如何实现入职自动加入钉钉角色
1、场景
HR 在办理新员工入职时,通常需要先录入员工信息,然后在钉钉管理后台将新员工加入公司组织架构内,并且需要创建新的角色列表,将员工添加到特定的角色里面。但是当入职员工较多时,重复录入会很繁琐,并且极易出错,那么我们该如何让员工入职变得简单呢?
我们可以使用连接器,在提交员工信息数据时自动在智能人事中添加该成员的待入职信息,同时利用连接器,添加员工到特定的角色里面,不仅方便快捷且不易出错,那么就让我们一起来看一下如何实现吧!
2、实现步骤
2.1 开放平台注册
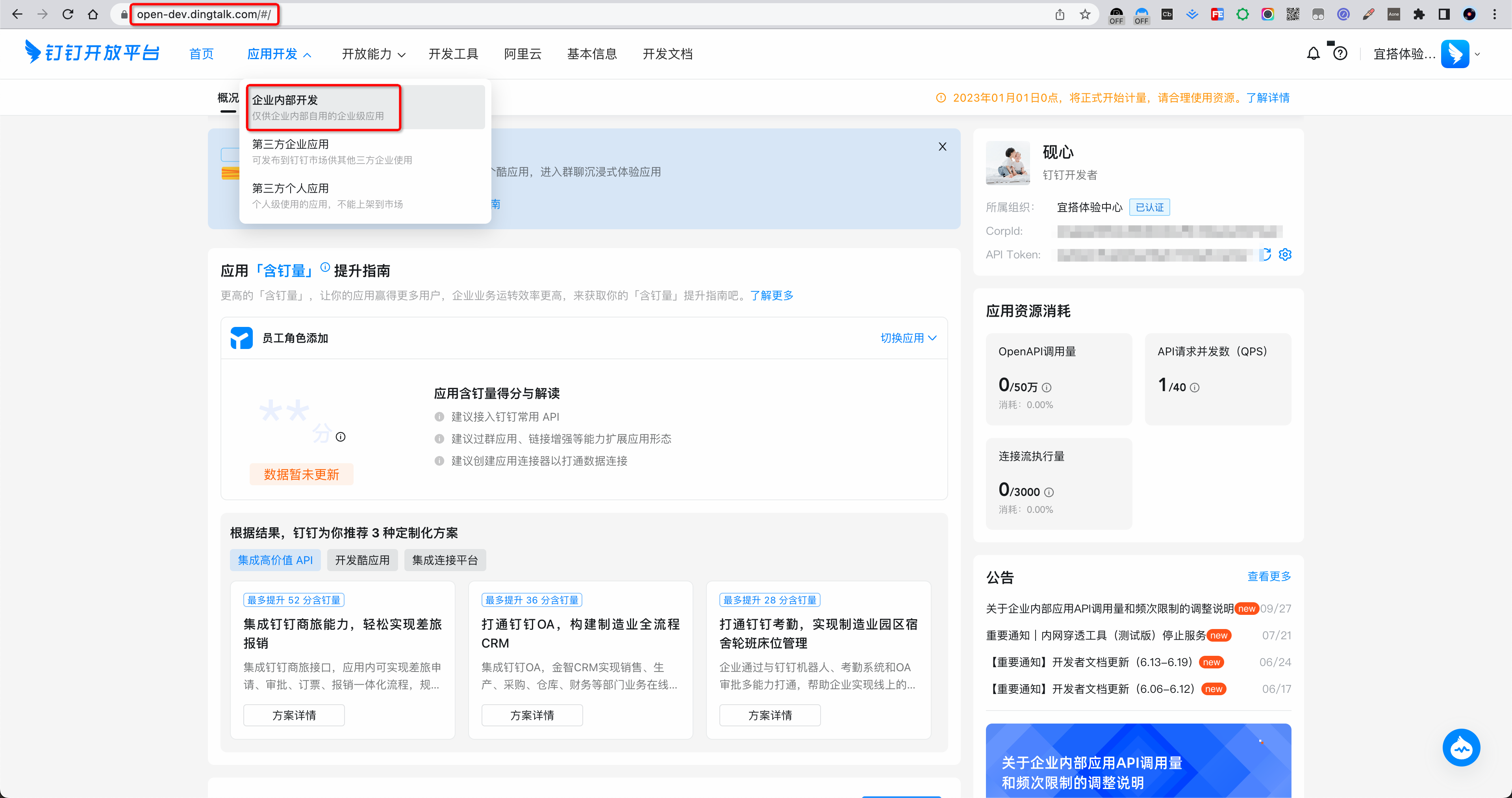
首先,需要在钉钉开放平台 https://open-dev.dingtalk.com/#/ 注册一个企业内部应用。

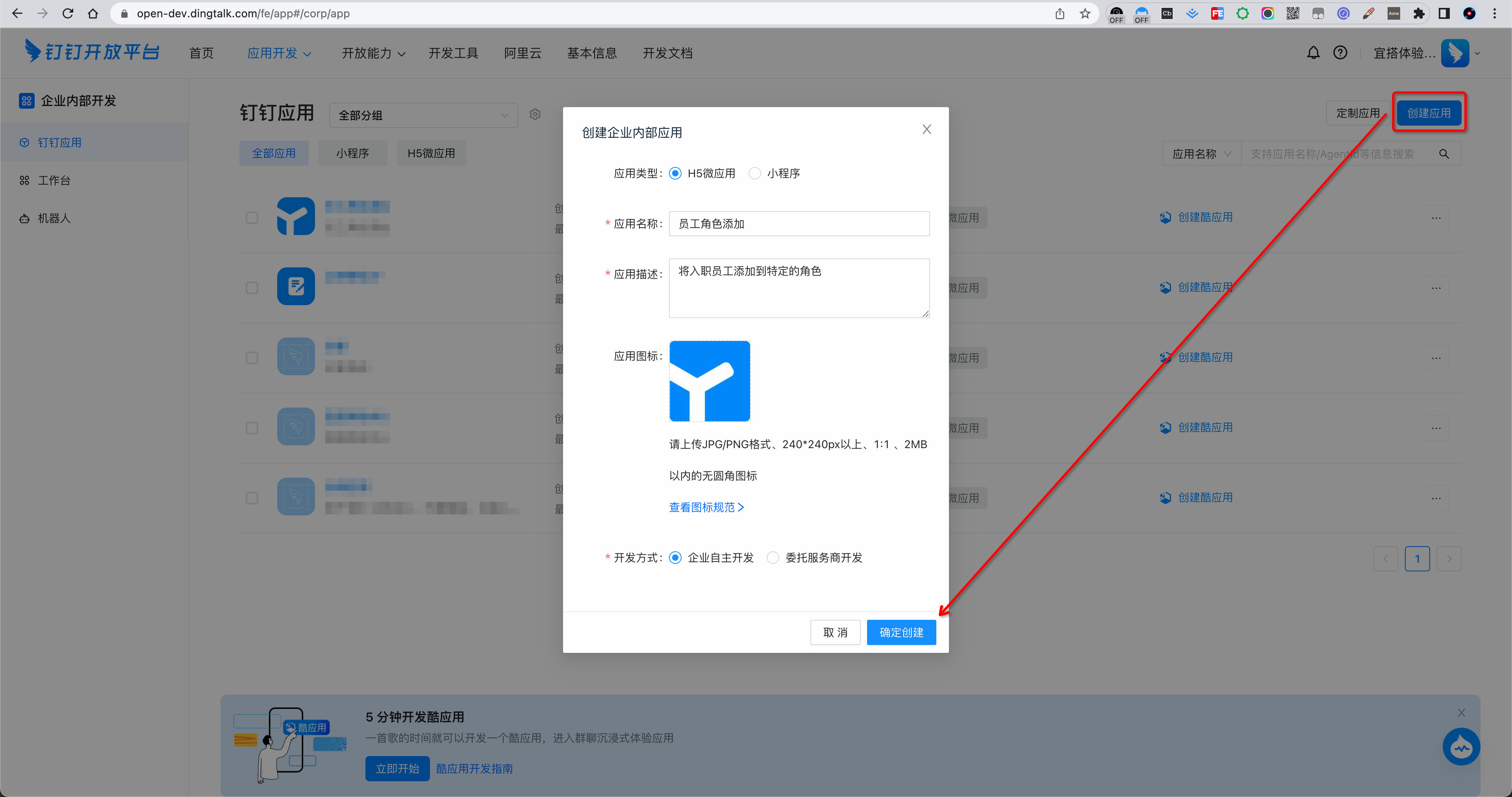
然后,创建一个企业内部应用,名叫“员工角色添加”。

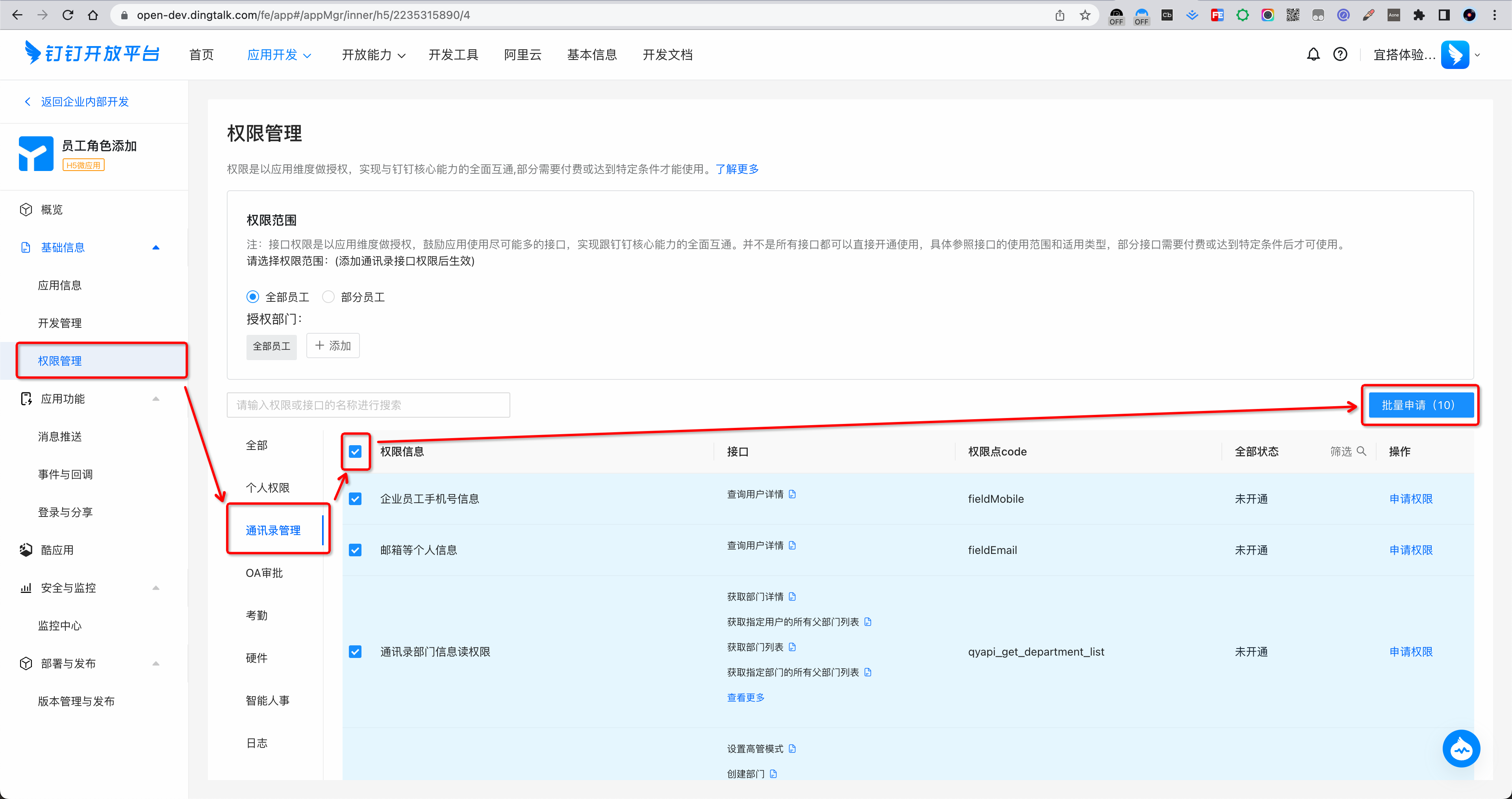
应用新建好之后,切换到“权限管理”->“通讯录管理”->勾选全部权限信息->进行批量申请。

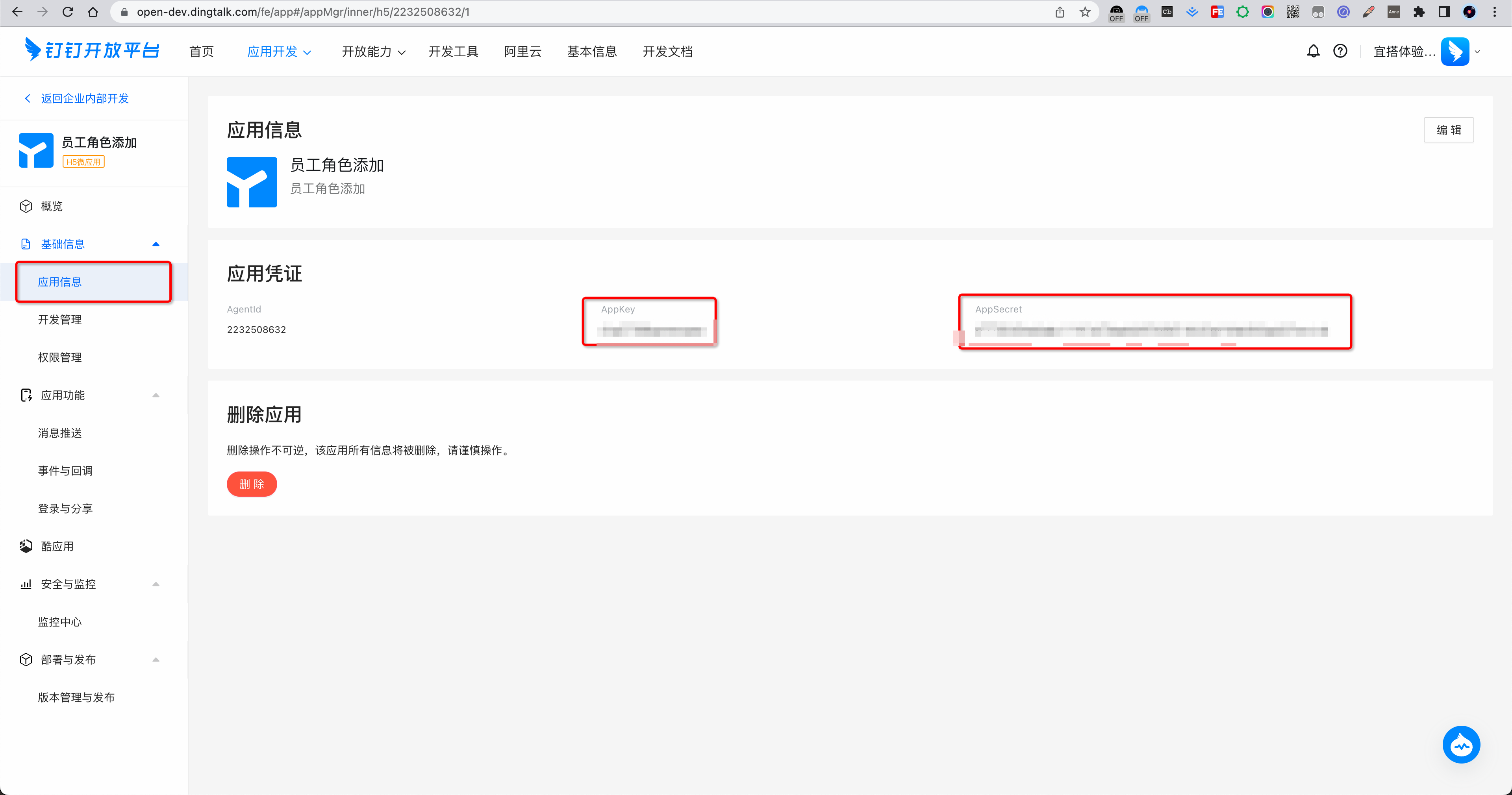
最后,切换到“应用信息”页,记录下 AppKey 和 AppSecret 两个值,下面连接器鉴权需要用到。

