扫二维码出现设备详细信息
1. 背景
将已生成的表单信息打印成对应的二维码,通过钉钉扫描二维码后,可以跳转到一张页面并关联出相应设备信息。
2. 视频展示
3. 实现步骤
3.1 新建一个自定义页面
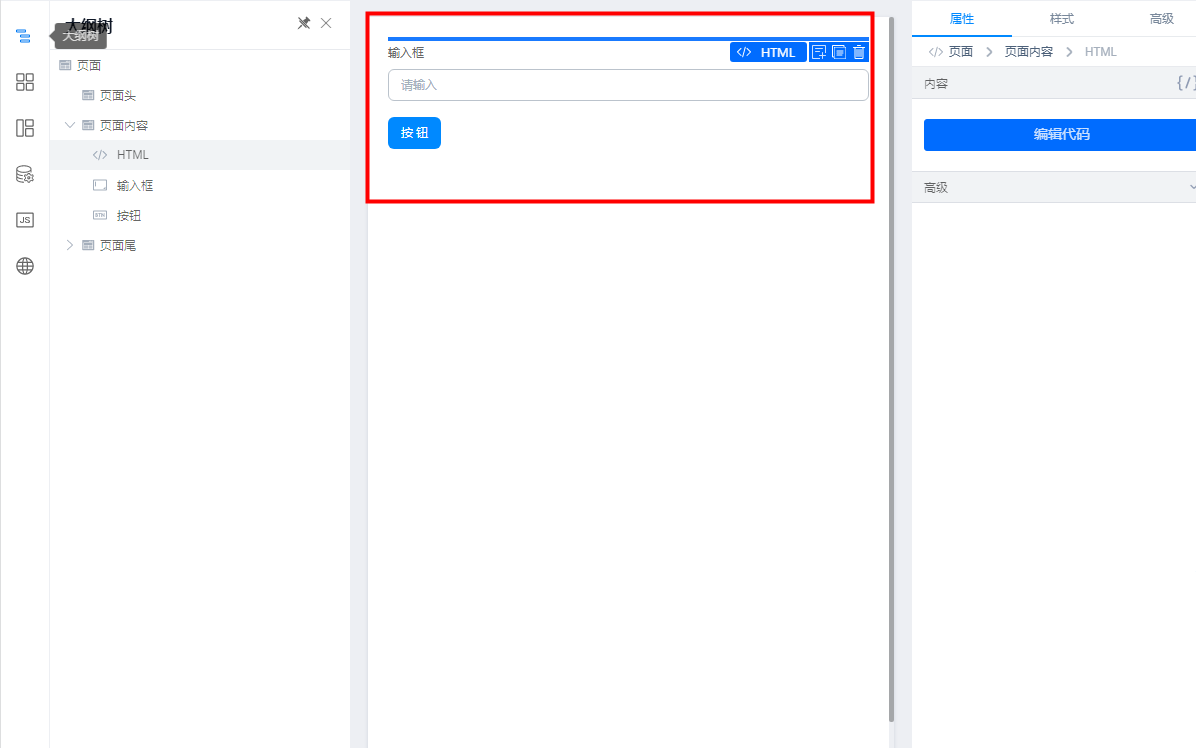
(1)在页面中放入 HTML、输入框和按钮等组件
如图所示:

自定义编辑页面
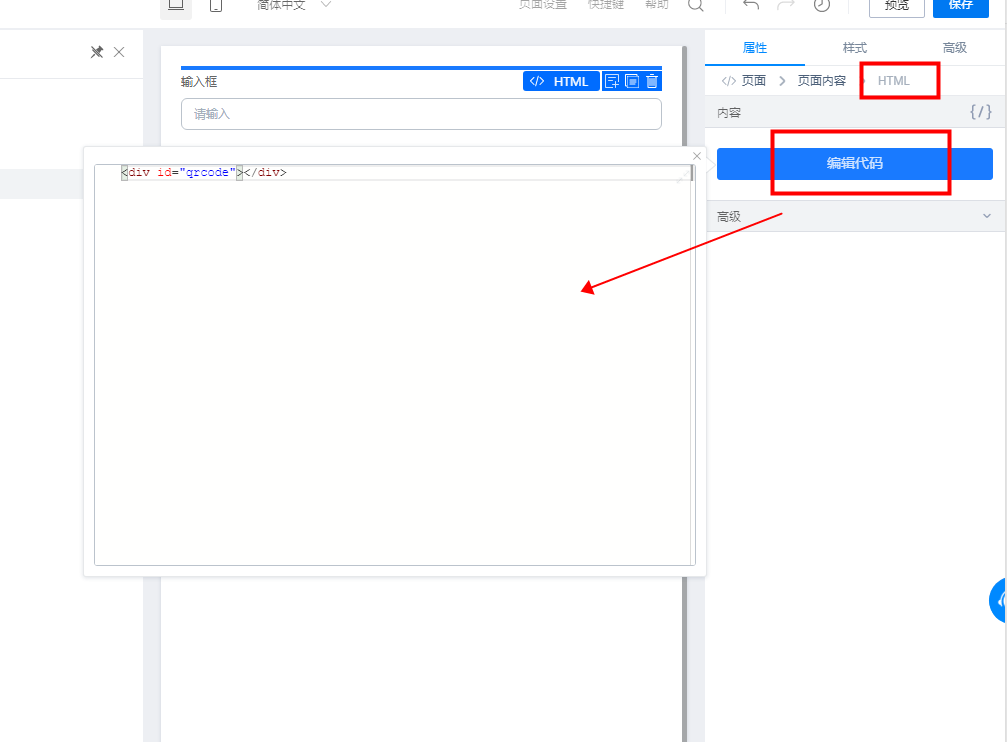
