下拉选择自定义渲染选项样式
在用户选择商品、产品或课程时,他们经常需要根据品牌、颜色等特定属性来筛选选项。为了使这一过程更加直观和高效,采用带有图片的下拉菜单是一种非常有效的方法。这种方式不仅能够帮助用户快速识别不同选项之间的差异,还能够极大地提升用户体验,加速决策过程。接下来,我们将通过一个示例来探讨如何实现这种具有自定义渲染样式的下拉选择功能。
注意:仅 PC 端支持
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
实现效果
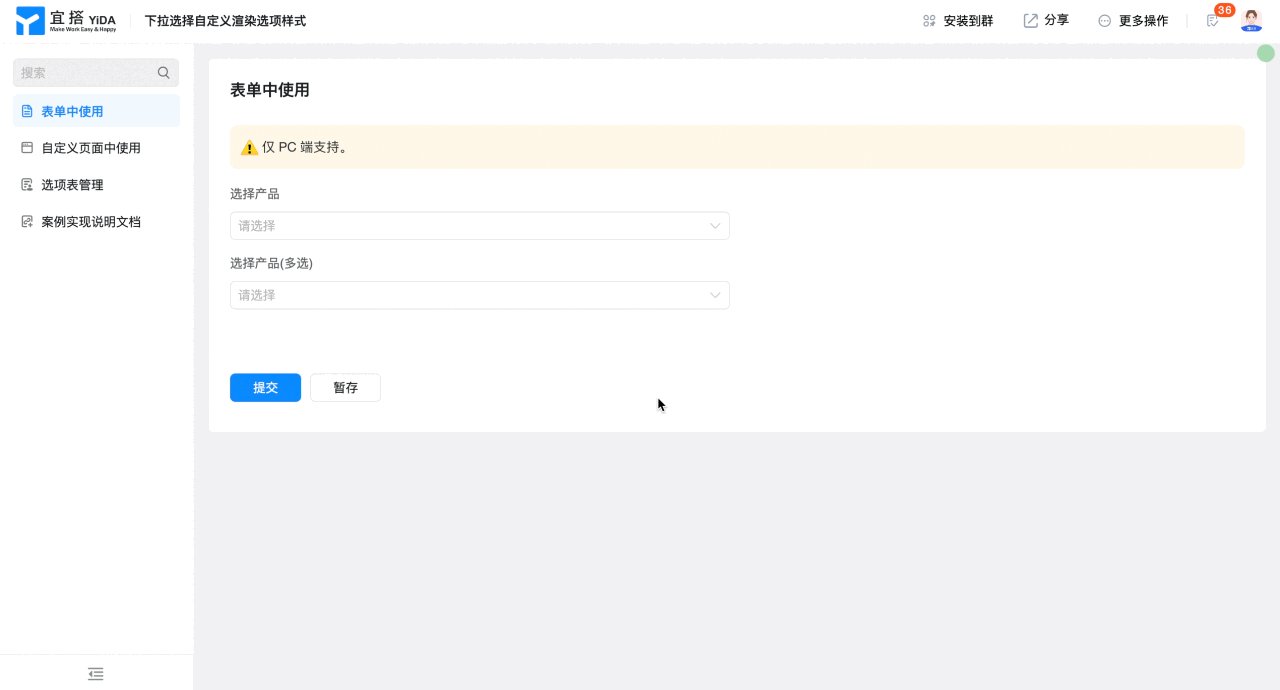
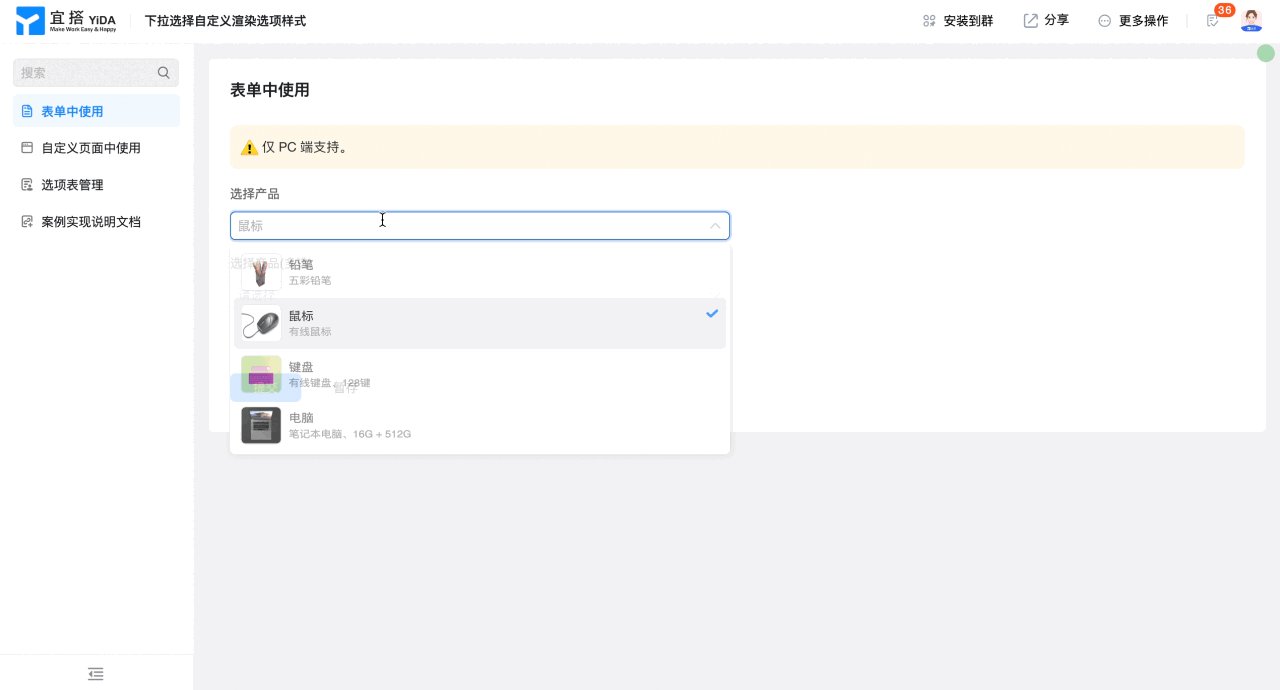
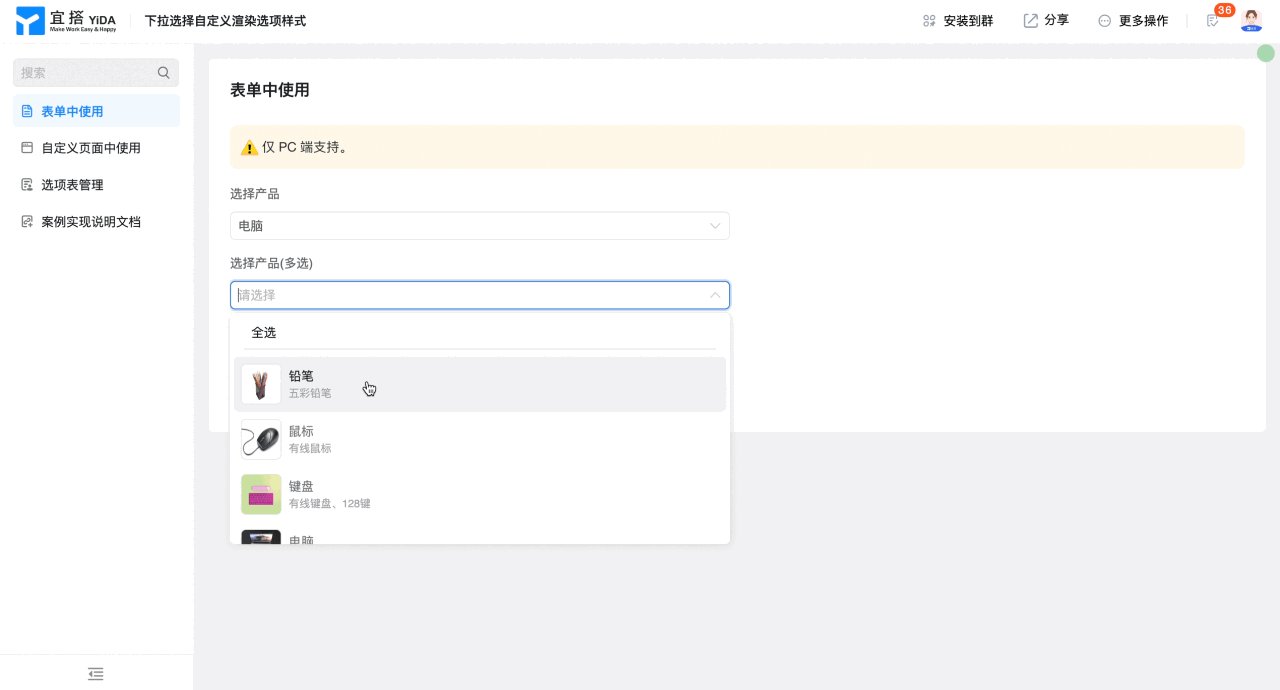
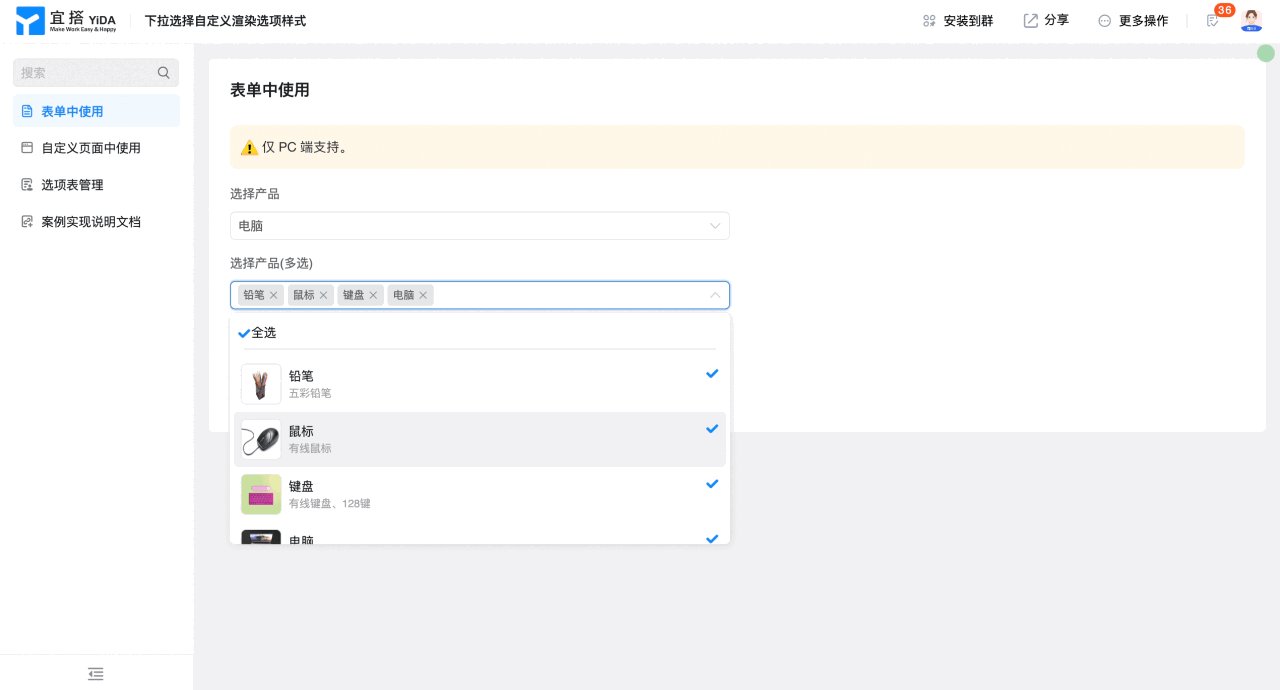
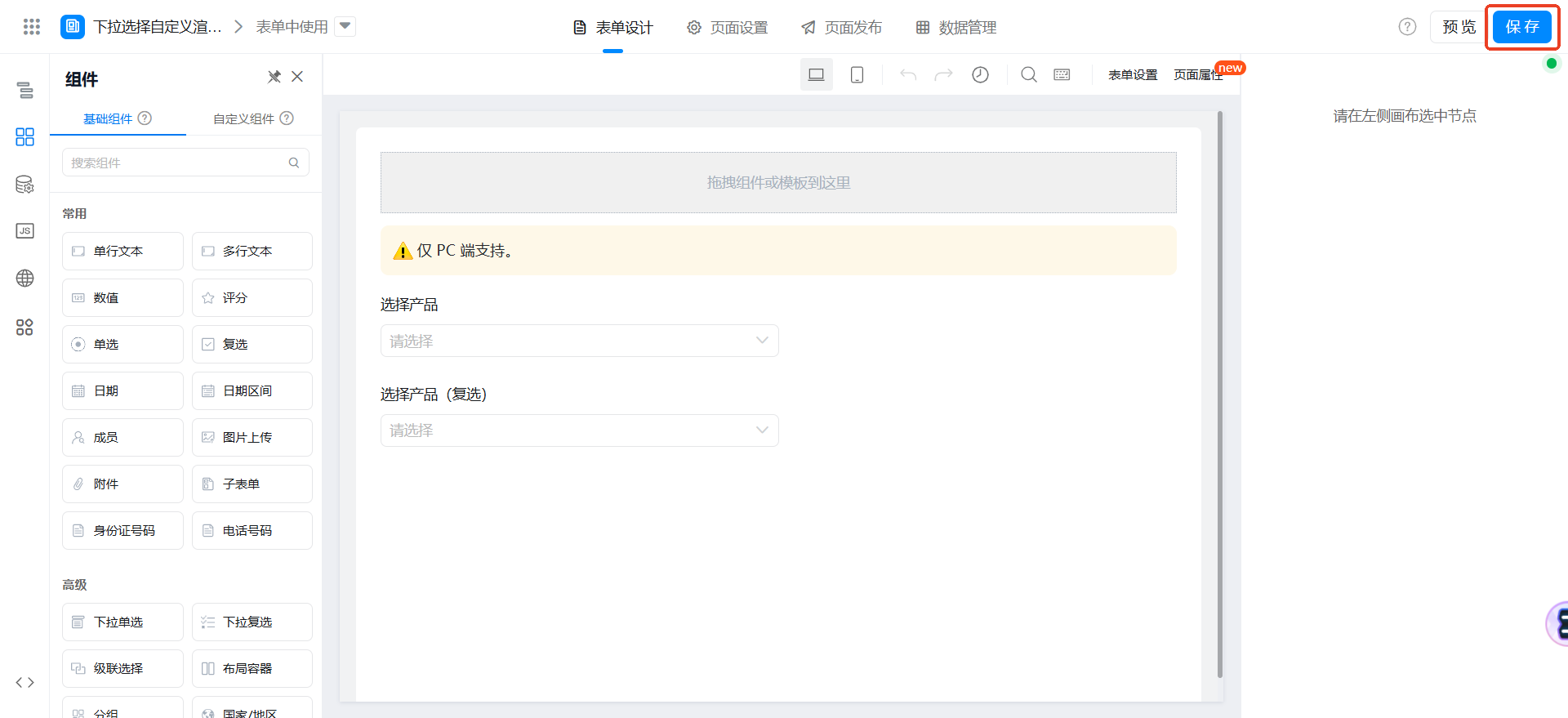
表单中使用