2.2 自定义连接器
获取角色列表连接器
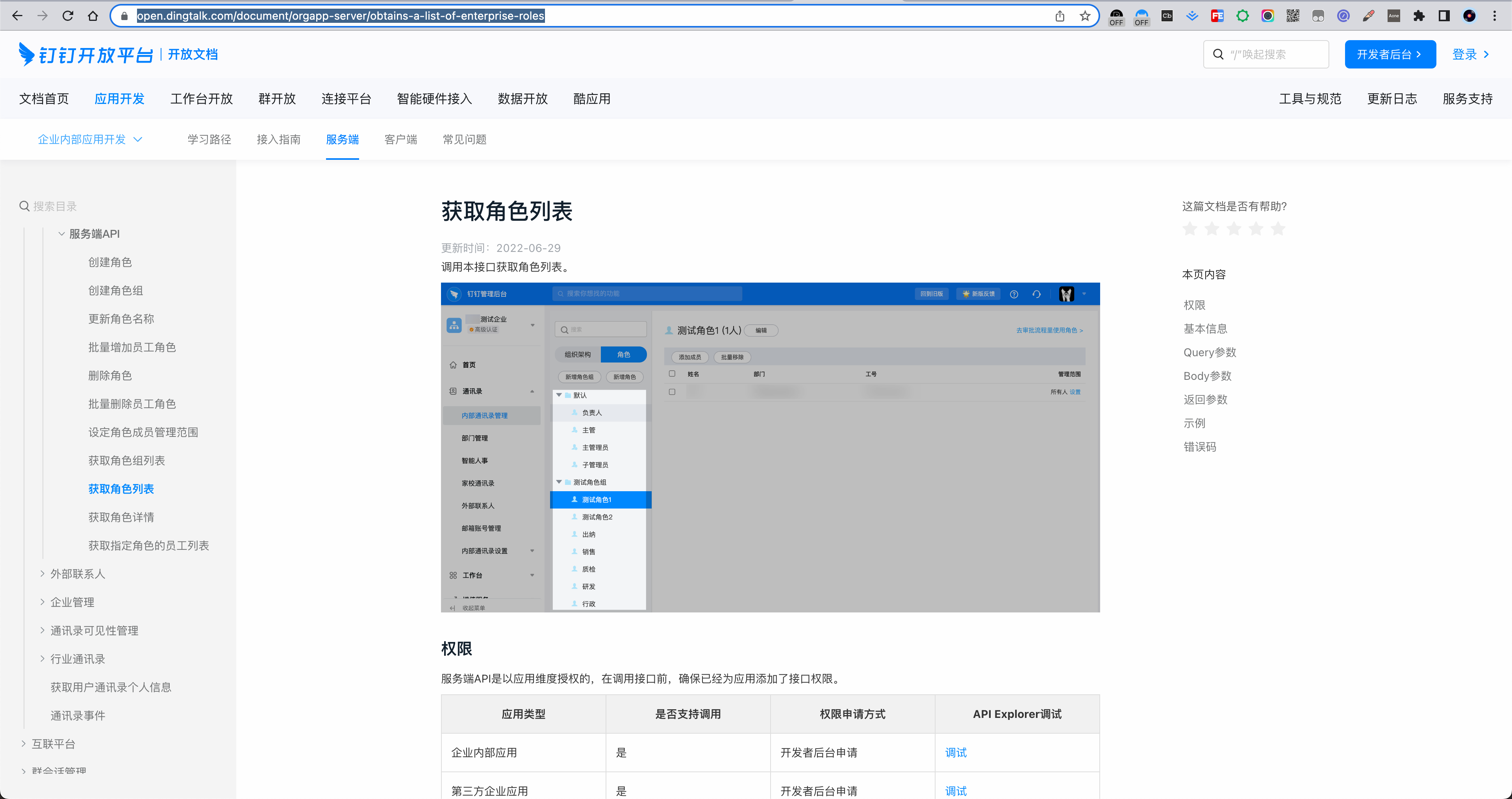
访问钉钉开放平台的“服务端 API”列表中的“获取角色列表”接口,并按照文档信息配置成宜搭的自定义连接器。
https://open.dingtalk.com/document/orgapp-server/obtains-a-list-of-enterprise-roles

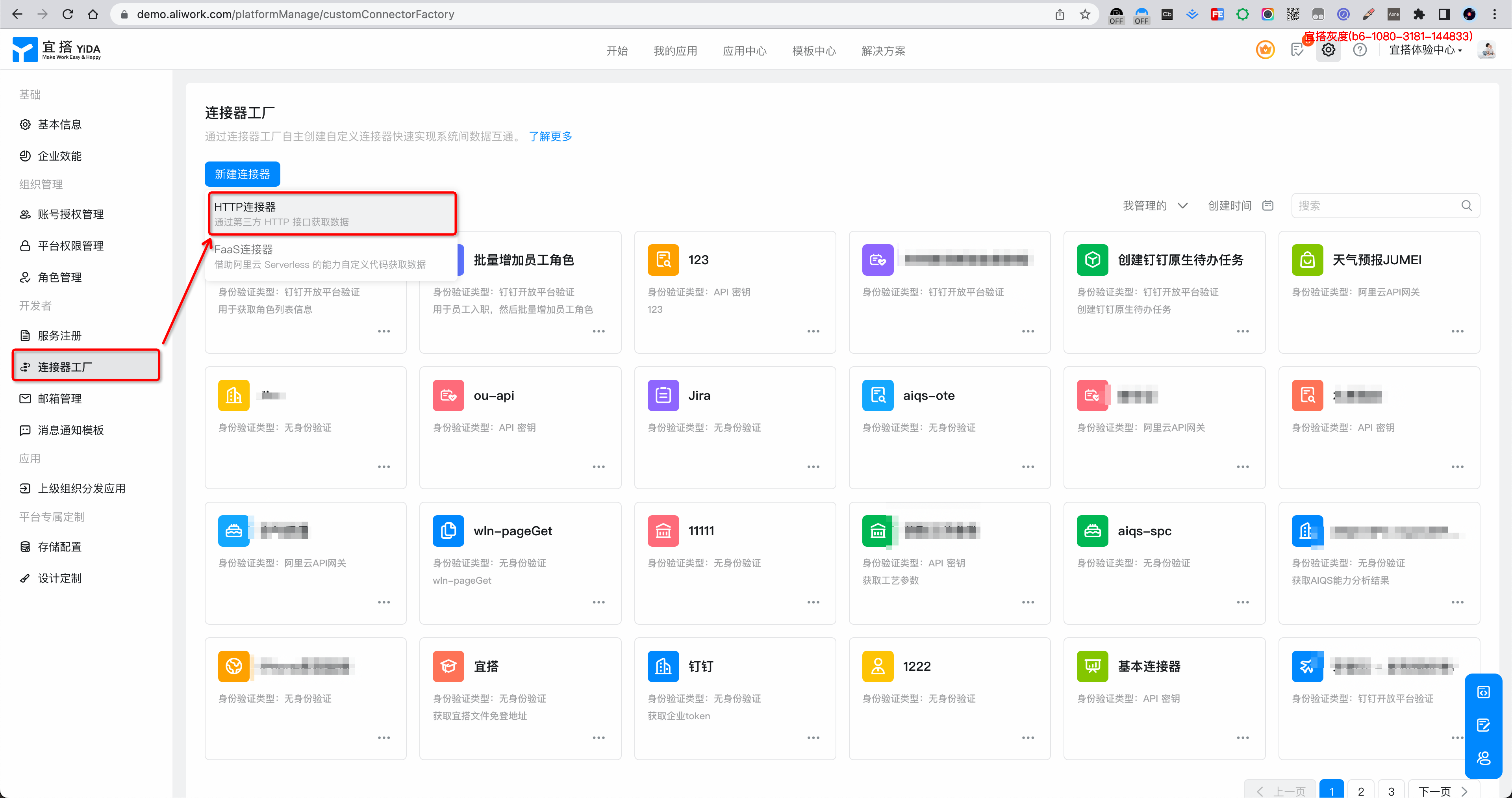
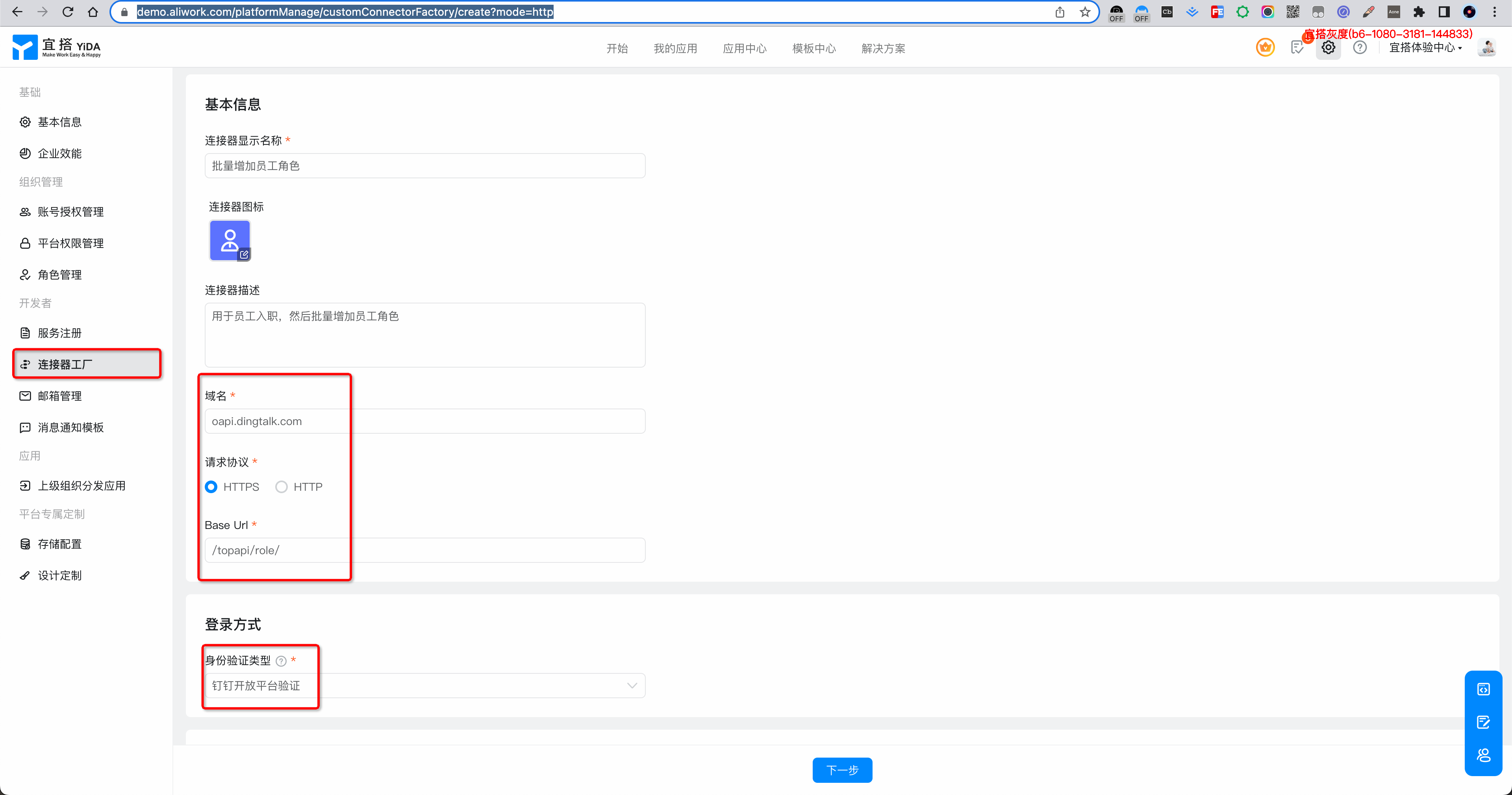
访问宜搭的“平台管理” -> “连接器工厂”,然后“新建 HTTP 连接器”。