(2)查看使用二维码这篇文档,将 <div id="qrcode"></div> 放入 HTML 的代码内容中
如图所示:

HTML 组件配置代码
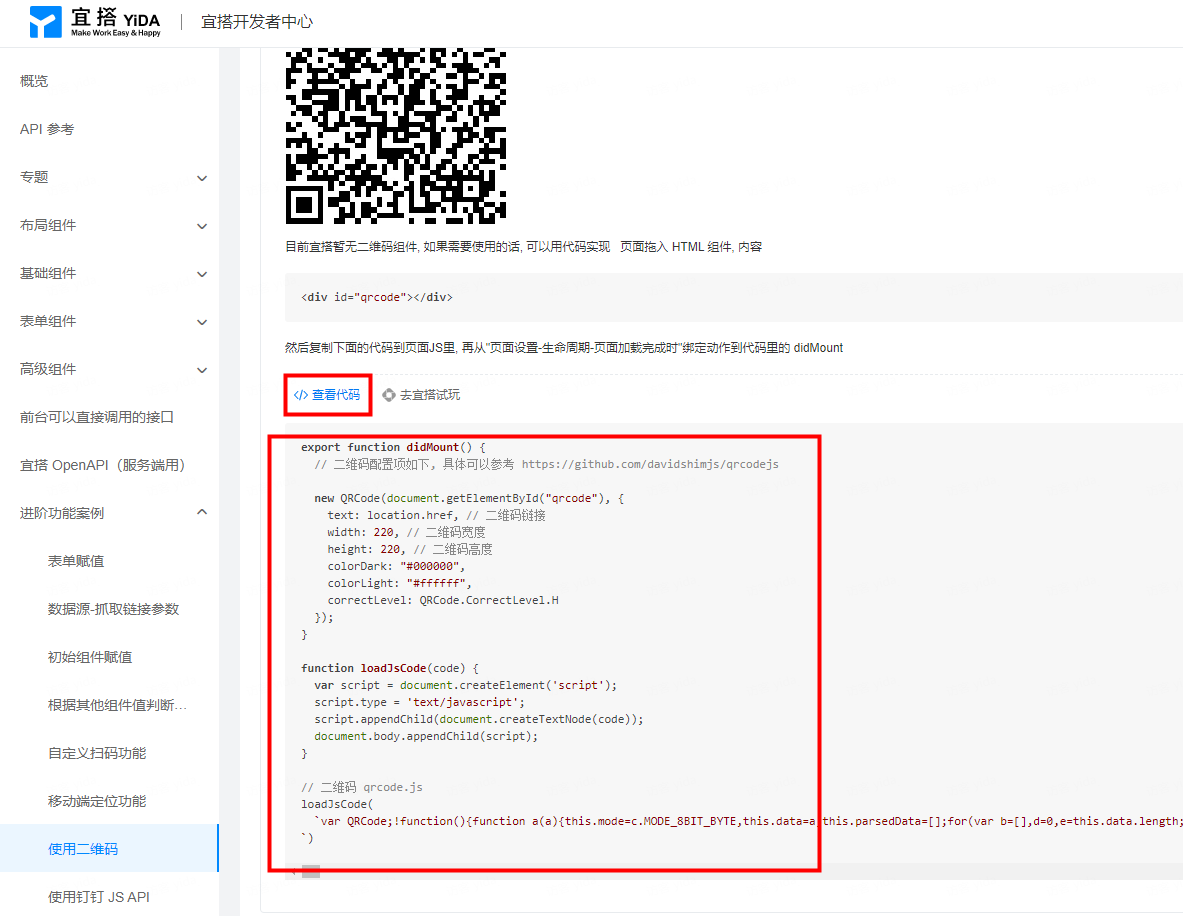
(3)再次查看使用二维码,点击文档下面的查看代码,先复制一下

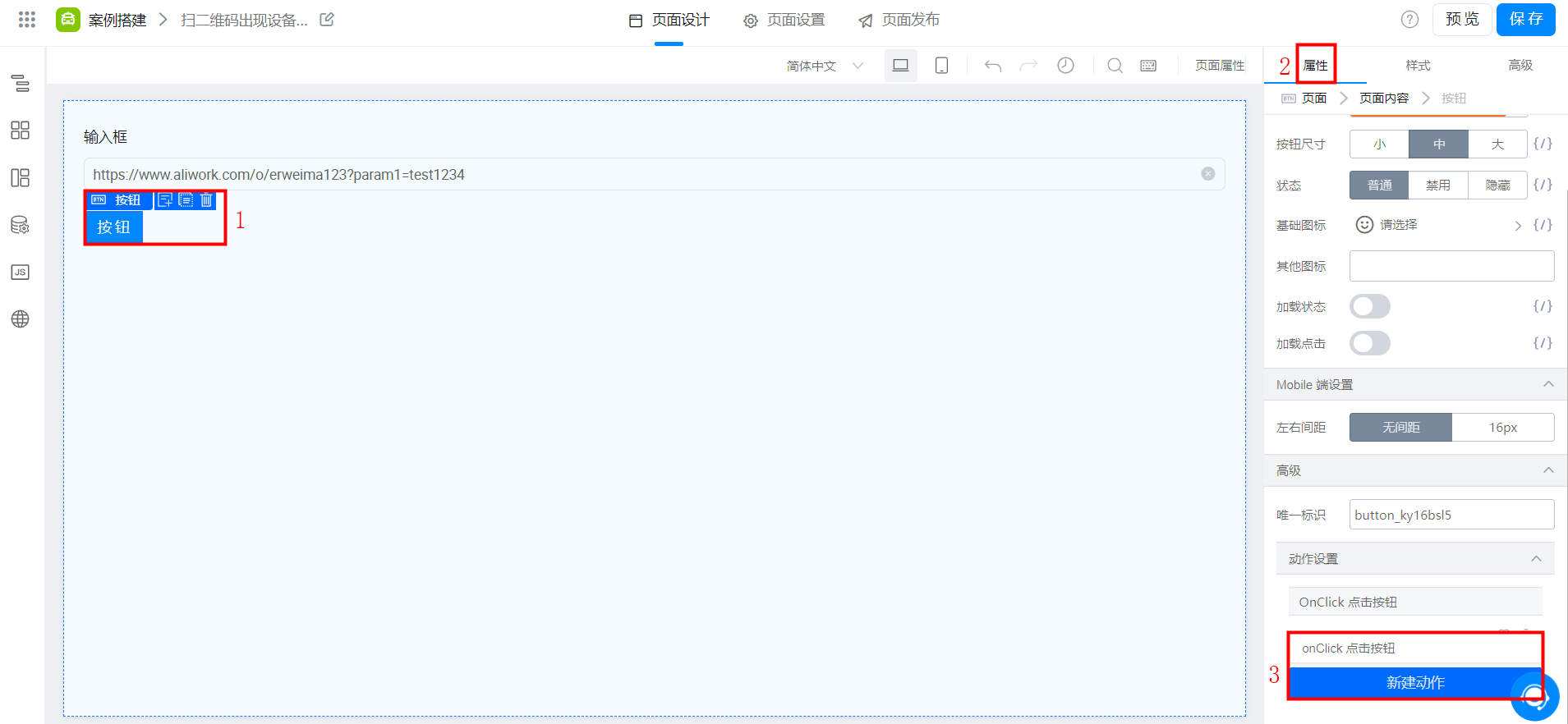
(4)点击按钮组件,右侧新建动作,添加一个 onClick 事件,点击确定,最后将刚刚那段代码粘贴到左侧出来的 JS 面板中
