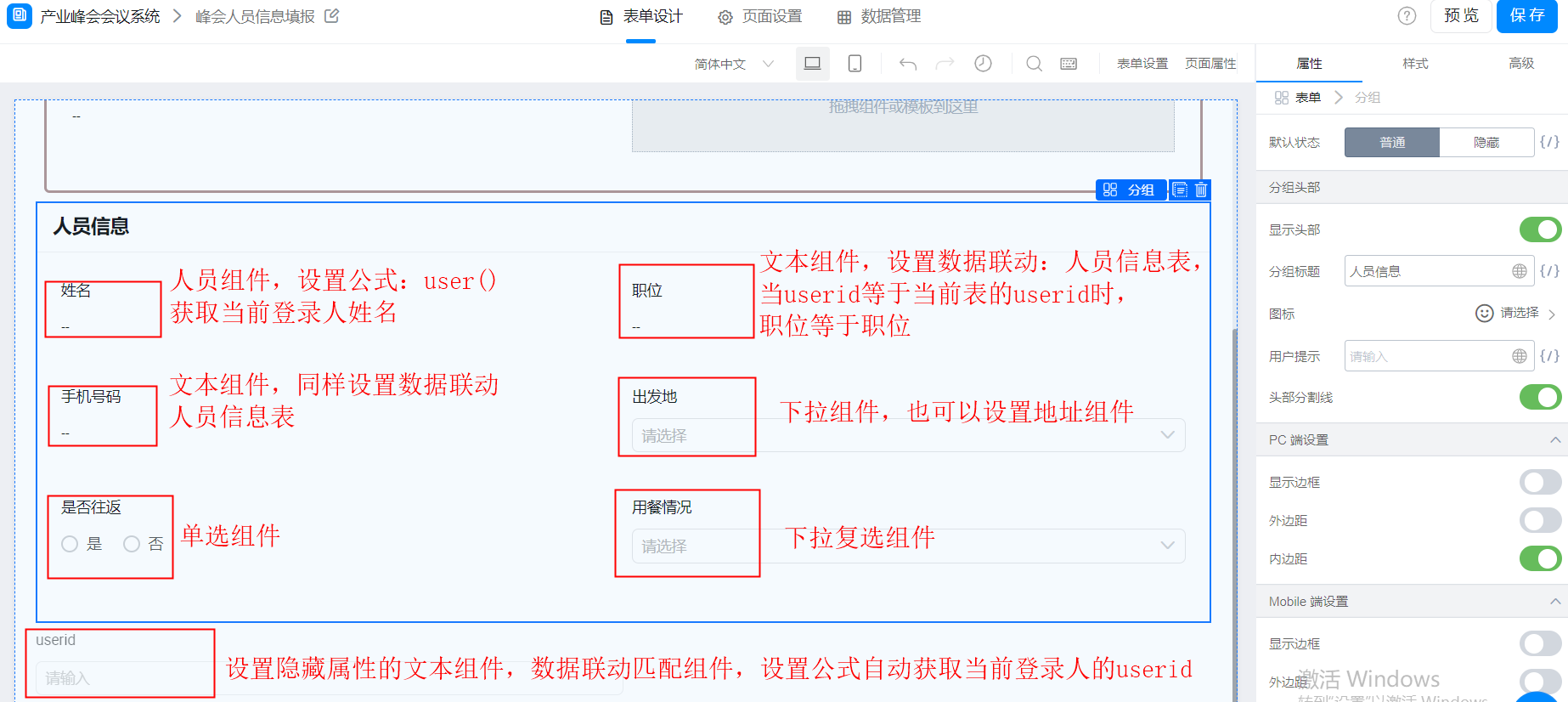
- 人员信息分组配置:添加分组组件命名为「人员信息」并添加组件。(操作如图4.1-13 所示)

图4.1-13 人员信息分组配置
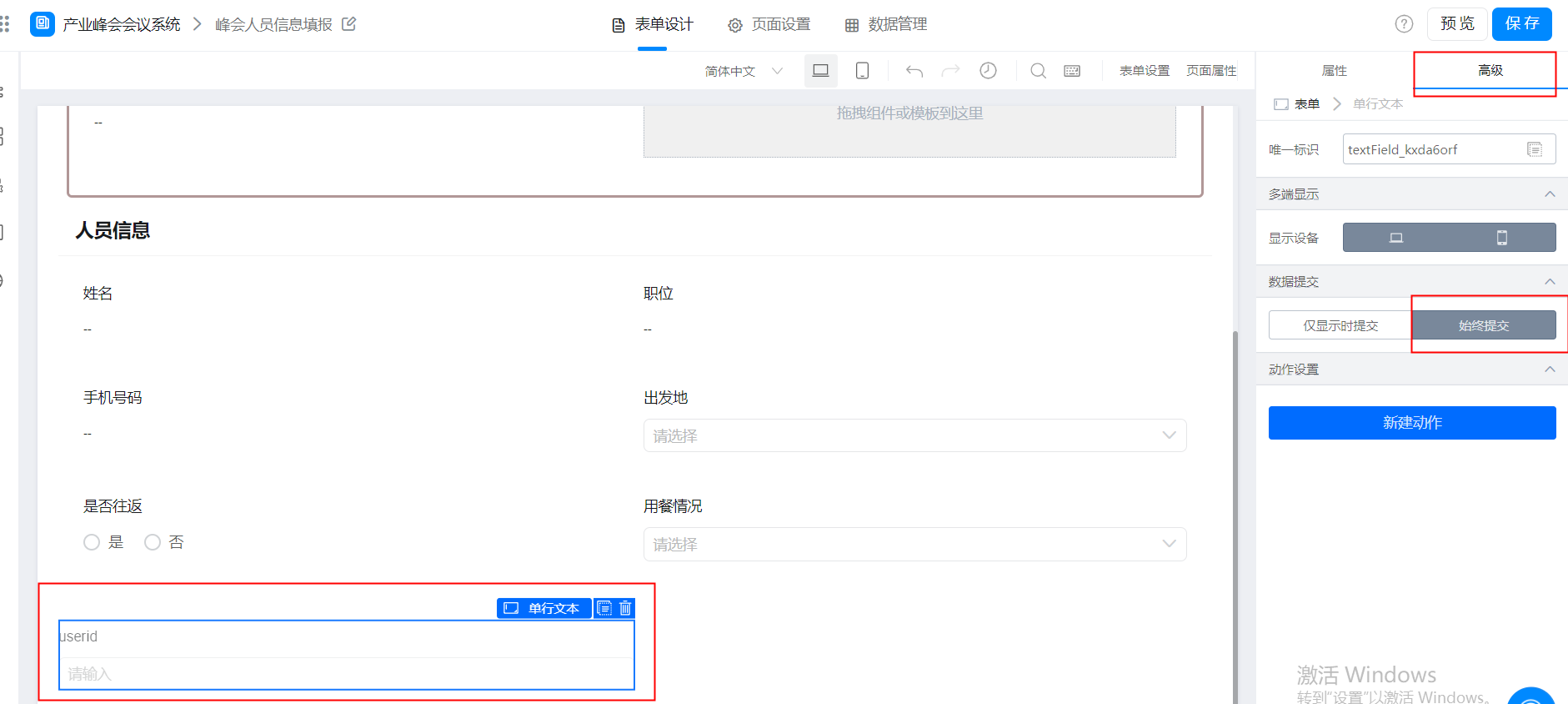
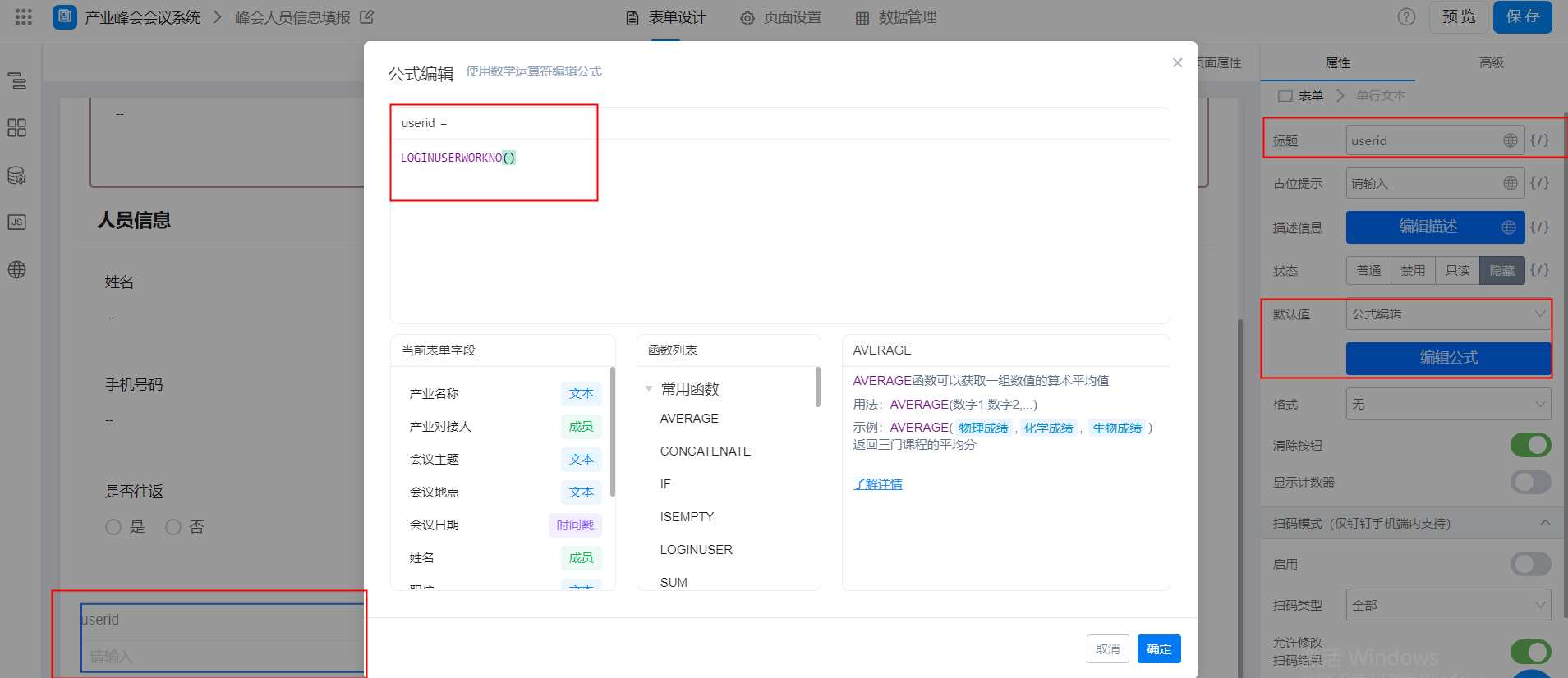
- 「userid」组件配置:将「userid」单行文本组件状态设置为隐藏,设置为「始终提交」并设置公式,用于自动获取当前登录人。(操作如图4.1-14及4.1-15所示)
注意:
组件设置为隐藏状态时,只有开启「始终提交」功能,才会将录入的数据保存。
操作路径:属性>>高级>>勾选「始终提交」。