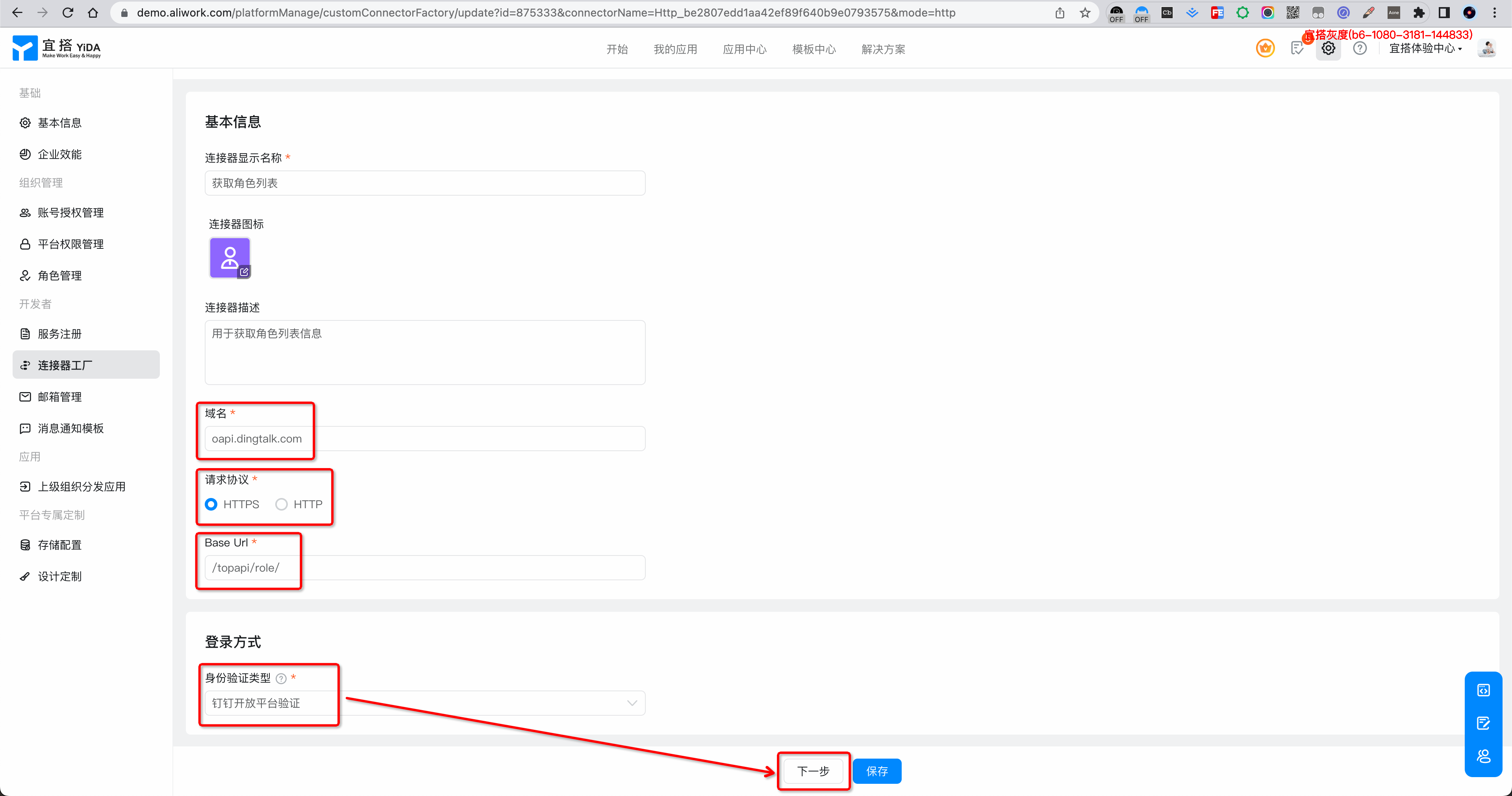
填写好基本信息,重点:身份验证类型选择「钉钉开放平台验证」,点击“下一步”。

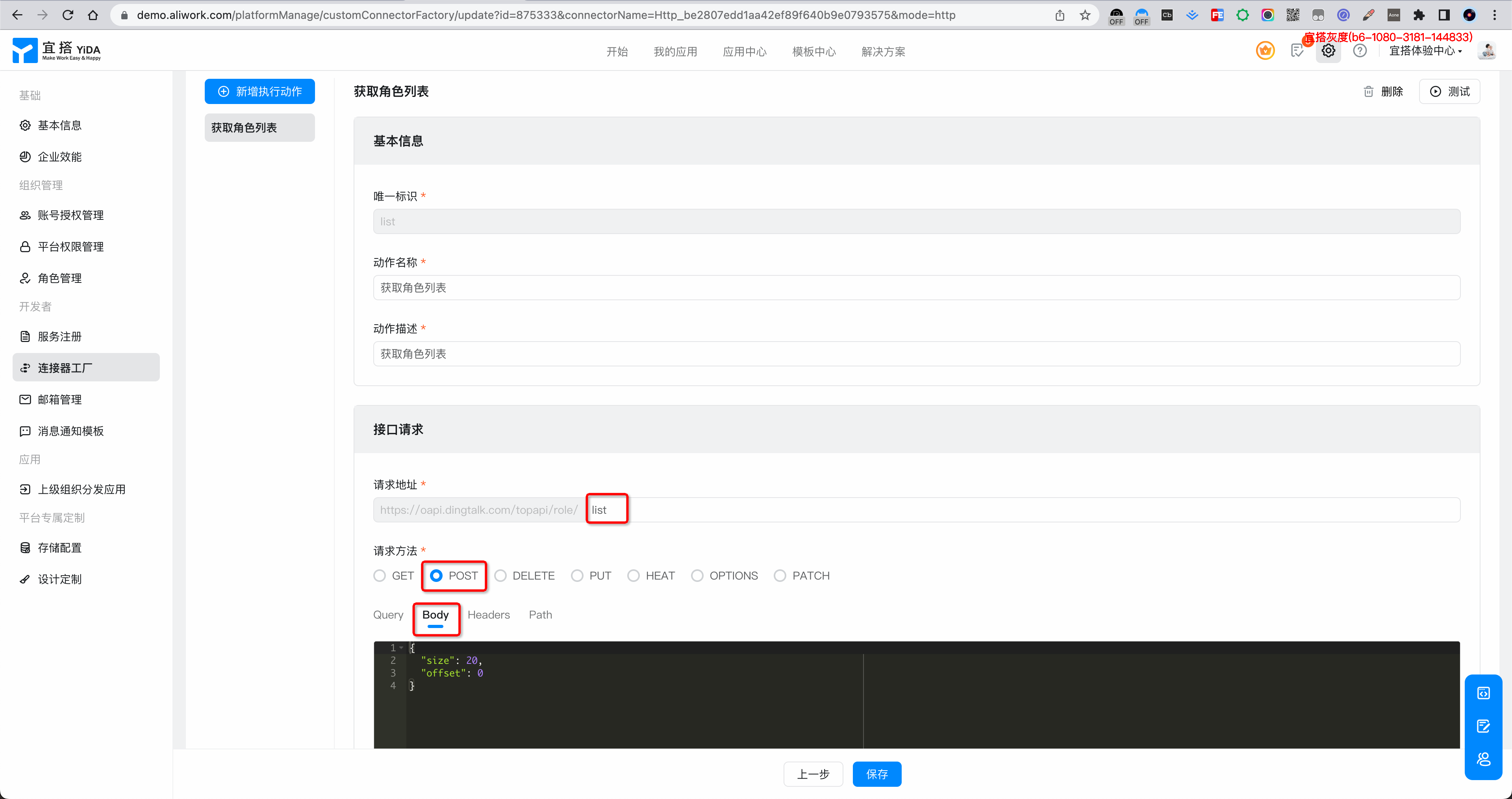
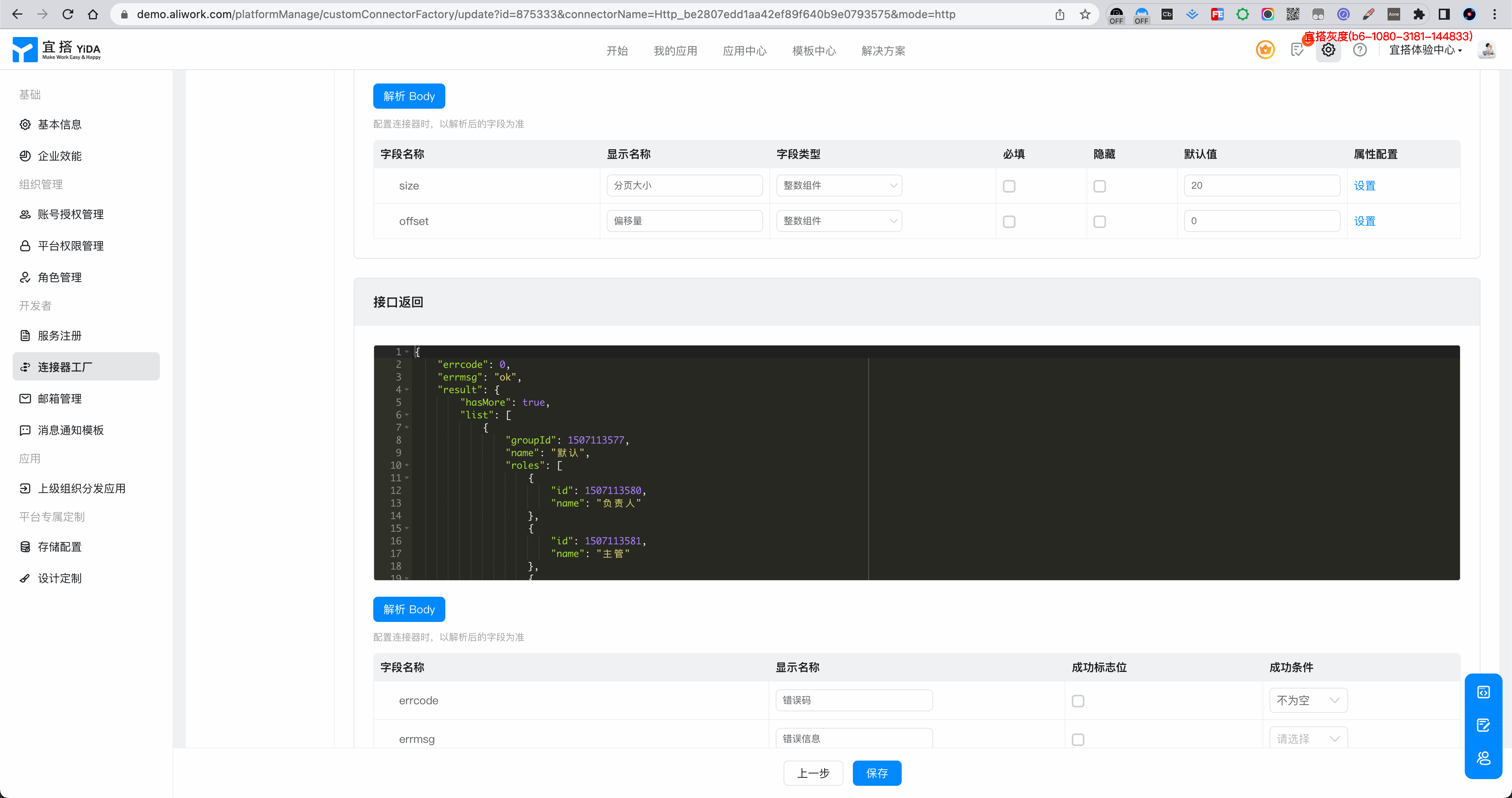
执行动作填写好“获取角色列表”接口的信息。



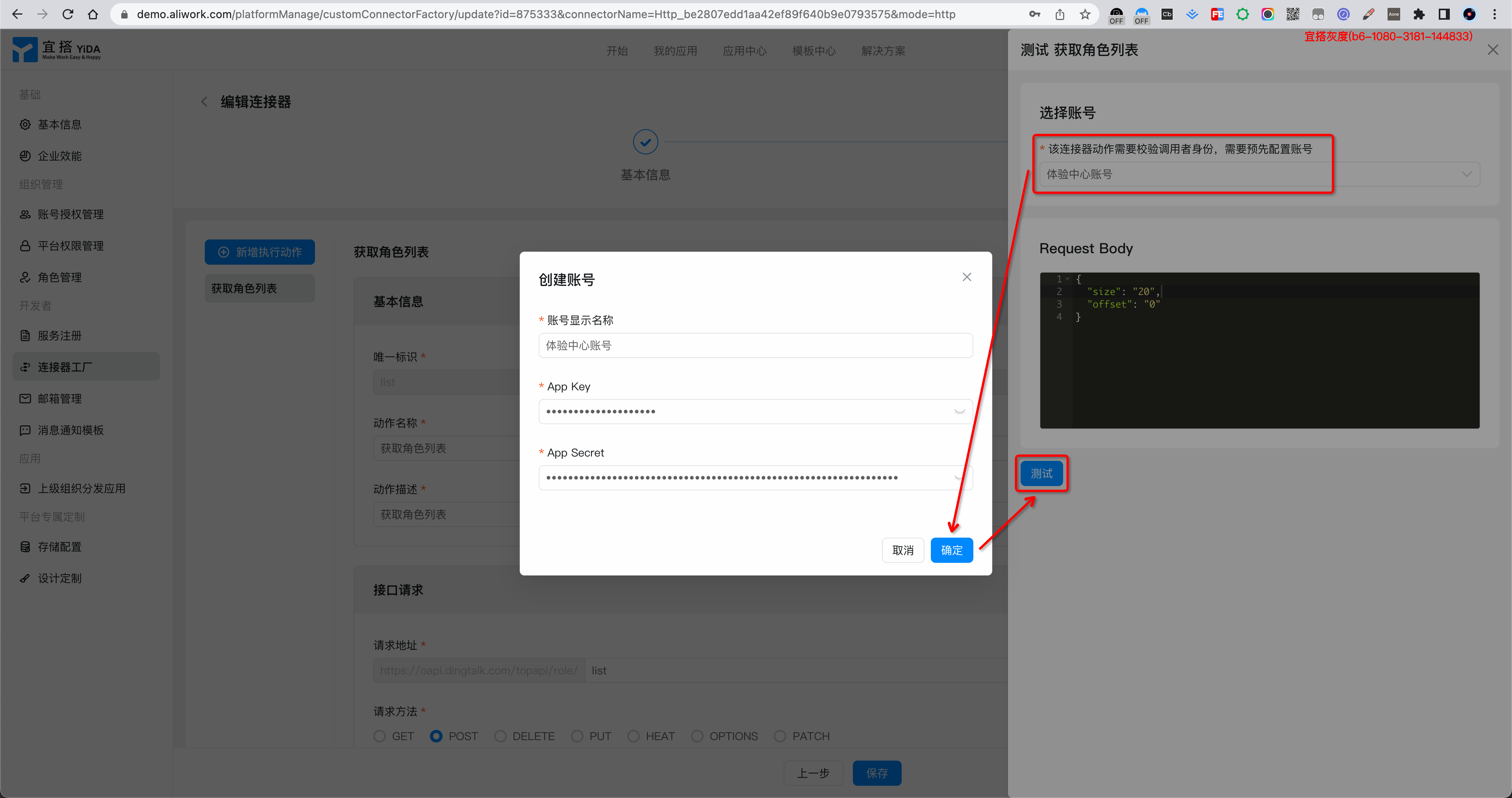
新建一个校验账号,将上面的 AppKey 和 AppSecret 填入,并保存选择上。同时 Request Body 填写相对应的参数,默认请求 20 条。

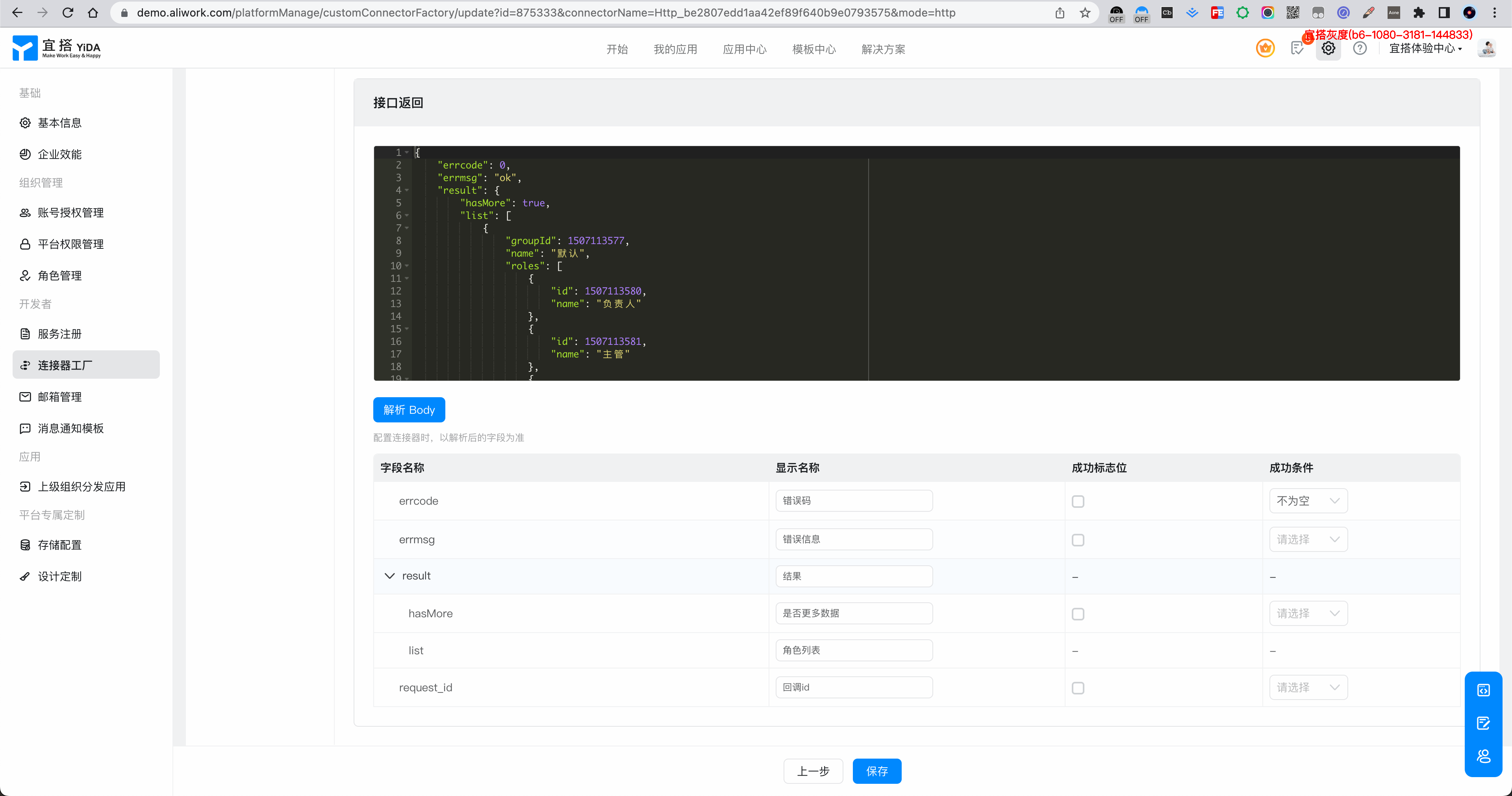
点击“测试”按钮,Status 为 200 就能得到相对应的结果,拿到角色列表的信息,其中有 id 和 name 字段。分页 size 最多可以为 200 条。

