集成&自动化 — 创建钉钉待办任务
说明:待办任务1.0与待办2.0的使用方法是相同的,这里之所以做出区别,是因为钉钉侧对待办功能进行了升级,所以部分所需参数会有区别。
1. 使用场景
用户通过宜搭內的表单填写,实现自动在钉钉内创建为指定成员创建钉钉待办消息且执行人点击待办查看表单详情。发起强有力的消息提醒,做到件件有着落,事事有回音。
2. 操作步骤
2.1 步骤一:表单的创建与配置
创建表单,用于录入待办消息相关信息及触发连接器效果。
操作步骤:
- 创建表单并命名为「待办1.0」。
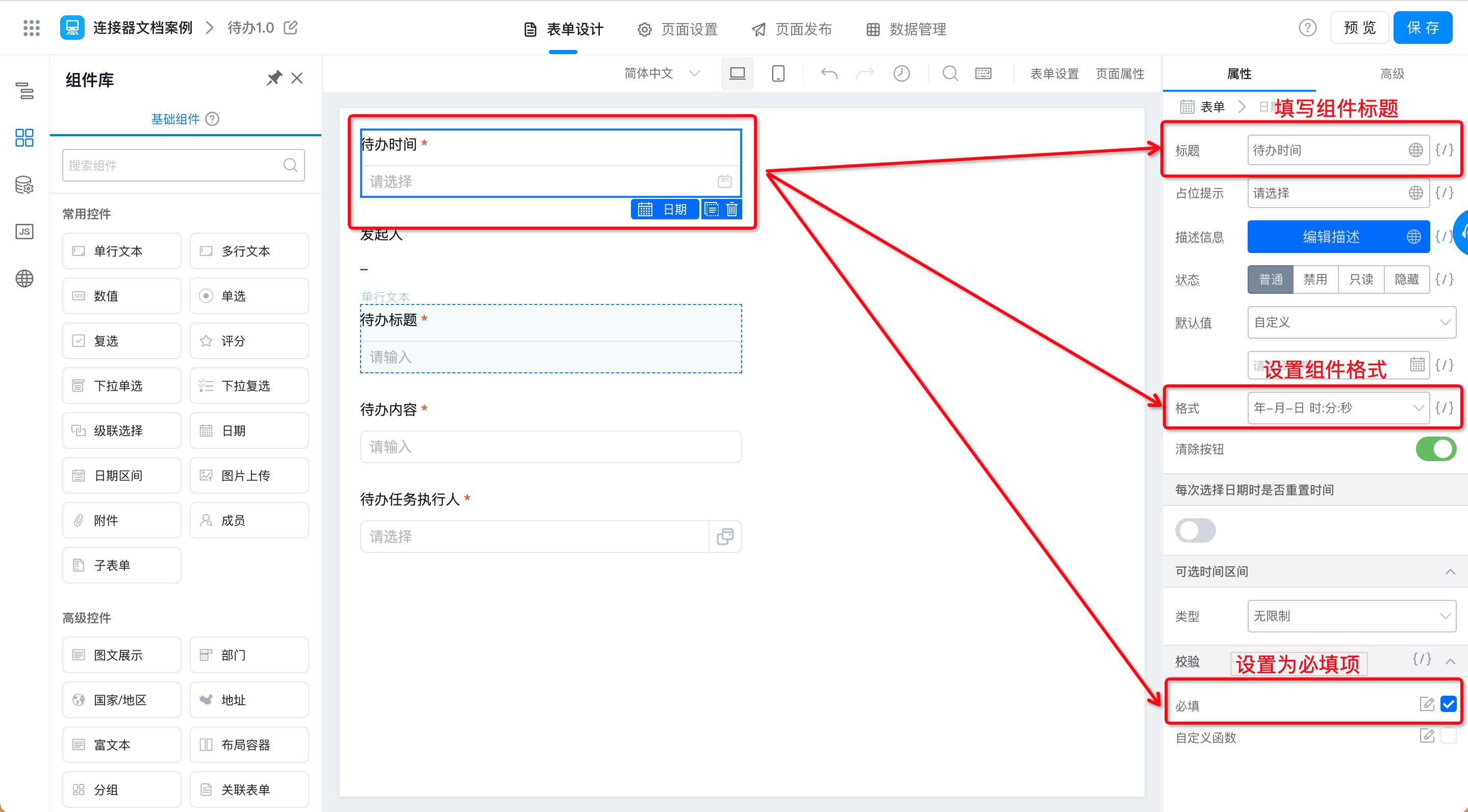