图4.1-14 配置组件始终提交

图4.1-15 「userid」组件公式配置
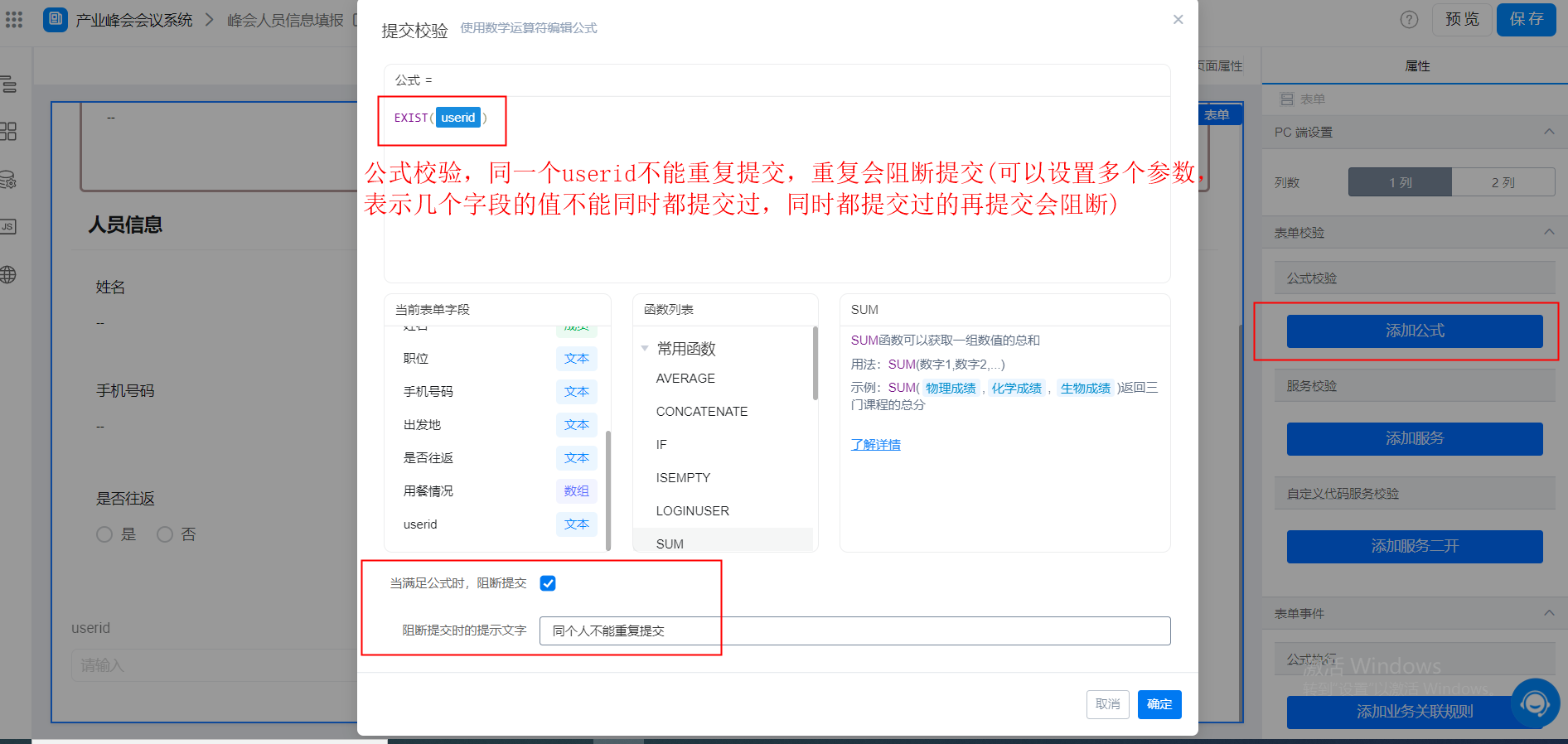
- 配置表单数据校验:表单设置公式校验,阻止重复提交数据。(操作如图4.1-15 所示)

图4.1-16 配置表单提交校验
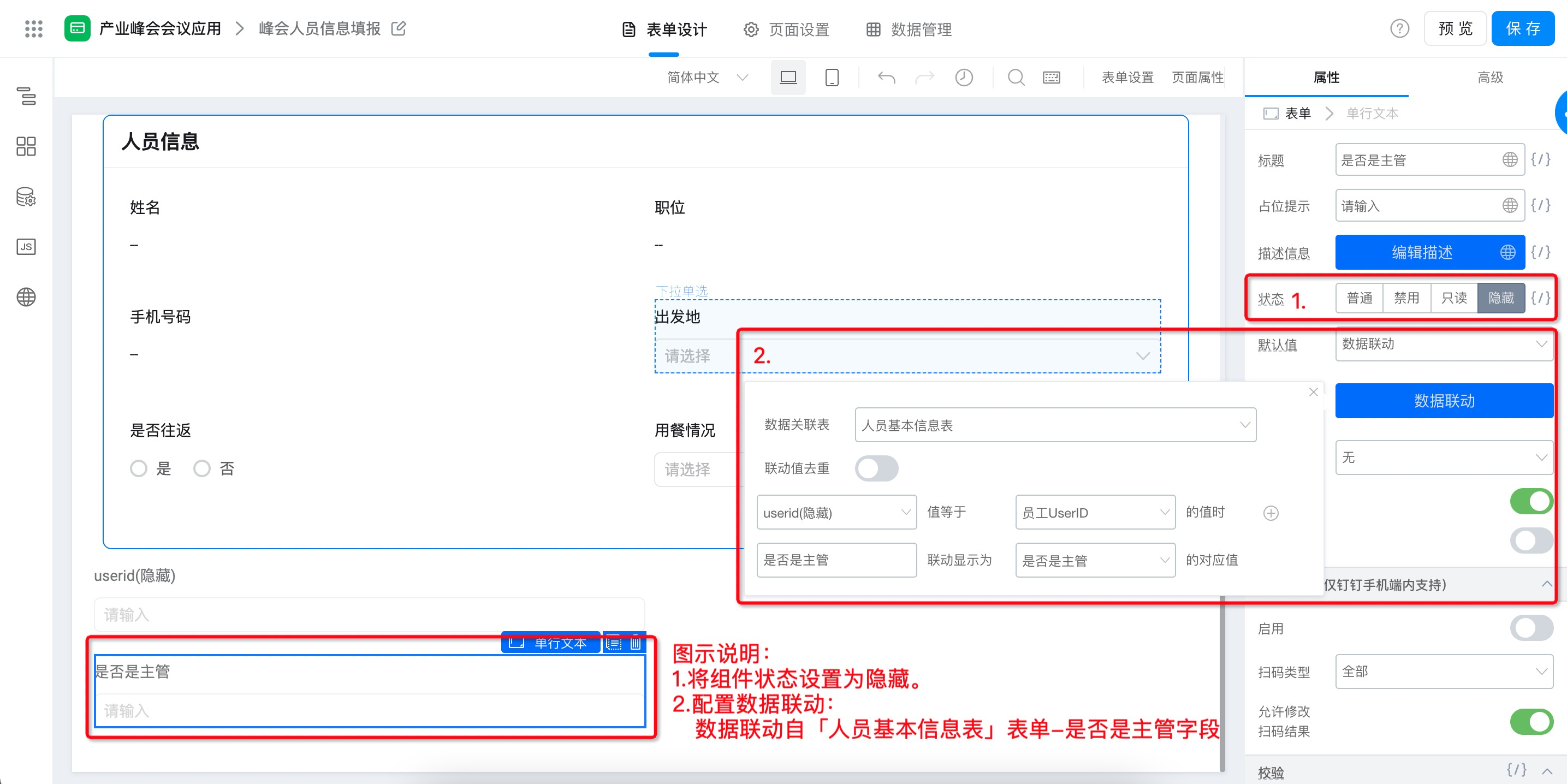
- 配置「是否是主管」单行文本组件。(操作如图4.1-16 所示)

