自定义页面实现批量审批
批量审批功能,宜搭平台已经列入产品规划中,未来可以直接开启。
当下还没有这个功能,您又急需的情况下,可以按照这篇文档自行实现。
待官方功能上线后,通过官方功能替换。
1. 场景
当流程开启批量审批后,用户可在我的待办中完成批量审批,但是在开启批量审批功能之前发起的流程则无法进行批量审批,这时我们就可以使用自定义页面来实现批量审批的操作。
2. 实现步骤
2.1 创建表单
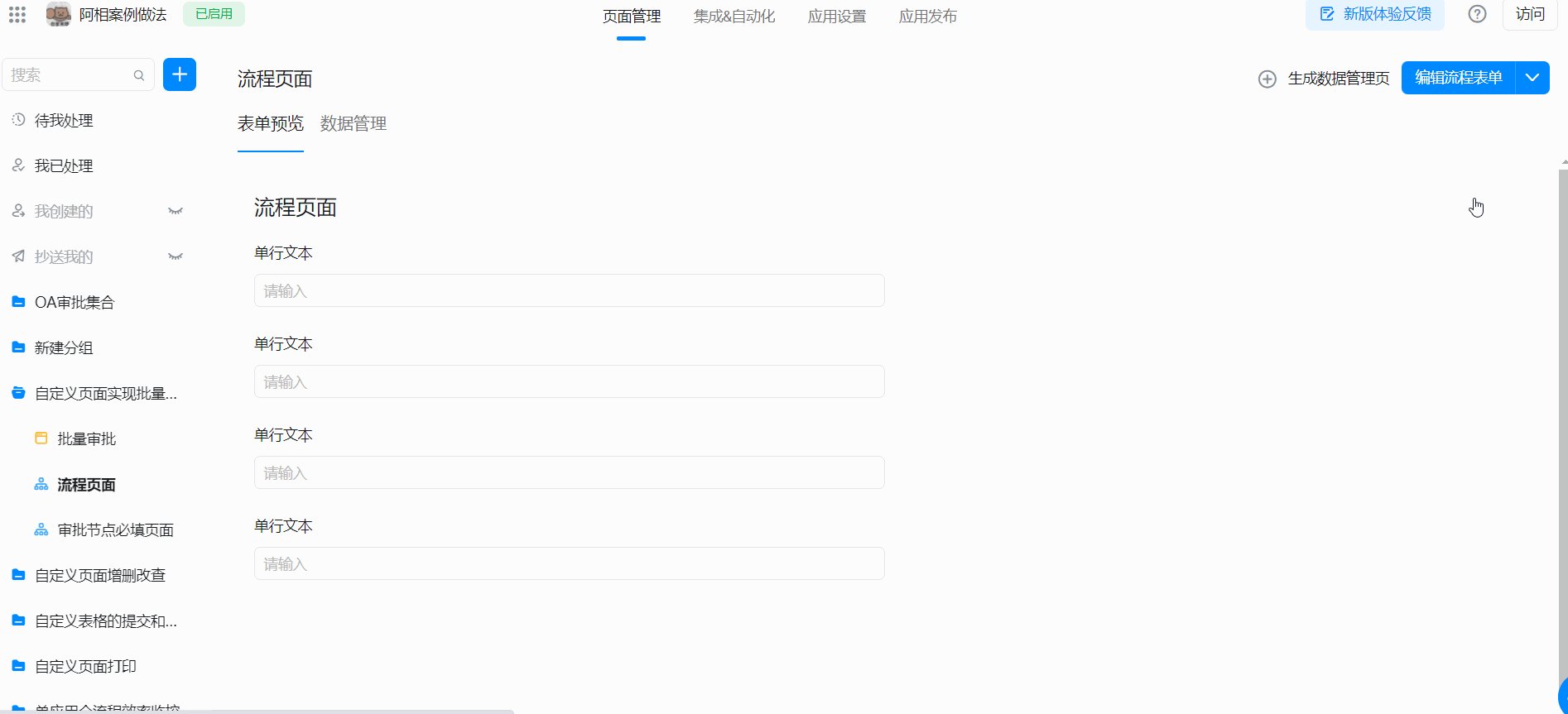
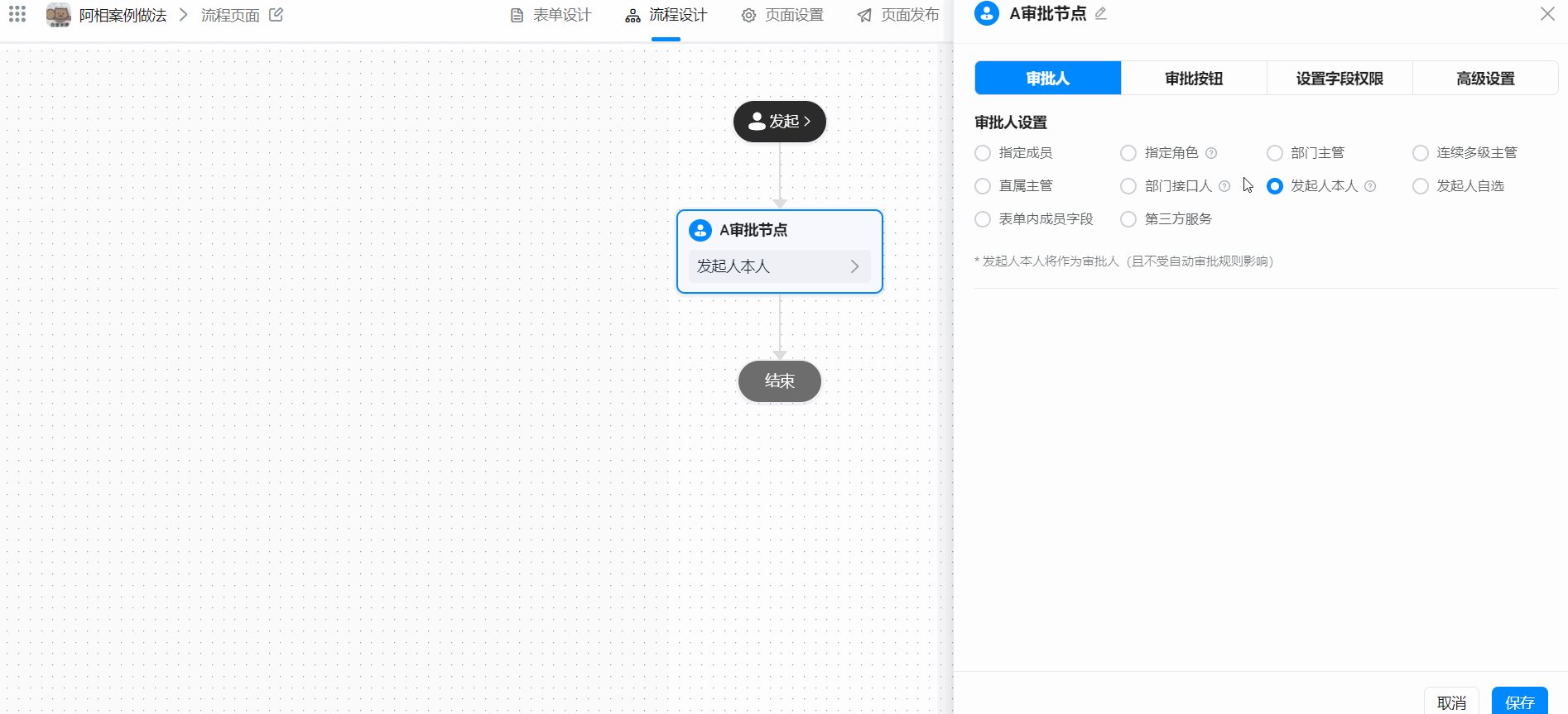
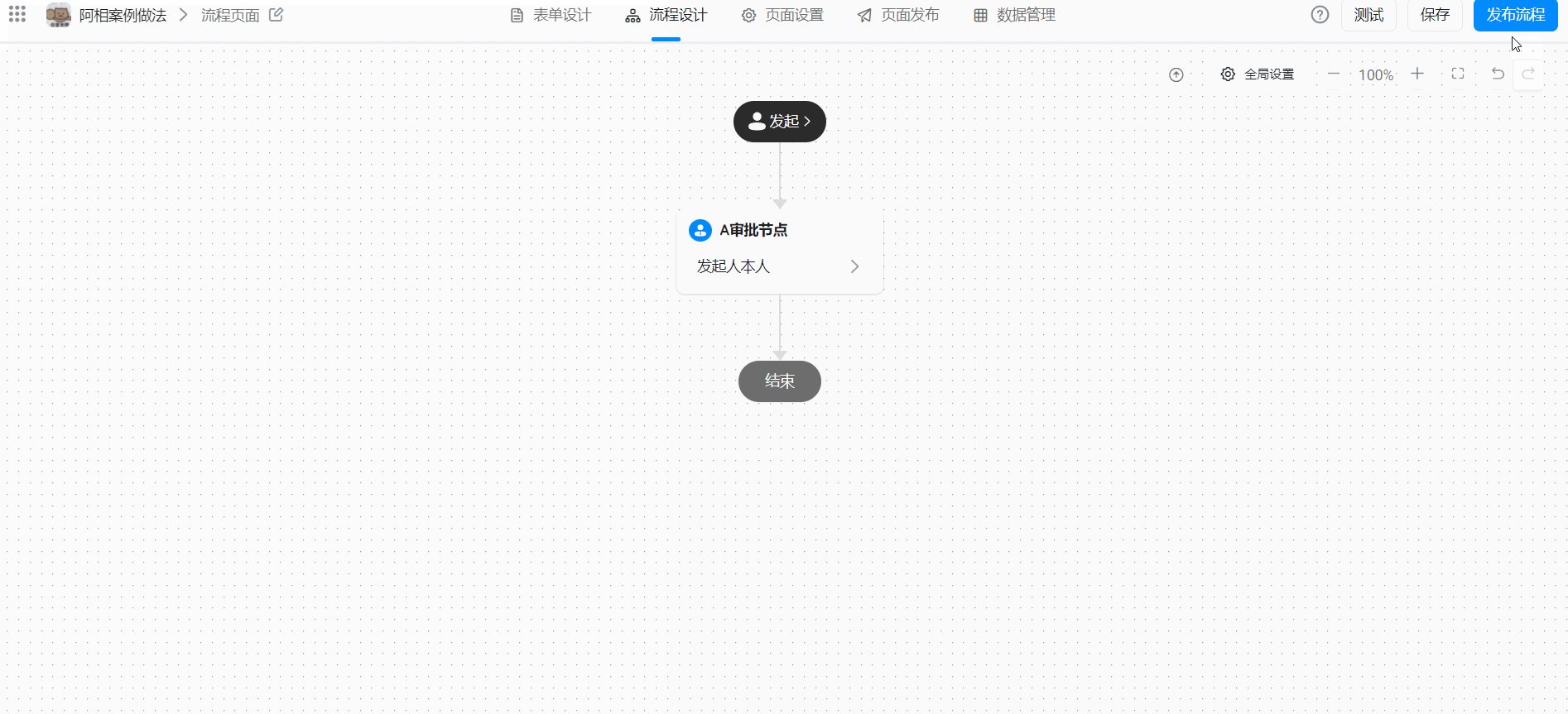
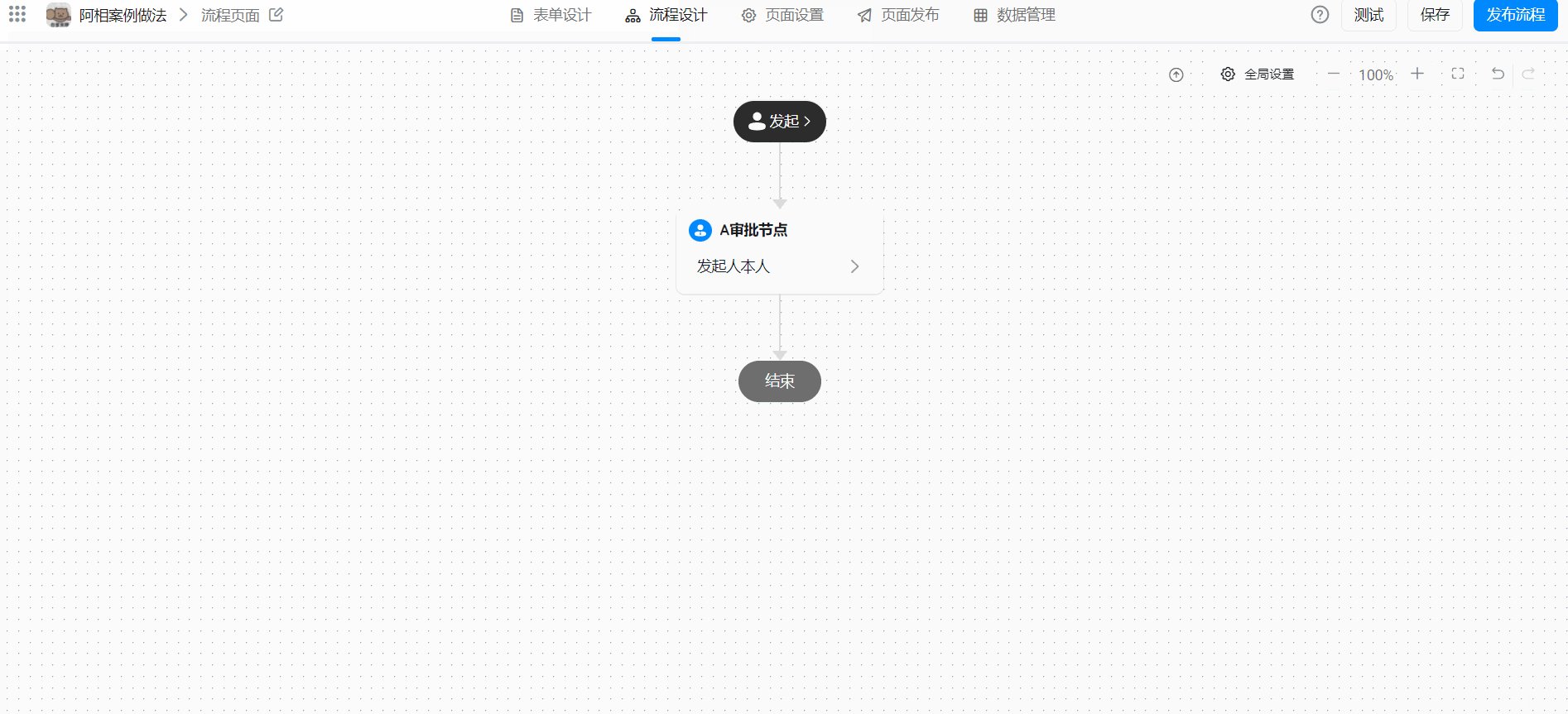
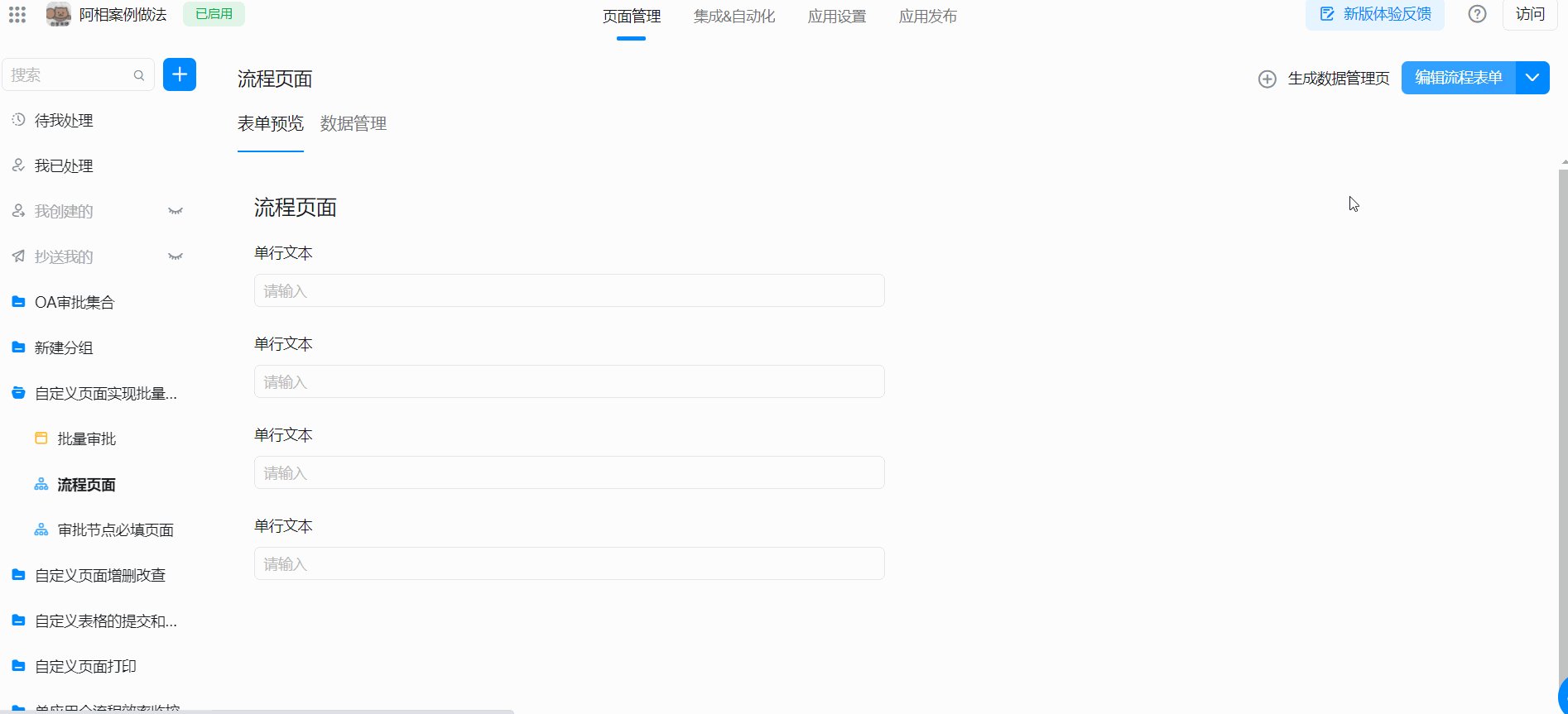
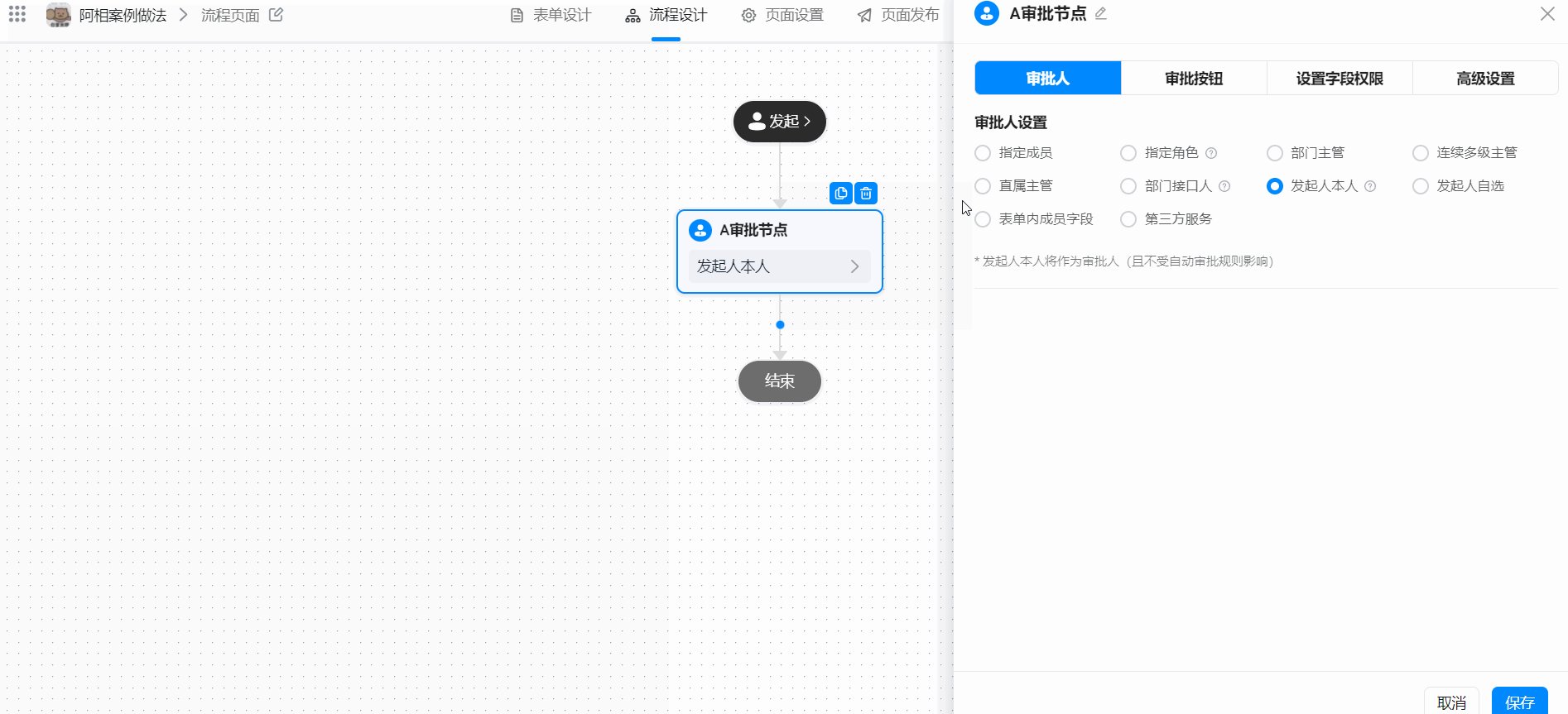
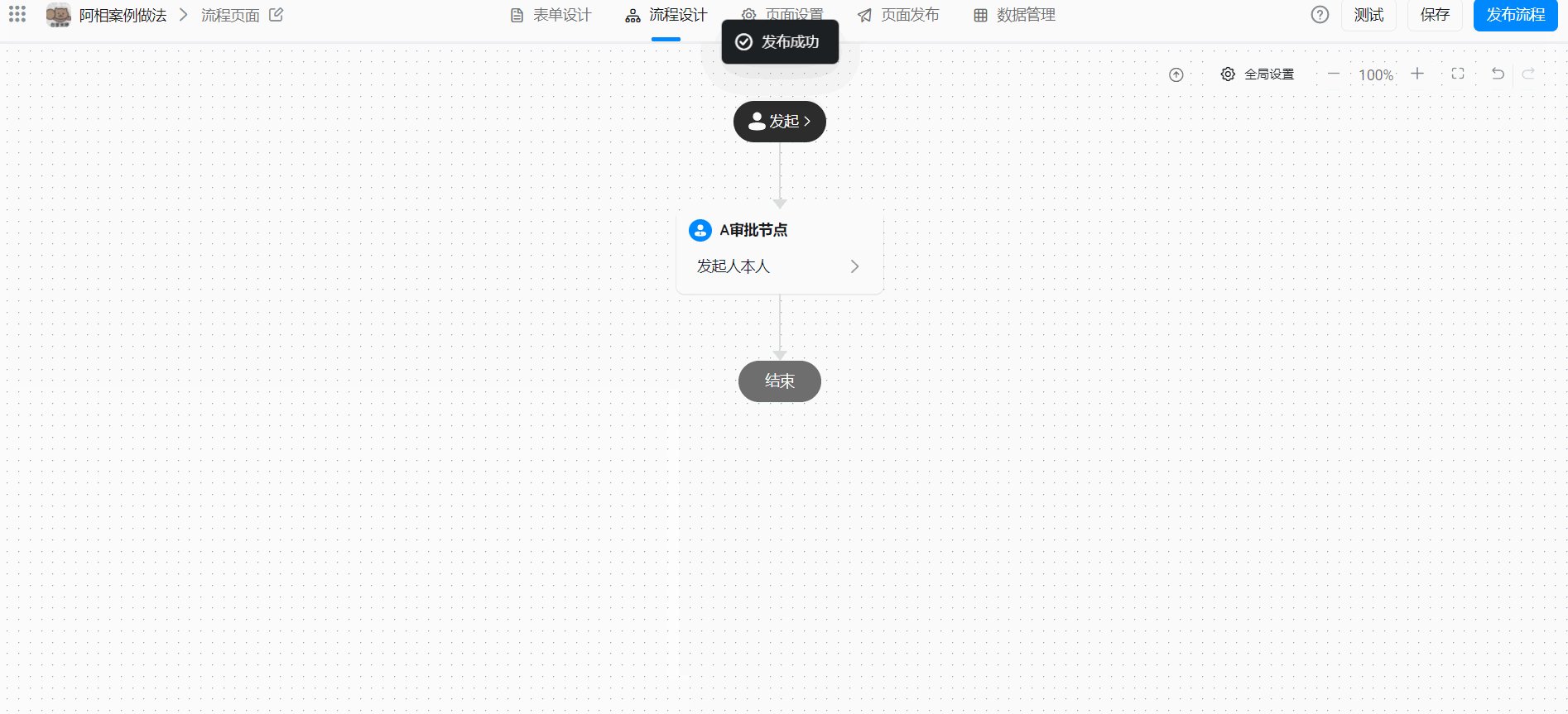
「流程表单」:流程表单,配置A节点直接审批。

