表单中银行卡号格式化及校验
1. 使用场景
本例介绍一下在宜搭表单页面中如何实现银行卡号格式化及校验。
2. 实现功能
2.1 创建表单页面

2.2 页面配置
(1)配置变量
配置如图:

(2)将下述代码拷贝至页面 JS 中
注意修改下述唯一标识。
export function onChange({ value }) {
//防止循环调用
if (!this.state.fixed) {
this.setState({
fixed: true,
});
const formatted = value.replace(/D/g, '').replace(/....(?!$)/g, '$& ')
this.$('textField_l9pdvjxn').setValue(formatted)
this.setState({
fixed: false,
});
}
}
export function customValidation(num) {
// 去除空格
num = (num + '').replace(/D+/g, '')
const regExp = /^([1-9])(d{15}|d{18})$/
// 校验非0开始及长度
if (!regExp.test(num)) {
return false
}
num = num.split('').reverse();
let total = 0
for (let i = 0; i < num.length; i++) {
num[i] = parseInt(num[i]);
total += i % 2 ? 2 * num[i] - (num[i] > 4 ? 9 : 0) : num[i];
}
if (total === 0) {
return false;
}
return (total % 10) === 0;
}
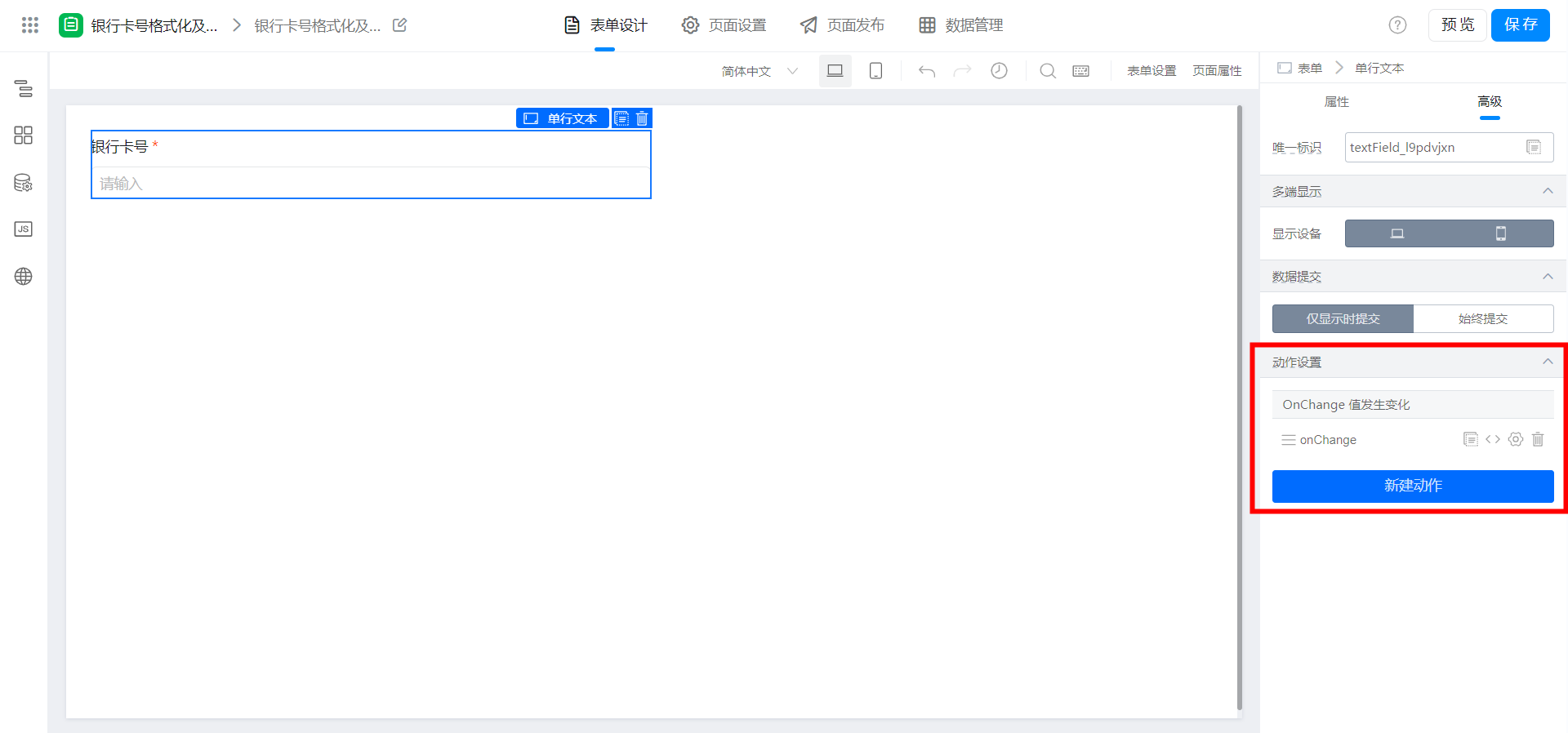
(3)事件绑定