图4.1-17「是否主管」组件配置
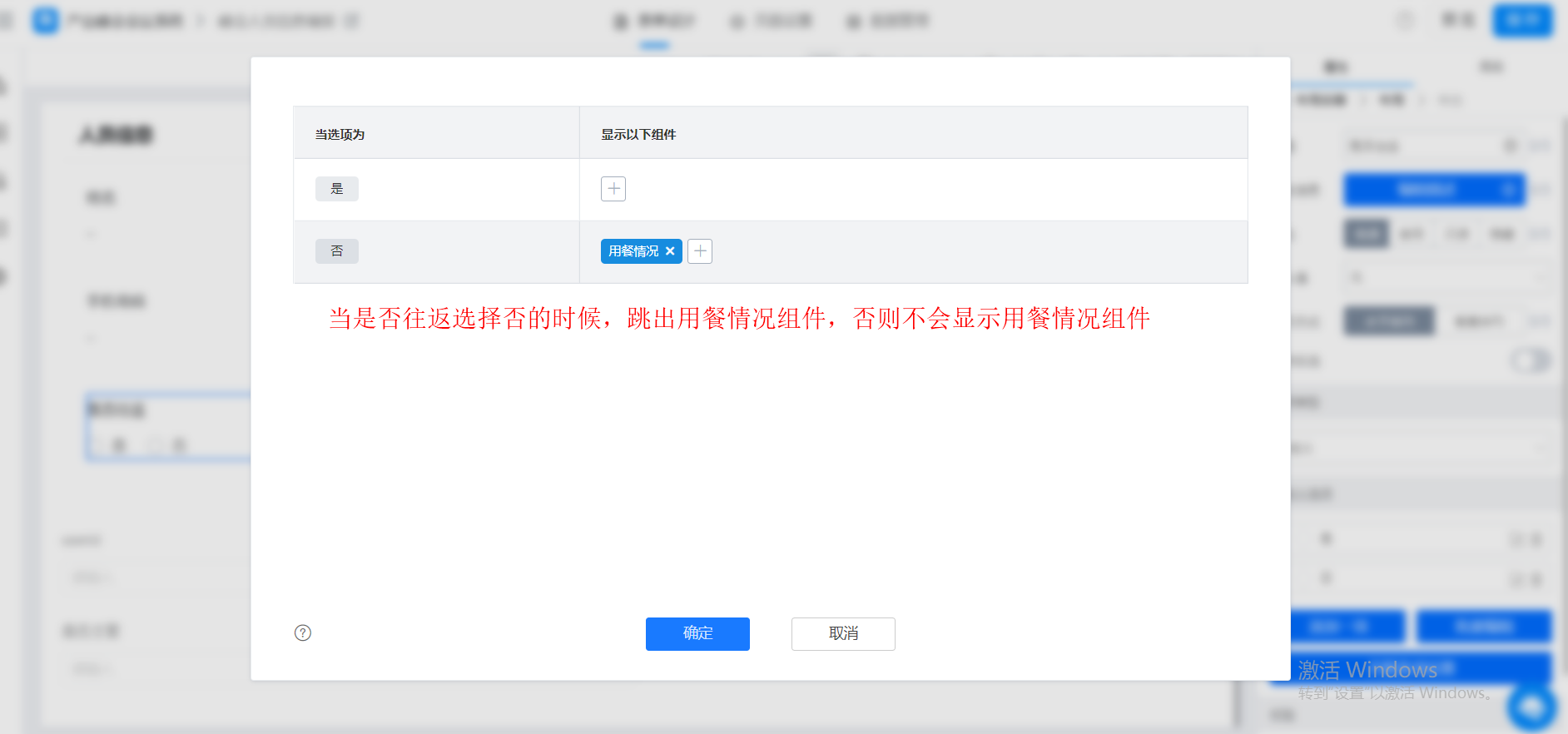
- 配置「是否往返」单选组件关联选项。(操作如图 4.1-18 所示)

图4.1-18 关联选项配置
- 配置表单业务关联
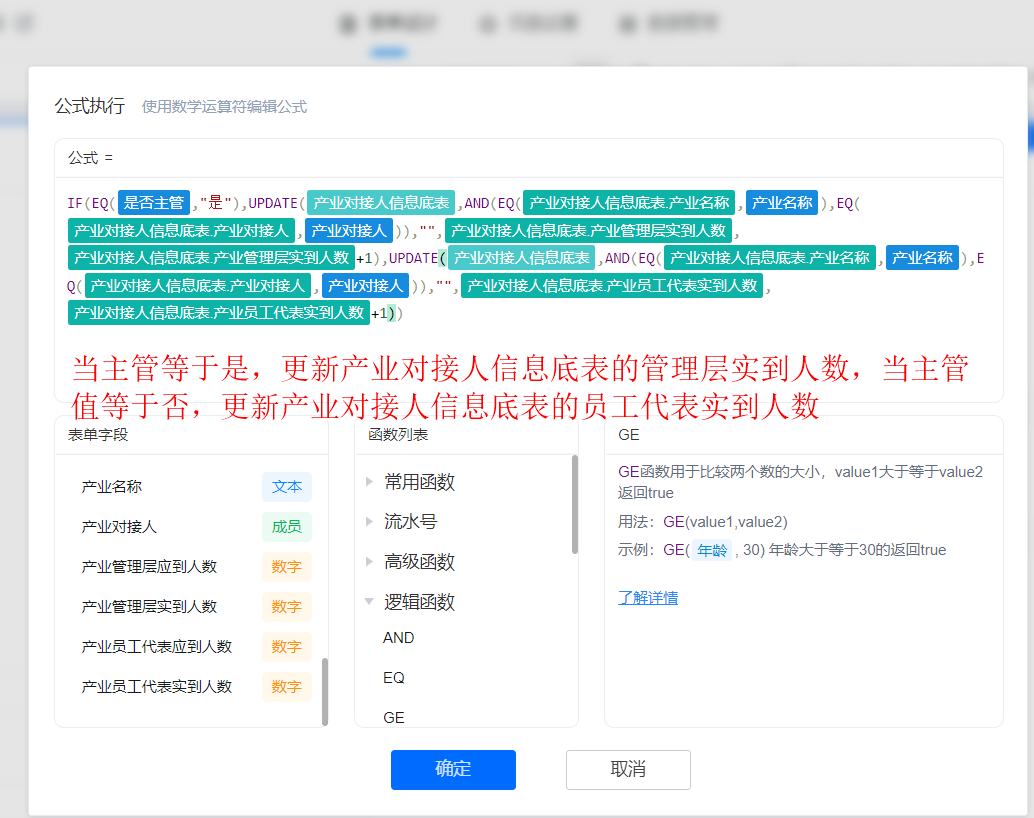
- 设置表单业务关联规则,提交后更新产业对接人信息底表对应的数据。(操作如图4.1-19 所示)

