表单中关联表单多选填充子表
本案例来自三方开发者「Peng」
1. 使用场景
本例介绍一下在宜搭表单页面中如何实现关联表单多选填充子表。
2. 实现功能
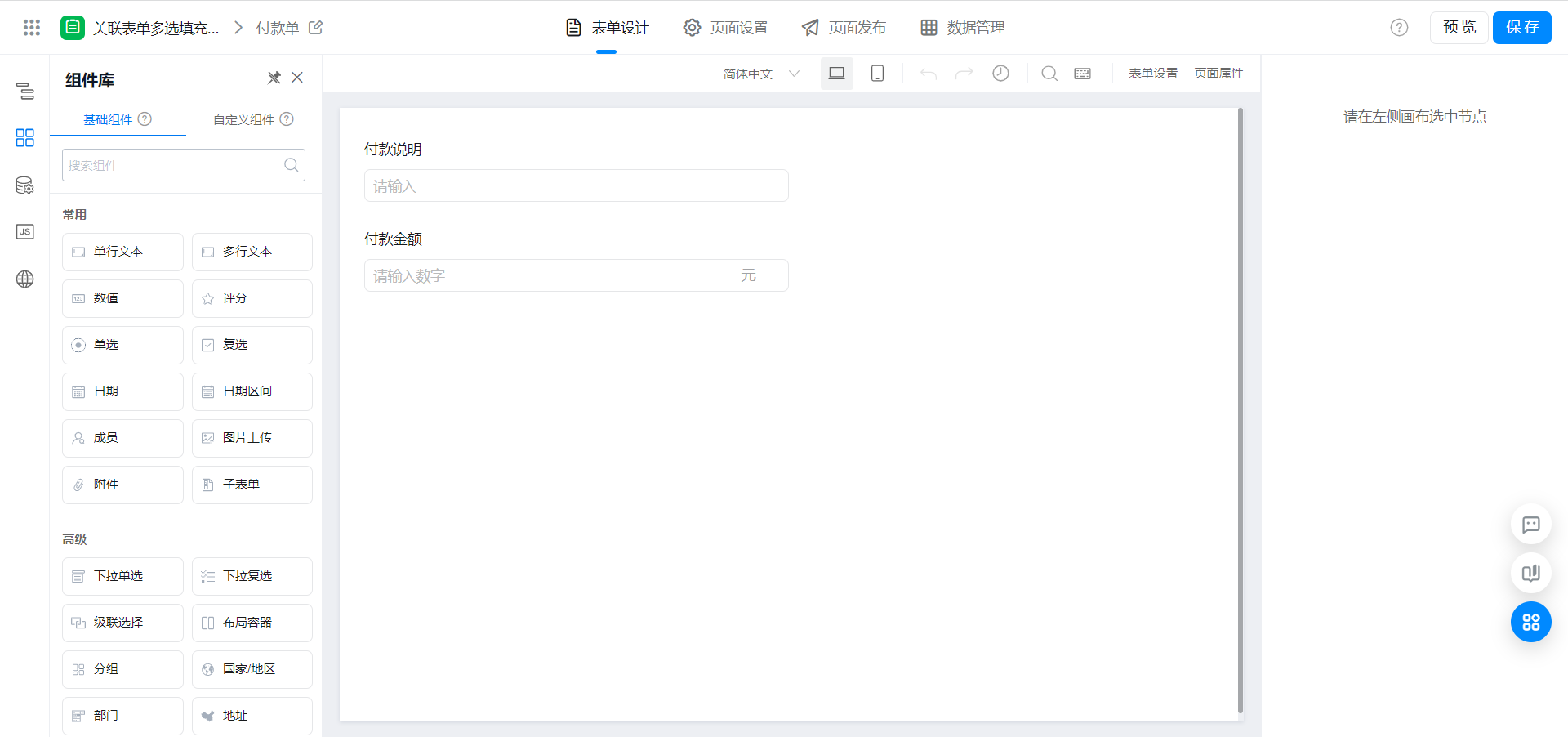
2.1. 创建付款单页面

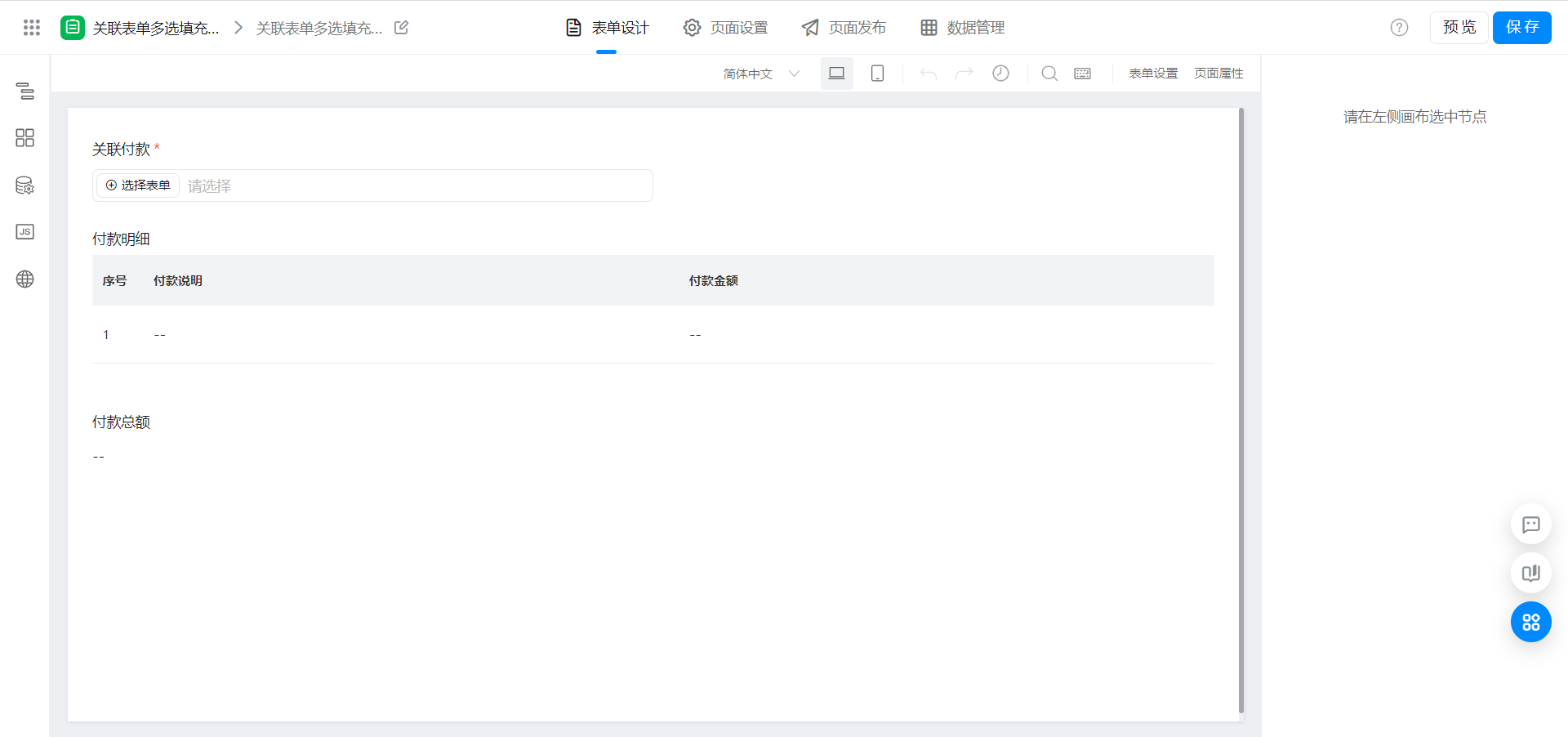
2.2. 创建表单页面

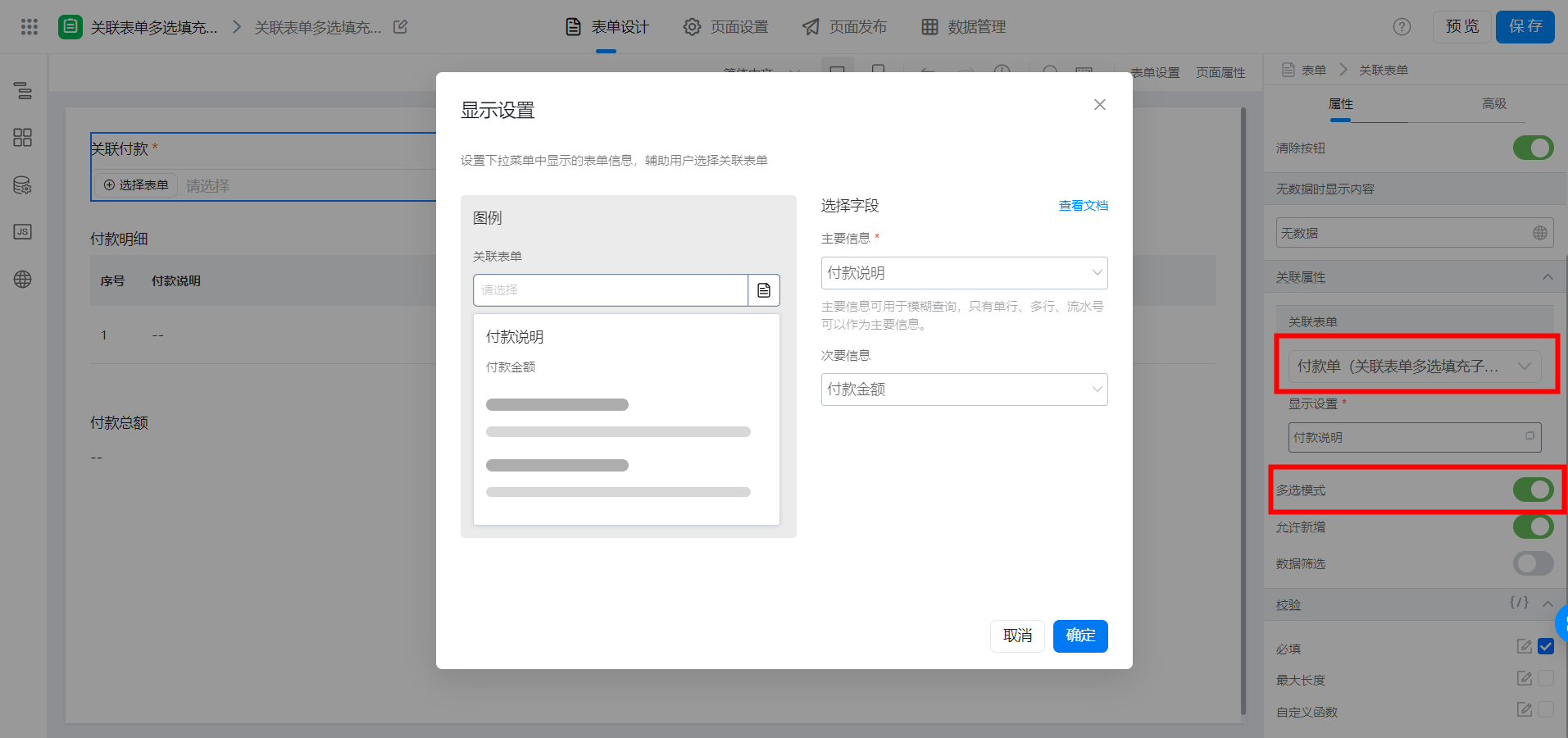
2.3. 配置关联表单组件
注意开启关联表单的多选模式。

2.4. 功能配置
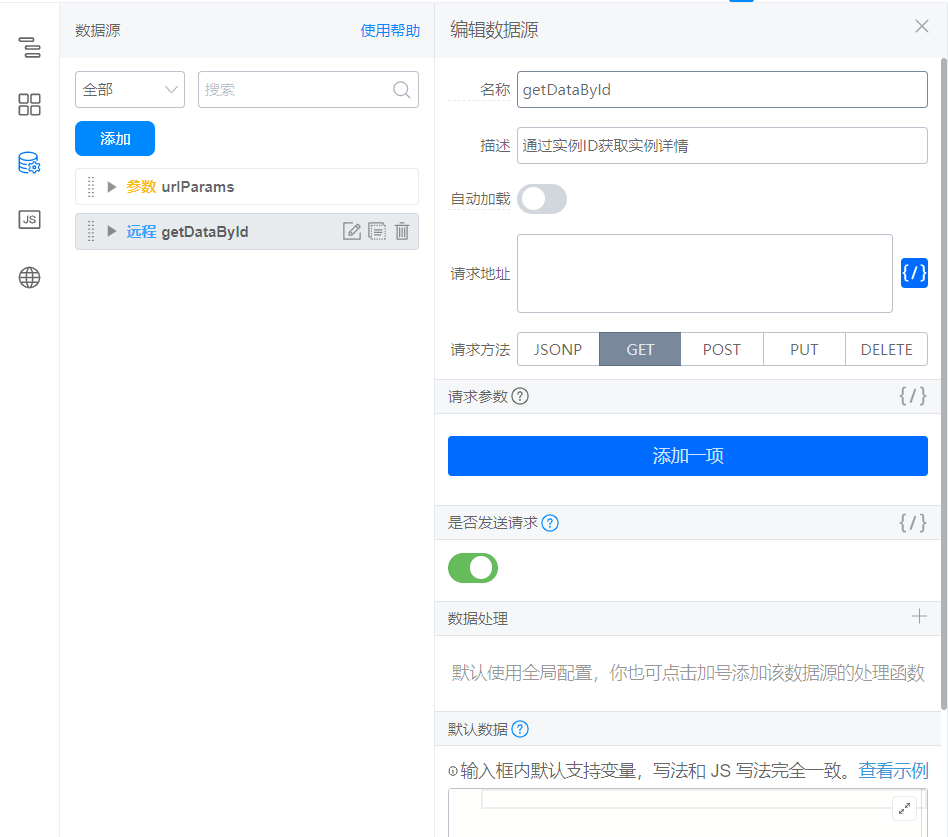
2.4.1. 配置数据源