- 添加日期组件,命名为:「发起待办任务时间」并设置其格式为「年-月-日 时:分」,并设置为必填项(操作效果如图2.1-1 所示)

图2.1-1 添加并配置日期组件
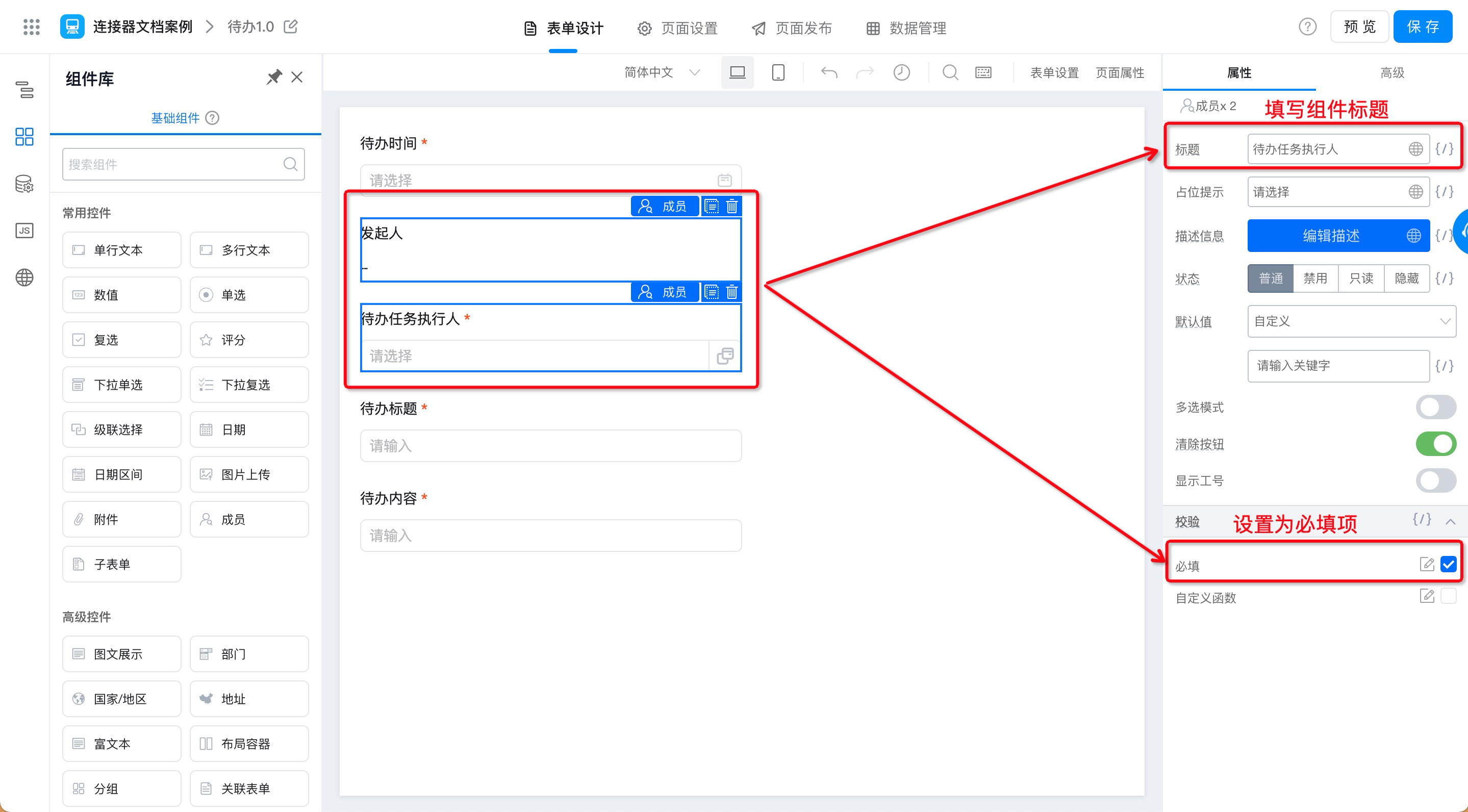
- 添加两个成员组件,分别命名为「发起人」及「执行人」,并设置为必填项。(操作如图2.1-2 所示)

图2.1-2 添加并配置成员组件
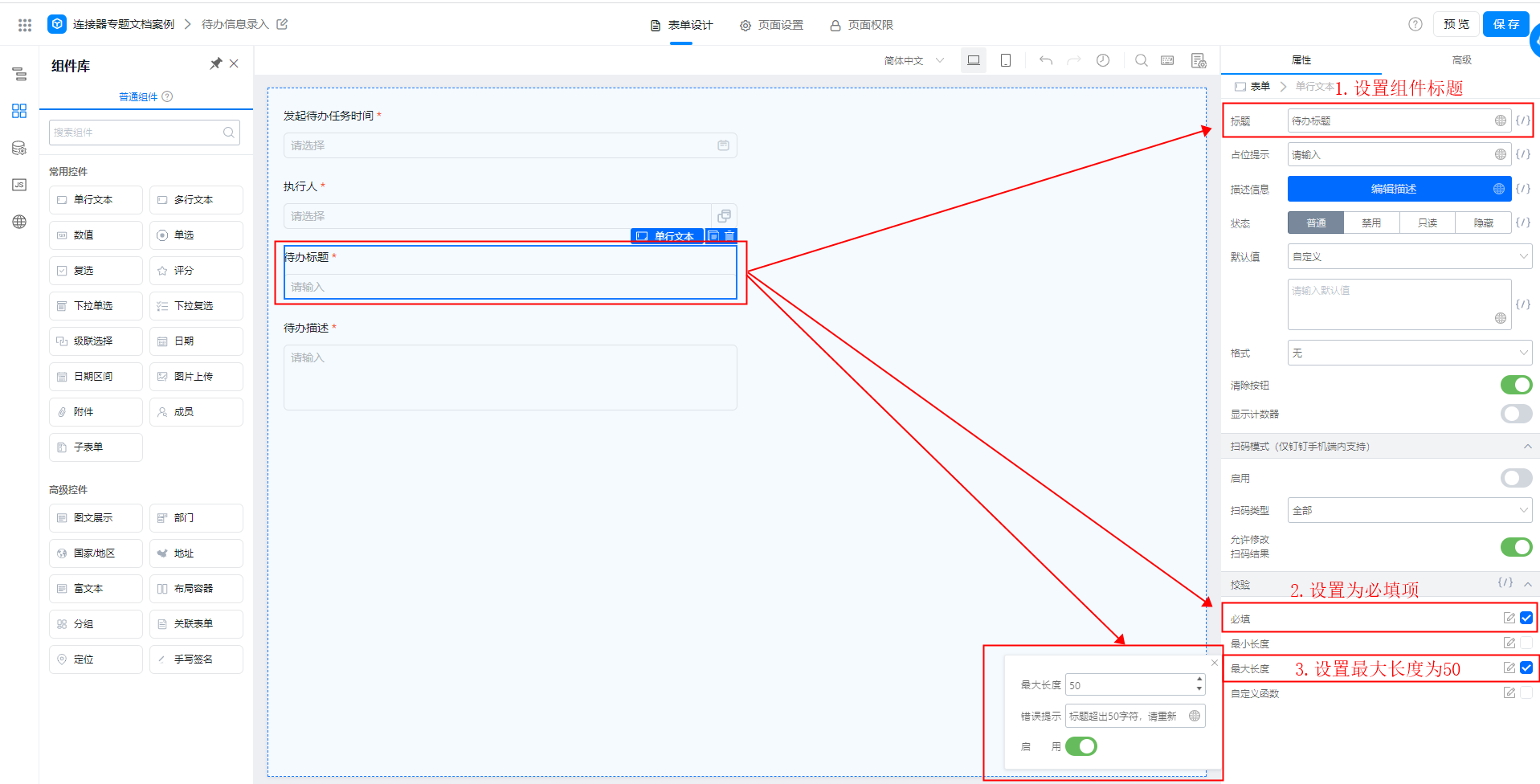
- 添加单行文本组件,命名为「待办标题」,并设置最大长度为50且为必填项。(操作如图2.1-3 所示)

图2.1-3 添加并配置单行文本组件