图4.1-19 配置业务关联规则-更新产业对接人信息表数据
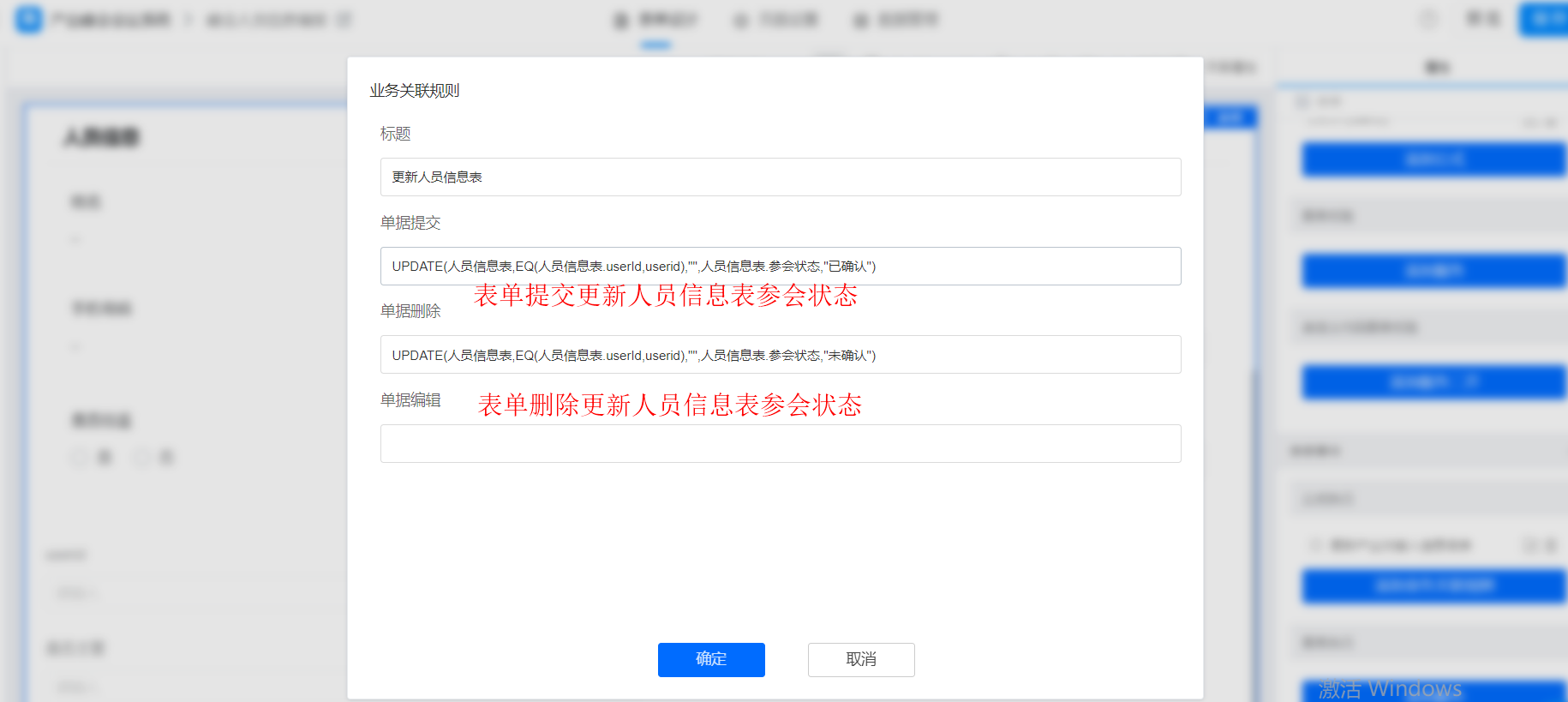
- 设置表单关联规则,更新人员信息表对应的数据。(操作如图4.1-20 所示)

图4.1-20 配置业务关联规则-更新人员信息表数据
4.2 步骤二:报表页面创建及配置
创建数据统计报表,用于数据的统计以及数据可视化展示。
操作步骤:
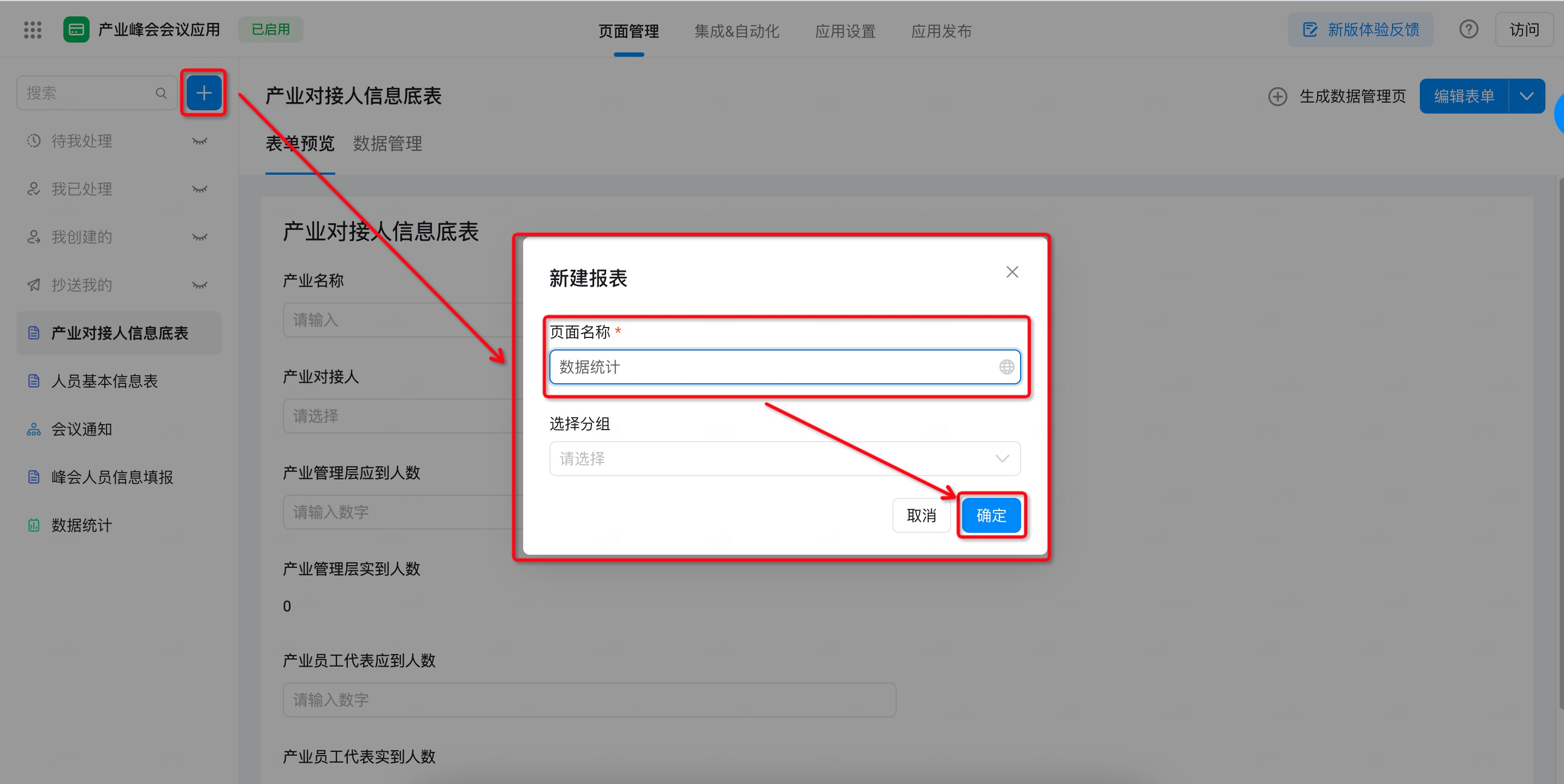
- 新建报表:新建>>报表>>命名为「数据统计」。(操作如图4.2-1 所示)

