表单中将获取到的数据赋值给子表单的下拉单选选项值
1. 使用场景
当我们使用第三方接口获取到数据时,我们希望将获取到的数据处理成子表中下拉单选组件的选项值,选择后并进行数据提交。
2. 实现功能
2.1. 配置产品表

2.2. 配置自定义页面

2.3. 在数据源处增加远程数据源
参考文档:根据条件搜索表单实例详情列表
请求地址:
`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/searchFormDatas.json`
接口配置如图:

2.4. 获取产品表数据
// 获取产品表数据
export function fetchData() {
return this.dataSourceMap.getData.load({
formUuid: 'FORM-DX966R61OJZA5Q4Z8FSEZAKO6JYN31TAIOZHL06',
pageSize: 100
}).then(res => {
const { data = [] } = res;
return data;
}).catch(error => {
this.utils.toast({
title: error.message,
type: 'error'
});
return [];
});
}
2.5. 下拉选项数据处理
// 下拉选项处理(包含单选、复选)
export function selectOptions(data, fieldId) {
const selectOptions = data.map(item => {
return {
text: item.formData[fieldId.substring(0, fieldId.length)],
value: item.formData[fieldId.substring(0, fieldId.length)]
}
});
return _.uniqBy(selectOptions, 'value');
}
2.6. 给子表单下拉选项赋值
export async function setSelectOptions(formGroupIdList = []) {
if (!formGroupIdList.length) {
return;
};
const loading = this.utils.toast({
title: '数据获取中...',
type: 'loading'
});
const result = await this.fetchData();
const tableField = this.$('tableField_lbk4l7c9');
formGroupIdList.forEach(formGroupId => {
// 设置指定行
tableField.setComponentProps(formGroupId, 'selectField_lbk4l7ca', { dataSource: this.selectOptions(result, 'textField_lbk4c6v0') });
tableField.setComponentProps(formGroupId, 'multiSelectField_lbk4l7cb', { dataSource: this.selectOptions(result, 'textField_lbk4c6v0') });
tableField.setComponentProps(formGroupId, 'radioField_lbk4l7cc', { dataSource: this.selectOptions(result, 'textField_lbk4c6v0') });
tableField.setComponentProps(formGroupId, 'checkboxField_lbk4l7cd', { dataSource: this.selectOptions(result, 'textField_lbk4c6v0') });
});
loading();
}
2.7. 应用
didMount 时默认获取一次:
// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
const items = this.$('tableField_lbk4l7c9').getItems(); // 获取所有的行标识
this.setSelectOptions(items);
}
子表单新增一项时获取一次:
// 子表单新增一项
export function onAddClick(newGroupId) {
this.setSelectOptions([newGroupId]);
}
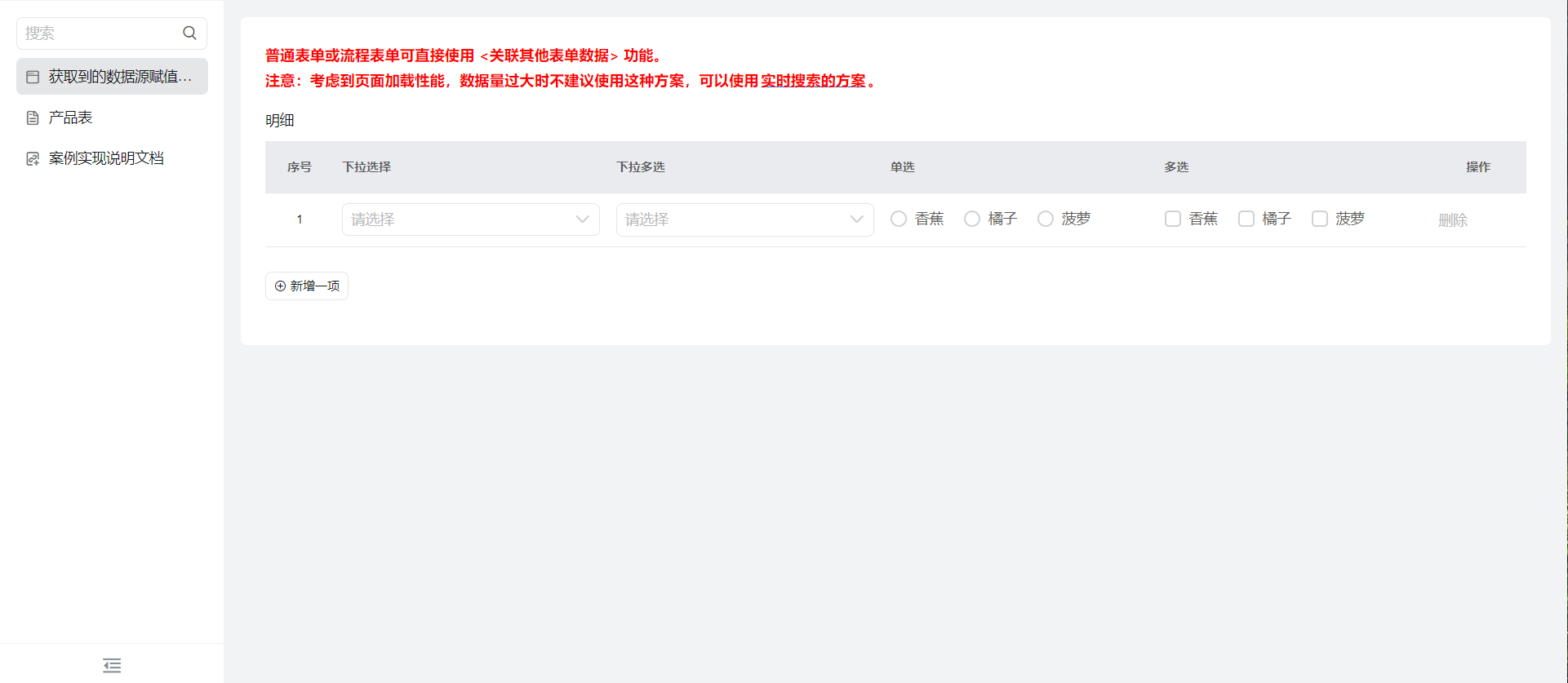
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?