由于连接器配置时,待办标题项最大字数为50,所以对单行文本组件也进行了最大长度的限制。
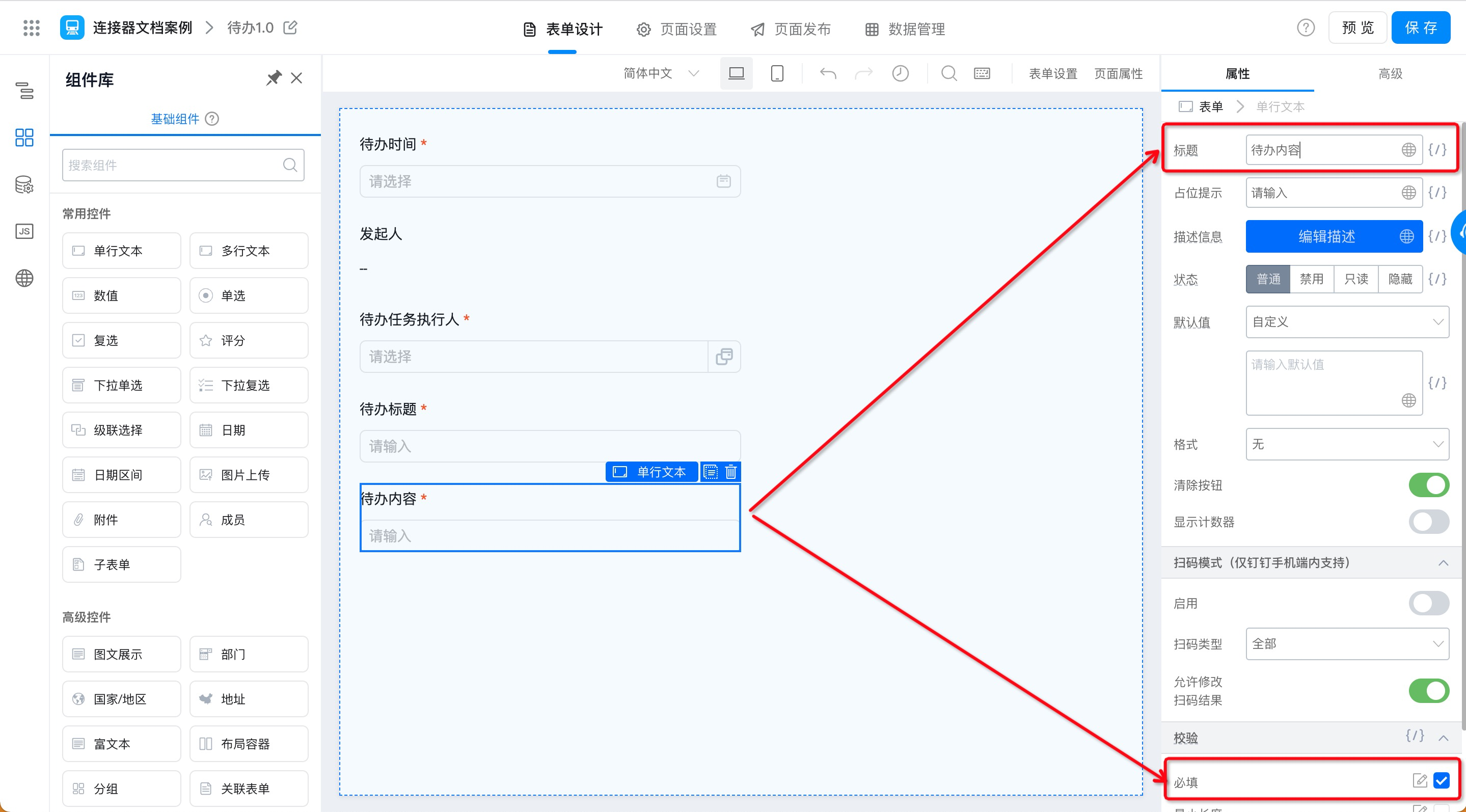
- 添加多行文本组件,命名为「待办内容」,设置为必填项。(操作如图2.1-4 所示)

图2.1-4 添加并配置多行文本组件
2.2 步骤二:创建集成&自动化
扩展阅读:宜搭连接器介绍,请移步:集成&自动化-连接器。
提交表单时,系统自动发起待办任务,因此我们需要配置连接器。
2.2.1 新建集成&自动化
操作步骤:
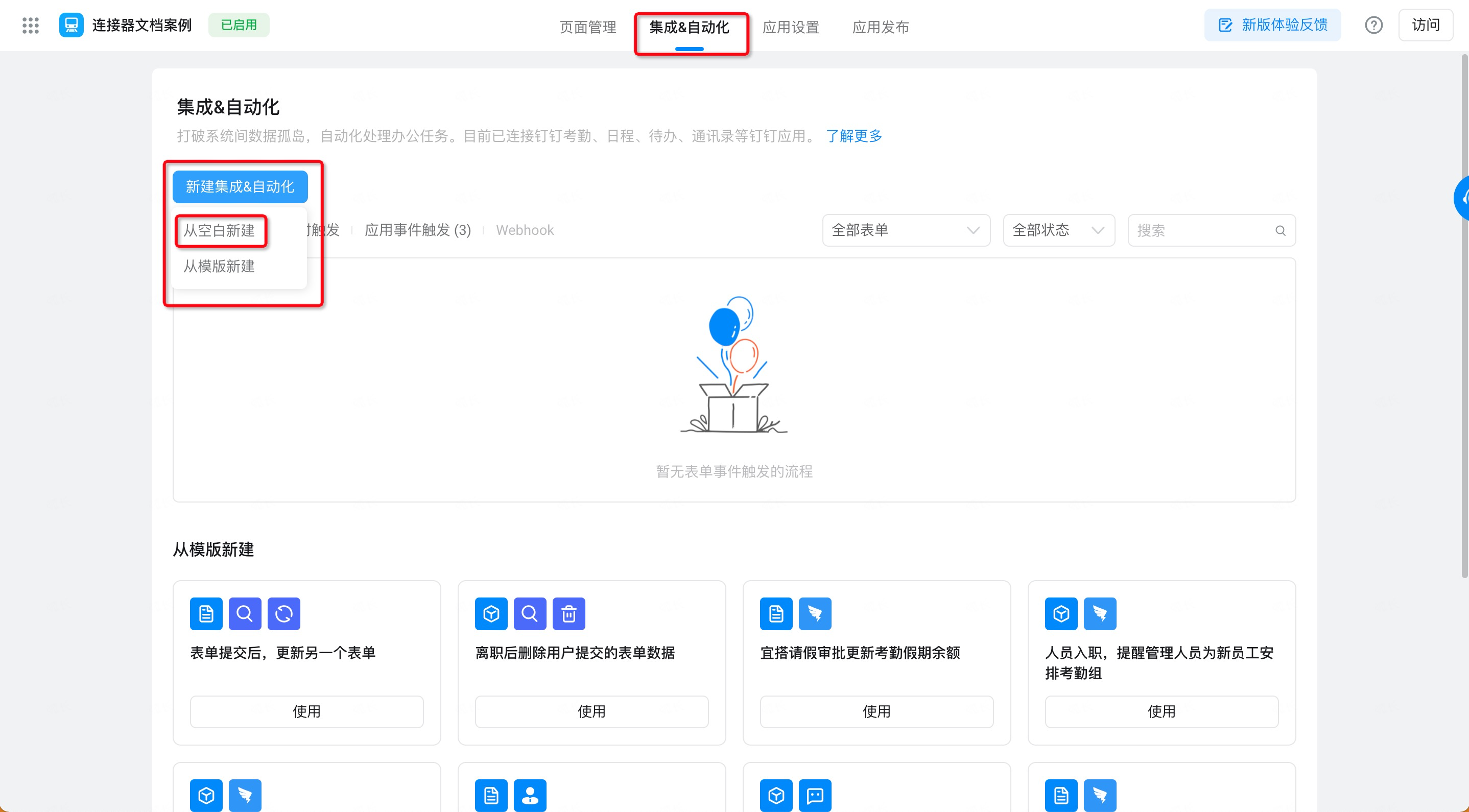
- 应用管理后台 >> 集成&自动化 >> 新建集成&自动化 >> 从空白新建。(操作如图2.2-1所示)