批量增加员工角色
访问钉钉开放平台的“服务端 API”列表中的“批量增加员工角色”接口,并按照文档信息配置成宜搭的自定义连接器。
https://open.dingtalk.com/document/orgapp-server/add-role-information-to-employees-in-batches

配置自定义 HTTPS 连接器的基本信息。

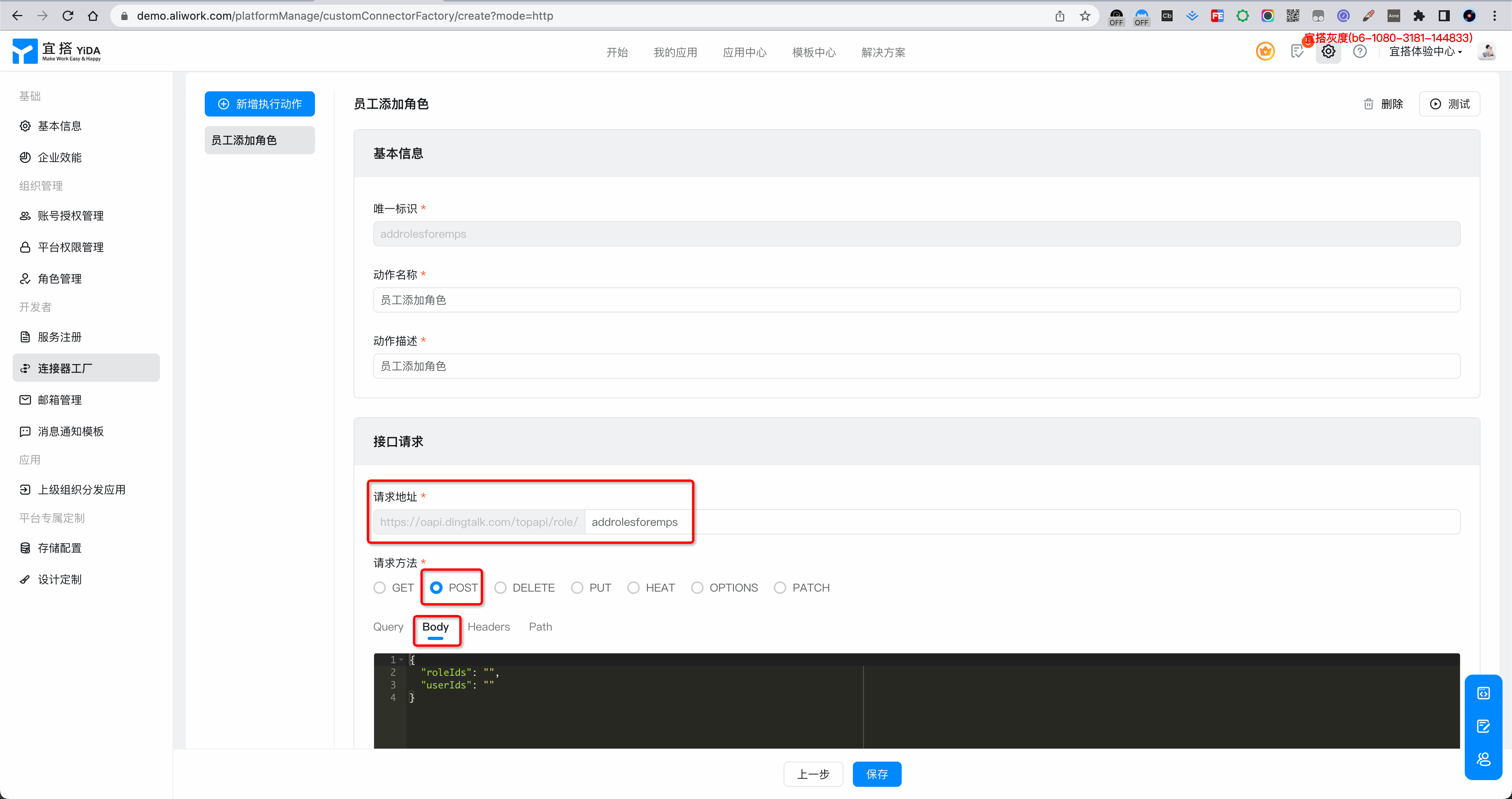
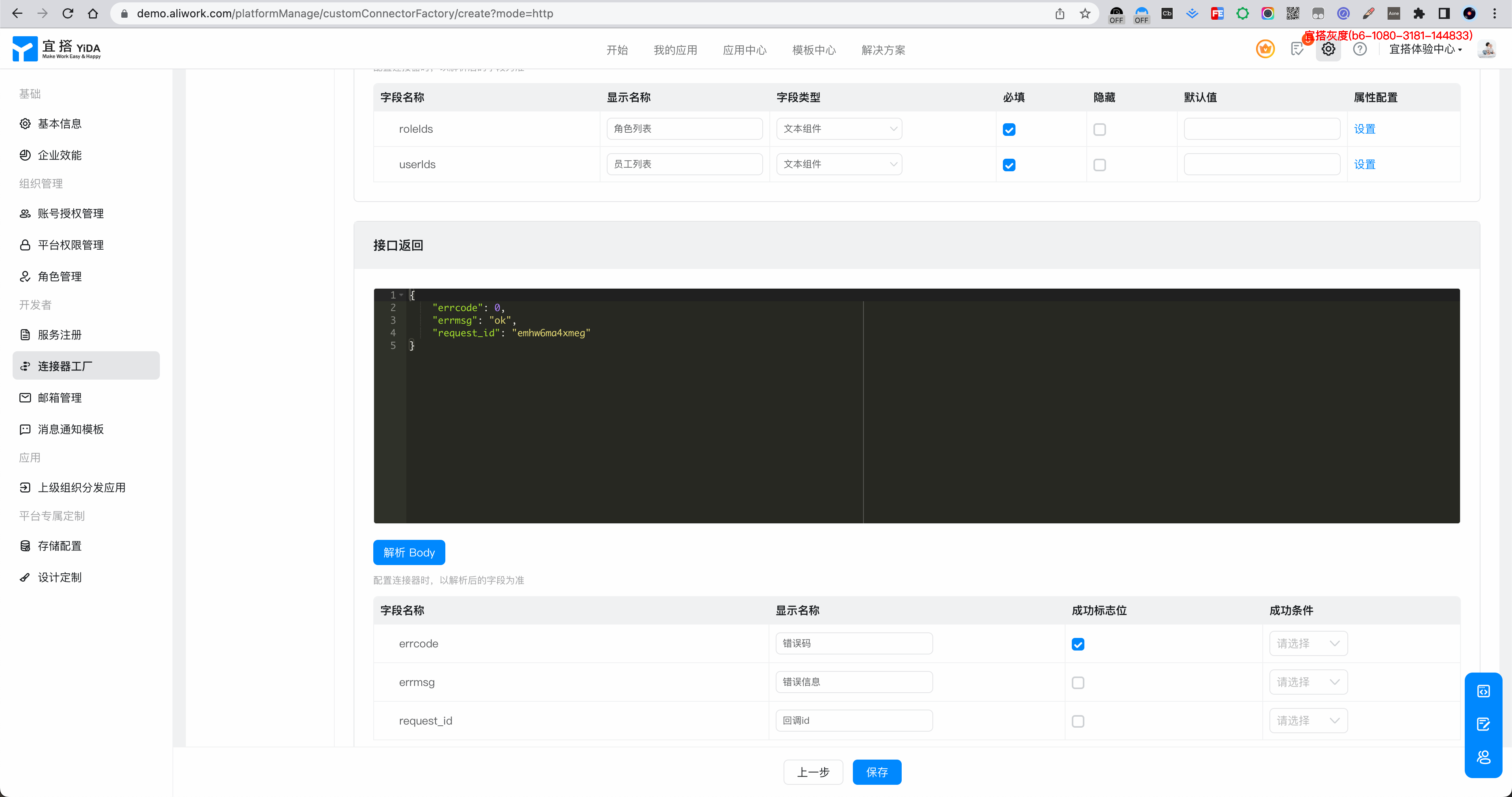
配置执行动作信息


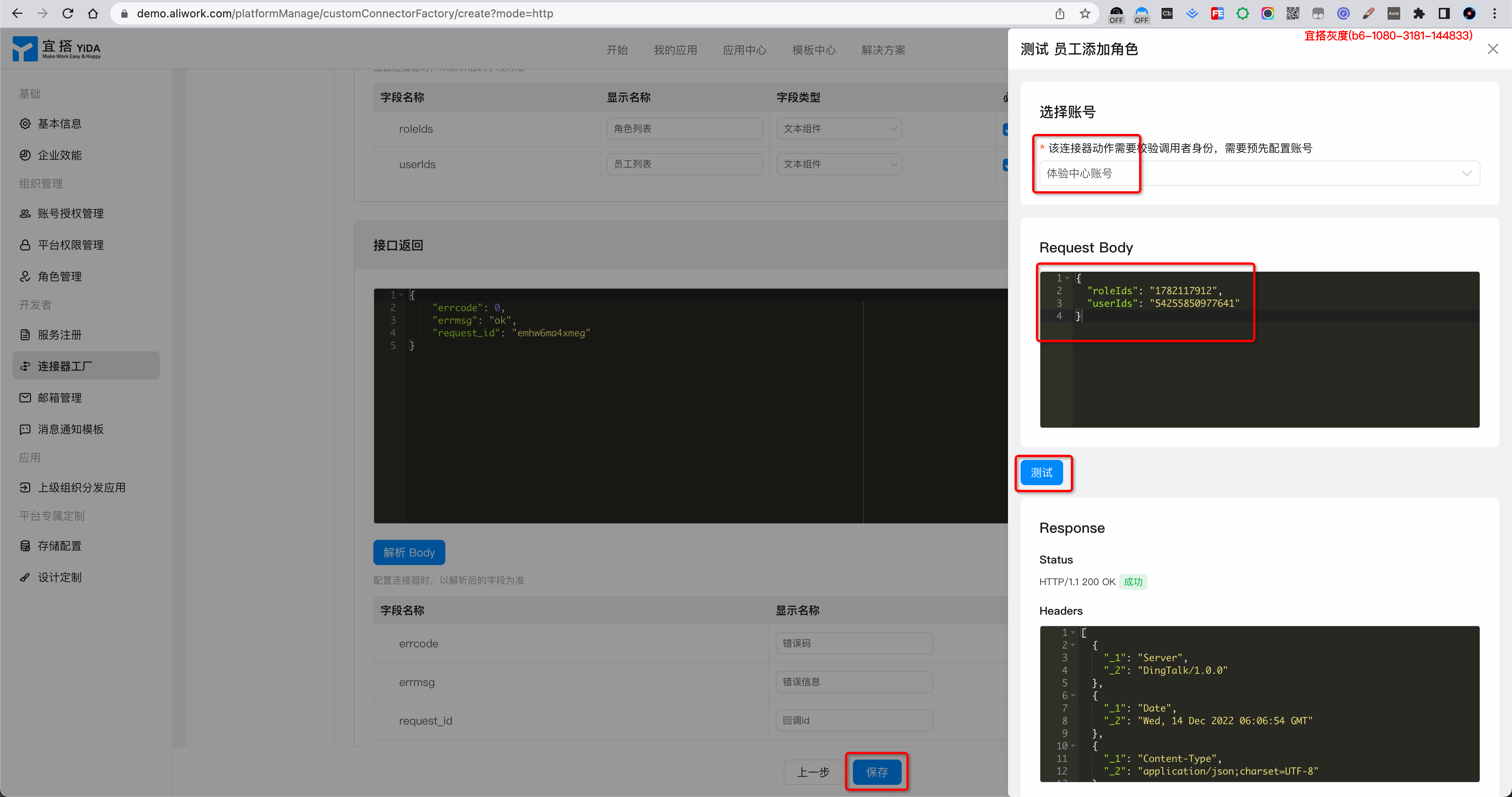
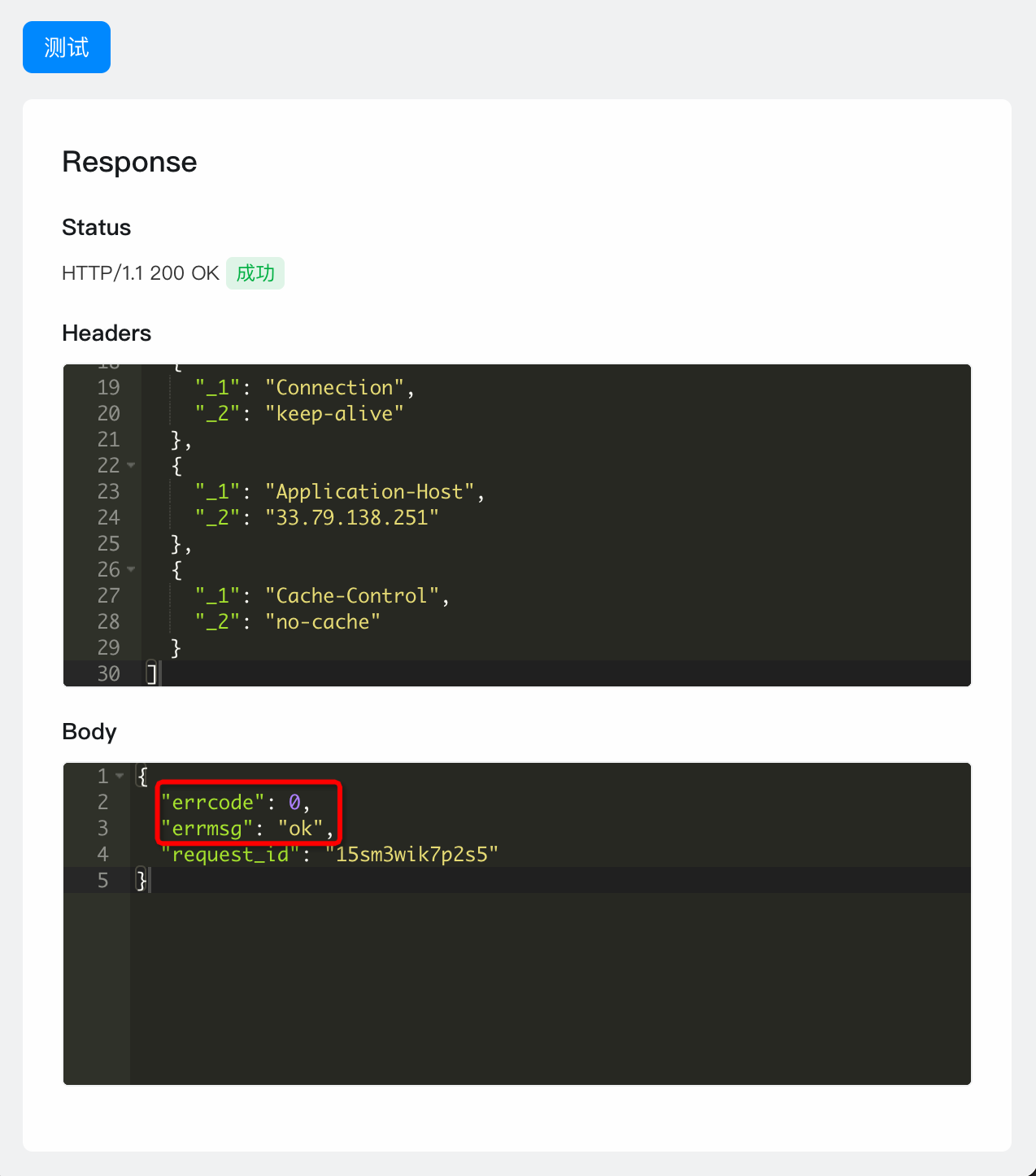
最后,输入上一个“获取角色列表”拿到的角色 id,和自己在当前组织下的 uid,填入 Request Body 中,点击“测试”按钮,查看结果。

