两个组件值控制另一个组件的状态
1. 案例背景
在单个组件的关联选项设置满足不了业务的需求时,我们需要多个组件同时满足某个条件的情况下显示另外一个组件,可以参考以下案例。
2. 实现效果
💡当下拉单选 A 选择选项一,下拉单选 B 选择选项二的时候显示单行文本 C
3. 实现步骤
3.1 创建表单及组件配置
3.1.1 创建表单
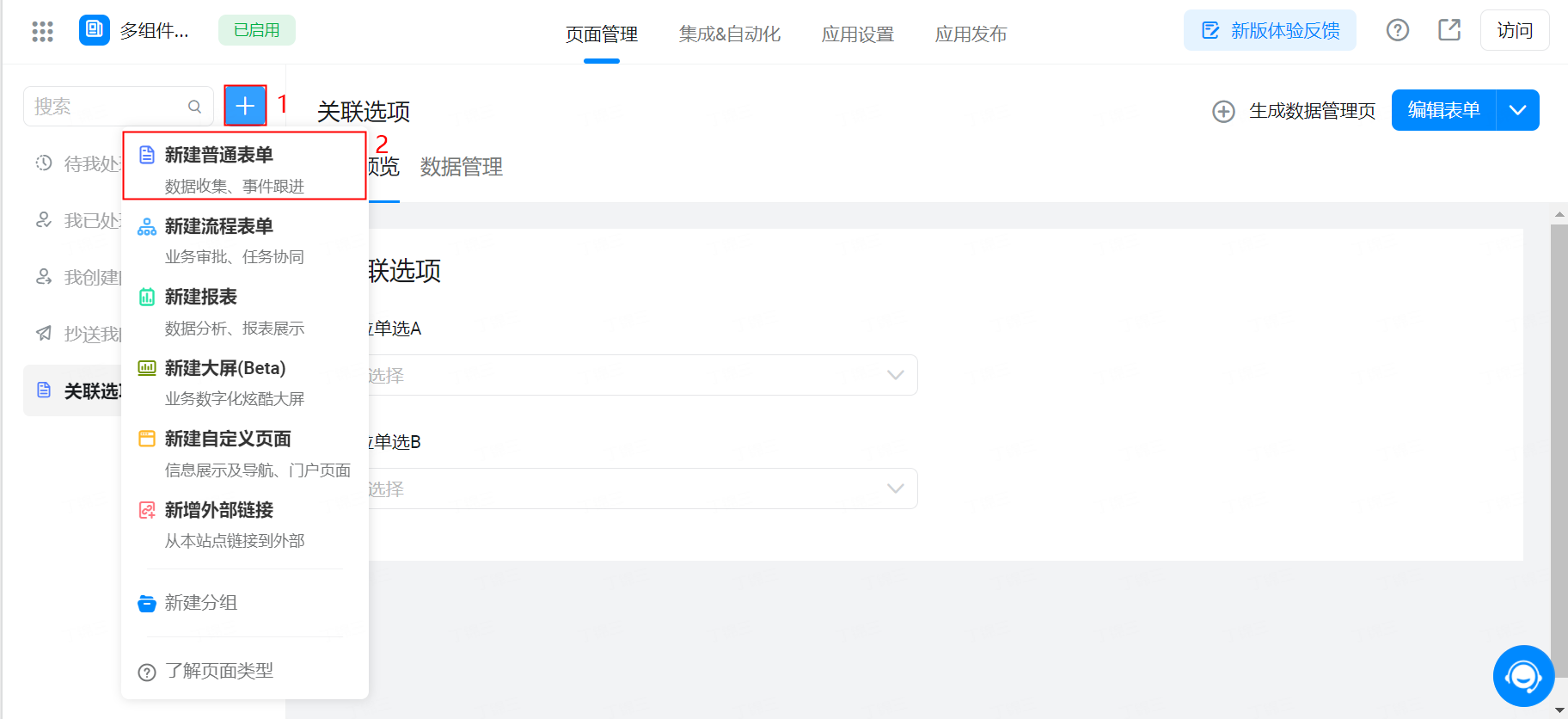
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建普通表单/流程表单(任选一种表单类型即可)

创建表单
3.1.2 组件类型及配置
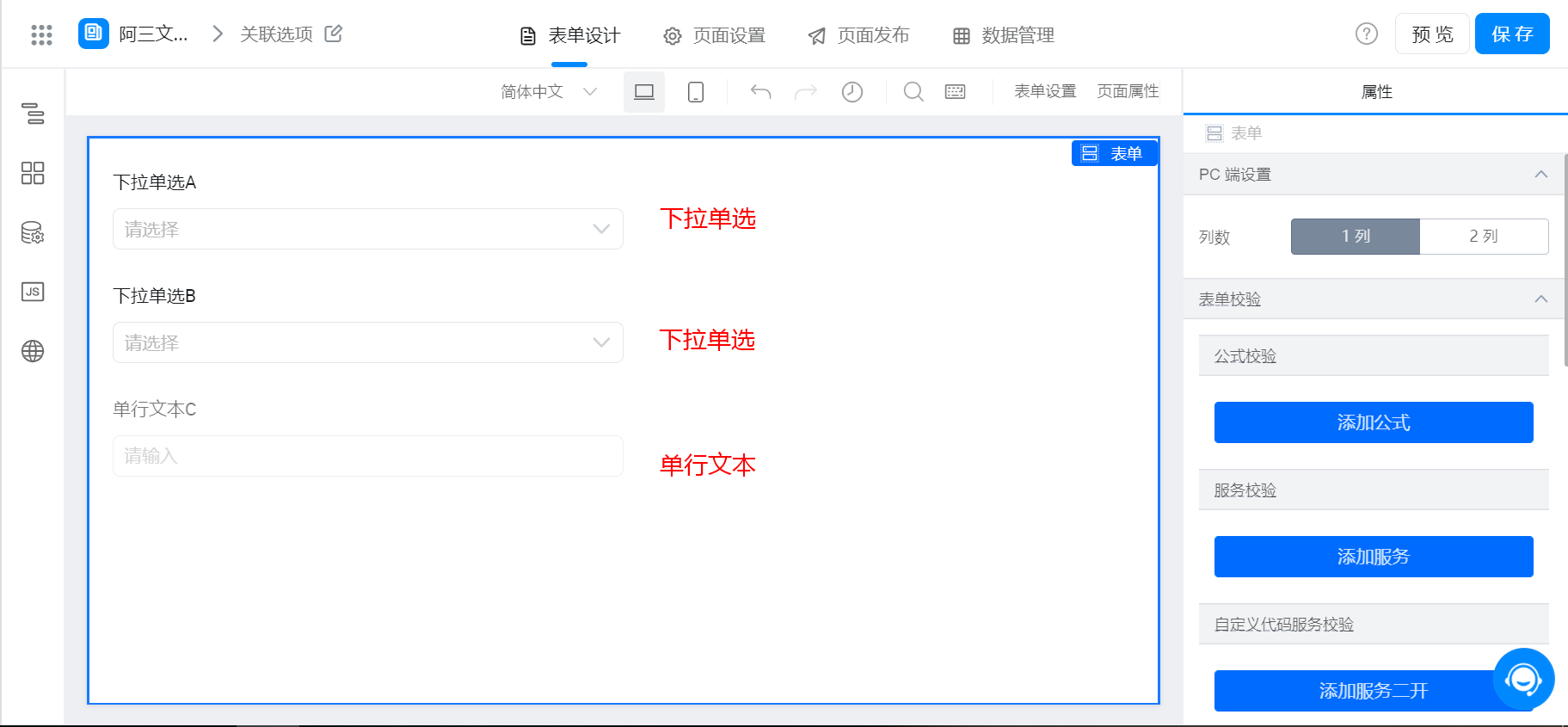