参考文档: 根据表单实例 ID 查询表单实例详情
`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/getFormDataById.json`
接口配置如图:

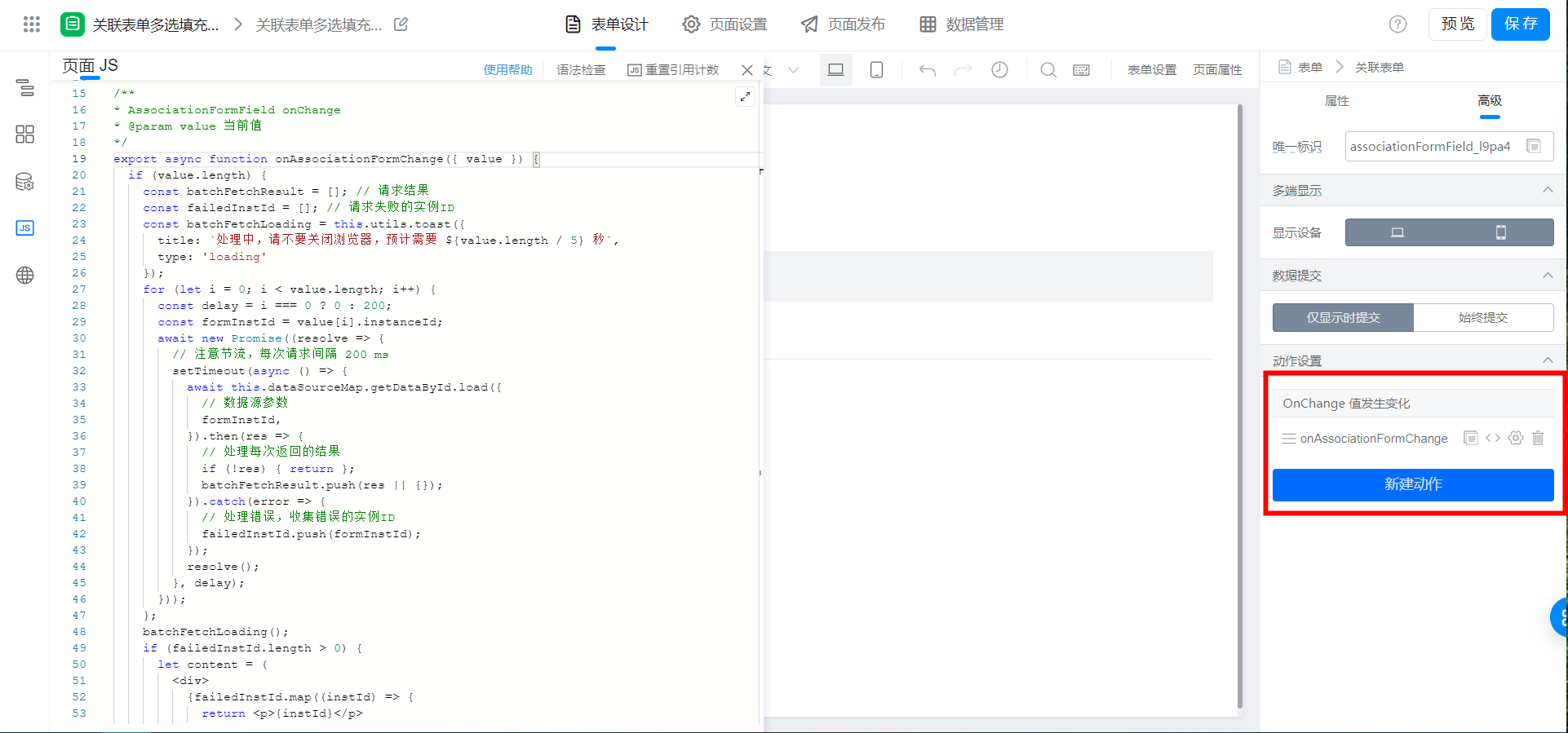
2.4.2. 关联表单组件绑定下述事件

export async function onAssociationFormChange({ value }) {
if (value.length) {
const batchFetchResult = []; // 请求结果
const failedInstId = []; // 请求失败的实例ID
