代码赋值触发或者默认值选项的数据联动
1. 什么是数据联动
用于当表单中某个字段的数据改变时,该表单中另一个字段的数据也会随之改变;
需要两张表来做数据联动,一张是本表单,一张是关联表单,本表单的数据会根据关联表单的数据来改变

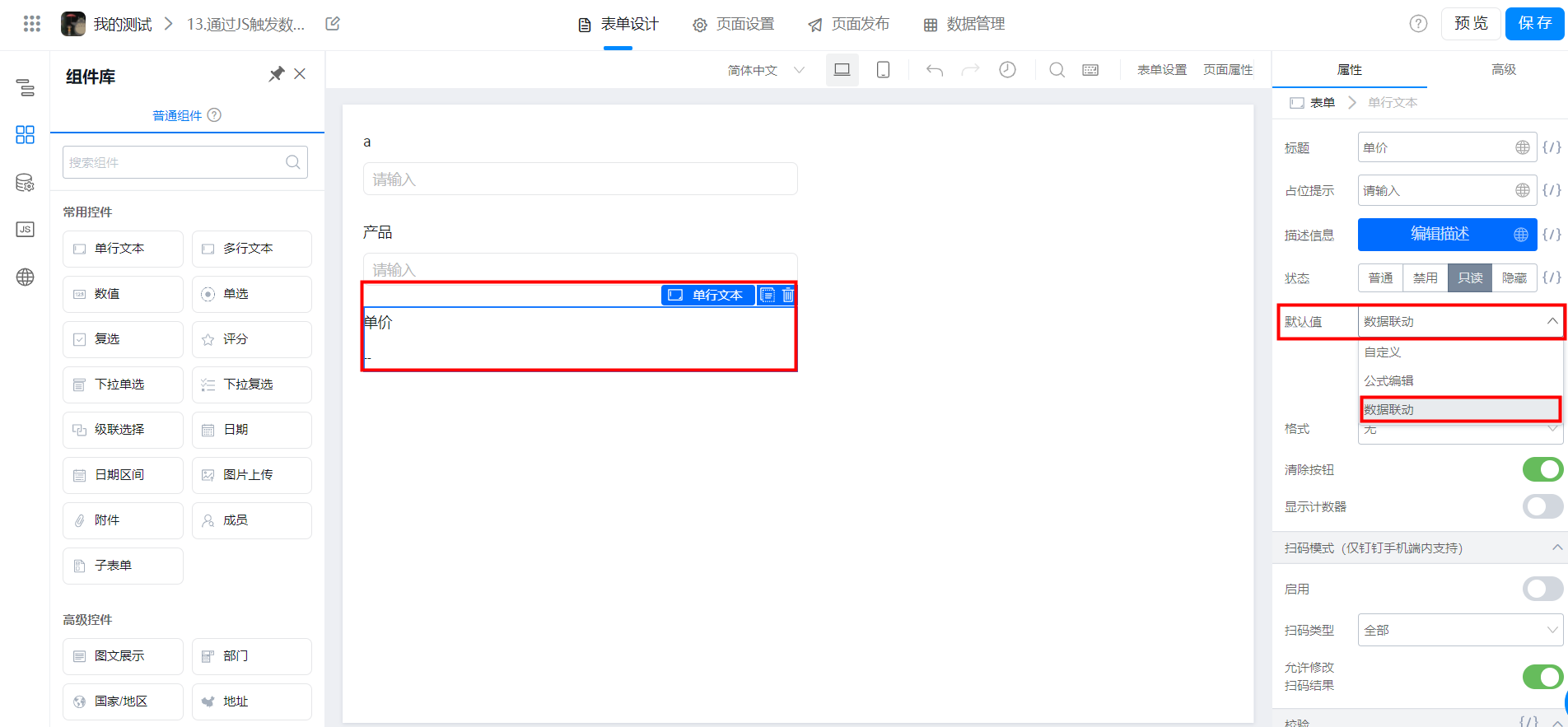
表单编辑页面

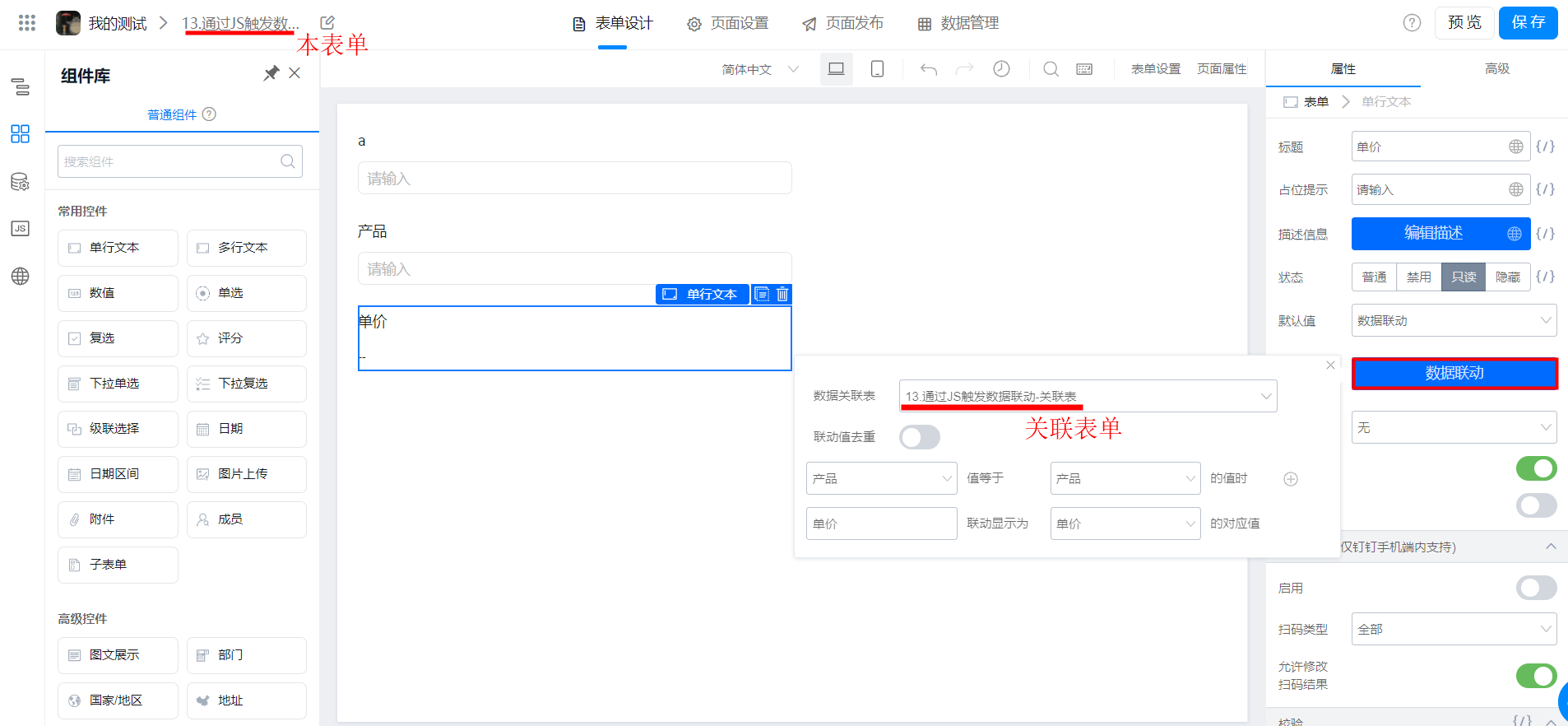
配置数据联动
2. 使用场景
比如有两张表单,A 表、B 表;
A表为学生信息表,记录了包括学生姓名等在内的基础信息;B 表为学校的班级表,录入学生所在的班级名称,其中学生姓名设置关联其他表单数据,直接调用A表中已经录入过的学生姓名。