下拉单选A:下拉单选
下拉单选B:下拉单选
单行文本C: 单行文本

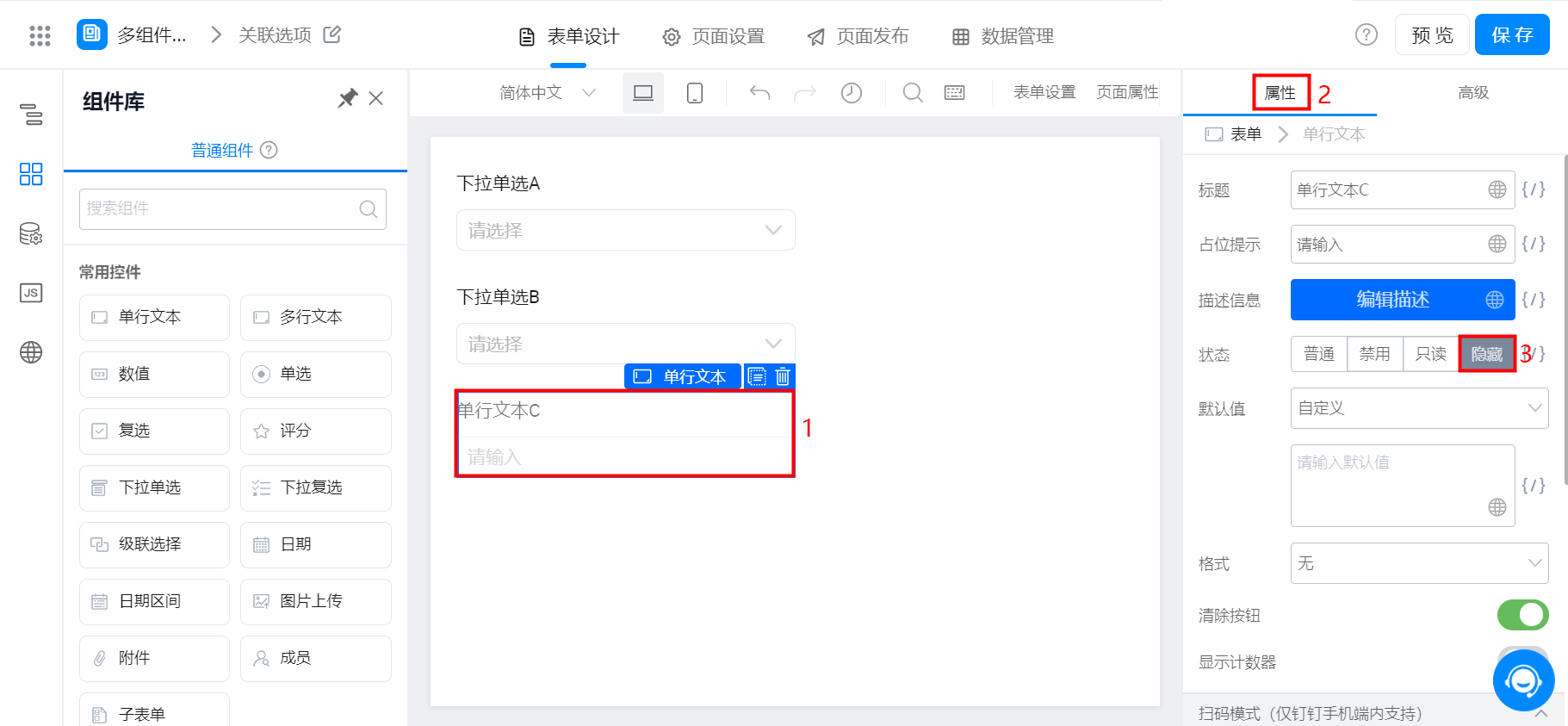
3.1.3 设置单行文本 C 状态为隐藏

设置单行文本 C 状态为隐藏
3.2 页面 JS 配置
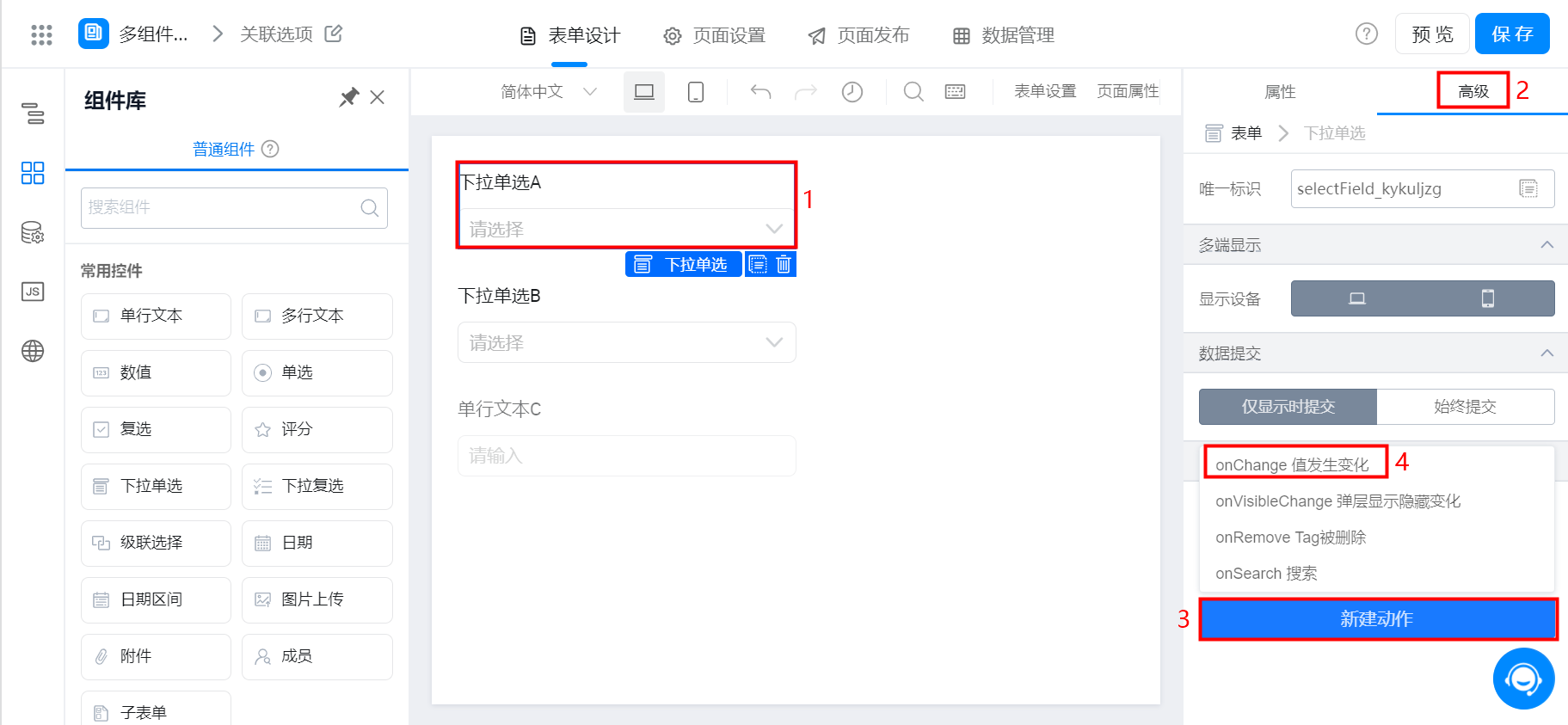