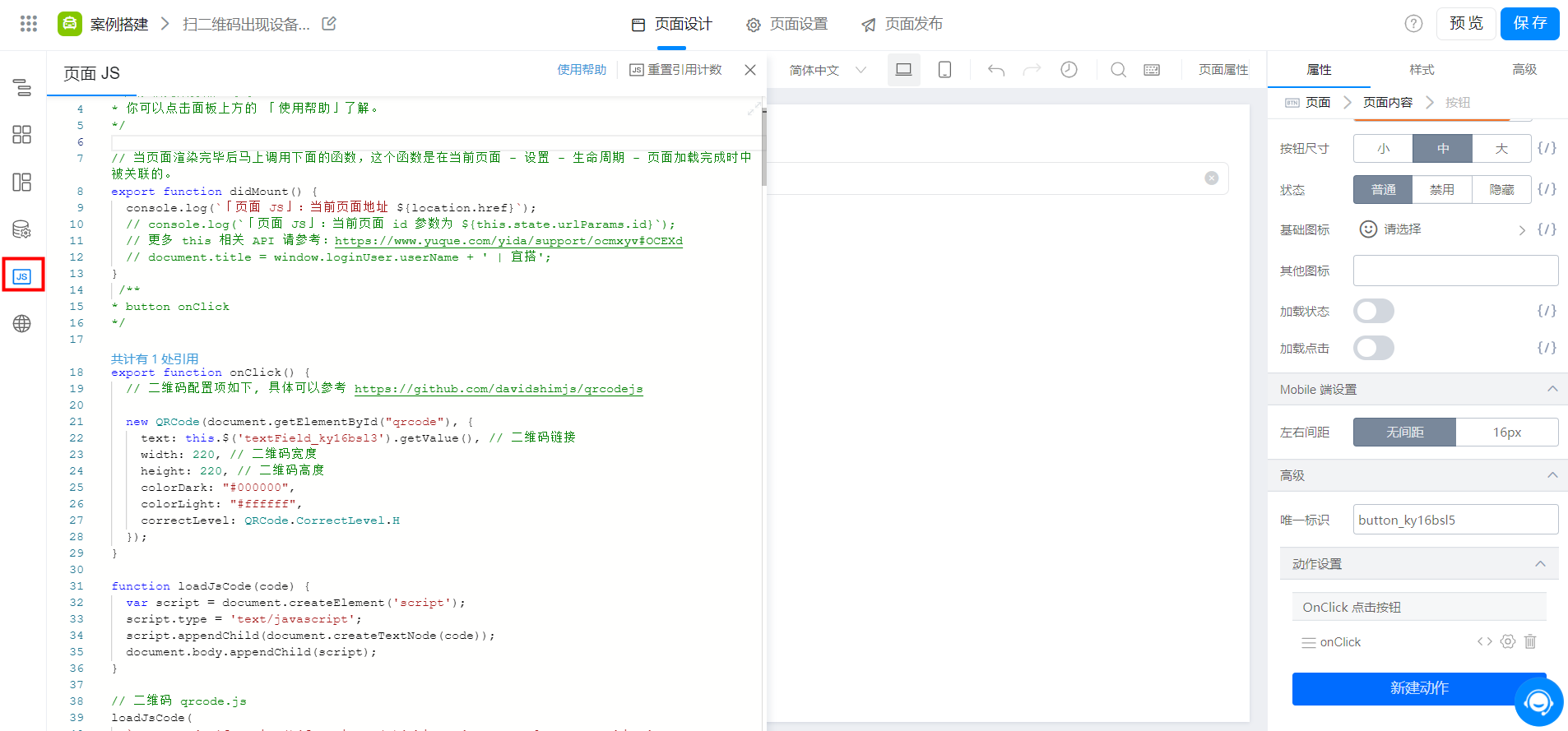
如图所示:

新建动作

JS 面板
注:上面的代码有一些需要更改的,将原本文档中的 location.href 更改为 this.$("fieldid").getValue() ,其中的 fieldid 是输入框组件的唯一标识,详情可查看视频,最后保存预览即可
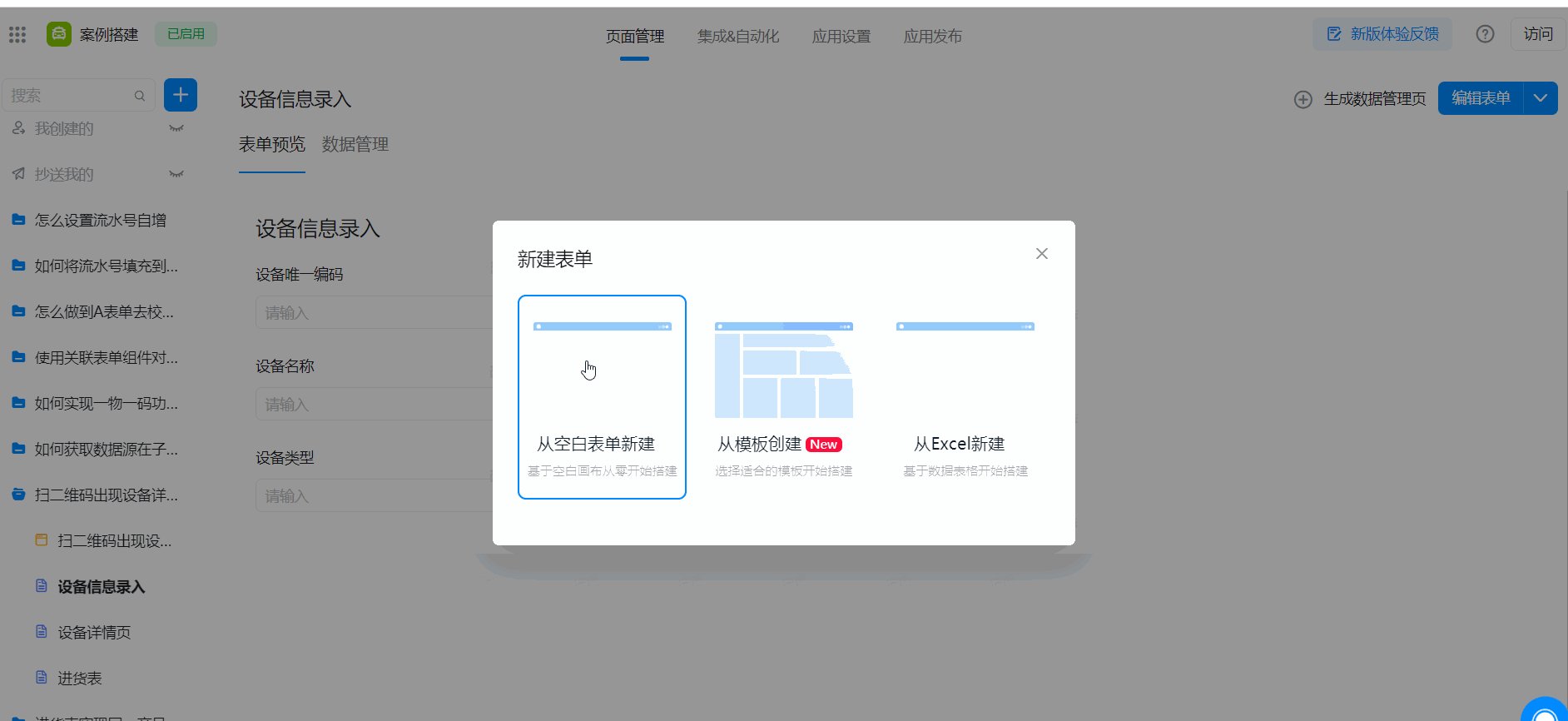