图4.2-1 新建报表页面
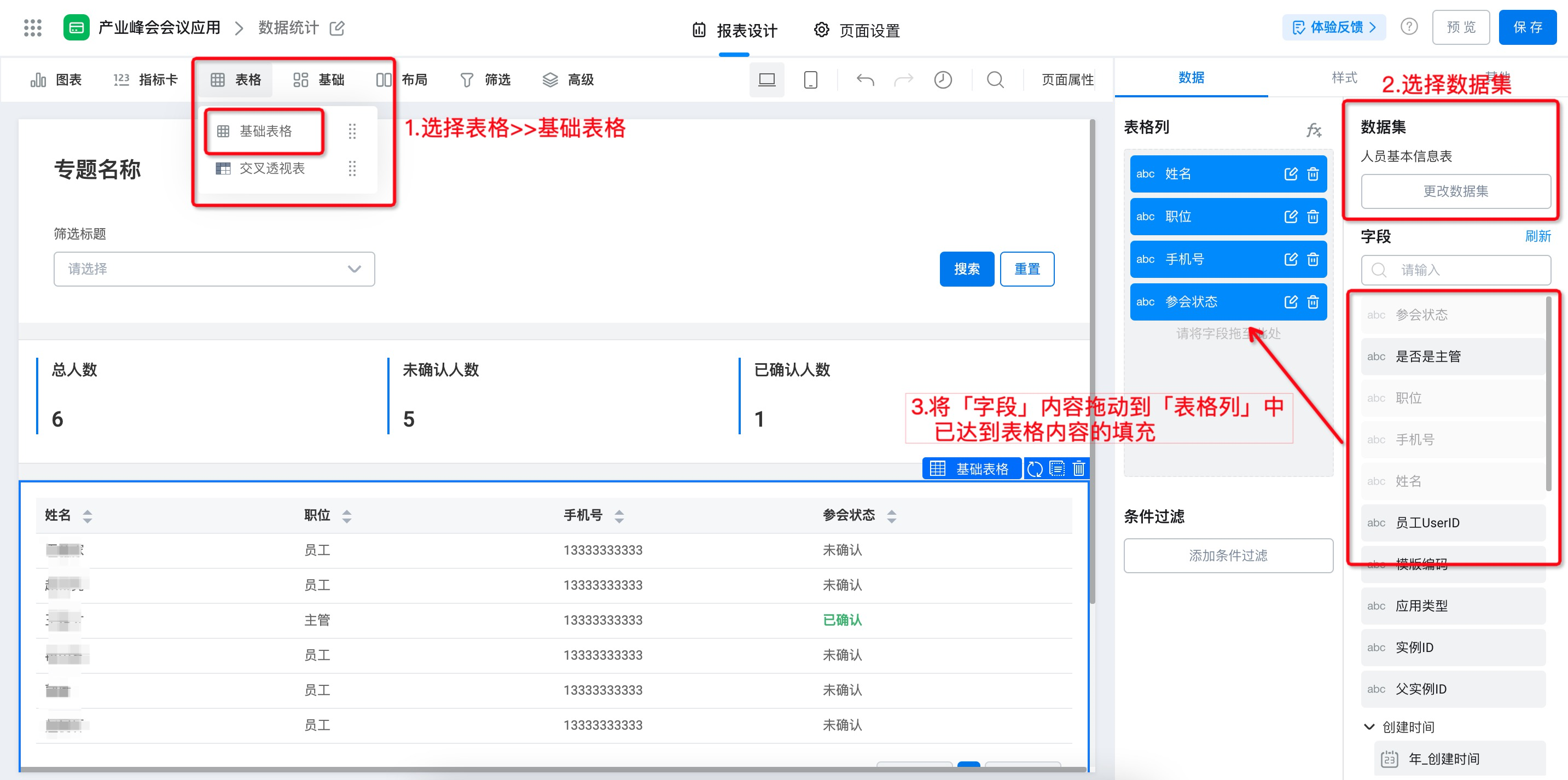
- 添加表格组件:添加基础表格组件,数据集选择人员信息表并配置展示字段。(操作如图4.2-2 所示)

图4.2-2 添加并配置表格组件
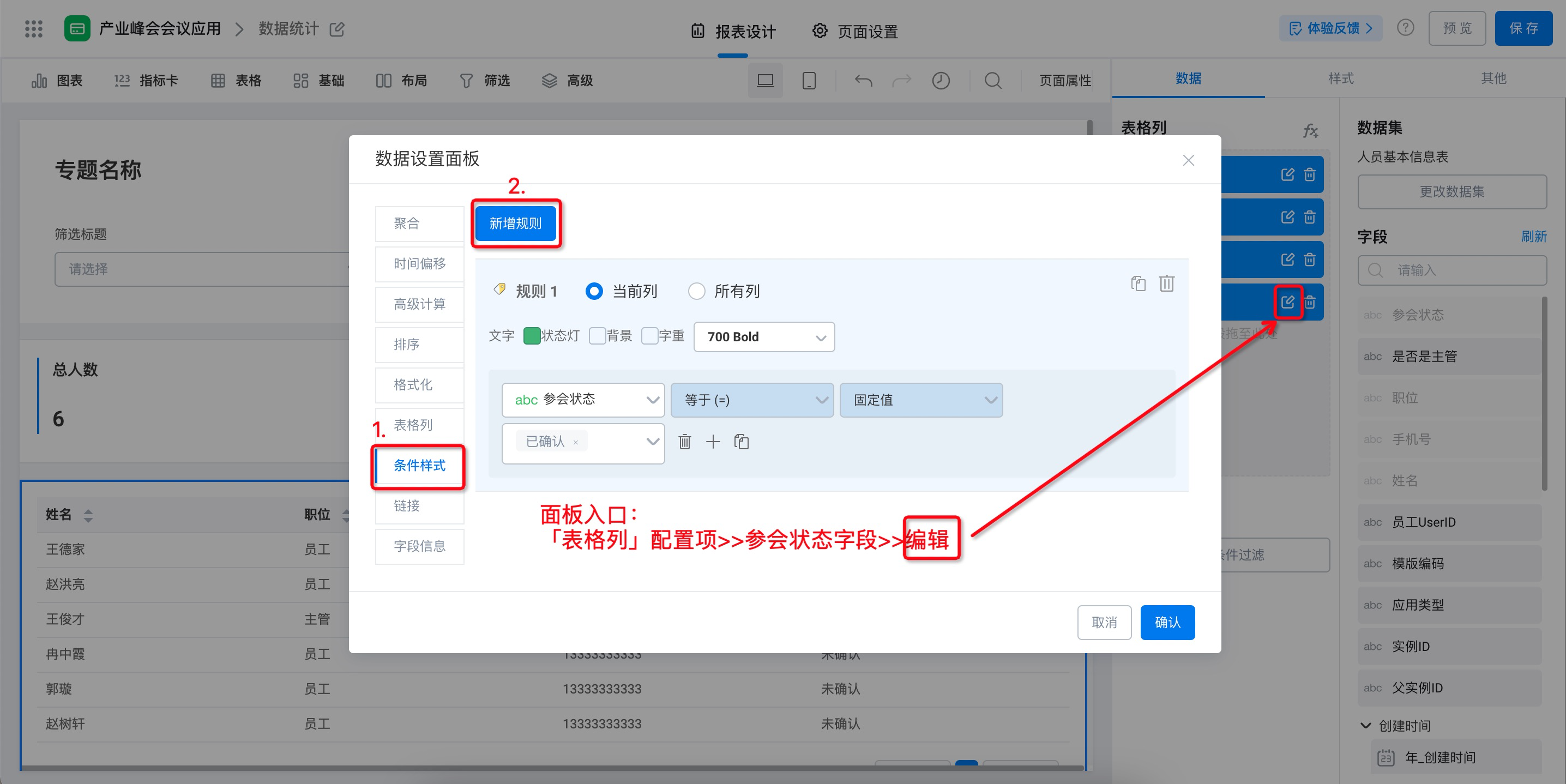
- 配置参会状态样式。(操作如图4.2-3 所示)

图 4.2-3 参会状态样式设置
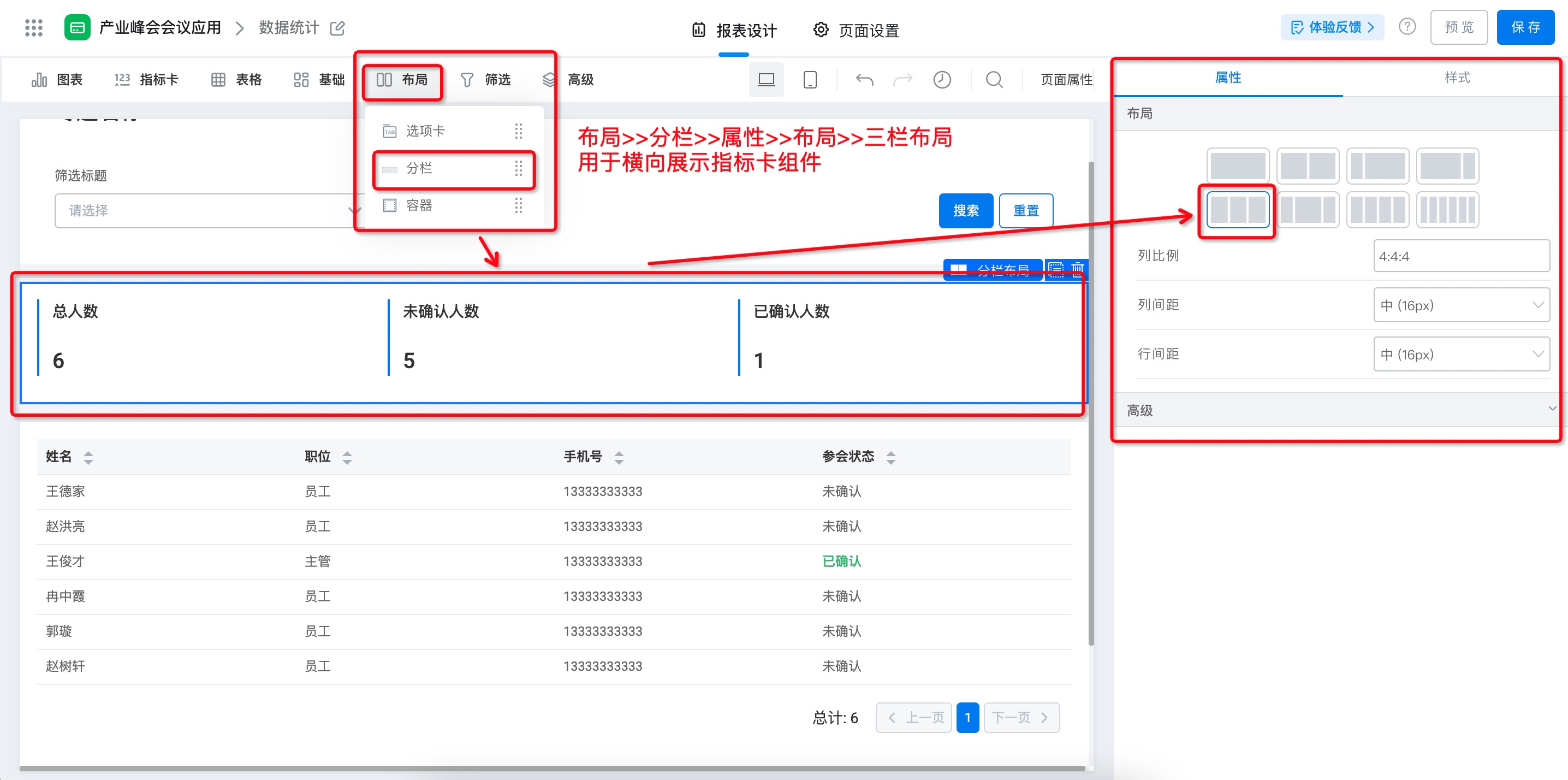
- 设置分栏,即设置页面横向展示图表数量。(操作如图4.2-4 所示)

