使用自定义连接器解决跨域问题
本文档所涉及功能的使用需要您有一定的开发基础。
1. 功能介绍
本文主要介绍通过自定义连接器完成在宜搭页面调用外部数据源接口的功能,如果不使用自定义连接器而直接调用外部数据源会报跨域错误,自定义连接器则可以规避该错误,解决前端 JS 直接调用外部接口存在的跨域、鉴权等问题。
以前 | 现在 |
 |  |
图1.1-1 数据源面板对比 | |
2. 使用场景
本文档通过实现当用户切换下拉选项控制短信的发送的案例,将自定义连接器与数据源功能结合。为大家讲述如何通过自定义连使用接器解决宜搭页面调用外部数据源所遇到的跨域及鉴权问题。
3. 操作步骤
3.1 步骤一:创建自定义页面
操作步骤:
- 创建自定义页面,命名为「发送短信」。
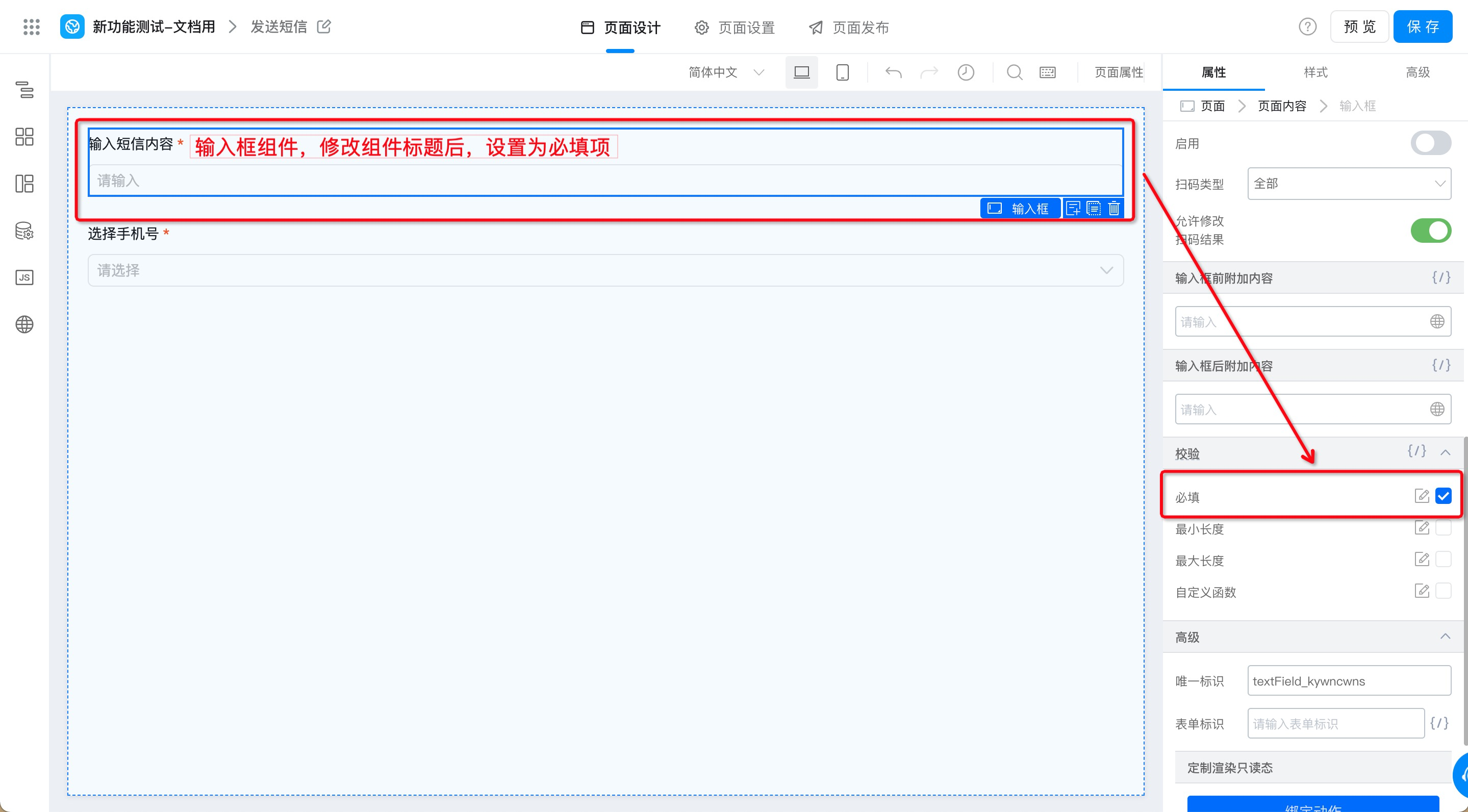
