表单中下拉多选填充子表
本案例来自三方开发者「Jing」
1. 使用场景
本例介绍一下在宜搭表单页面中如何将下拉多选的值填充到子表中。
2. 实现功能
2.1 创建表单页面

2.3 将下述代码拷贝至页面 JS 中
注意修改下述唯一标识。
export function onChange({ value, actionType, item }) {
if (value && value.length) {
const tableData = item.map(item => {
return {
textField_lc498eju: item.text,
textField_lc498ejv: item.value
}
});
this.$('tableField_lc498ejt').setValue(tableData);
} else {
this.$('tableField_lc498ejt').reset();
};
}
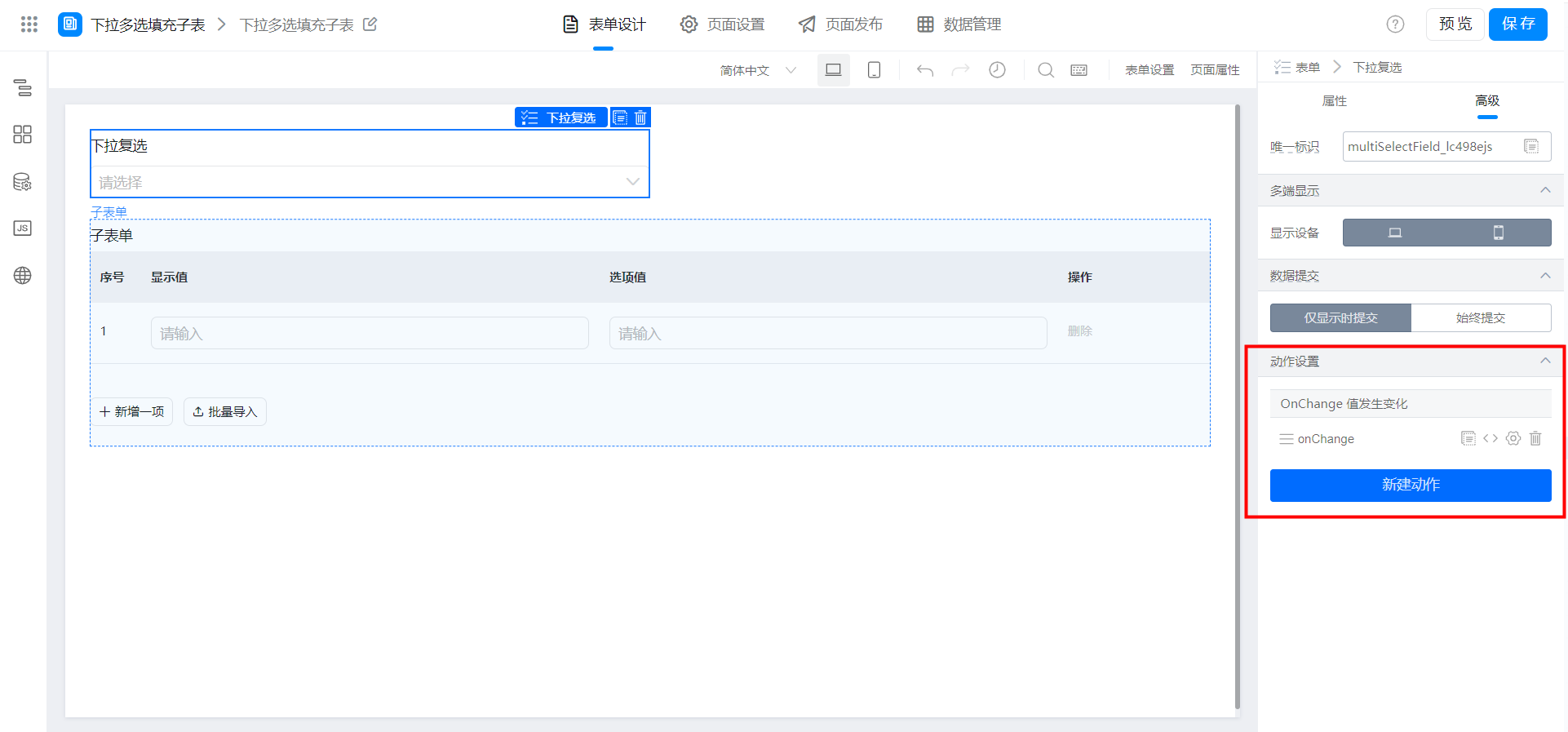
2.4 组件绑定事件

3. 实现效果

4. 在线试玩
此文档对您是否有帮助?