function customValidation(num) {
return this.customValidation(num);
}
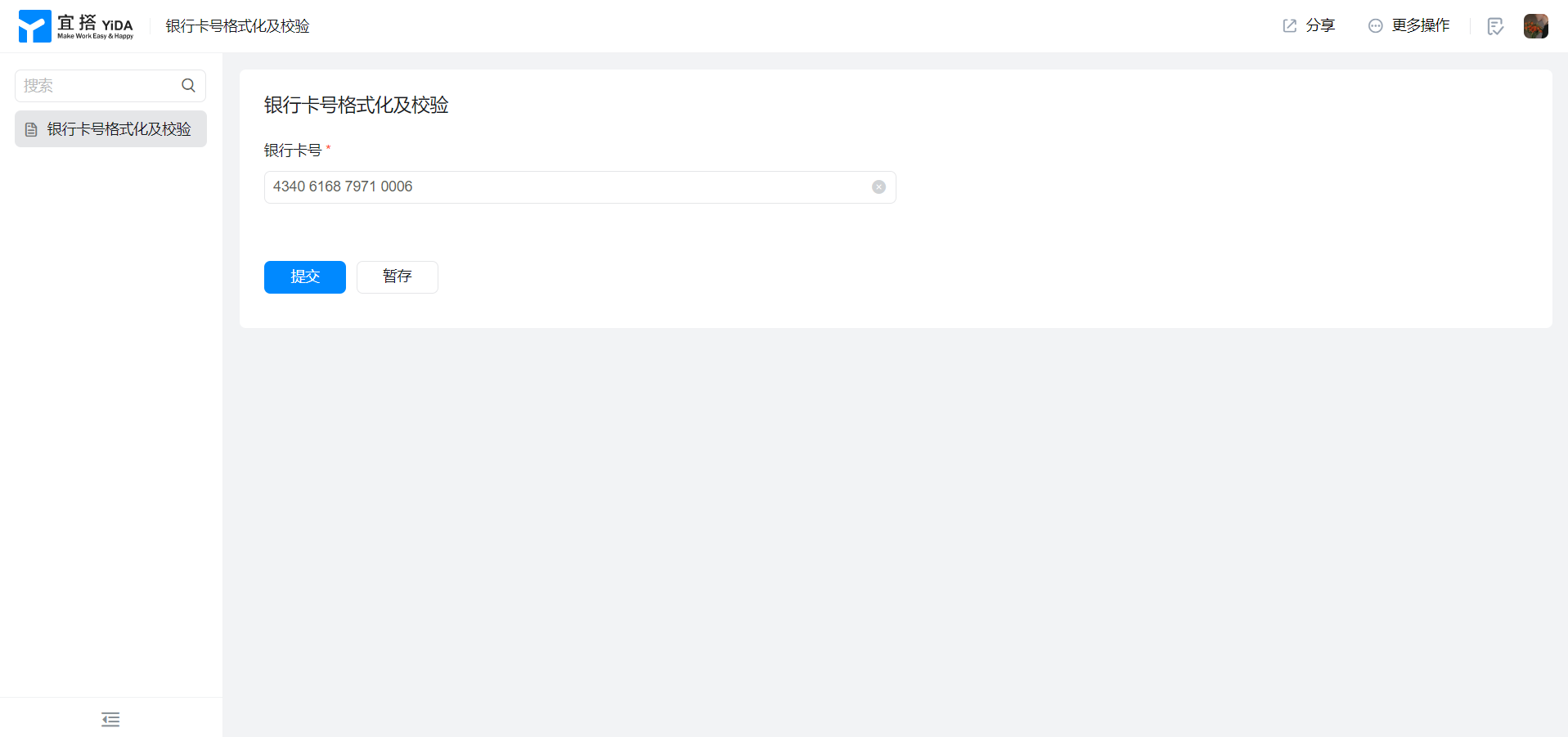
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?

