报表数据跳转到详情
1. 使用场景
表格组件可用于展示一个表单下所有数据的信息,每一行代表一条数据,有时对于某条数据,我们需要能直接跳转到它的详情页面。该功能,可以通过表格的链接来实现。

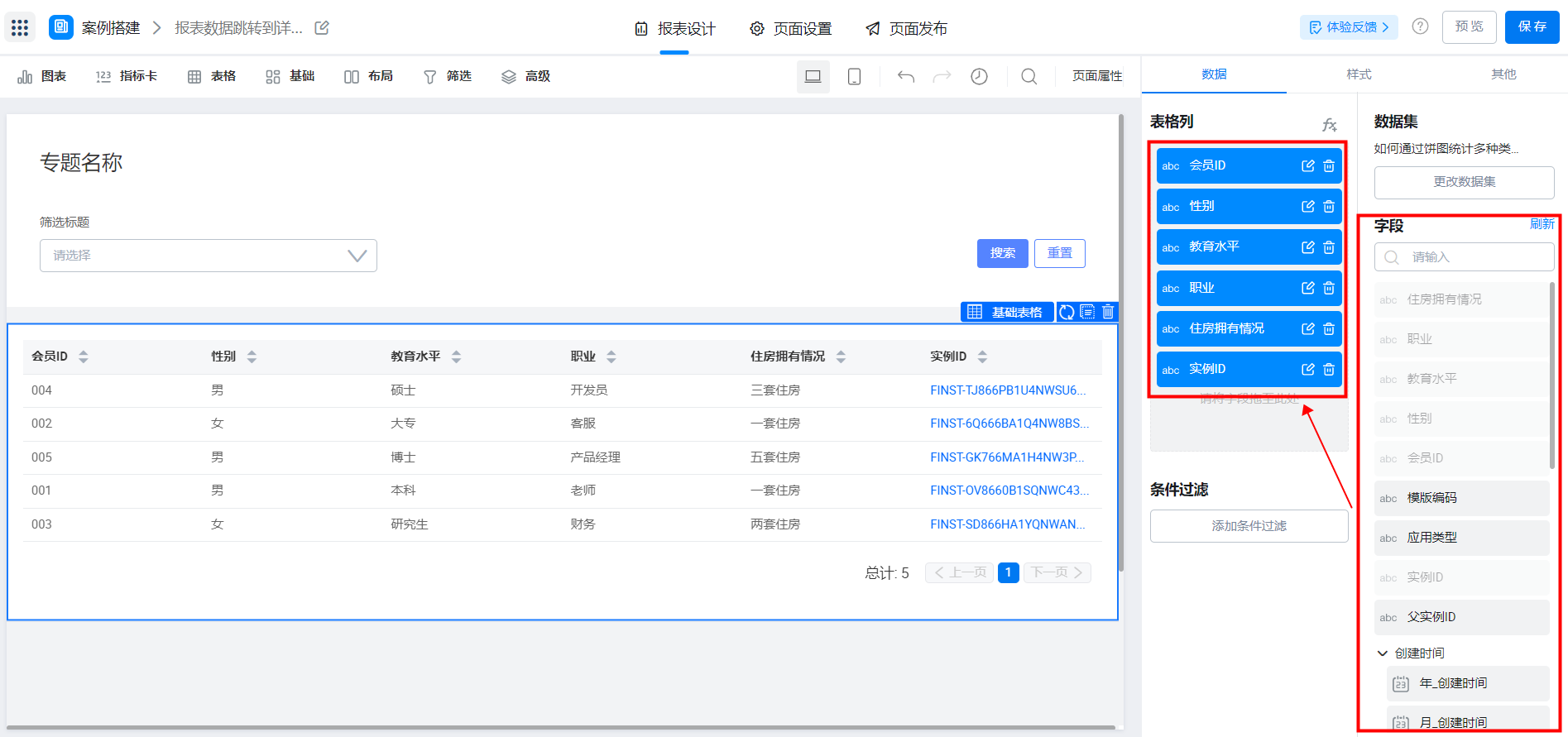
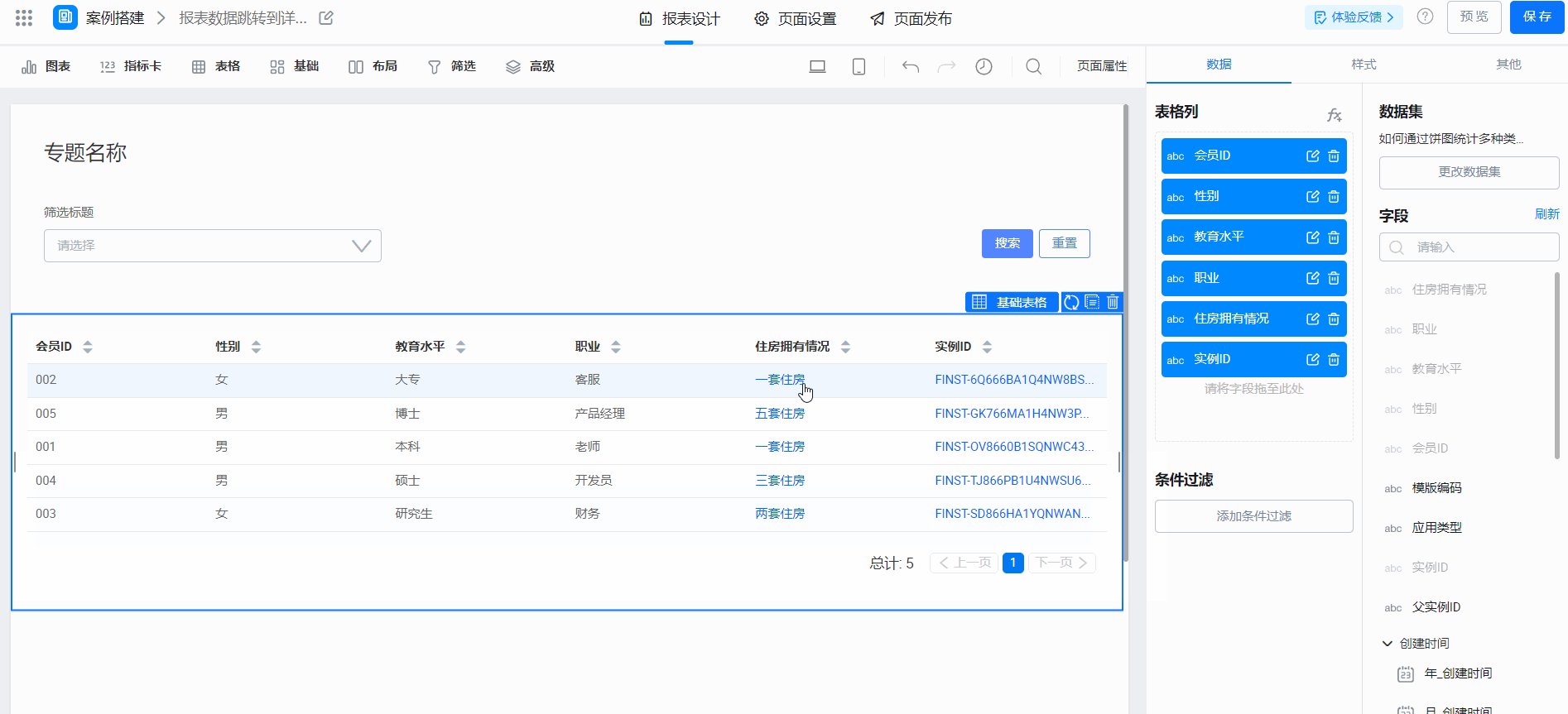
选择表格列字段

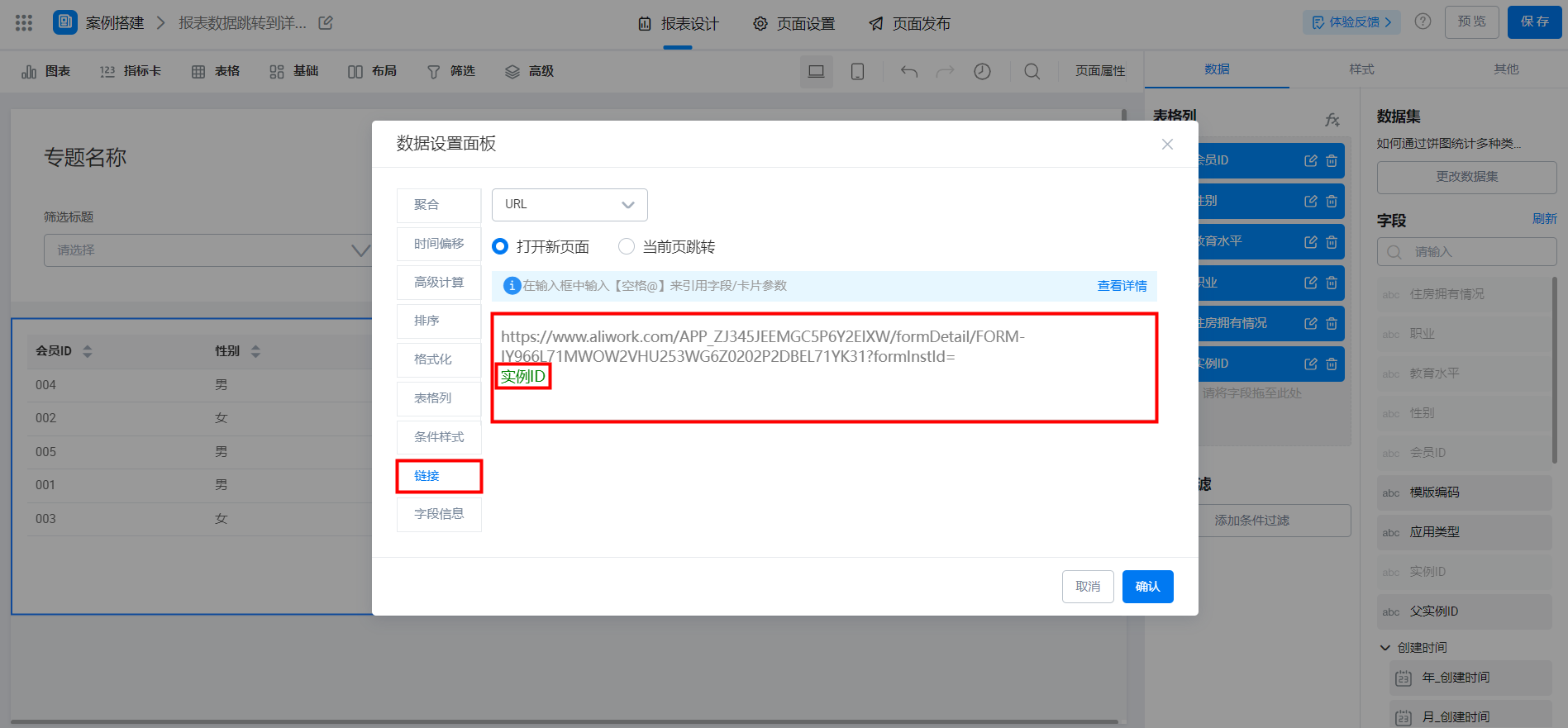
