表单中扫码识别
1. 使用场景
宜搭中单行文本组件可以开启扫码模式,支持扫描二维码和条形码,本例我们看一下实际如何应用。
2. 实现功能
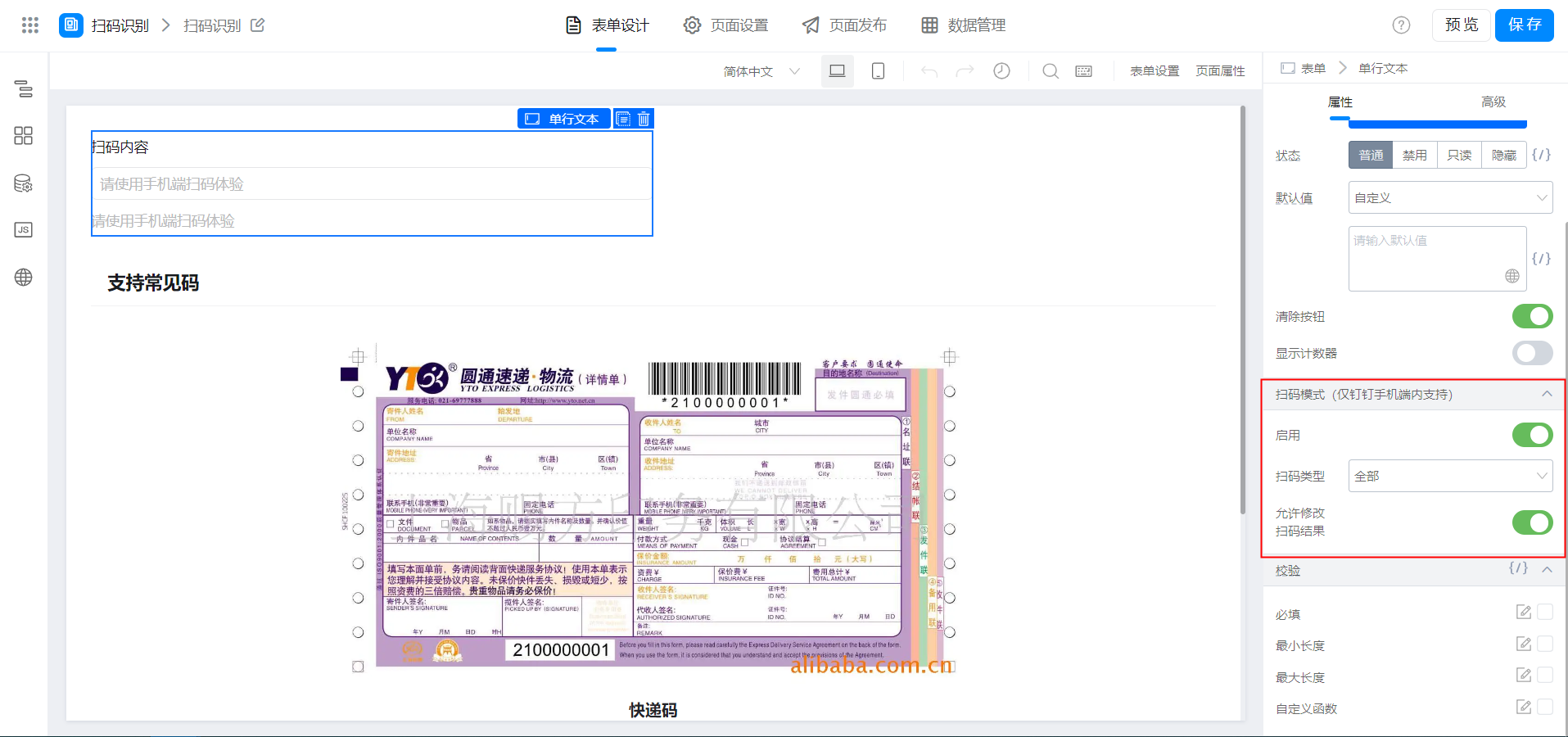
2.1 页面配置