3.2 新建一个设备信息录入表单(表单页面),在设备信息录入表单内添加一个设备唯一编码字段(如有类似字段则跳过该步骤)并提交设备信息
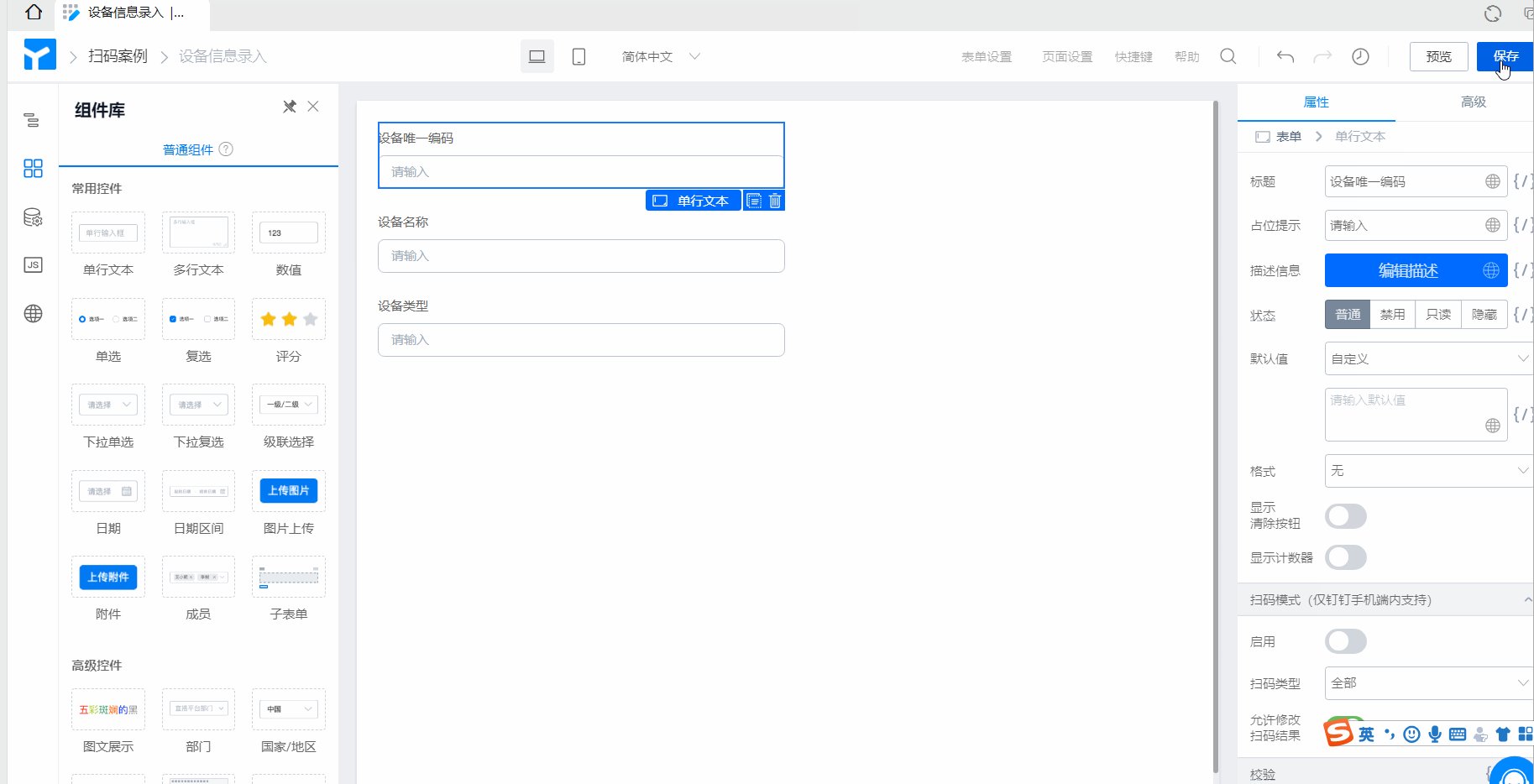
效果如图:

表单编辑页面

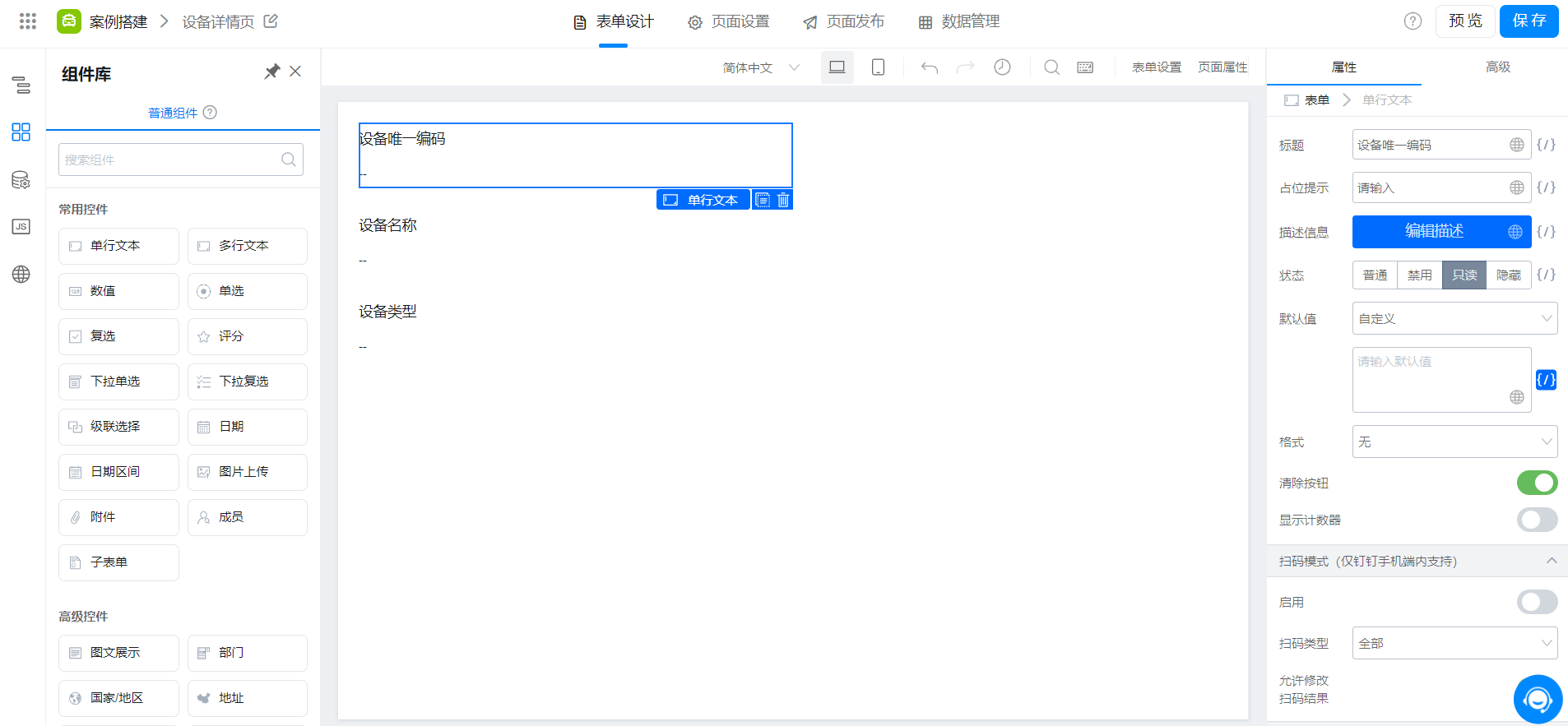
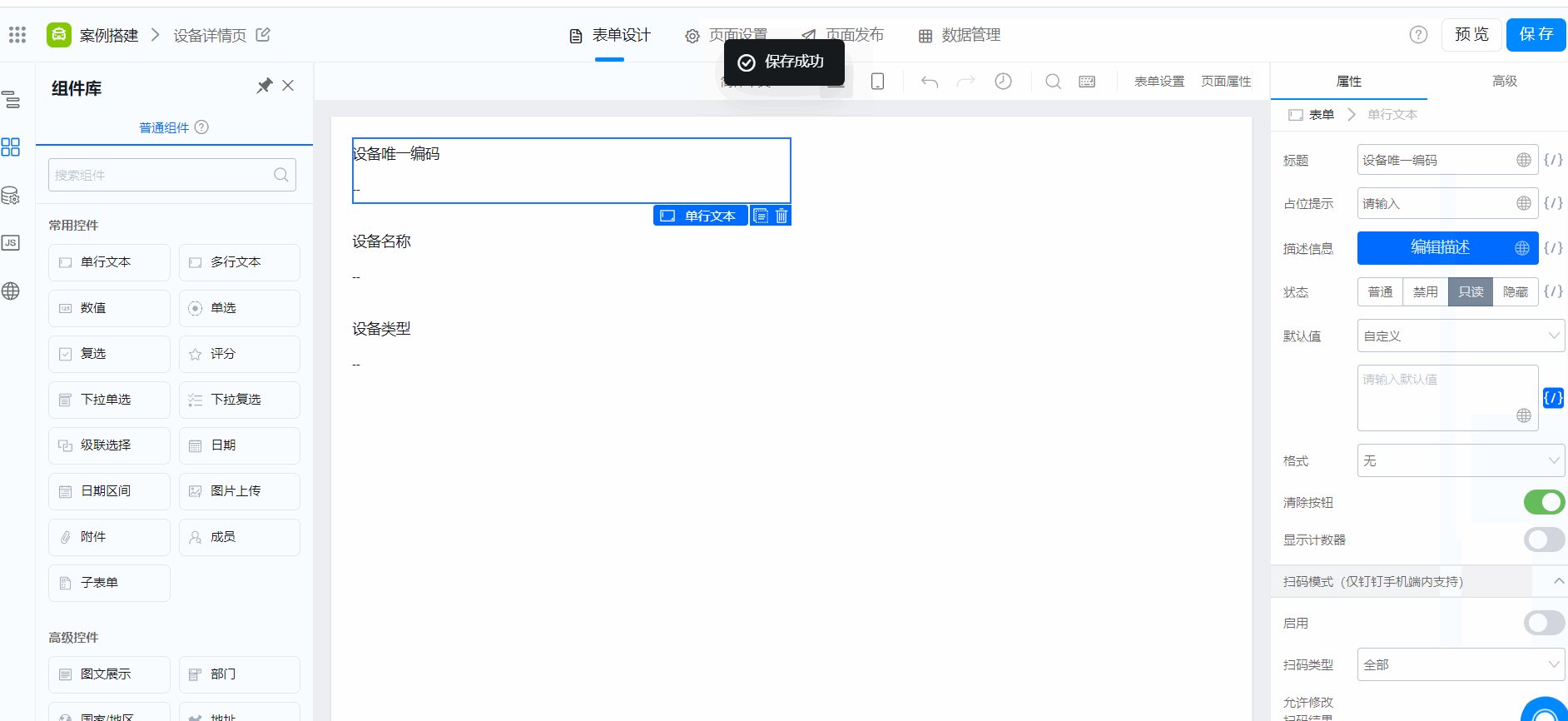
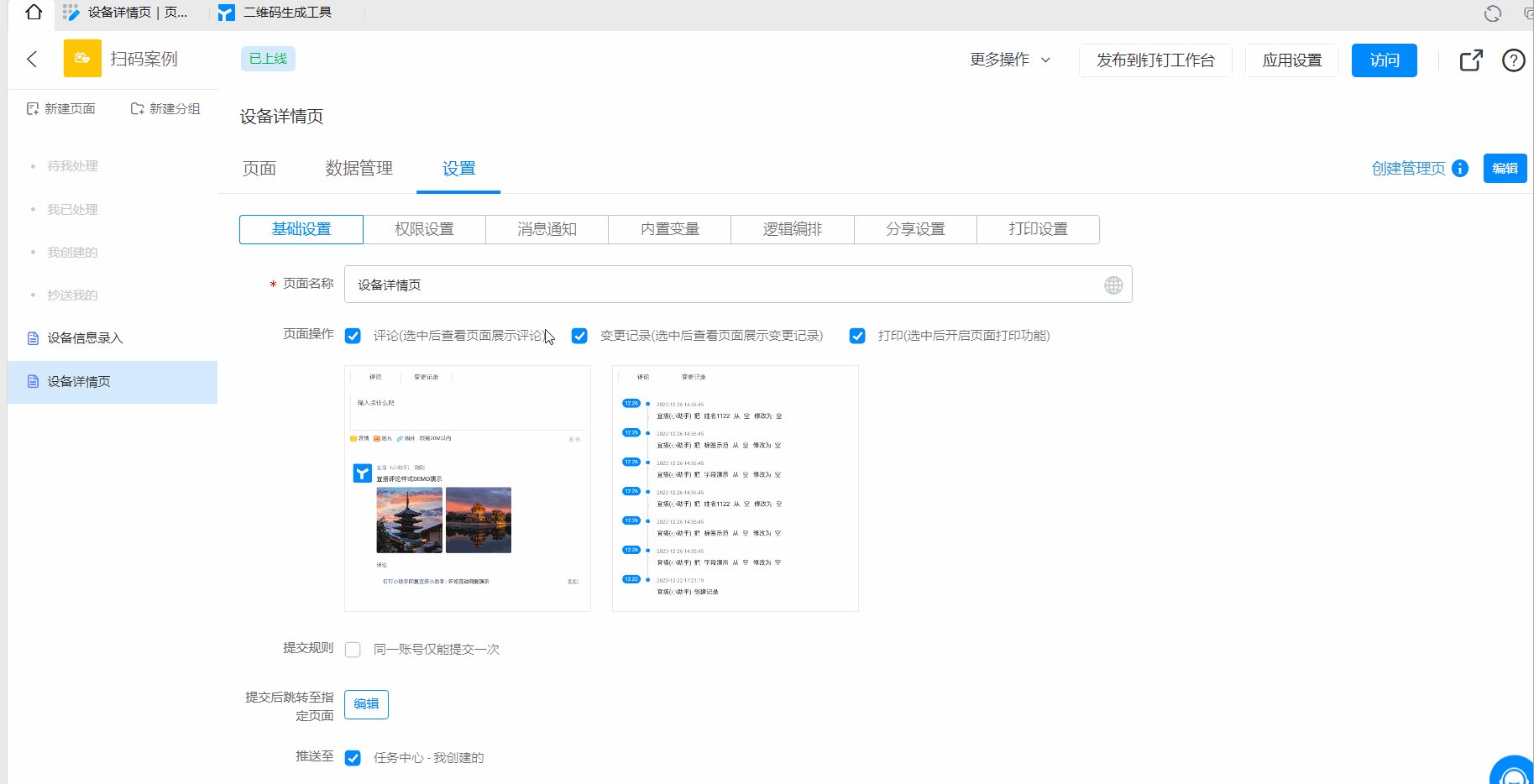