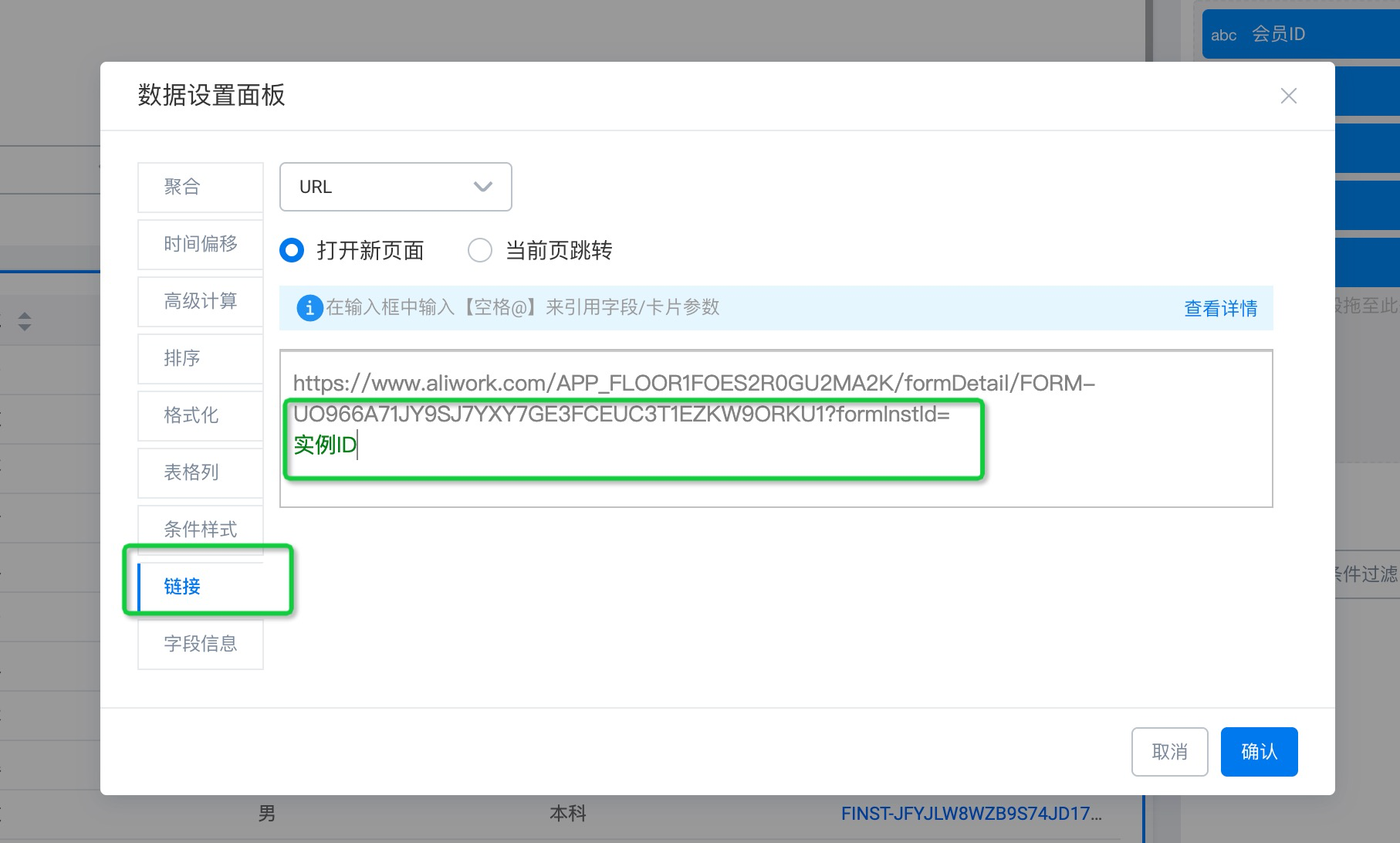
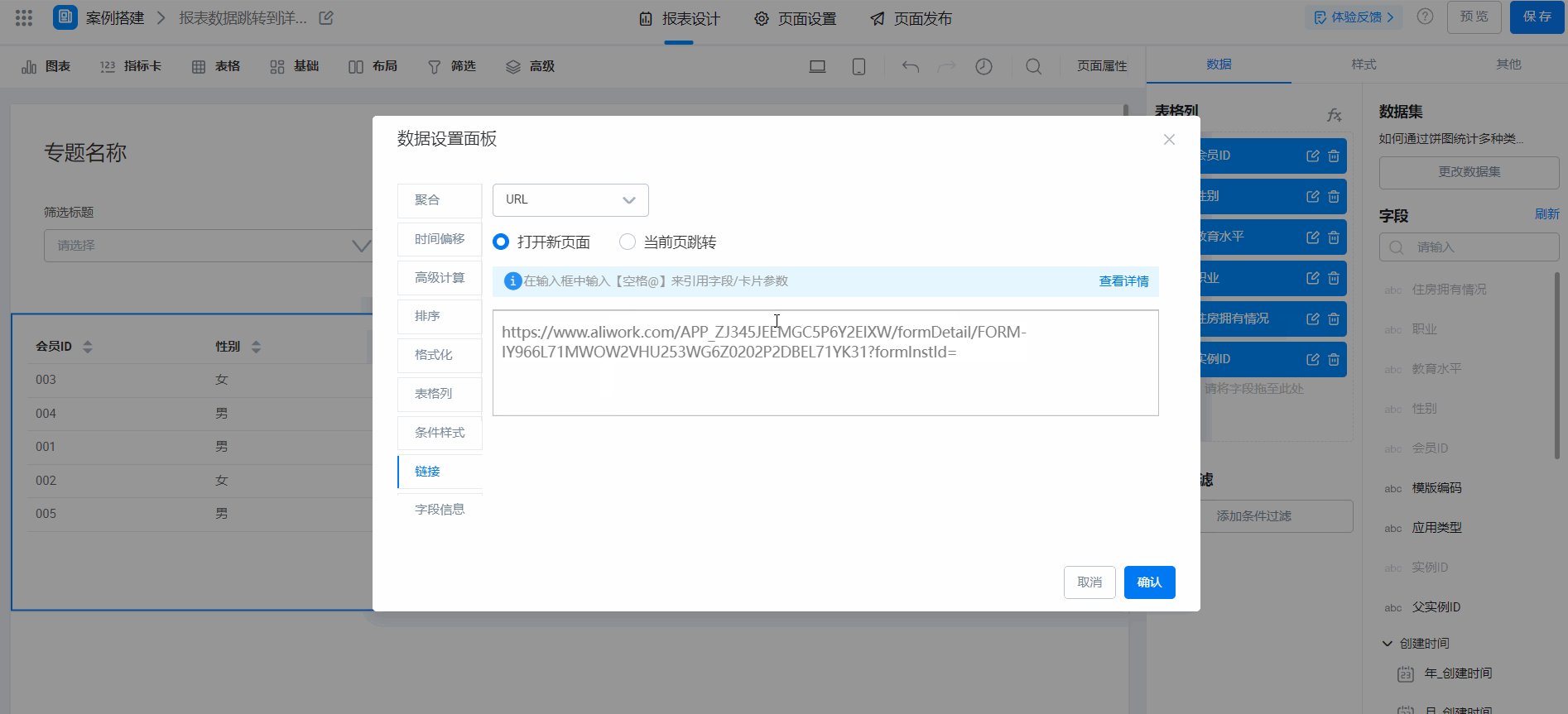
配置URL
2. 表格组件设置方法