最后 errcode 结果为 0,说明执行成功。

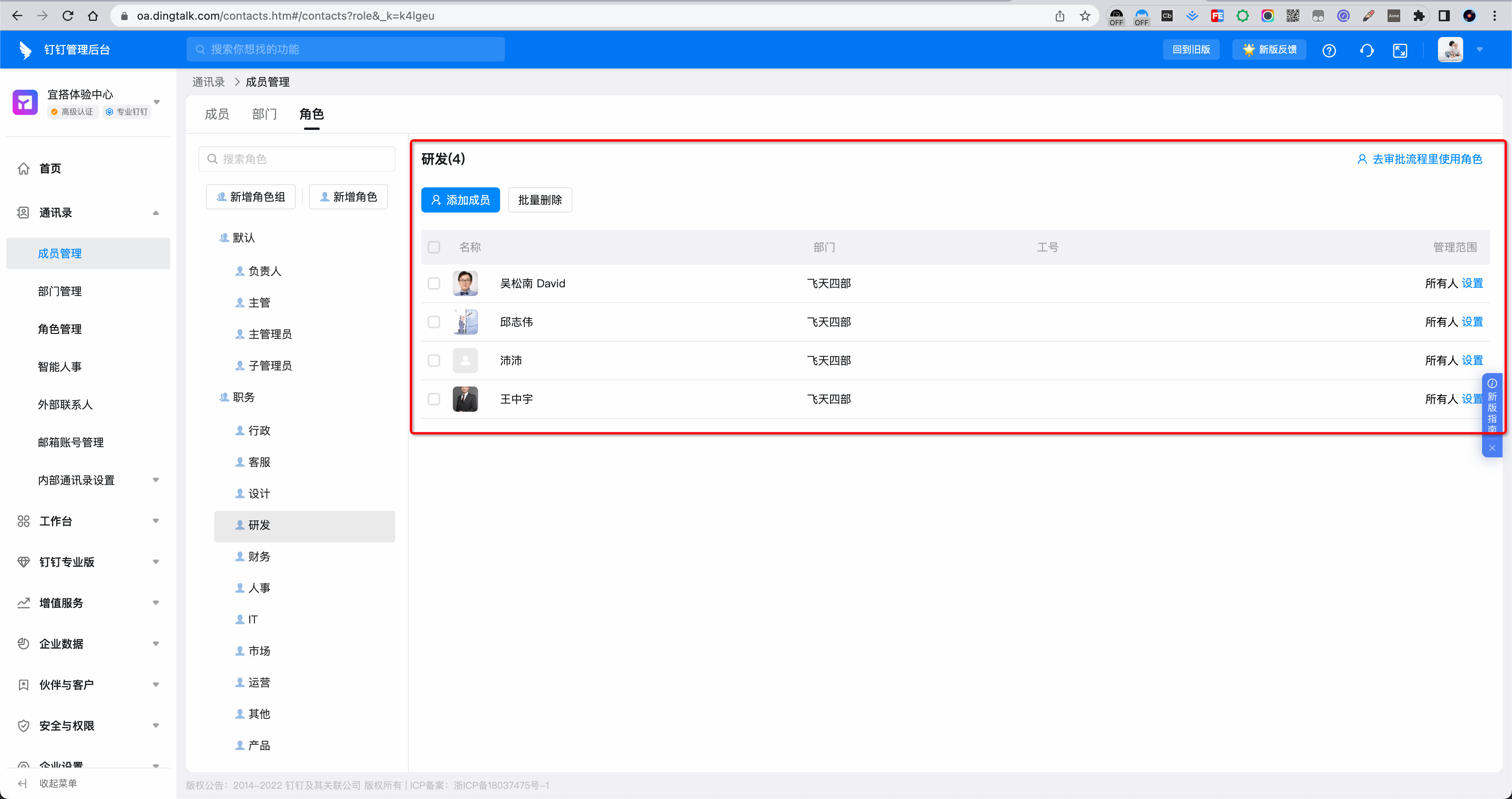
我们去钉钉 OA 管理后台,角色管理中查看结果,发现 砚心 已经被添加到 IT 这个角色组中了,说明两个连接器配置、执行成功。

3、在表单或者集成自动化中使用
在集成自动化中使用,主要是需要构造 roleIds 和 userIds 两个参数,两个参数都是字符串格式,所以利用单行文本框存储比较适合。
3.1 表单中转换
情况一:将用户添加到单一的一个角色里面
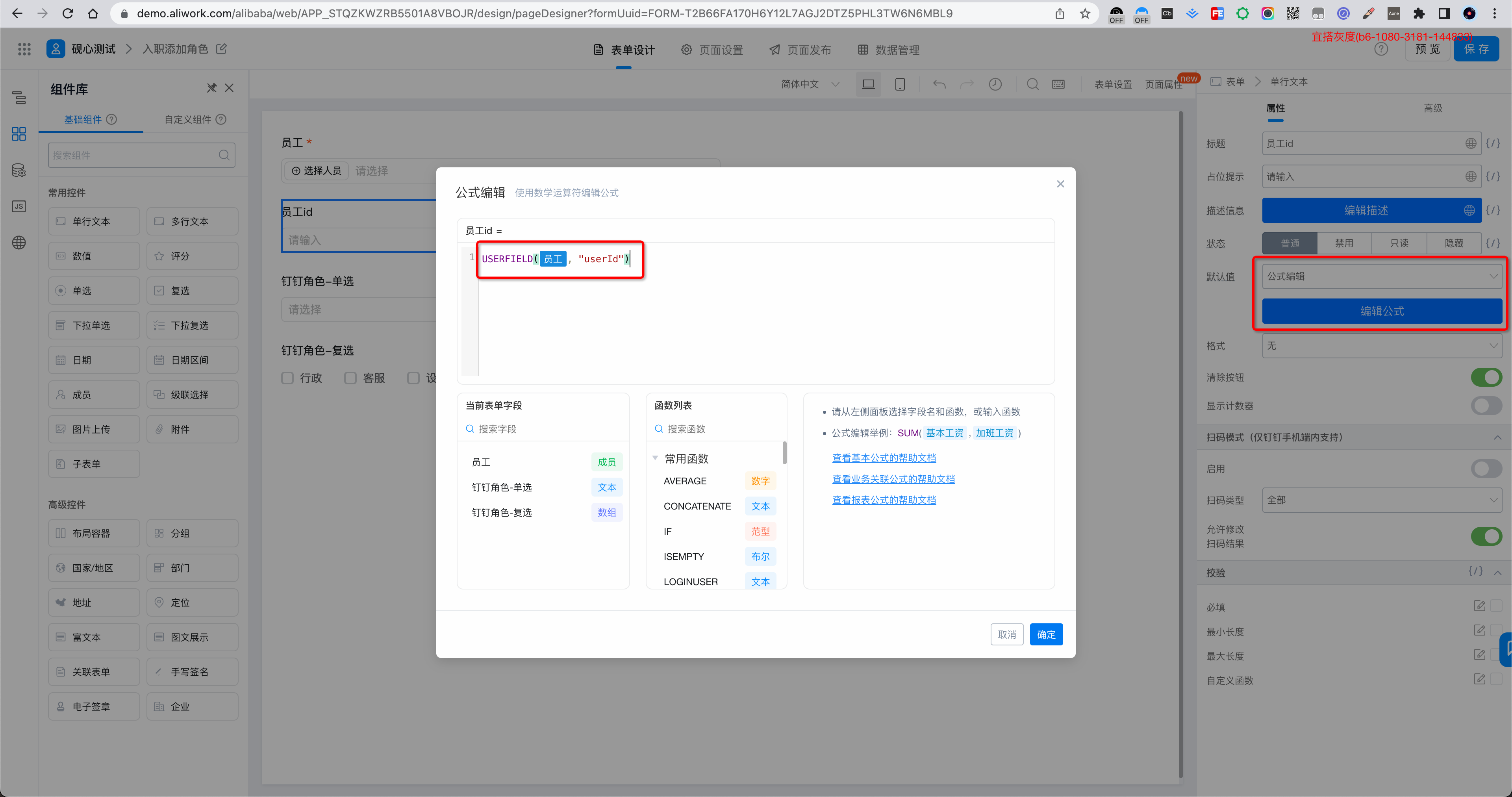
添加一个选人组件和一个单行文本组件(员工id),将“显示员工ID”勾上。

员工id 这个组件配置获取人员id的公式。

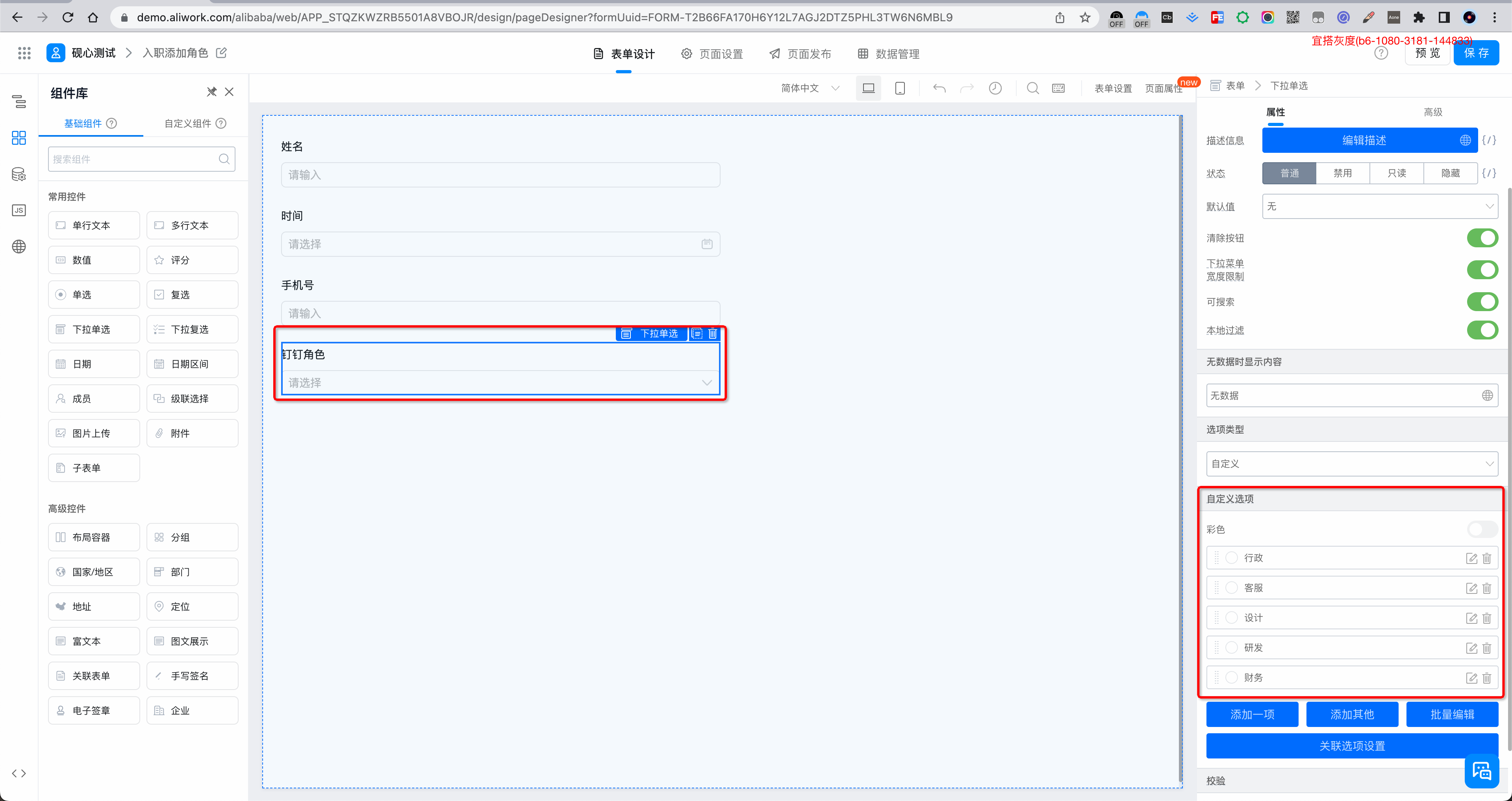
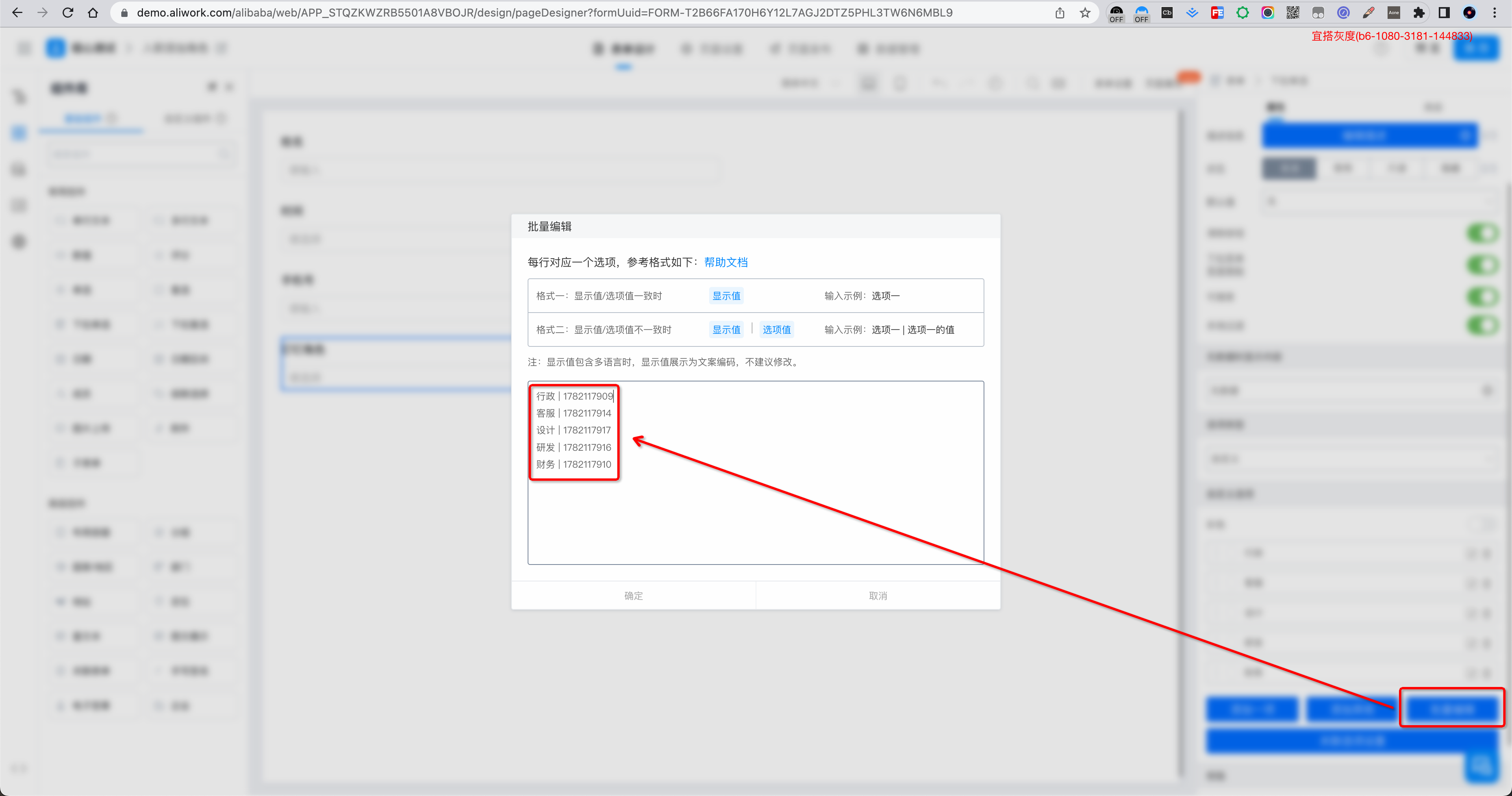
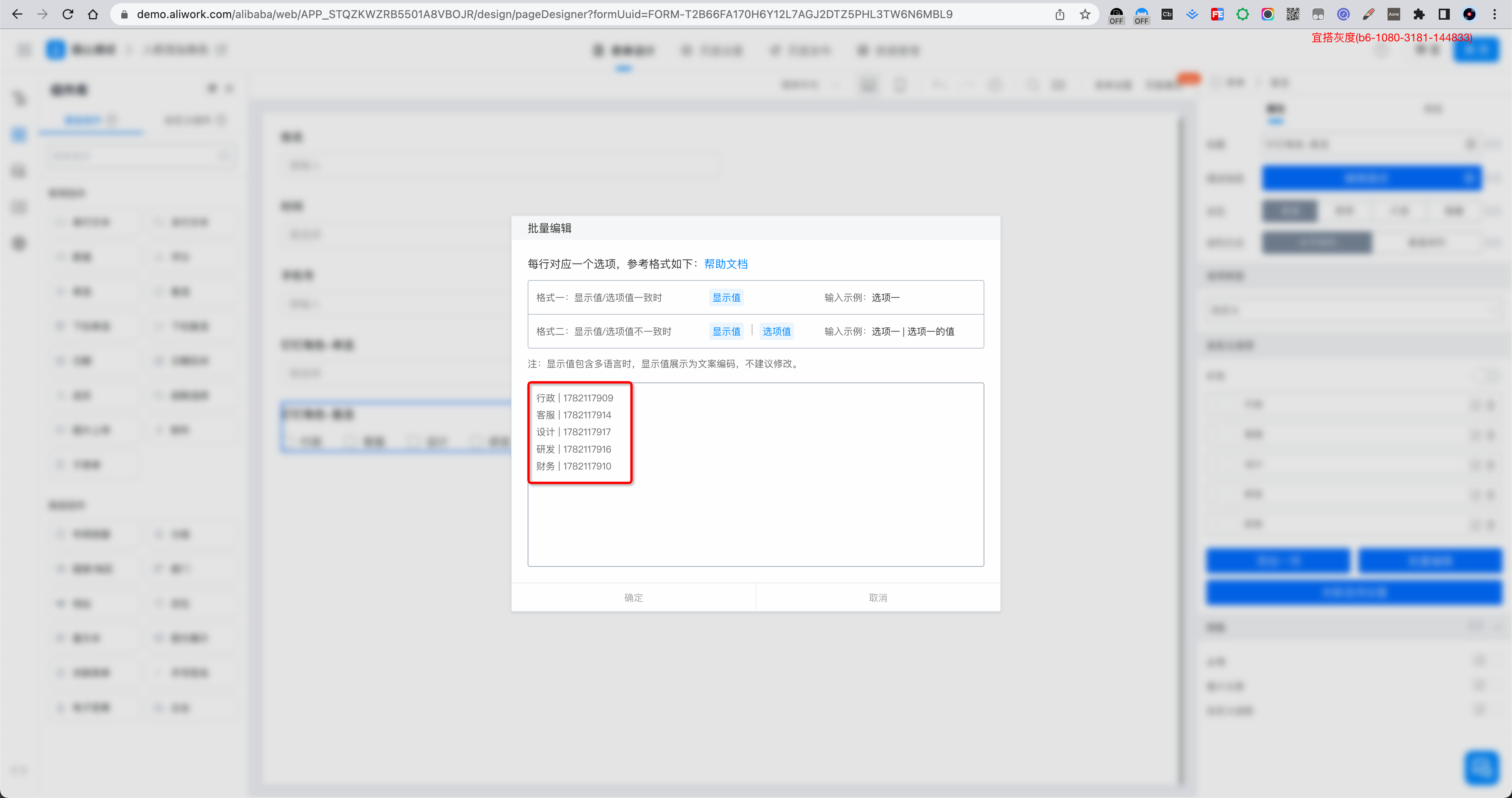
可以将“获取角色列表连接器”获取的角色列表,转换成一个“下拉单选”或者“单选”组件。