3.3 新建设备详情页(表单页面),添加设备所需字段(必须要添加设备唯一编码字段),将表单内所有字段设置为只读
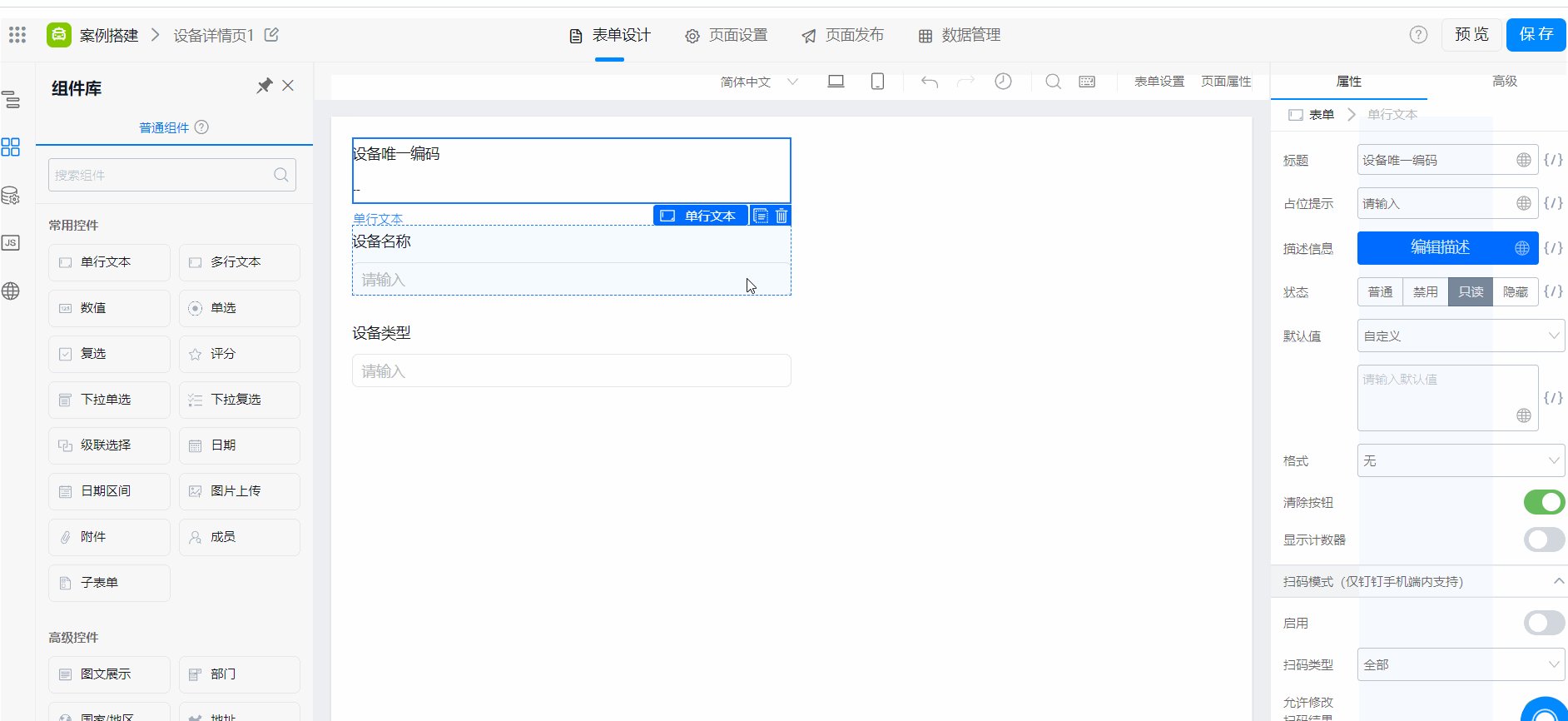
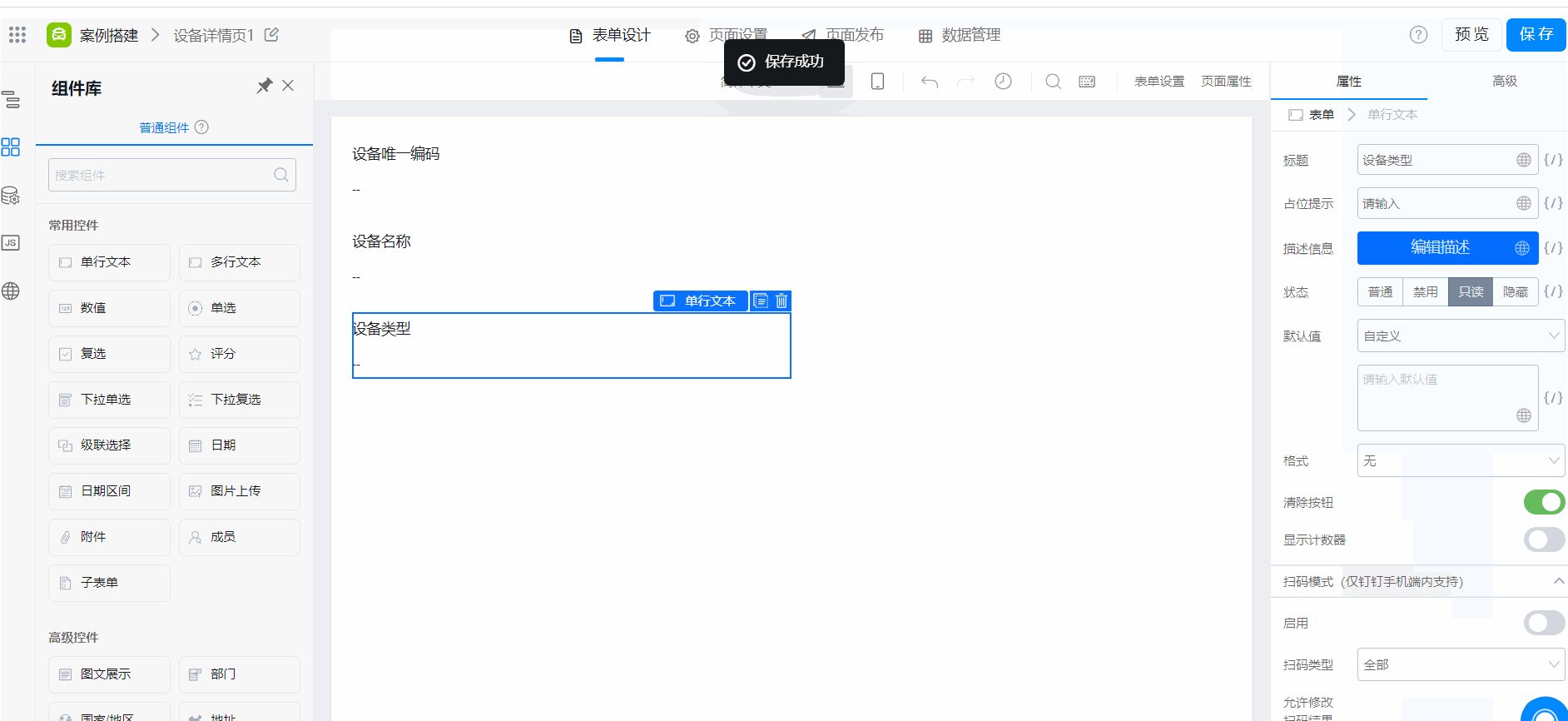
效果如图:

表单编辑页面

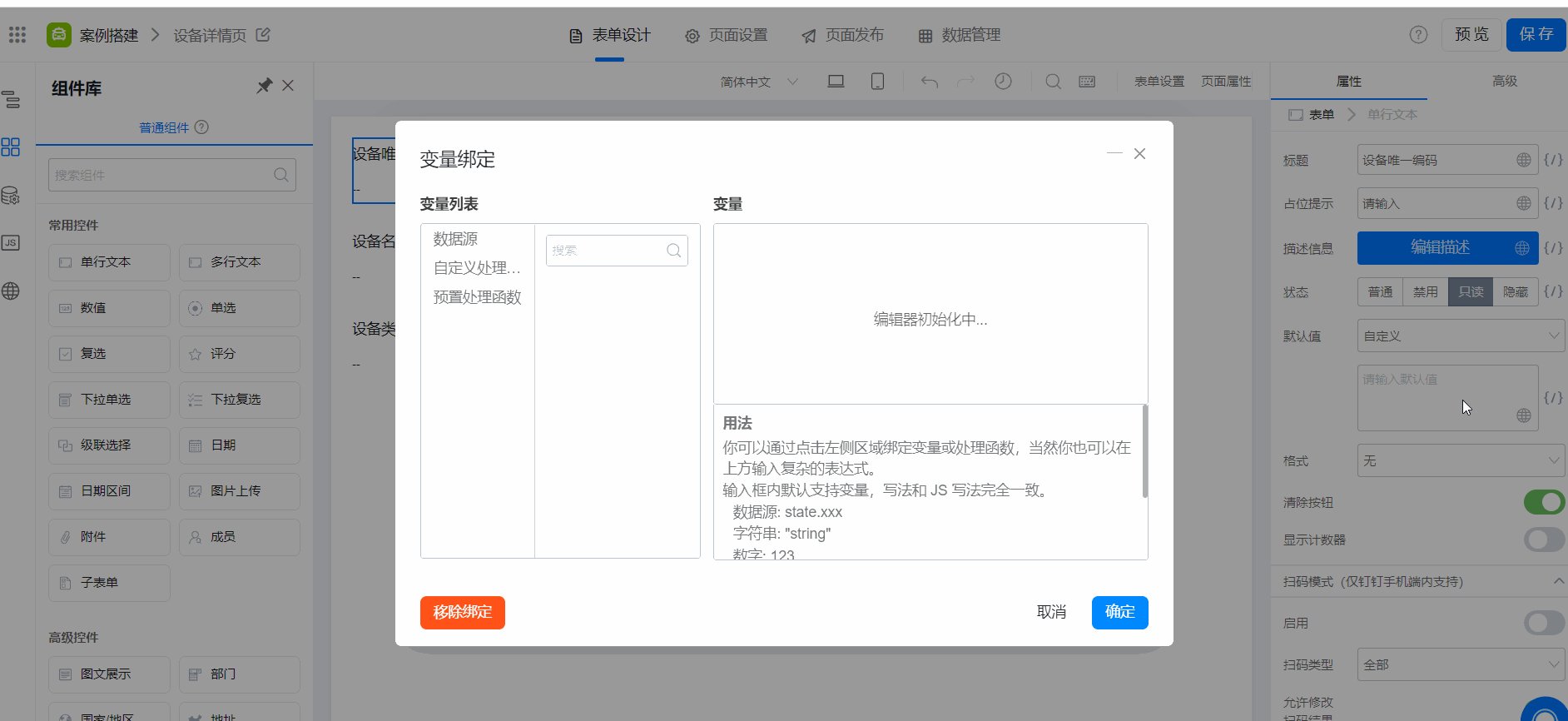
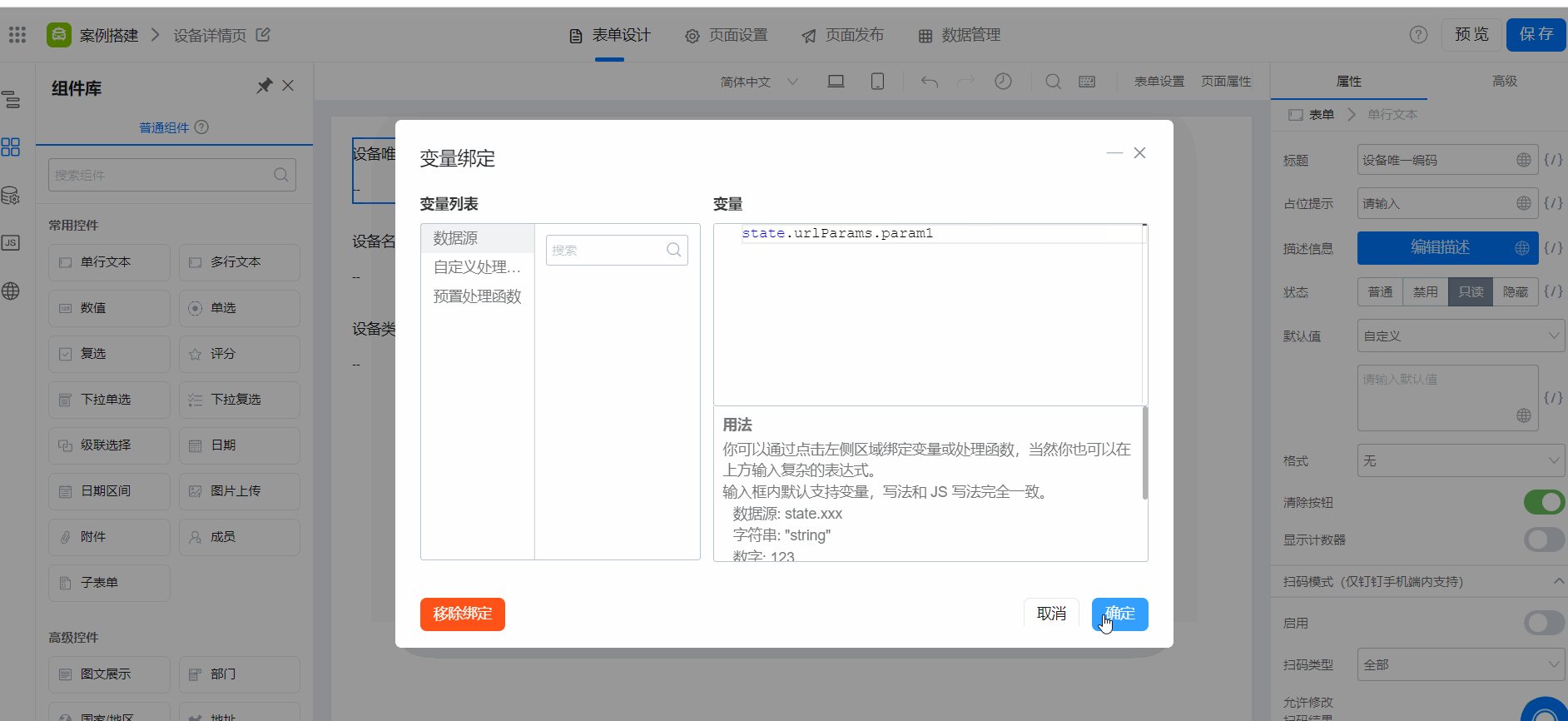