- 选中表格组件,在右侧表格设置中,「表格列」下选择某一列,点击编辑按钮
- 选择「链接」,「添加链接项」, 这里可以设置点击要跳转到链接地址,以及要携带的参数。

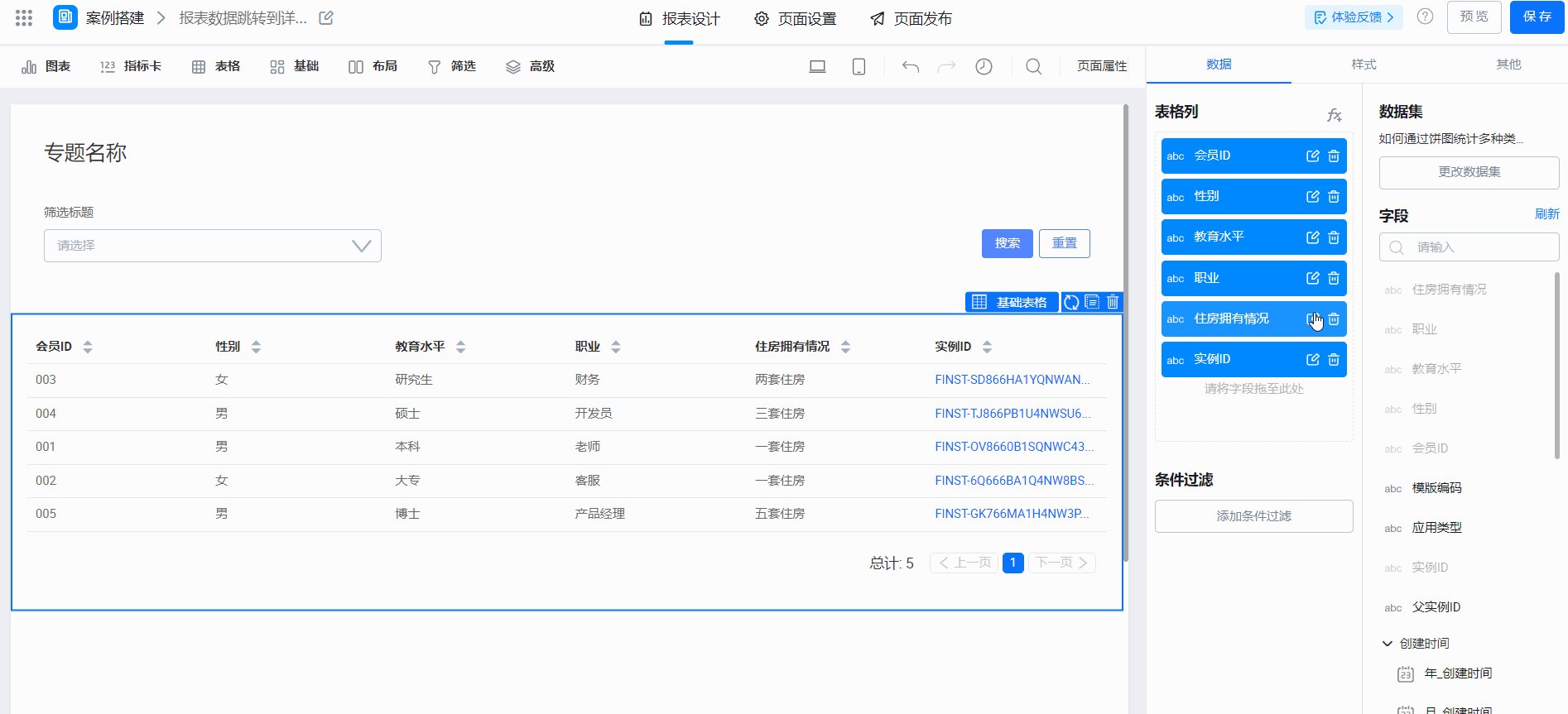
