《客户意见反馈表》应用
未升级到新版信息架构的组织,请 点此查看 使用手册
1. 使用场景
该应用主要是搜集客户意见反馈并提供数据分析能力;
接下来就让我们一起来学习模板中心的 HR 服务中心系统吧
2. 视频展示
通过下面的视频来了解一下该应用的基本信息及配置
此处为语雀视频卡片,点击链接查看:用户反馈意见.mp4
3. 启用模板
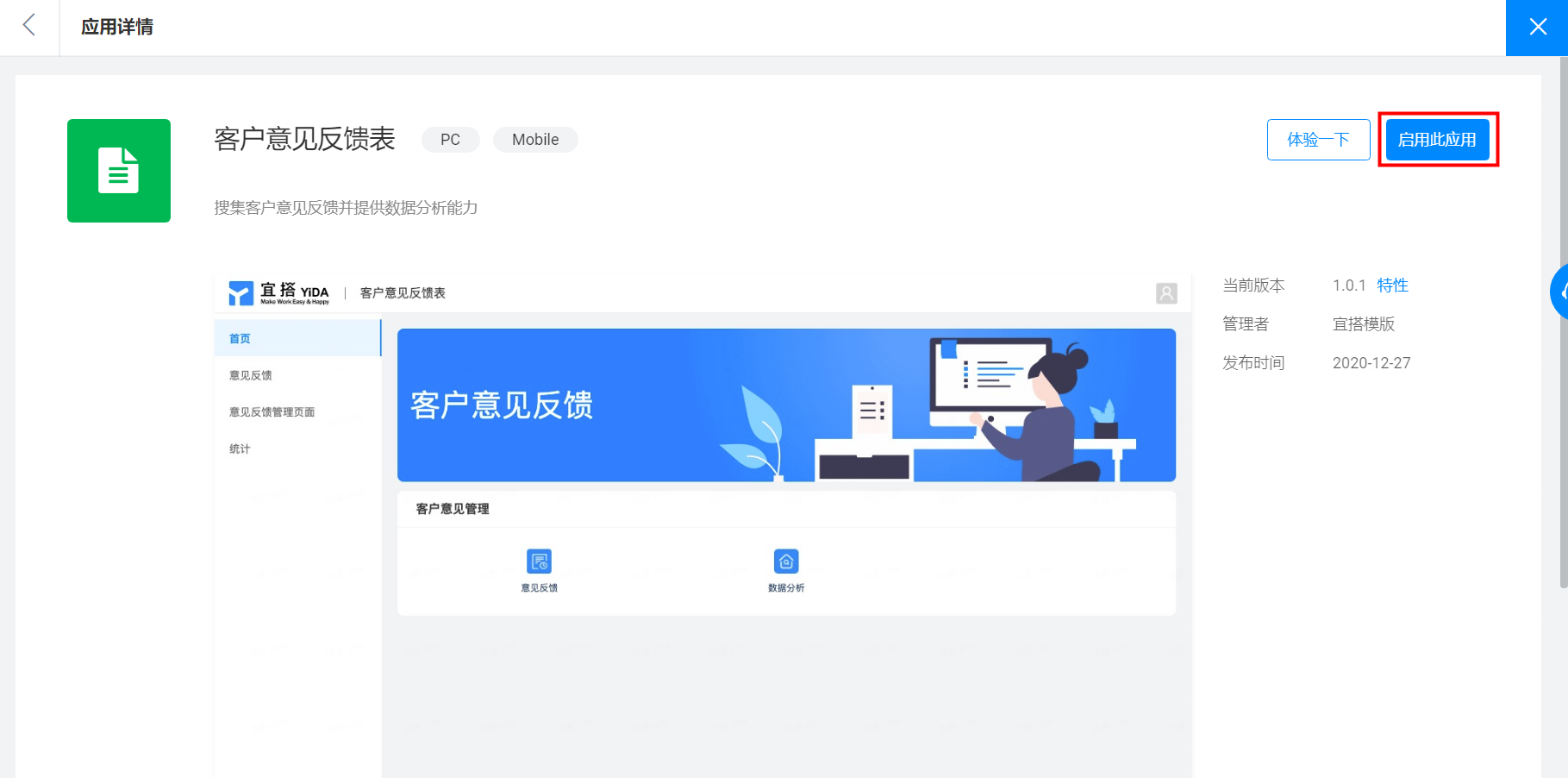
3.1 我们先点击链接打开模板页面
3.2 启用
创建应用名称,点击确定,进入应用首页。

4. 应用表单说明
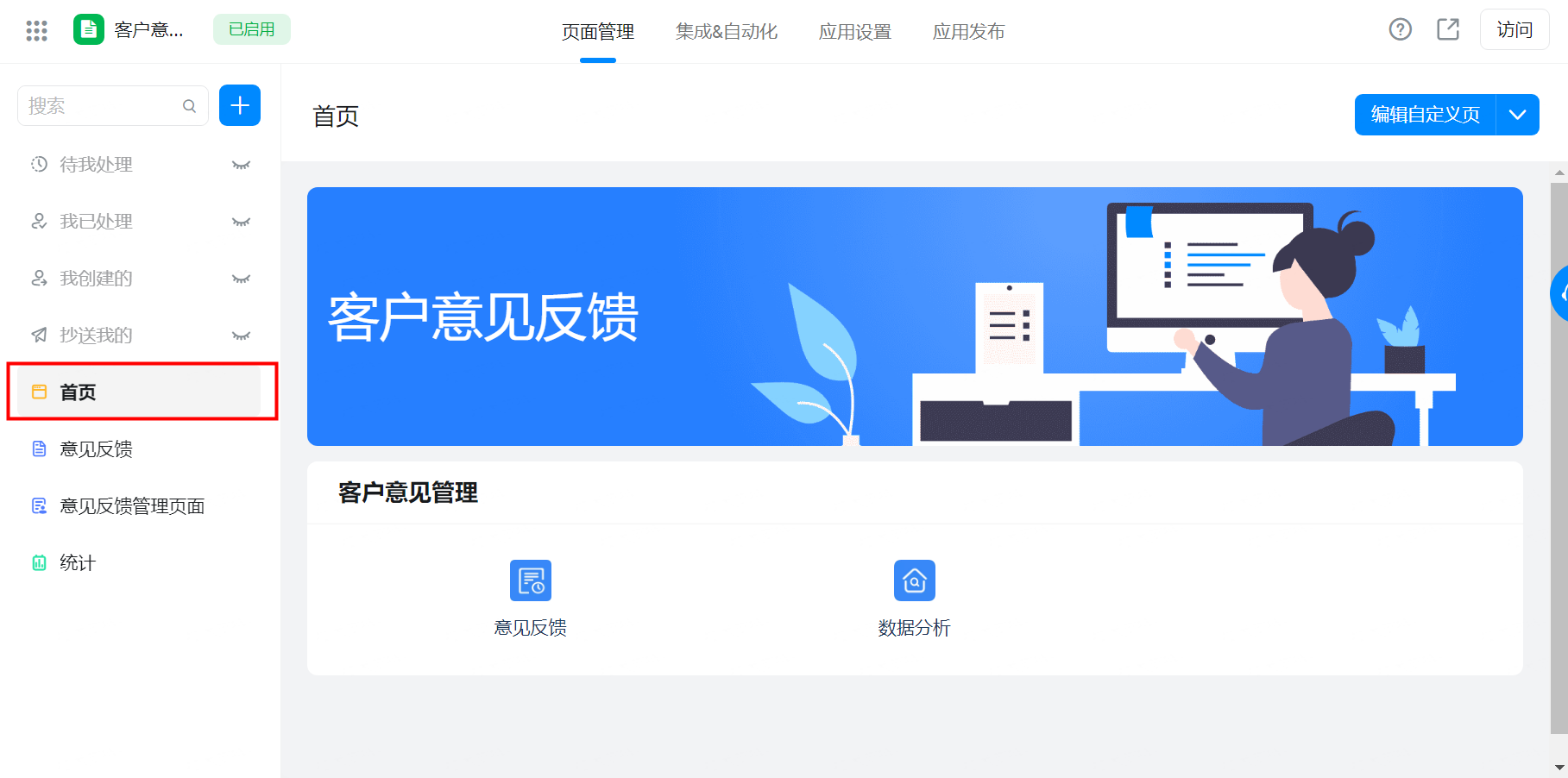
4.1 首页(自定义页面)
该页面是自定义页面,展示了该应用模板的客户意见管理,分别是意见反馈、数据分析