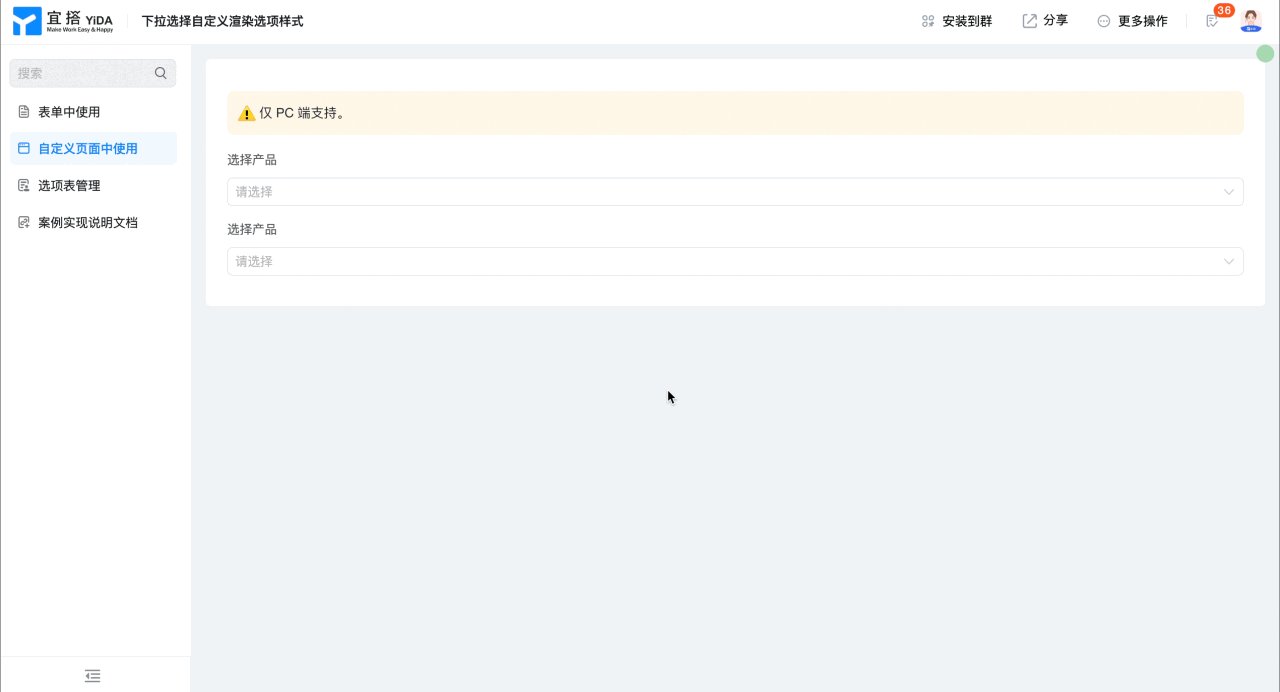
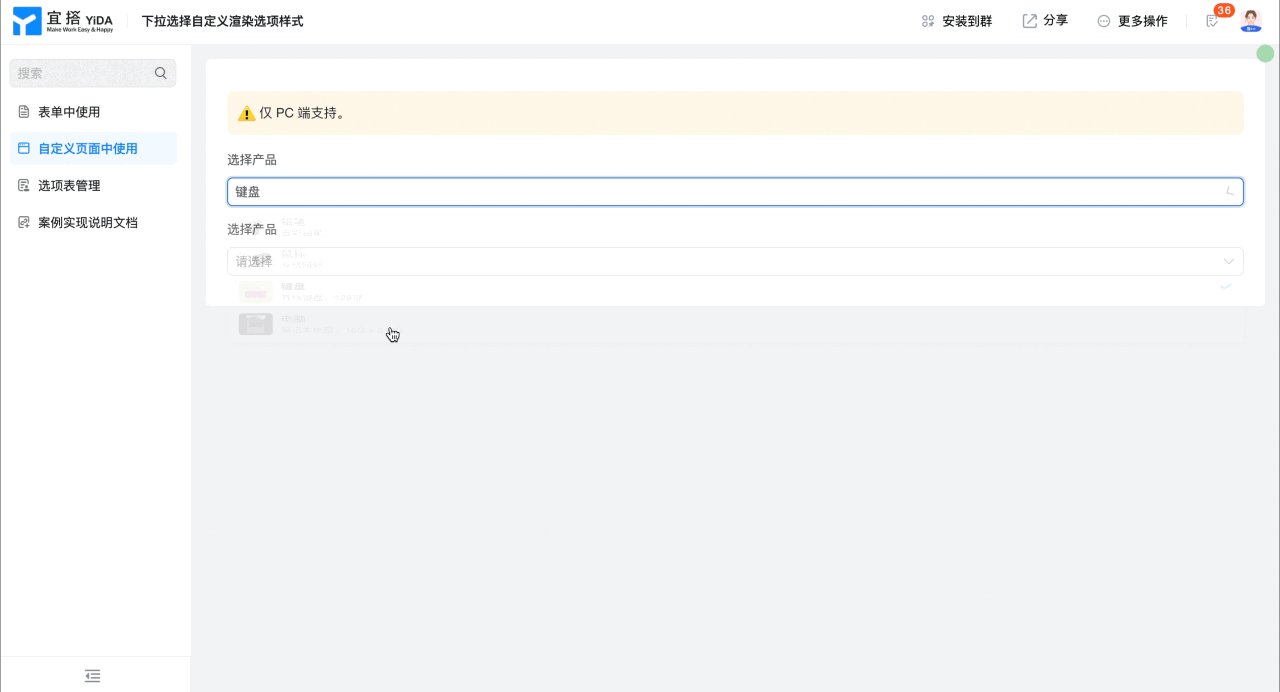
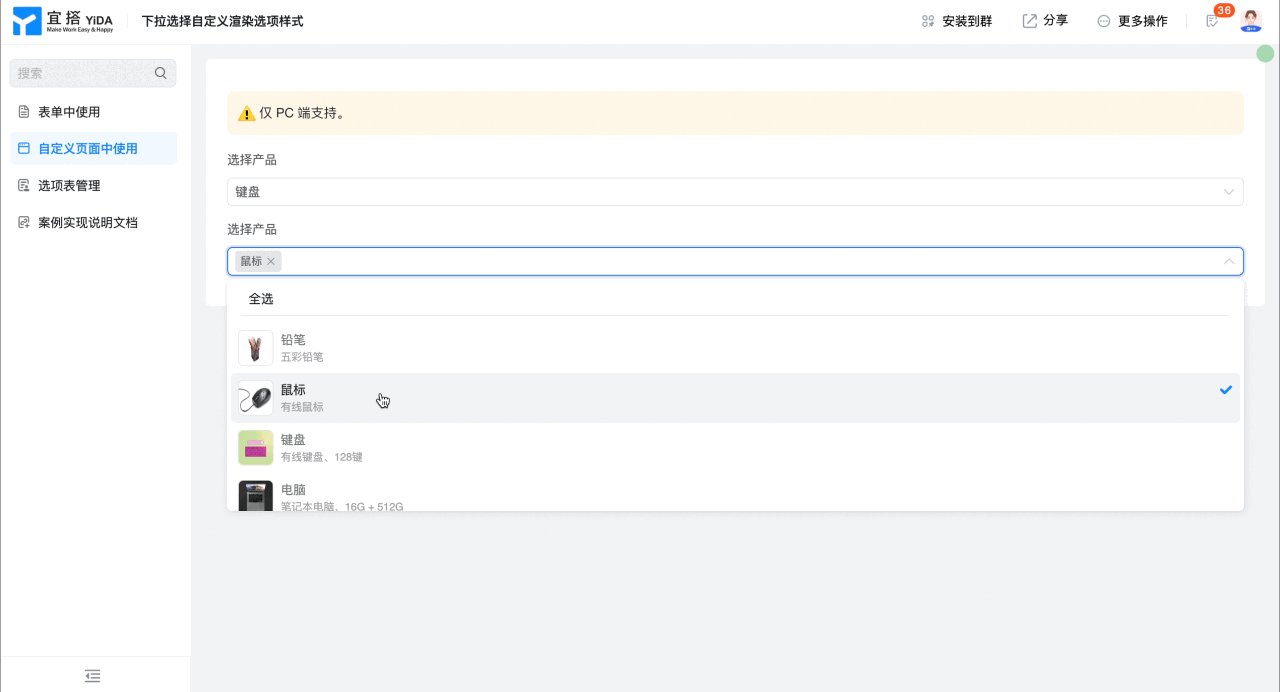
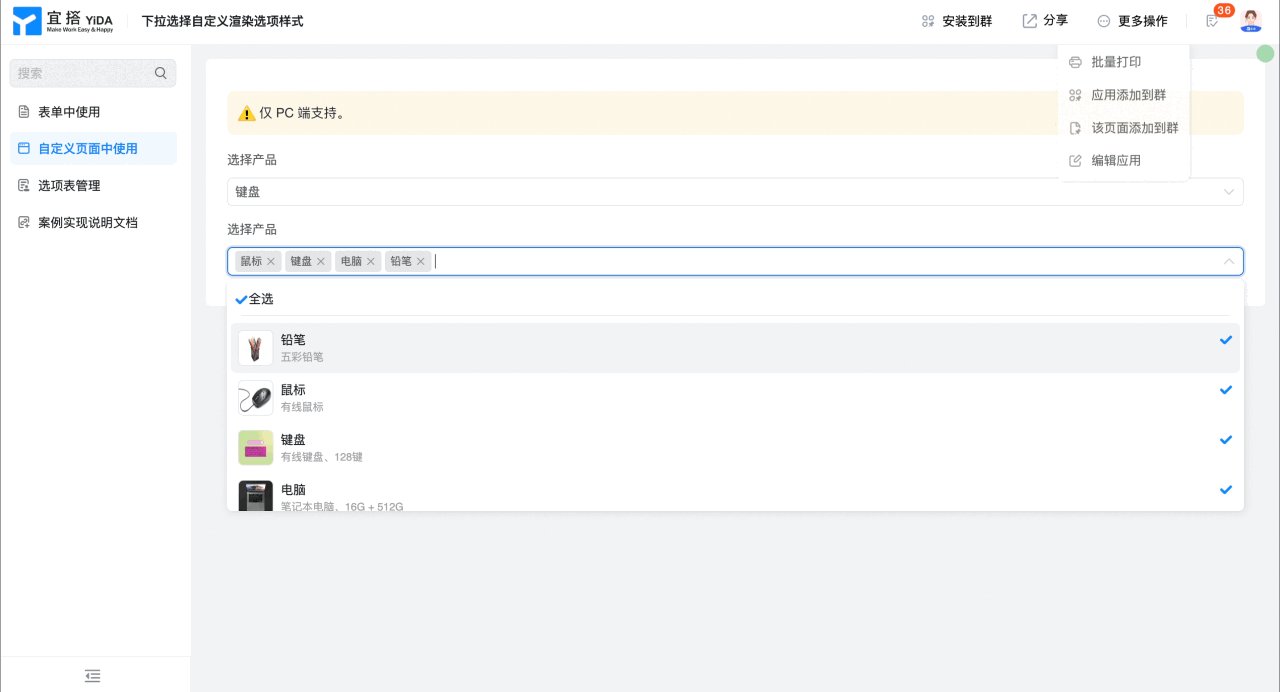
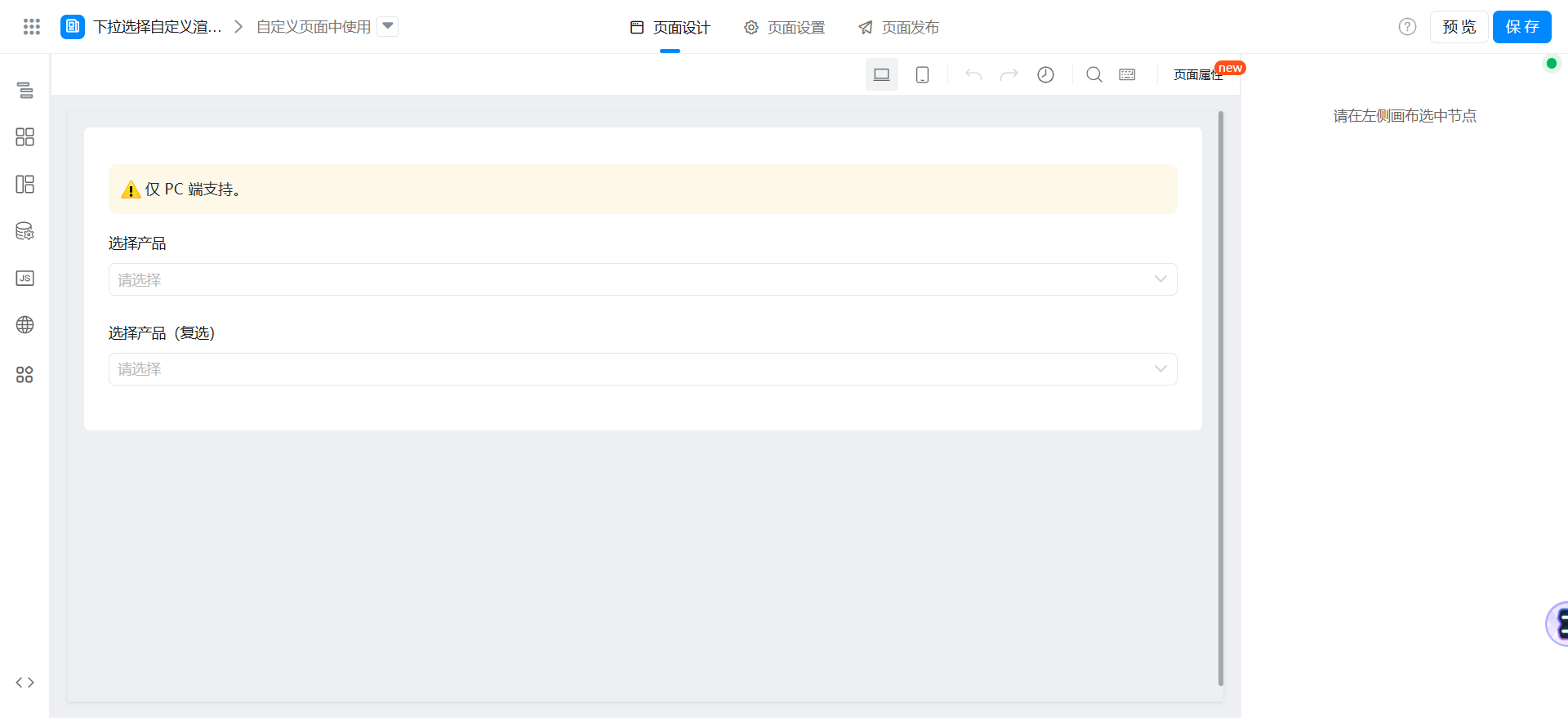
自定义页面使用

