生成子表单序号
宜搭子表单的序号目前不支持自定义设置显示效果,如果有对子表单序号自定义需求的,可参考此案例。
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
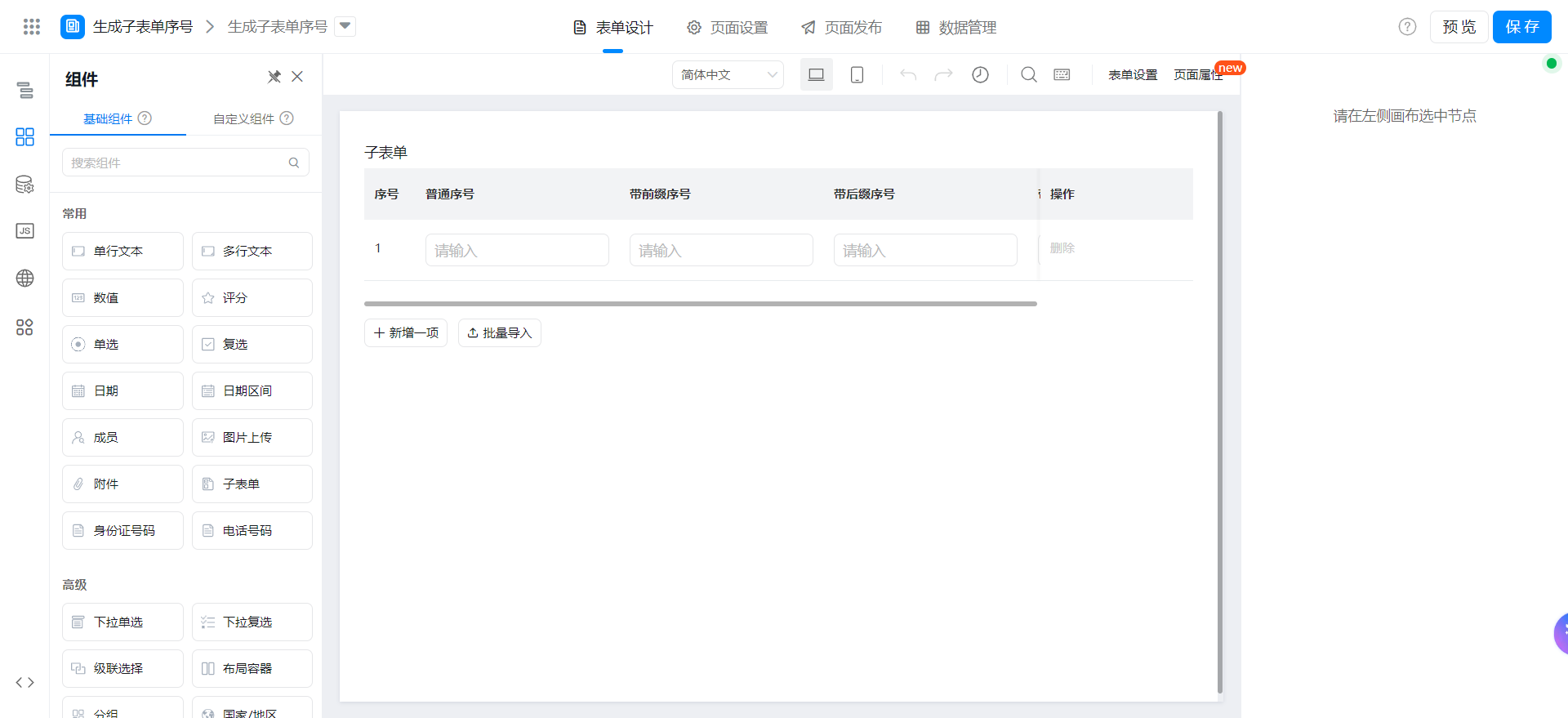
实现效果


实现步骤
创建普通表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 子表单:命名为子表单
- 单行文本:命名为普通序号
- 单行文本:命名为带前缀序号
- 单行文本:命名为带后缀序号
- 单行文本:命名为带前后缀序号
添加工具函数
在左侧功能区的动作面板中,添加下述函数,只有子表单触发了新增一项(add_item)、删除(del_item)时才会触发序号生成。

/**
* 生成子表单序号
* @param tableFieldId {String} 子表单组件唯一标识
* @param orderFieldId {String} 序号组件唯一标识
* @param actionType {String} 触发方式
* @param beforeText {String} 序号前缀文案
* @param afterText {String} 序号后缀文案
*/
export function setOrderNum(tableFieldId = '', orderFieldId = '', actionType = '', beforeText = '', afterText = '') {
if (!tableFieldId || !orderFieldId) { return; };
const tableField = this.$(tableFieldId);
const items = tableField.getItems();
if (!actionType || actionType === 'del_item' || items.length === 2) {
// 所有行编号
items.forEach((item, index) => {
const updateObject = {};
updateObject[orderFieldId] = `${beforeText}${index + 1}${afterText}`;
tableField.updateItemValue(item, updateObject);
});
}
if (actionType === 'add_item' && items.length !== 2) {
// 只为最新的行编号
const updateObject = {};
updateObject[orderFieldId] = `${beforeText}${items.length}${afterText}`;
tableField.updateItemValue(items.at(-1), updateObject);
}
}
配置子表单事件
子表单 onChange 事件绑定下述函数,注意修改序号组件的唯一标识。

export function onTableChange({ value, extra }) {
const { from, tableFieldId } = extra || {};
// 必须,避免使用 updateItemValue 更新子表数据后,再次触发 onChange 陷入死循环
if (from === 'setItemValue' || from === 'form_change') { return };
this.setOrderNum(tableFieldId, 'textField_lblyqnvb', from); // 普通序号
this.setOrderNum(tableFieldId, 'textField_lblyqnvc', from, '前缀_'); // 带前缀序号
this.setOrderNum(tableFieldId, 'textField_lblyqnvd', from, '', '_后缀'); // 带后缀序号
this.setOrderNum(tableFieldId, 'textField_lblyqnvg', from, '前缀_', '_后缀'); // 带前后缀序号
}
保存页面

在线试玩
此文档对您是否有帮助?