设置流程表单及审批人
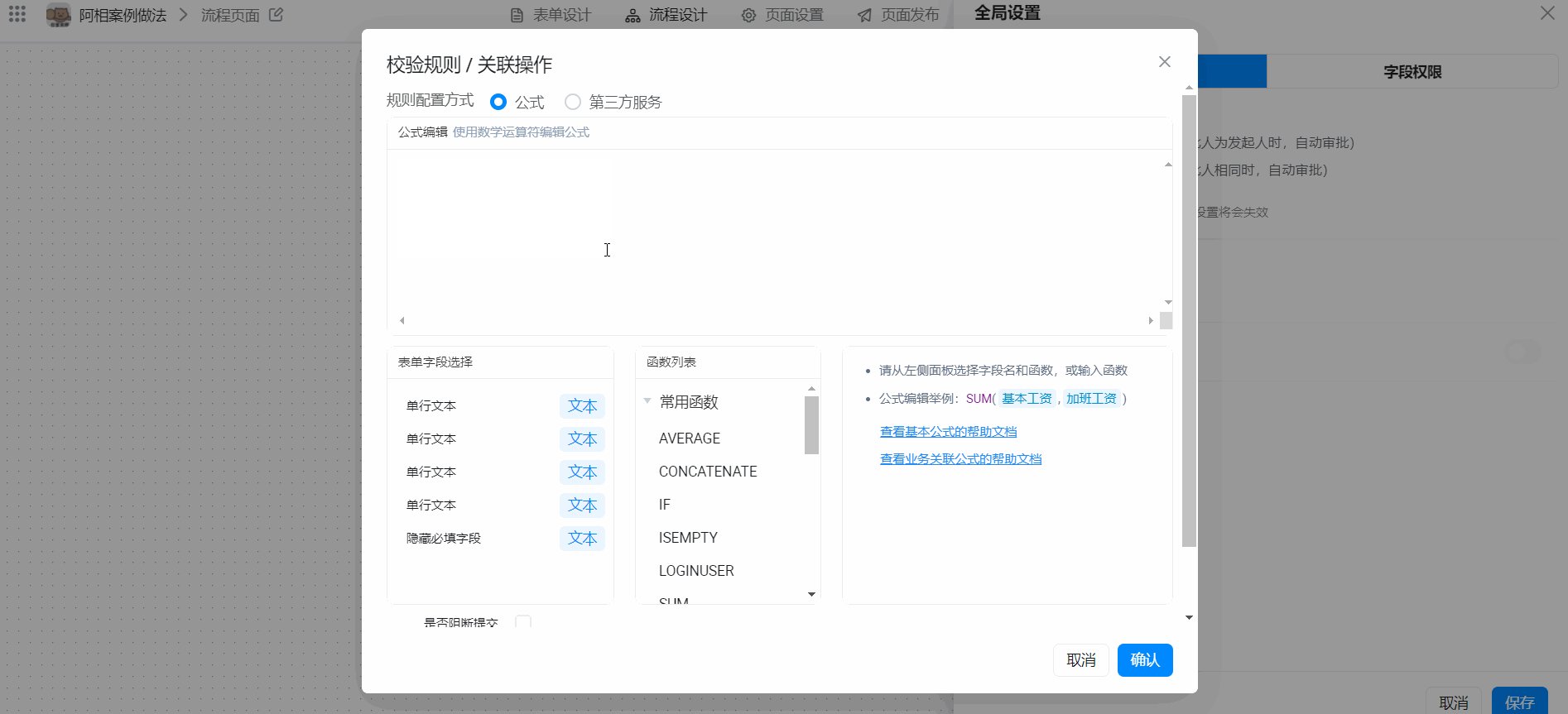
「审批节点必填页面」页面:流程表单,设置隐藏字段,提交时不可见,A节点可见,且在A节点设置校验规则,审批时隐藏字段不能为空。

