如何设置 0 库存不显示
1. 设计背景
很多用户都会使用表单设计进销存出入库场景,为了提高数据录入效率,减少无效数据的干扰,需要对中间表中库存为 0 的数据进行隐藏,只需要显示有库存的数据。那么,我们如何设置才能让 0 库存的数据不显示呢?
实现本功能的方法有多种,我们使用最简单的一种,通过关联表单组件的数据筛选过滤掉 0 库存的数据。
2. 表单设计
进销存系统详细配置可查看文档:进销存系统搭建
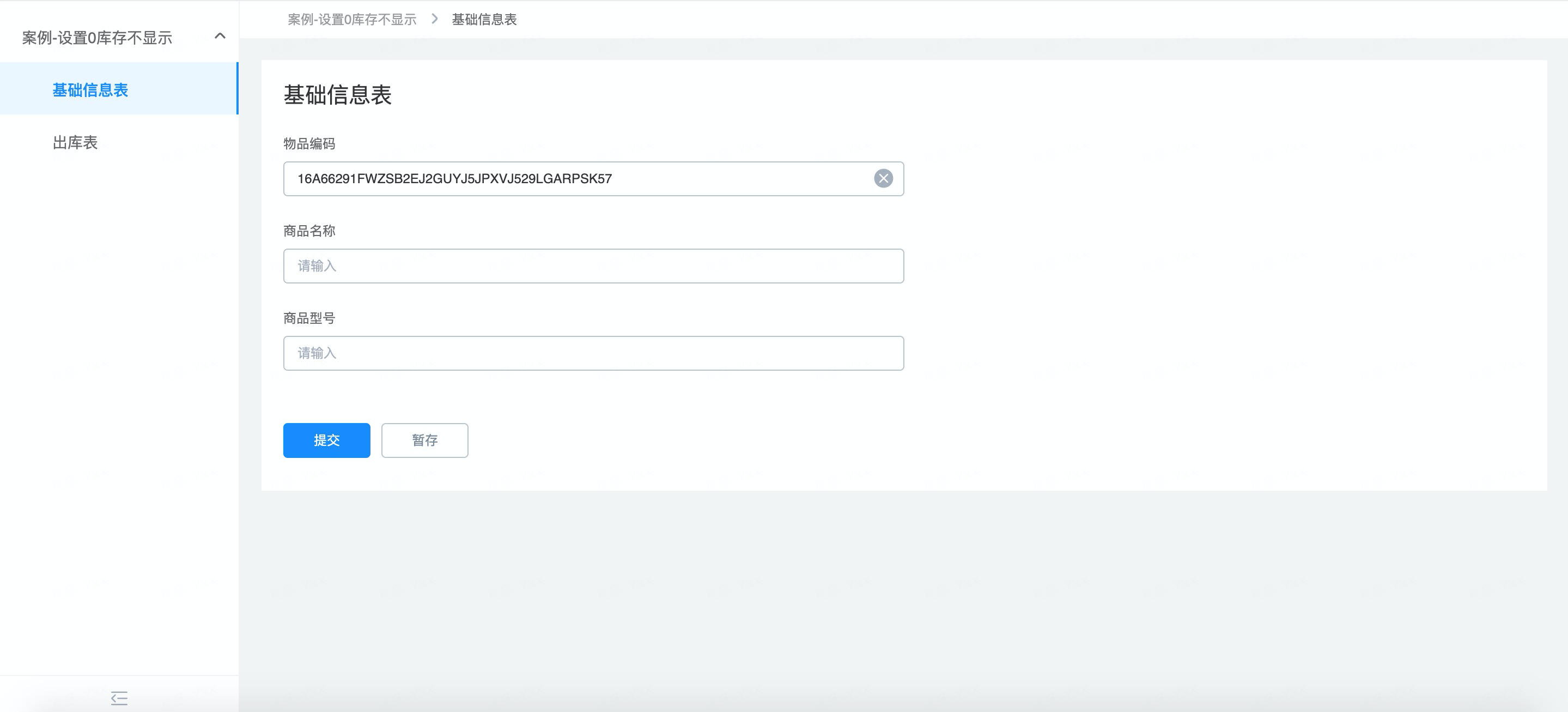
首先创建物品基础信息表并录入基础数据。


再分别创建一个入库表,一个出库表和一个中间表库存表。
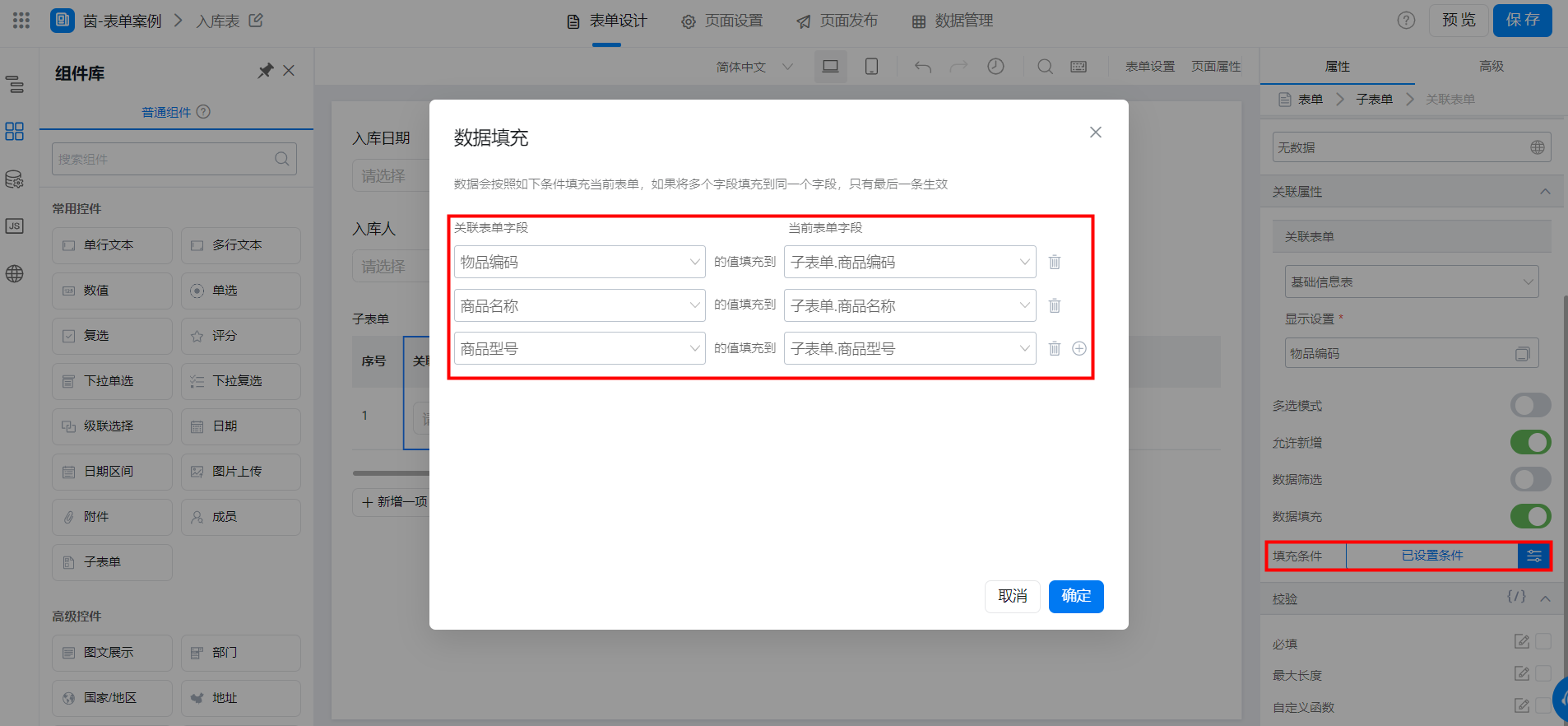