图2.2-1 连接器入口
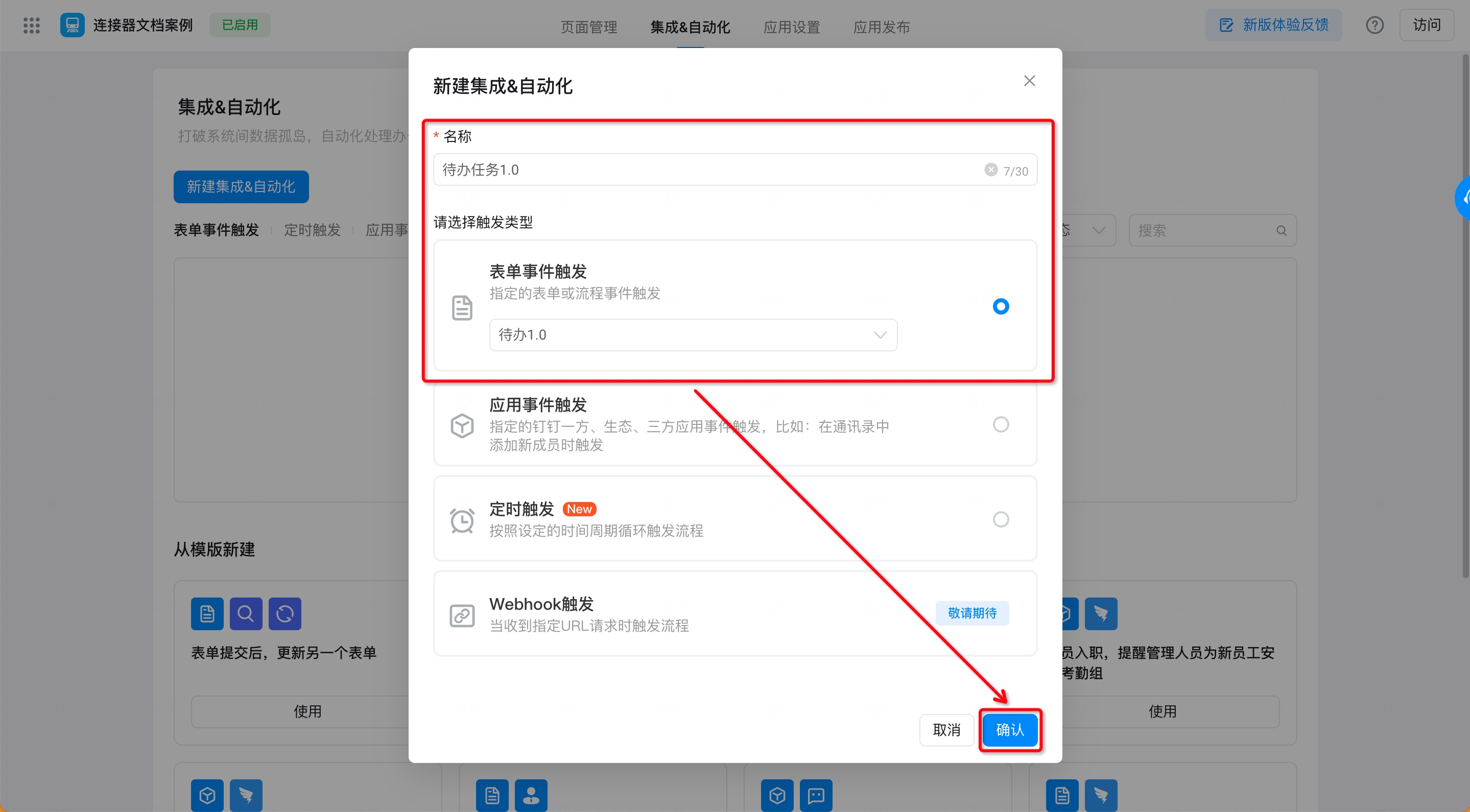
- 在弹出的「新建集成&自动化」对话框中,将连接器命名为「待办任务」并在「表单事件触发」类型下选择「待办1.0」表单,点击确认。(操作如图2.2-2 所示)

图2.2-2 新建连接器
2.2.2 配置集成&自动化
(1)配置表单触发事件
操作步骤:
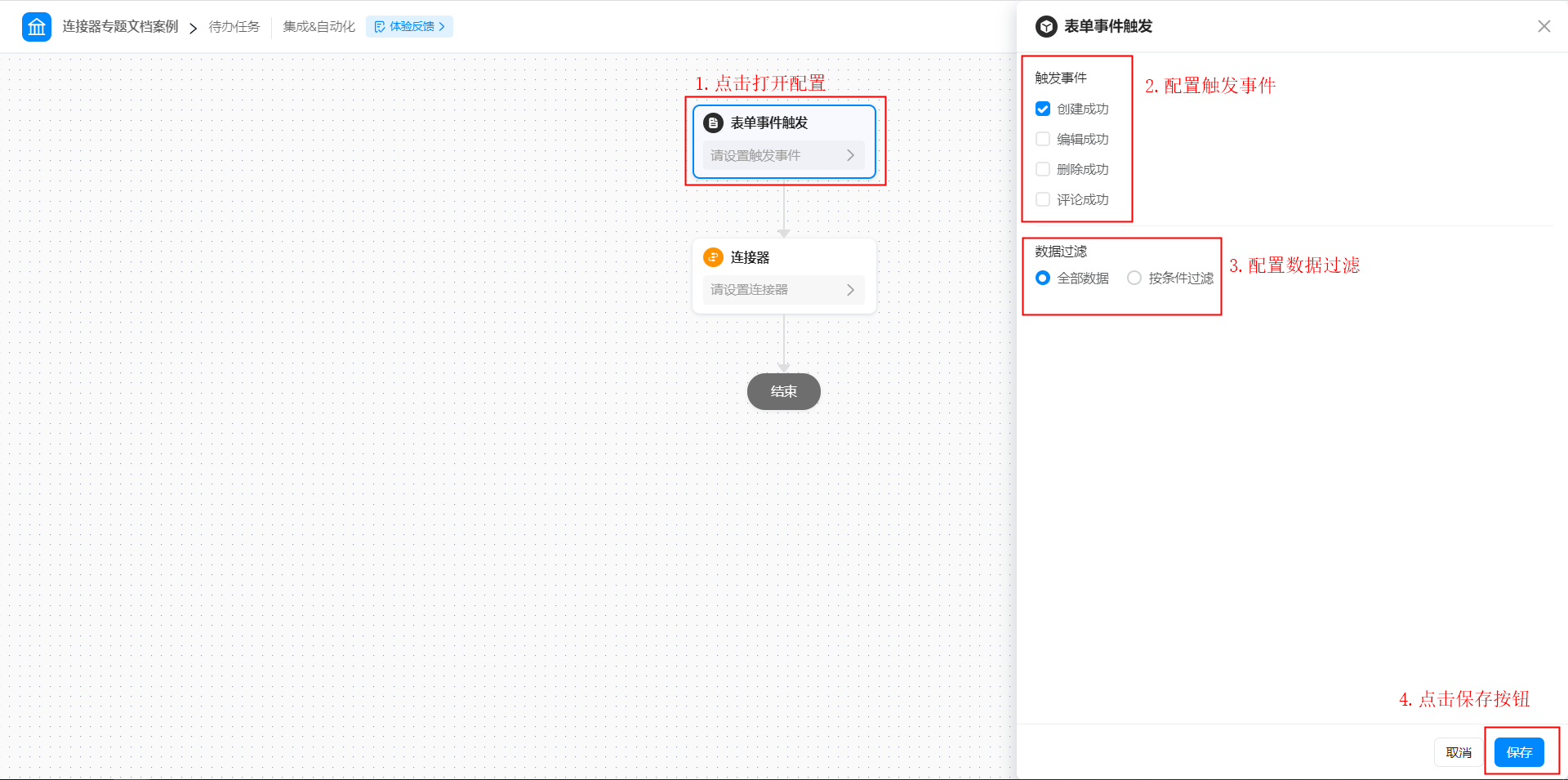
点击选中「表单事件触发」,在触发事件中选择「创建成功」, 数据过滤选择「全部数据」。最后,点击右下角保存按钮,即可。(操作如图2.2-3 所示)