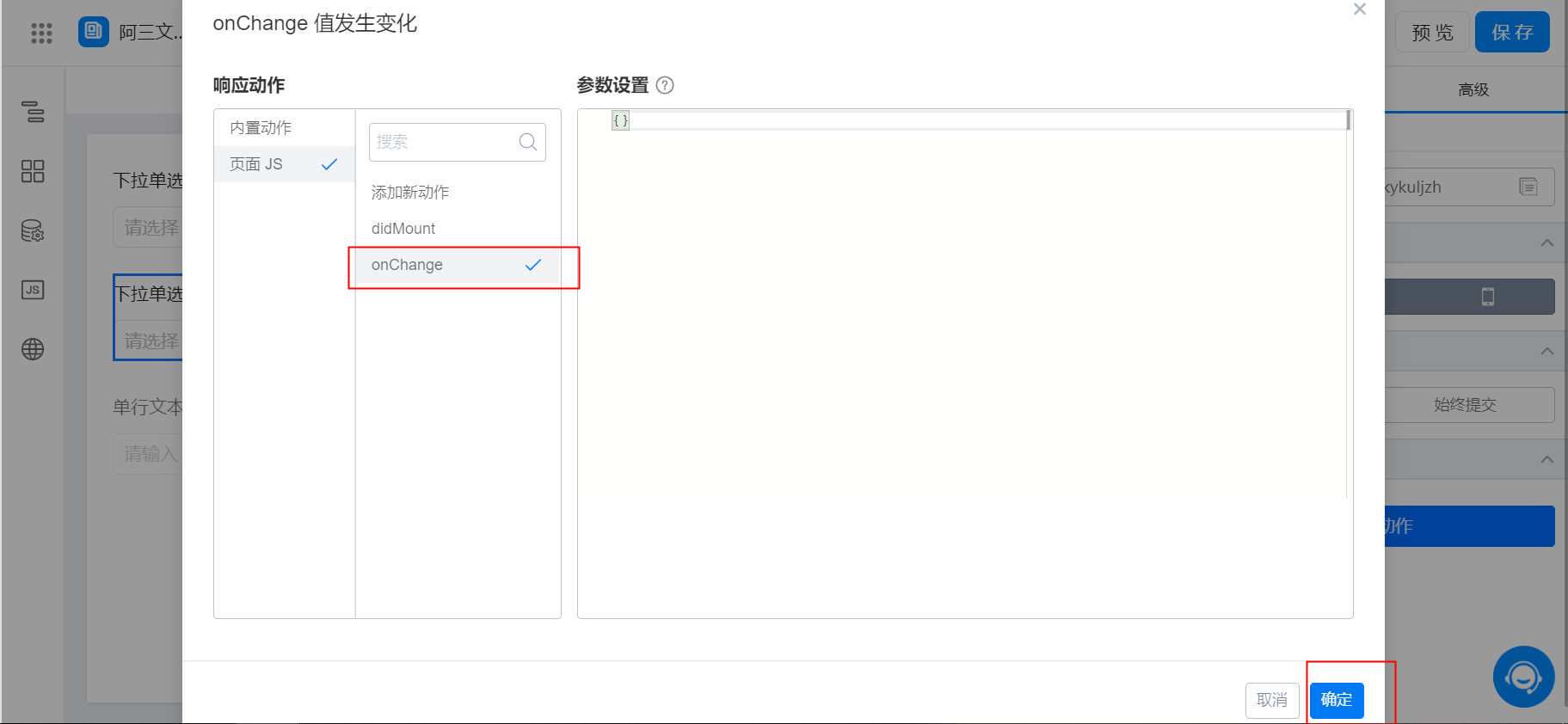
3.2.1 在下拉单选 A 新建 OnChange 动作

下拉单选 A 新建 OnChange 动作
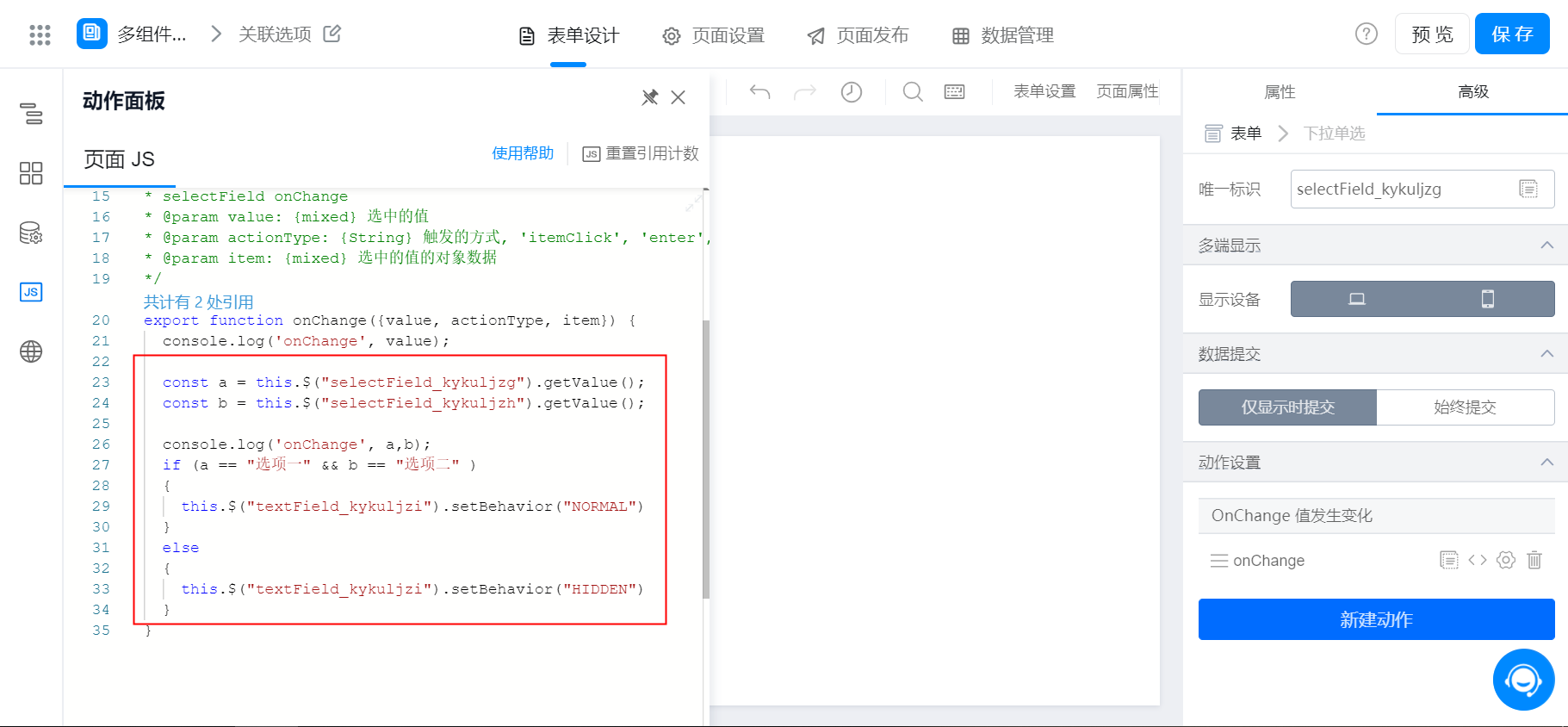
3.2.2 在 OnChange 动作内写入以下代码

代码示例:
const a = this.$("下拉单选A的唯一标识").getValue();
const b = this.$("下拉单选B的唯一标识").getValue();
if (a == "选项一" && b == "选项二" )
{
this.$("单行文本C的唯一标识").setBehavior("NORMAL")
}
else
{
this.$("单行文本C的唯一标识").setBehavior("HIDDEN")
}
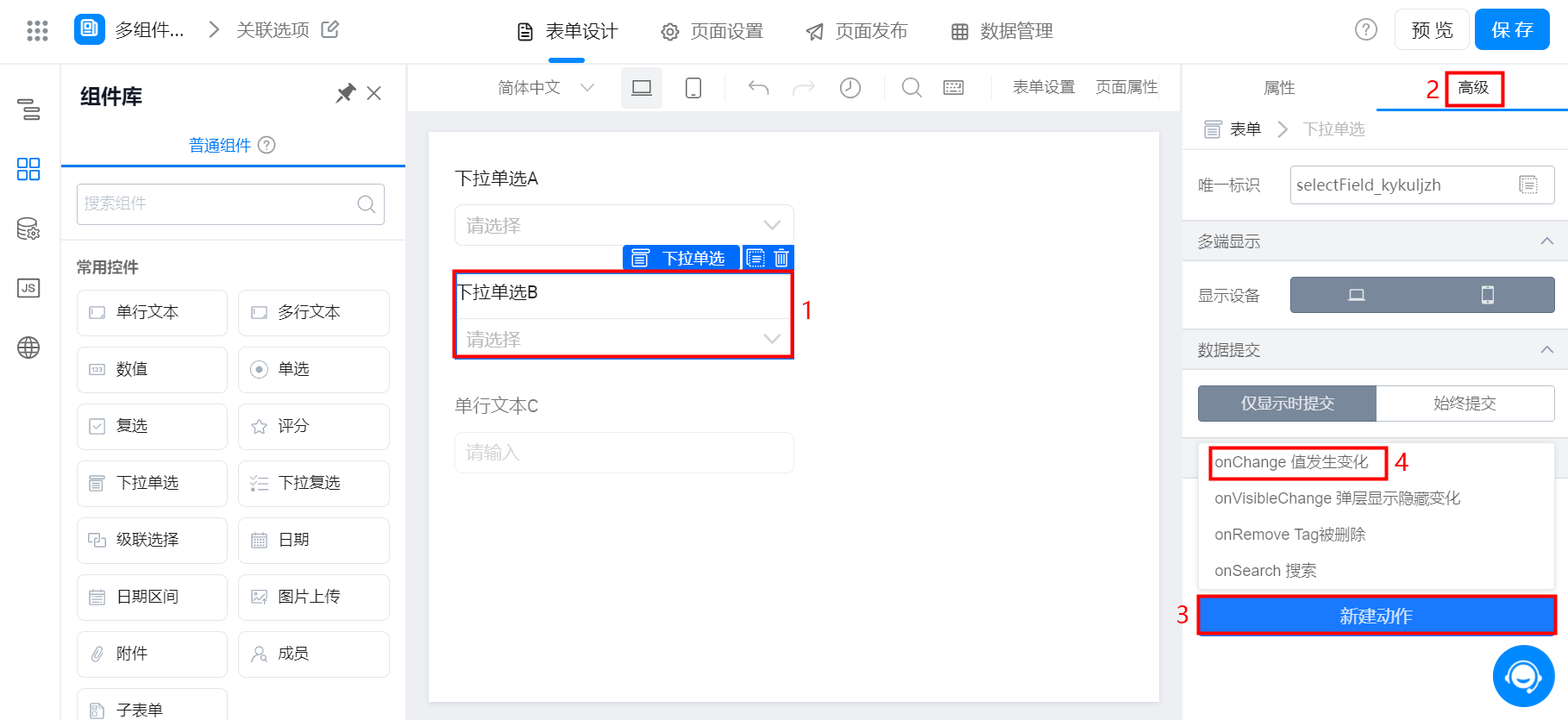
3.2.3 在下拉单选 B 绑定此 OnChange 动作
注意:两个下拉单选绑定的是同一个动作

下拉单选 B 新建 OnChange 动作