实现步骤
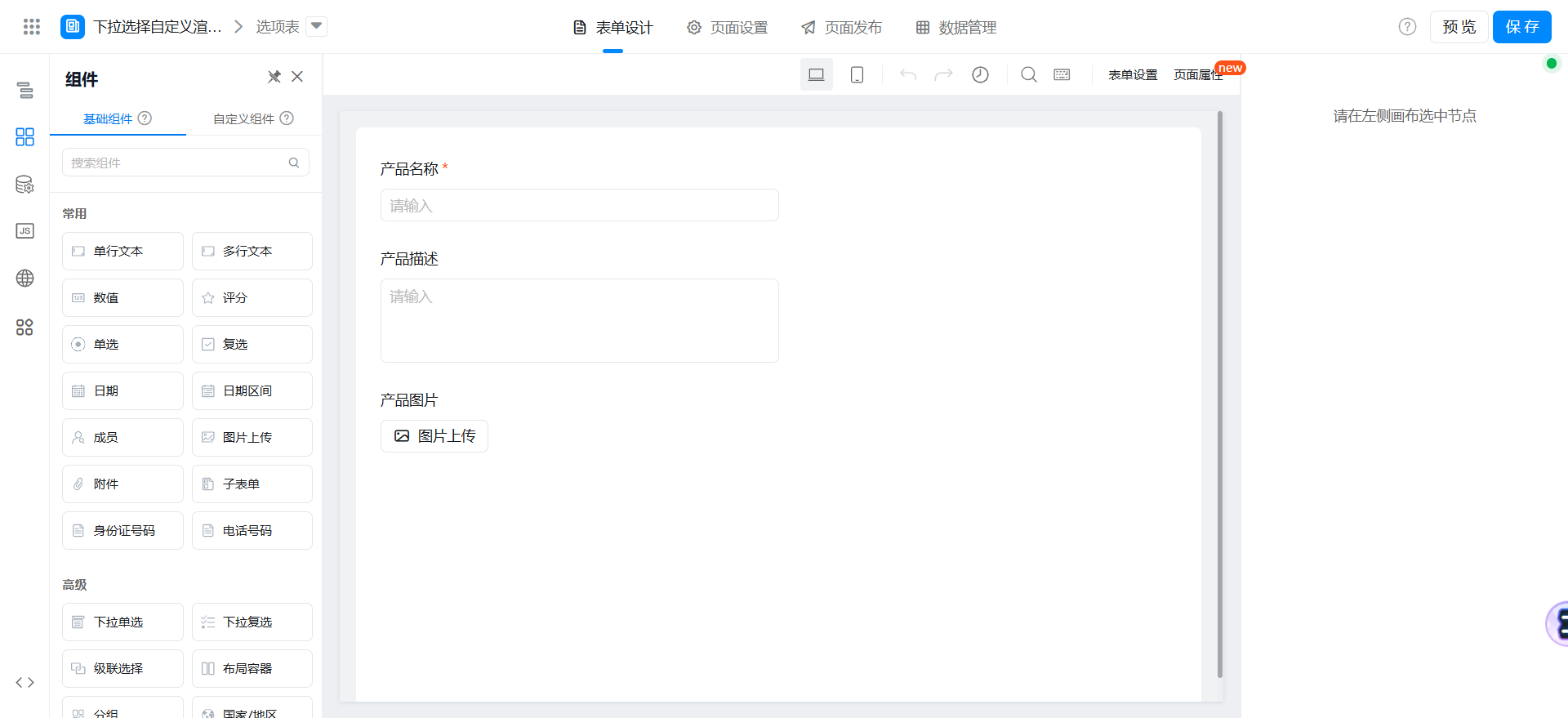
创建表单
创建选项表,用于存储我们的选项数据。

在画布区域拖入以下组件。
- 单行文本:命名为产品名称
- 多行文本:命名为产品描述
- 上传图片:命名为产品图片
表单中使用
创建表单

在画布区域拖入以下组件。
- 分组
- 下拉单选:命名为选择产品
- 下拉复选:命名为选择产品(复选)
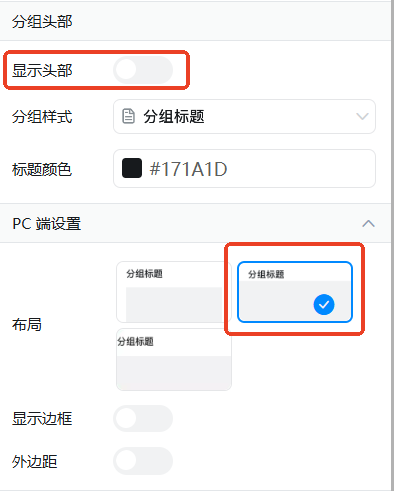
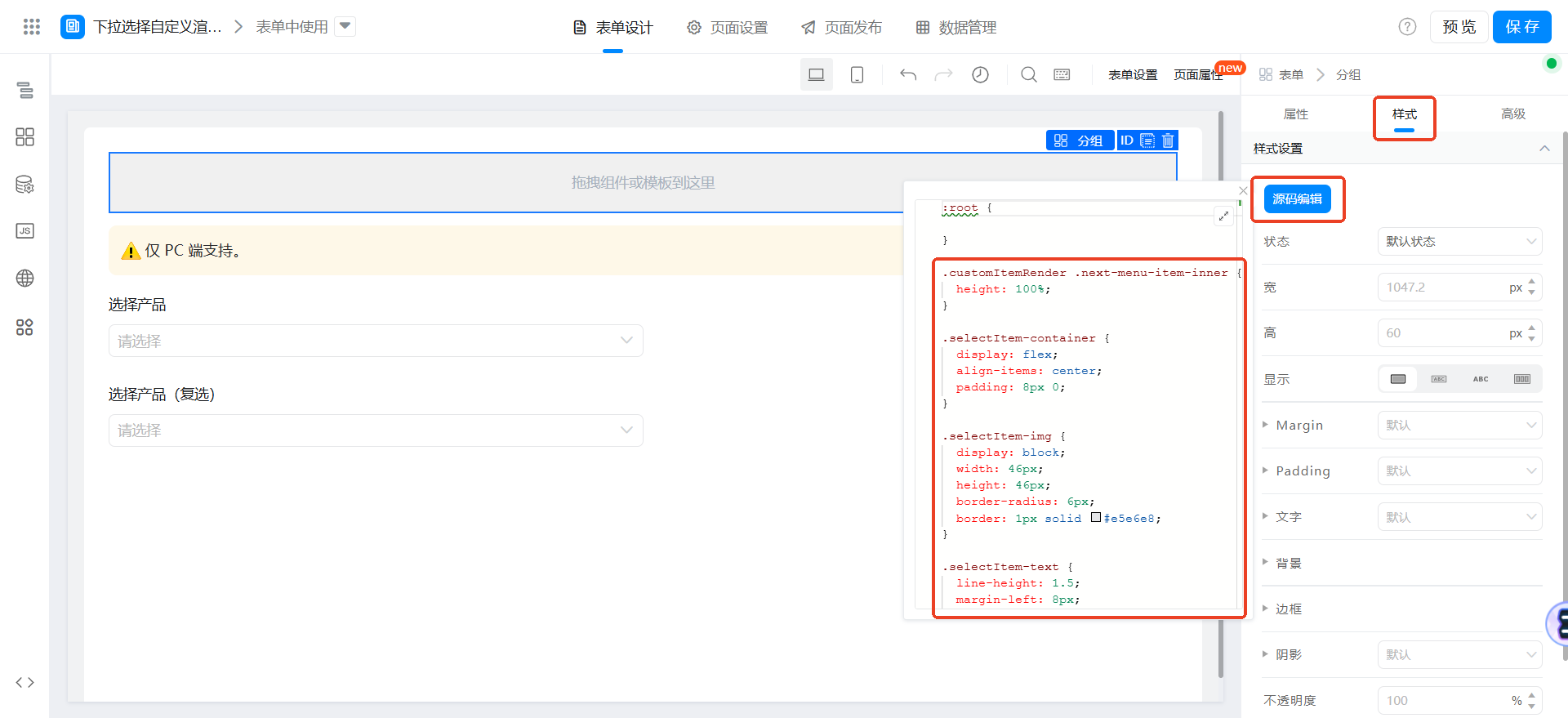
配置样式
在分组的样式属性里面添加下述样式。

.customItemRender .next-menu-item-inner {
height: 100%;
}
.selectItem-container {
display: flex;
align-items: center;
padding: 8px 0;
}
.selectItem-img {
display: block;
width: 46px;
height: 46px;
border-radius: 6px;
border: 1px solid #e5e6e8;
}
.selectItem-text {
line-height: 1.5;
margin-left: 8px;
overflow: hidden;
}
.selectItem-title {
font-size: 14px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.selectItem-description {
font-size: 12px;
color: #a2a3a5;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
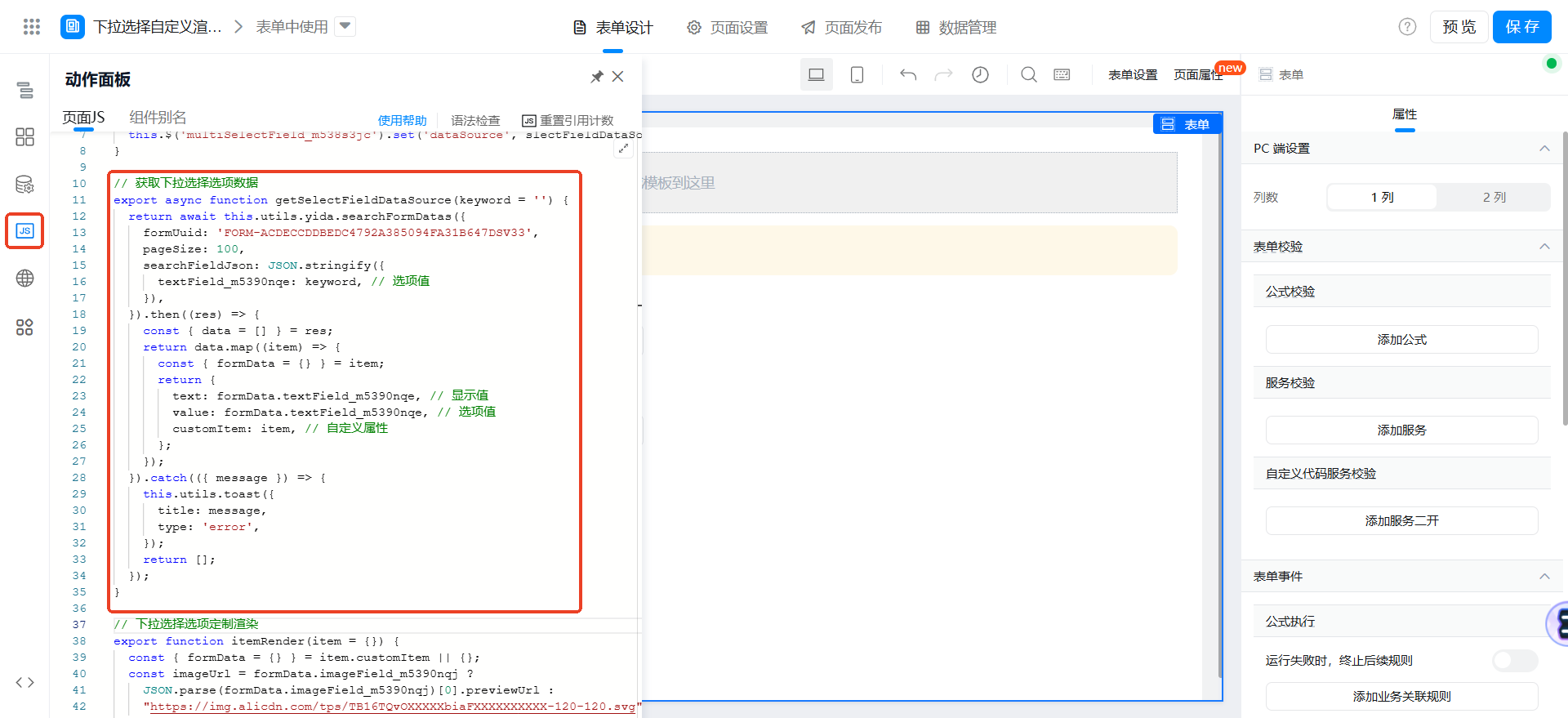
配置获取选项数据函数
在页面 JS 中添加下述函数,这里的 formUuid 是上面创建的选项表的 formUuid。