图2.2-3 配置表单事件触发
(2)配置连接器
操作步骤:
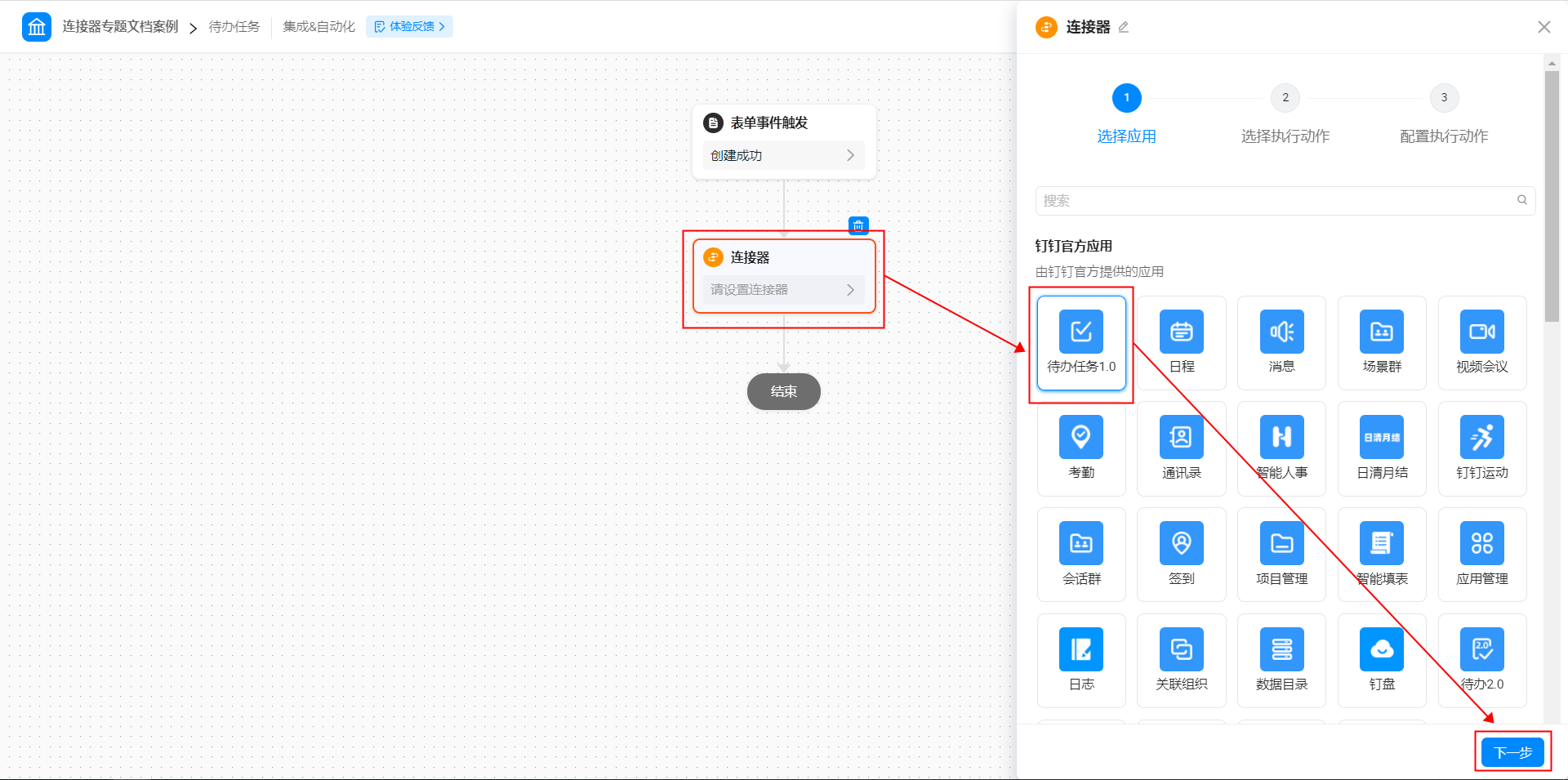
- 配置「连接器」节点,在选择应用中选中「钉钉待办1.0」,并点击下一步按钮。(如图2.2-4 所示)

图2.2-4 配置连接器-步骤一:选择应用
- 在选择执行动作中选中「创建待办任务」执行动作,点击下一步按钮。(如图2.2-5 所示)

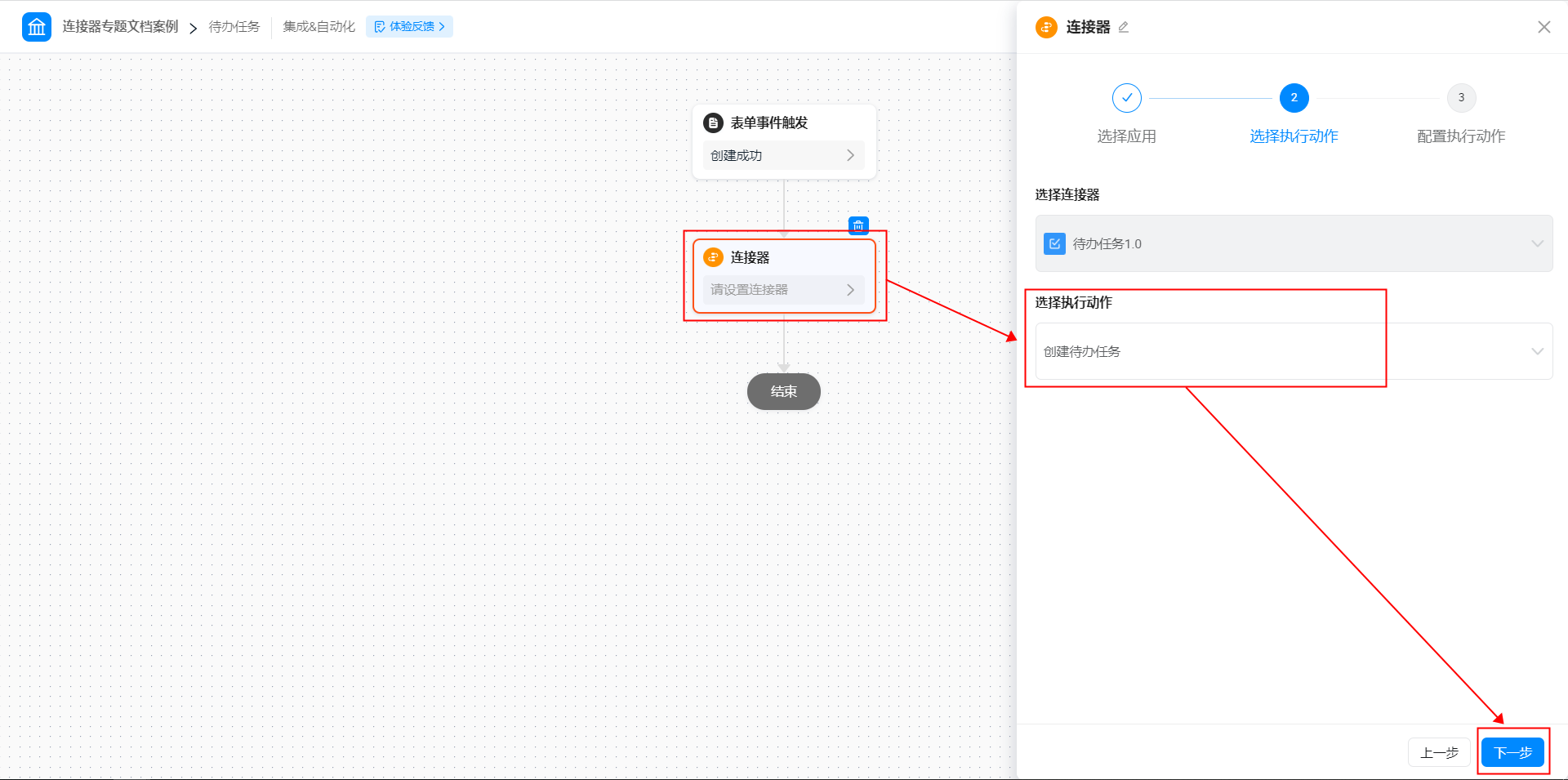
图2.2-5 配置连接器-步骤二:选择执行动作
- 在配置执行动作中对各个配置项进行配置,点击保存。(如图2.2-6 所示)