设置流程表单字段显隐及审批节点校验规则
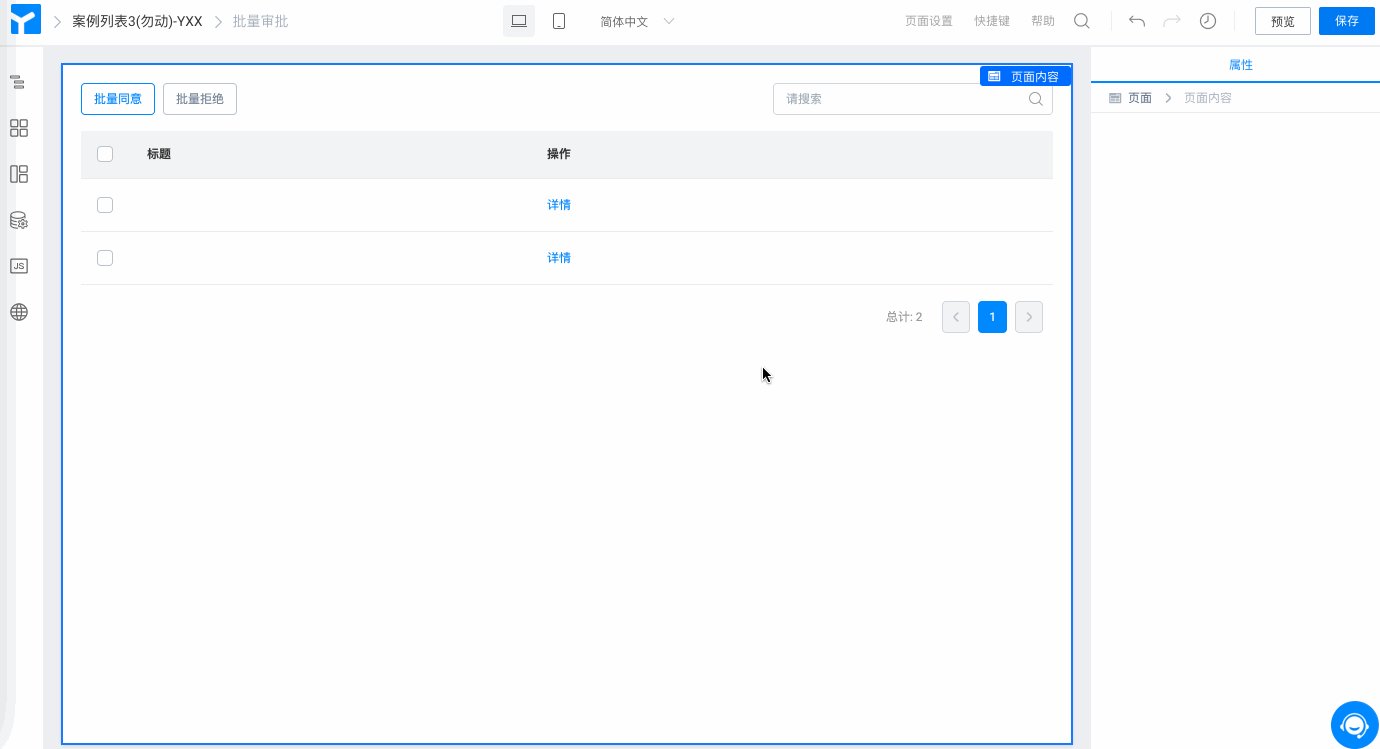
「流程批量审批」页面:自定义页面,自定义表格获取当前登录人当前应用内所有未审批流程,顶部操作按钮添加批量同意及批量拒绝,用来执行批量审批。

设置自定义批量审批页面
2.2 远程数据源获取待办展示在表格中
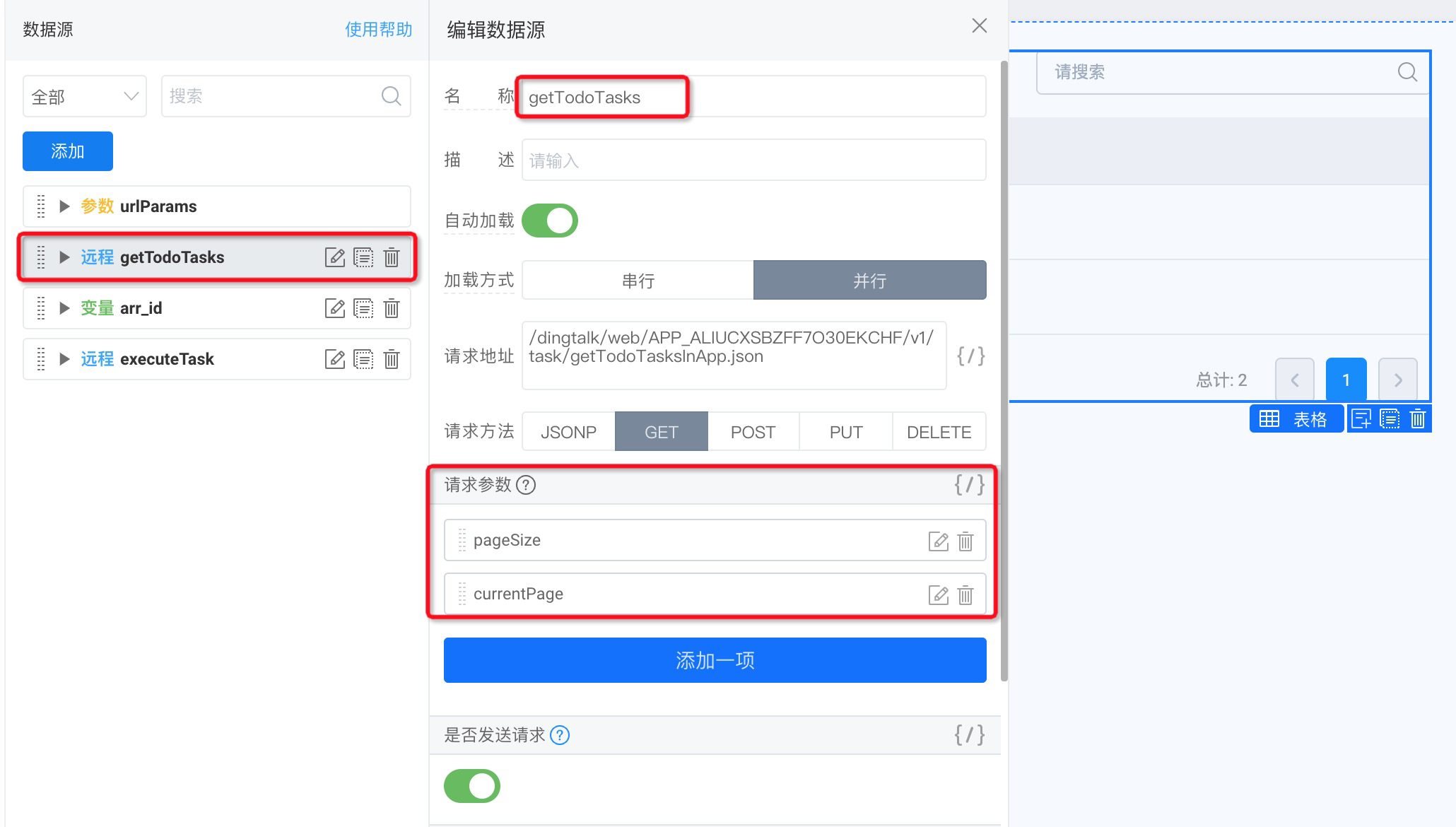
2.2.1 增加远程数据源,调用「待办任务」接口
参考文档:宜搭平台接口(页面数据源可直接调用)

创建远程数据源,配置待办任务接口
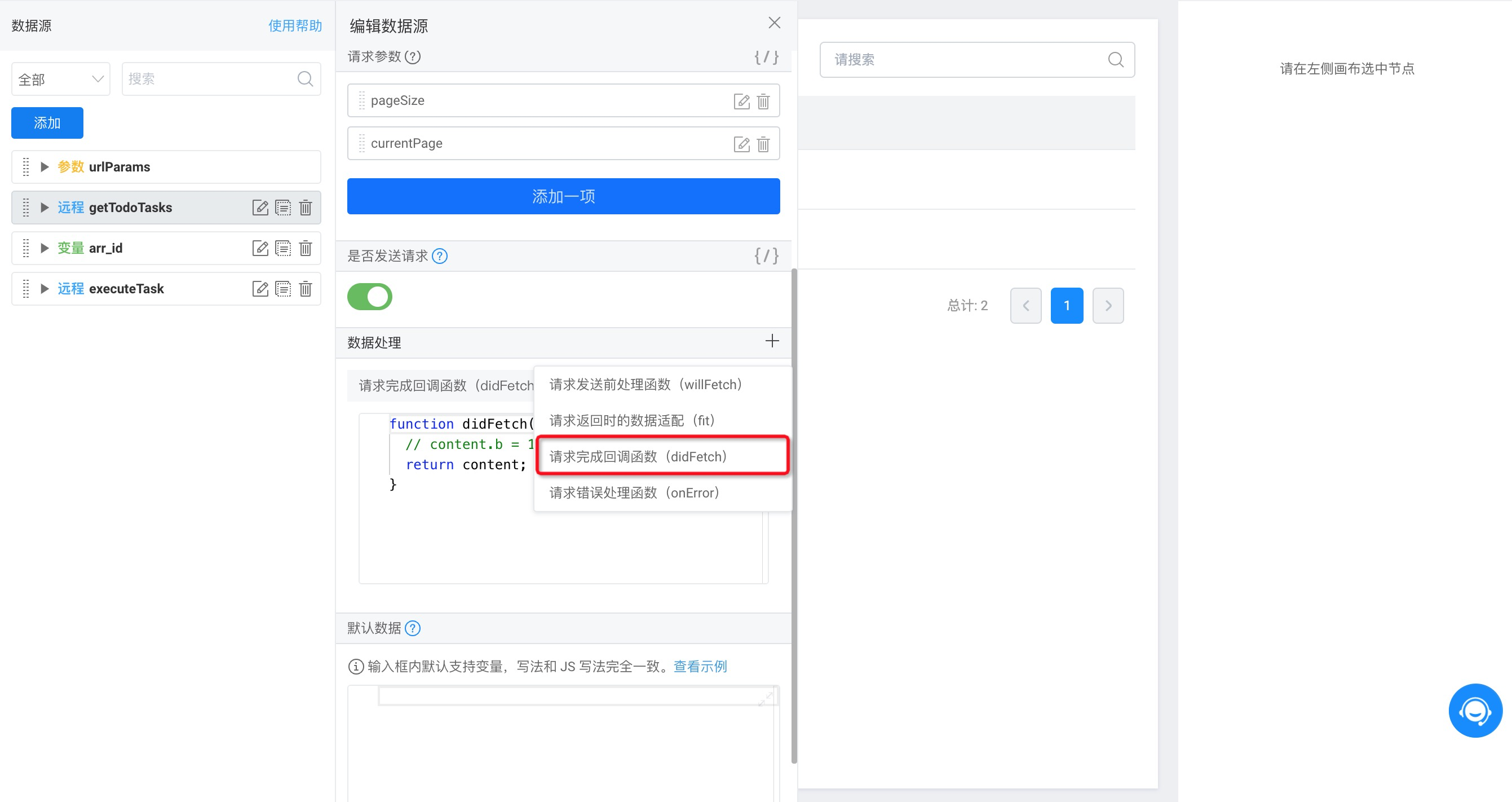
2.2.2 将返回数据处理成表格格式

添加请求完成时回调函数(didFench)