【入库表】:子表单中添加关联表单组件,关联「物品信息表」中物品编码,使用数据填充将物品名称和物品型号,物品编码三个字段自动展示在单行文本及数值组件中。


【中间-库存表】:将「入库表」中录入的入库子表单数据各自生成一条信息表更新到「中间-库存表」中对应的商品上。(中间表的设计后文讲解)

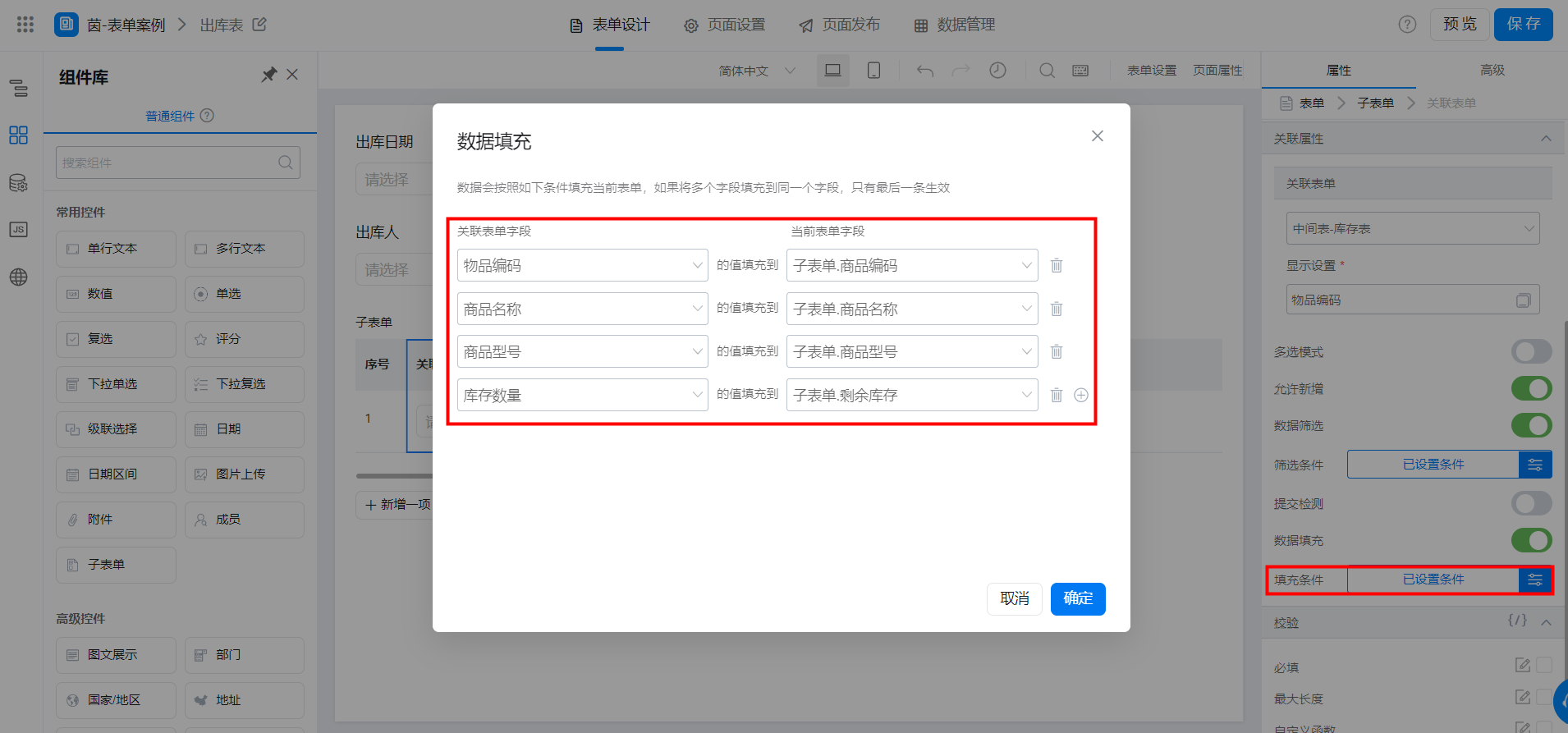
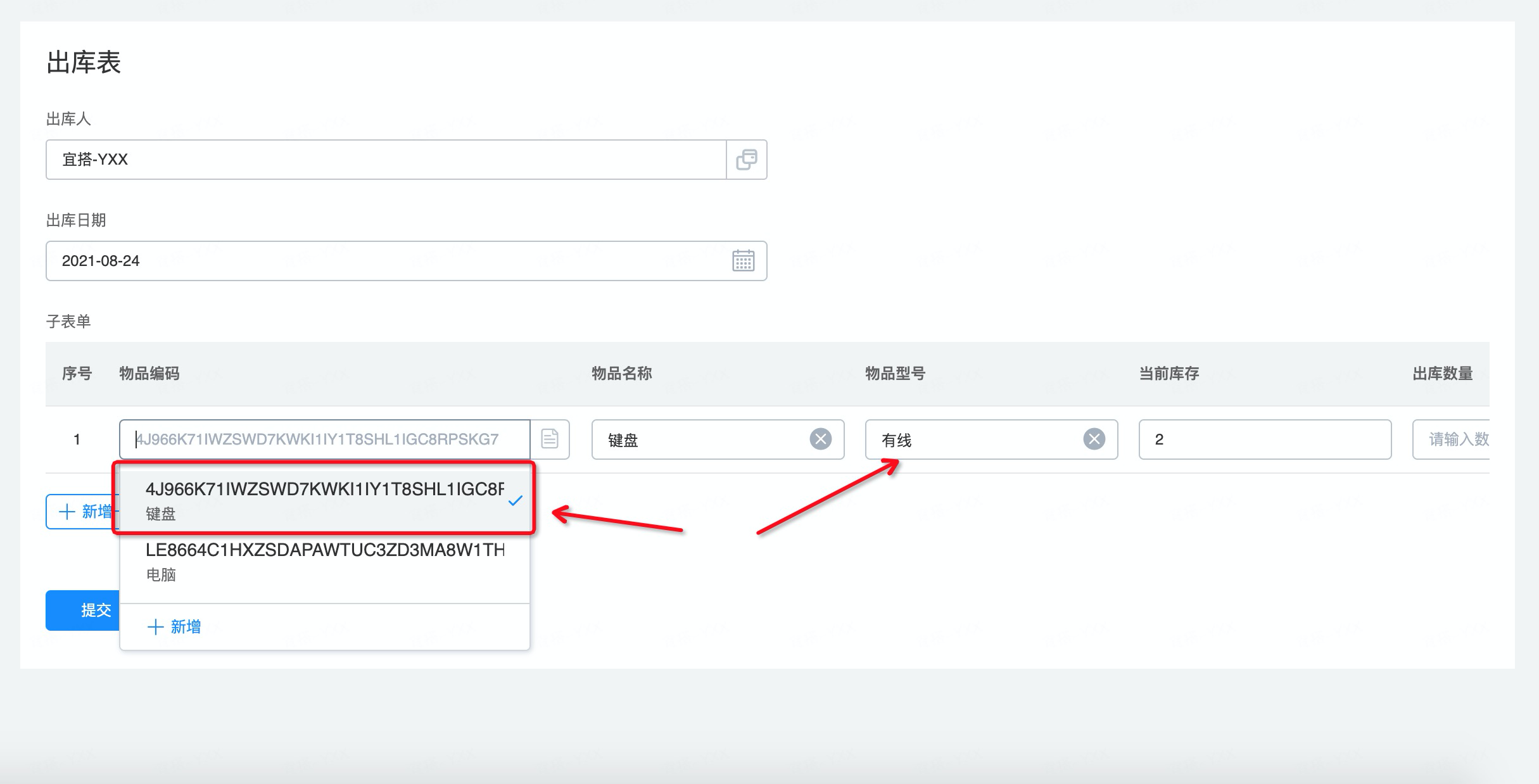
【出库表】:子表单中添加关联表单组件,关联「中间-库存表」中物品编码并显示出剩余库存数据,使用数据填充将物品名称和物品型号,物品编码,当前库存四个字段自动展示在单行文本及数值组件中。