- 添加单行文本组件,命名为「短信内容」,设置为必填项。用于填写您需要以短信形式发送的通知内容。(操作如图3.1-1 所示)

图3.1-1 添加并配置输入框组件
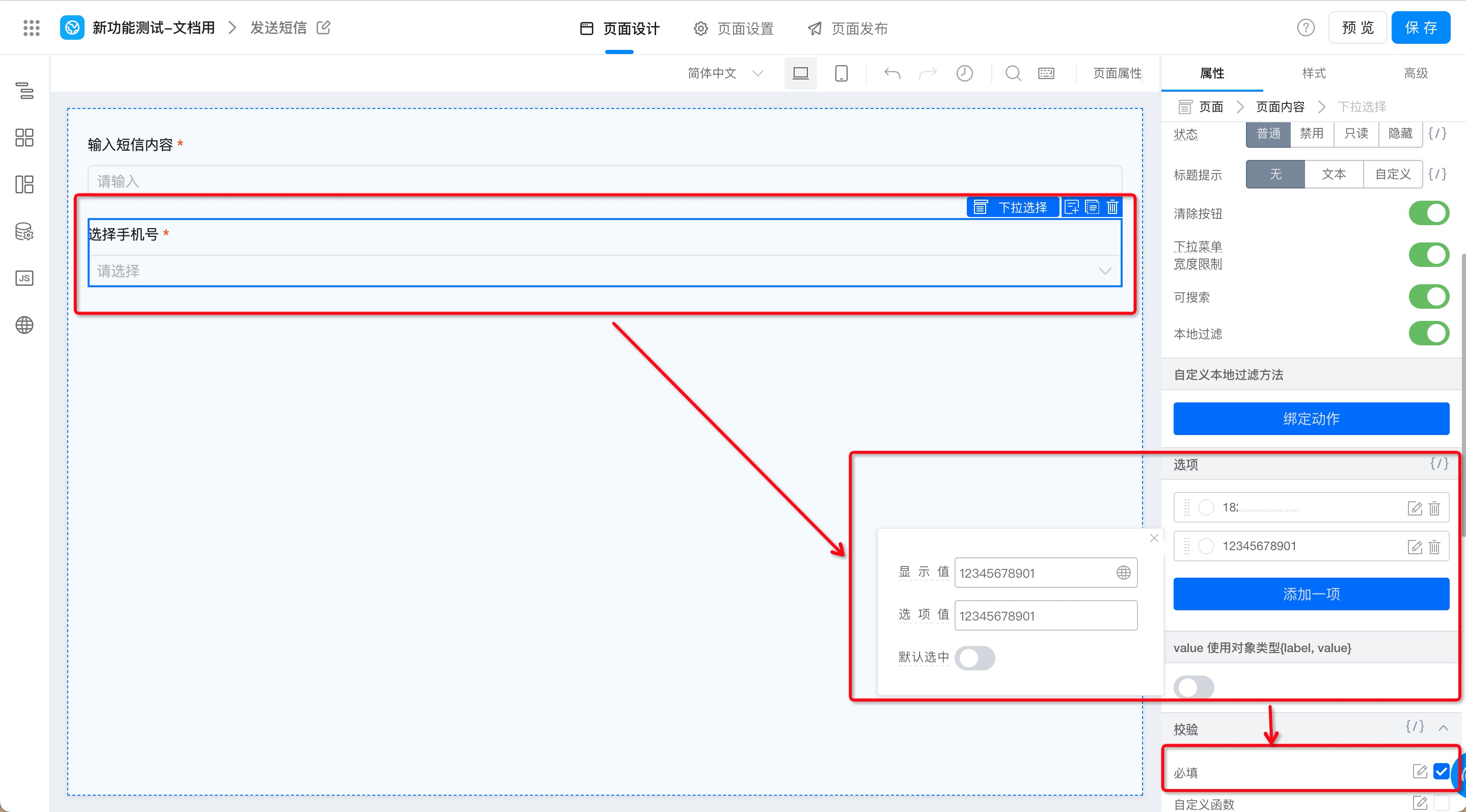
- 添加下拉单选组件,命名为「选择手机号」,组件选项填写为您需要接收短信通知的手机号码,并设置为必填项。用于选择您接收通知的手机号码。(操作如图3.1-2 所示)

图3.1-2 添加并配置下拉单选组件
- 点击页面右上角「保存」。
3.2 步骤二:创建自定义连接器
扩展阅读:获取宜搭连接器相关介绍,请移步:集成&自动化-连接器
操作步骤:在连接器工厂根据如何新建自定义连接器所述方式及步骤即可创建自定义连接器。
3.3 步骤三:自定义页面内新建数据源
操作步骤:
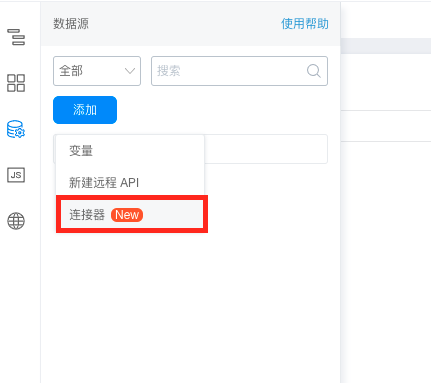
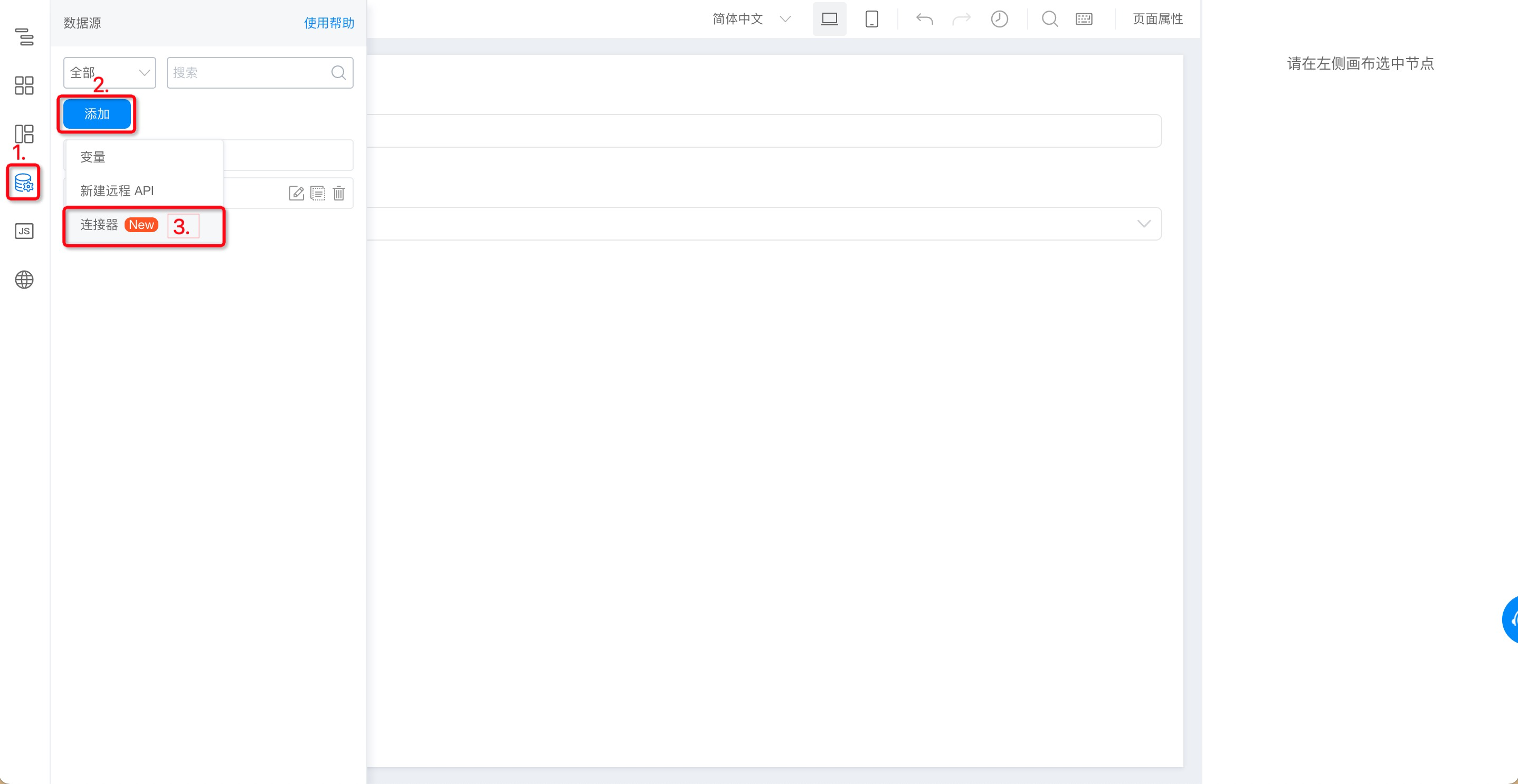