图4.2-4 配置页面分栏
- 添加指标卡组件,进行数据汇总数据展示。(操作如图4.2-5 所示)

图4.2-5 添加指标卡组件
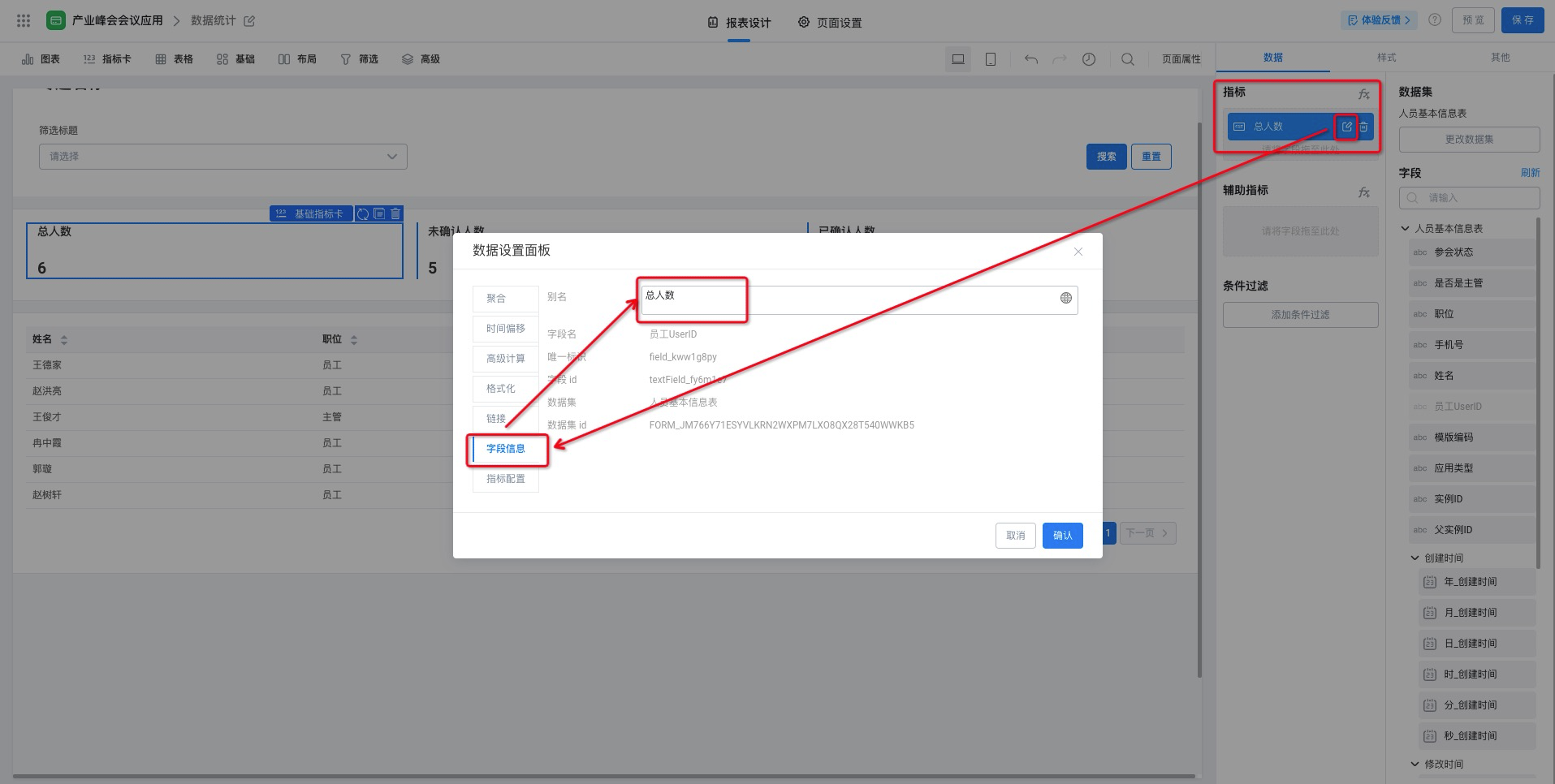
- 配置指标卡组件「总人数」字段。(操作如图4.2-6 所示)

图4.2-6 指标卡组件「总人数」字段设置
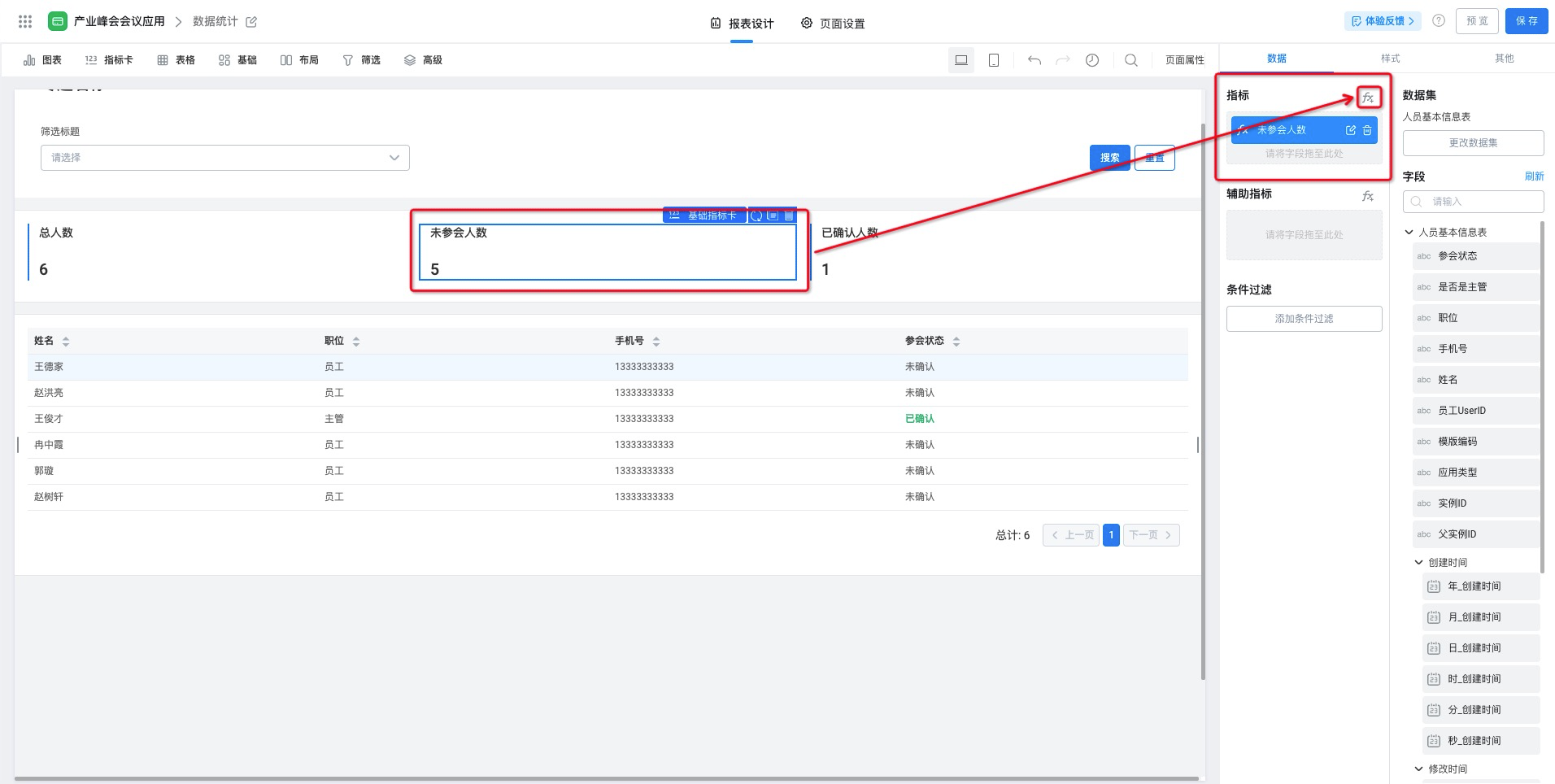
- 配置指标卡「未参会人数」字段。(操作如图4.2-7 ~ 图4.2-9 所示)

