自定义页面提交表单子表单数据
1. 案例背景
在特定的场景下我们需要使用自定义页面的子表单组件填写数据后提交数据到表单的子表单组件进行数据存储。
2. 实现效果
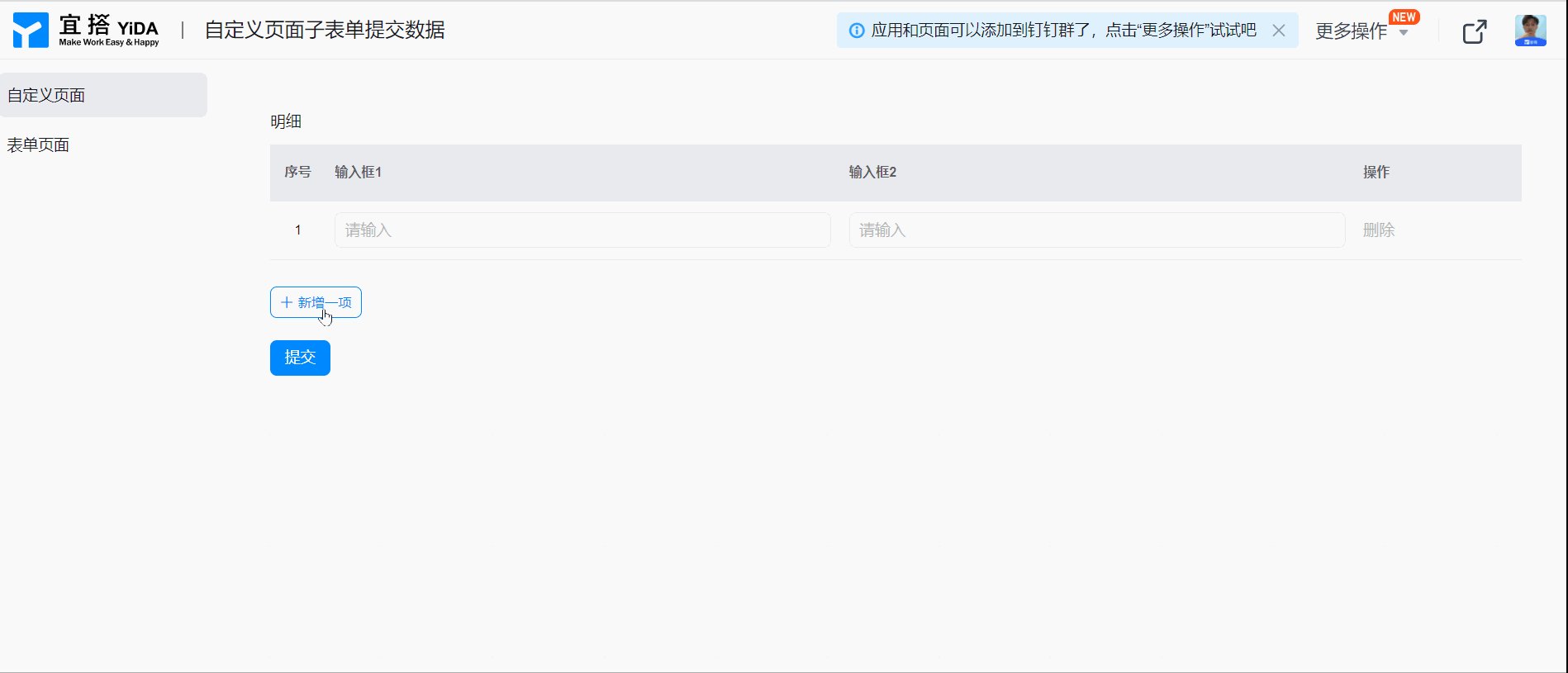
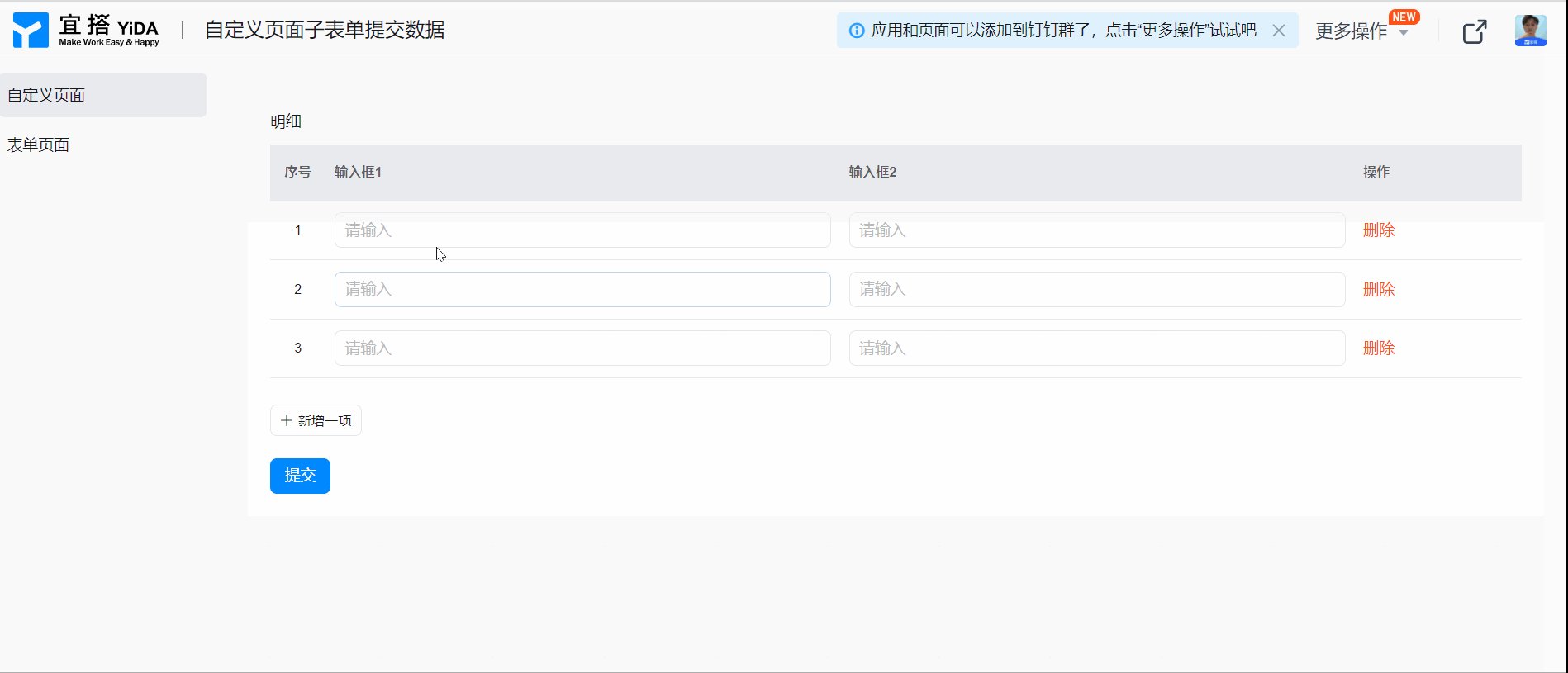
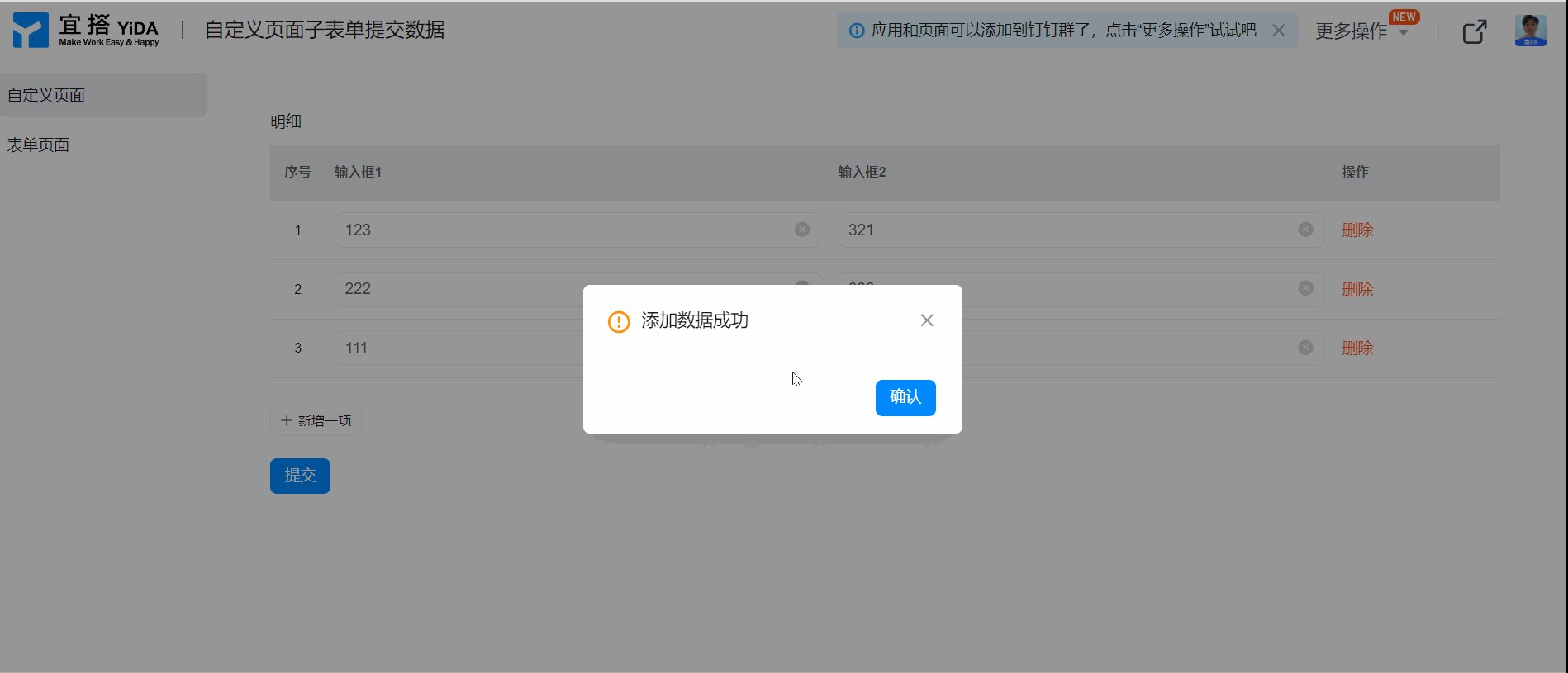