// 获取下拉选择选项数据
export async function getSelectFieldDataSource(keyword = '') {
return await this.utils.yida.searchFormDatas({
formUuid: 'FORM-ACDECCDDBEDC4792A385094FA31B647DSV33',
pageSize: 100,
searchFieldJson: JSON.stringify({
textField_m5390nqe: keyword, // 选项值
}),
}).then((res) => {
const { data = [] } = res;
return data.map((item) => {
const { formData = {} } = item;
return {
text: formData.textField_m5390nqe, // 显示值
value: formData.textField_m5390nqe, // 选项值
customItem: item, // 自定义属性
};
});
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
return [];
});
}
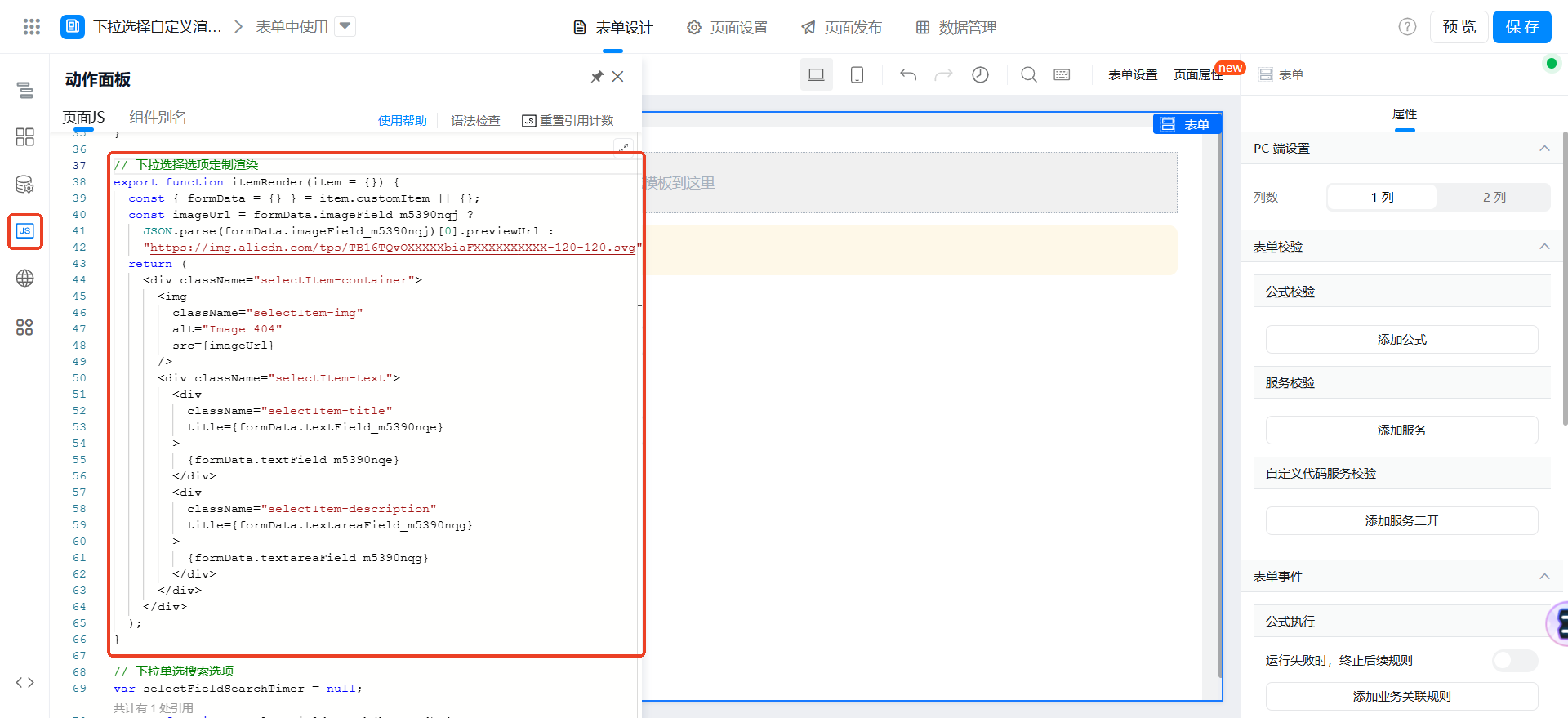
配置下拉选择选项定制渲染函数
在页面 JS 中添加下述函数。

// 下拉选择选项定制渲染
export function itemRender(item = {}) {
const { formData = {} } = item.customItem || {};
const imageUrl = formData.imageField_m5390nqj ?
JSON.parse(formData.imageField_m5390nqj)[0].previewUrl :
"https://img.alicdn.com/tps/TB16TQvOXXXXXbiaFXXXXXXXXXX-120-120.svg";
return (
<div className="selectItem-container">
<img
className="selectItem-img"
alt="Image 404"
src={imageUrl}
/>
<div className="selectItem-text">
<div
className="selectItem-title"
title={formData.textField_m5390nqe}
>
{formData.textField_m5390nqe}
</div>
<div
className="selectItem-description"
title={formData.textareaField_m5390nqg}
>
{formData.textareaField_m5390nqg}
</div>
</div>
</div>
);
}
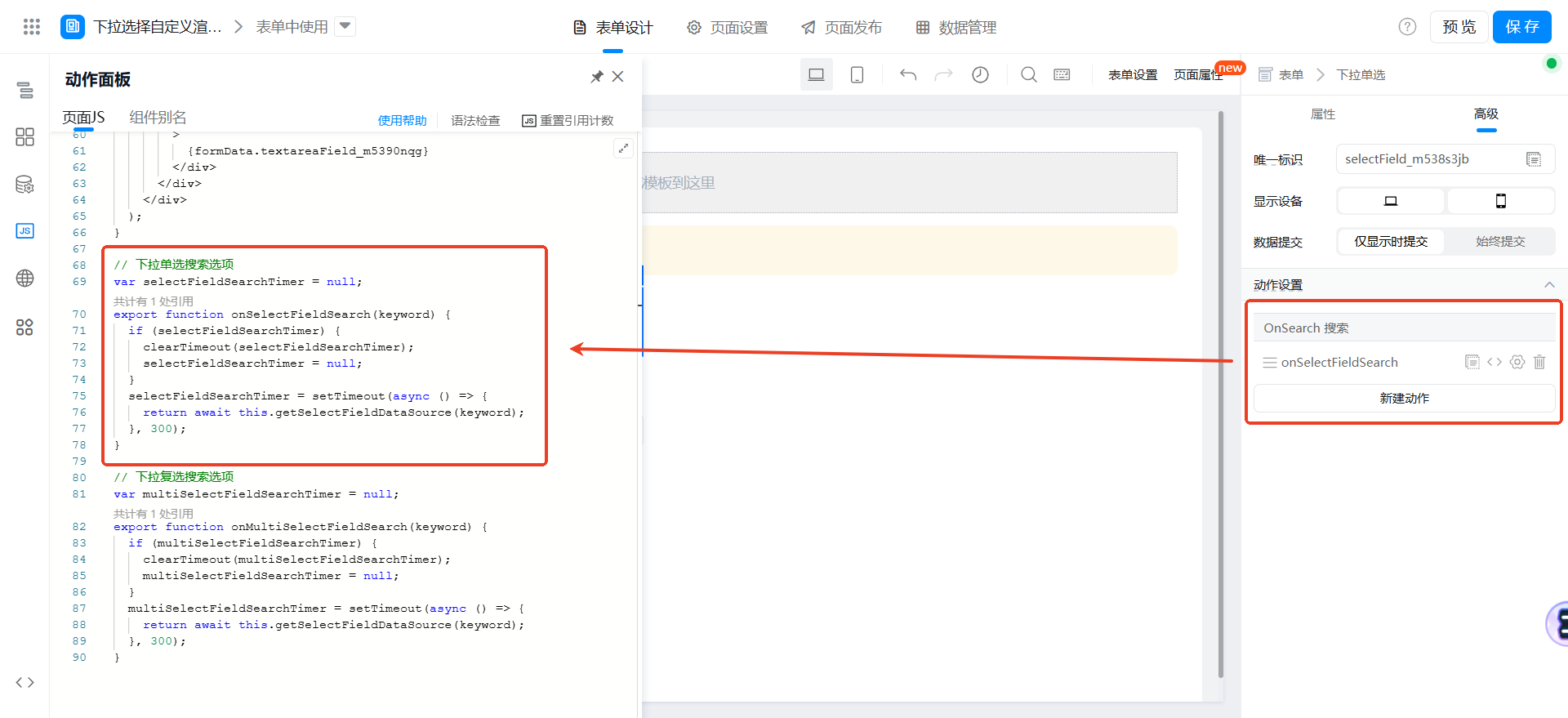
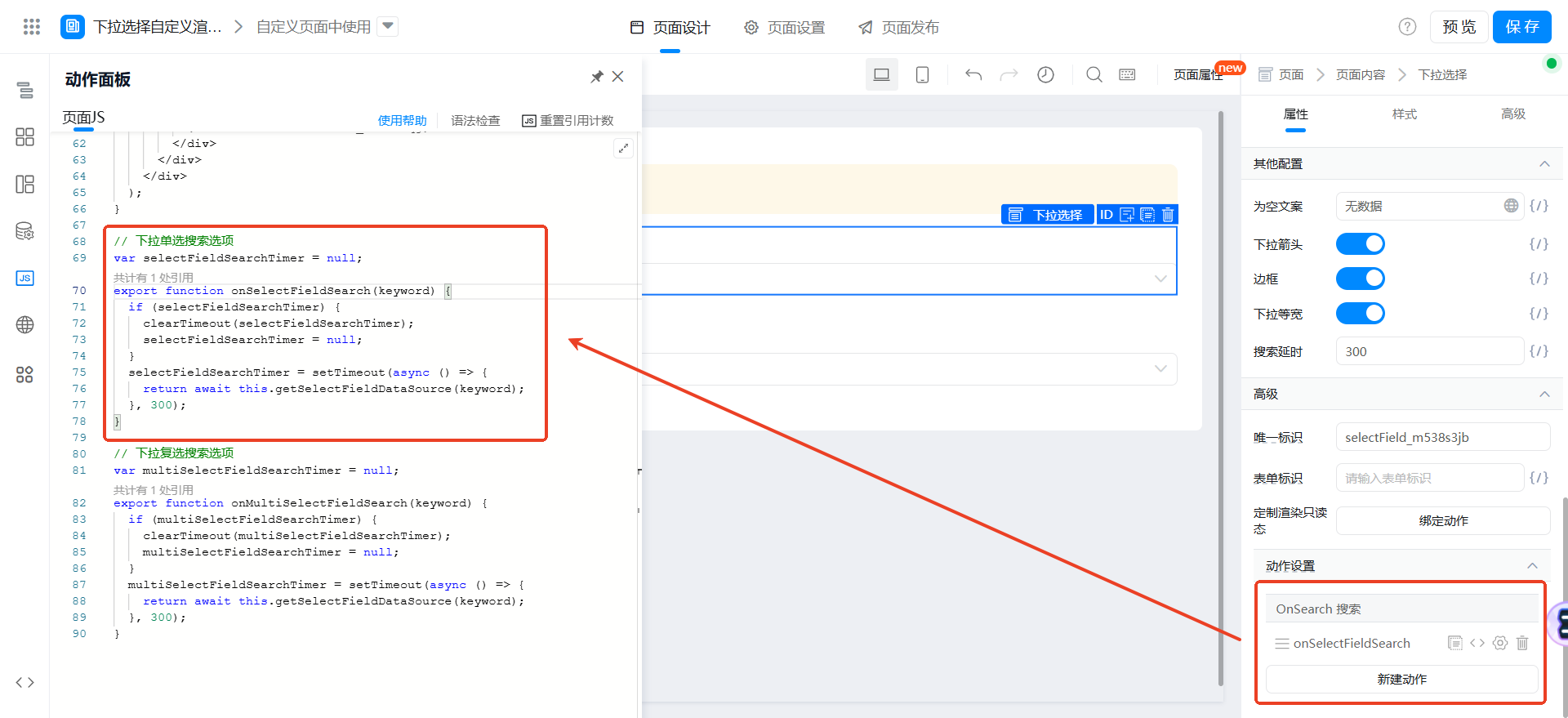
配置搜索事件函数
「选择产品」下拉单选,绑定搜索事件。