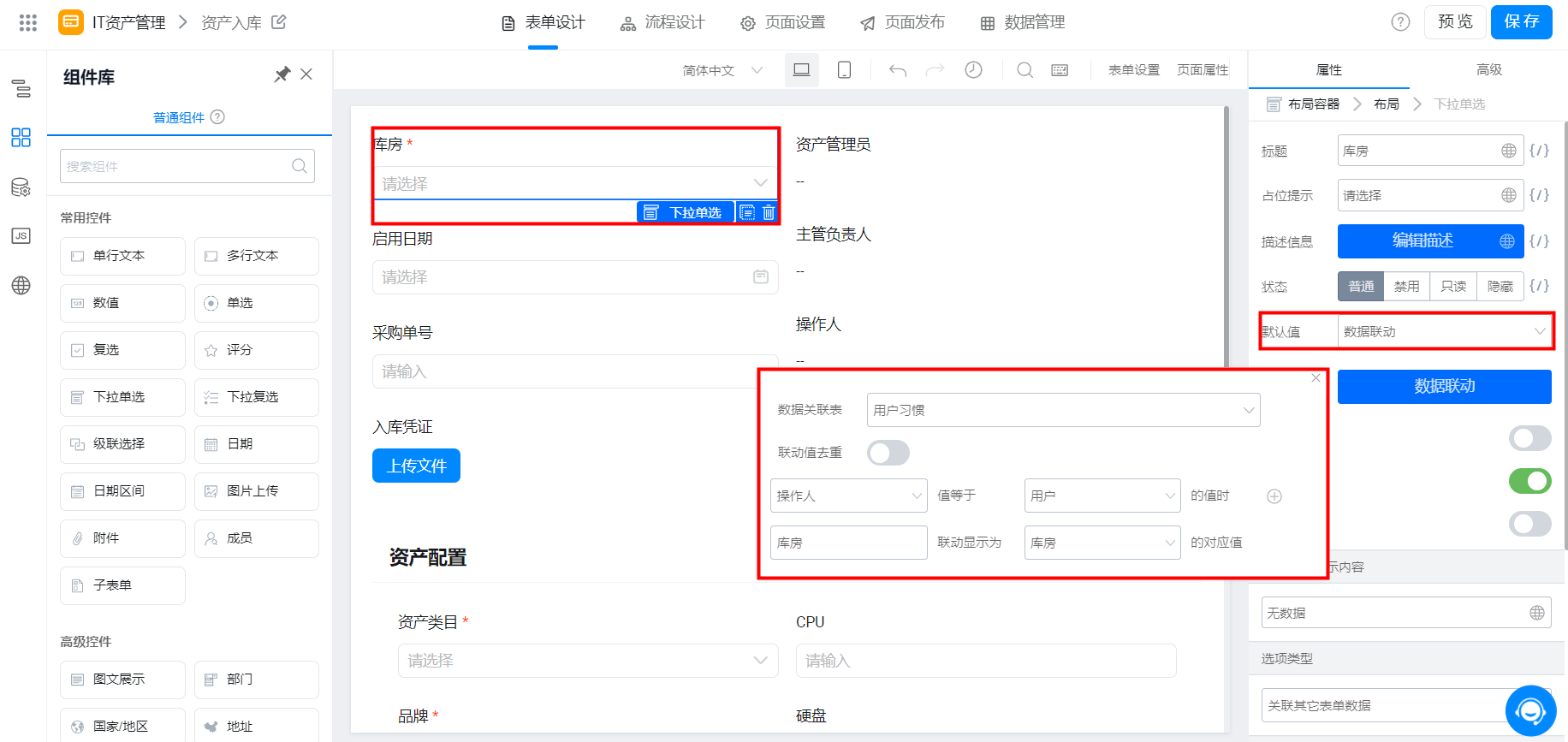
- 可以参考我们的 IT资产管理的应用模板,里面有很多表单都设置了数据联动,效果如图:

数据联动
3. 使用代码来触发数据联动
3.1 编辑代码路径及格式
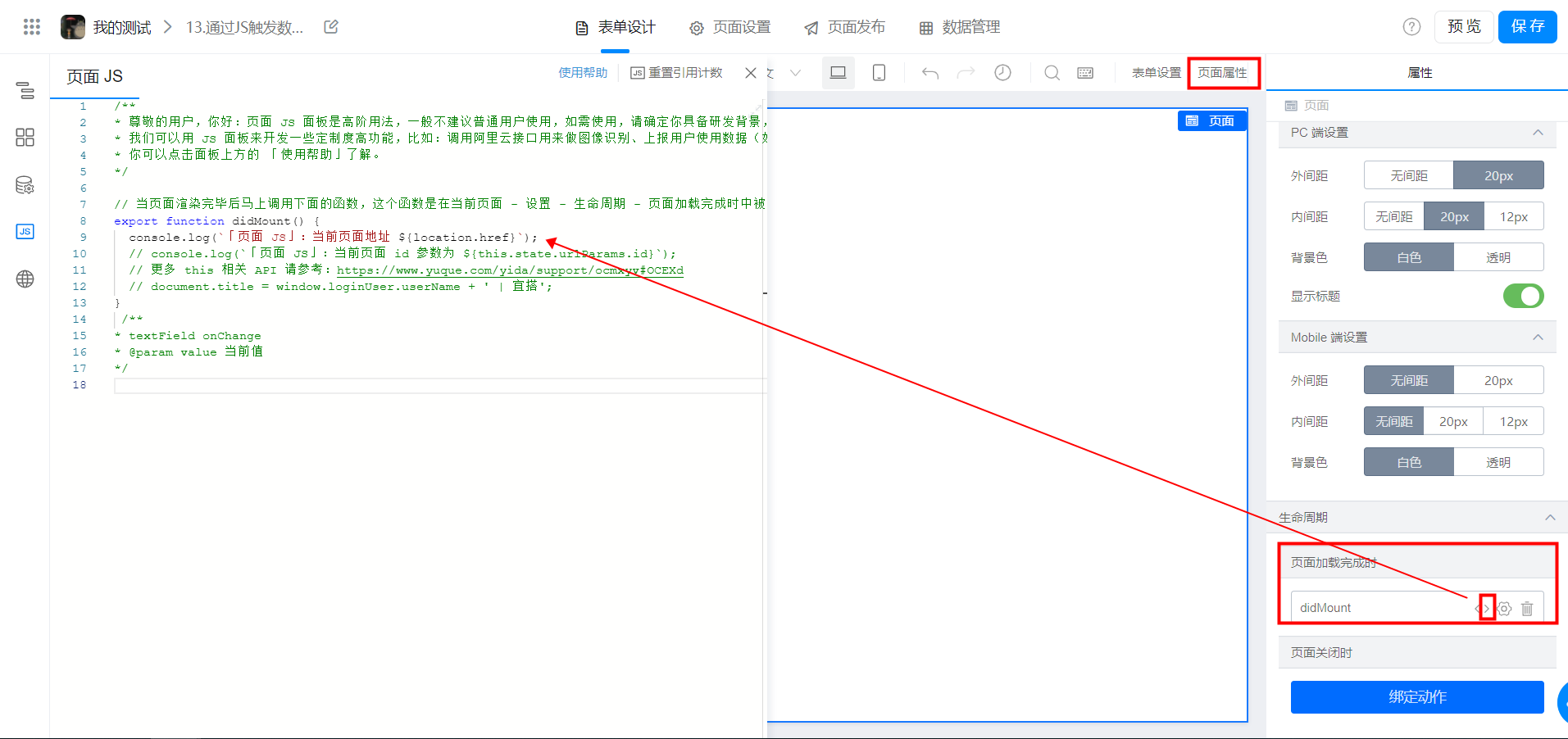
写在表单编辑器左边的页面 JS 里,页面设置中选择页面加载完成时,绑定 didMount 函数,或将代码加在现有的didMount 中,以使代码能在表单编辑态下,实现联动更新。