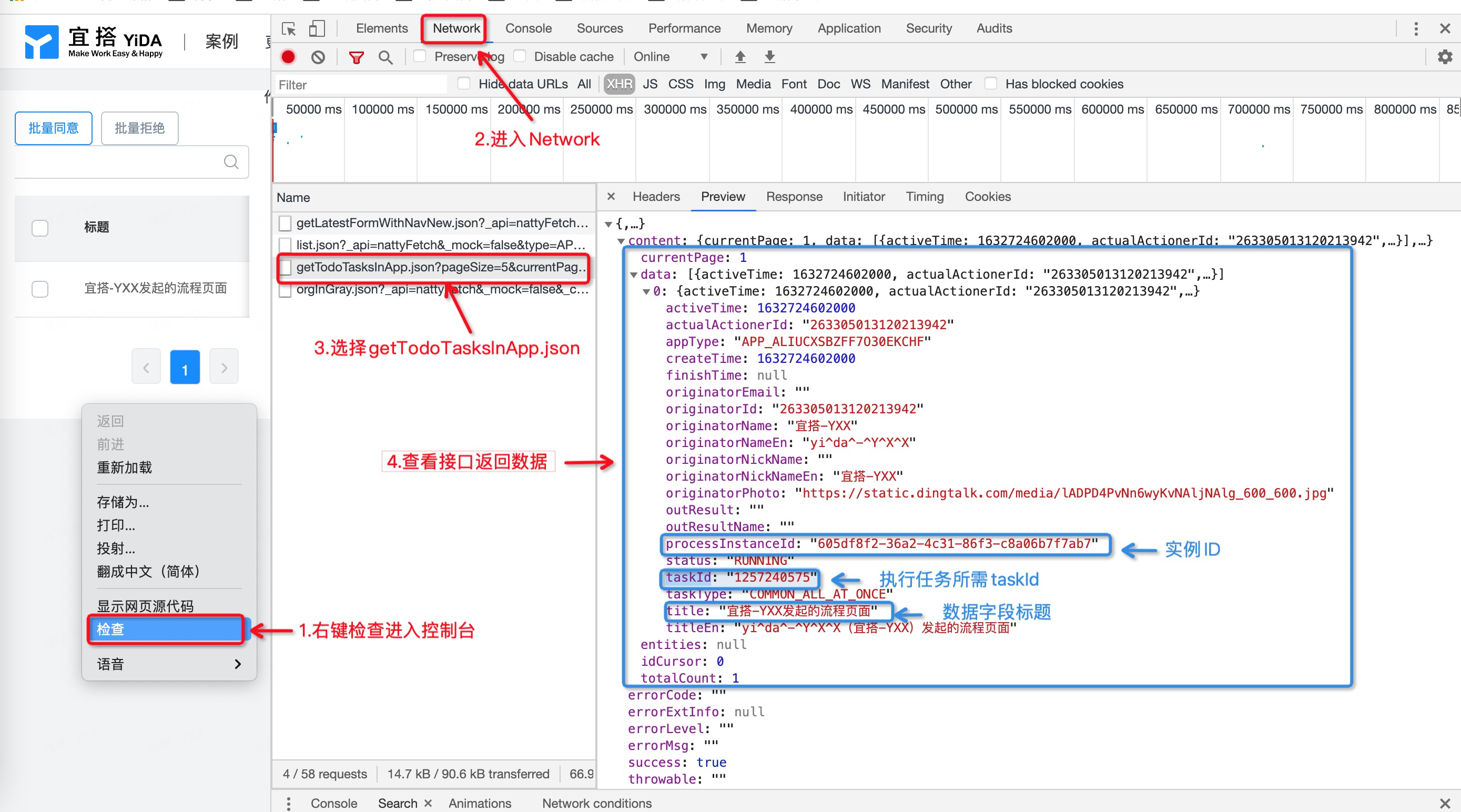
控制台查看数据
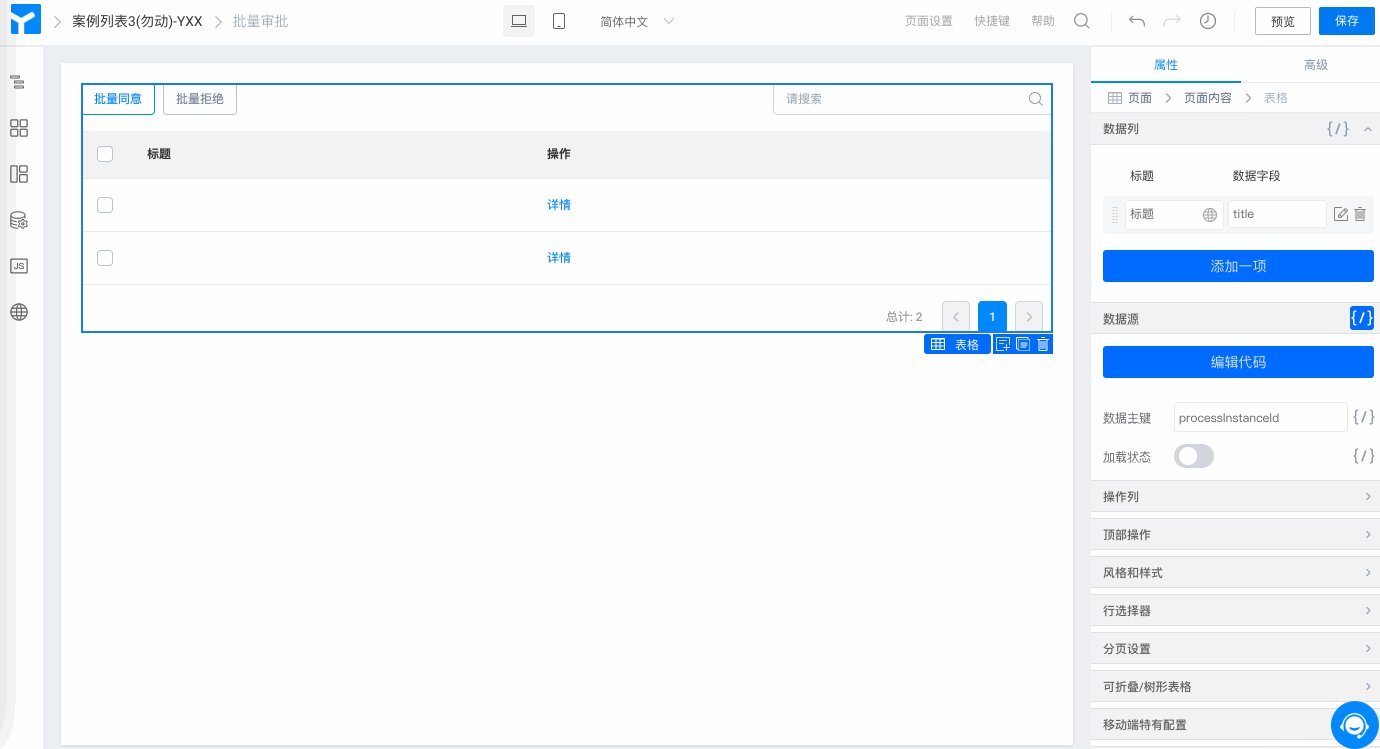
在执行审批任务时需要使用到「taskId」,同时需要给表格的数据主键配置唯一值,因此将「processInstanceId」,即流程实例ID作为主键。
function didFetch(content) {
// content.b = 1; 修改返回数据结构中的 b 字段为1
return content; // 重要,需返回 content
}
2.2.3 将处理好的数据展示在表格中
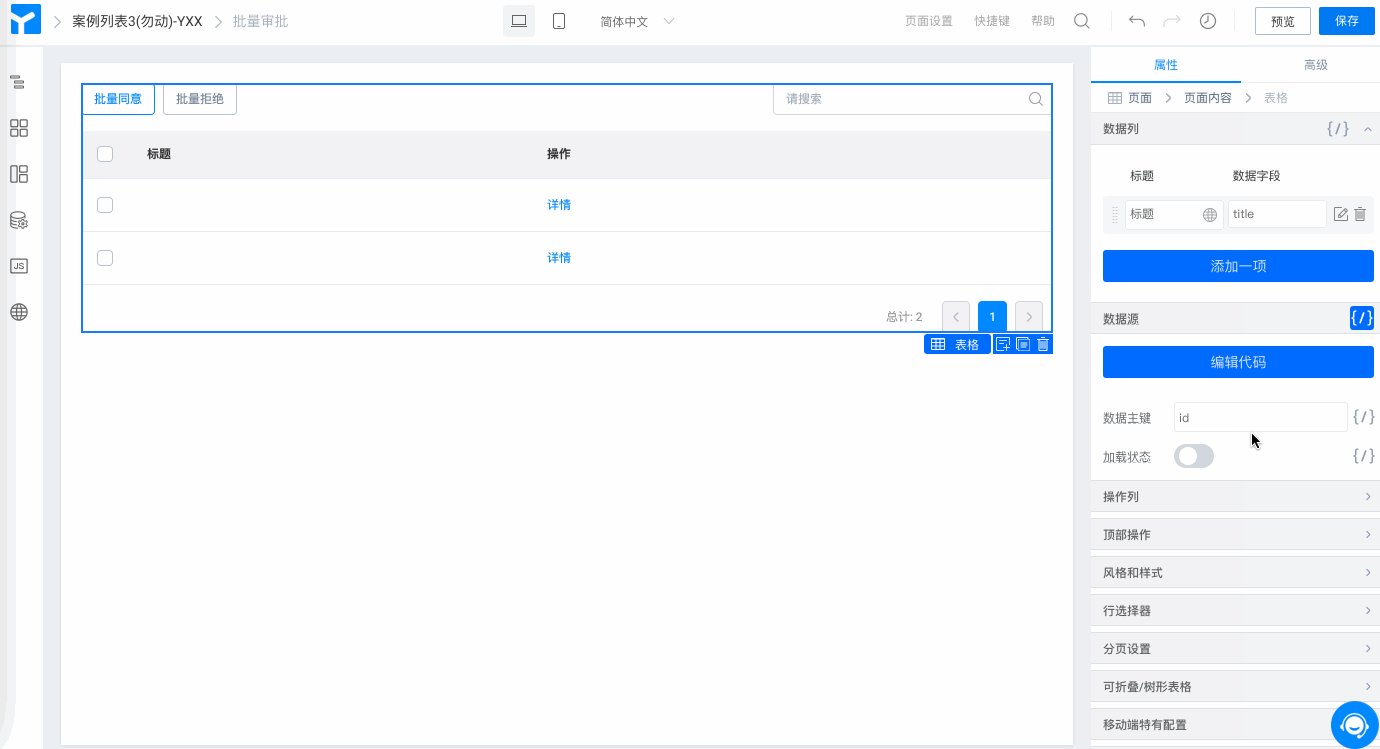
给表格绑定数据源,并配置 processInstanceId 为数据主键。