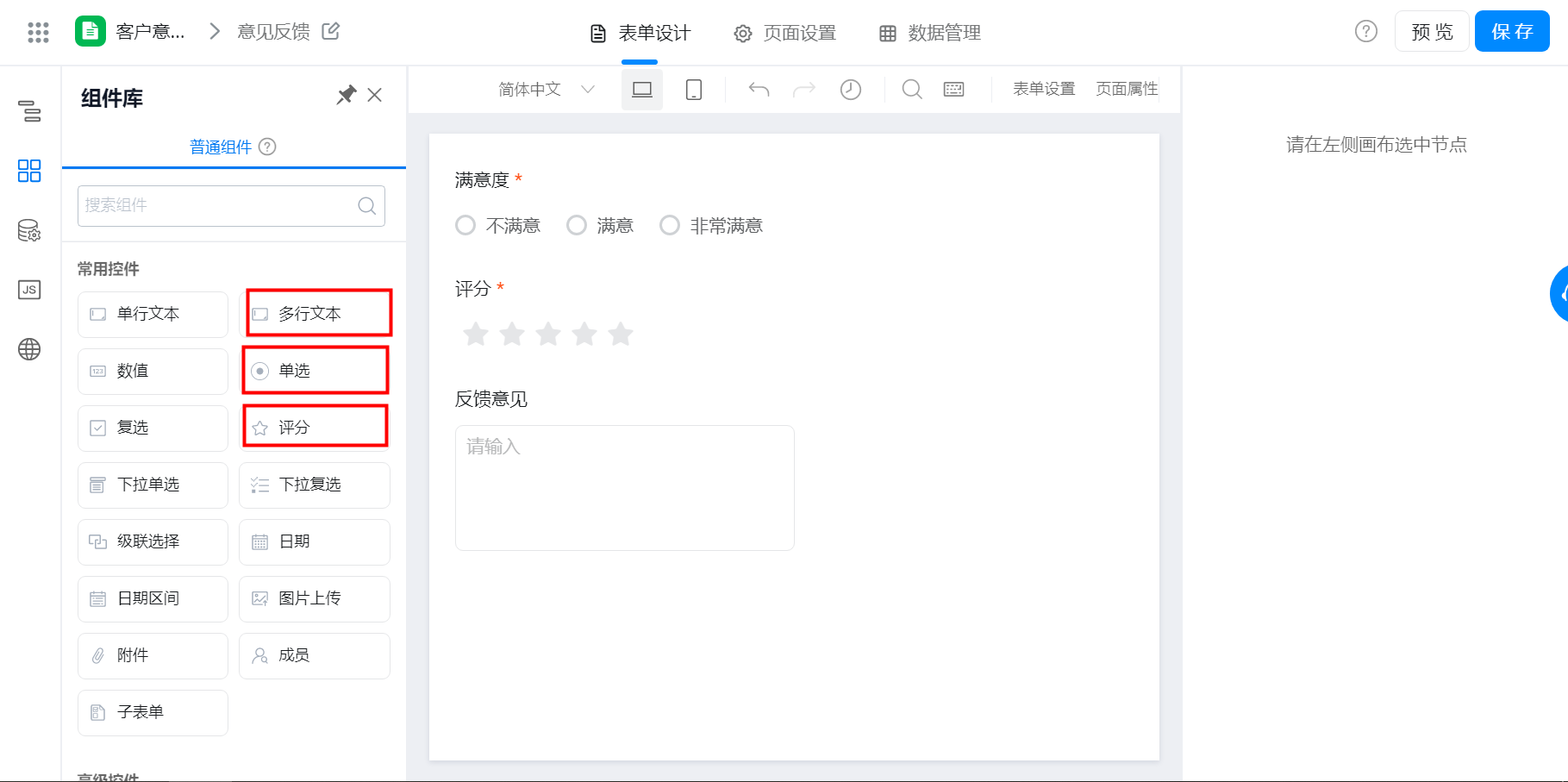
4.2 意见反馈(表单页面)