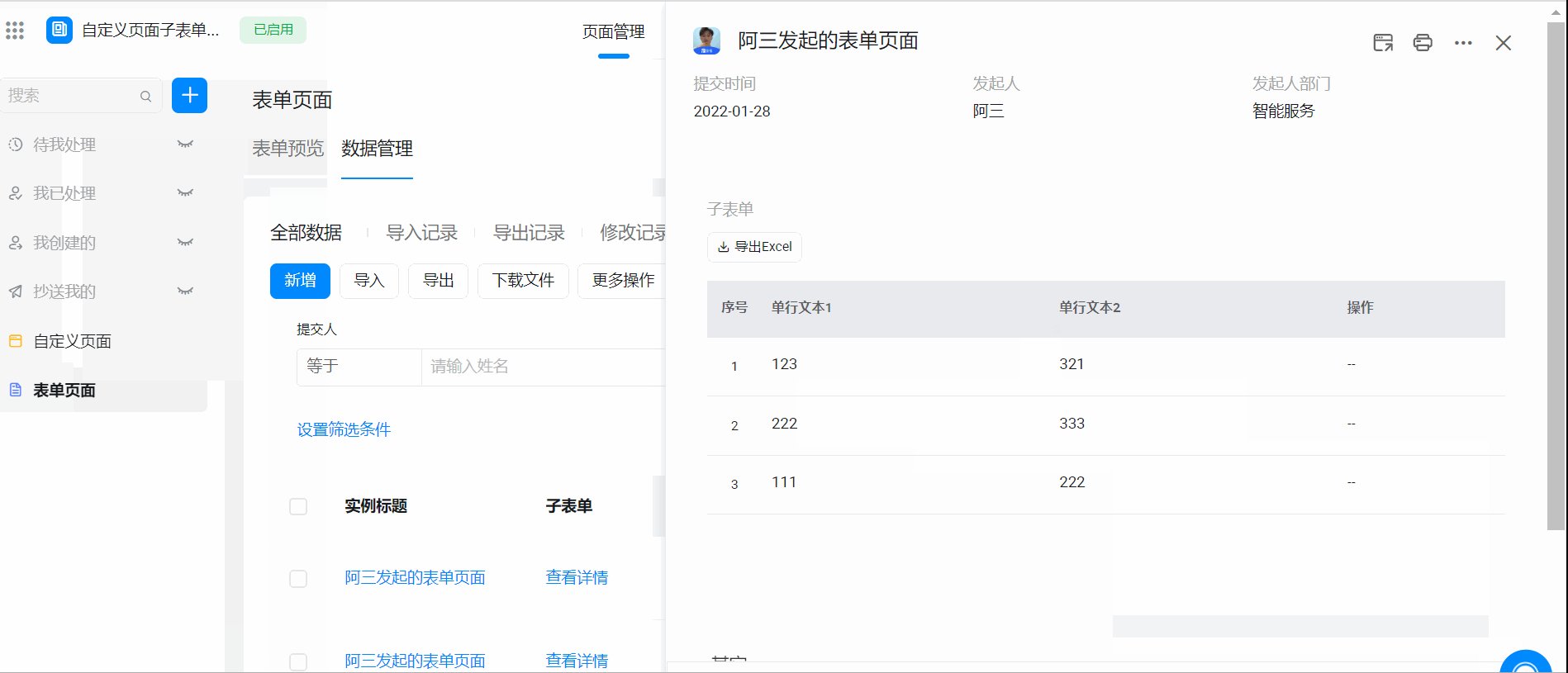
💡实现自定义页面提交表单子表单数据
3. 实现步骤
3.1 创建自定义页面
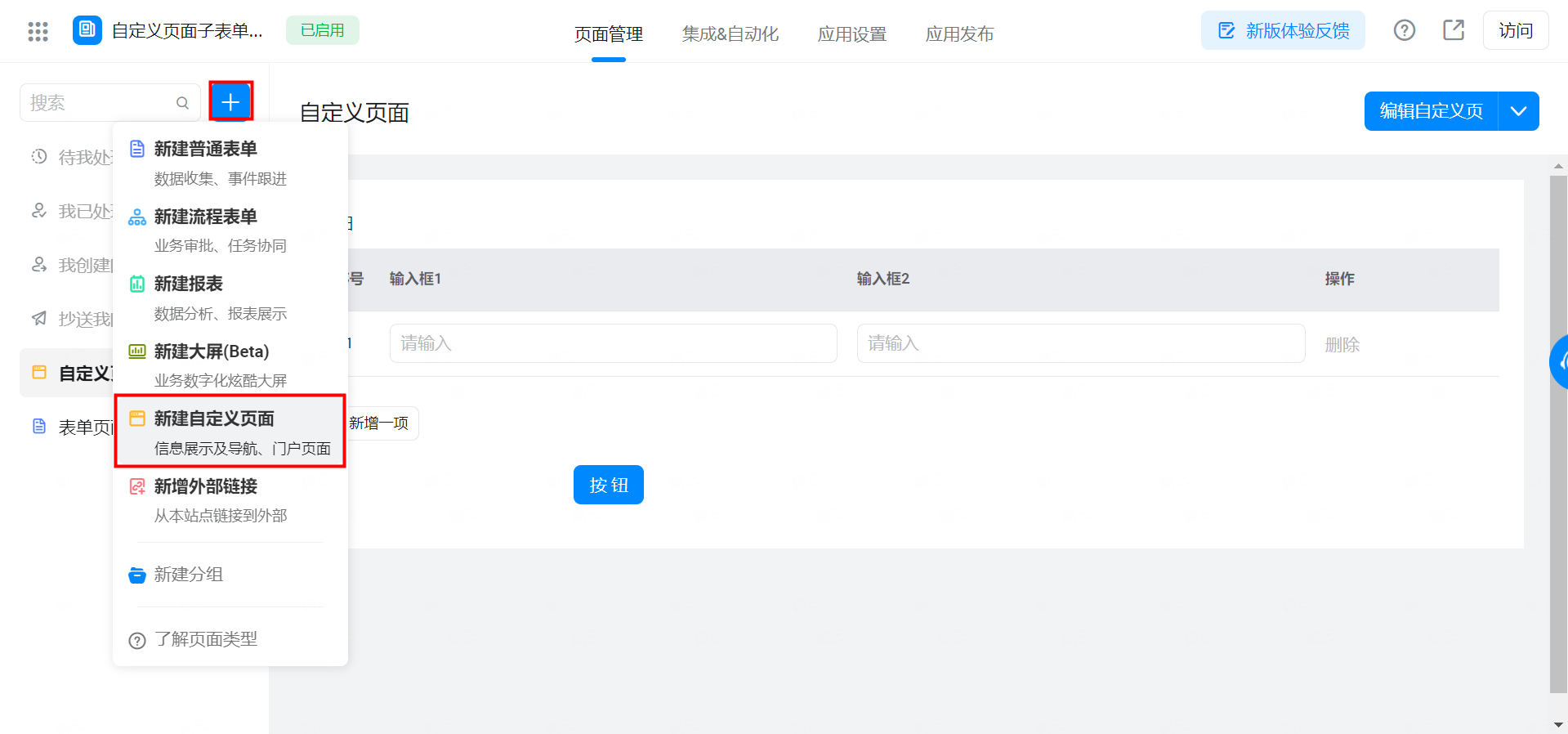
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建自定义页面

创建自定义页面
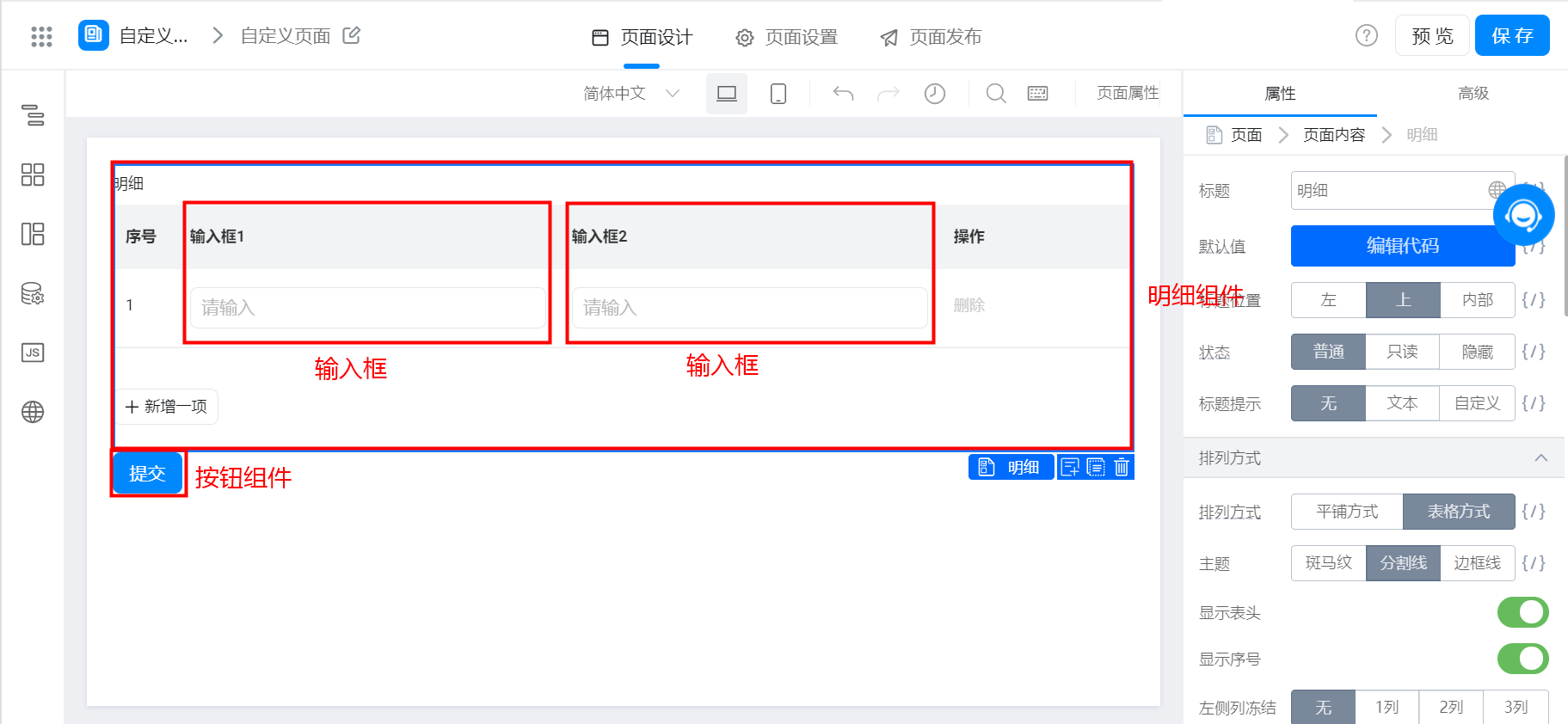