绑定数据源并配置主键
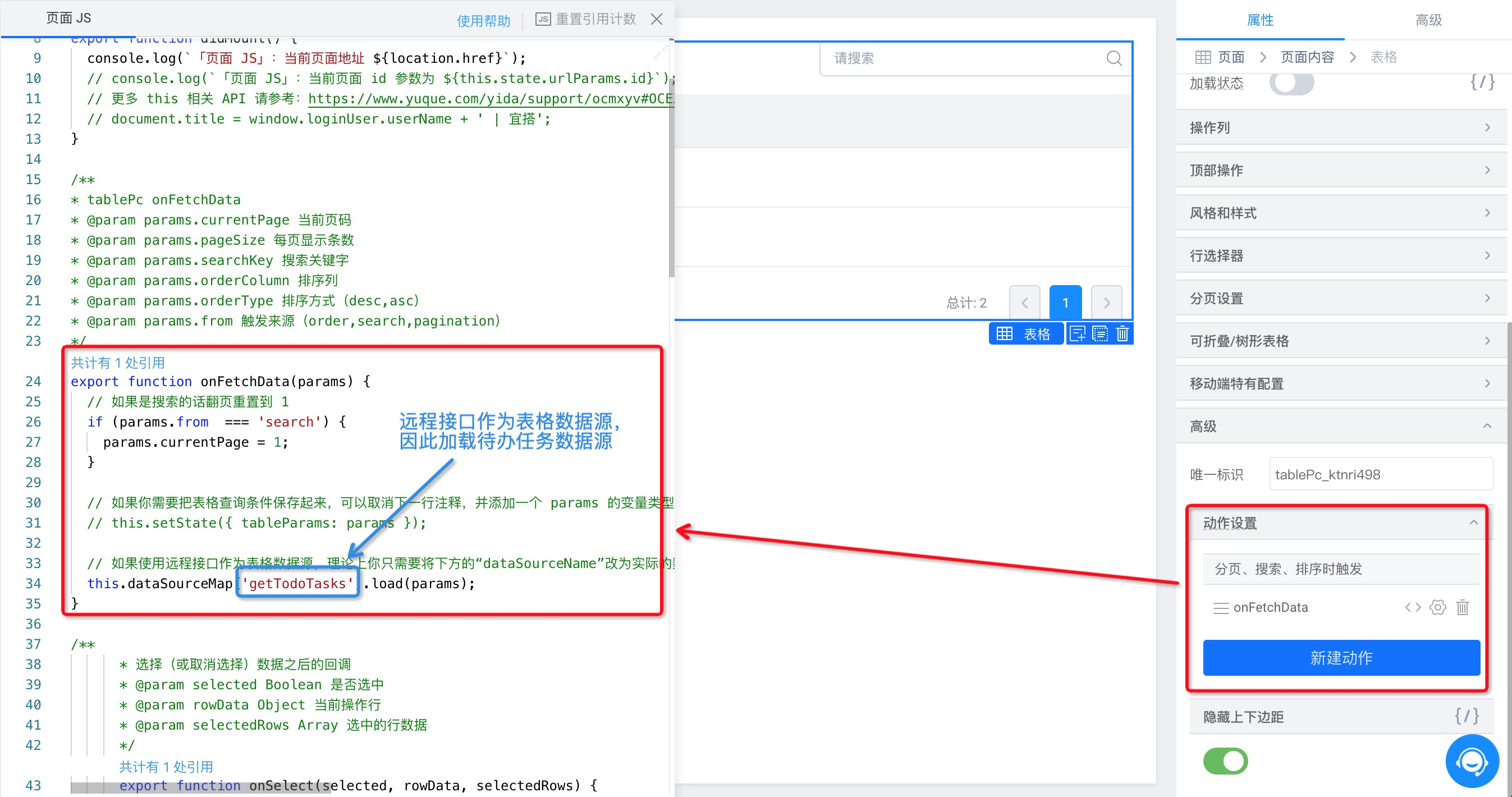
2.2.4 配置表格分页

添加分页动作
2.3 开启行选择获取选中流程
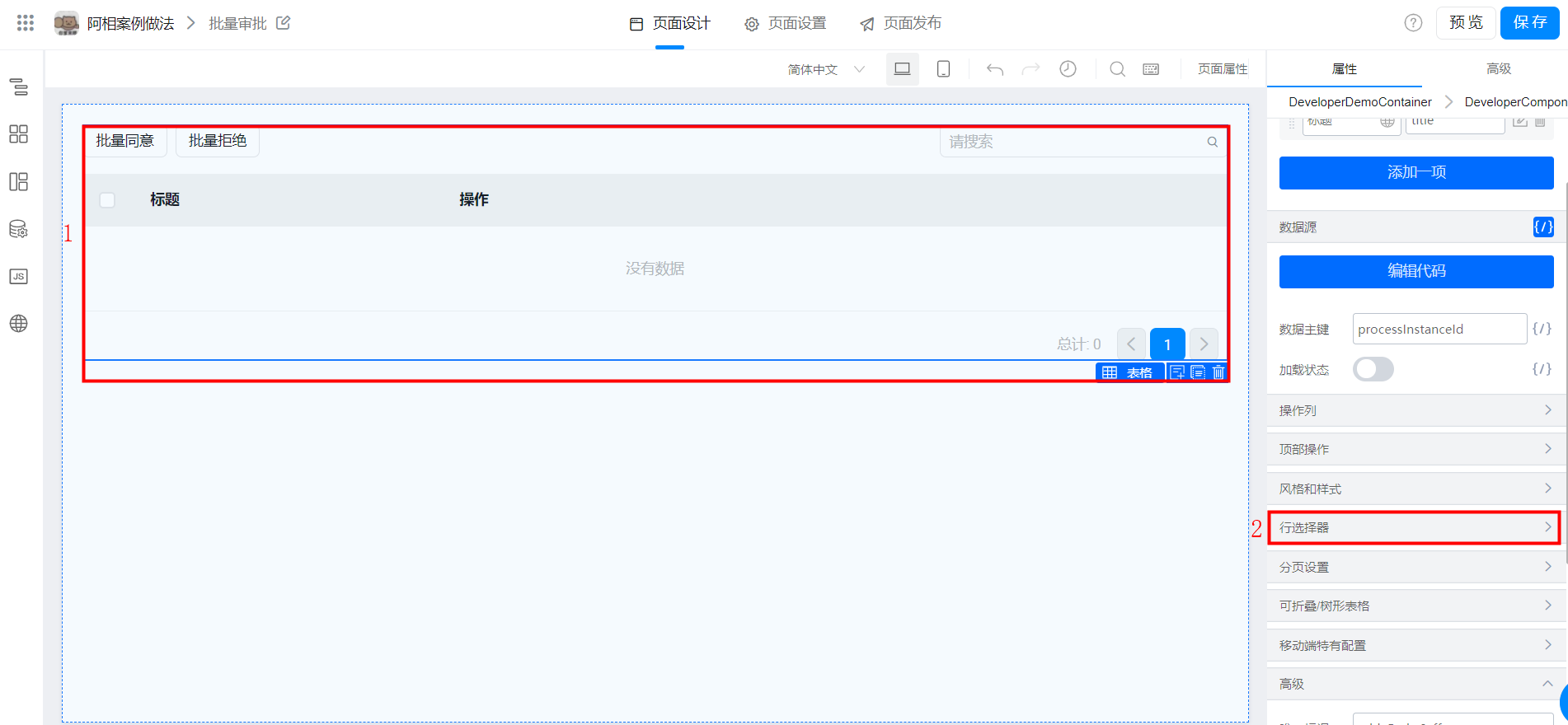
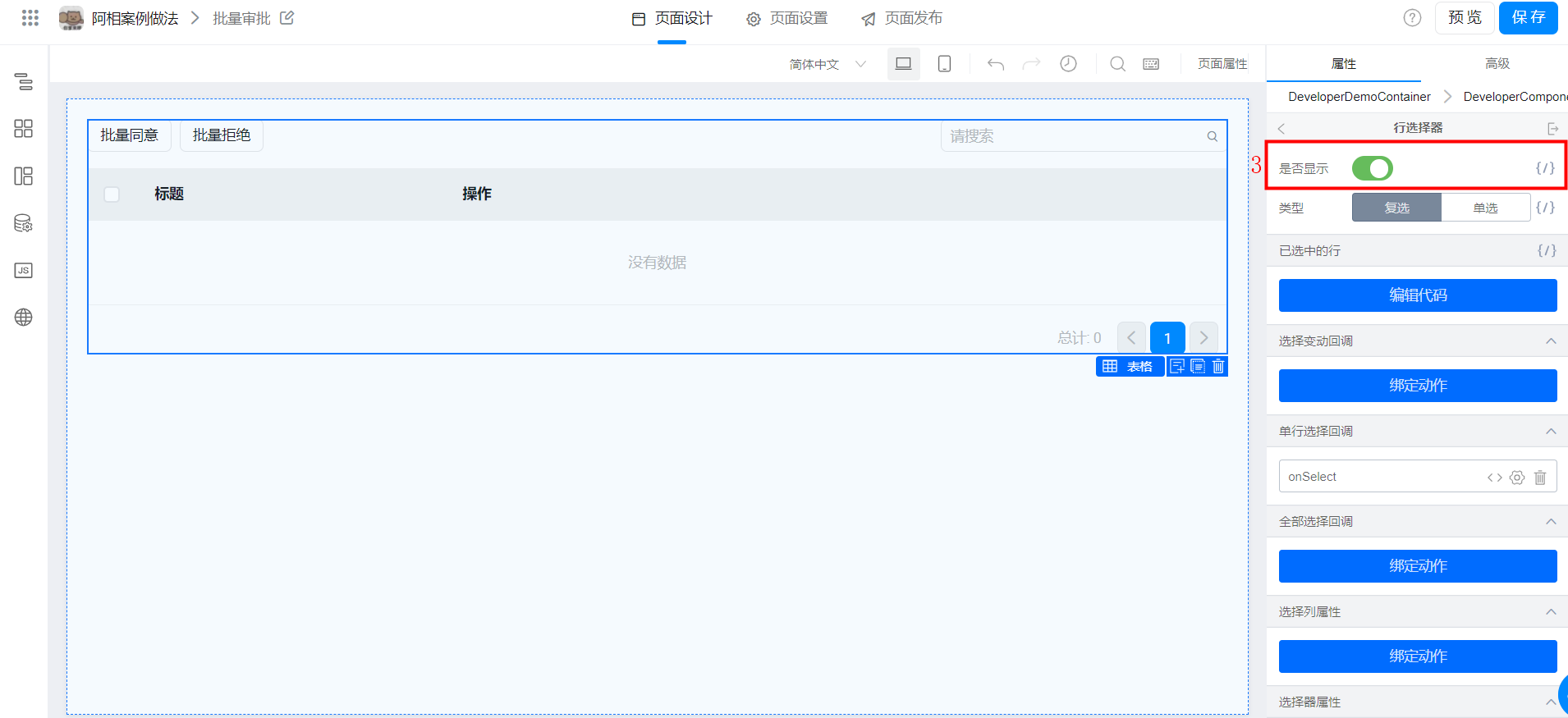
2.3.1 打开行选择器


打开行选择器
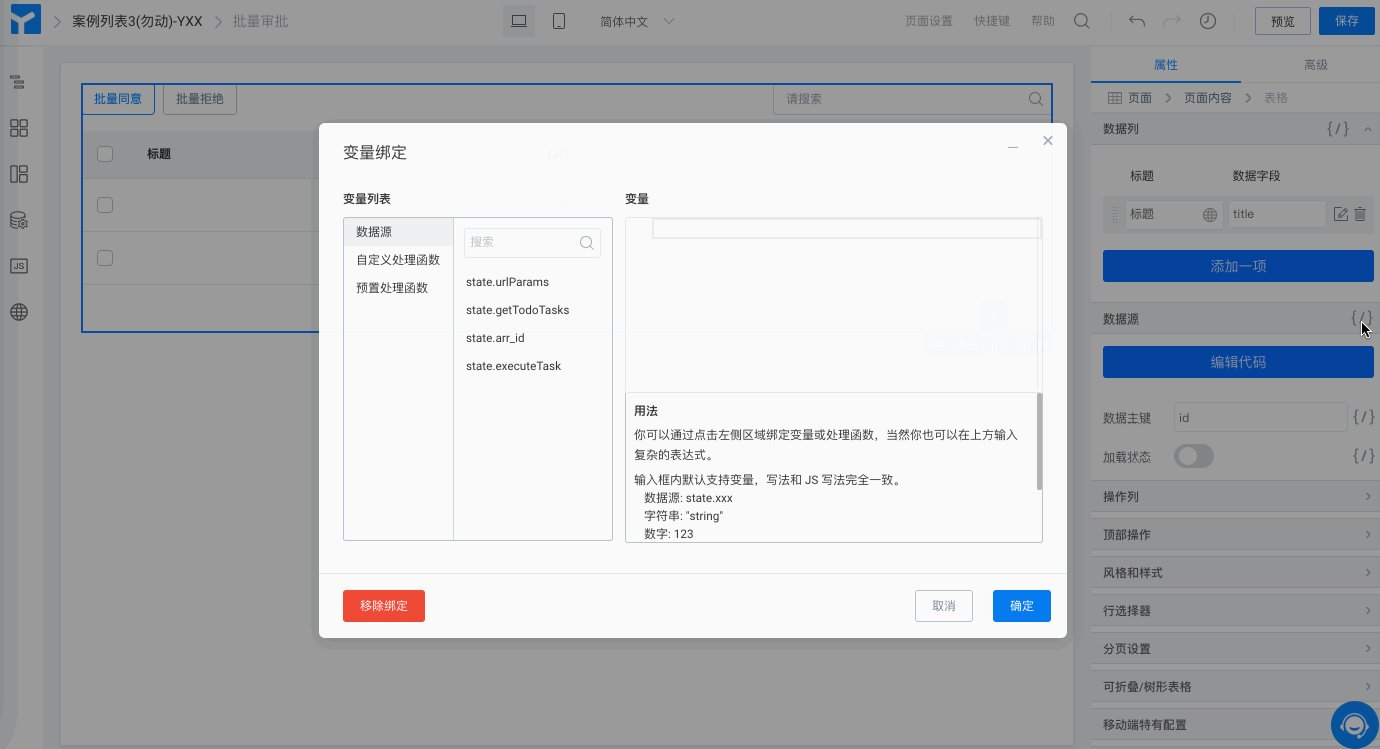
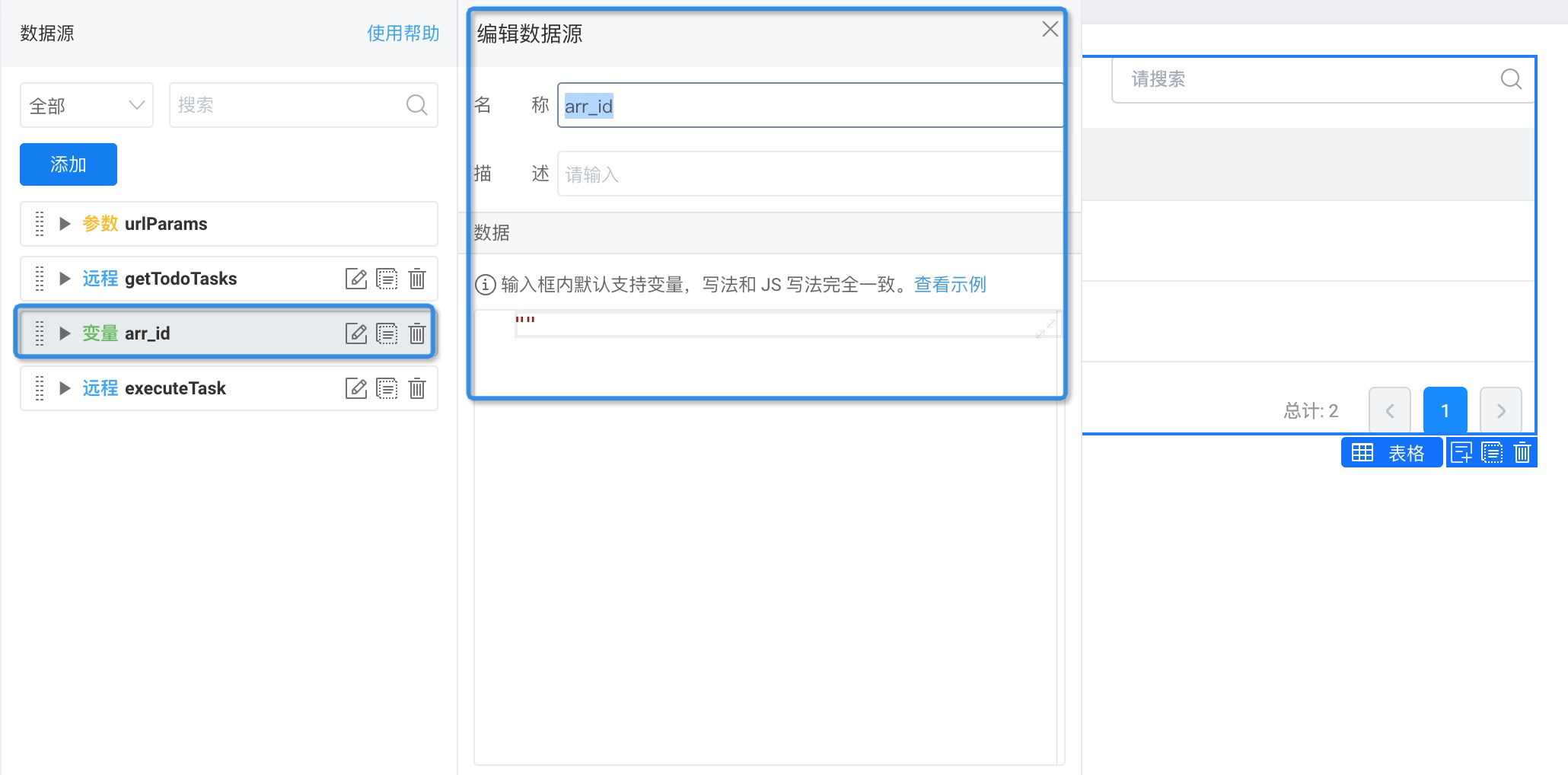
2.3.2 添加变量数据源「arr_id」
在数据源中添加变量数据源「arr_id」,当选择行数据时,获取该行数据的「processInstanceId」和「taskId」并push到数组中,然后将数组赋值给变量数据源中。

添加变量数据源
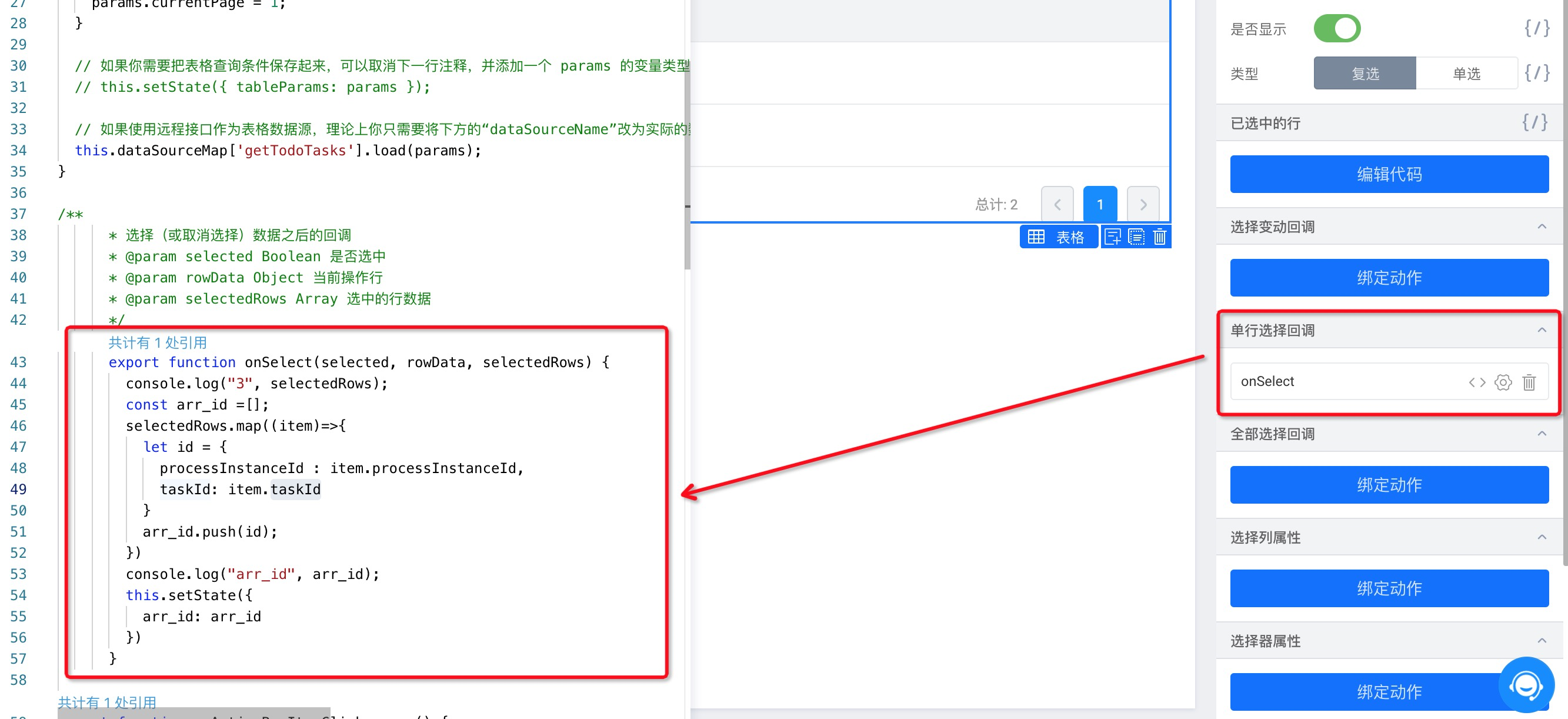
2.3.3 添加单行选择回调动作事件
添加单行选择回调动作事件,由于执行审批任务时需要使用到「processInstanceId」和「taskId」两个参数,因此在每选择一行时,将每行数据中的「processInstanceId」和「taskId」添加到数组,选择多行时,通过循环将多行数据中的「processInstanceId」和「taskId」添加到数组中,最后将处理好的数组数据赋值给变量数据源。