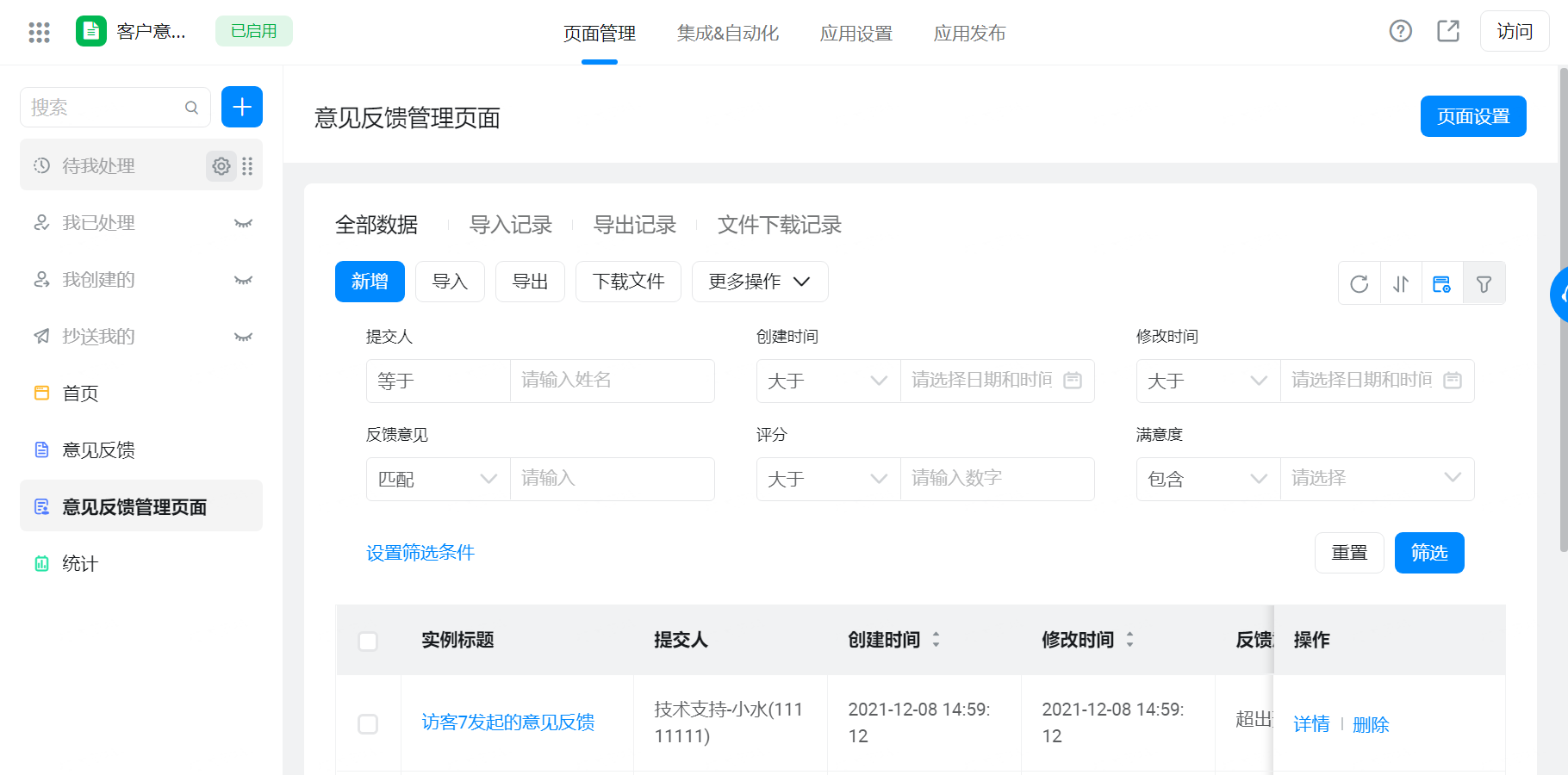
4.3 意见反馈管理页面(数据管理页)

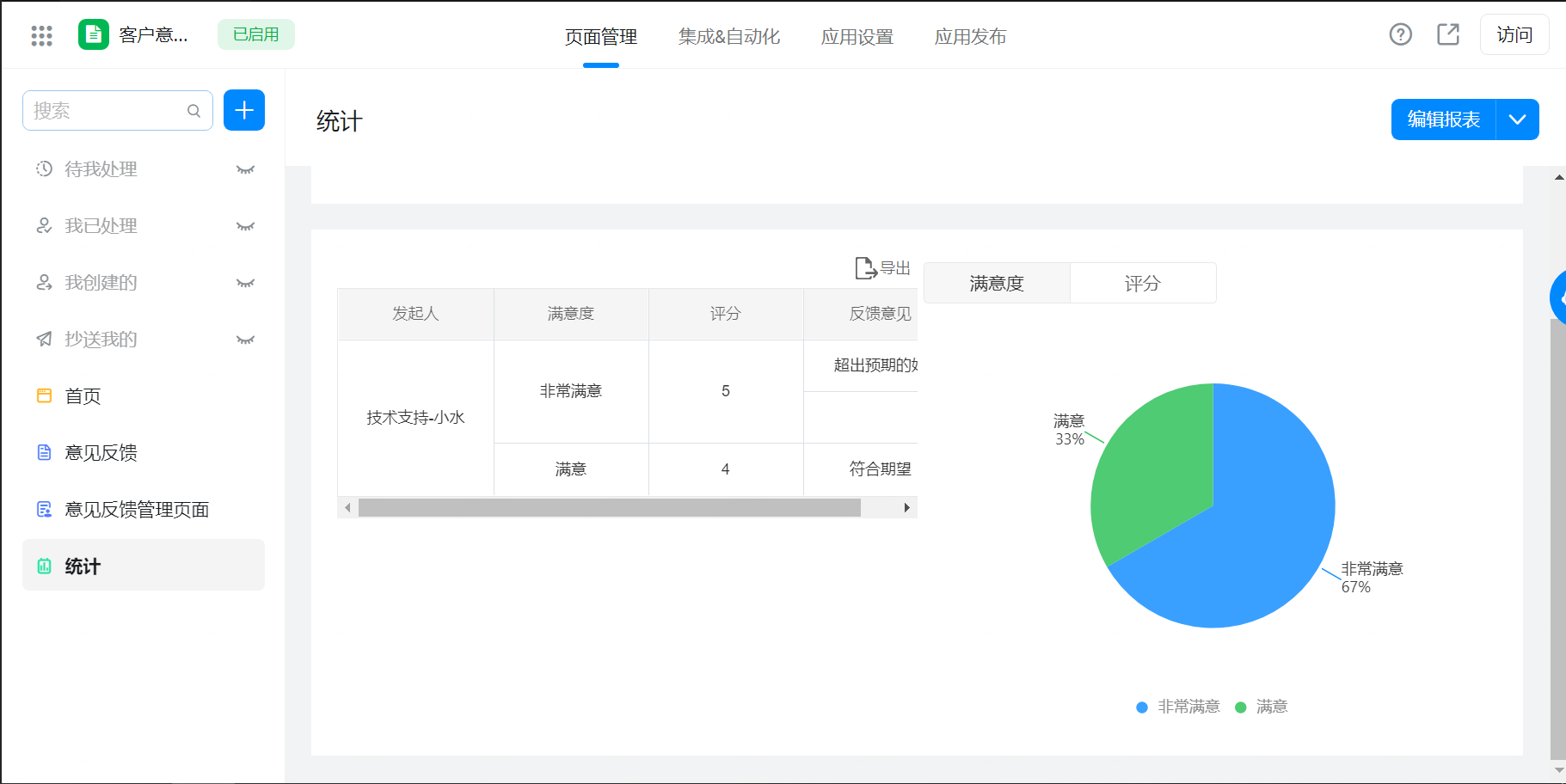
4.4 统计(报表页面)