3.1.1 自定义页面组件配置

自定义页面组件配置
3.2 创建表单页面
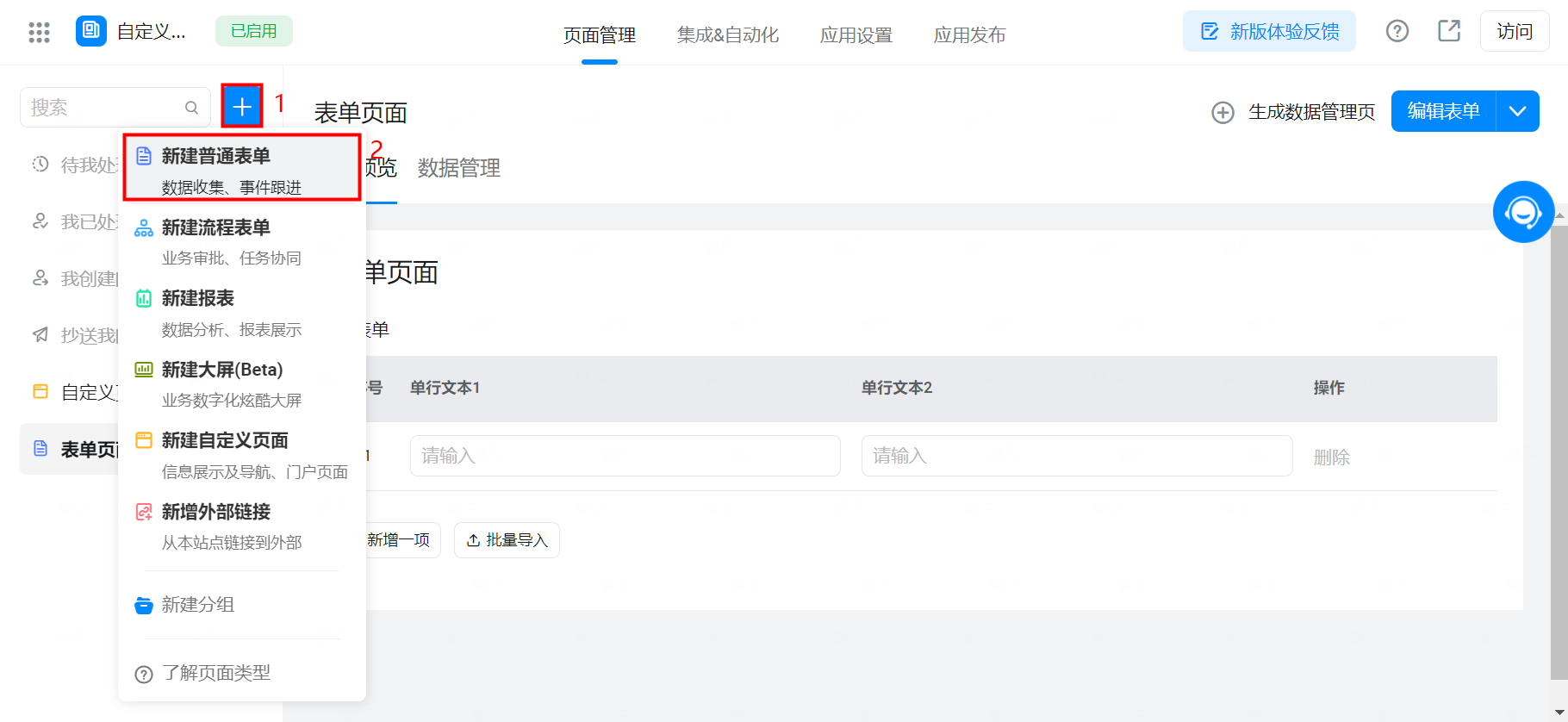
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建普通表单

创建表单页面
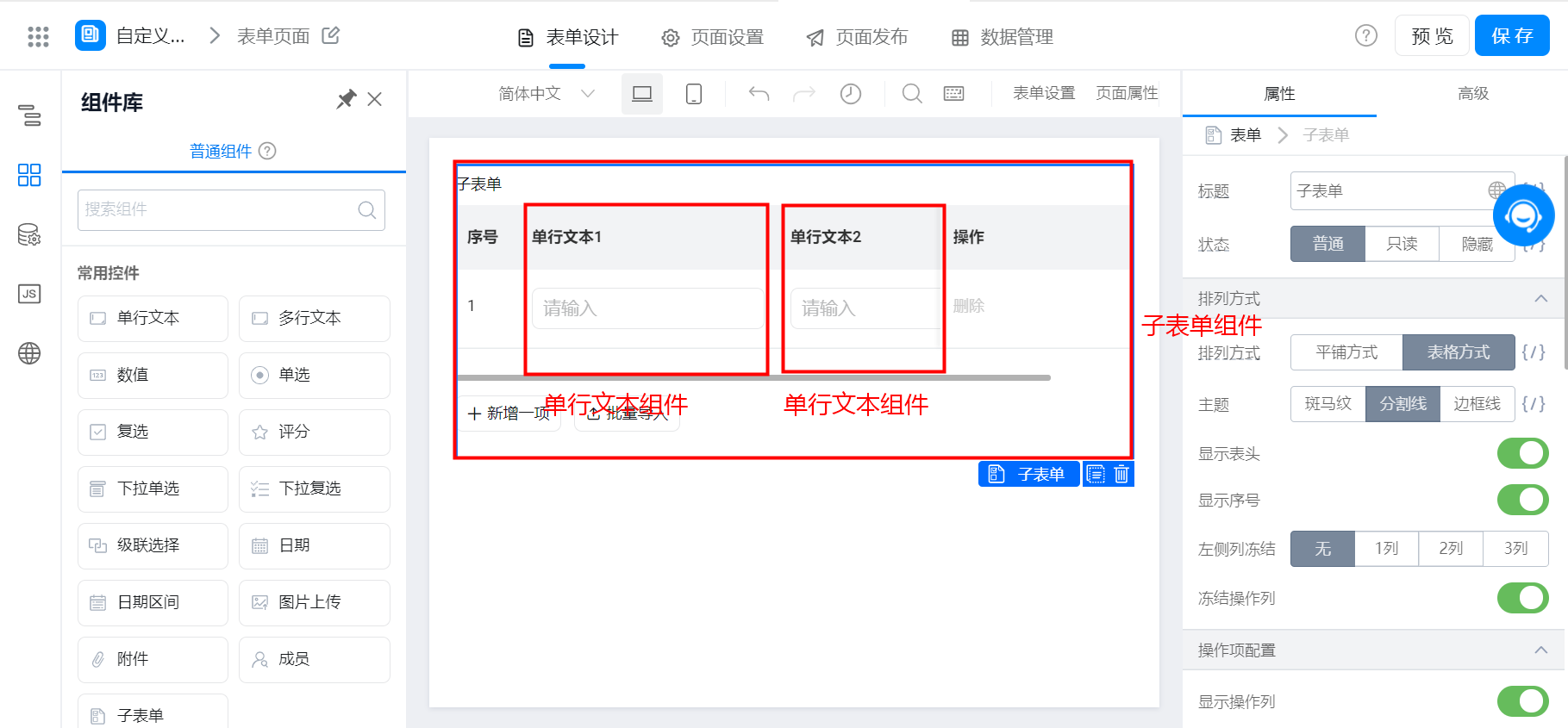
3.2.1 表单页面组件配置

表单组件配置
3.3 自定页面数据源及 JS 面板配置
