表单中单选关联其他表单数据后实现关联选项
本案例来自三方开发者「Peng」
1. 使用场景
宜搭中单选组件可以配置关联选项设置,但是如果选项类型为“关联其他表单数据”时,关联选项设置不可用,本例我们介绍一下如何通过代码的方式实现关联选项设置。
2. 实现功能
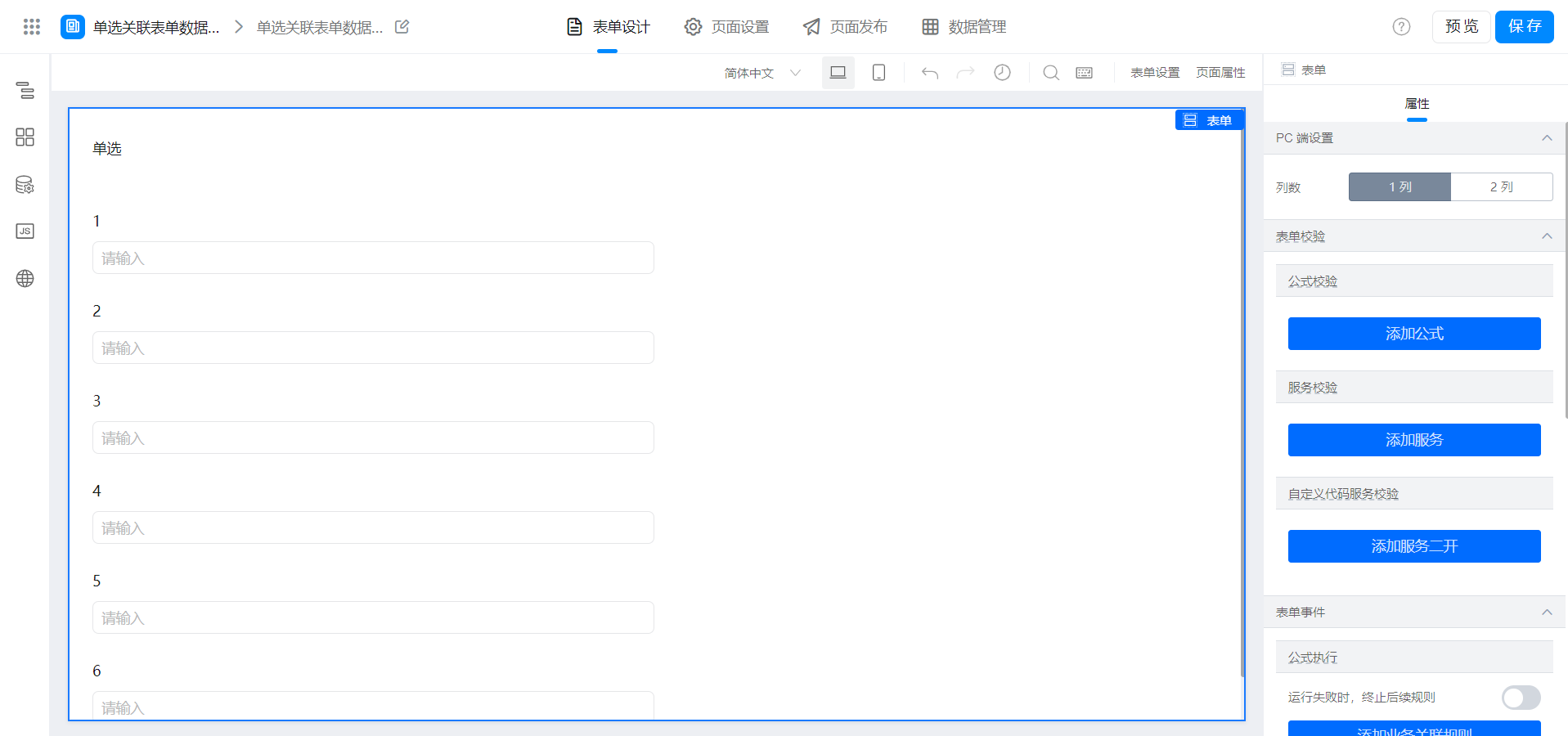
2.1 页面配置

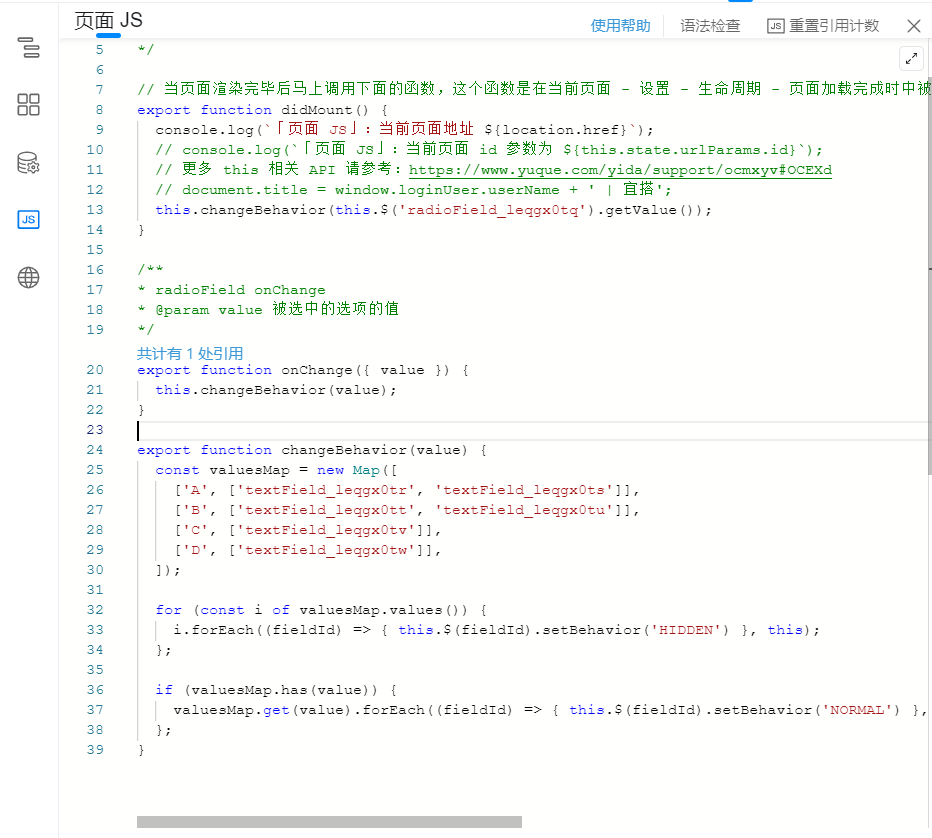
2.2 将下述代码拷贝至页面 JS 中

export function onChange({ value }) {
this.changeBehavior(value);
}
export function changeBehavior(value) {
const valuesMap = new Map([