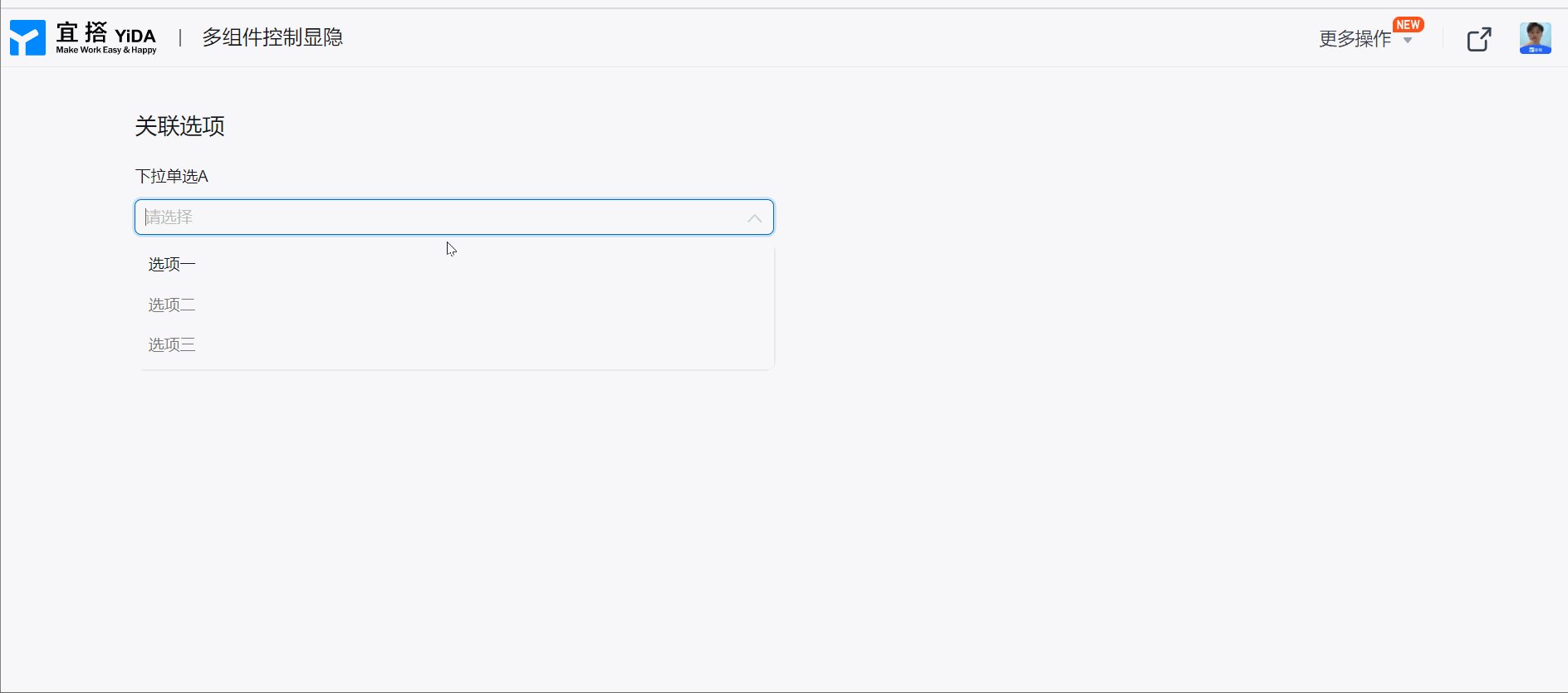
5. 效果演示
执行以下操作,实现 3 种不同的效果,如下:
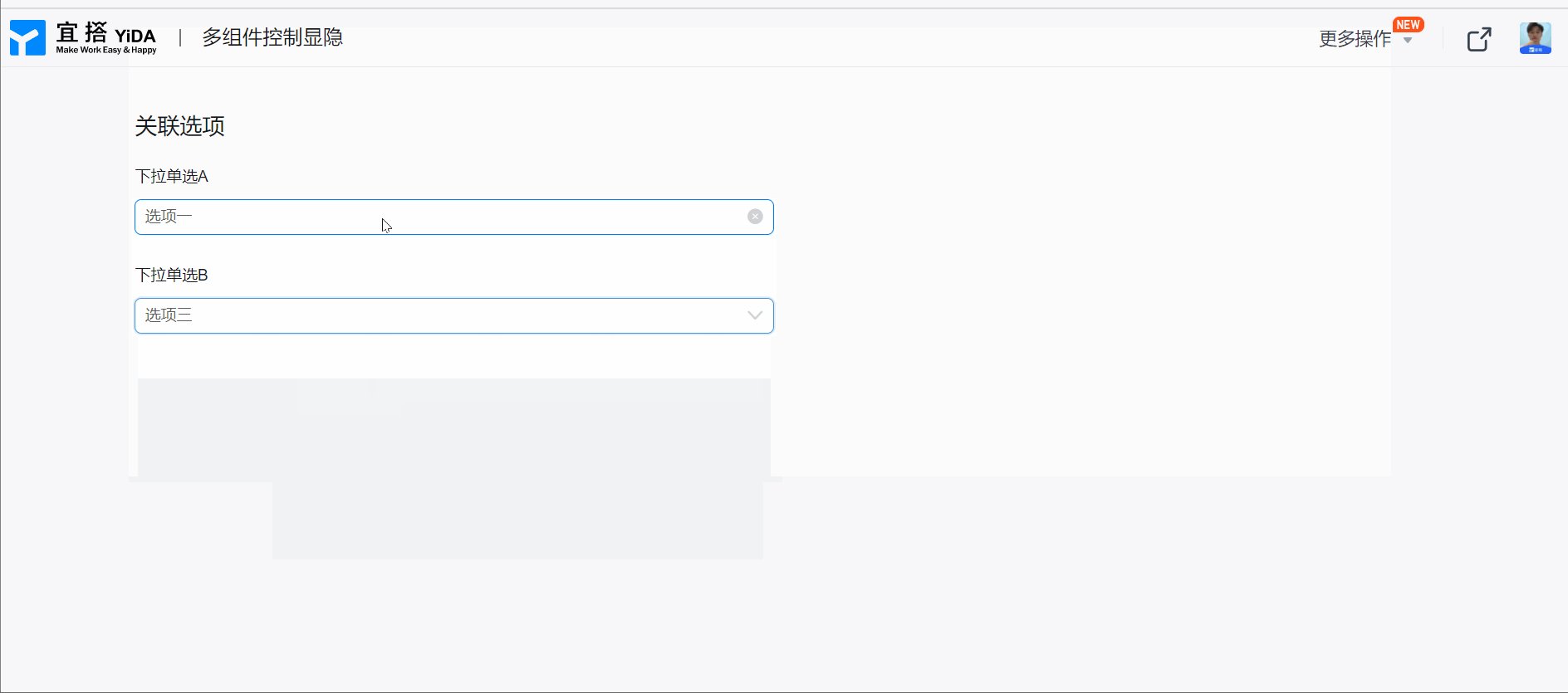
- 下拉单选 A 选中「选项一」、下拉单选 B 选中「选项三」,单行文本未显示
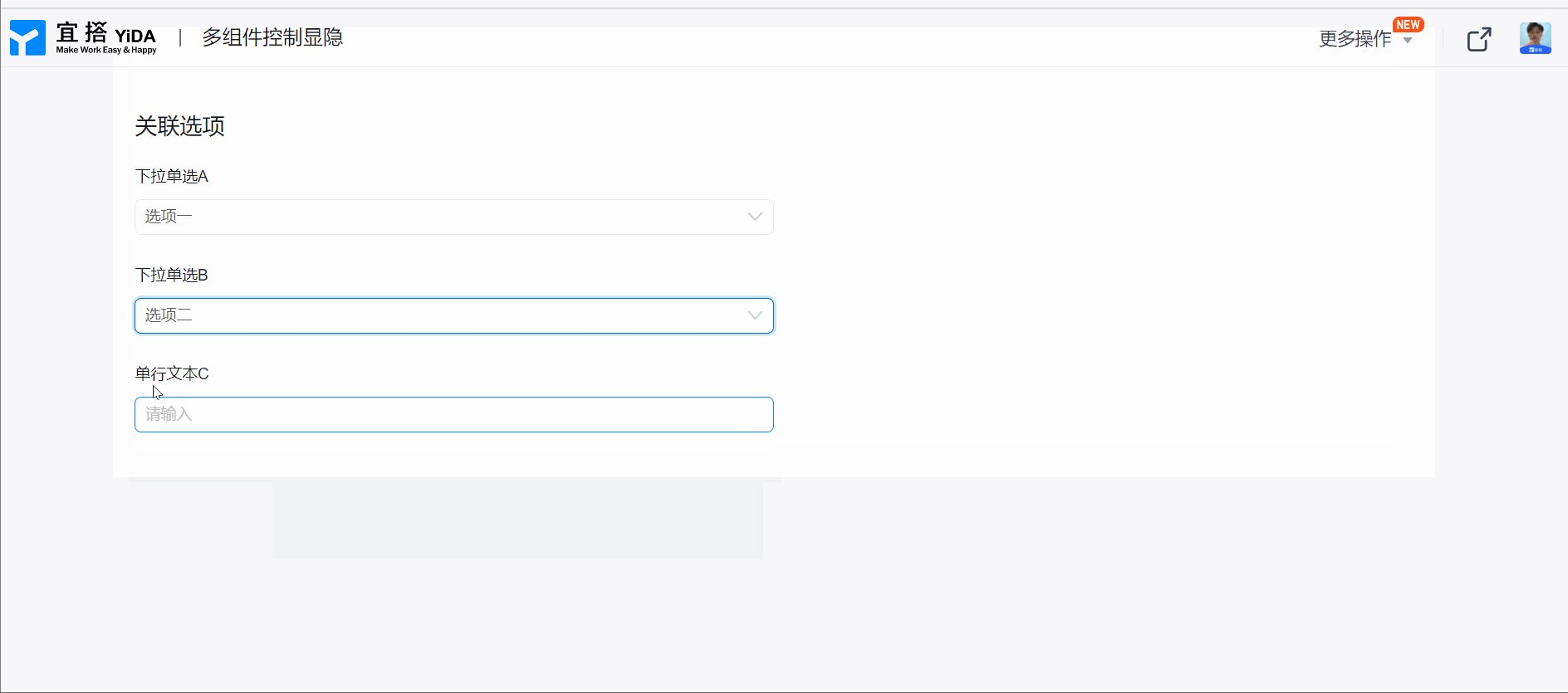
