获取子表单的值赋值给当前主表单
简单字段可以通过公式对子表单字段聚合后赋值给当前主表字段(比如数值),但复杂字段就不可通过公式进行聚合(比如成员),若有复杂字段的聚合需求,可参考本例。
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
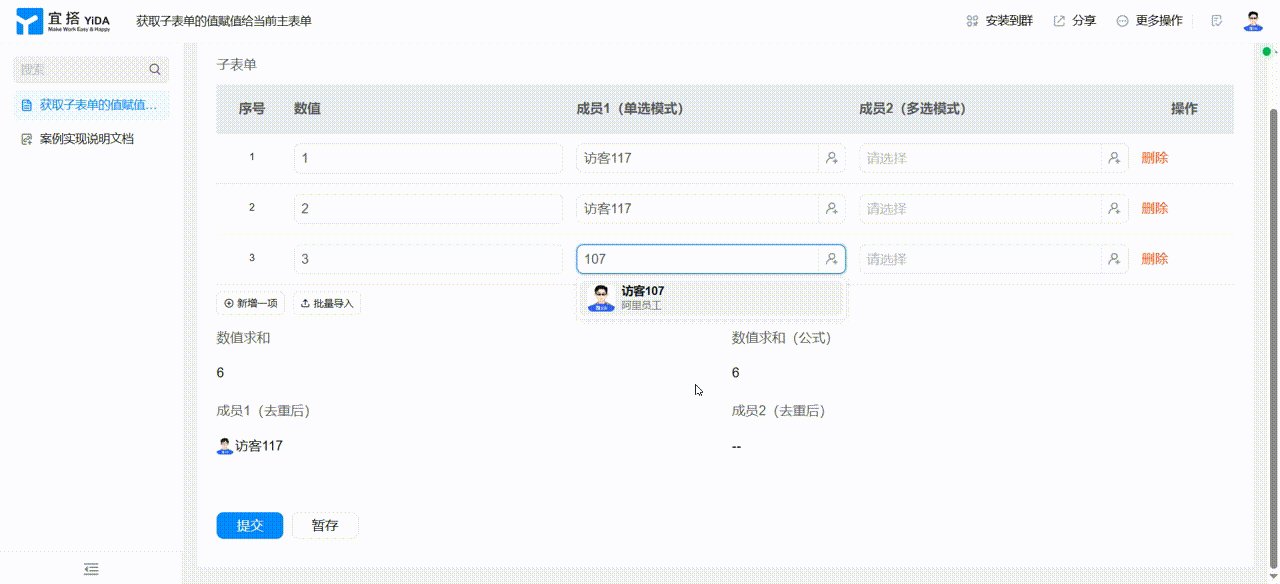
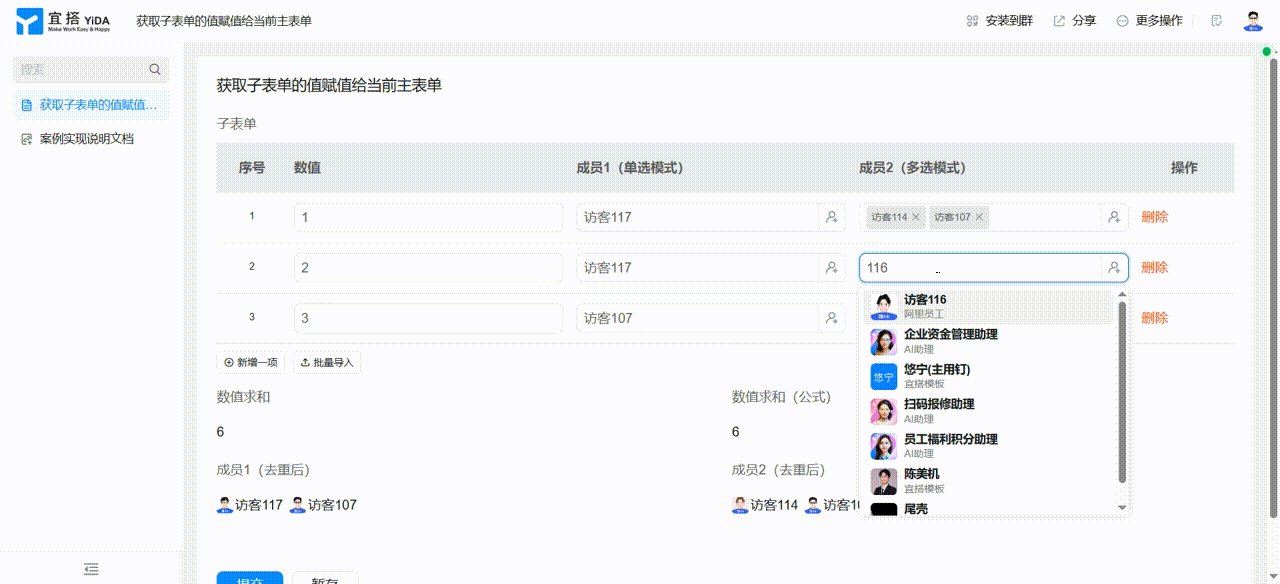
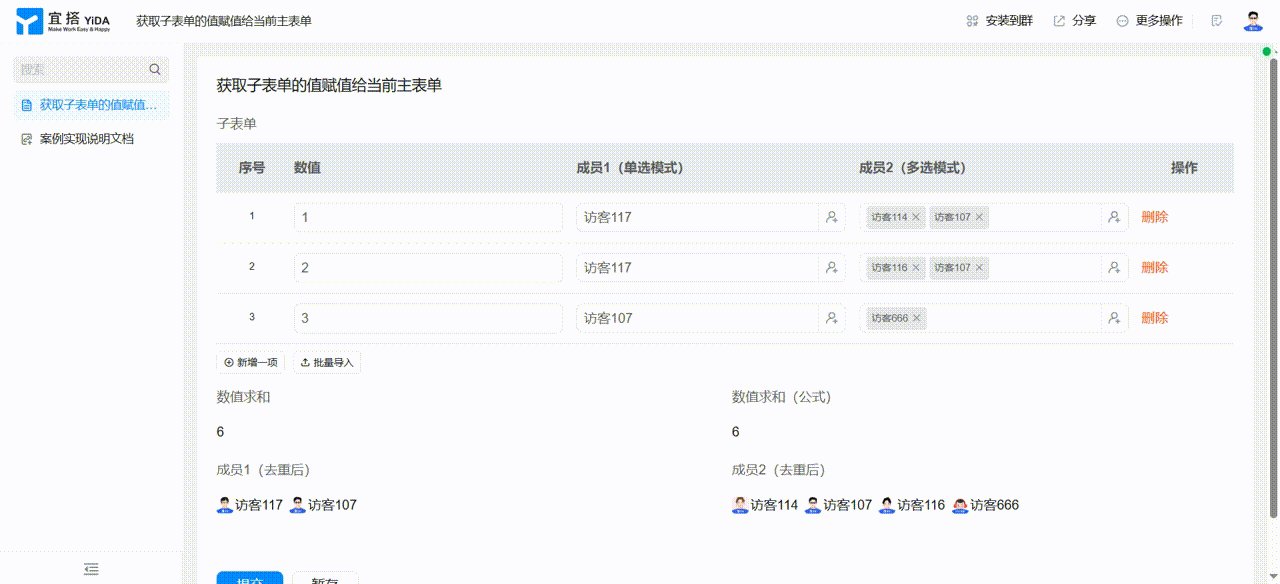
实现效果

实现步骤
创建普通表单页面
创建普通表单页面,详情请参考普通表单。

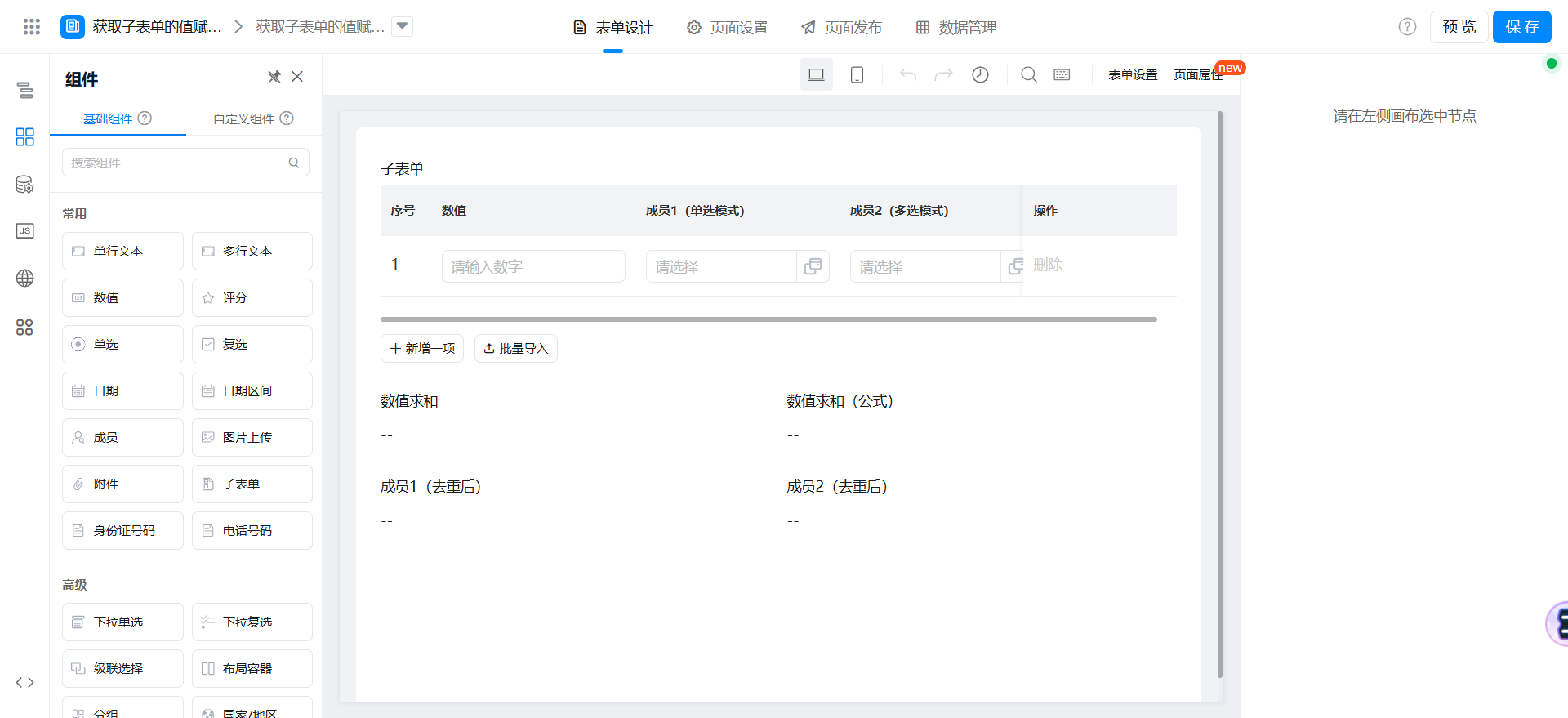
在画布区域拖入以下组件。
- 子表单:命名为子表单