- 「发送短信」自定义页面>>数据源面板>>添加>>连接器。(操作如图3.3-1 所示)

图3.3-1 添加连接器数据源
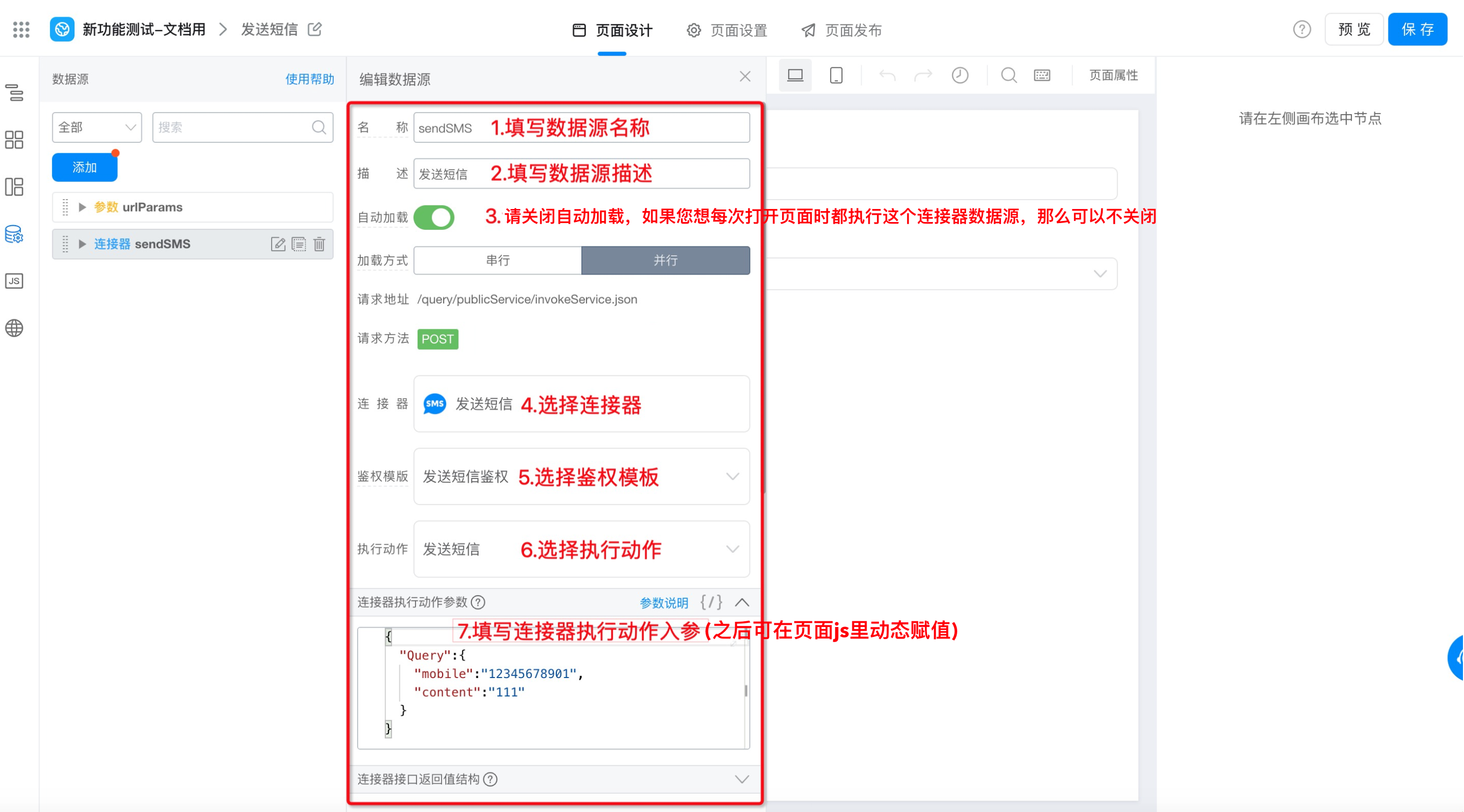
- 填写名称 >> 选择连接器 >> 填写数据源相关配置项 >> 选择连接器执行动作 >> 填写连接器执行动作参数。(操作如图3.3-2 所示)

图3.3-2 配置连接器数据源-基础配置
说明:
- 在进行选择连接器操作时,连接器可以选择为钉钉官方连接器,也可选择宜搭自定义连接器,本案例为自定义「发送短信」连接器。
- 钉钉官方连接器无须鉴权,自定义连接器是否需要鉴权取决于连接器本身是否增加了鉴权能力。
- 一旦连接器和执行动作选择完毕之后,系统会自动给出出参和入参的解释,可以直接填入参默认值,也可以绑定变量。本案例为绑定默认值,后面事件中再去修改入参调用。