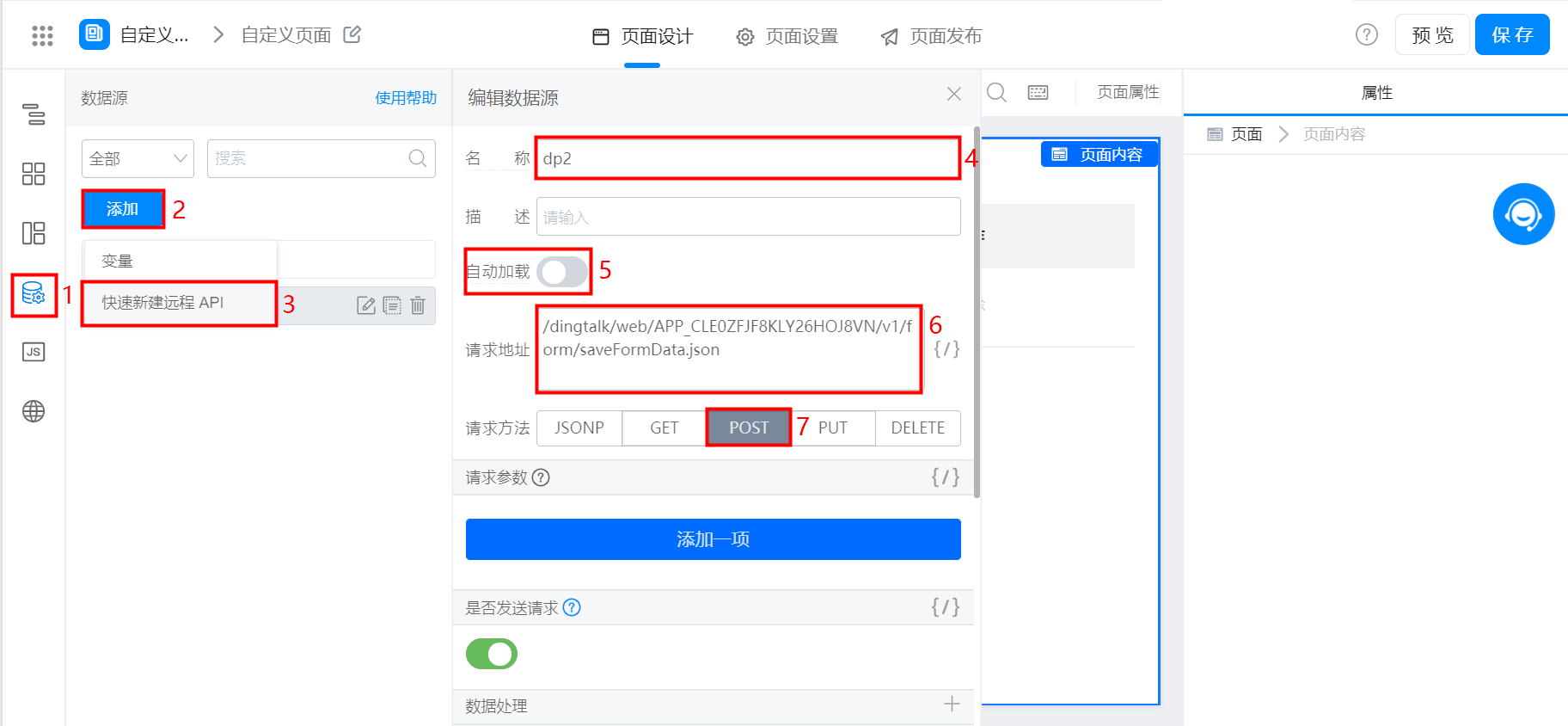
3.3.1 数据源配置
名称:dp2
自动加载:关闭
请求地址:/dingtalk/web/应用编码/v1/form/saveFormData.json
请求方式:POST

自定页面数据源配置
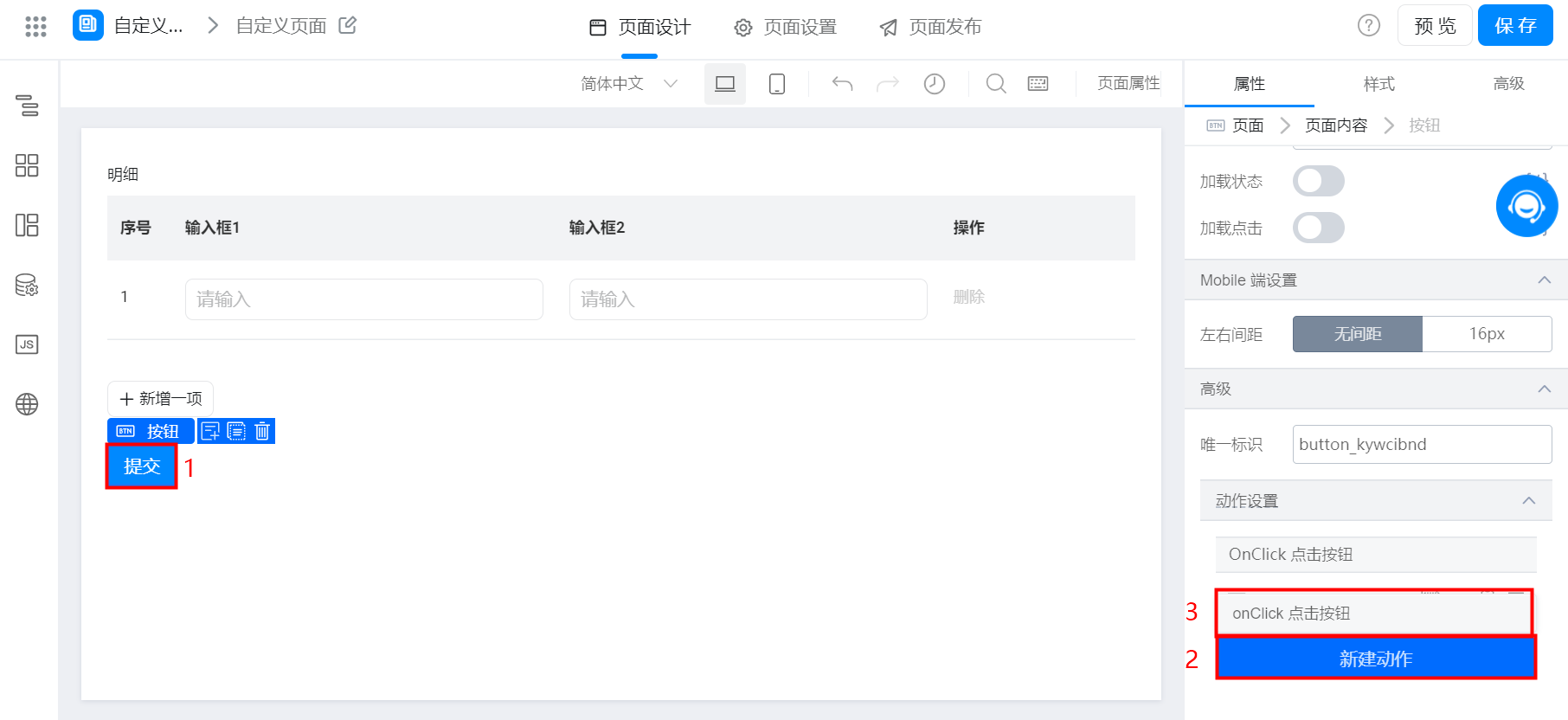
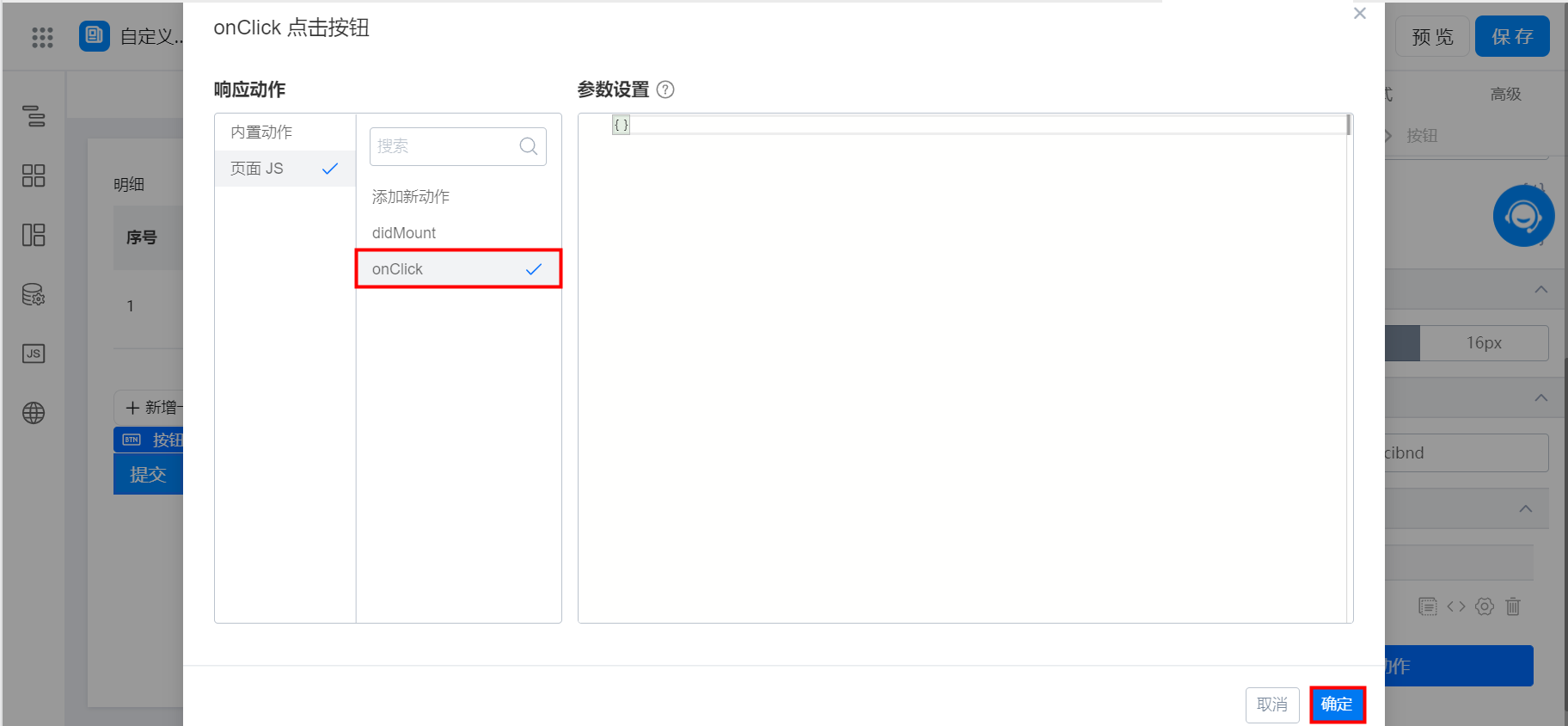