报表页面设置字段
- 「参数」上,可以选择某些列字段,这些列字段的值可以赋值给某个变量,在打开链接时,这些变量以及对应的值就可以作为参数。当点击表格中某一列时,会自动跳转到「https://www.baidu.com?pid=xxxx」这个地址,xxxx会根据「实例ID」这个列字段的数据进行实时替换。
3. 宜搭数据详情地址解释
3.1 单据详情地址

单据详情地址对比
注:英文状态下的 @ 才能弹出选择字段
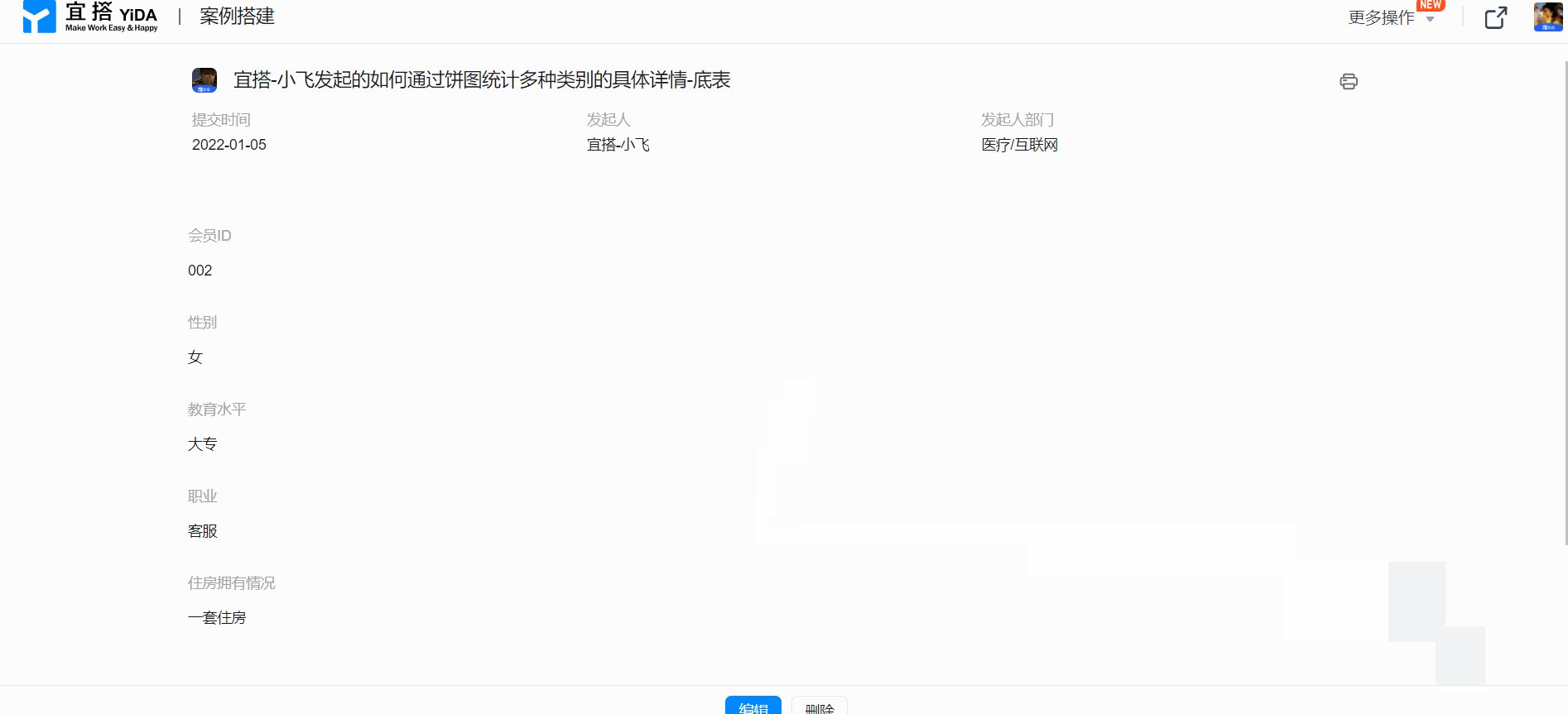
4. 效果展示

效果展示
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?