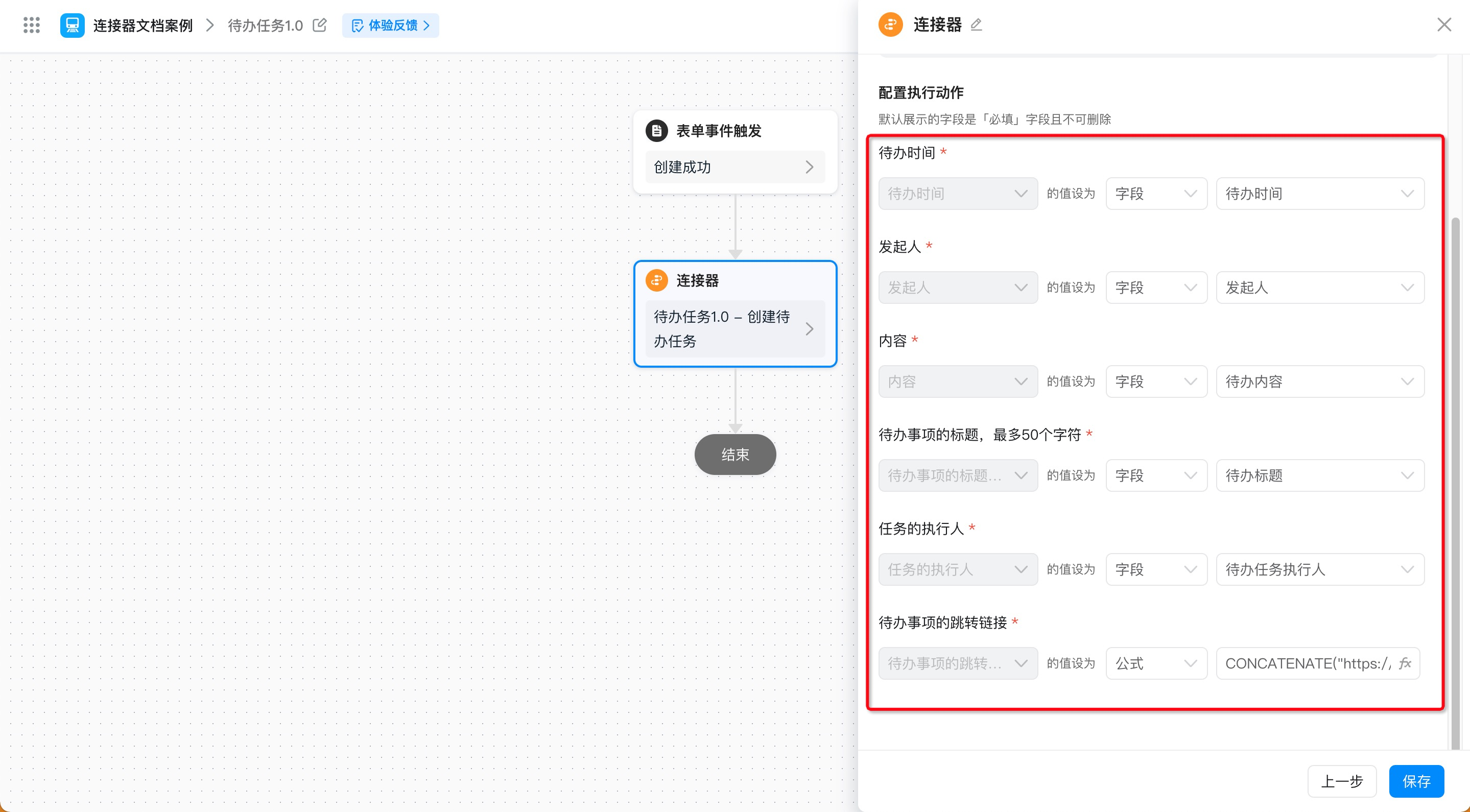
图2.2-6 配置连接器-步骤三:配置执行动作
说明:
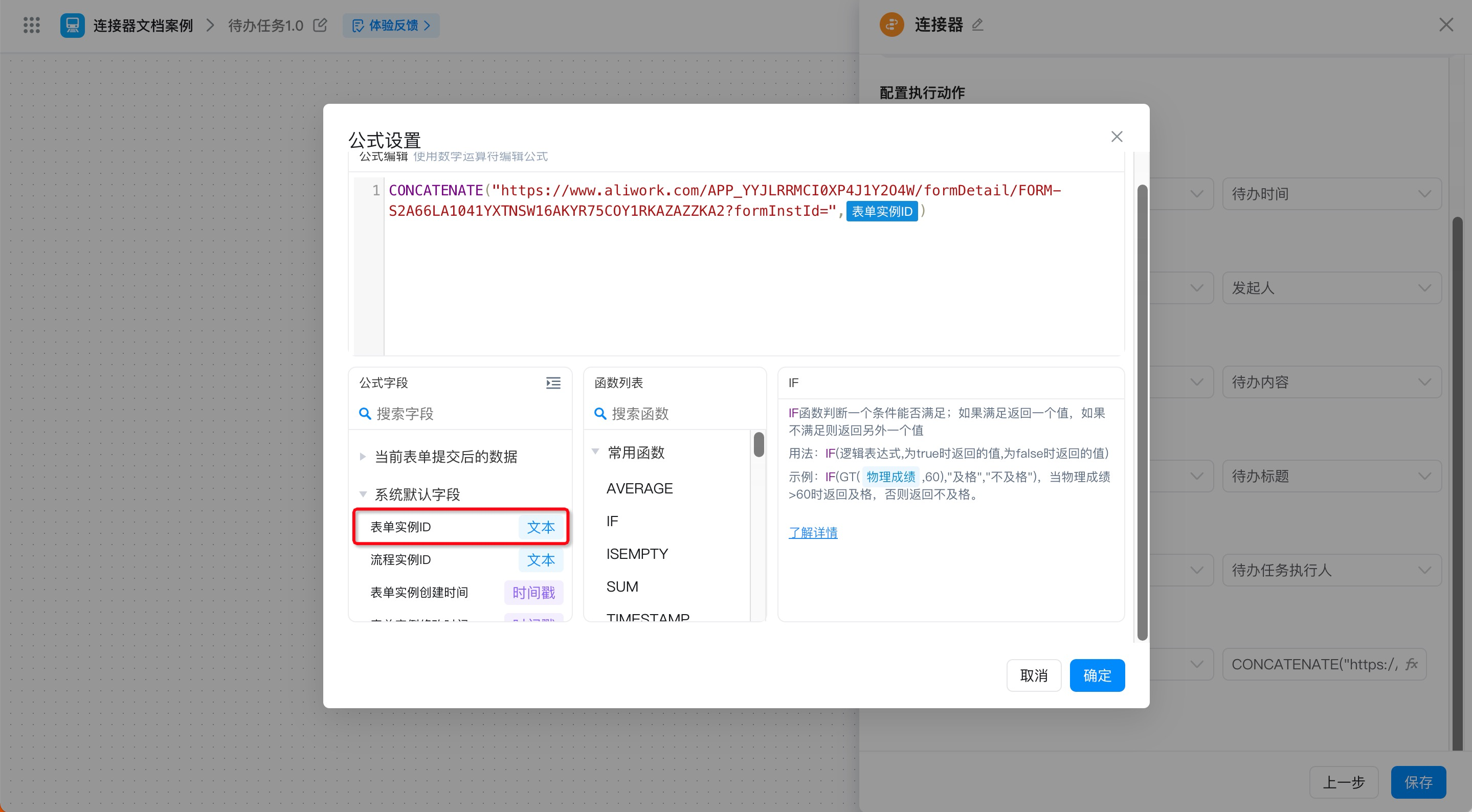
连接器执行动作中「待办事项的跳转链接」字段选择「公式」公式配置如图所示

其中:
https://www.aliwork.com/APP_YYJLRRMCI0XP4J1Y2O4W/formDetail/FORM-S2A66LA1041YXTNSW16AKYR75COY1RKAZAZZKA2?formInstId=可以从当前应用表单的详情页进行复制。