- 数值:命名为数值
- 成员:命名为成员 1(单选模式)
- 成员:命名为成员 2(多选模式)
- 开启多选模式
- 数值:命名为数值求和
- 数值:命名为数值求和(公式)
- 成员:命名为成员 1(去重后)
- 成员:命名为成员 2(去重后)
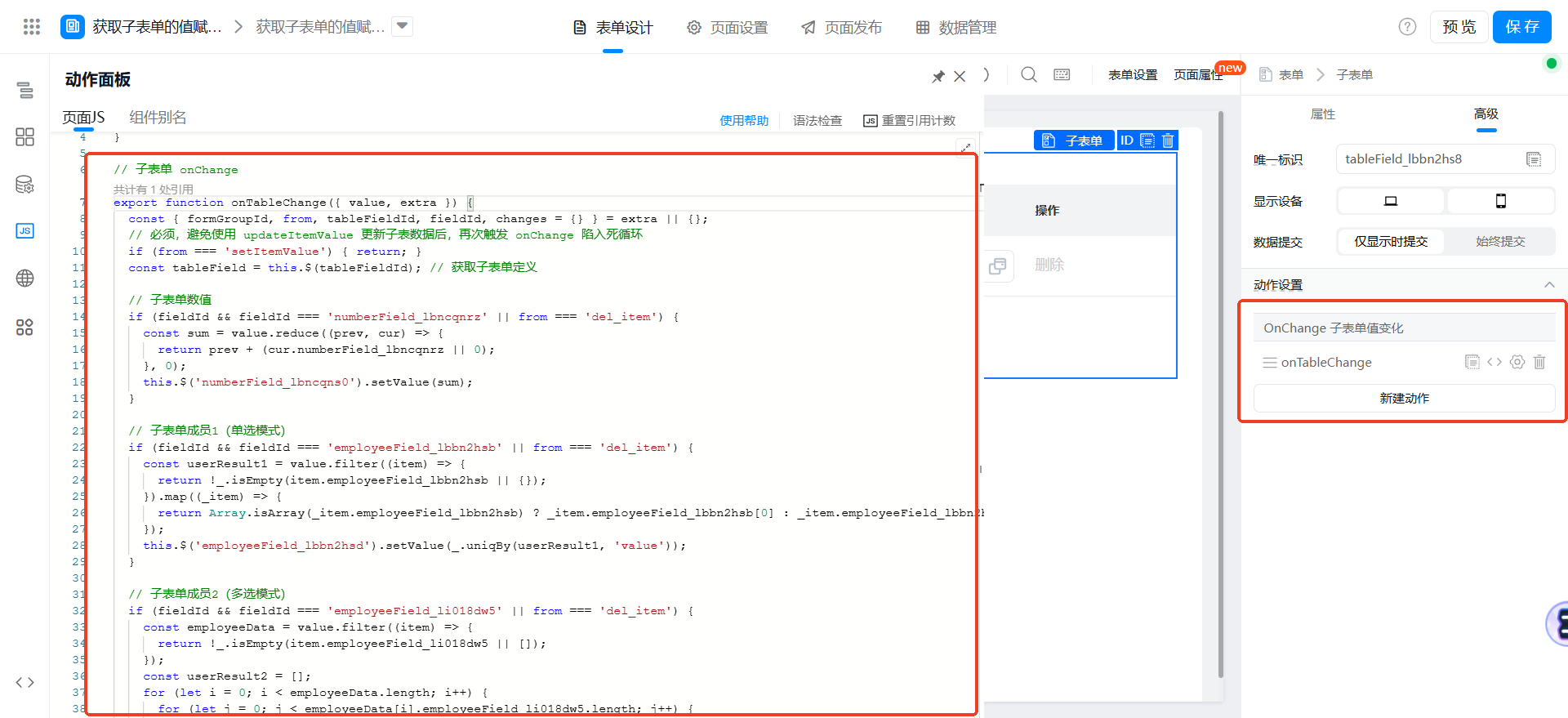
子表单绑定 onChange 事件
如下图所示:

// 子表单 onChange
export function onTableChange({ value, extra }) {
const { formGroupId, from, tableFieldId, fieldId, changes = {} } = extra || {};
// 必须,避免使用 updateItemValue 更新子表数据后,再次触发 onChange 陷入死循环