添加单行选择回调函数
代码参考如下:
export function onSelect(selected, rowData, selectedRows) {
const arr_id =[];
selectedRows.map((item)=>{
let id = {
processInstanceId : item.processInstanceId,
taskId: item.taskId
}
arr_id.push(id);
})
console.log("arr_id", arr_id);
this.setState({
arr_id: arr_id
})
}
2.4 远程数据源执行审批任务
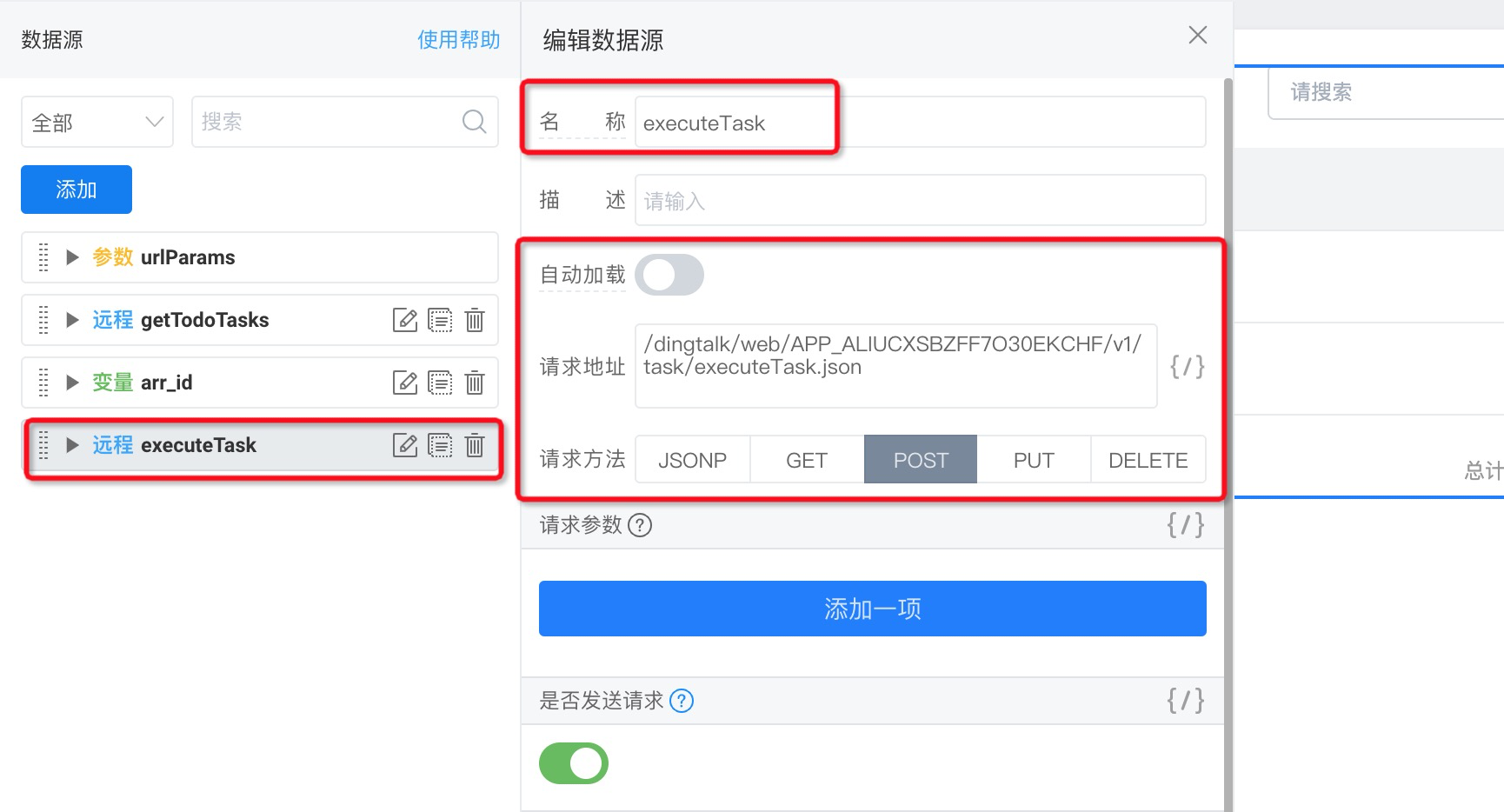
2.4.1 增加远程数据源,调用「执行单个任务接口」接口
参考文档:宜搭平台接口(页面数据源可直接调用)

创建远程数据源,配置执行单个流程接口
2.5 配置批量同意审批
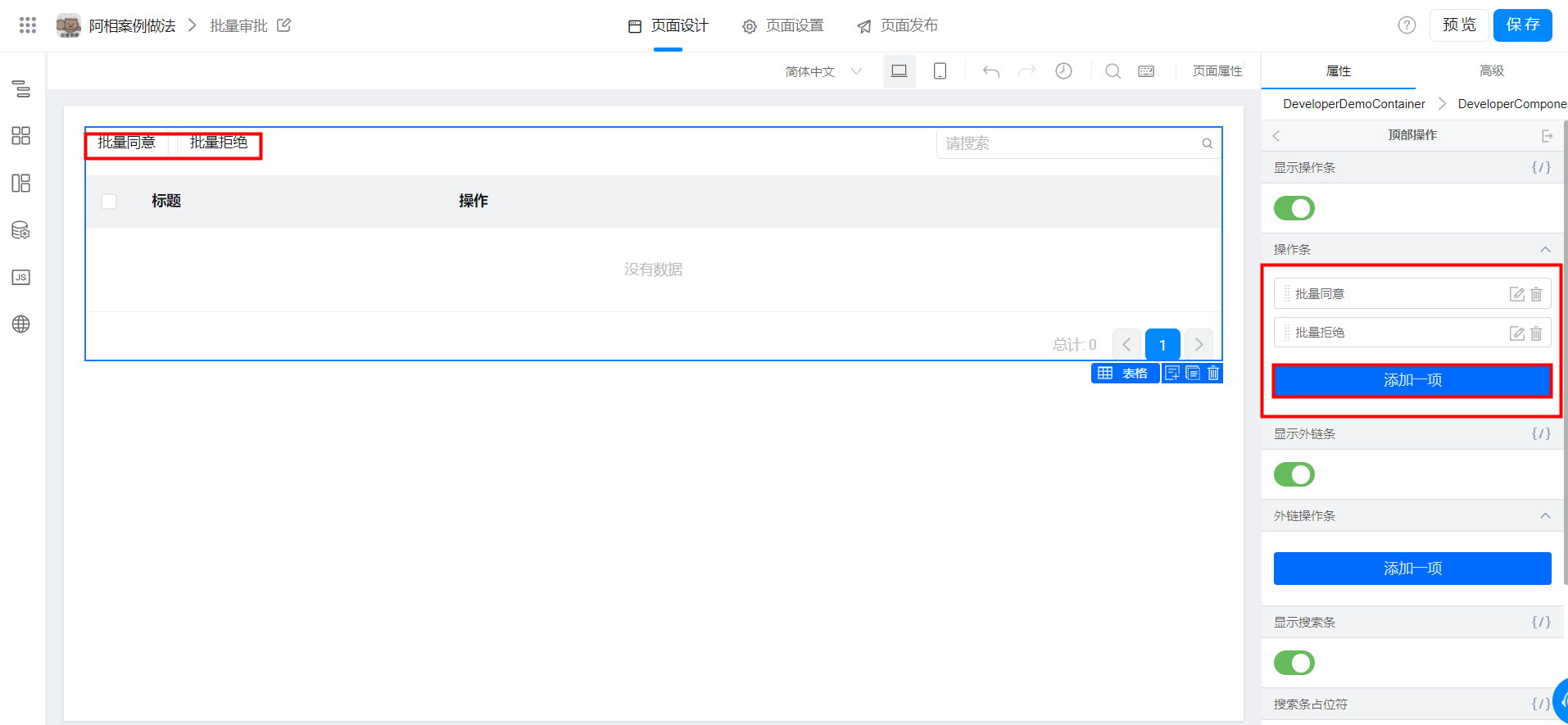
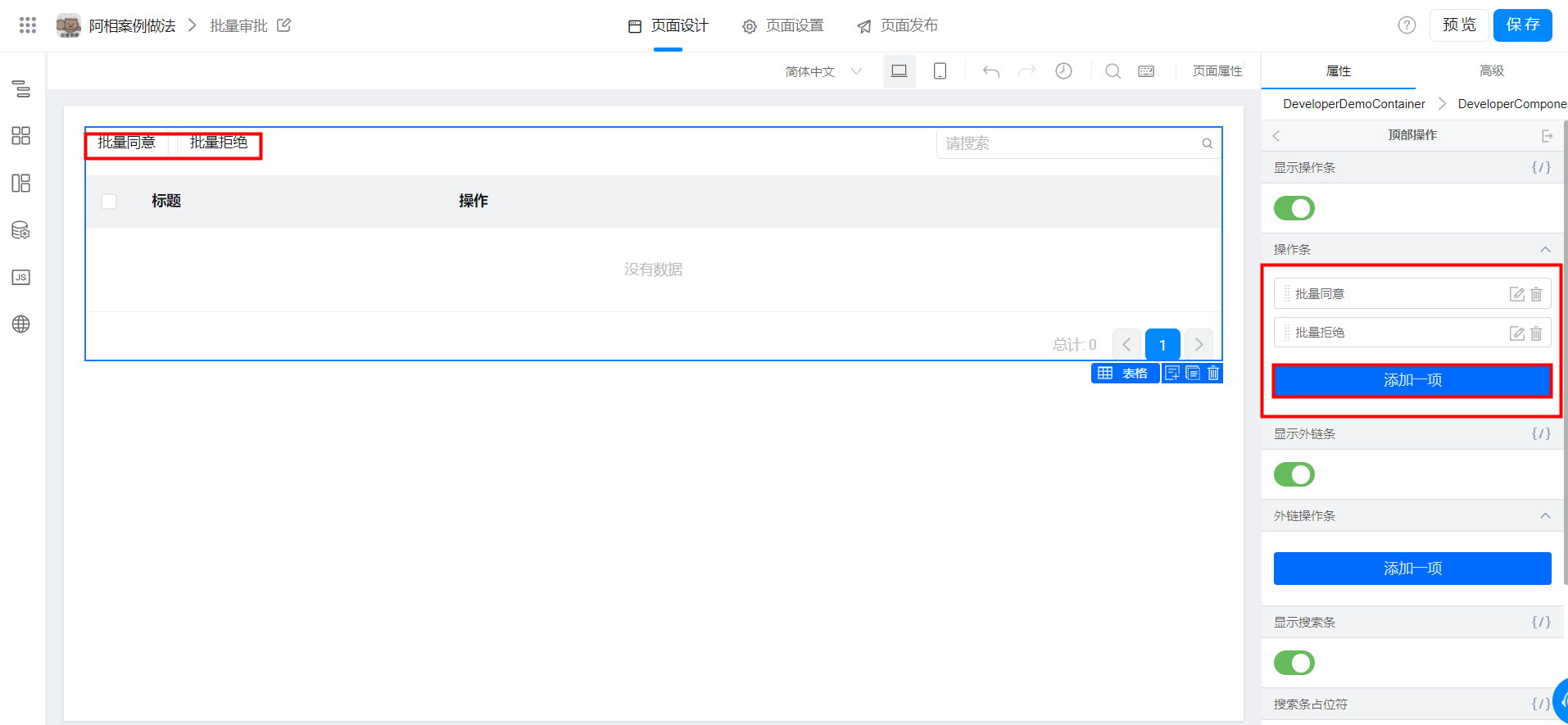
2.5.1 添加批量同意按钮