['A', ['textField_leqgx0tr', 'textField_leqgx0ts']],
['B', ['textField_leqgx0tt', 'textField_leqgx0tu']],
['C', ['textField_leqgx0tv']],
['D', ['textField_leqgx0tw']],
]);
for (const i of valuesMap.values()) {
i.forEach((fieldId) => { this.$(fieldId).setBehavior('HIDDEN') }, this);
};
if (valuesMap.has(value)) {
valuesMap.get(value).forEach((fieldId) => { this.$(fieldId).setBehavior('NORMAL') }, this)
};
}
使用的时候,我们只需维护 valuesMap 参数即可。
['对应的项',['需要显示组件的唯一标识']]
上述例子中:
当选择 A 的时候,textField_leqgx0tr 和 textField_leqgx0ts 显示。
当选择 B 的时候,textField_leqgx0tt 和 textField_leqgx0tu 显示。
依次类推...
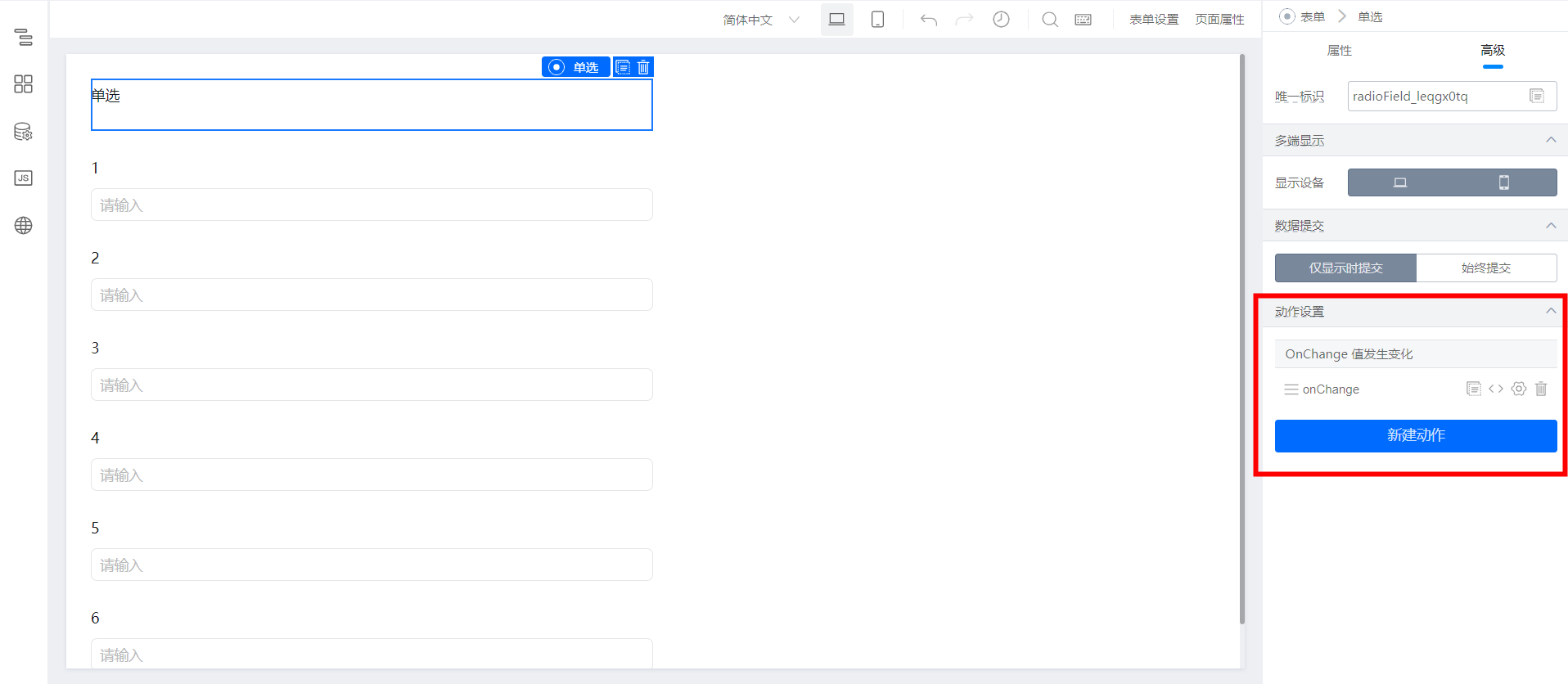
2.3 事件绑定

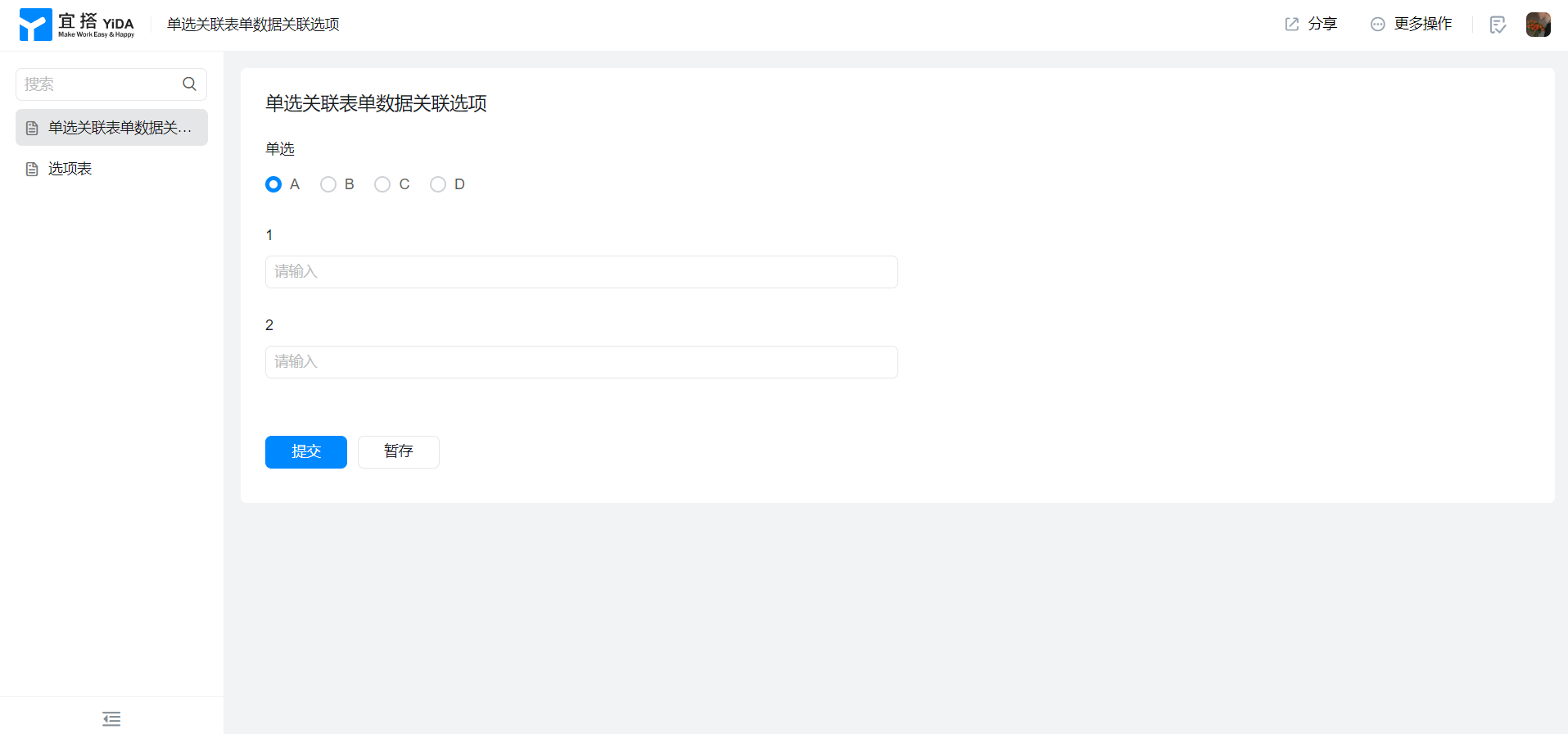
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?