if (from === 'setItemValue') { return; }
const tableField = this.$(tableFieldId); // 获取子表单定义
// 子表单数值
if (fieldId && fieldId === 'numberField_lbncqnrz' || from === 'del_item') {
const sum = value.reduce((prev, cur) => {
return prev + (cur.numberField_lbncqnrz || 0);
}, 0);
this.$('numberField_lbncqns0').setValue(sum);
}
// 子表单成员1(单选模式)
if (fieldId && fieldId === 'employeeField_lbbn2hsb' || from === 'del_item') {
const userResult1 = value.filter((item) => {
return !_.isEmpty(item.employeeField_lbbn2hsb || {});
}).map((_item) => {
return Array.isArray(_item.employeeField_lbbn2hsb) ? _item.employeeField_lbbn2hsb[0] : _item.employeeField_lbbn2hsb;
});
this.$('employeeField_lbbn2hsd').setValue(_.uniqBy(userResult1, 'value'));
}
// 子表单成员2(多选模式)
if (fieldId && fieldId === 'employeeField_li018dw5' || from === 'del_item') {
const employeeData = value.filter((item) => {
return !_.isEmpty(item.employeeField_li018dw5 || []);
});
const userResult2 = [];
for (let i = 0; i < employeeData.length; i++) {
for (let j = 0; j < employeeData[i].employeeField_li018dw5.length; j++) {
userResult2.push(employeeData[i].employeeField_li018dw5[j]);