5. 配置说明
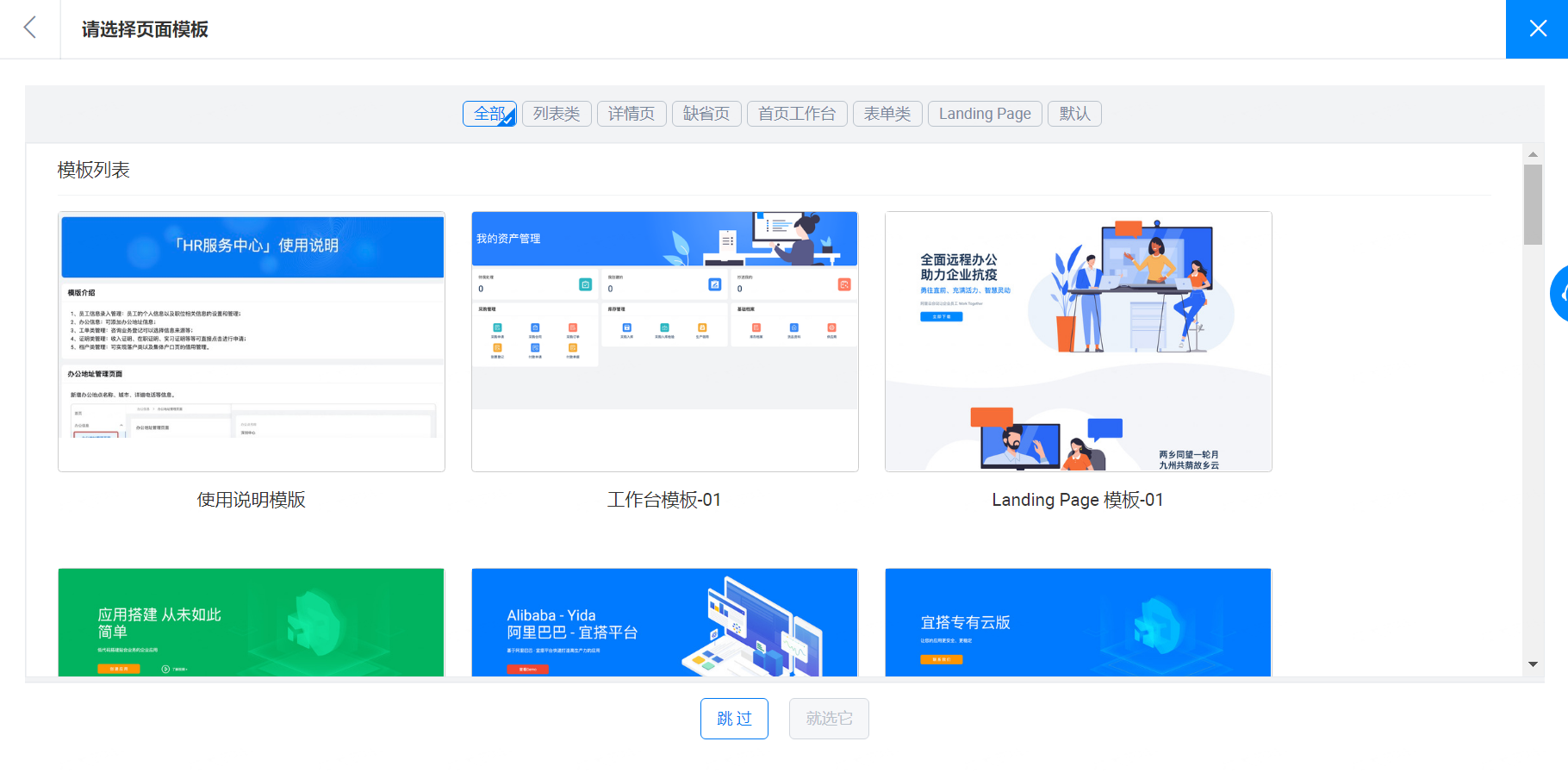
5.1 新建一个自定义页面
可以选择需要的模板或者跳过直接进入编辑页面(我这里选择工作模板1为例)

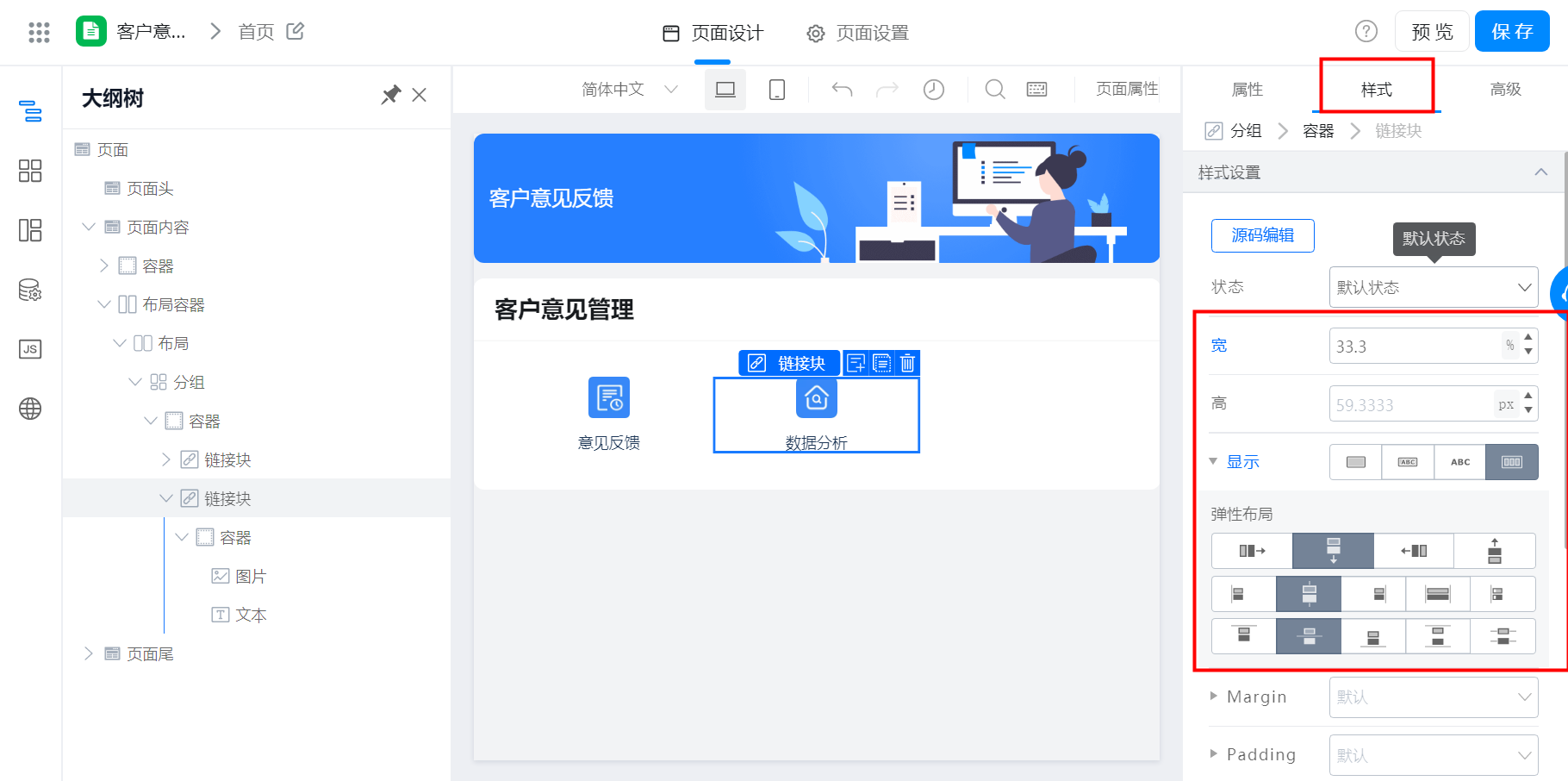
(1)添加容器、布局容器等组件