其中,「角色名」和「角色id」分别为「选项名」和「选项id」。

情况二:将用户同时添加到多个角色中
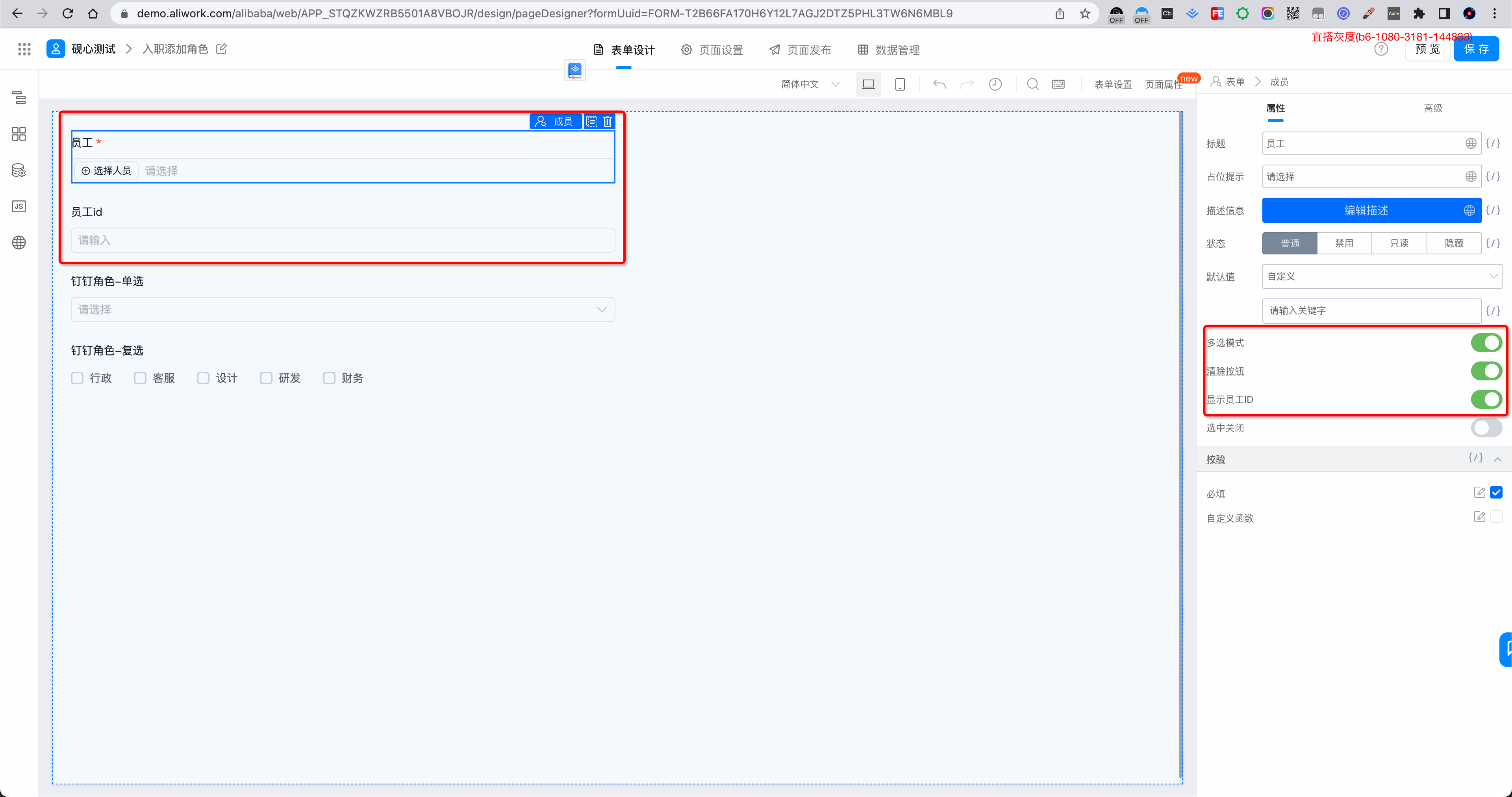
添加一个选人组件,将“多选模式”和“显示员工ID”勾上。再添加一个“员工id”的单行文本组件。