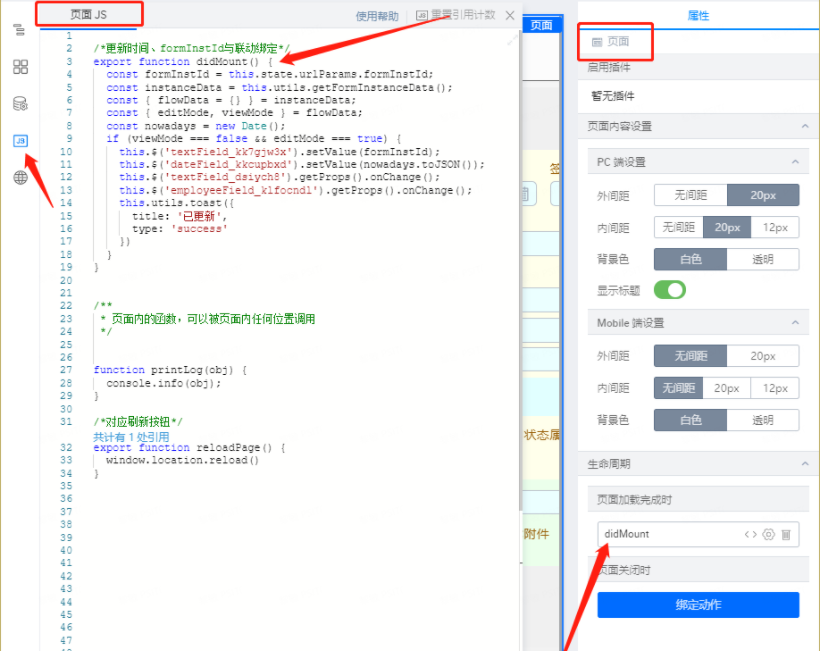
路径:表单 >> 页面设置 >> 属性 >> 生命周期 >> 页面加载完成时,如图:

JS 面板

(1)代码中涉及到的组件说明
「textField_kk7gjw3x」:文本组件的唯一标识
默认值为空,在初次提交后的编辑状态下,由代码自动将已经在后台生成的此实例ID,即 formInstId 代入此组件中,可用于后续其它表单通过关联或取得此组件值后,跳转回该条数据的详情页面;
「dateField_kkcupbxd」:时间组件的唯一标识
默认值now(),表单生成时取当前日期,编辑状态下,由代码自动更新替换当前时间;