// 下拉单选搜索选项
var selectFieldSearchTimer = null;
export function onSelectFieldSearch(keyword) {
if (selectFieldSearchTimer) {
clearTimeout(selectFieldSearchTimer);
selectFieldSearchTimer = null;
}
selectFieldSearchTimer = setTimeout(async () => {
return await this.getSelectFieldDataSource(keyword);
}, 300);
}
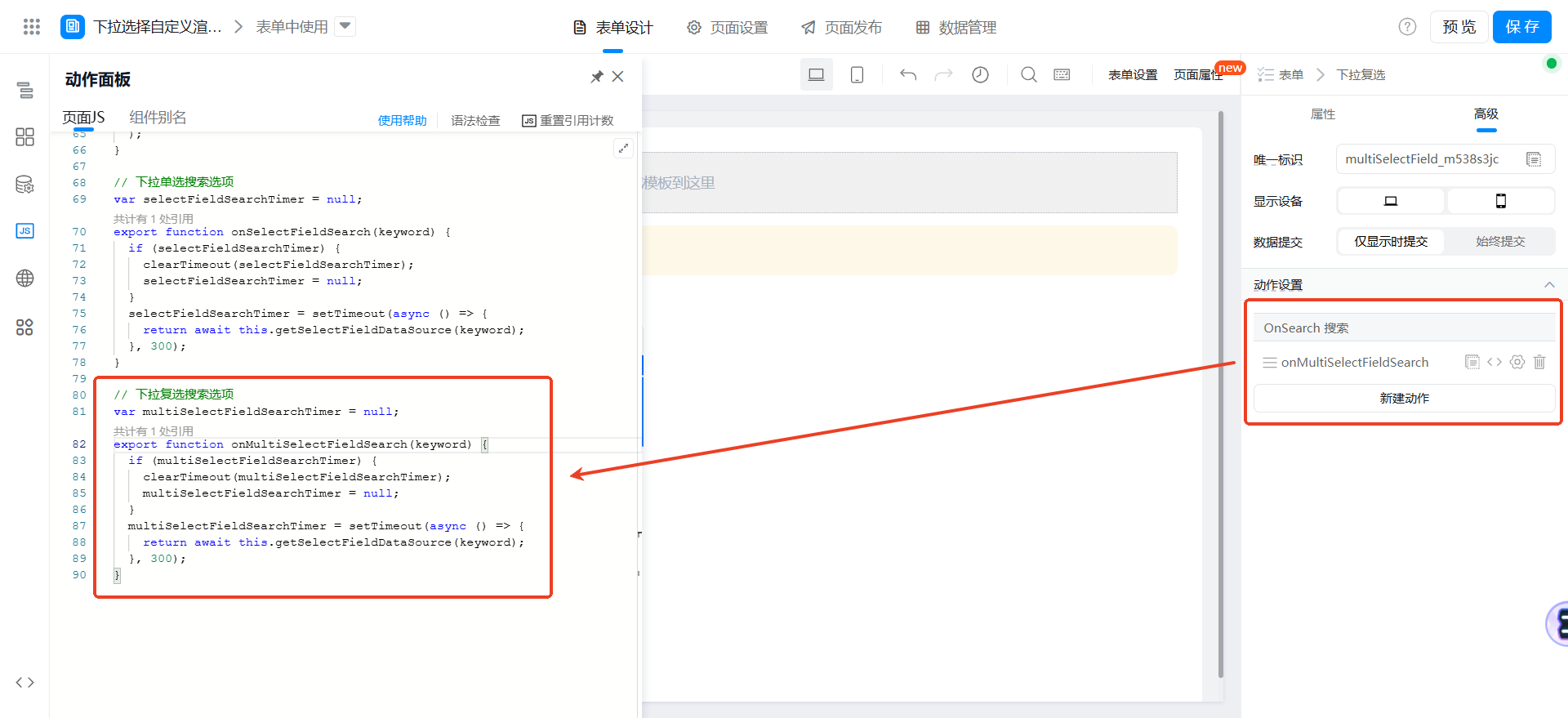
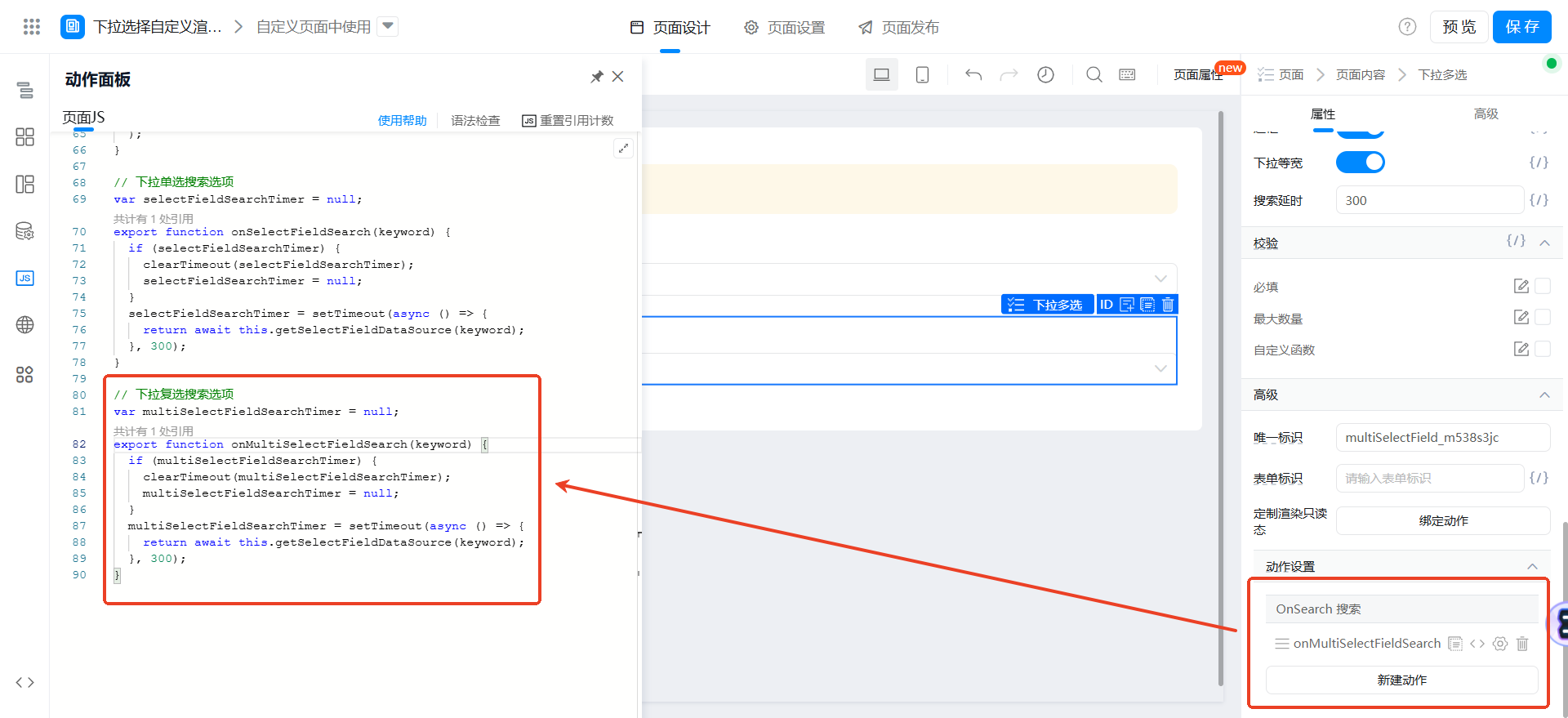
「选择产品(复选)」下拉复选,绑定搜索事件。