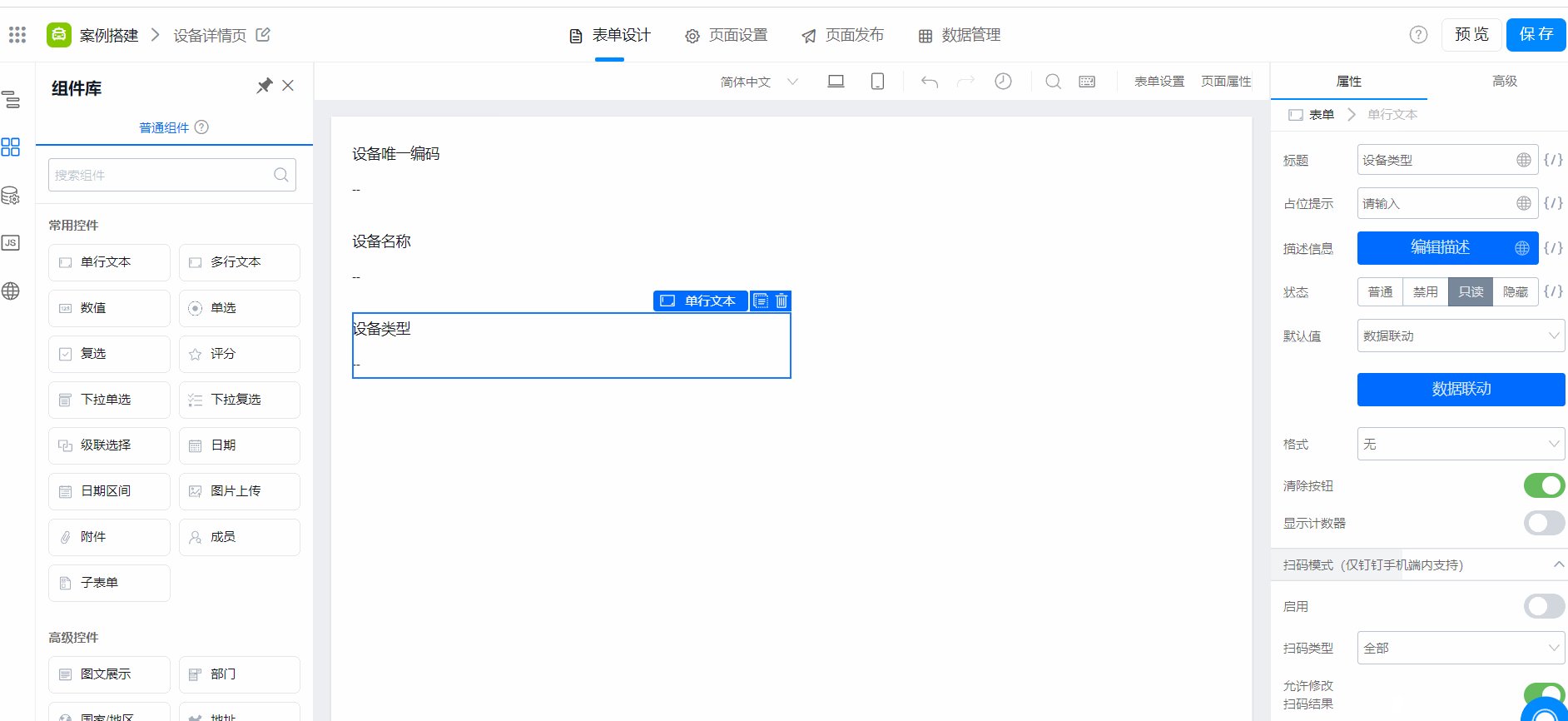
3.4 在设备详情页的设备唯一编码组件默认值处配置变量,变量表达式为:state.urlParams.param1

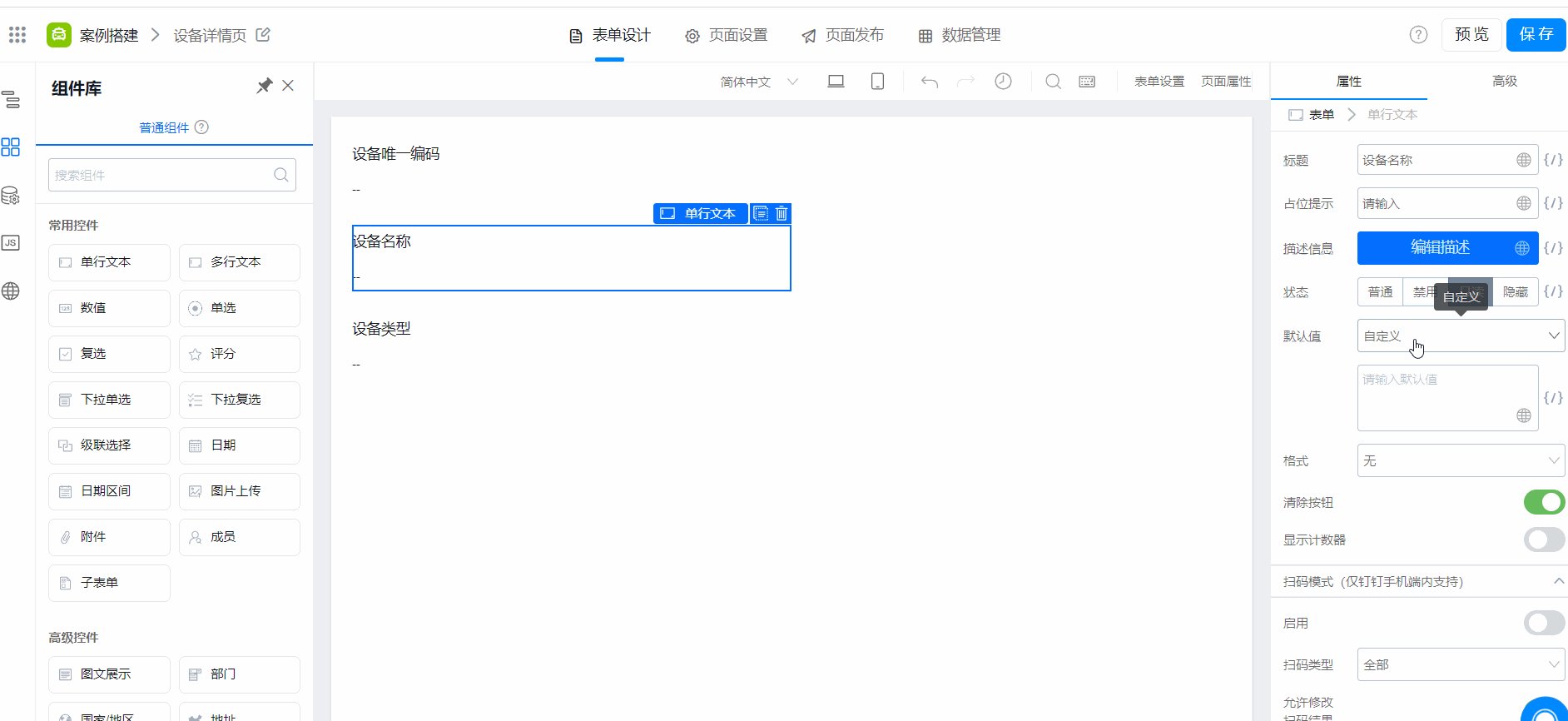
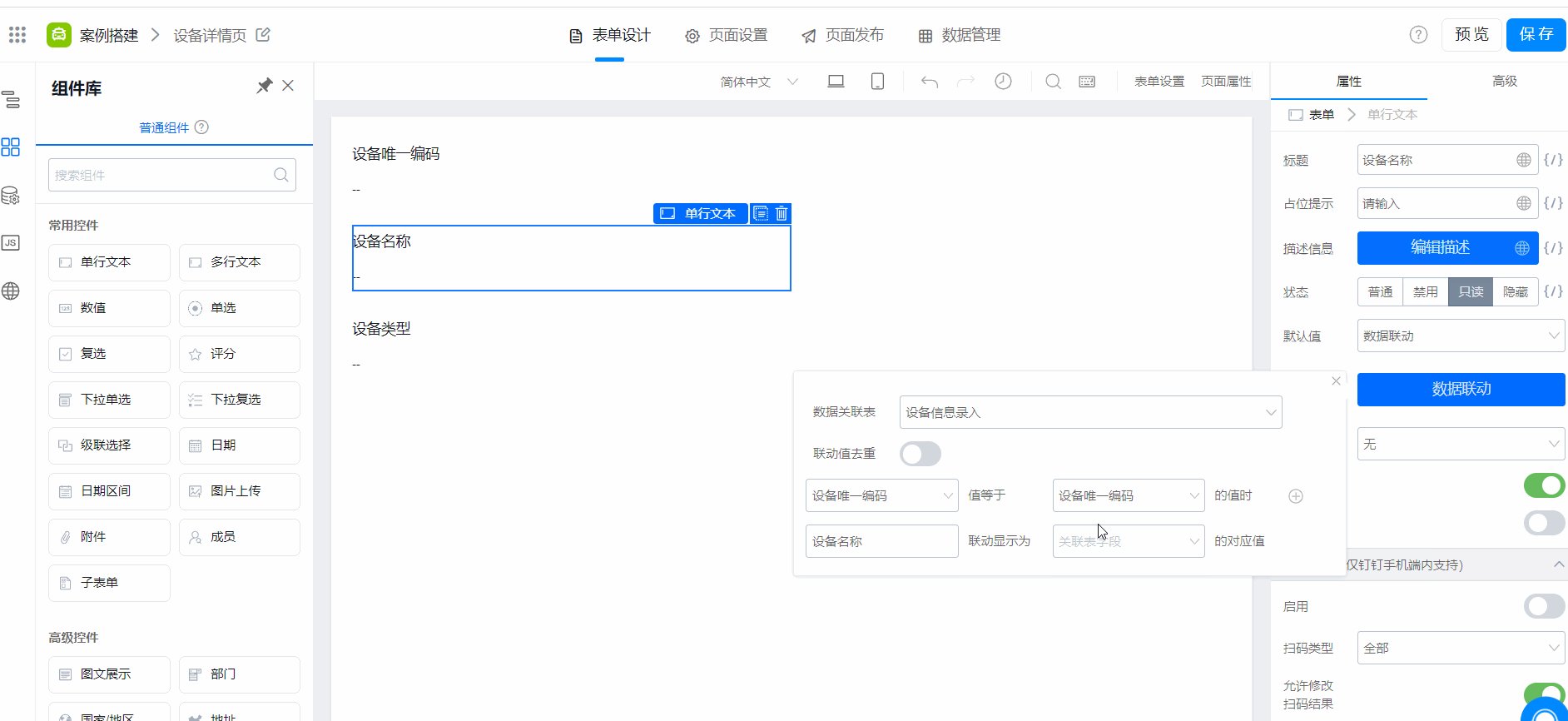
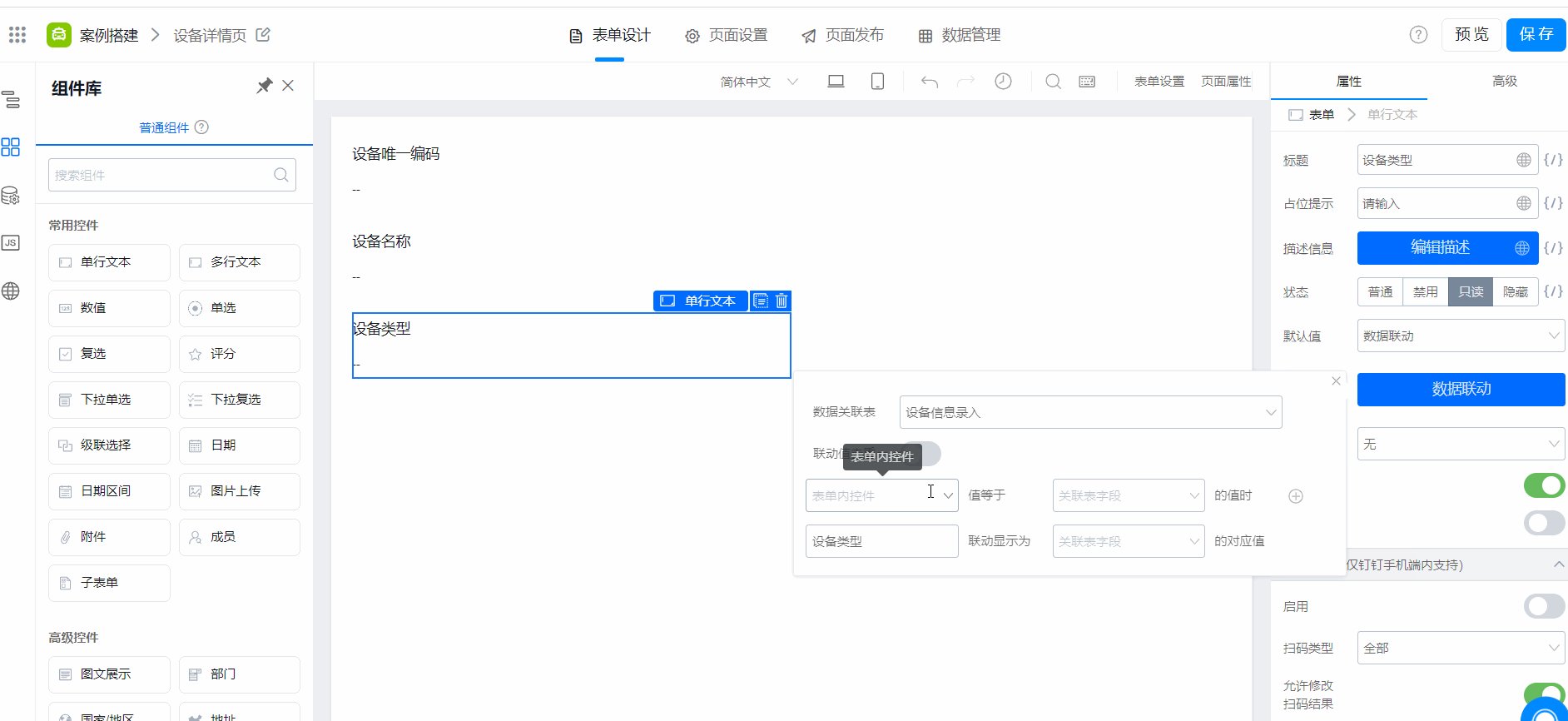