}
}
this.$('employeeField_li018dwa').setValue(_.uniqBy(userResult2, 'value'));
}
}
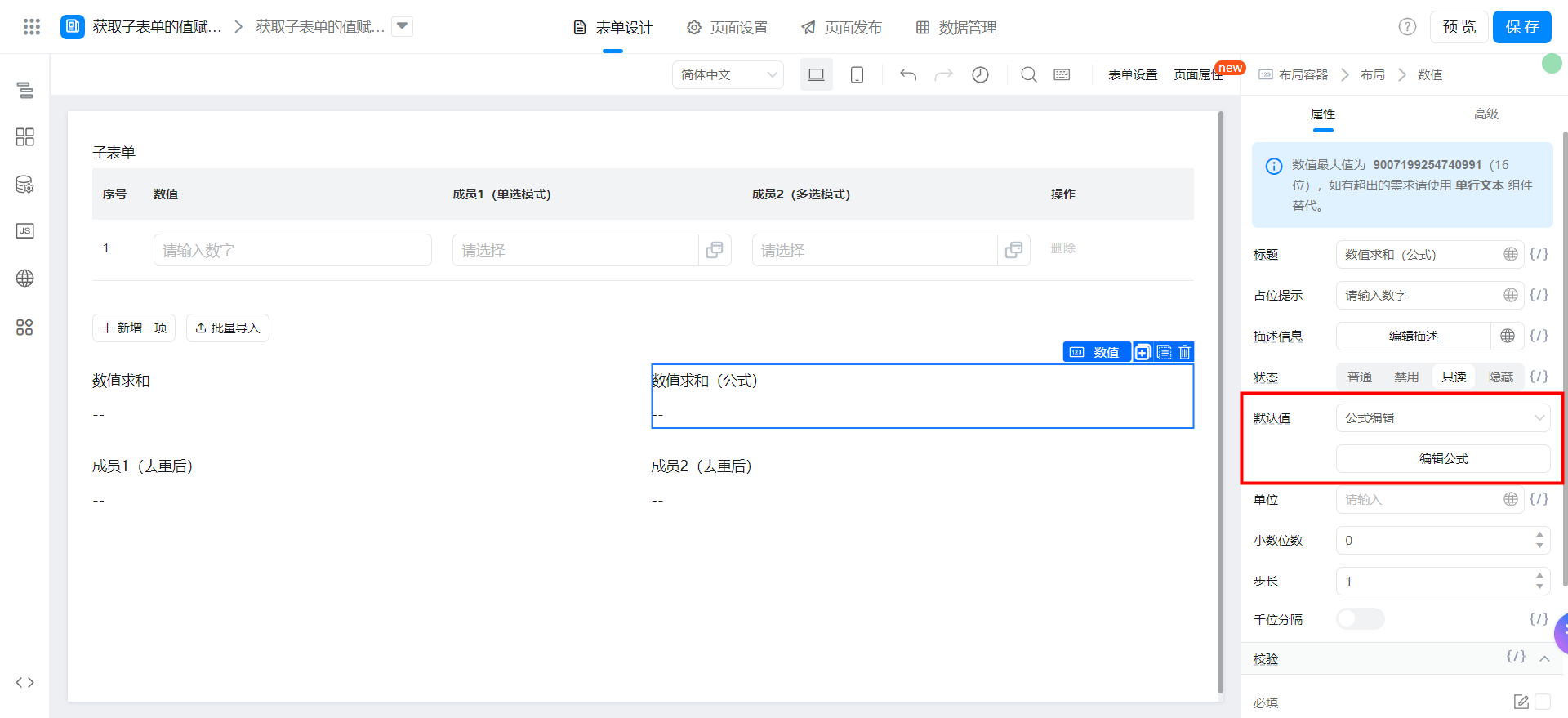
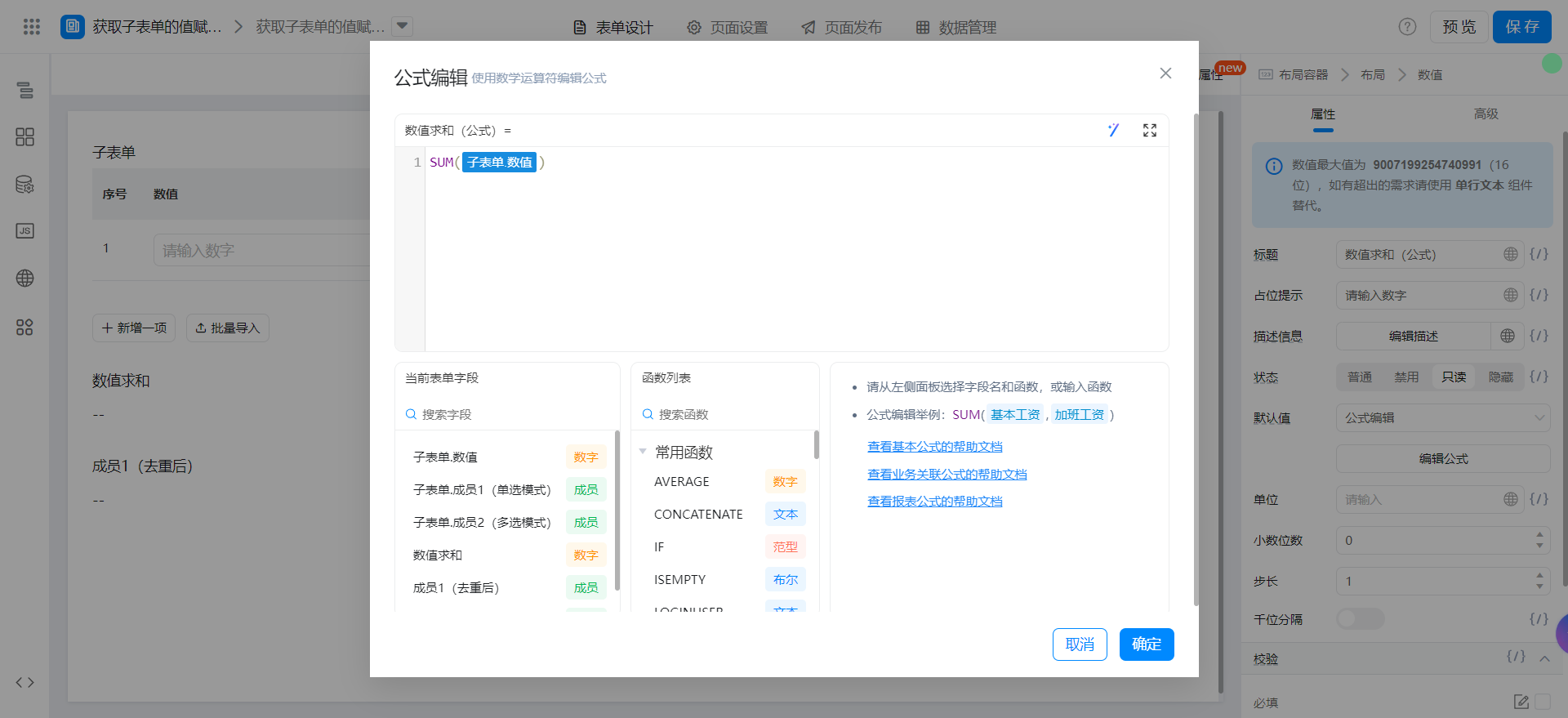
其中数值求和也可以使用公式,如下所示:


{"text":"SUM(子表单.数值)","marks":[{"from":{"line":0,"ch":4,"sticky":null},"to":{"line":0,"ch":12,"sticky":null},"value":"numberField_lbncqnrz","invalid":false}],"isCmData":true}
在线试玩
此文档对您是否有帮助?