添加批量同意按钮
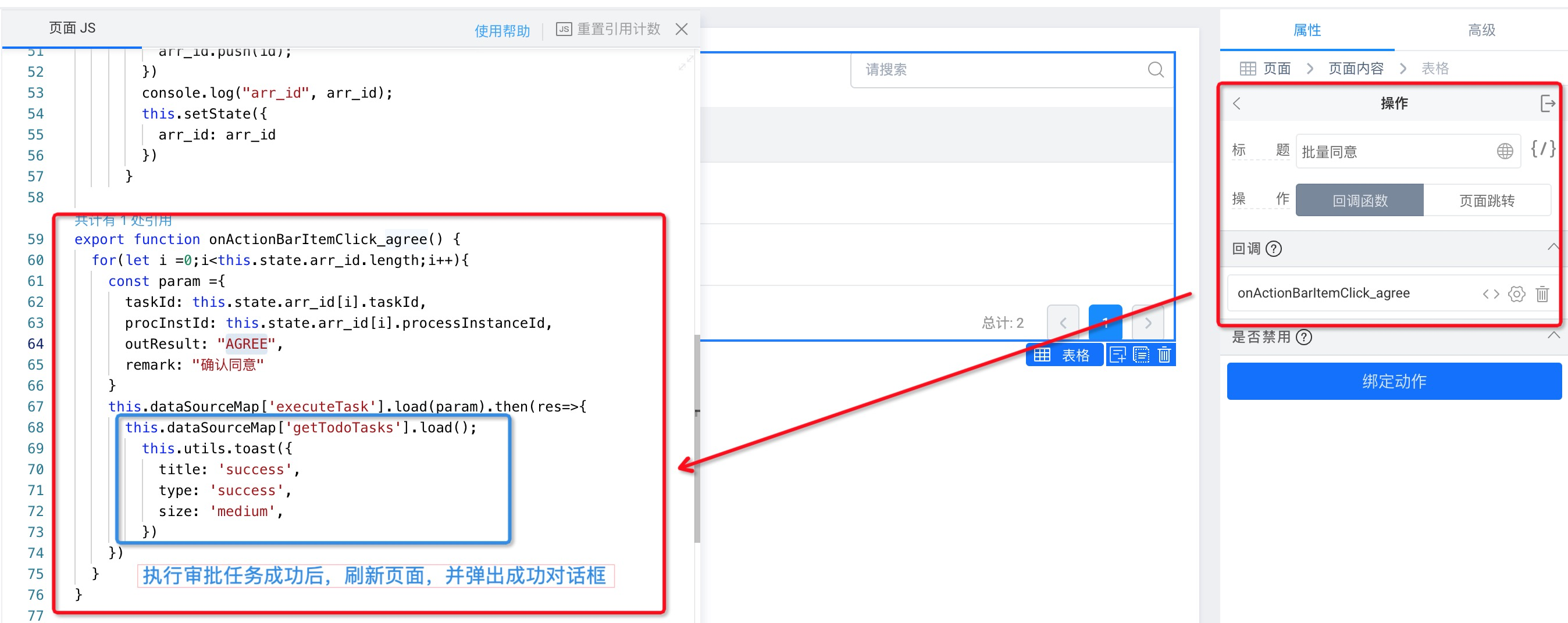
2.5.2 添加批量同意动作事件
在批量同意按钮添加回调函数,绑定动作事件,在动作事件中,获取变量数据源arr_id,将数据源中的数组循环,从而获取行选择时选择所有流程的「processInstanceId」和「taskId」,将获取到的id值,审批意见(确认同意)及审批结果(AGREE)作为参数,调用数据源,执行流程审批,执行成功后,重新加载获取待办数据源,刷新当前登录人的待办,并弹出成功对话框。

批量同意按钮添加回调函数
代码参考如下:
export function onActionBarItemClick_agree() {
for(let i =0;i<this.state.arr_id.length;i++){
const param ={
taskId: this.state.arr_id[i].taskId,
procInstId: this.state.arr_id[i].processInstanceId,
outResult: "AGREE",
remark: "确认同意"
}
this.dataSourceMap['executeTask'].load(param).then(res=>{
this.dataSourceMap['getTodoTasks'].load();
this.utils.toast({
title: 'success',
type: 'success',
size: 'medium',
})
})
}
}
2.6 配置批量拒绝审批
2.6.1 添加批量拒绝按钮

添加批量拒绝按钮
2.5.2 添加批量拒绝动作事件
在批量拒绝按钮添加回调函数,绑定动作事件,在动作事件中,获取变量数据源arr_id,将数据源中的数组循环,从而获取行选择时选择所有流程的「processInstanceId」和「taskId」,将获取到的id值,审批意见(确认拒绝)及审批结果(DISAGREE)作为参数,调用数据源,执行流程审批,执行成功后,重新加载获取待办数据源,刷新当前登录人的待办,并弹出成功对话框。

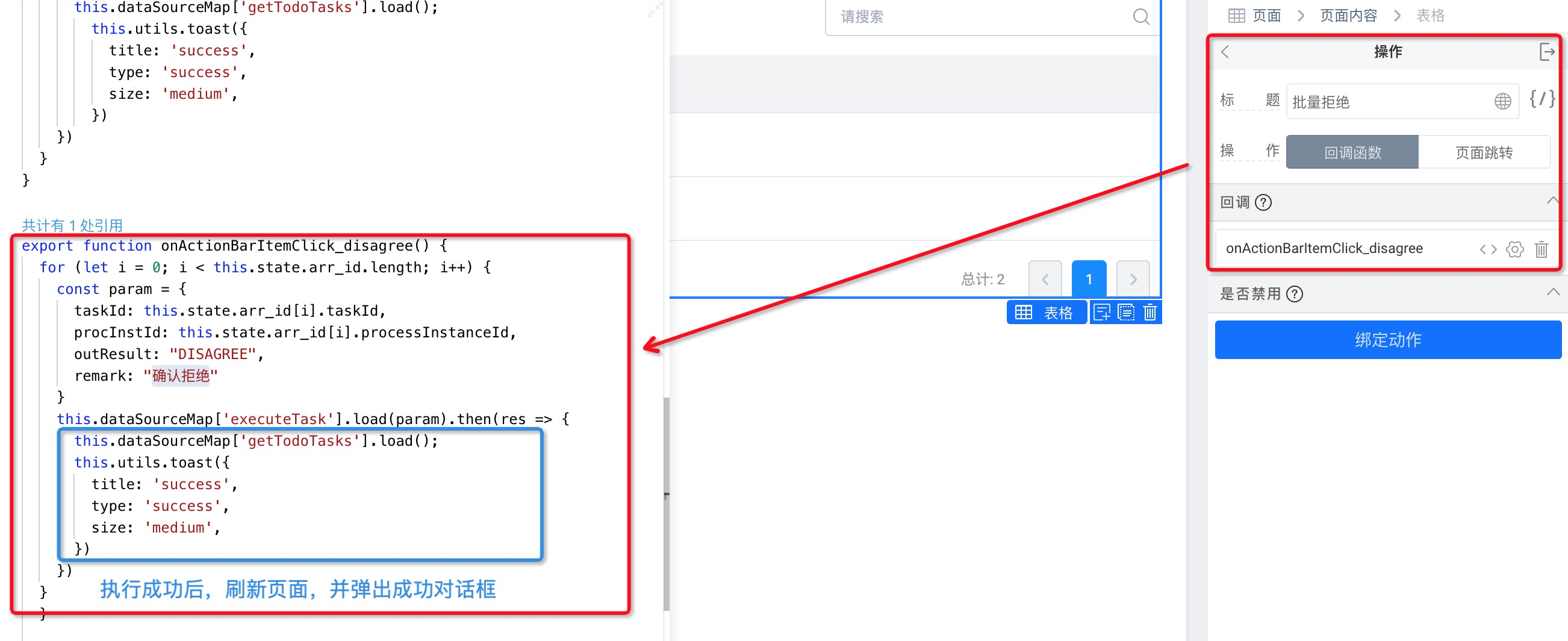
批量拒绝按钮添加回调函数
代码参考如下:
export function onActionBarItemClick_disagree() {
for (let i = 0; i < this.state.arr_id.length; i++) {
const param = {
taskId: this.state.arr_id[i].taskId,
procInstId: this.state.arr_id[i].processInstanceId,
outResult: "DISAGREE",
remark: "确认拒绝"
}
this.dataSourceMap['executeTask'].load(param).then(res => {
this.dataSourceMap['getTodoTasks'].load();
this.utils.toast({
title: 'success',
type: 'success',
size: 'medium',
})
})
}
}
2.7 执行失败时弹出失败原因
当审批时,若当前审批人需要填写必填内容或者需要由当前审批人来指定下一个审批人时,则审批无法执行成功,因此可以在这里获取执行失败原因,并弹出提示框。
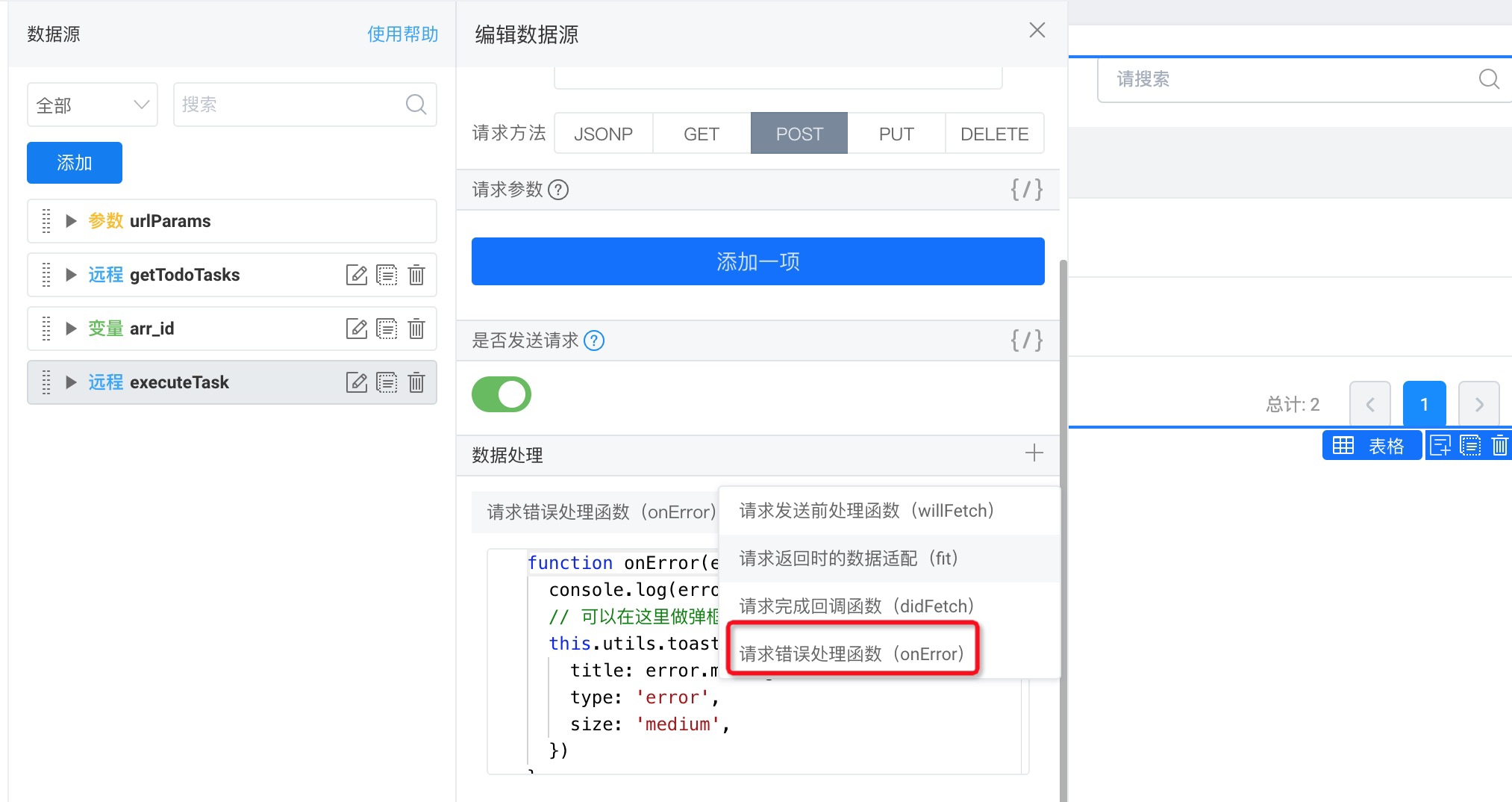
在执行审批任务数据源添加请求错误处理函数,弹出报错信息对话框

添加请求错误处理函数(onError)
参考代码如下:
function onError(error){
console.log(error);
// 可以在这里做弹框提示等操作
this.utils.toast({
title: error.message,
type: 'error',
size: 'medium',
})
}
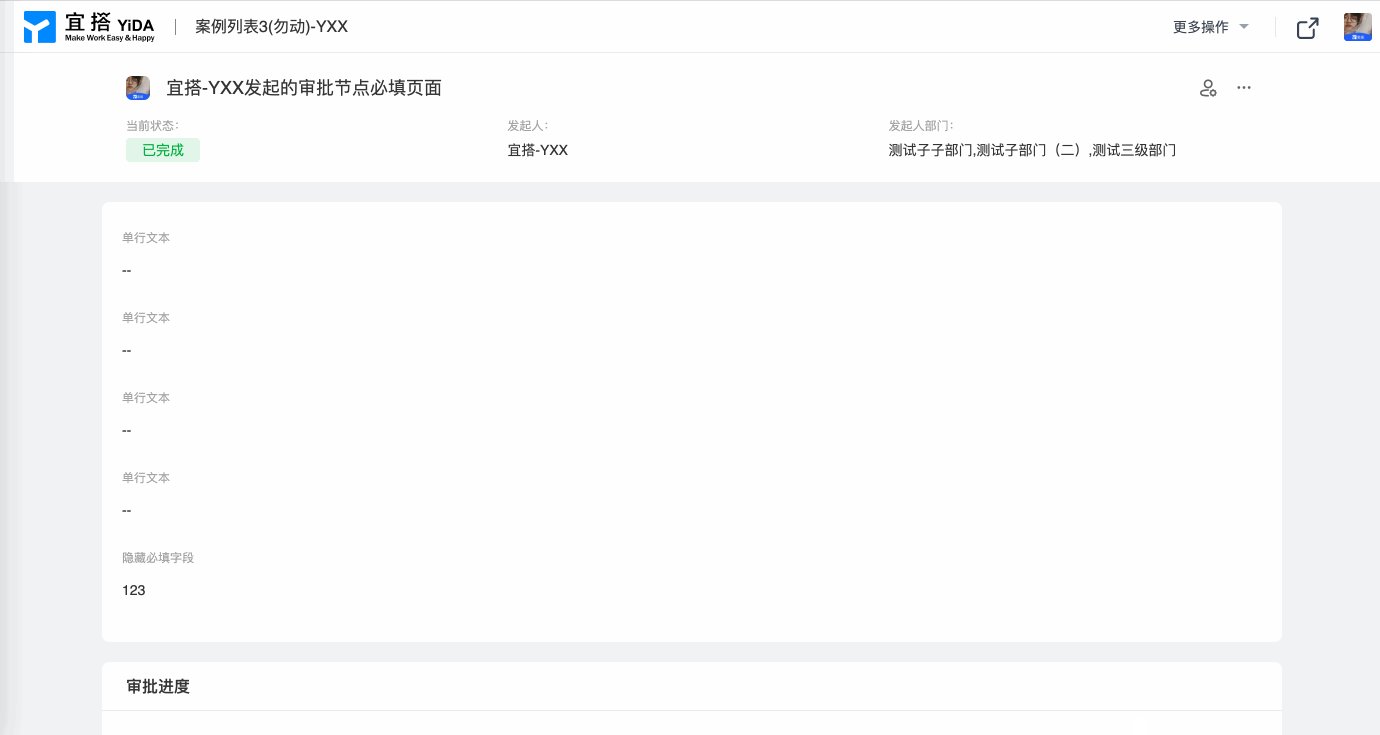
2.8 点击详情跳转详情页
当弹出报错信息后可点击详情跳转到详情页中。