- 点击页面右上角保存后,点击发布即可。
2.3 步骤三:配置待办任务内容
通过上述两个步骤,我们实现功能的配置工作已经完成,接下来,只需提交表单即可触发连接器,从而自动发起待办任务。
操作步骤:
填写表单内容,点击提交,即可。(操作如图2.3-1 所示)

图2.3-1 录入表单信息并提交
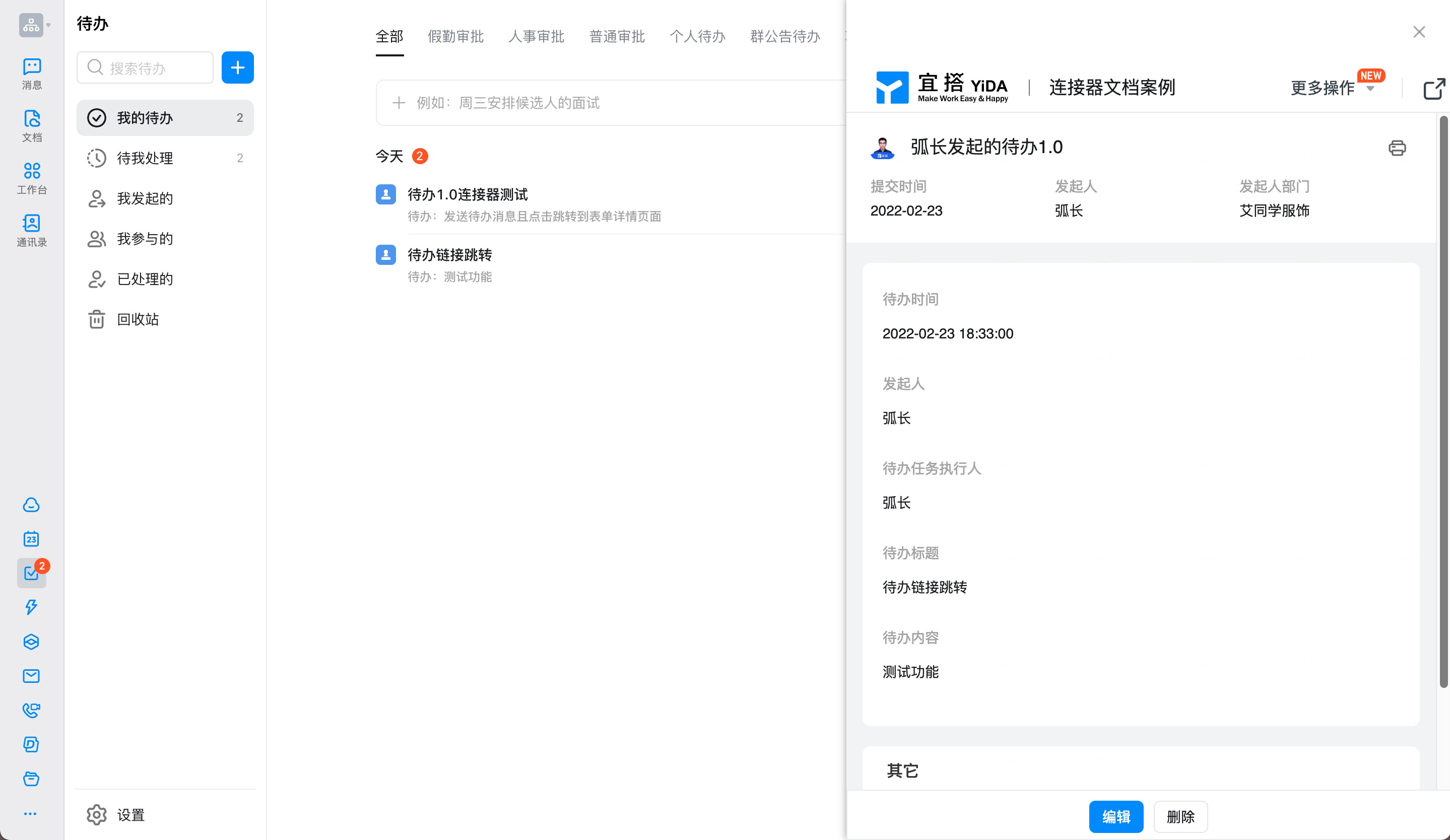
3. 实现效果

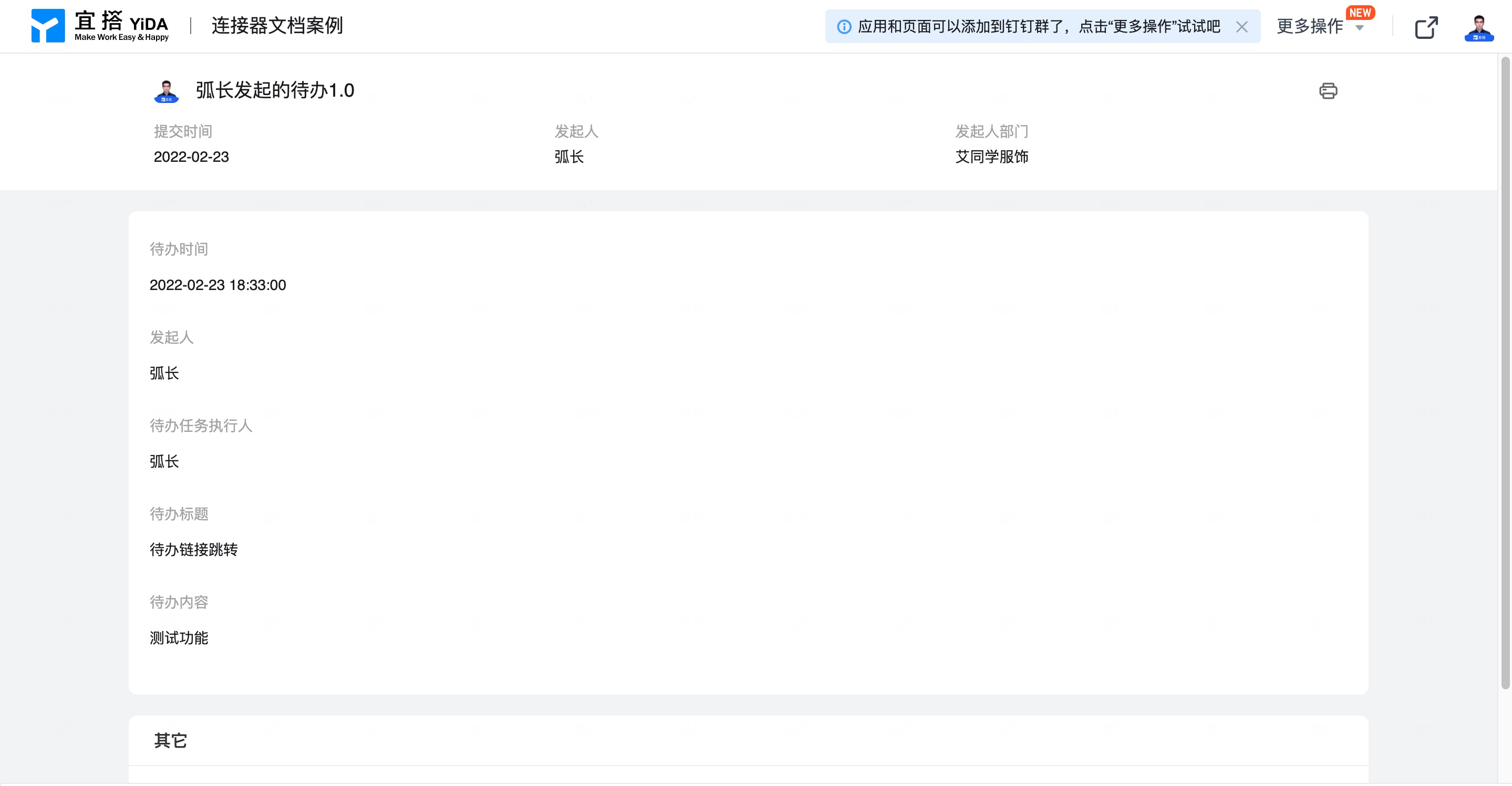
图3-1 连接器实现自动创建待办任务
4. 在线试玩
5. 附录
5.1 连接器执行动作参数说明
名称 | 页面组件 | 是否必填 | 描述 |
待办时间 | 日期组件 | 是 | 待办的发起时间,格式为「YYYY-MM-DD HH:mm:ss」。 |
发起人 | 成员组件 | 是 | 待办任务的发起人,可根据userId()公式获取。 |
内容 | 文本组件 | 是 | 待办信息的内容描述。 |
待办事项的标题 | 文本组件 | 是 | 待办信息的标题,要求最多五十个字符,可通过校验-最大长度进行限制。 |
任务的执行人 | 成员组件 | 是 | 待办任务的执行者。 |
待办事项的跳转链接 | 文本组件 | 是 | 待办任务点击跳转地址,跳转至表单提交详情页可通过CONCATENATE()公式进行拼接;跳换至其他页面可以自行输入。 |