3.5 在设备详情页内除设备唯一编码外的字段默认值处配置数据联动,以设备唯一编码为联动条件,关联出对应信息

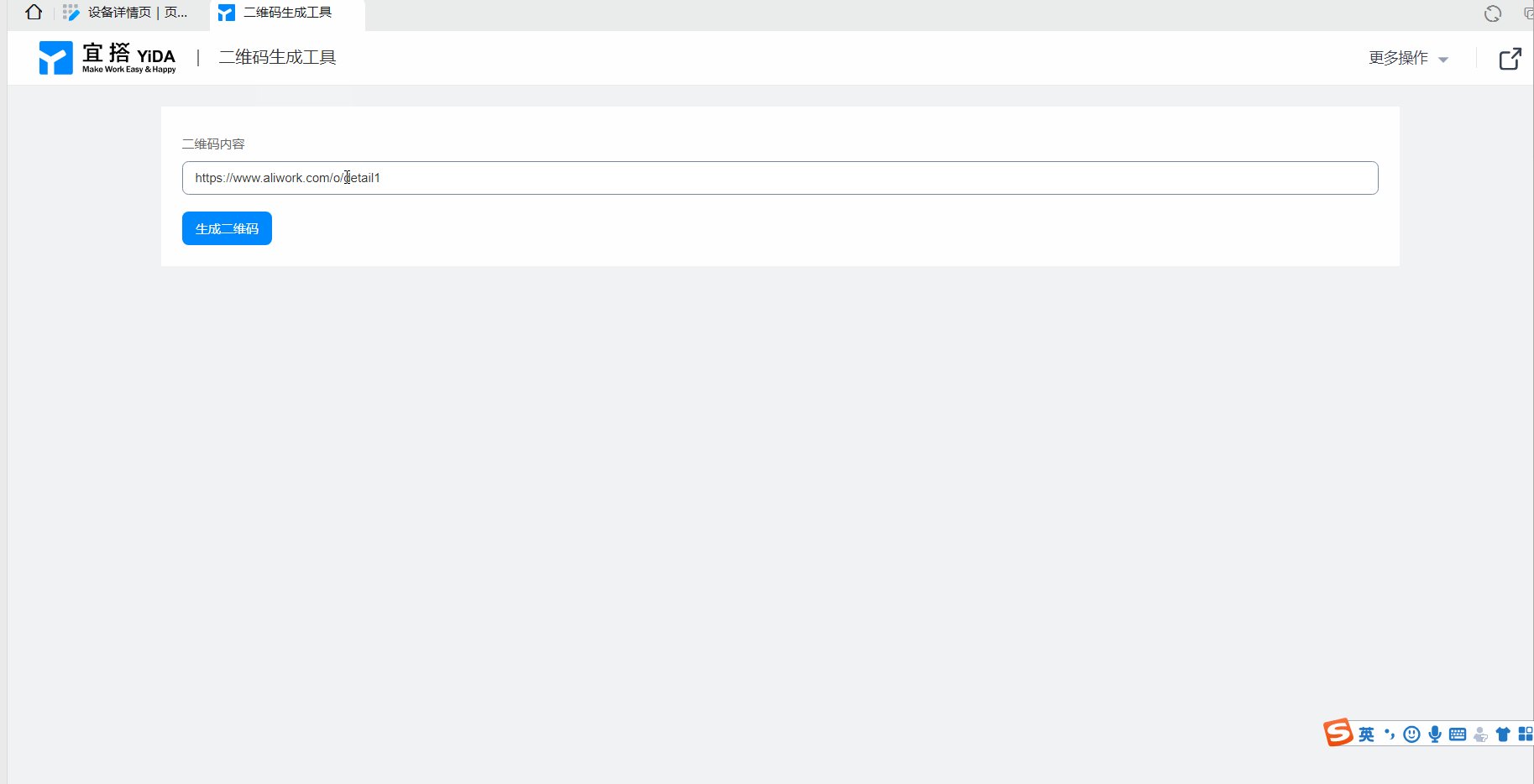
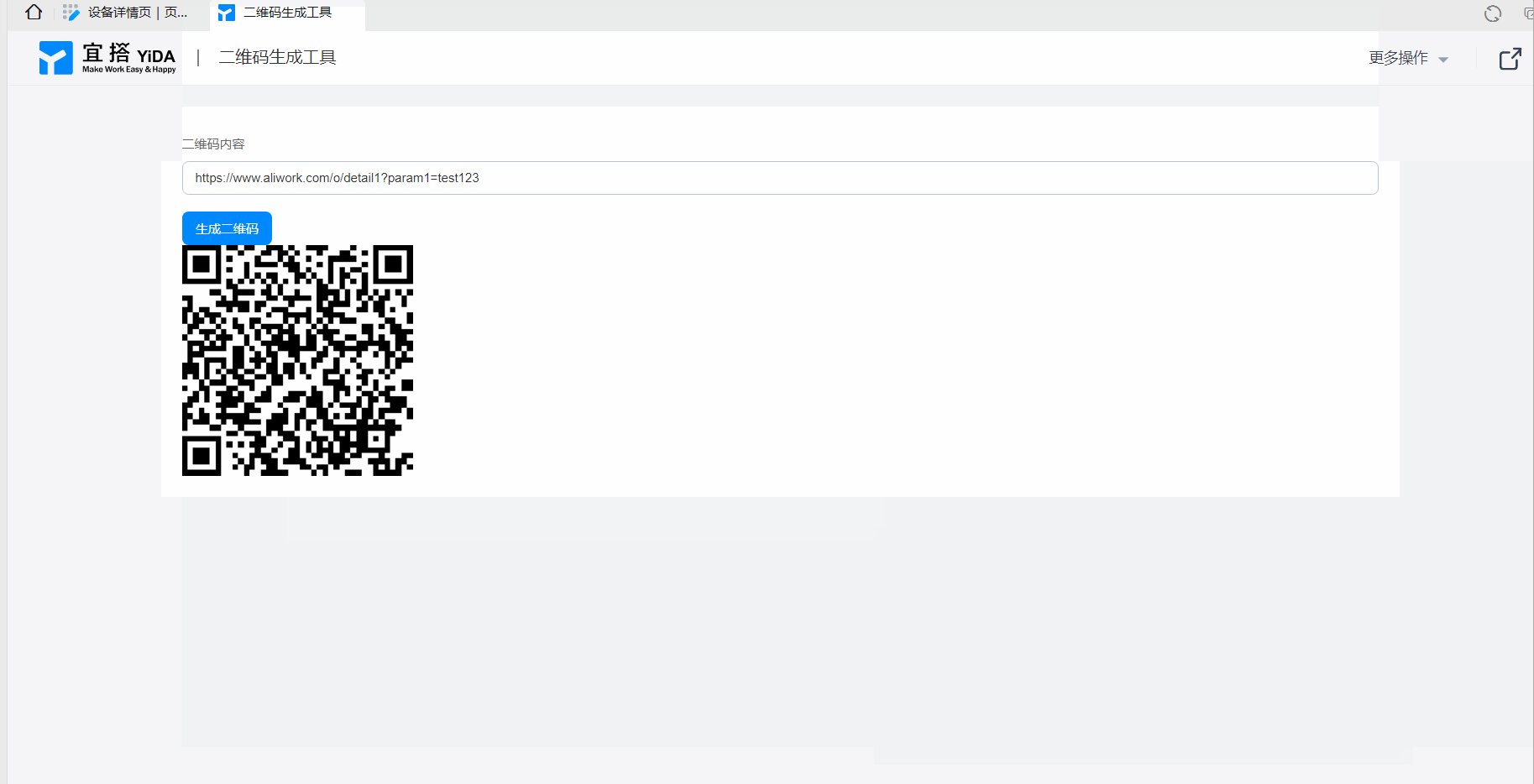
3.6 最后生成二维码
复制事先提交的设备唯一编码,组合成 param1= 设备唯一编码,拼接在设备详情页的访问链接内,并使用二维码生成工具生成二维码。例如:https://www.aliwork.com/o/detail1?param1=test1234

