表单中自定义附件上传地址
本案例来自三方开发者「冯鹏」
1. 使用场景
本例介绍一下在宜搭表单页面中如何自定义附件上传的地址。
2. 实现功能
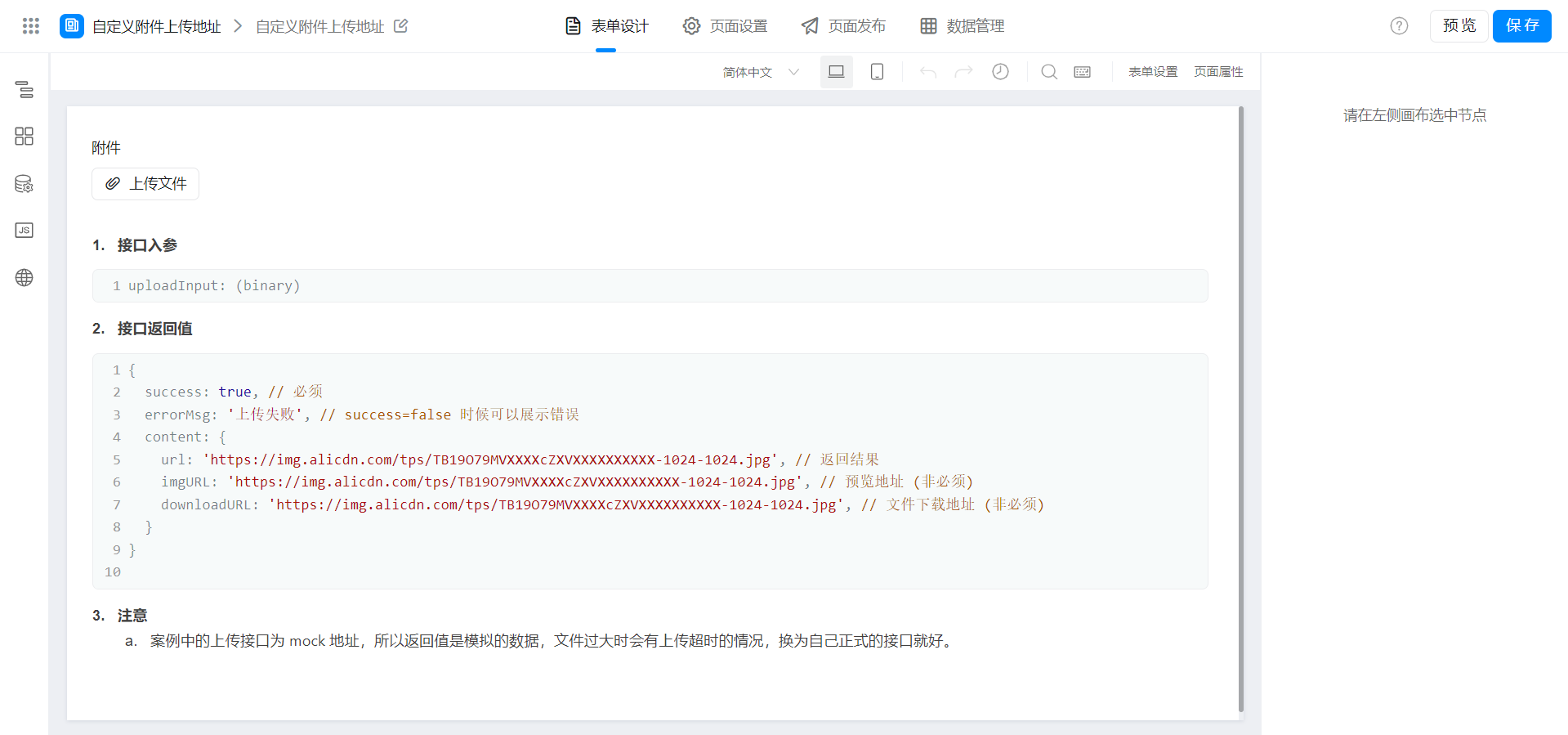
2.1 创建表单页面

2.3 将下述代码拷贝至页面 JS 中
注意修改下述唯一标识。
主要是修改附件上传的上传地址,该地址可以是自己服务器的上传地址,通过此可实现将附件上传至自己的服务器,继而不使用宜搭默认的上传地址,文件大小不受限制。
注意接口返回值需按照要求。
// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
// 更改附件组件的上传地址即可
this.