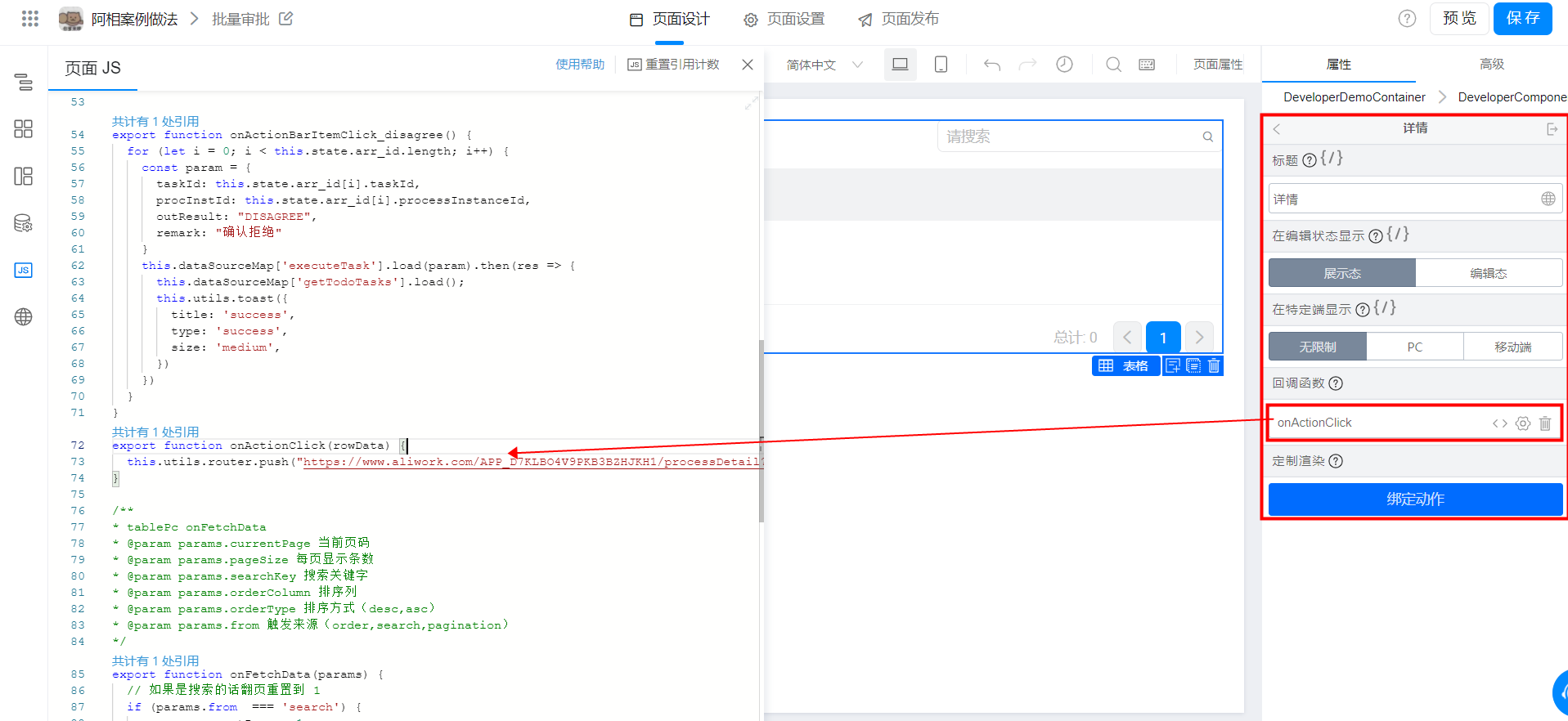
流程详情页不带参数链接
参考代码如下:
export function onActionClick(rowData) {、
this.utils.router.push("流程详情页不带参数链接",{formInstId:rowData.processInstanceId },true,true)
}
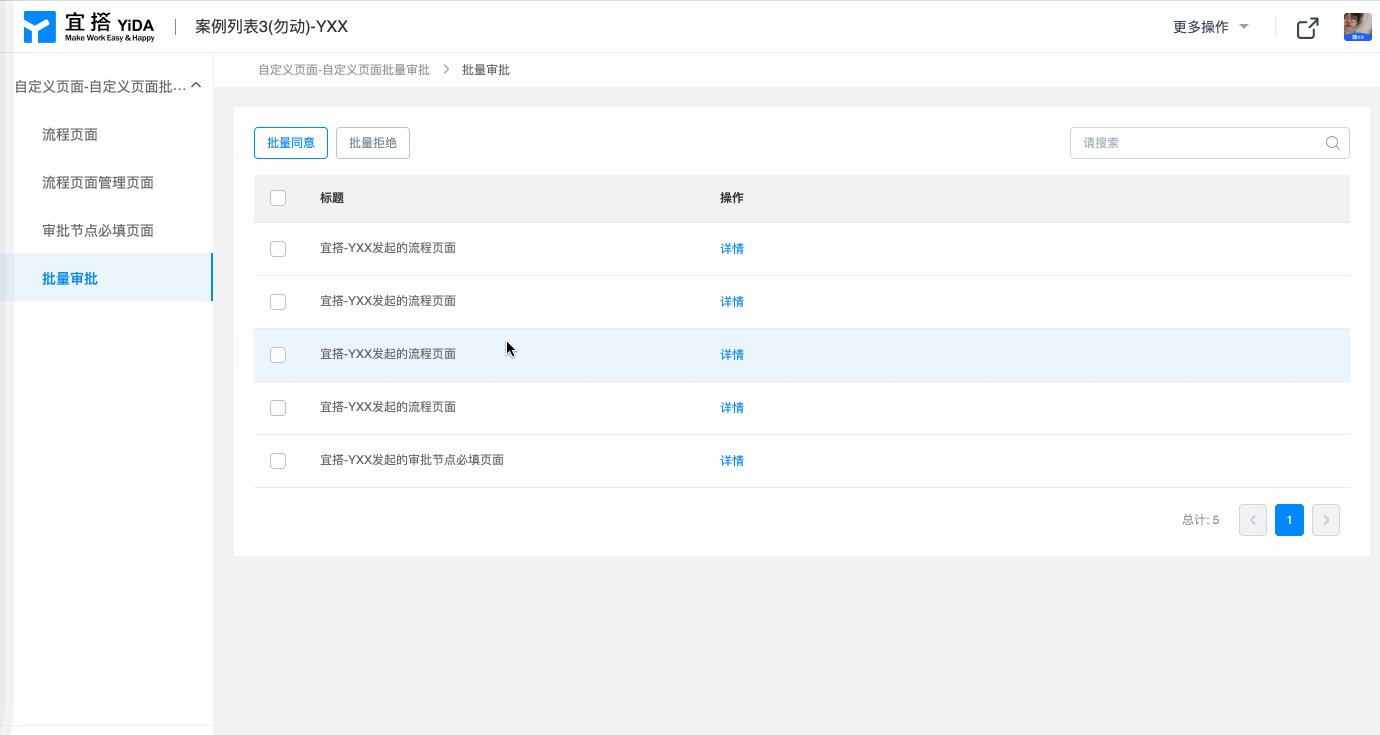
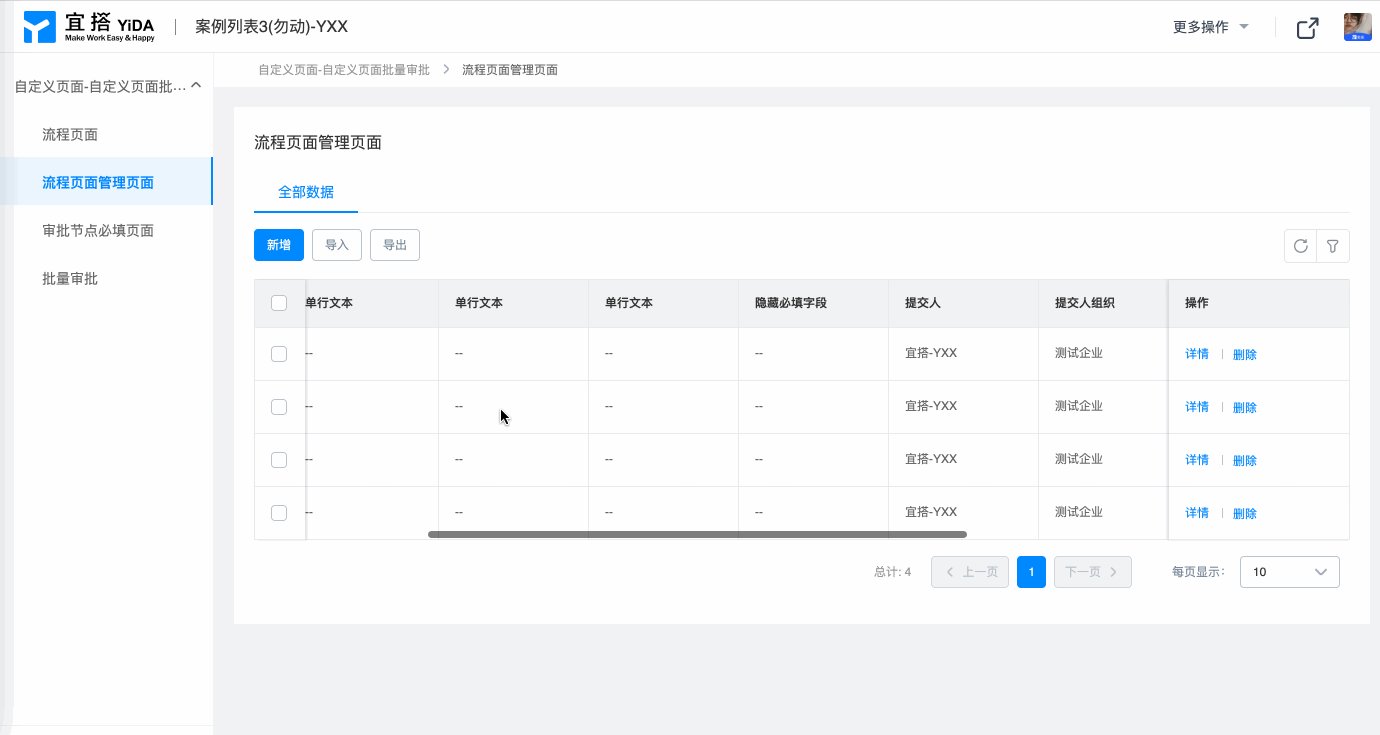
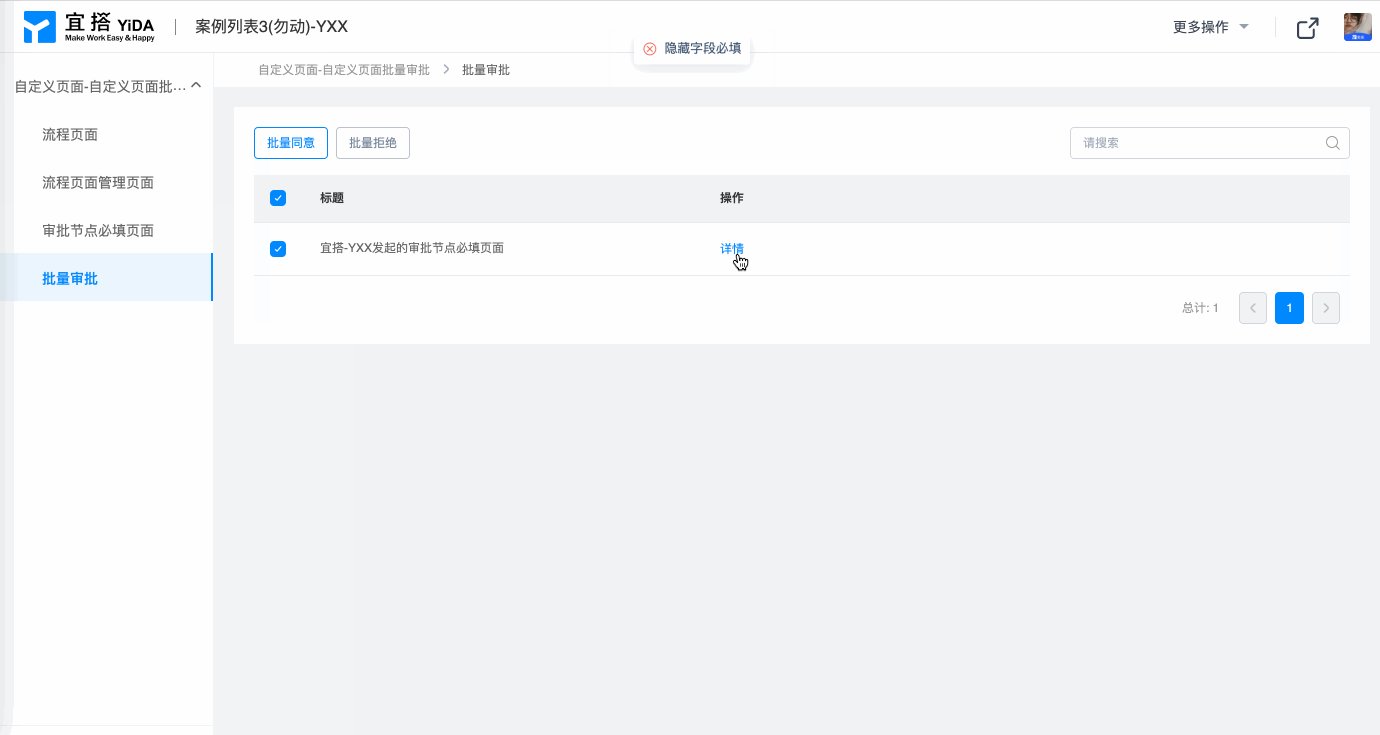
3. 效果演示

4. 视频演示
5. 在线试玩
在线体验请移步开发者中心 👉 自定义页面实现批量审批
--------------------获取宜搭最新信息,欢迎关注我们--------------------