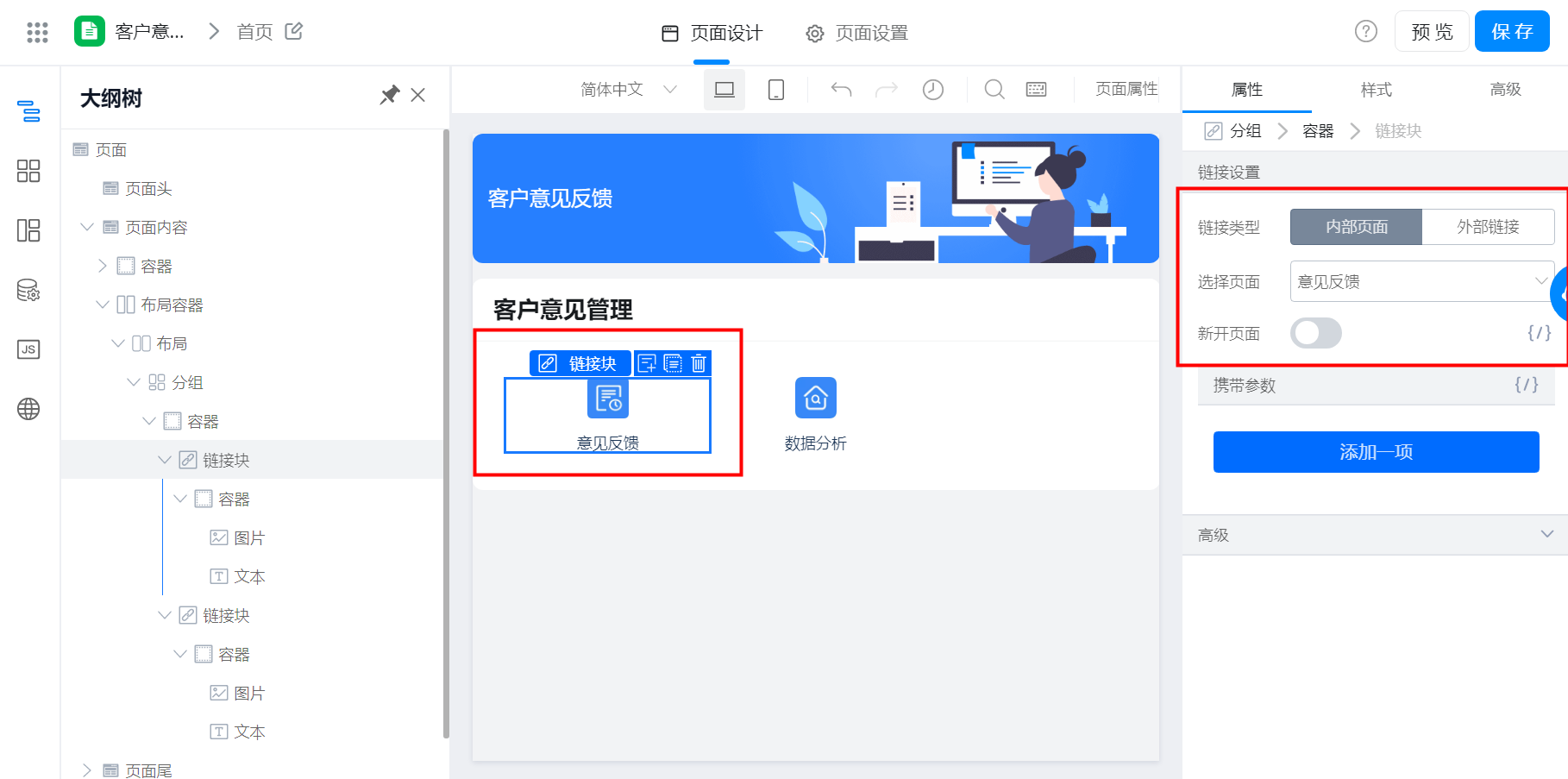
进入编辑页面可以把不需要的组件都删掉,先拖拽一个容器,再拖拽一个布局容器,在布局容器里再拖拽一个分组组件,可以修改分组标题。再分组组件里再放一个容器,容器里放入两个链接块,每个链接块里再各自放入一个容器,容器里面可以放图片和文本。通过左上角的大纲树可以查看页面布局状态,右边的样式可以设置宽高以及居中等属性。