「textField_dsiych8」:其它组件根据此组件的值联动到此表单中,比如「textField_fz1ucdv」为合同编号,其它组件,根据「textField_fz1ucdv」的值,在另一个合同表单中找到对应的合同编号,从而在此表单中带出此合同的签订时间(日期组件)、客户名称等信息;
(2)代码格式(可直接复制使用)
/*更新时间
ormInstId与联动绑定*/
export function didMount() {
const formInstId = this.state.urlParams.formInstId; /定义formInstId/
const instanceData = this.utils.getFormInstanceData();
const { flowData = {} } = instanceData;
const { editMode, viewMode } = flowData; /*定义状态为编辑或查看*/
const nowadays = new Date(); /*定义nowadays为当前时间*/
if (viewMode === false && editMode === true) {
/限定条件,只有在编辑状态下才执行此代码,查看时不执行/
this.$('textField_kk7gjw3x').setValue(formInstId); /*将表单实例填入指定文本组件中*/
this.$('dateField_kkcupbxd').setValue(nowadays.toJSON()); /*将当前日期更新到指定日期组件中*/
this.$('textField_dsiych8').getProps().onChange({ value: 'xxx' }); /*通过代码模拟手动更新值后产生的联动更新效果*/
this.utils.toast({ /*若上面代码全部执行成功,则弹窗已更新,用于检查是否代码成功执行*/