图4.2-7 自定义设置指标入口

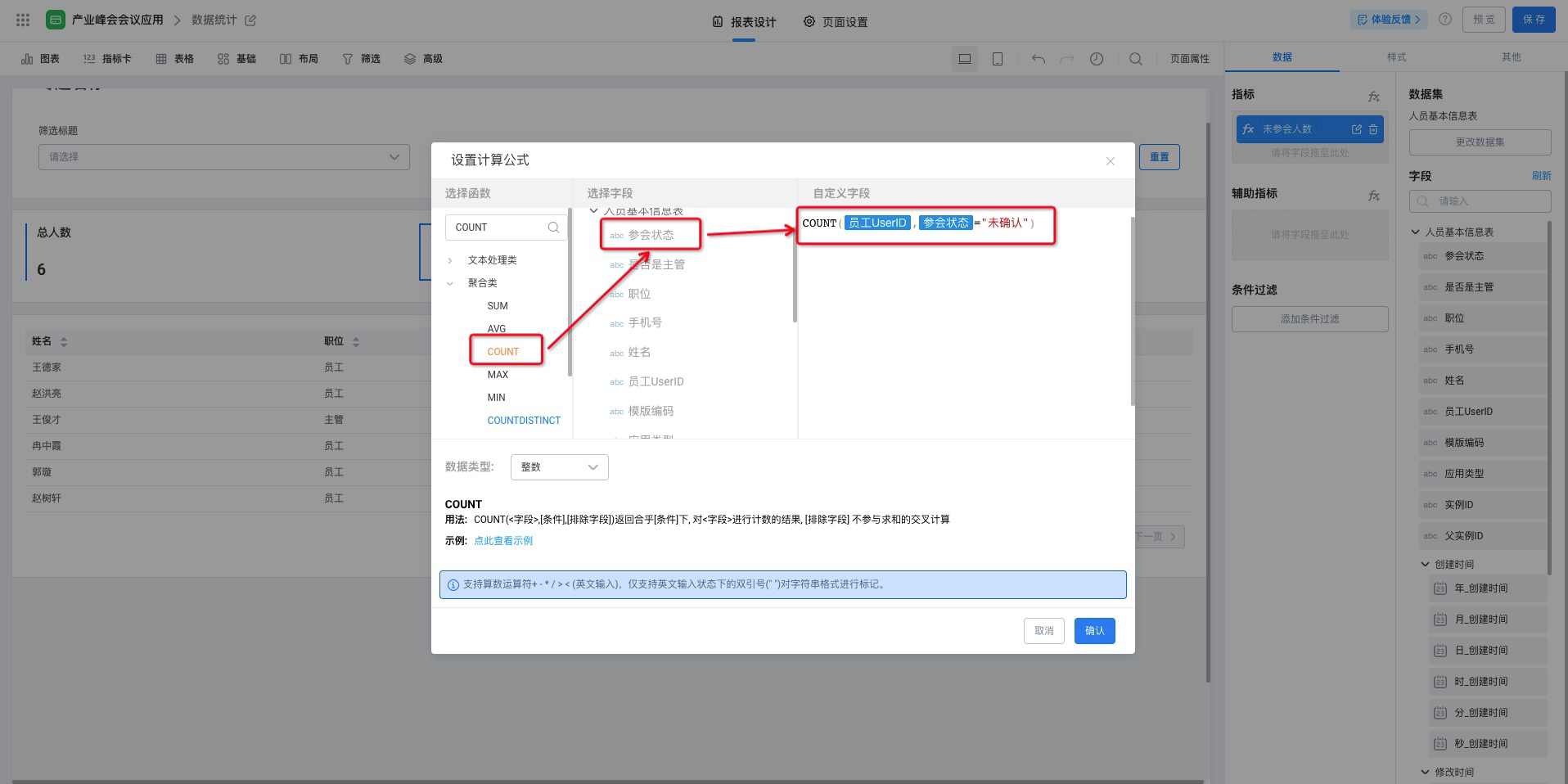
图4.2-8 公式编写

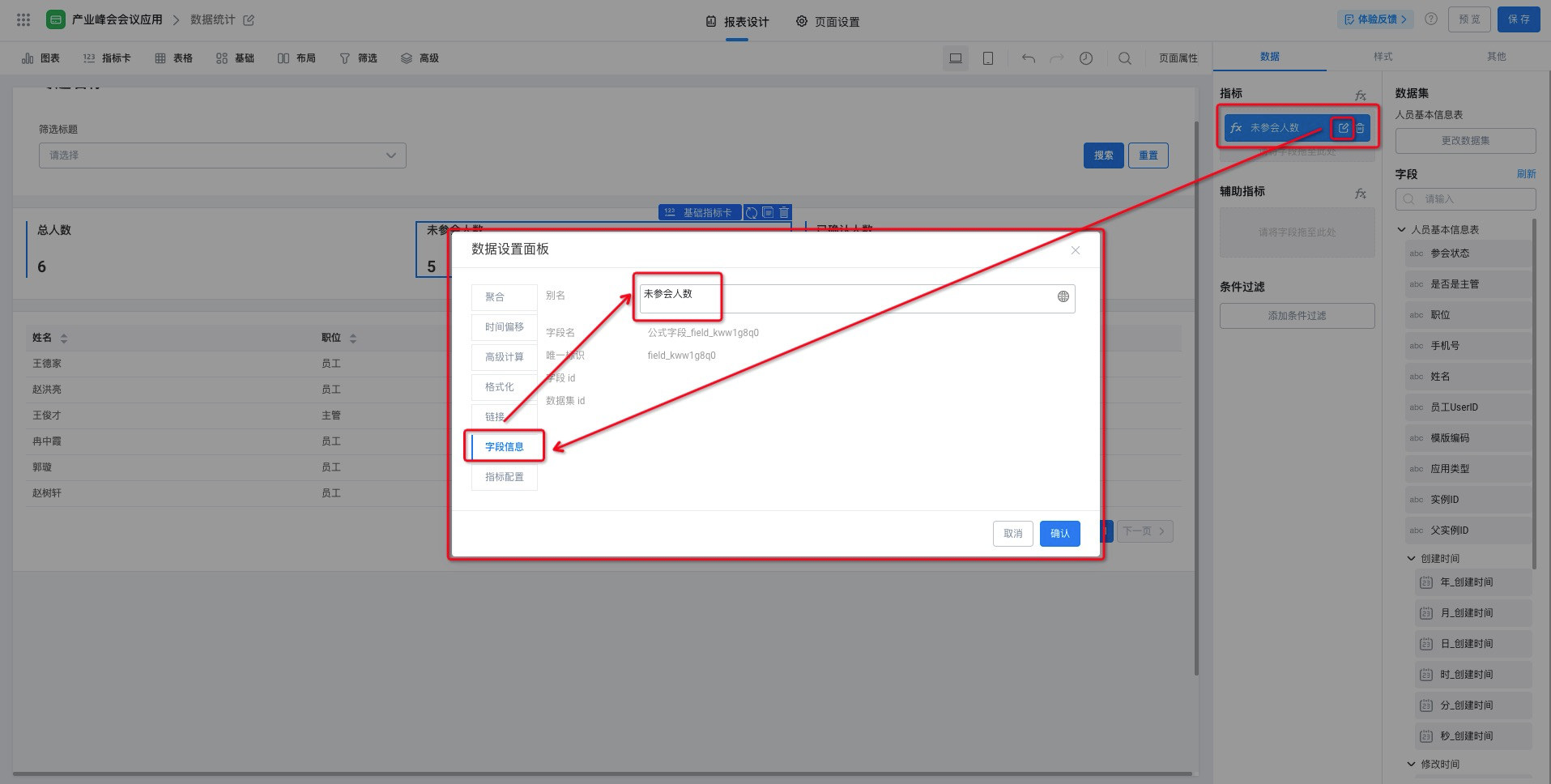
图4.2-9 编辑字段信息
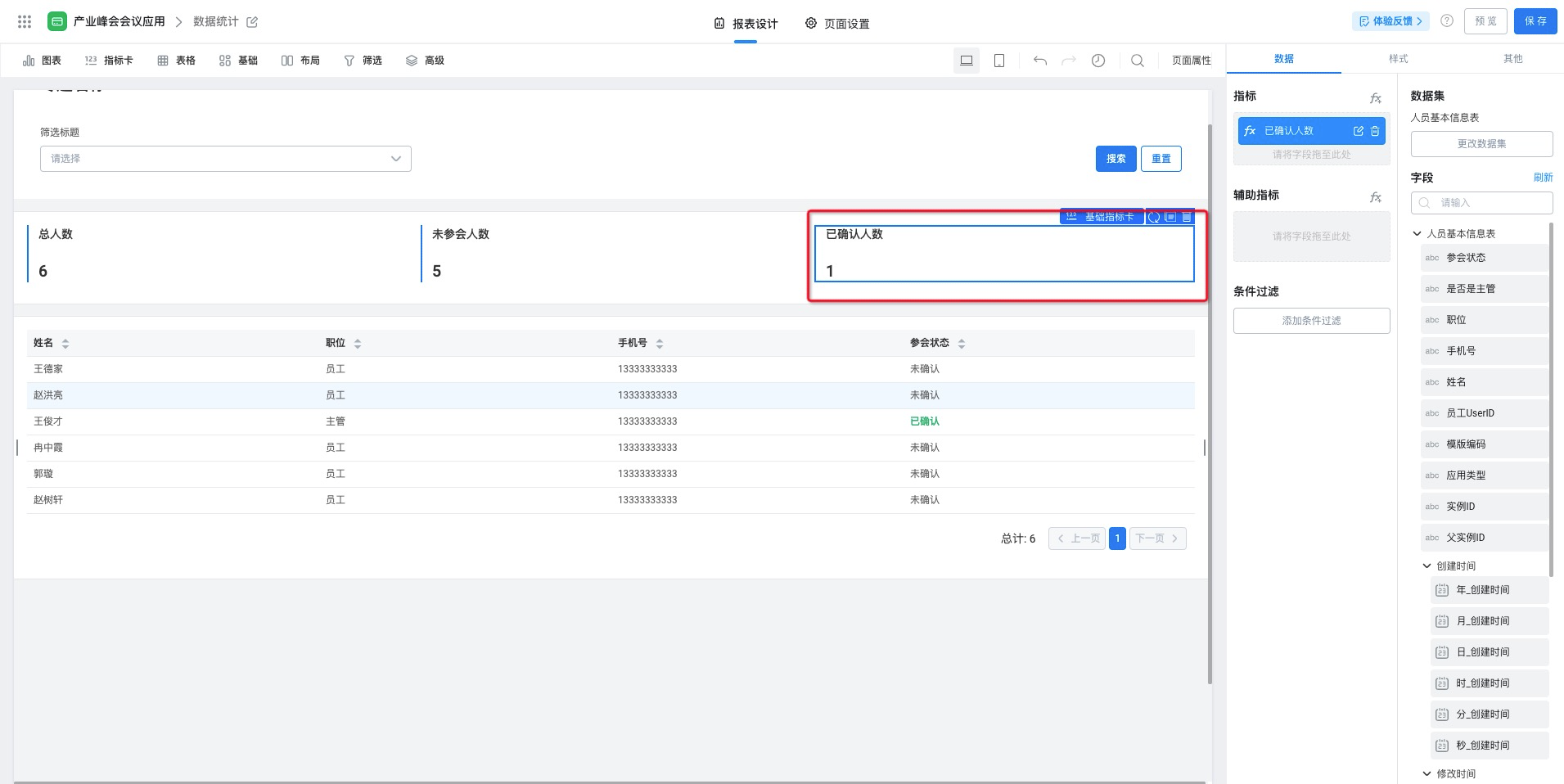
8.重复步骤7,进行指标卡「已确认人数」字段的配置。(操作效果如图4.2-10 所示)

图4.2-10 「已确认人数」字段配置效果展示
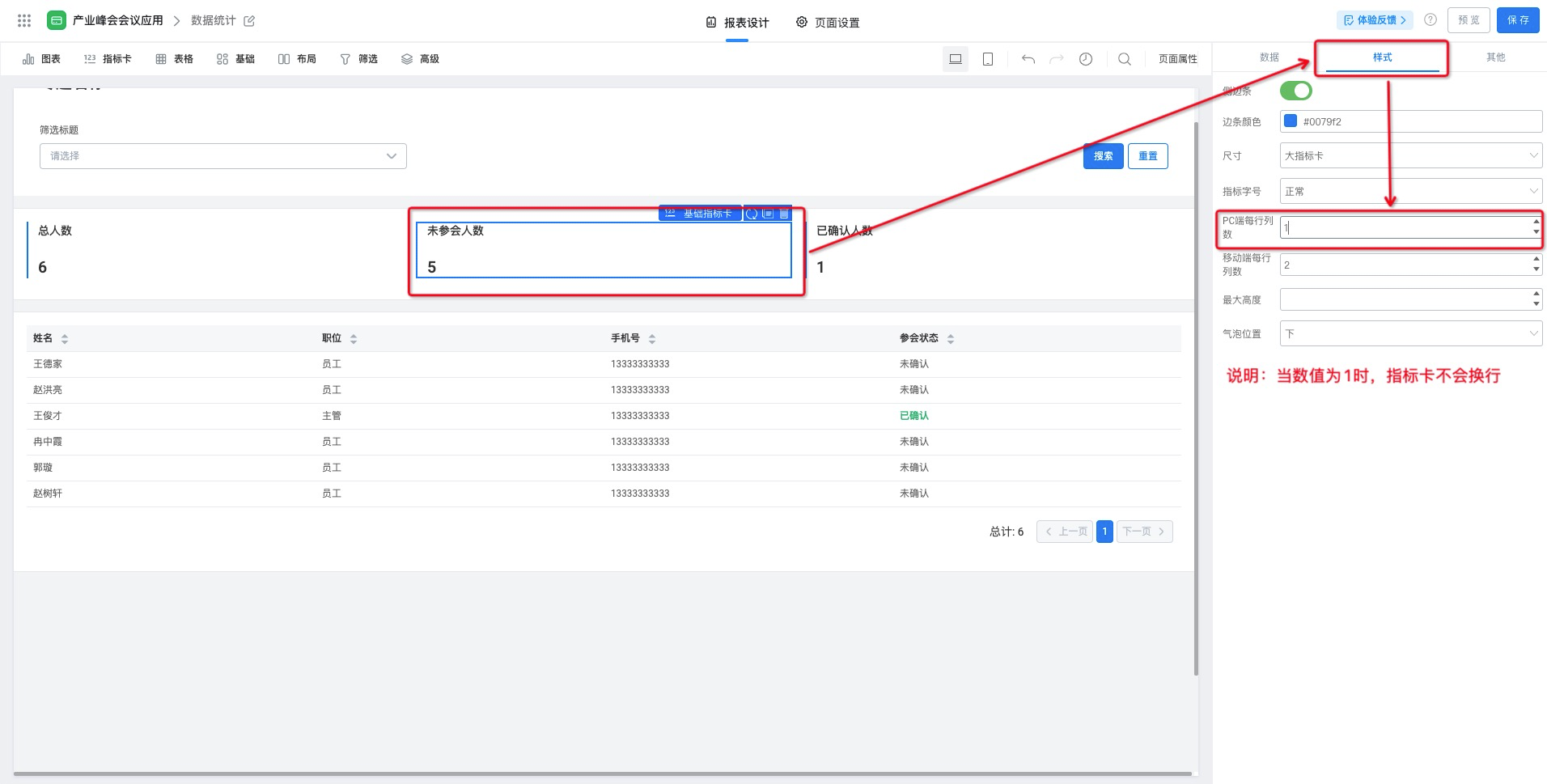
- 配置指标卡样式。(操作如图4.2-11 所示)

图4.2-11 配置指标卡样式
5. 效果展示
案例效果演示
6. 常见问题
Q: 为什么按案例视频设置的关联规则-更新产业对接人信息底表没生效?
A:案例的关联规则-更新产业对接人信息底表,是通过if条件判断 是否主管字段 的内容来分情况完成更新的,当前表单的判断字段设置了隐藏属性,如未设置始终提交的话,关联规则获取不到判断值,关联规则不会生效。
注意:
- 设置为隐藏状态的字段,是应用搭建、表单数据计算的必要数据,只是不在页面显示出来,所以都应该开启「始终提交功能」。
- 操作路径:属性-高级-选择「始终提交」
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------欢迎关注我们--------------------