const batchFetchLoading = this.utils.toast({
title: `处理中,请不要关闭浏览器,预计需要 ${value.length / 5} 秒`,
type: 'loading'
});
for (let i = 0; i < value.length; i++) {
const delay = i === 0 ? 0 : 200;
const formInstId = value[i].instanceId;
await new Promise((resolve => {
// 注意节流,每次请求间隔 200 ms
setTimeout(async () => {
await this.dataSourceMap.getDataById.load({
// 数据源参数
formInstId,
}).then(res => {
// 处理每次返回的结果
if (!res) { return };
batchFetchResult.push(res || {});
}).catch(error => {
// 处理错误,收集错误的实例ID
failedInstId.push(formInstId);
});
resolve();
}, delay);
}));
};
batchFetchLoading();
if (failedInstId.length > 0) {
let content = (
<div>
{failedInstId.map((instId) => {
return <p>{instId}</p>
})}
</div>
);
this.utils.dialog({
method: 'alert',
title: `处理完成,失败 ${failedInstId.length} 条`,
content,
onOk: () => { },
onCancel: () => { },
});
};
// 上述代码均不需要修改
// 下述代码按照实际情况修改字段映射即可
const tableData = batchFetchResult.map(item => {
const { formData = {} } = item;
return {
textField_l9pa49io: formData.textField_l9p9znox || '', // 付款说明
numberField_l9pa49ip: formData.numberField_l9p9znoy || 0 // 付款金额
}
});
this.$('tableField_l9pa49in').setValue(tableData);
} else {
// 初始化子表单
this.$('tableField_l9pa49in').setValue([]);
};
}
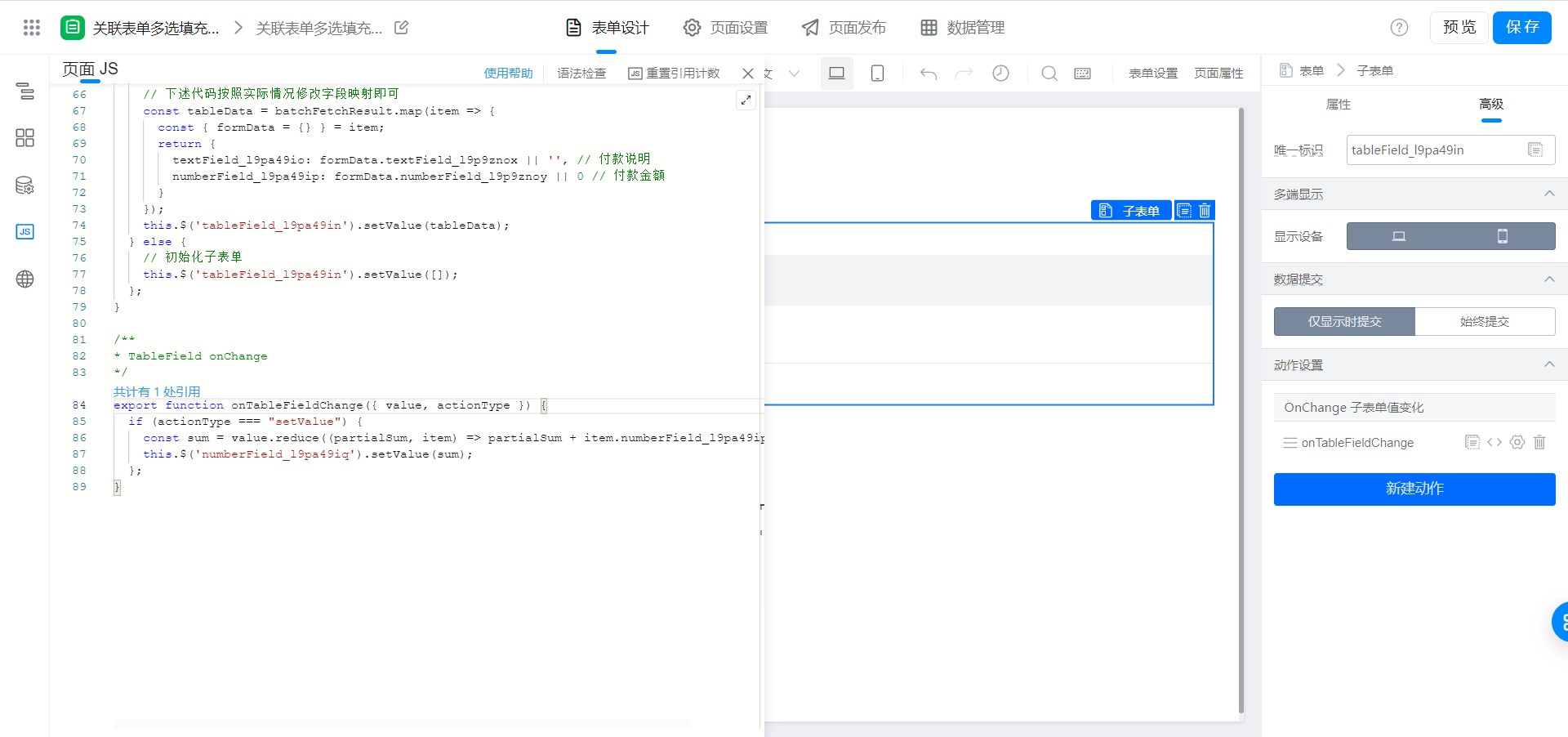
2.4.3. 子表单组件绑定下述事件
注意根据实际情况修改唯一标识,若不需要此功能,可忽略此步骤。