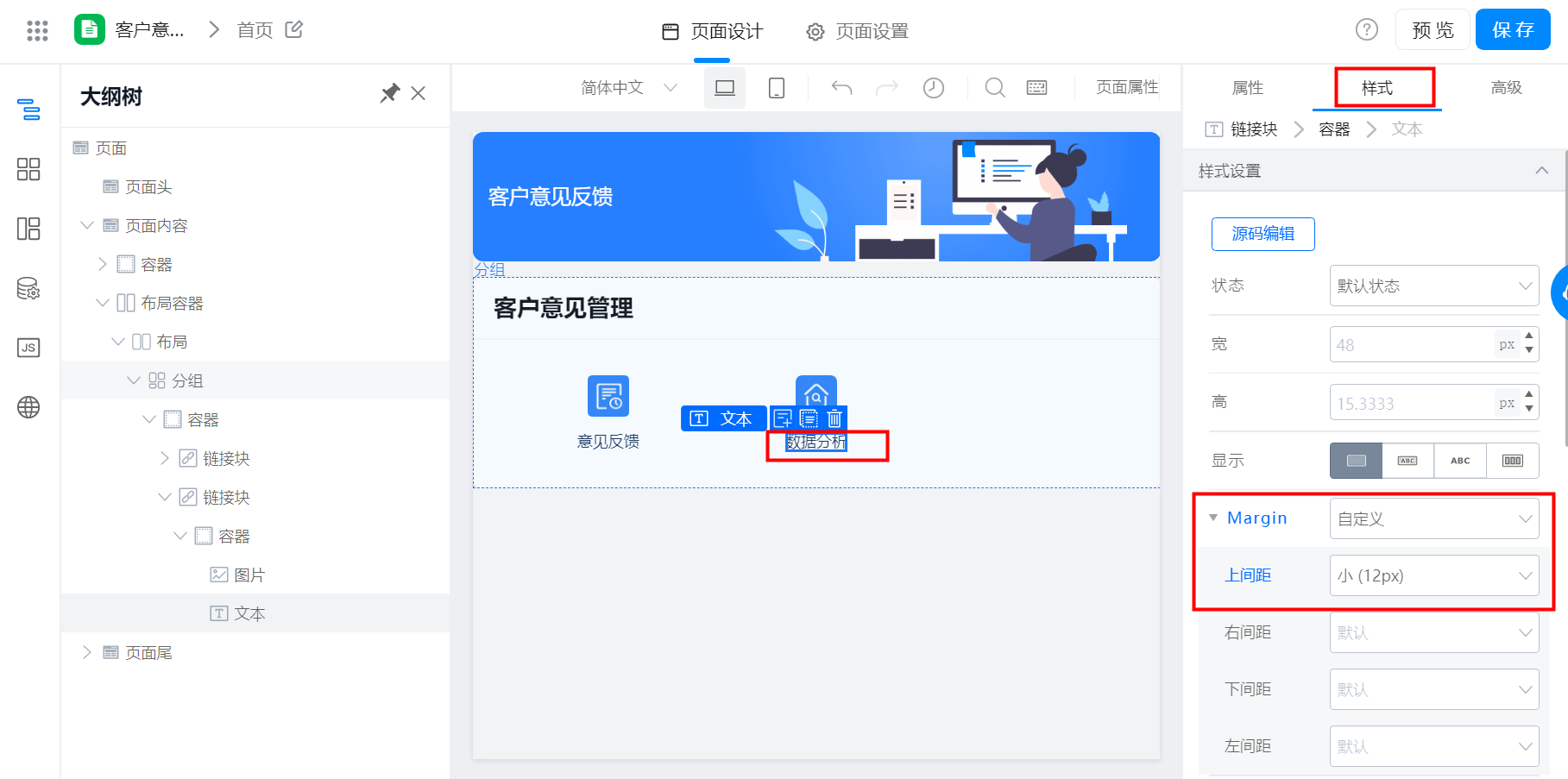
(2)设置文本
想要设置文本跟图片有间隔,需要设置文本的 margin 属性

(3)通过自定义页面去跳转到其他表单页面
找到大纲树里面的链接块,找到右边的属性,选择外部链接,设置链接地址,这里的地址就是需要跳转的页面的地址,复制的是这里的地址



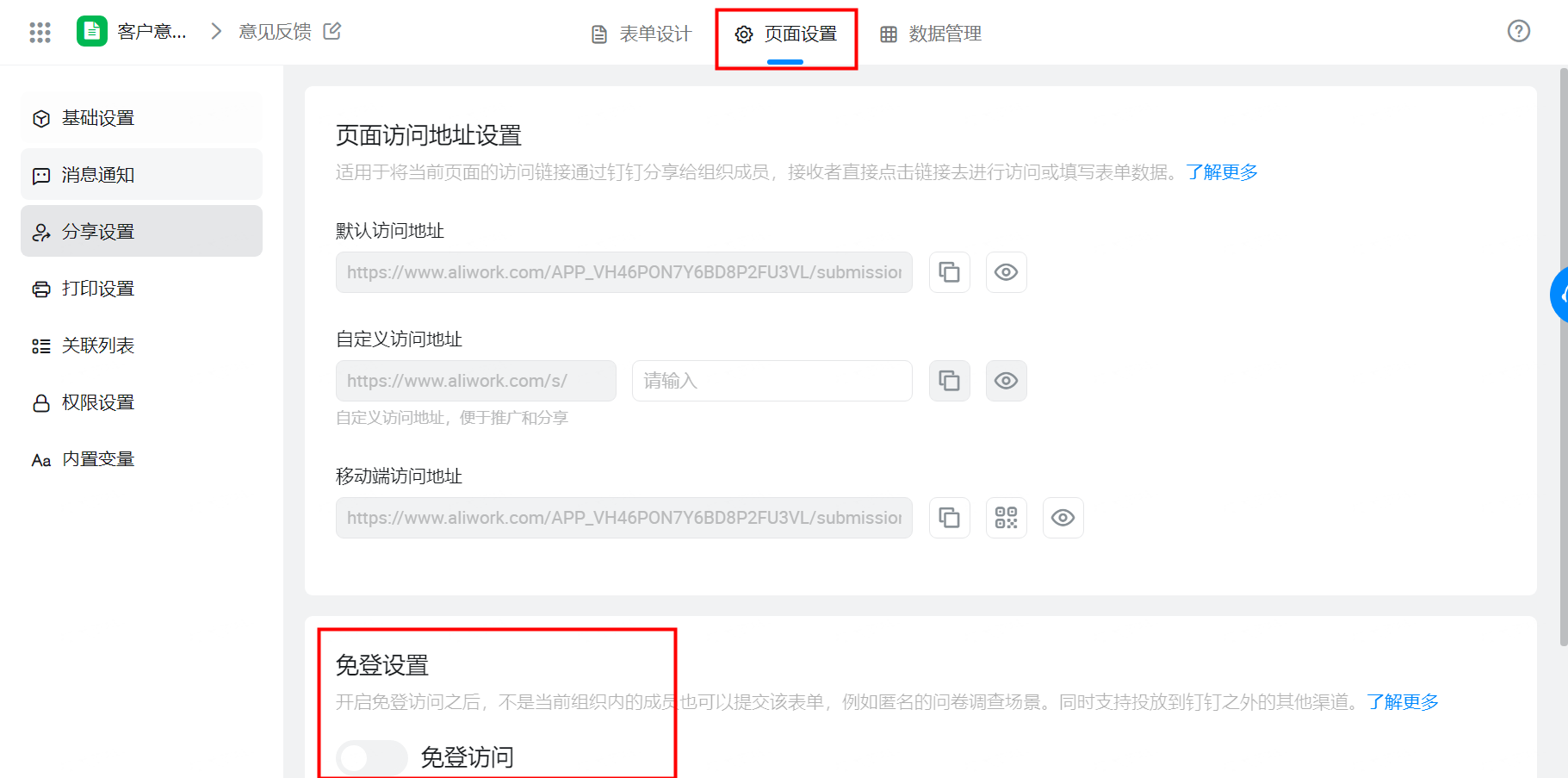
这个时候,我们可以通过首页的设置里的分享,去开启一个免登访问的功能,这样就实现了访客也可以参与到这个反馈意见当中
可参考应用分享的文档:获取应用链接