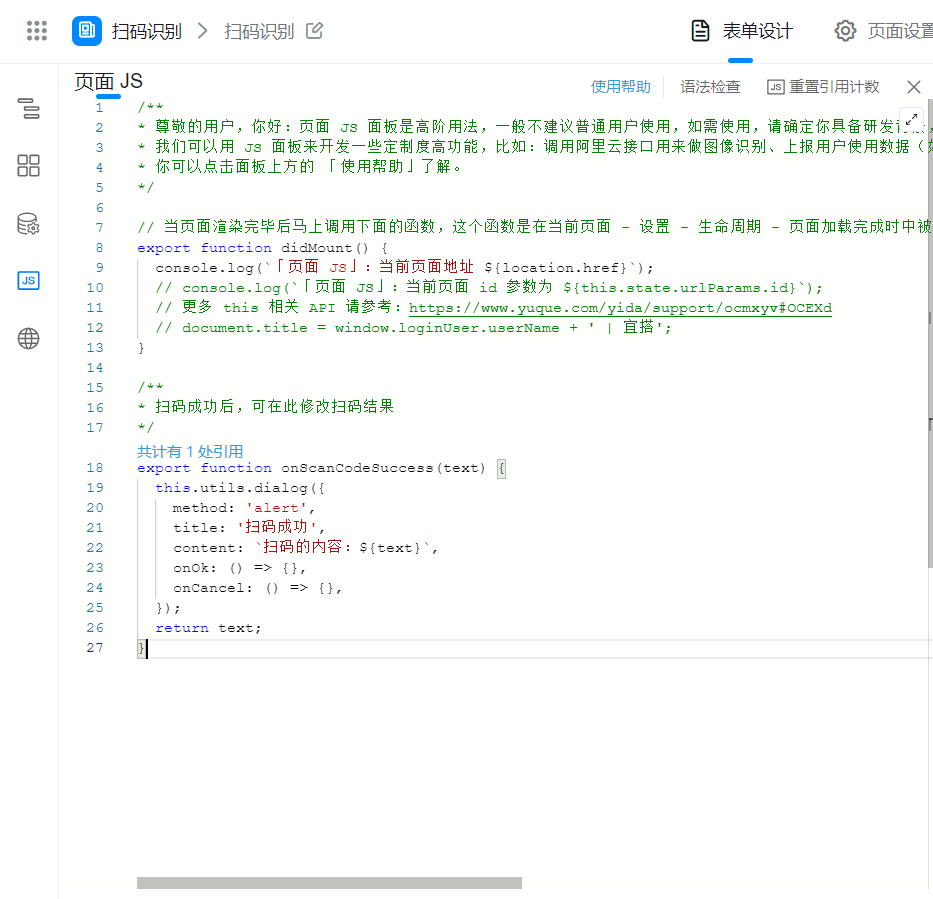
2.2 将下述代码拷贝至页面 JS 中

/**
* 扫码成功后,可在此修改扫码结果
*/
export function onScanCodeSuccess(text) {
this.utils.dialog({
method: 'alert',
title: '扫码成功',
content: `扫码的内容:${text}`,
onOk: () => {},
onCancel: () => {},
});
return text;
}
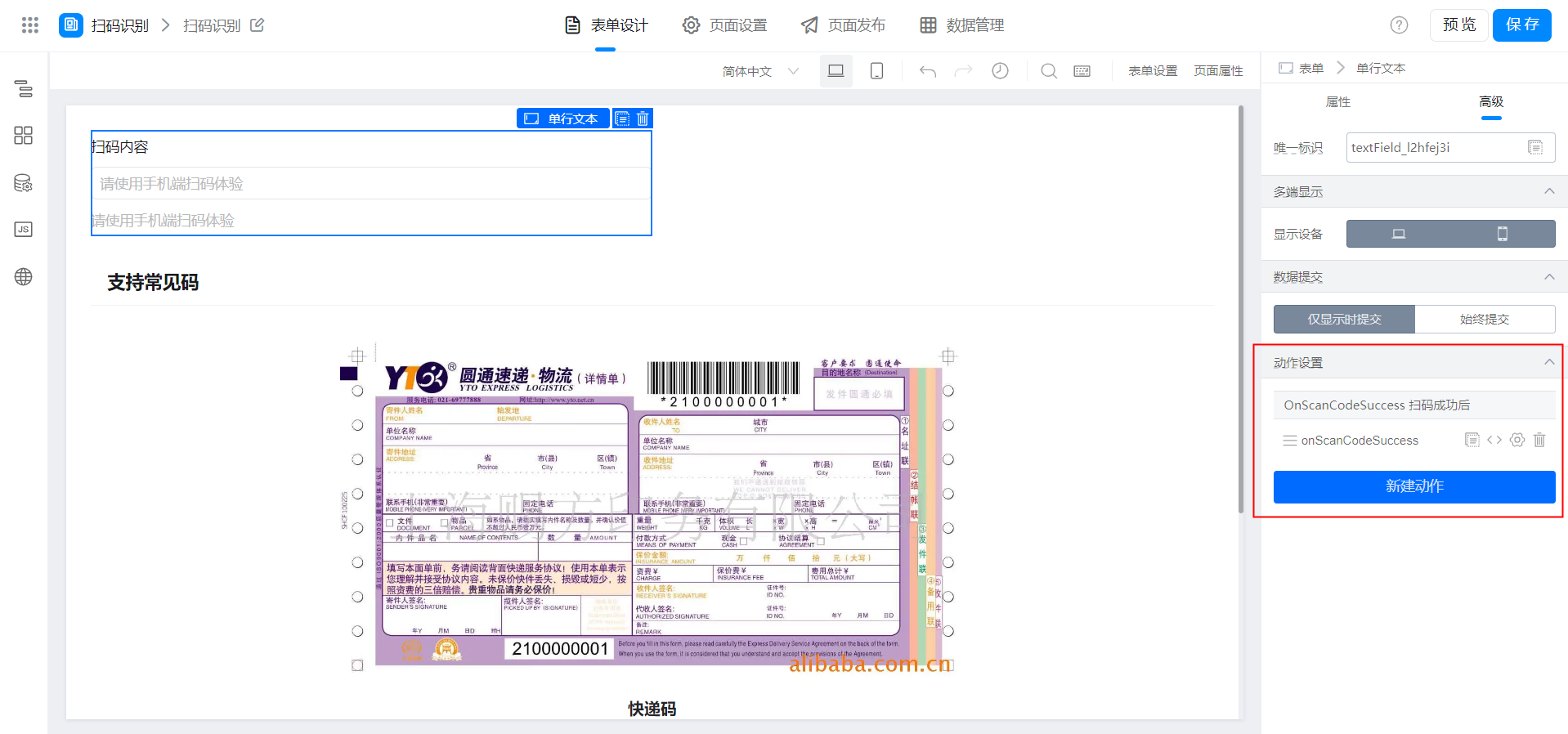
2.3 事件绑定

3. 实现效果

4. 在线试玩
此文档对您是否有帮助?