export function onTableFieldChange({ value, actionType }) {
if (actionType === "setValue") {
const sum = value.reduce((partialSum, item) => partialSum + item.numberField_l9pa49ip, 0);
this.$('numberField_l9pa49iq').setValue(sum);
};
}
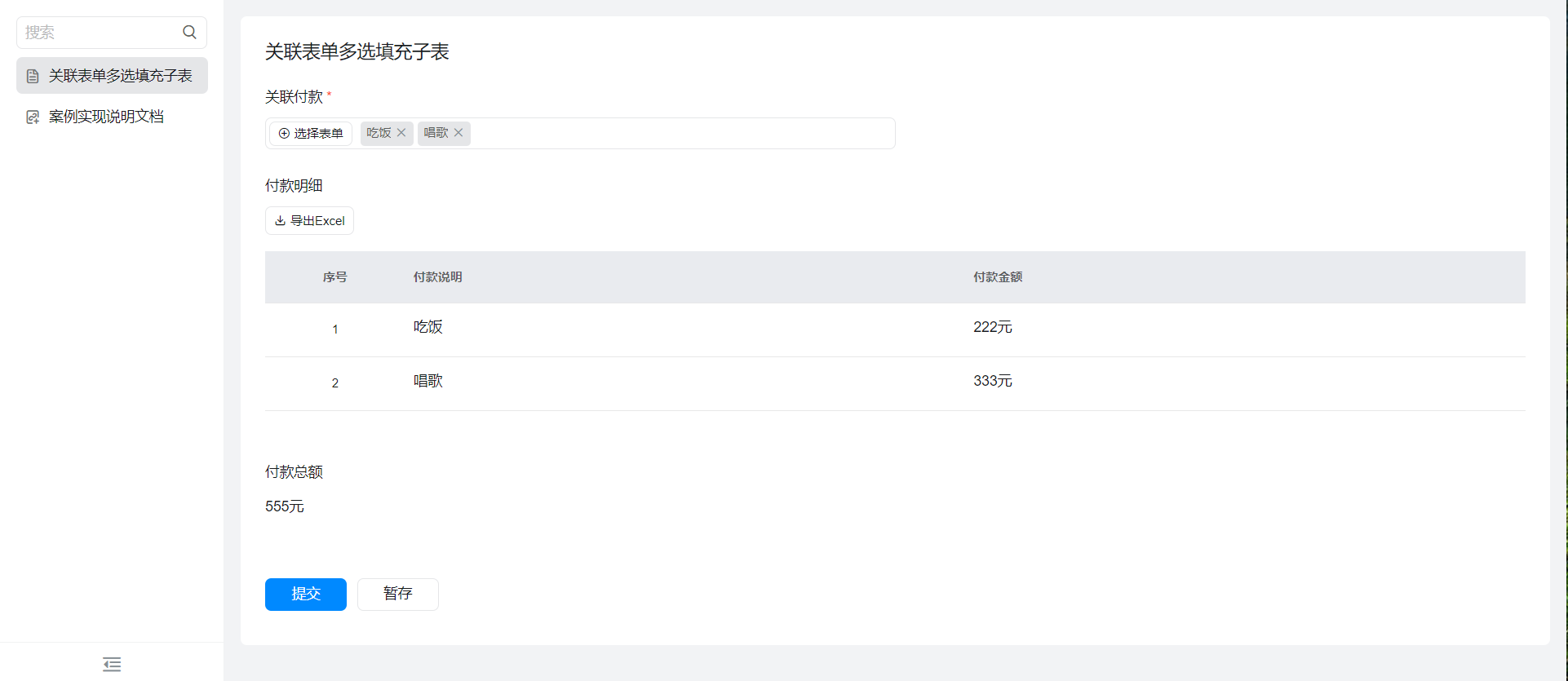
3. 实现效果

4. 在线试玩
5. 关联表单功能升级
此文档对您是否有帮助?