5.2 创建一个报表页面
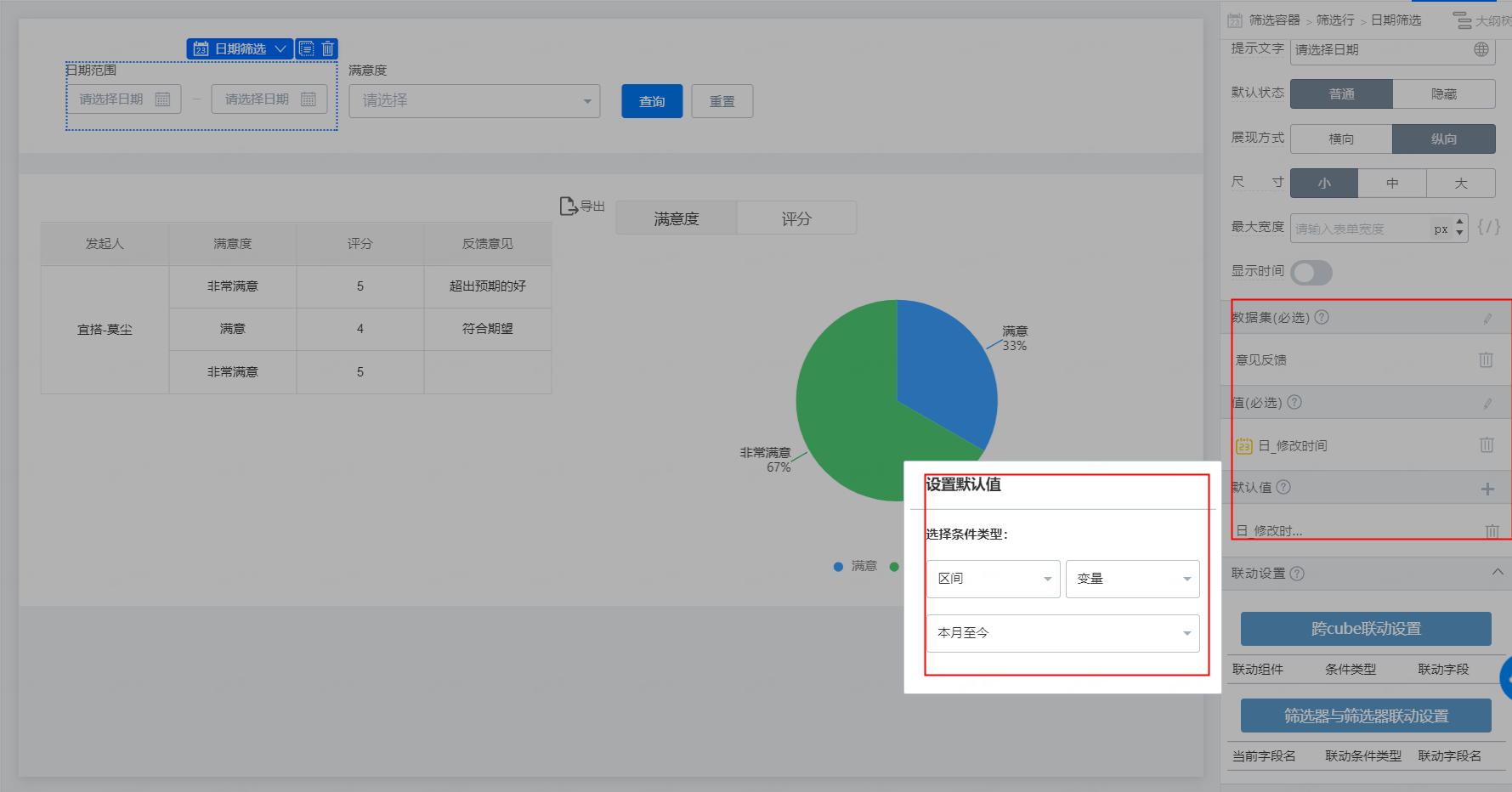
(1)首先拖拽一个日期筛选组件,设置数据集,值,以及默认值