// 下拉复选搜索选项
var multiSelectFieldSearchTimer = null;
export function onMultiSelectFieldSearch(keyword) {
if (multiSelectFieldSearchTimer) {
clearTimeout(multiSelectFieldSearchTimer);
multiSelectFieldSearchTimer = null;
}
multiSelectFieldSearchTimer = setTimeout(async () => {
return await this.getSelectFieldDataSource(keyword);
}, 300);
}
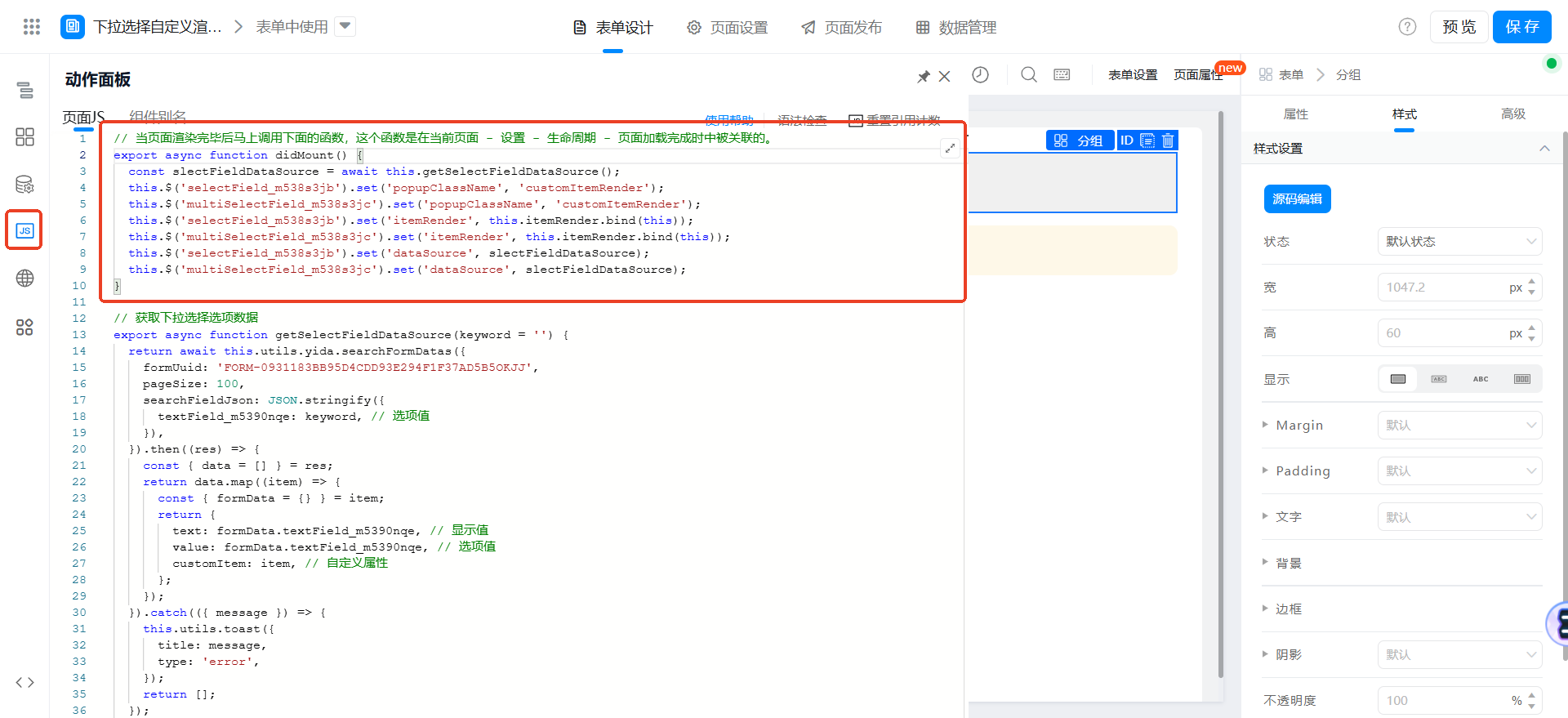
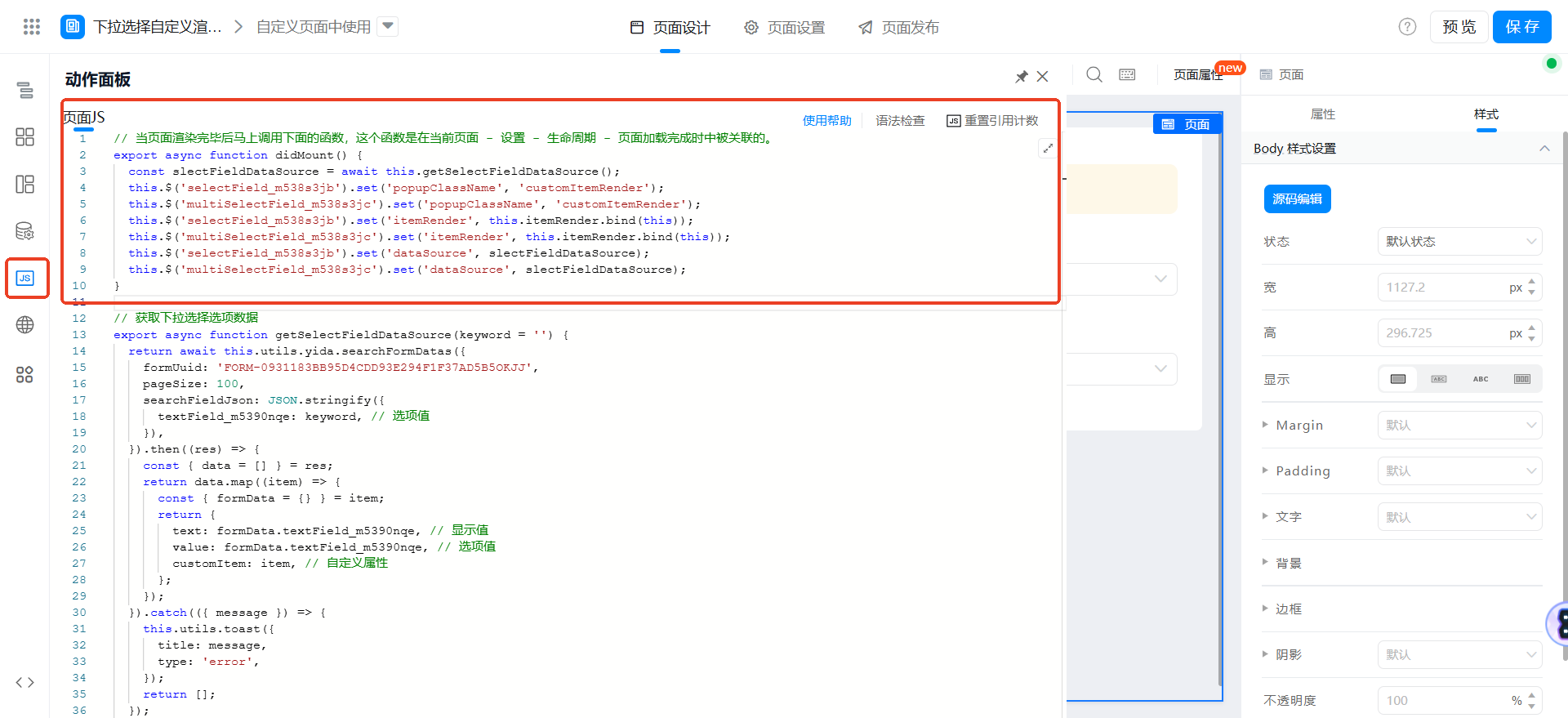
配置 didMount 调用
在页面 JS 中添加下述函数。

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export async function didMount() {
const slectFieldDataSource = await this.getSelectFieldDataSource();
this.$('selectField_m538s3jb').set('popupClassName', 'customItemRender');
this.$('multiSelectField_m538s3jc').set('popupClassName', 'customItemRender');
this.$('selectField_m538s3jb').set('itemRender', this.itemRender.bind(this));
this.$('multiSelectField_m538s3jc').set('itemRender', this.itemRender.bind(this));
this.$('selectField_m538s3jb').set('dataSource', slectFieldDataSource);
this.$('multiSelectField_m538s3jc').set('dataSource', slectFieldDataSource);
}
保存页面