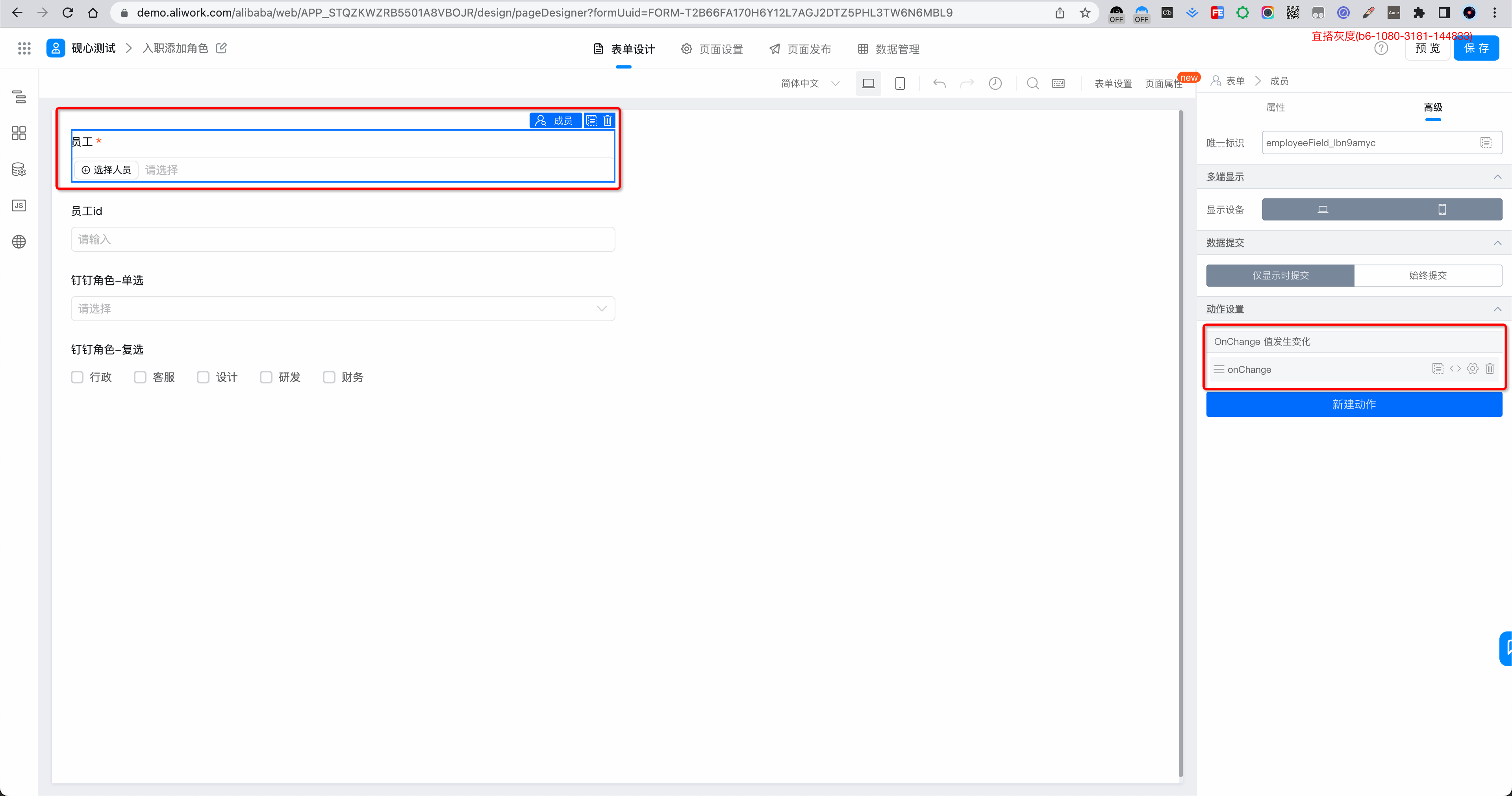
给“员工”组件添加 onChange 函数。

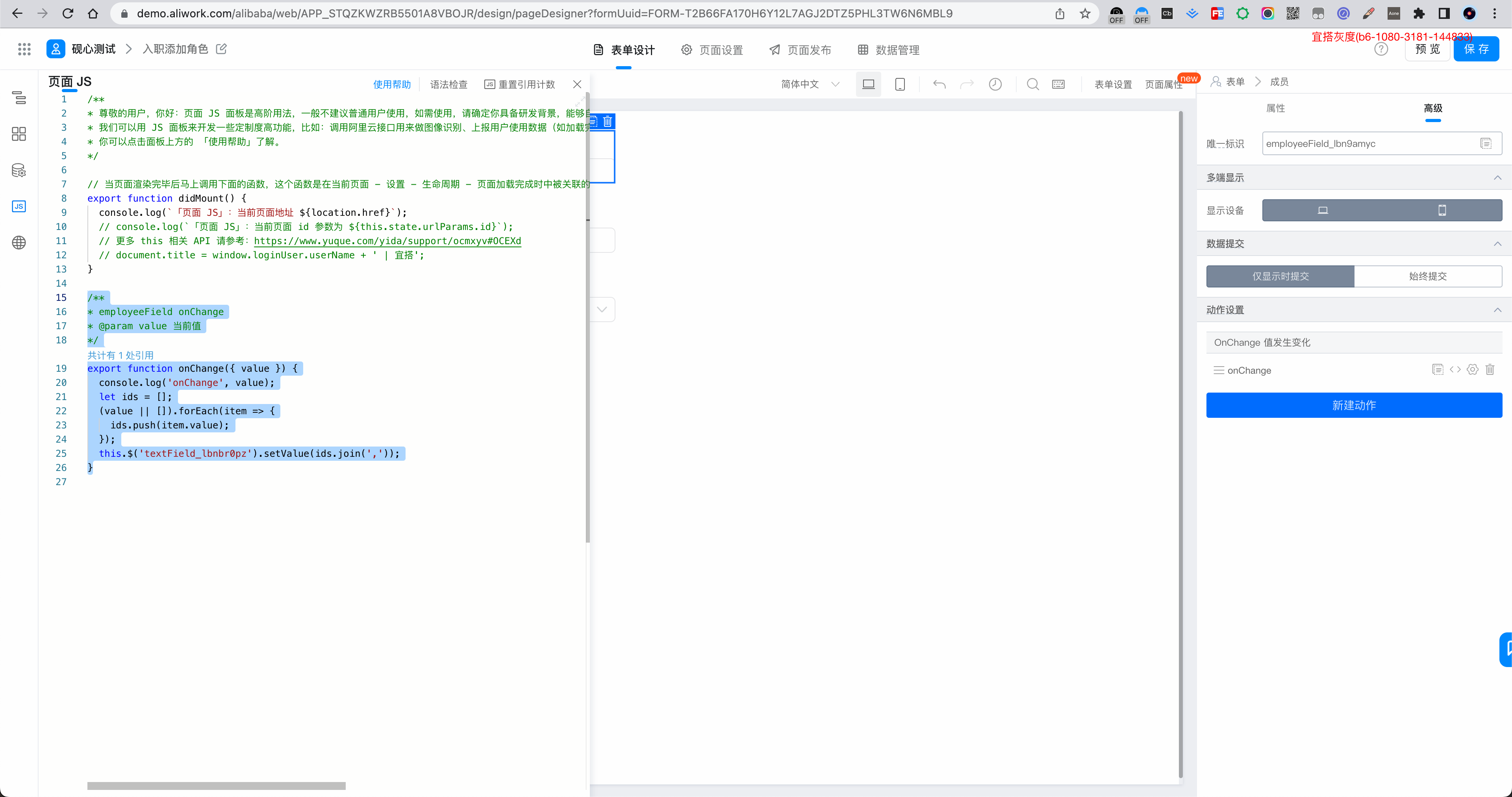
onChange 函数代码

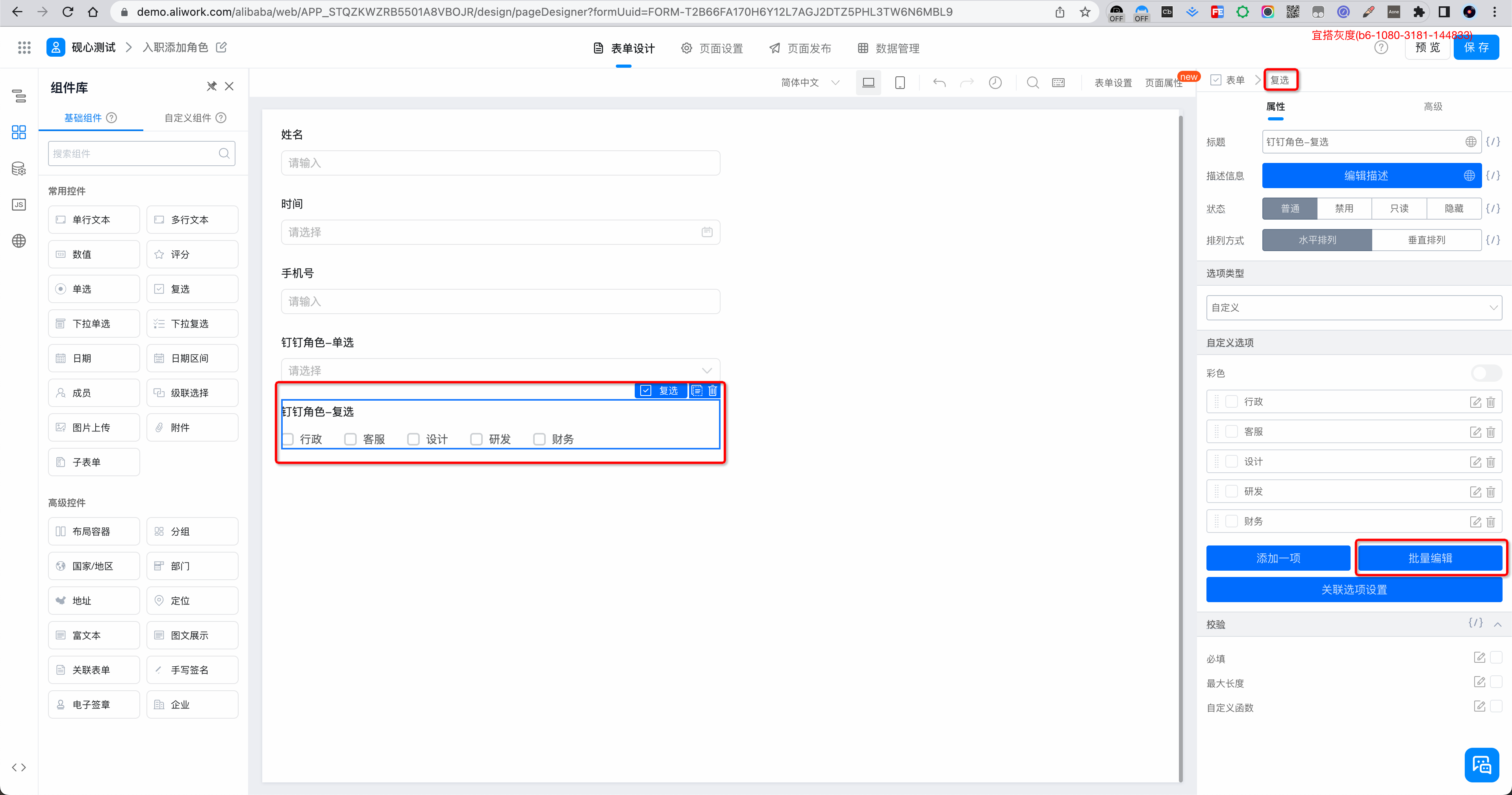
可以将“获取角色列表连接器”获取的角色列表,转换成一个“下拉复选”或者“复选”组件。