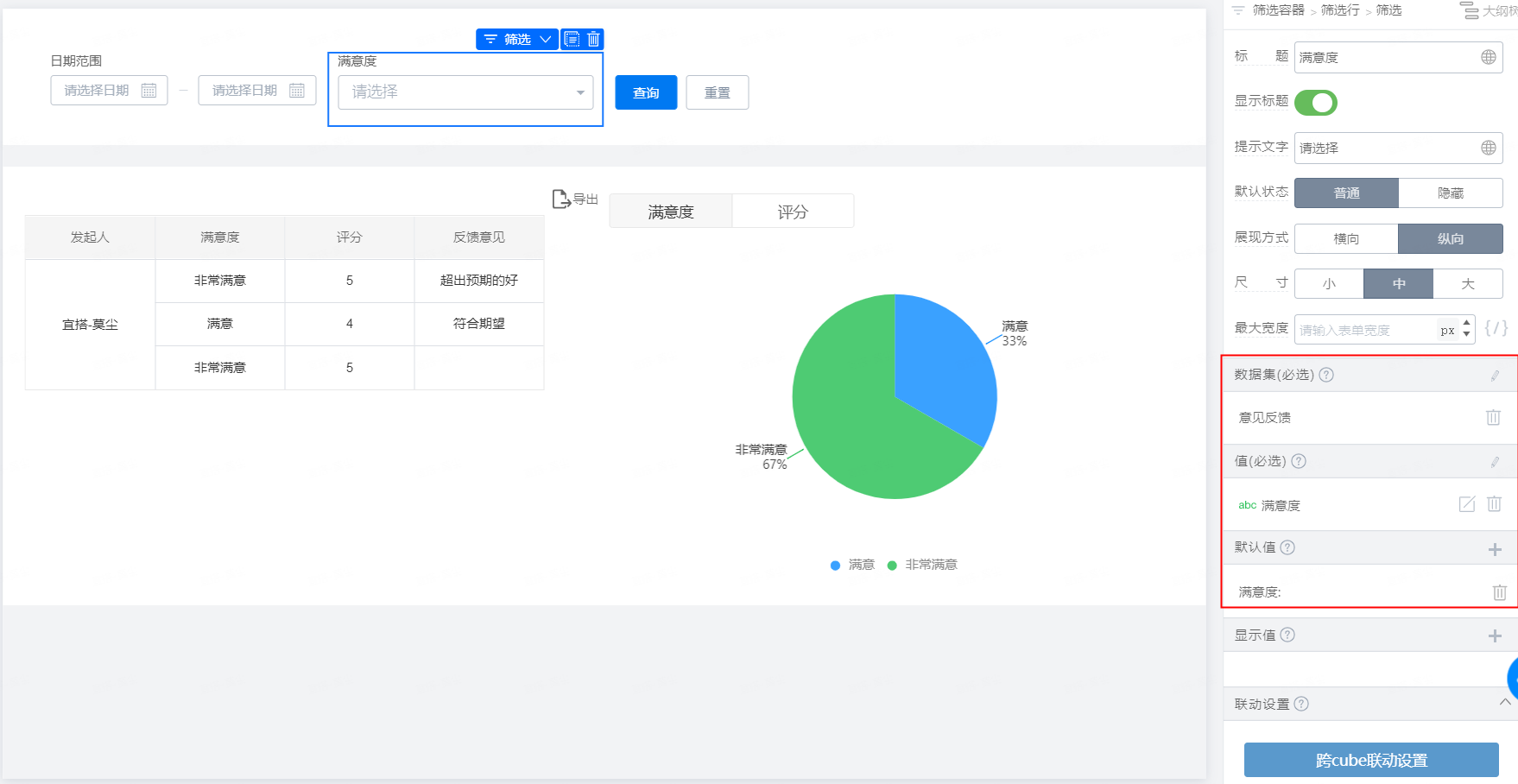
(2)再去拖拽一个筛选组件,设置筛选组件的数据集和值

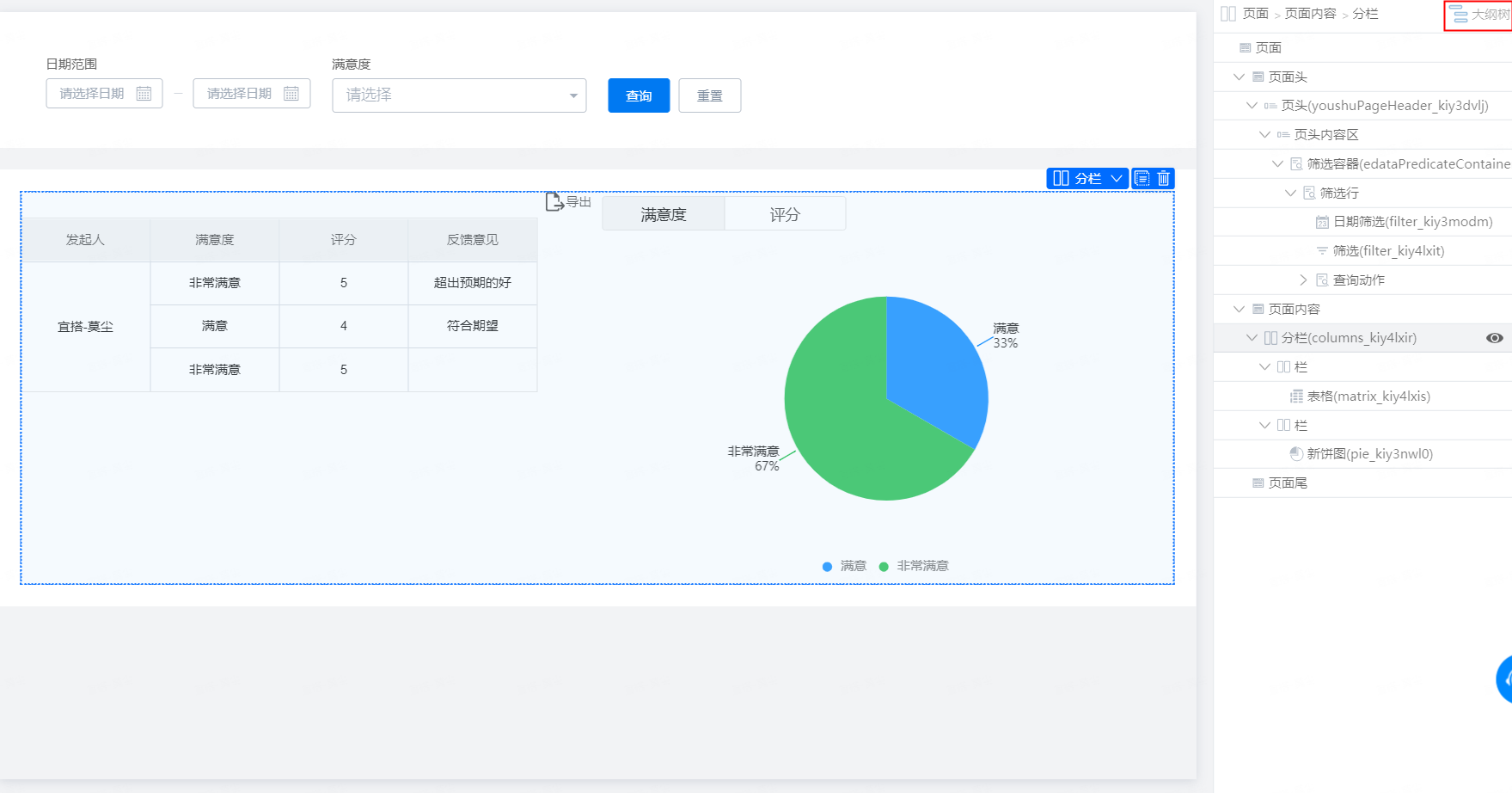
(3)接着在下面页面中放入分栏组件,在分栏组件里放入表格和新饼图两个组件,可以使查看更方便
报表页面的大纲树在右侧,直接查看或者选中更便捷

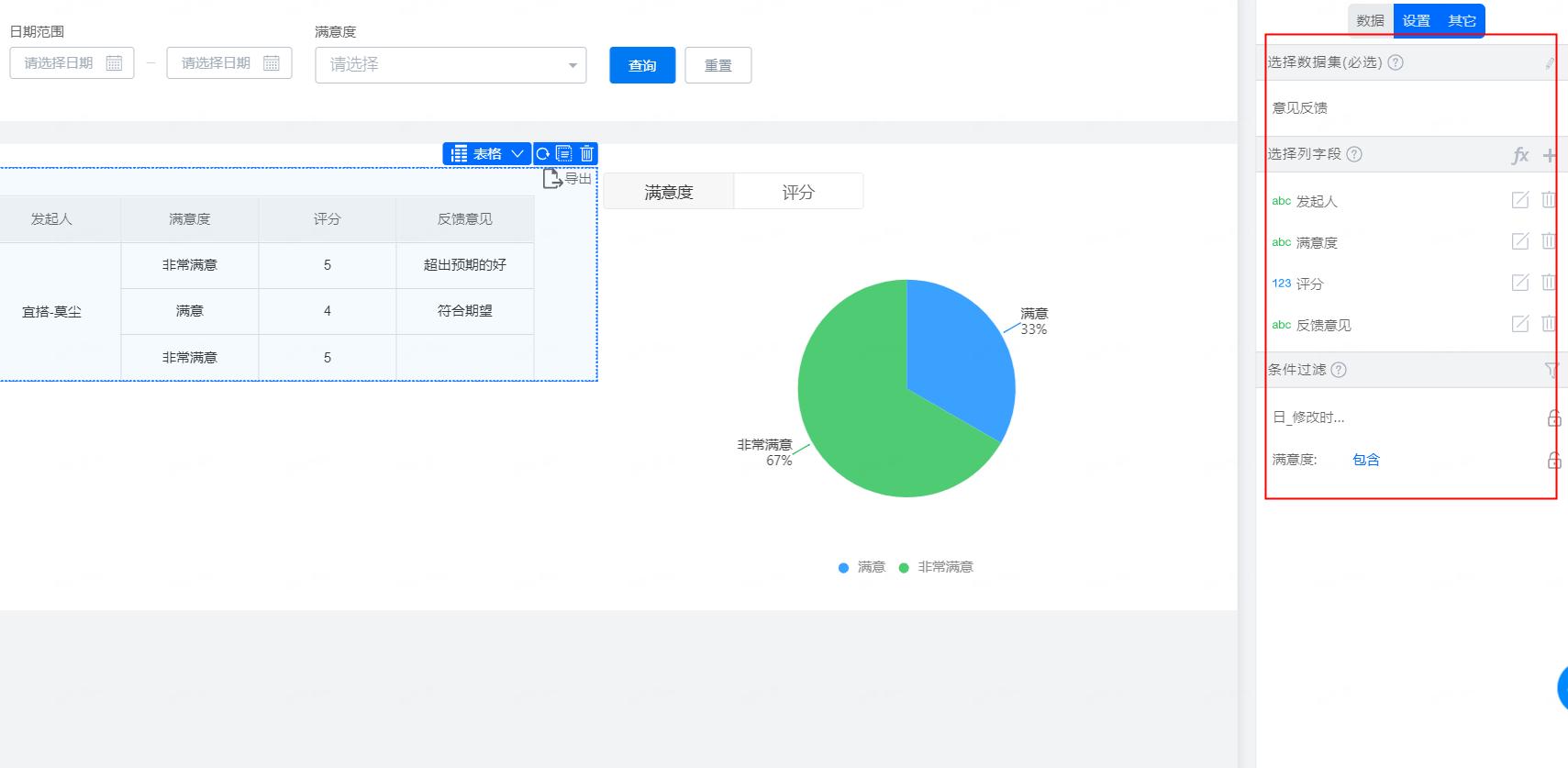
(4)选中表格组件,设置选择数据集,把收集到的数据和表格去联动起来,通过条件筛选来展示数据

(5)饼状图同样如此,设置相对应的条件展示出来,最后点击保存

--------------------欢迎关注我们--------------------

本文档对您是否有帮助?