- 下拉单选 A 选中「选项一」、下拉单选 B 选中「选项二」,单行文本显示
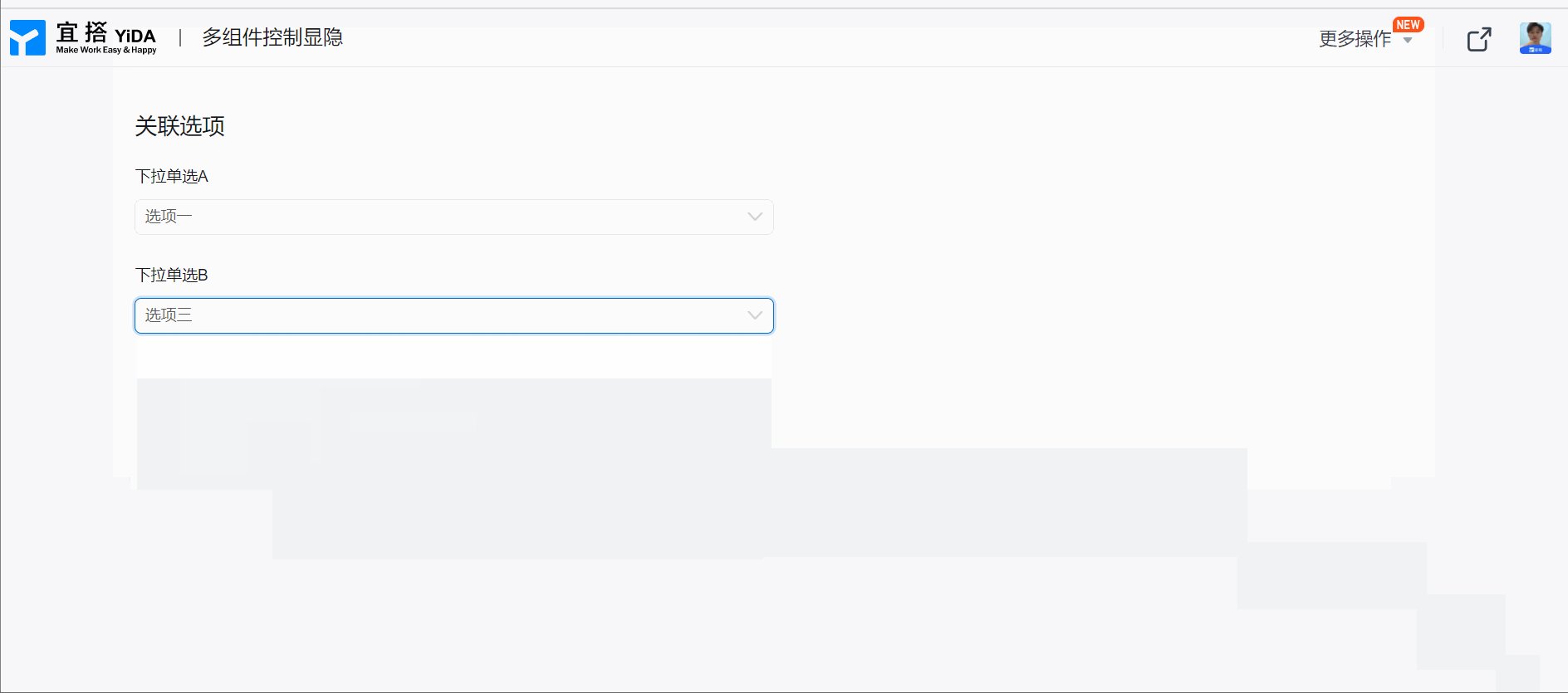
- 下拉单选 B 把「选项二」改为「选项三」,单行文本隐藏

--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?