其中,「角色名」和「角色id」分别为「选项名」和「选项id」。

3.2 集成自动化中使用
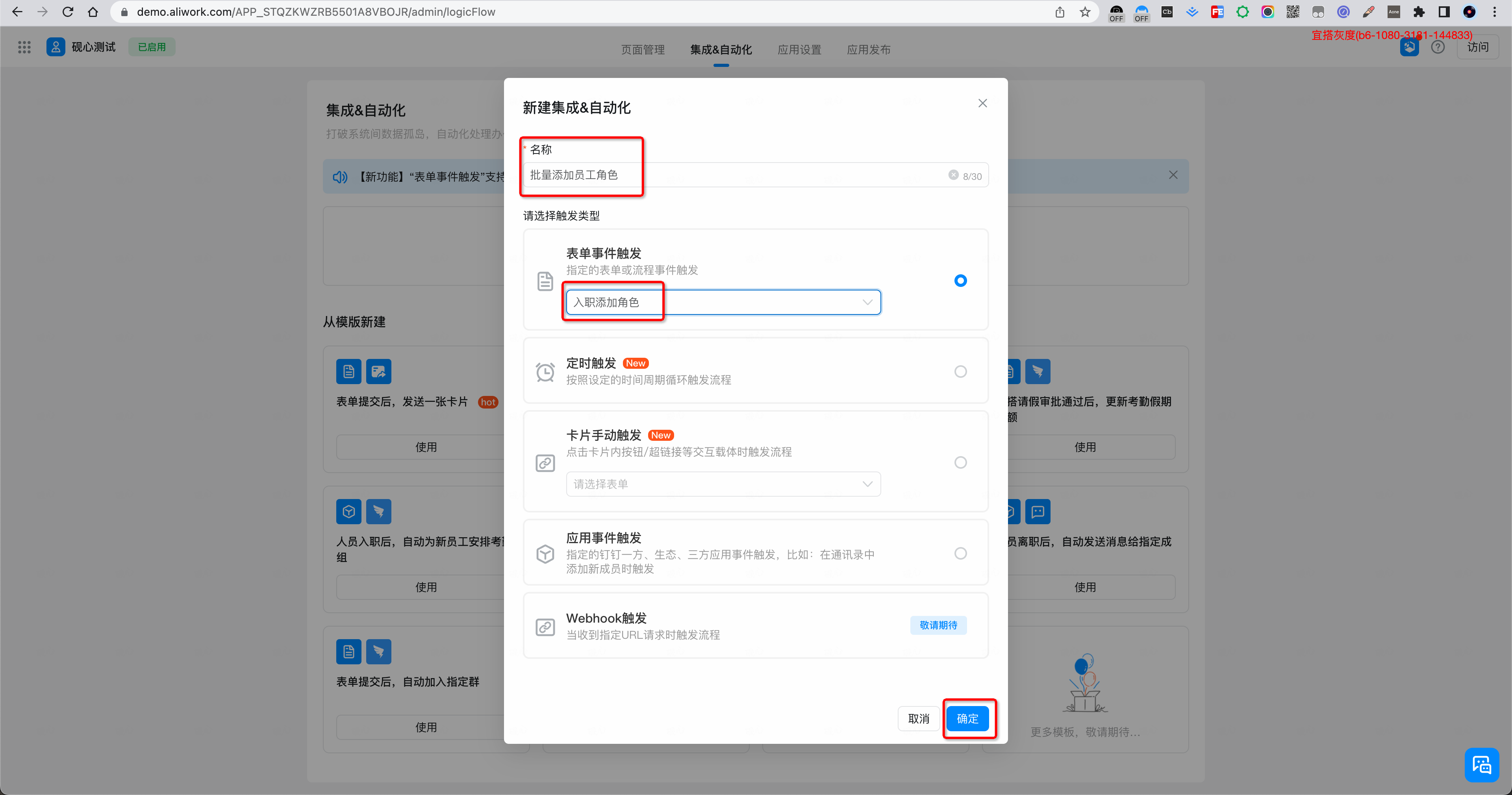
新建一个表单事件触发的触发器。

表单选择“创建成功”事件,然后连接器选择自定义的“员工添加角色”这个连接器。

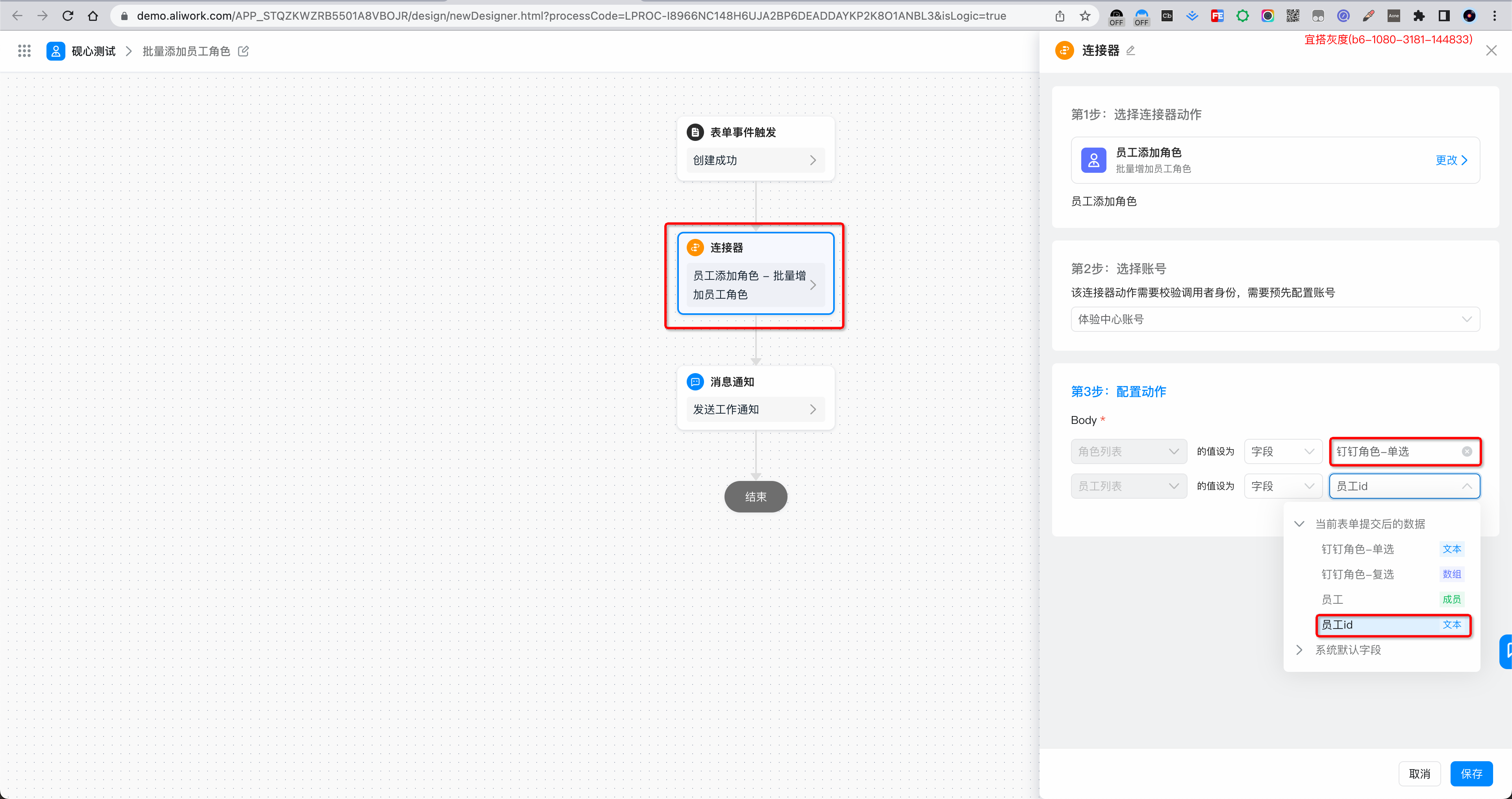
其中,角色列表选择“钉钉角色-单选”,员工列表选择“员工id”,然后保存发布。

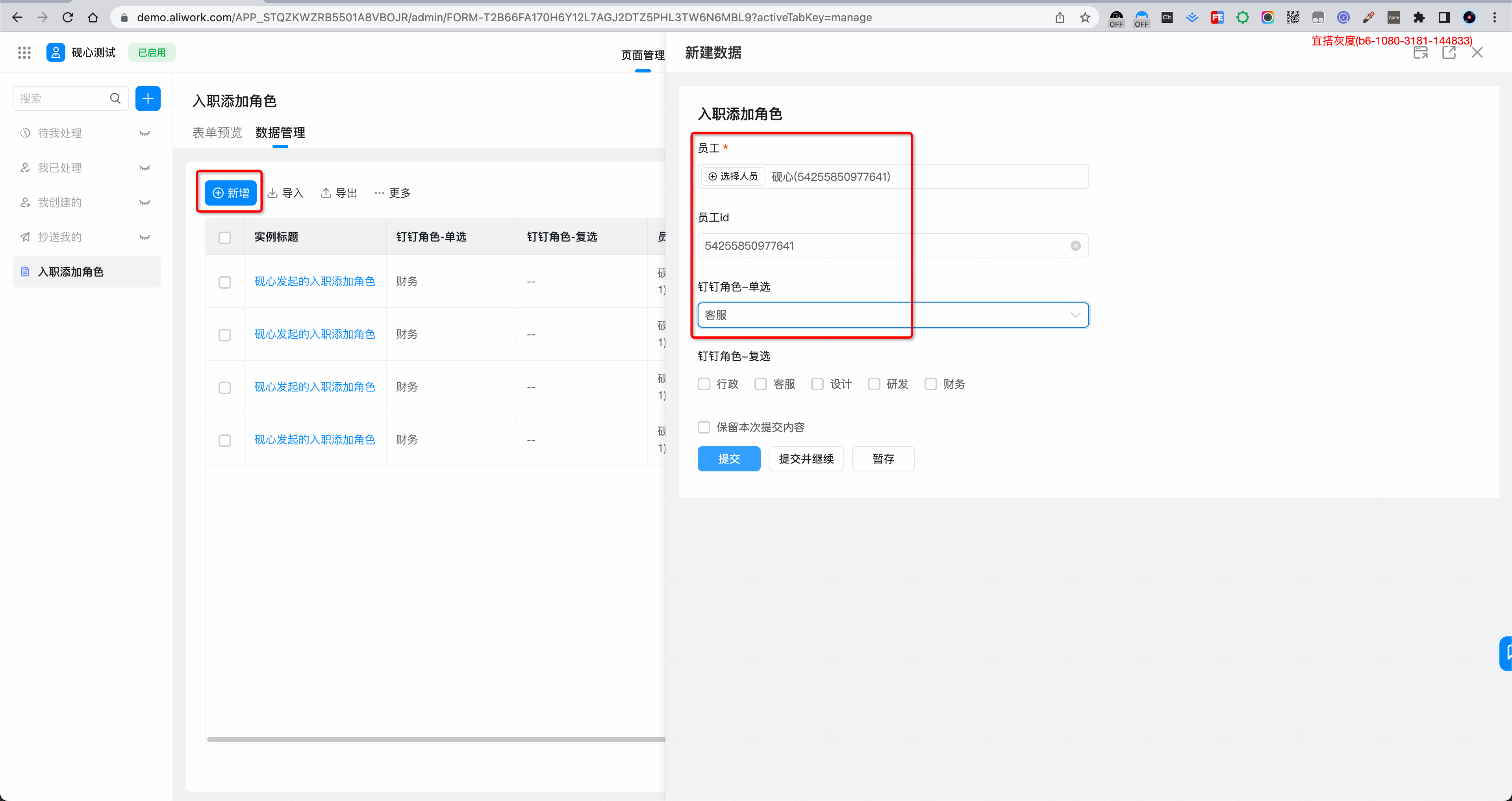
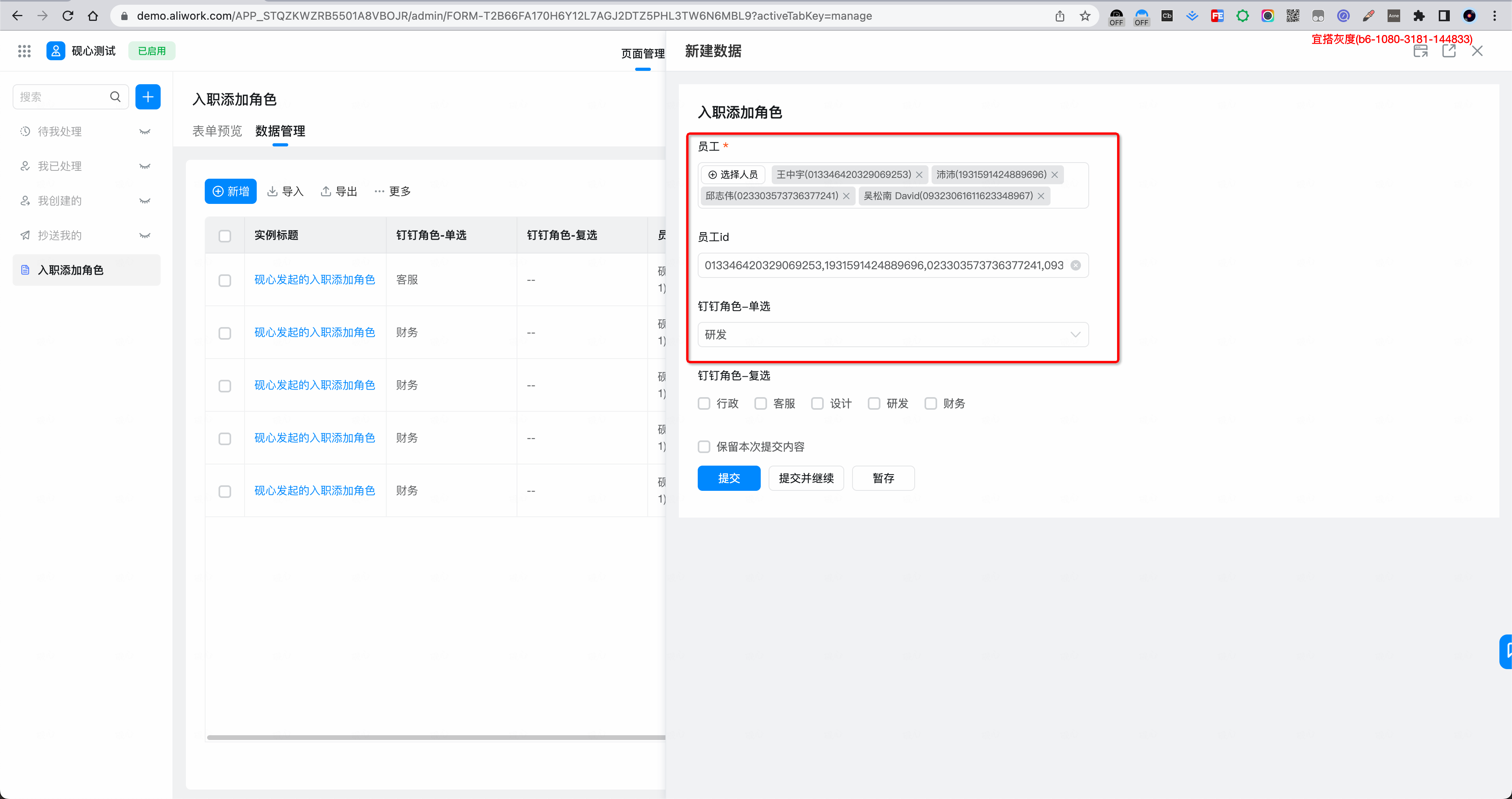
提交表单,验证一下。

验证结果:

如果是多选的情况。

后台验证结果:

角色多选也是如此,需要构造 roleIds 字段的值。
4、调试方法
4.1 查看日志
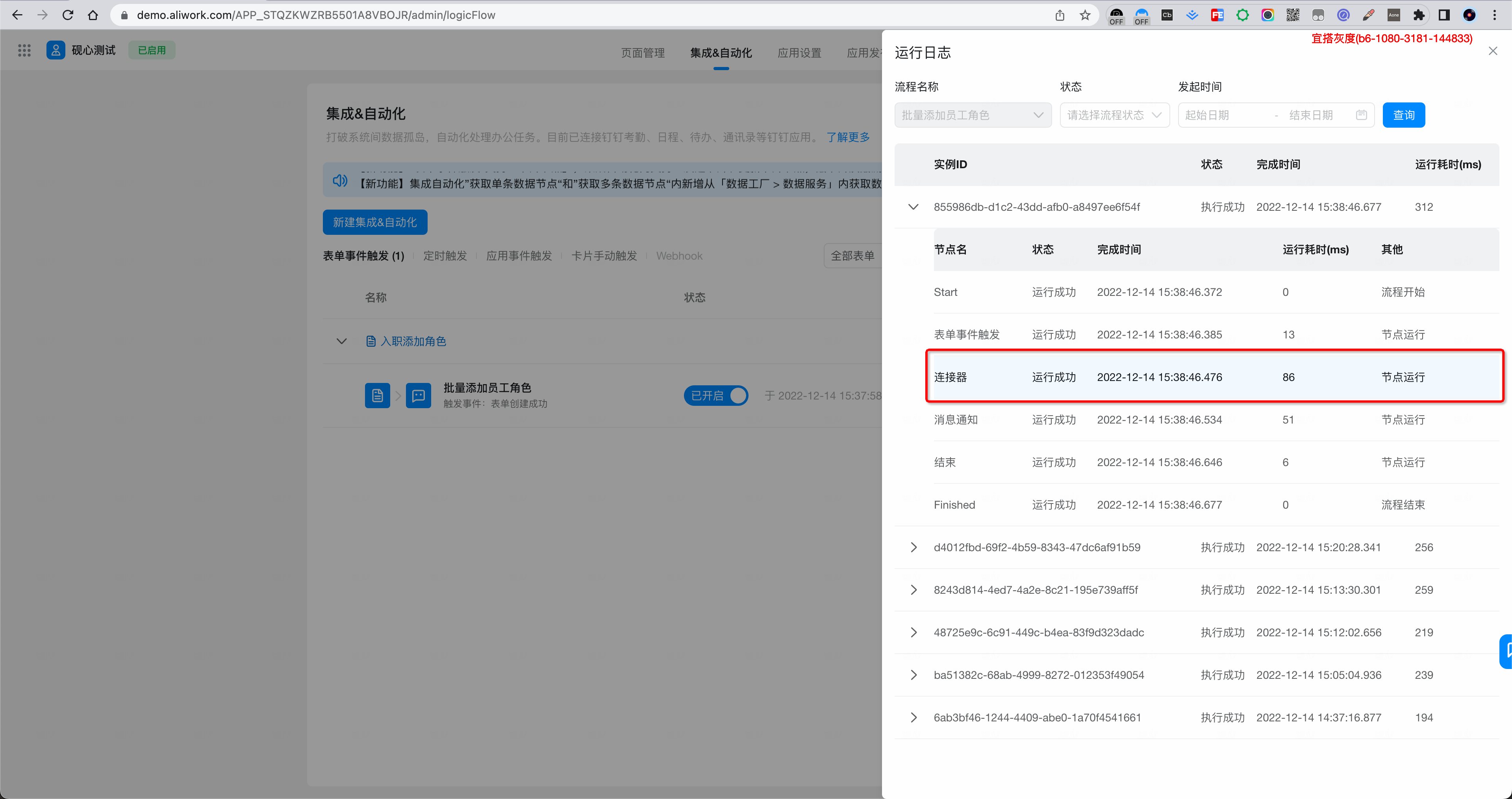
通过集成自动化的“运行日志”查看连接器运行是否成功,是否有报错。

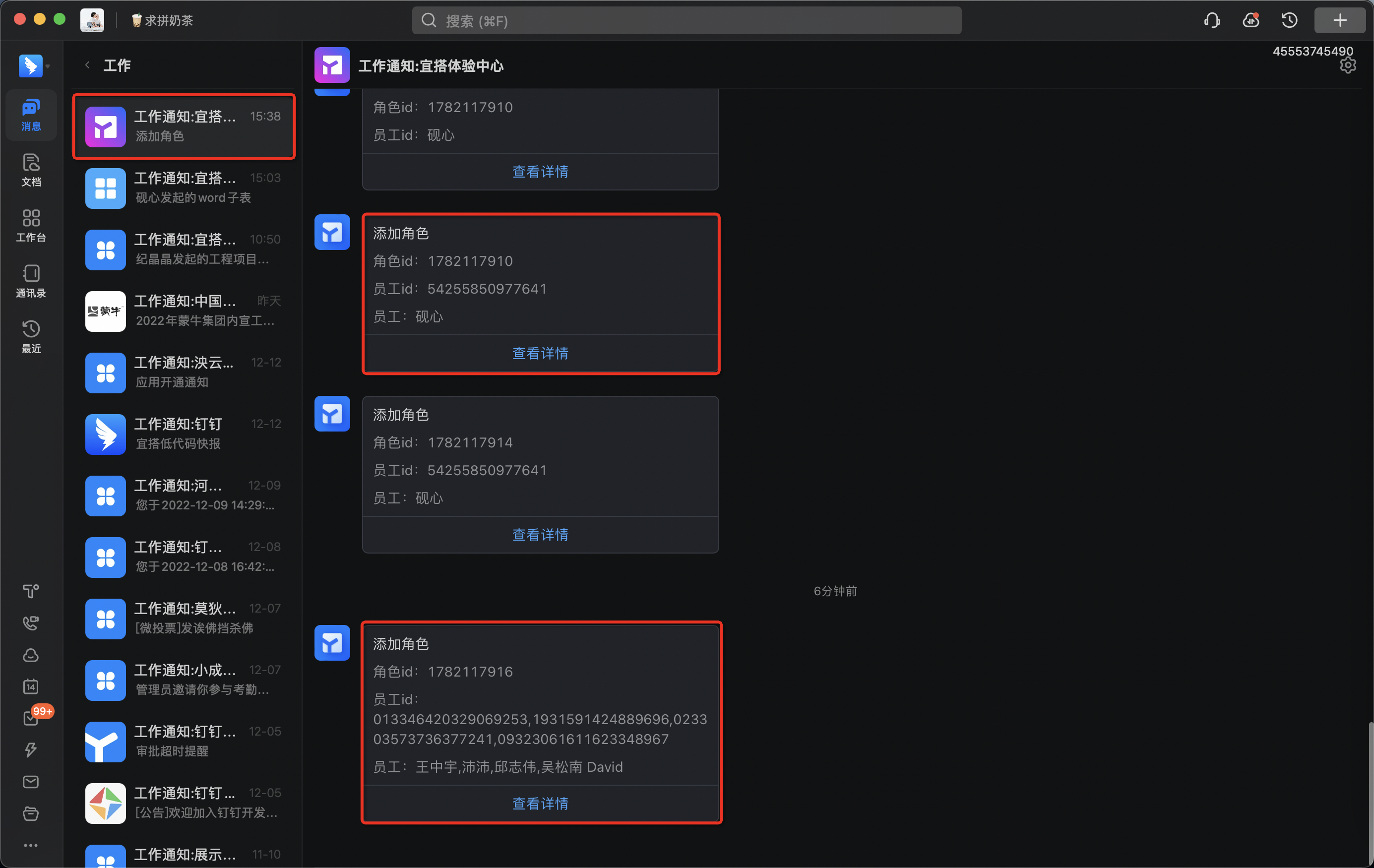
4.2 消息提醒打印字段
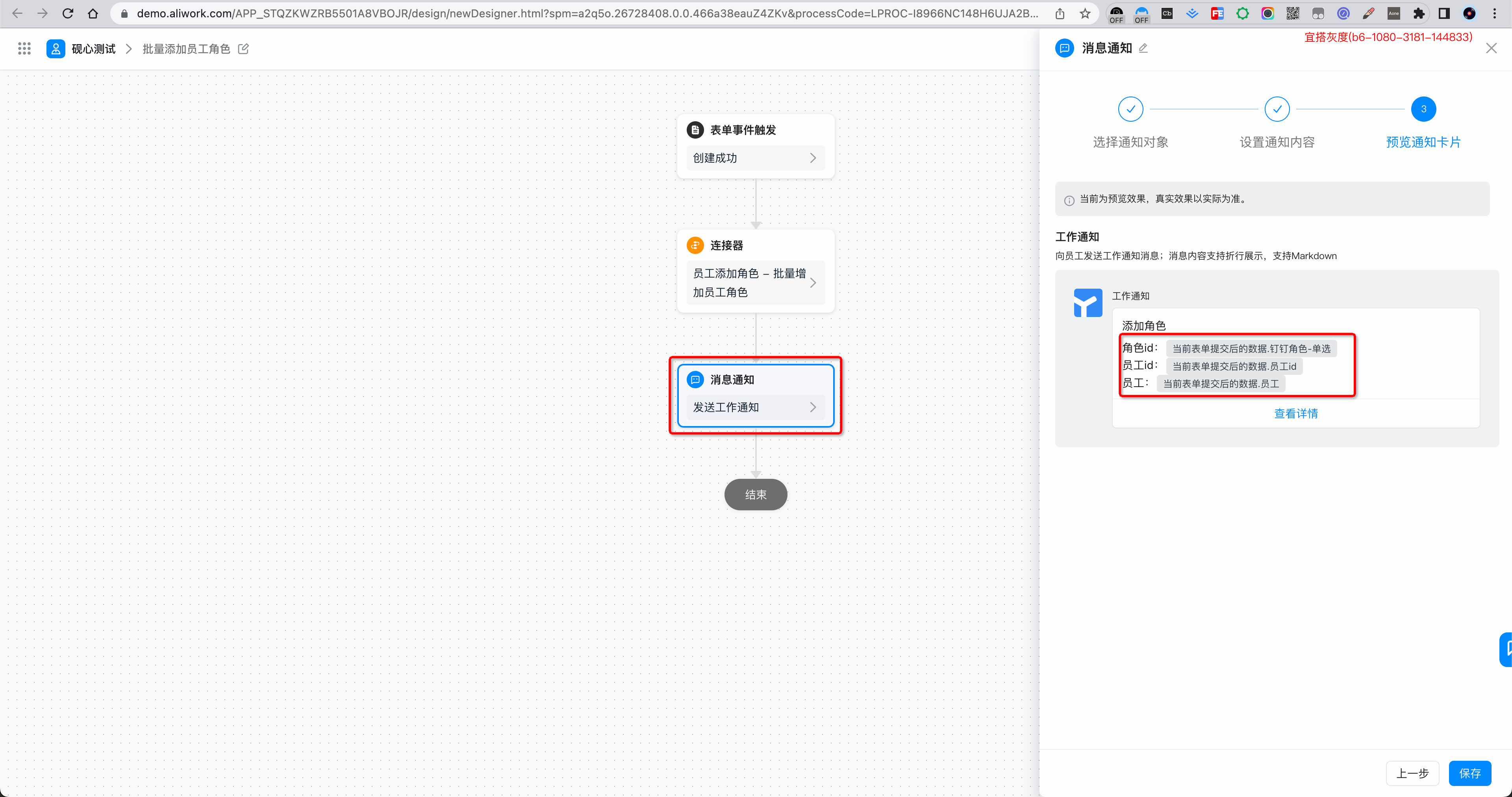
添加一个消息通知的节点,打印出表单中提交的各个字段的值,查看格式是否符合预期。

查看消息通知的结果。