注:这里的链接是复制的设备详情页的免登访问短链接
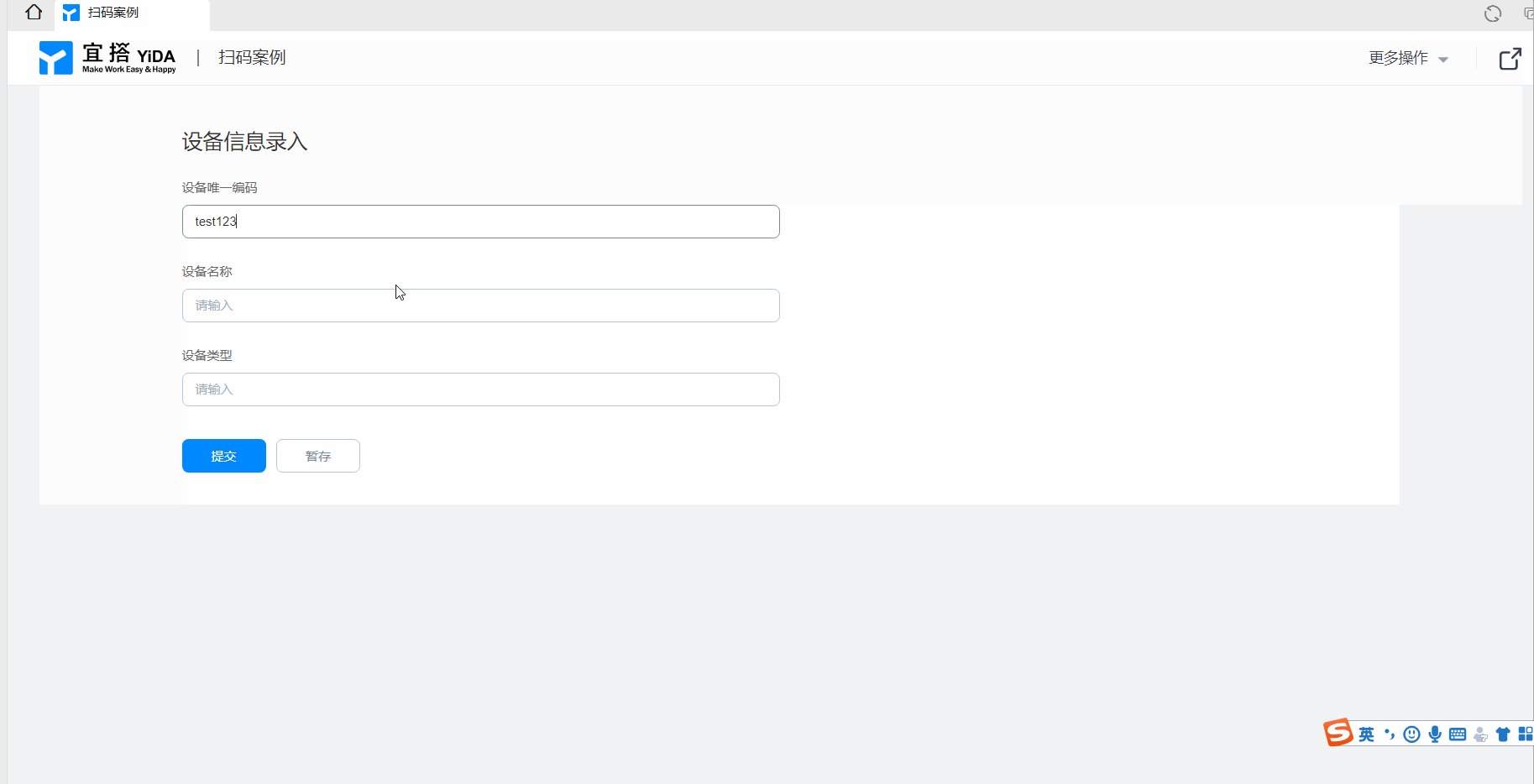
4. 实现效果
可以用钉钉或者其他软件扫码看到目前的效果。
https://www.aliwork.com/o/detail1?param1=test1234

宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?