本案例的入参有两个字段,分别为 mobile 数据格式为 string,content 数据格式也是 string,填写默认值。
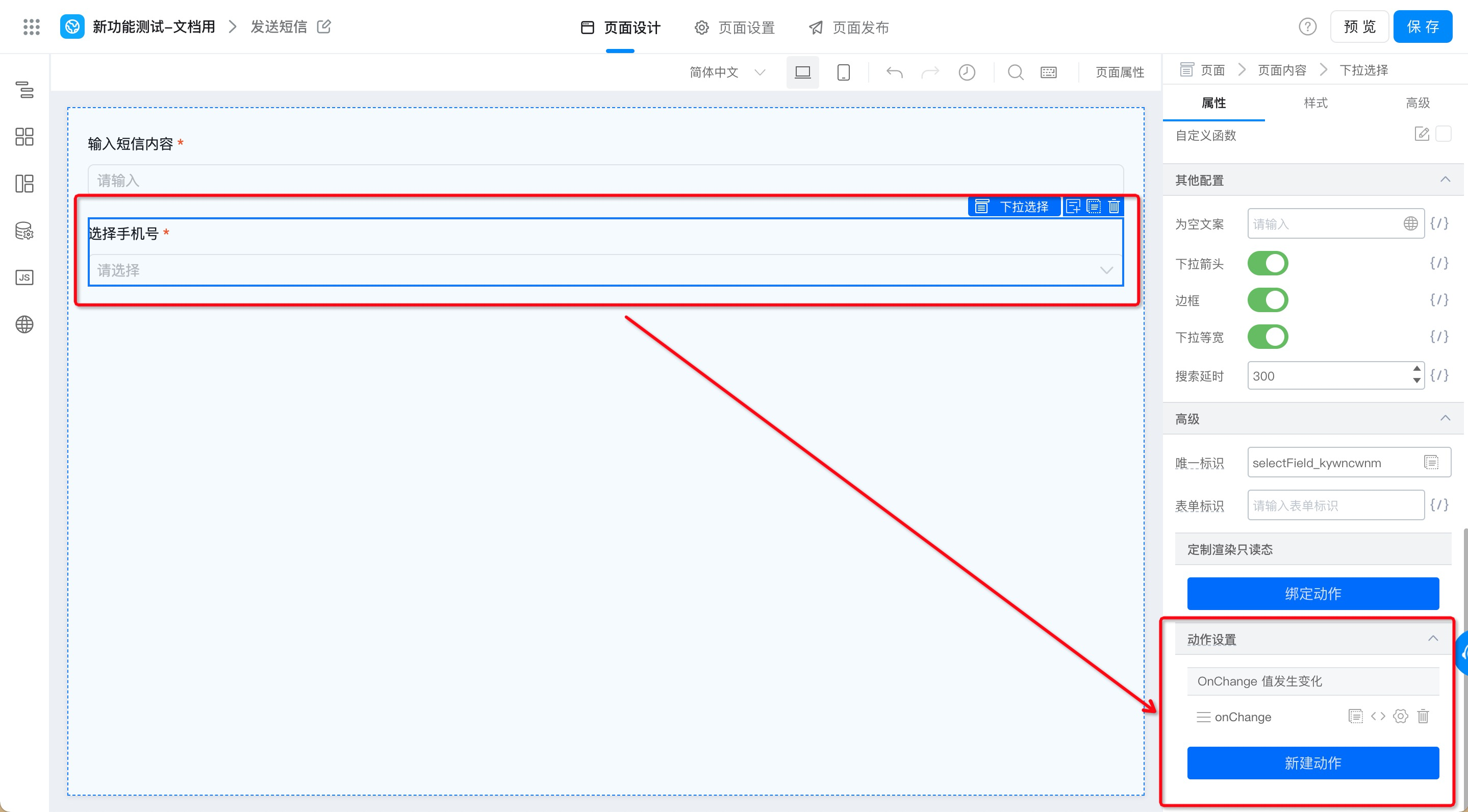
- 动作设置 >> 新建动作 >> onChange 值发生变化 >> 确定(操作如图3.3-3 所示)

图3.3-3 为下拉单选组件绑定动作
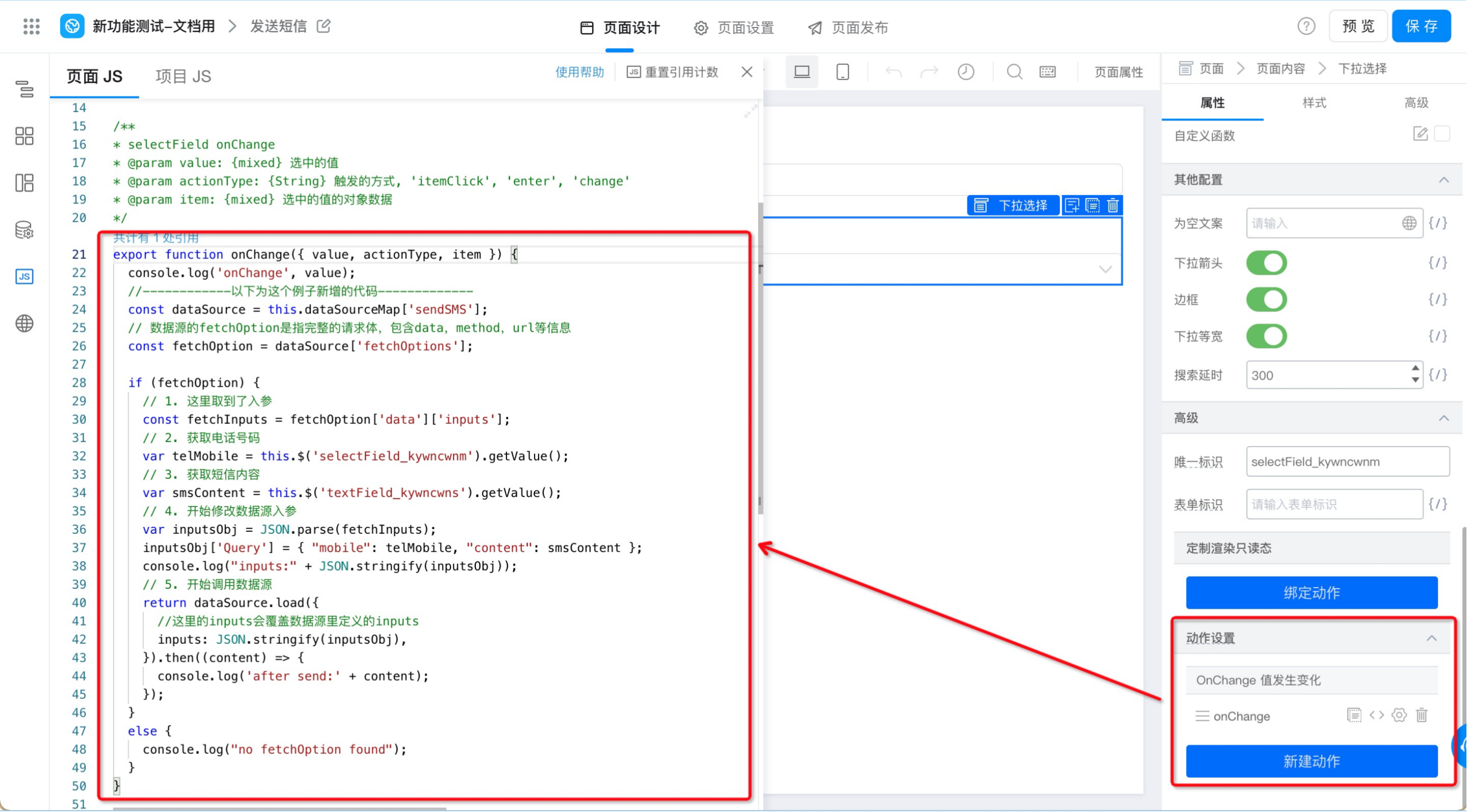
- 将下述代码填写到
onChange()函数中。(操作如图3.3-4 所示)

图3.3-4 下拉单选组件绑定动作所需代码
特别提醒:
- 在使用下述代码时应注意数据源名称的替换,代码内数据源名称与您所创建的数据源名称应保持一致。否则会因找不到数据源造成加载出错问题。
- 代码内涉及组件唯一标识的部分应注意组件唯一标识的替换,否则会因查询不到组件而取不到您输入的数据。
//图3.3-4 所示代码,在进行使用时应注意数据源名称与组件唯一标识的替换!
/**
* selectField onChange
* @param value: {mixed} 选中的值
* @param actionType: {String} 触发的方式, 'itemClick', 'enter', 'change'
* @param item: {mixed} 选中的值的对象数据
*/
export function onChange({ value, actionType, item }) {
console.log('onChange', value);
//------------以下为这个例子新增的代码-------------
const dataSource = this.dataSourceMap['sendSMS'];
// 数据源的fetchOption是指完整的请求体,包含data,method,url等信息。
// 其中,sendSMS为数据源名称,使用时应与您创建的连接器数据源名称保持一致!!!
const fetchOption = dataSource['fetchOptions'];
if (fetchOption) {
// 1. 这里取到了入参
const fetchInputs = fetchOption['data']['inputs'];
// 2. 获取电话号码
//其中,selectField_kywncwnm 为页面下拉单选组件的唯一标识,请注意替换!
var telMobile = this.$('selectField_kywncwnm').getValue();
// 3. 获取短信内容
//其中,textField_kywncwns 为页面输入框组件的唯一标识,请注意替换!