title: '已更新',
type: 'success'
})
}
}
4. 使用默认值数据联动的表单最后呈现效果
4.1 具体操作步骤
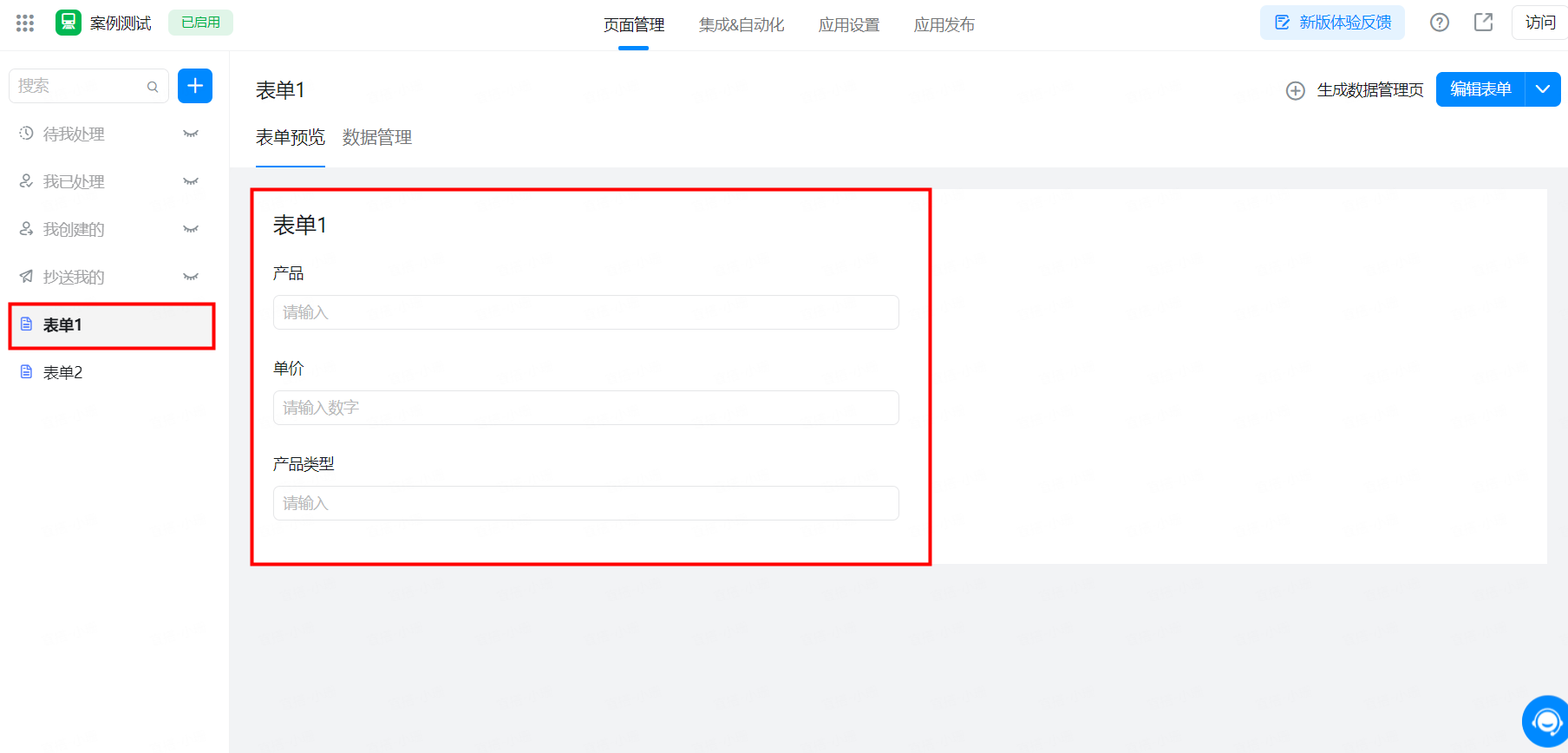
(1)创建两张表单,表单1、表单 2;
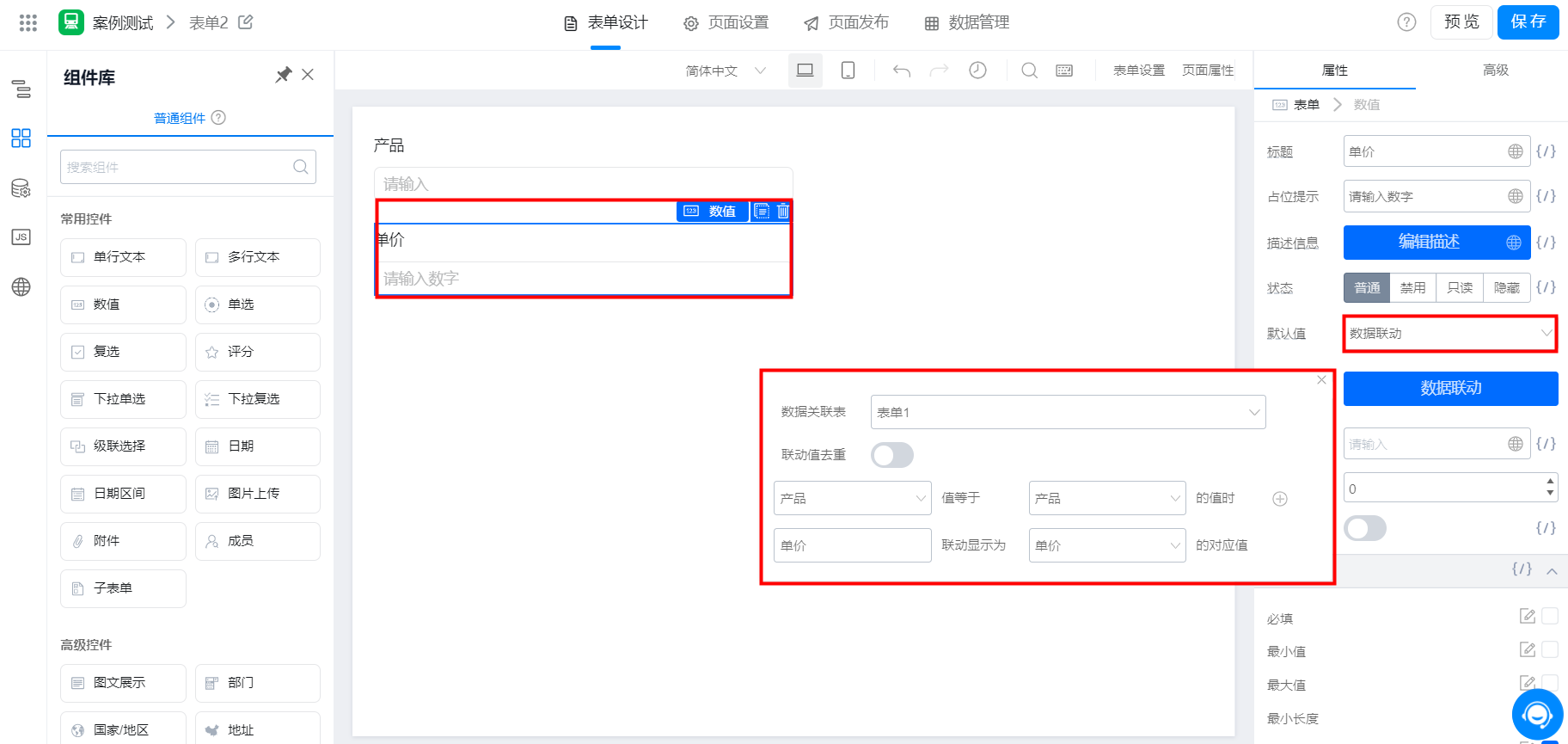
(2)在表单 2 设置数据联动,当产品名称等于商品名称之后,那么单价等于价格;

表单配置数据联动

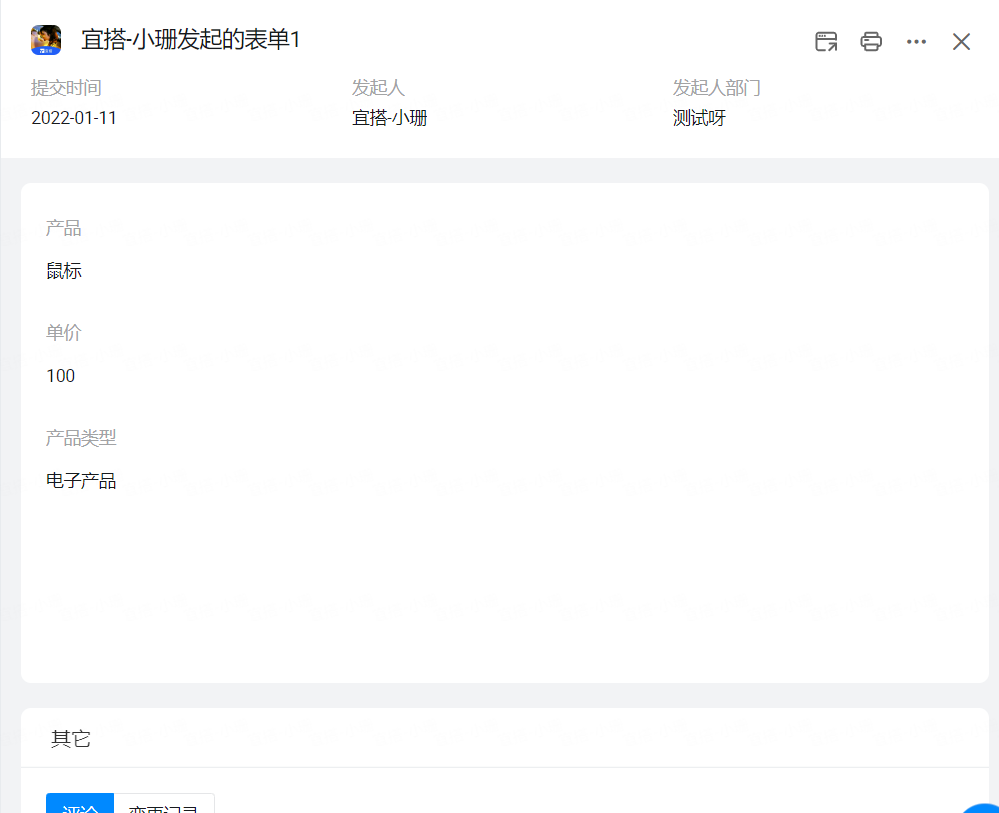
(3)先去表单1中提交一条数据鼠标,再去表单 2 中录入表单中填写的鼠标,那么下面的价格自动会带出来;

提交表单数据

4.2 可操作数据联动的组件类型如下

5.在线试玩
6. 常见问题
6.1 使用了数据联动之后,去提交表单的时候提示「获取数据异常」,这个是什么情况 ?

需要查看设置的数据联动的条件那里的字段是否在未参与搜索字段里面,如果是的话,需要将他添加到可参与搜索字段里面,这样提交数据就没有问题了。


2.0 版本下的“代码赋值触发默认值或者选项的数据联动”参见下方链接。
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