3.3.2 创建按钮点击动作

创建按钮点击动作

创建按钮点击动作
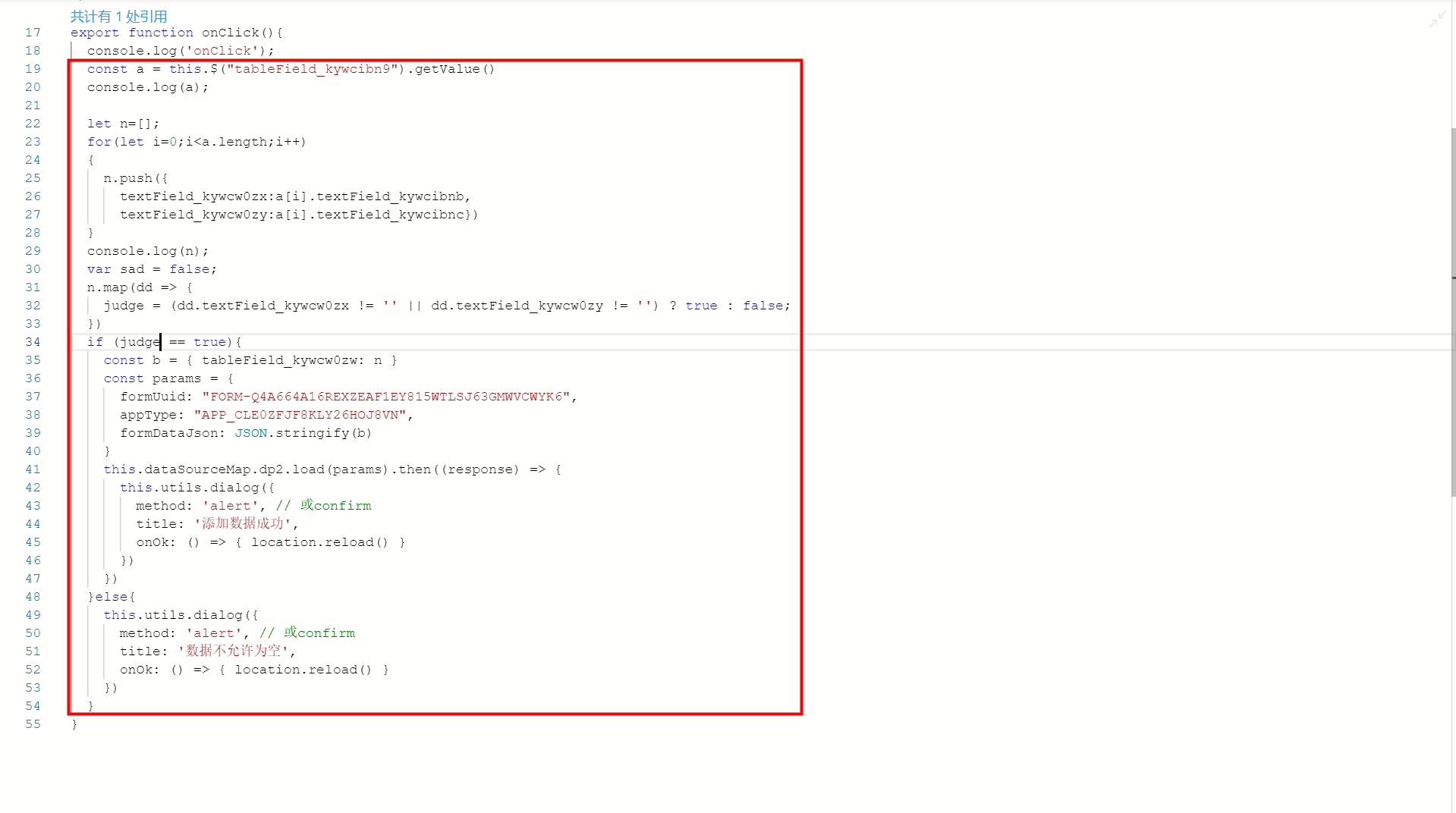
3.3.3 JS 面板配置

JS 面板配置
代码示例:
注意:需要替换对应唯一标识
const a = this.$("明细组件唯一标识").getValue()
console.log(a);
let n=[];
for(let i=0;i<a.length;i++)
{
n.push({
表单页面单行文本1:a[i].输入框1,
表单页面单行文本2:a[i].输入框2})
}
console.log(n);
var judge = false;
n.map(dd => {
judge = (dd.表单页面单行文本1 != '' || dd.表单页面单行文本2 != '') ? true : false;
})
if (judge == true){
const b = { 表单页面子表单组件唯一标识: n }
const params = {
formUuid: "表单页面表单id",
appType: "应用编码",
formDataJson: JSON.stringify(b)
}
this.dataSourceMap.dp2.load(params).then((response) => {
this.utils.dialog({
method: 'alert', // 或confirm
title: '添加数据成功',
onOk: () => { location.reload() }
})
})
}else{
this.utils.dialog({
method: 'alert', // 或confirm
title: '数据不允许为空',
onOk: () => { location.reload() }
})
}
4.效果演示

5. 在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?