var smsContent = this.$('textField_kywncwns').getValue();
// 4. 开始修改数据源入参
var inputsObj = JSON.parse(fetchInputs);
inputsObj['Query'] = { "mobile": telMobile, "content": smsContent };
console.log("inputs:" + JSON.stringify(inputsObj));
// 5. 开始调用数据源
return dataSource.load({
//这里的inputs会覆盖数据源里定义的inputs
inputs: JSON.stringify(inputsObj),
}).then((content) => {
console.log('after send:' + content);
});
}
else {
console.log("no fetchOption found");
}
}
3.4 步骤四:填写表单数据
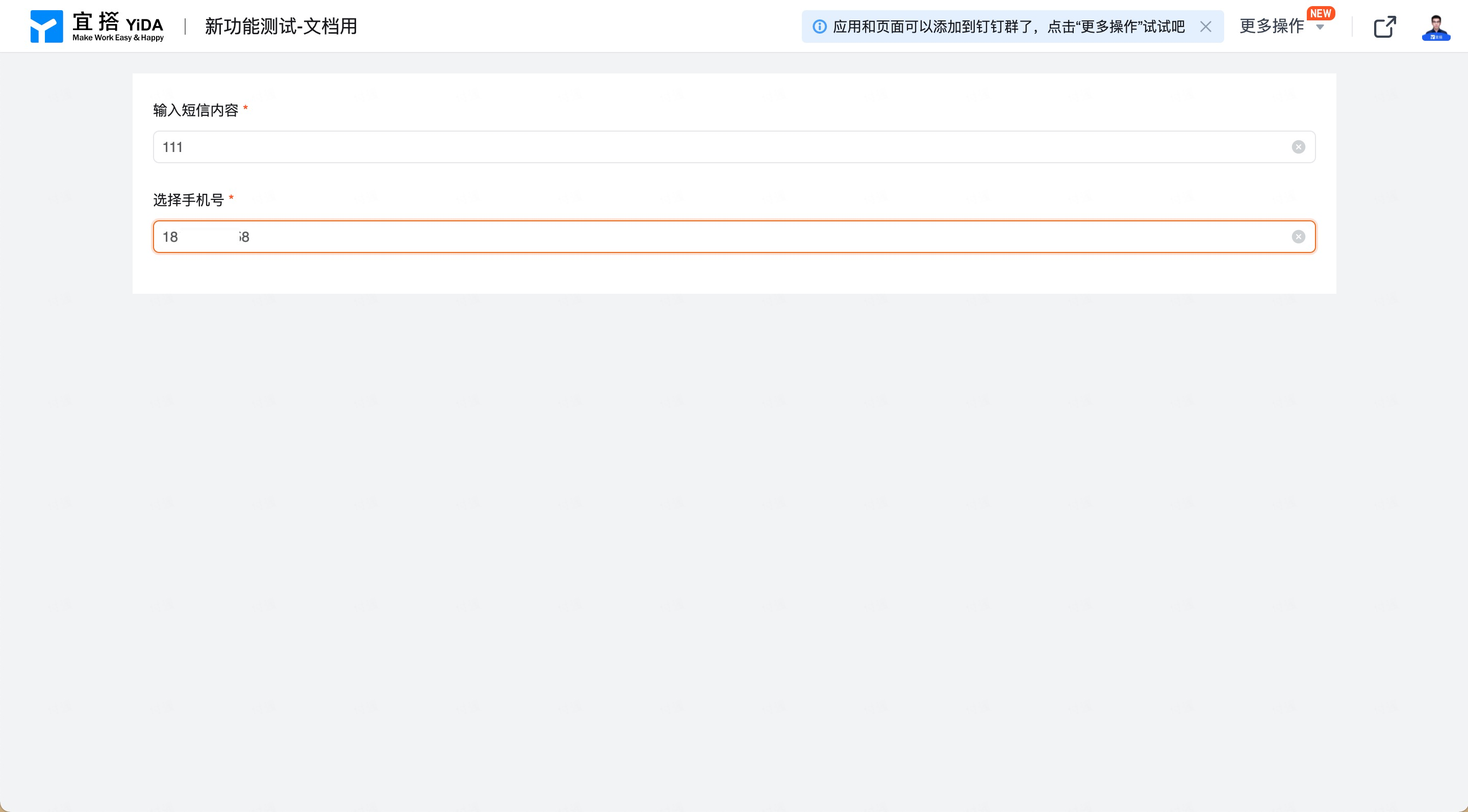
填写数据后,切换下拉单选组件的选项时就会触发连接器从而发出一条短信。(操作如图3.4-1 所示)

图3.4-1 填写表单数据
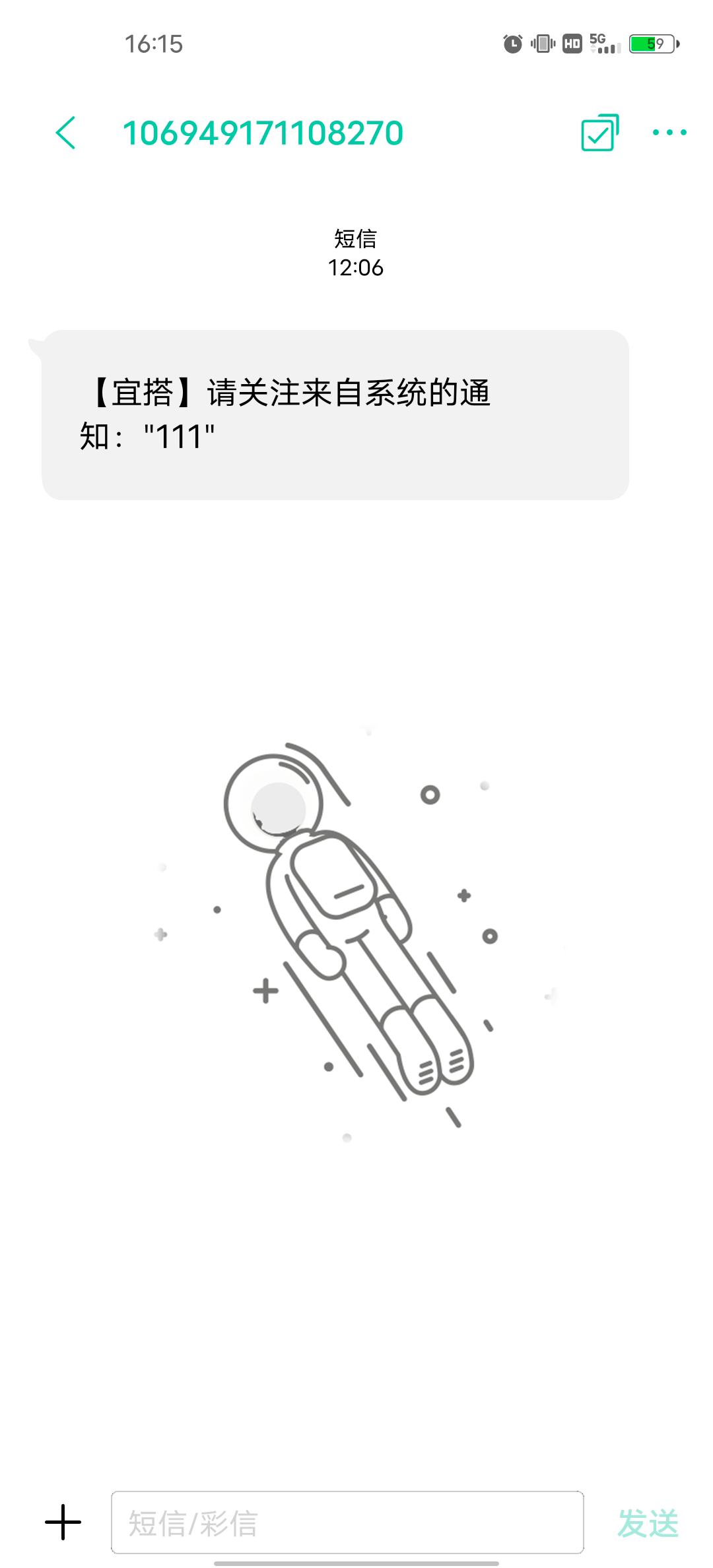
4. 效果演示

图4.1-1 效果演示
5. 附录
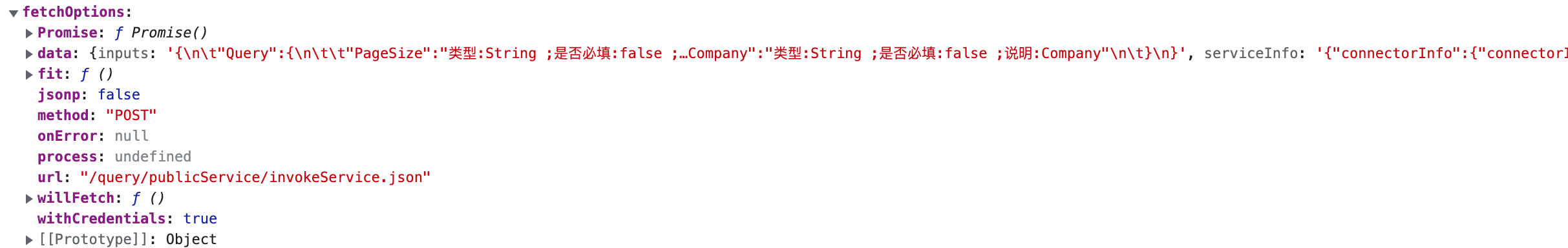
下方给出 fetchOptions 的典型结构,供参考。(如图5.1-1 所示)

图5.1-1 fetchOptions典型结构
此文档对您是否有帮助?