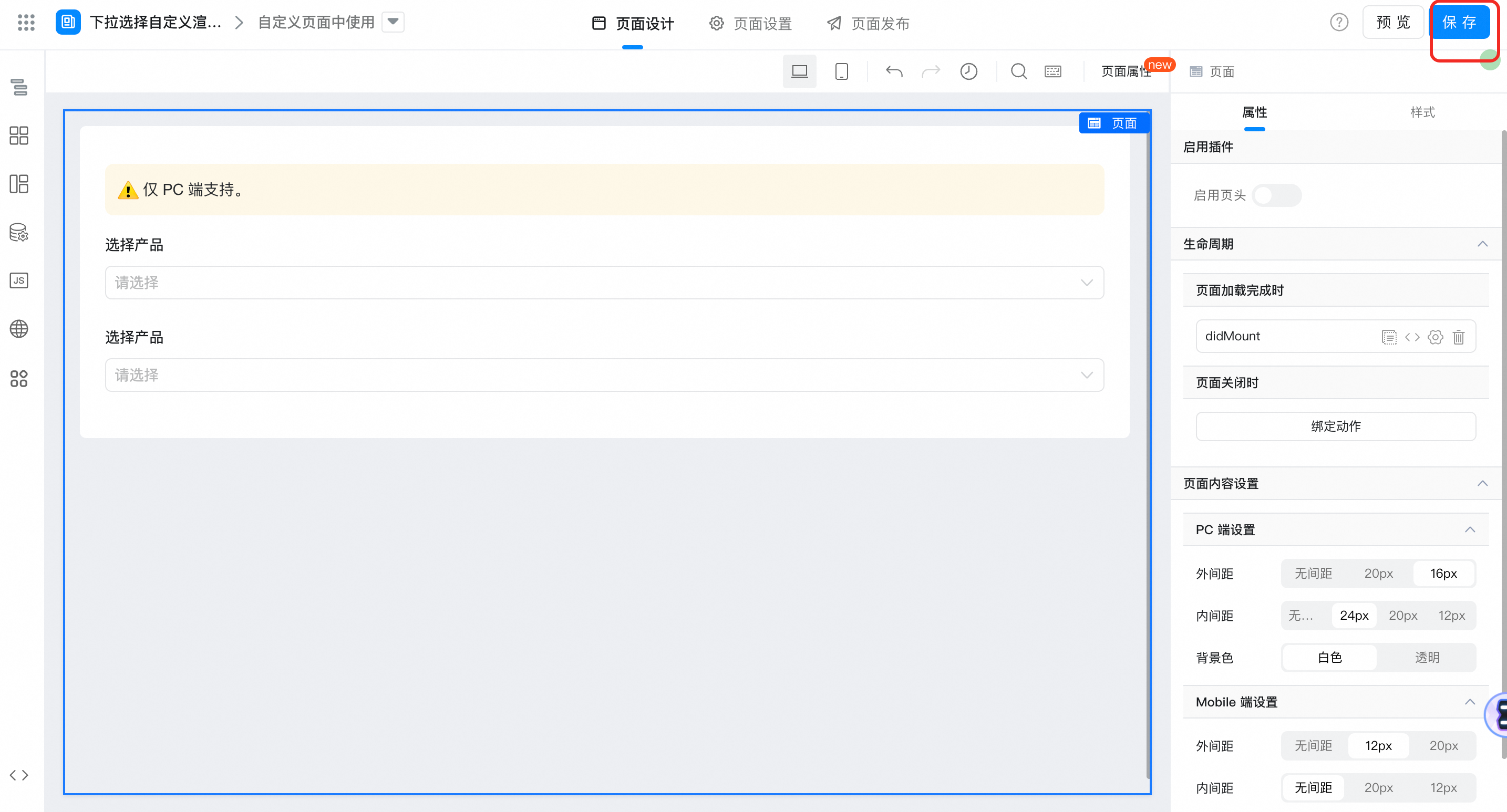
自定义页面中使用
创建自定义页面

在画布区域拖入以下组件。
- 下拉单选:命名为选择产品
- 下拉多选:命名为选择产品(复选)
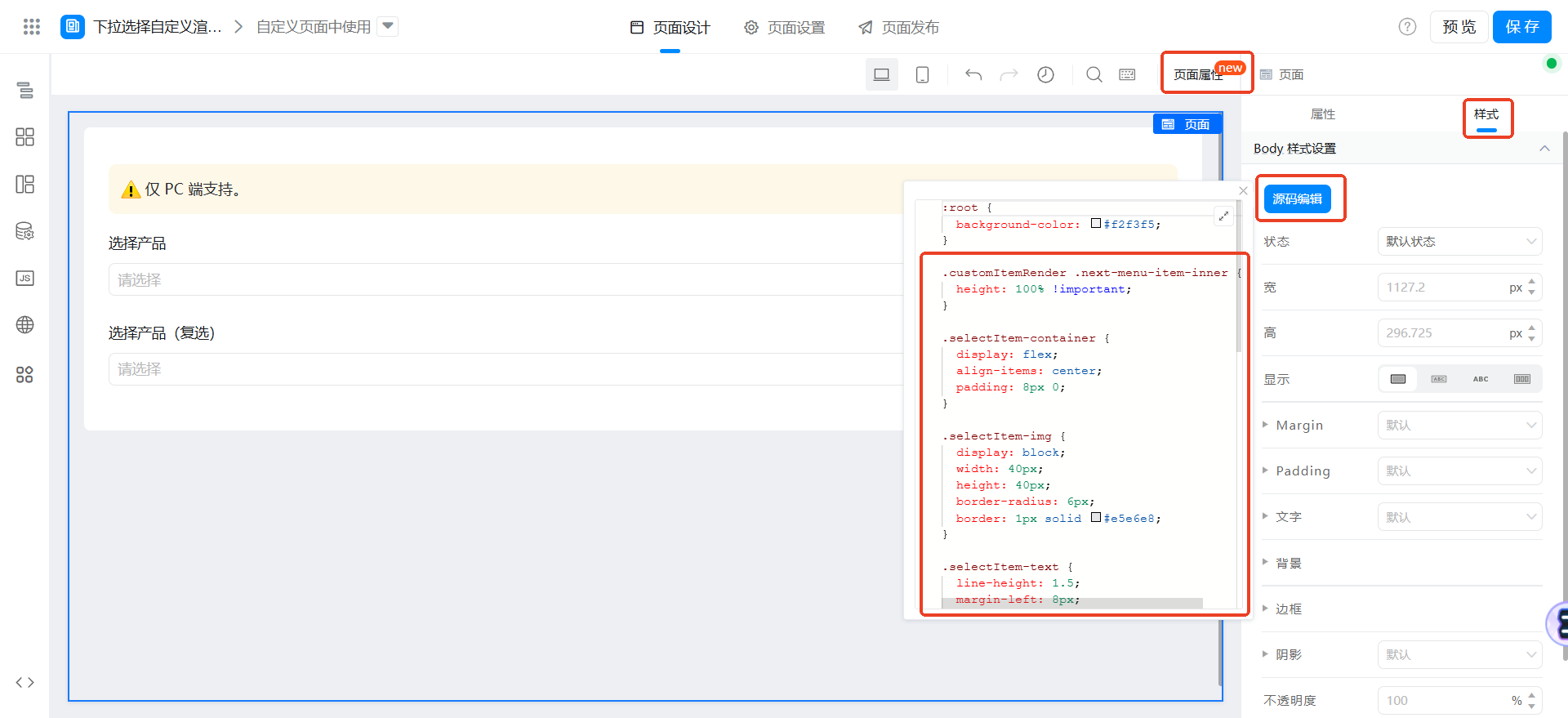
配置样式
在页面属性中,添加下述样式。

.customItemRender .next-menu-item-inner {
height: 100% !important;
}
.selectItem-container {
display: flex;
align-items: center;
padding: 8px 0;
}
.selectItem-img {
display: block;
width: 40px;
height: 40px;
border-radius: 6px;
border: 1px solid #e5e6e8;
}
.selectItem-text {
line-height: 1.5;
margin-left: 8px;
overflow: hidden;
}
.selectItem-title {
font-size: 14px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.selectItem-description {
font-size: 12px;
color: #a2a3a5;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
配置获取选项数据函数
在页面 JS 中添加下述函数,这里的 formUuid 是上面创建的选项表的 formUuid。

// 获取下拉选择选项数据
export async function getSelectFieldDataSource(keyword = '') {
return await this.utils.yida.searchFormDatas({
formUuid: 'FORM-ACDECCDDBEDC4792A385094FA31B647DSV33',
pageSize: 100,
searchFieldJson: JSON.stringify({
textField_m5390nqe: keyword, // 选项值
}),
}).then((res) => {
const { data = [] } = res;
return data.map((item) => {
const { formData = {} } = item;
return {
text: formData.textField_m5390nqe, // 显示值
value: formData.textField_m5390nqe, // 选项值
customItem: item, // 自定义属性
};
});
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
return [];
});
}
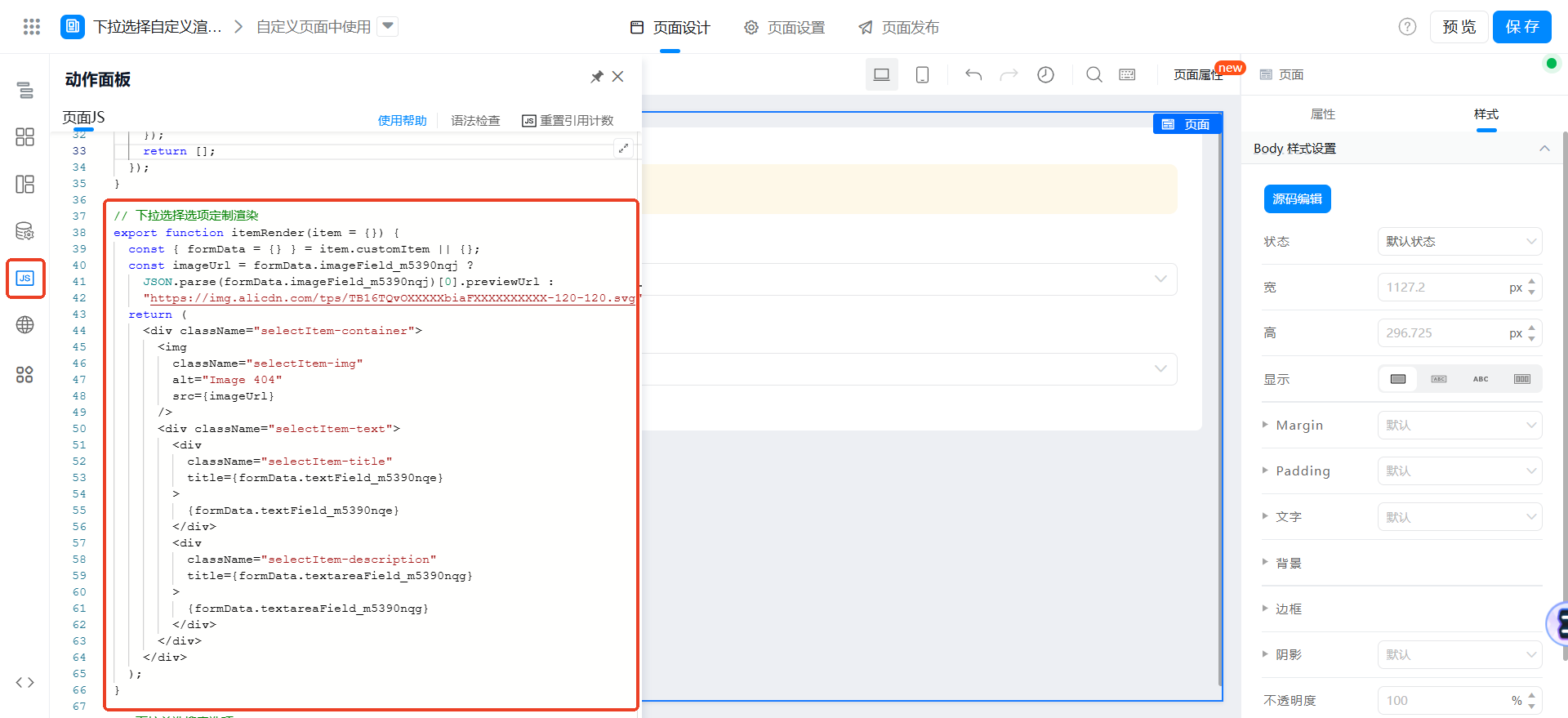
配置下拉选择选项定制渲染函数
在页面 JS 中添加下述函数。

// 下拉选择选项定制渲染
export function itemRender(item = {}) {
const { formData = {} } = item.customItem || {};
const imageUrl = formData.imageField_m5390nqj ?
JSON.parse(formData.imageField_m5390nqj)[0].previewUrl :
"https://img.alicdn.com/tps/TB16TQvOXXXXXbiaFXXXXXXXXXX-120-120.svg";
return (
<div className="selectItem-container">
<img
className="selectItem-img"
alt="Image 404"
src={imageUrl}
/>
<div className="selectItem-text">
<div
className="selectItem-title"
title={formData.textField_m5390nqe}
>
{formData.textField_m5390nqe}
</div>
<div
className="selectItem-description"
title={formData.textareaField_m5390nqg}
>
{formData.textareaField_m5390nqg}
</div>
</div>
</div>
);
}
配置搜索事件函数
「选择产品」下拉选择,搜索事件绑定

// 下拉单选搜索选项
var selectFieldSearchTimer = null;
export function onSelectFieldSearch(keyword) {
if (selectFieldSearchTimer) {
clearTimeout(selectFieldSearchTimer);
selectFieldSearchTimer = null;
}
selectFieldSearchTimer = setTimeout(async () => {
return await this.getSelectFieldDataSource(keyword);
}, 300);
}
「选择产品」下拉多选,搜索事件绑定

// 下拉复选搜索选项
var multiSelectFieldSearchTimer = null;
export function onMultiSelectFieldSearch(keyword) {
if (multiSelectFieldSearchTimer) {
clearTimeout(multiSelectFieldSearchTimer);
multiSelectFieldSearchTimer = null;
}
multiSelectFieldSearchTimer = setTimeout(async () => {
return await this.getSelectFieldDataSource(keyword);
}, 300);
}
配置 didMount 调用
在页面 JS 中添加下述函数。

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export async function didMount() {
const slectFieldDataSource = await this.getSelectFieldDataSource();
this.$('selectField_m538s3jb').set('popupClassName', 'customItemRender');
this.$('multiSelectField_m538s3jc').set('popupClassName', 'customItemRender');
this.$('selectField_m538s3jb').set('itemRender', this.itemRender.bind(this));
this.$('multiSelectField_m538s3jc').set('itemRender', this.itemRender.bind(this));
this.$('selectField_m538s3jb').set('dataSource', slectFieldDataSource);
this.$('multiSelectField_m538s3jc').set('dataSource', slectFieldDataSource);
}
保存页面

在线试玩
此文档对您是否有帮助?