$('attachmentField_ldnyquqi').set('url', 'https://anymock.alipay.com/direct-mock/http/xxxxxxxxxxxxxxx/upload.json');
}
/**
* attachmentField onError
* @param file: {Object} 出错的文件
* @param value: {Array} 当前值
*/
export function onError(file, value) {
// 更改后文件上传地址后,文件大小不再受限,可以自行通过接口控制,返回错误
this.utils.toast({
title: file.error.message, // 接口返回值中的 errorMsg
type: 'error',
size: 'large',
duration: 2000,
});
}
/**
* attachmentField onSuccess
* @param file: {Object} 文件
* @param value: {Array} 值
*/
export function onSuccess(file, value) {
console.log('onSuccess', file, value);
this.utils.toast({
title: '上传成功',
type: 'success',
size: 'large',
duration: 2000,
});
}
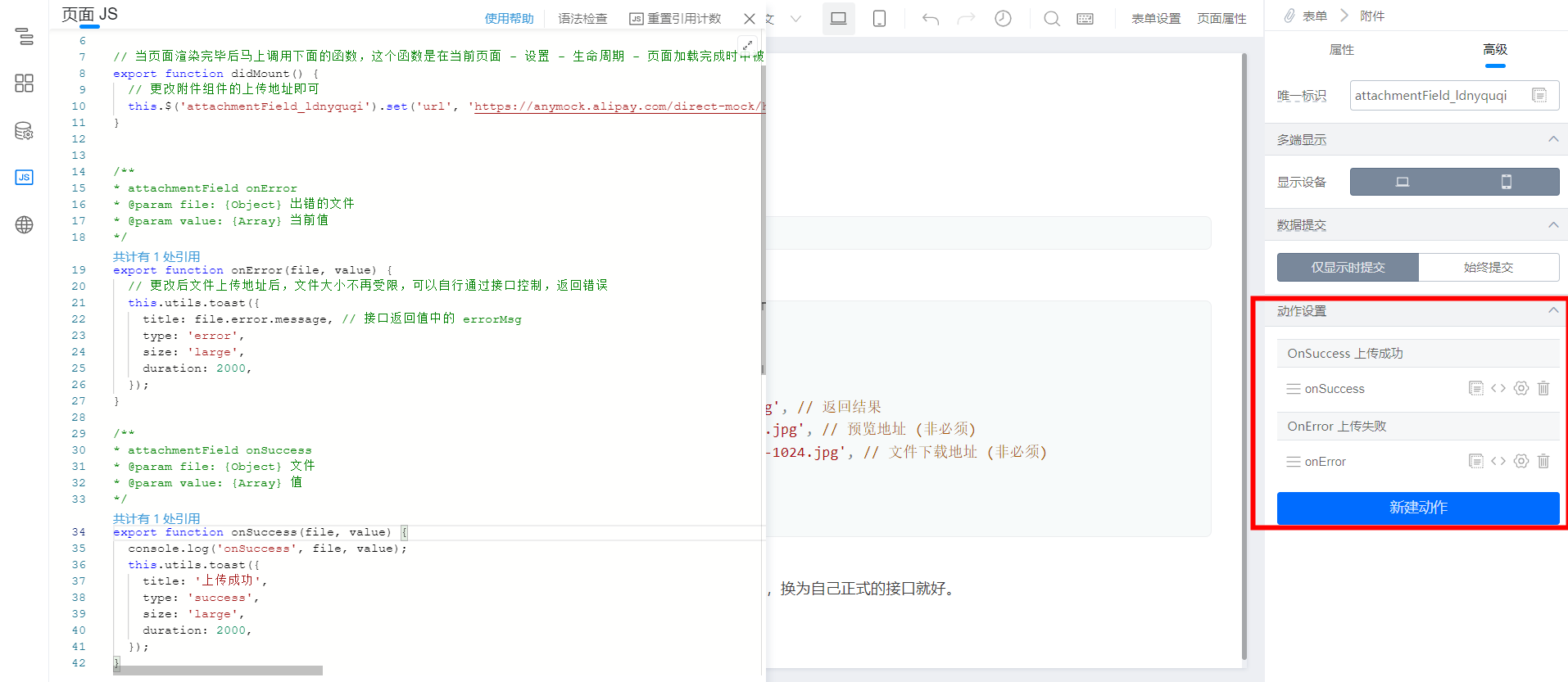
2.4 组件绑定事件

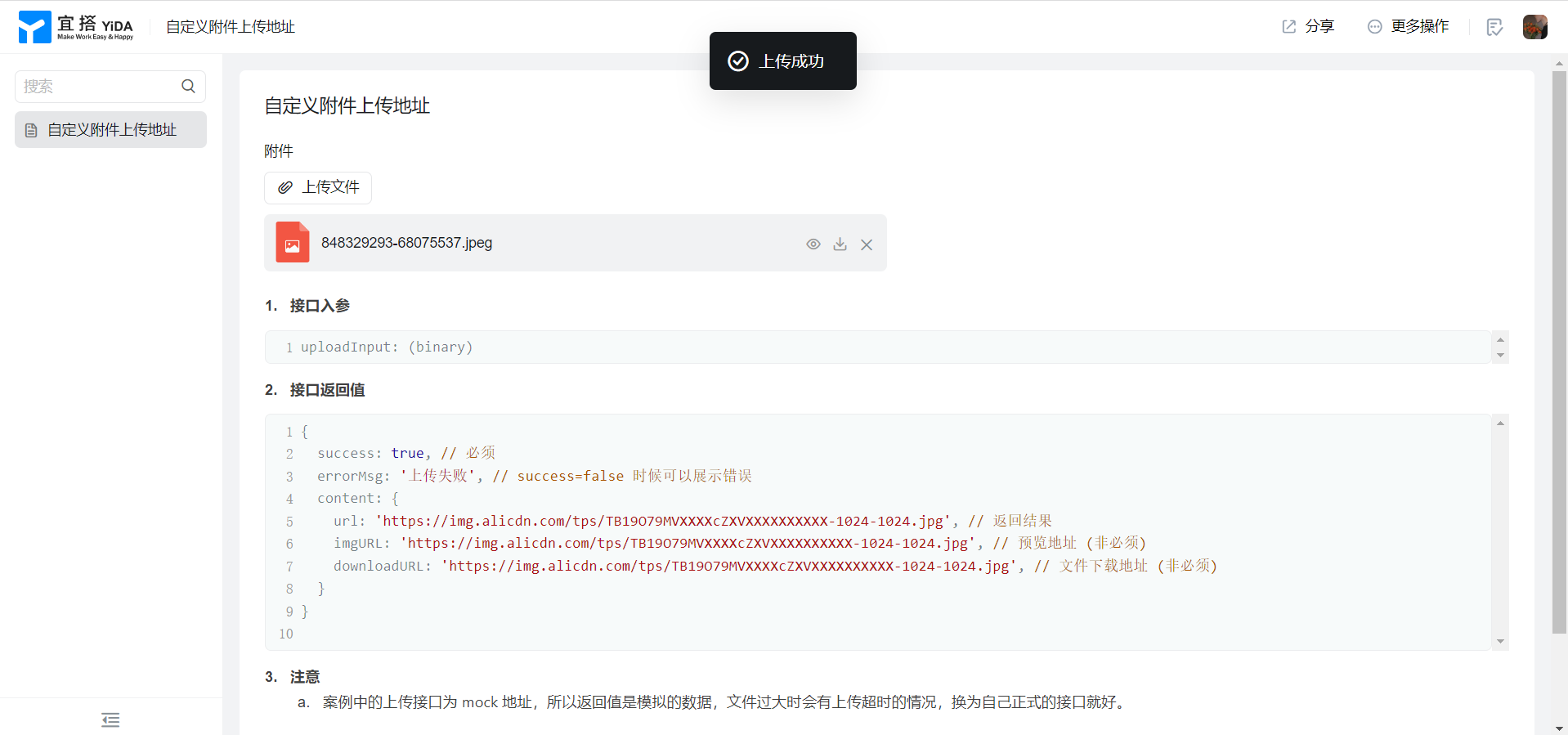
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?