(中间表的设计后文讲解)


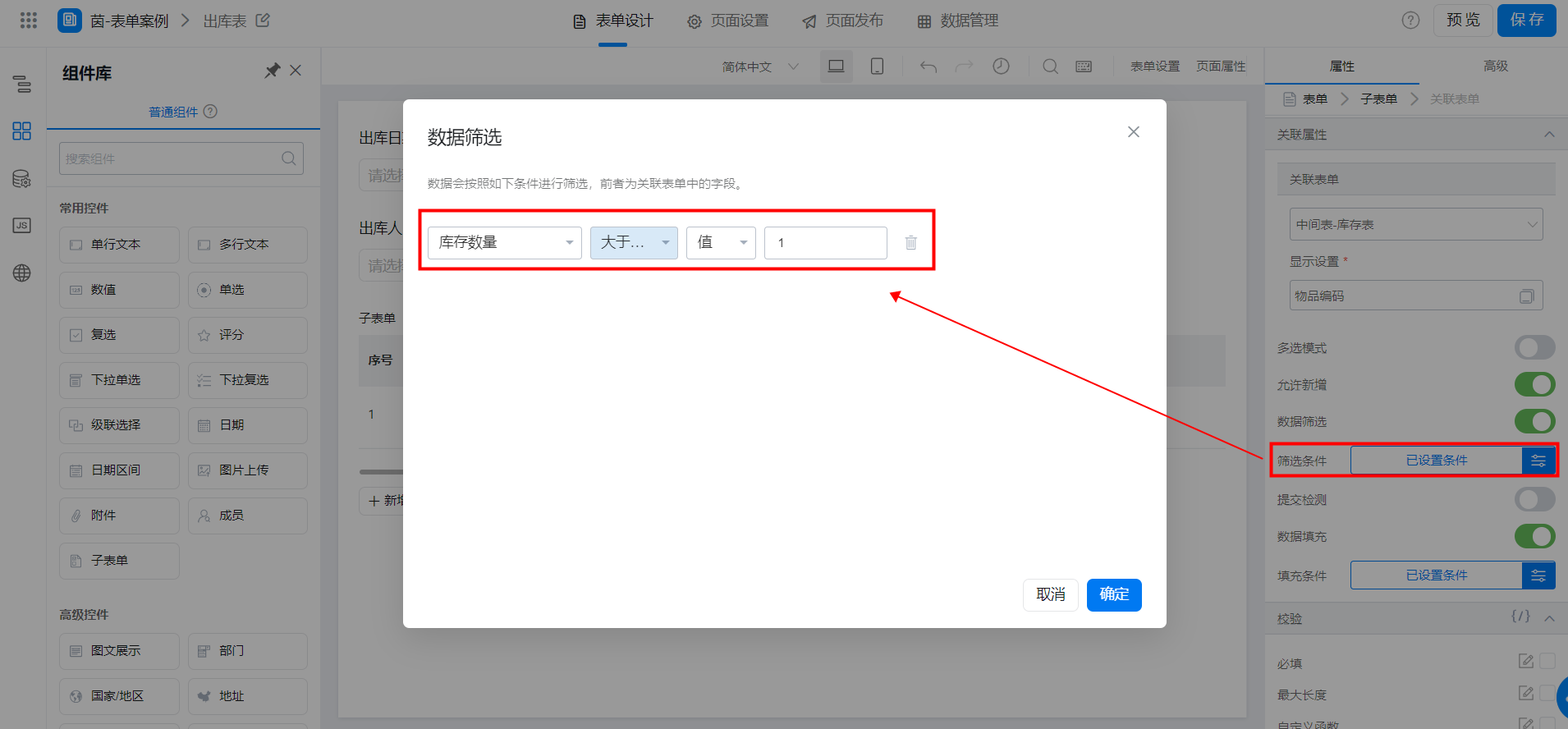
关联表单组件筛选条件设置:关联表单组件中数据筛选设置条件为 当前库存 >= 1。

3. 中间表-业务关联规则设计
通过在入库表和出库表分别配置业务关联规则,入库时在库存表对应商品增