表单中实现自定义校验
使用场景
借助正则表达式或宜搭 JSAPI 我们可以实现一些复杂的自定义校验,本例学习一下在宜搭中如何实现自定义校验。
实现功能
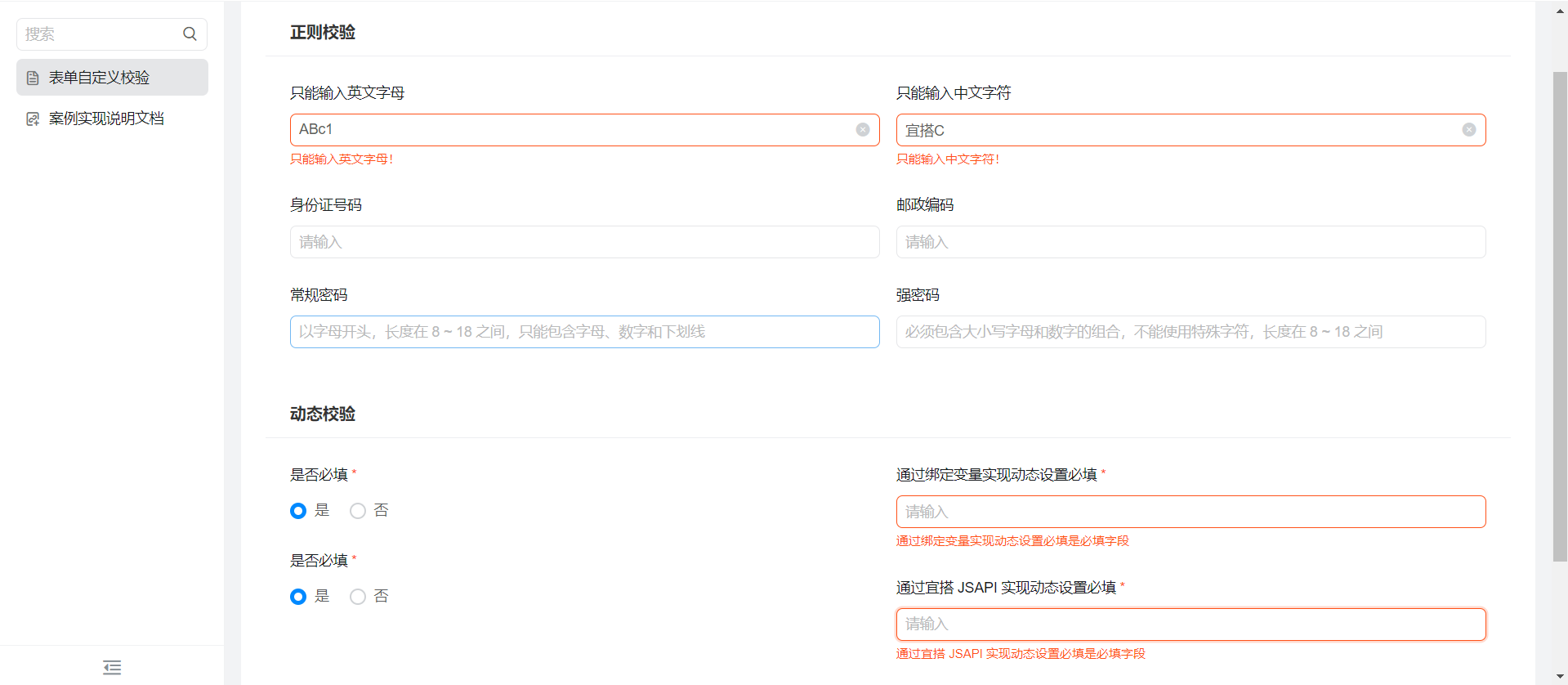
表单配置

正则表达式自定义校验
配置自定义校验函数

// 只能输入英文字母
export function onlyInputString(value) {
if (!value) {
return
};
const reg = /^[A-Za-z]+$/;
return reg.test(value);
}
// 只能输入中文字符
export function onlyInputChinses(value) {
if (!value) {
return
};
const reg = /^[一-龥]+$/;
return reg.test(value);
}
// 身份证号码
export function onlyInputIdCard(value) {
// 检查长度和格式
const regex = /^[1-9]d{5}(18|19|20)?d{2}(0[1-9]|1[0-2])(0[1-9]|[12][0-9]|3[01])d{3}(d|X)$/;
if (!regex.test(value)) {
return false;
}
// 校验生日
let len = value.length;
let birthday = (len === 18)
? value.substring(6, 14)
: `19${value.substring(6, 12)}`;
let birthdayDate = new Date(birthday.substring(0, 4), Number(birthday.substring(4, 6)) - 1, birthday.substring(6, 8));
if (birthday !== (birthdayDate.getFullYear() + ('0' + (birthdayDate.getMonth() + 1)).slice(-2) + ('0' + birthdayDate.getDate()).slice(-2))) {
return false;
}
// 仅对18位身份证进行校验码验证
if (len === 18) {
// 加权因子
const factors = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2];
// 校验码
const codes = "10X98765432";
let sum = 0;
for (let i = 0; i < 17; i++) {
sum += value[i] * factors[i];
}
// 通过模11-2得到校验码索引
let codeIndex = sum % 11;
// 判断校验码是否正确
if (value[17].toUpperCase() !== codes[codeIndex]) {
return false;
}
}
return true;
}
// 常规密码:以字母开头,长度在 8 ~ 18 之间,只能包含字母、数字和下划线
export function normalPassword(value) {
if (!value) {
return
};
const reg = /^[a-zA-Z]w{7,17}$/;
return reg.test(value);
}
// 强密码:必须包含大小写字母和数字的组合,不能使用特殊字符,长度在 8 ~ 18 之间
export function strongPassword(value) {
if (!value) {
return
};
const reg = /^(?=.*d)(?=.*[a-z])(?=.*[A-Z])[a-zA-Z0-9]{8,18}$/;
return reg.test(value);
}
// 邮政编码
export function postalCode(value) {
if (!value) {
return
};
const reg = /[1-9]d{5}(?!d)/;
return reg.test(value);
}
组件中使用

function validateRule(value) {
return this.onlyInputString(value);
}
宜搭 JSAPI 自定义校验

通过绑定变量实现
配置变量:

组件绑定:

新增动作:

函数如下:
export function onRequiredChange({ value }) {
this.setState({
validation: value && value === '是' ? [{
type: 'required'
}] : []
});
}
通过宜搭 JSAPI 实现
新增动作:

函数如下:
export function onIsRequiredChange({ value }) {
this.$('textField_lgpveh7g').setValidation(value && value === '是' ? [{
type: 'required'
}] : []);
}
兼容编辑态
上述两种方法都需要兼容编辑态。
didMount 中加入下述函数:

export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
if (!this.utils.isSubmissionPage()) {
const instanceData = this.utils.getFormInstanceData();
const { flowData = {} } = instanceData;
const { editMode, viewMode } = flowData;
if (editMode) {
// 变量控制法
const isRequiredParams = this.$('radioField_lgpveh7d').getValue();
this.setState({
validation: isRequiredParams && isRequiredParams === '是' ? [{
type: 'required'
}] : []
});
// 宜搭 JSAPI 控制法
const isRequiredApi = this.$('radioField_lgpveh7f').getValue();
this.$('textField_lgpveh7g').setValidation(isRequiredApi && isRequiredApi === '是' ? [{
type: 'required'
}] : []);
};
};
}
实现效果


编辑时:

在线试玩
此文档对您是否有帮助?