加数量,出库时在库存表对应商品减少数量,计算当前库存。
注:配置业务关联规则 EQ 条件时,不能使用关联表单组件物品编码,需将物品编码填充到单行文本后,用单行文本值作比较。
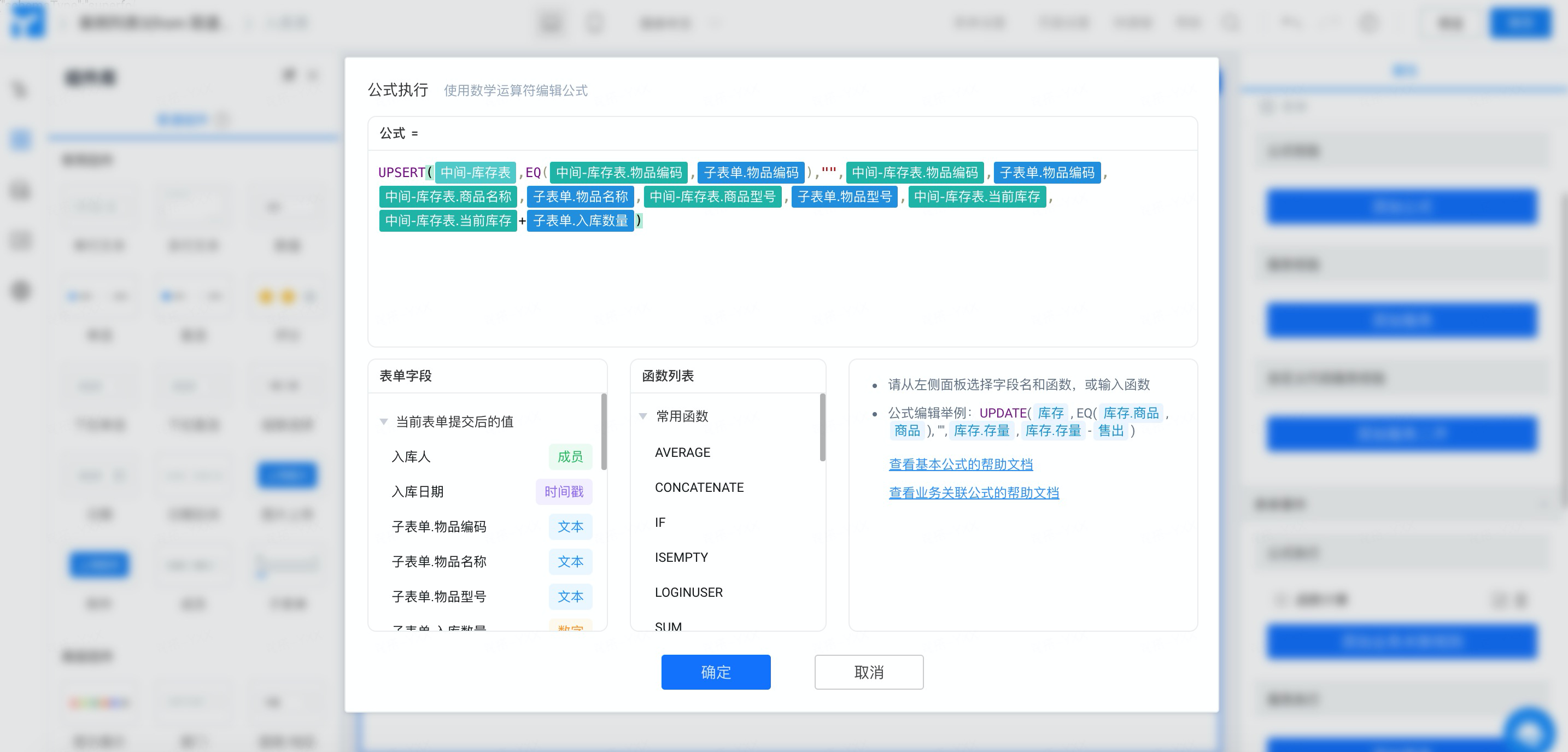
【入库表】业务关联规则配置如图:

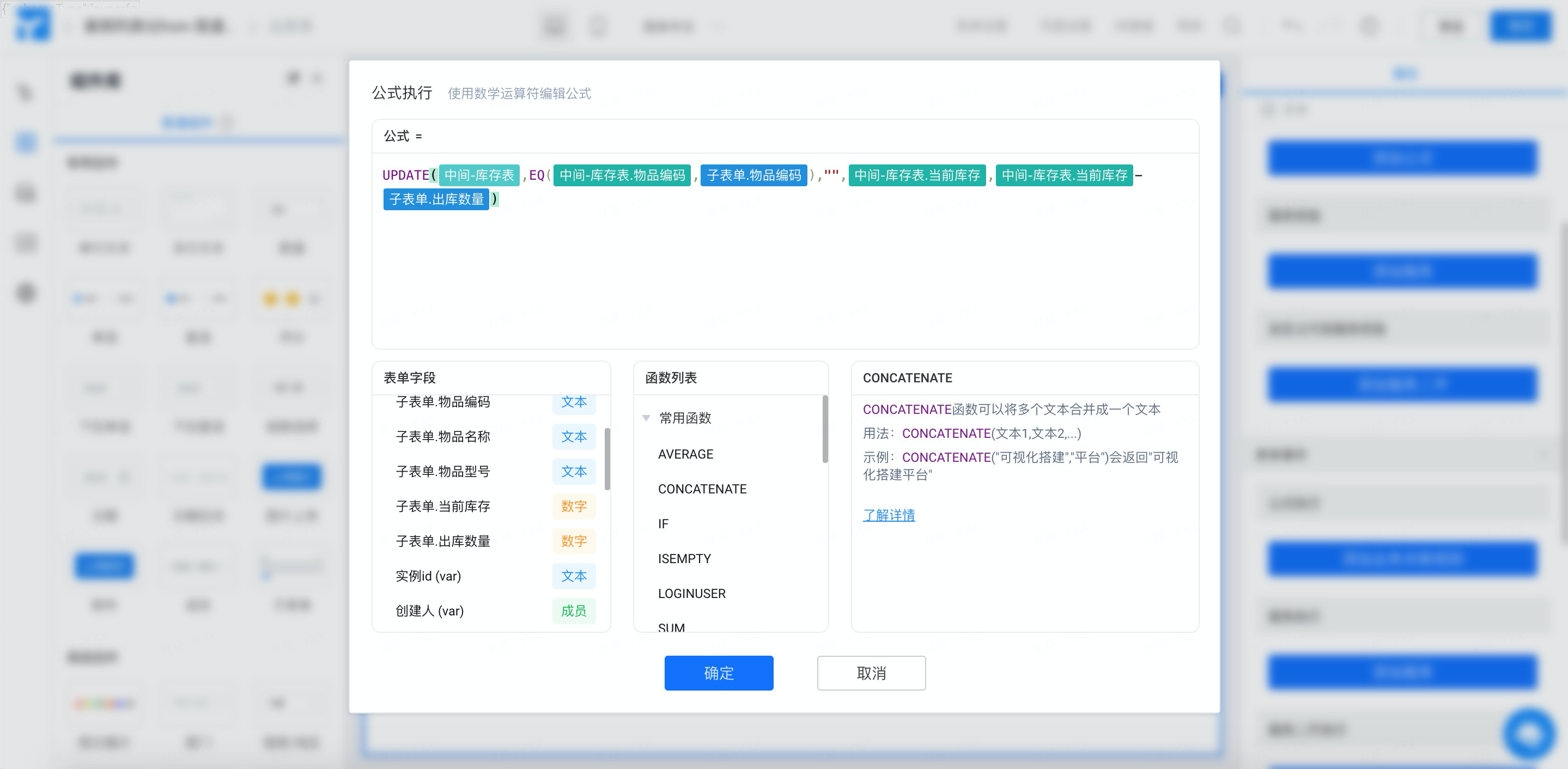
【出库表】业务关联规则配置如图:

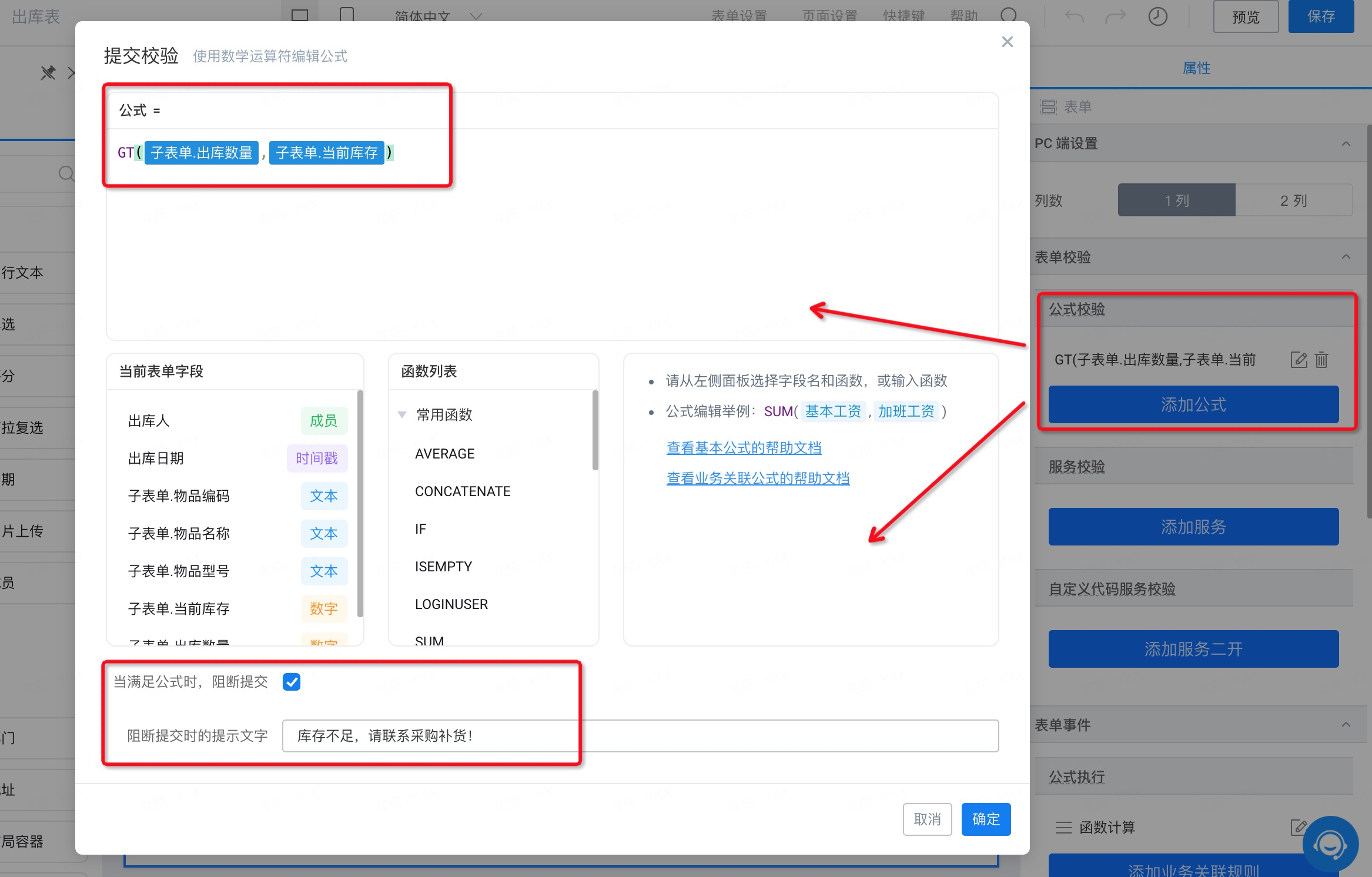
【出库表】提交数据时,当出库数量大于当前库存时阻断提交,配置如图:

4. 效果演示
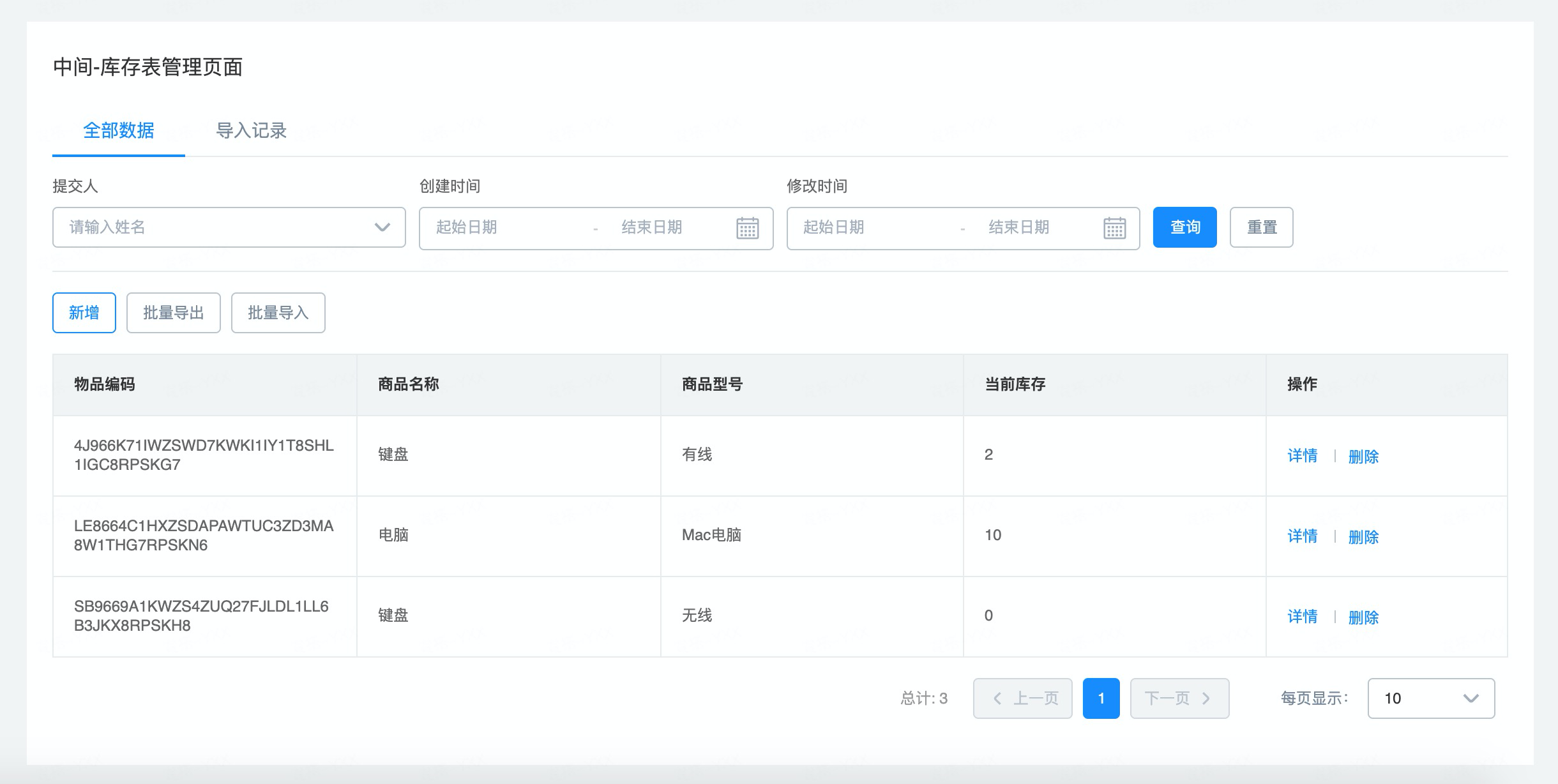
中间-库存表中,键盘中无线键盘物品库存目前为 0,有线键盘物品库存目前为 2

那么在出库表中选择物品出库时,为 0 的物品将不再进行显示,只显示了库存为 2 的有线键盘。

5. 视频演示
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
