表单中代码赋值触发引用该组件的公式编辑
本案例来自三方开发者「页一」
1. 使用场景
本例我们学习一下在宜搭中通过代码赋值如何触发引用该组件的公式编辑。
2. 实现功能
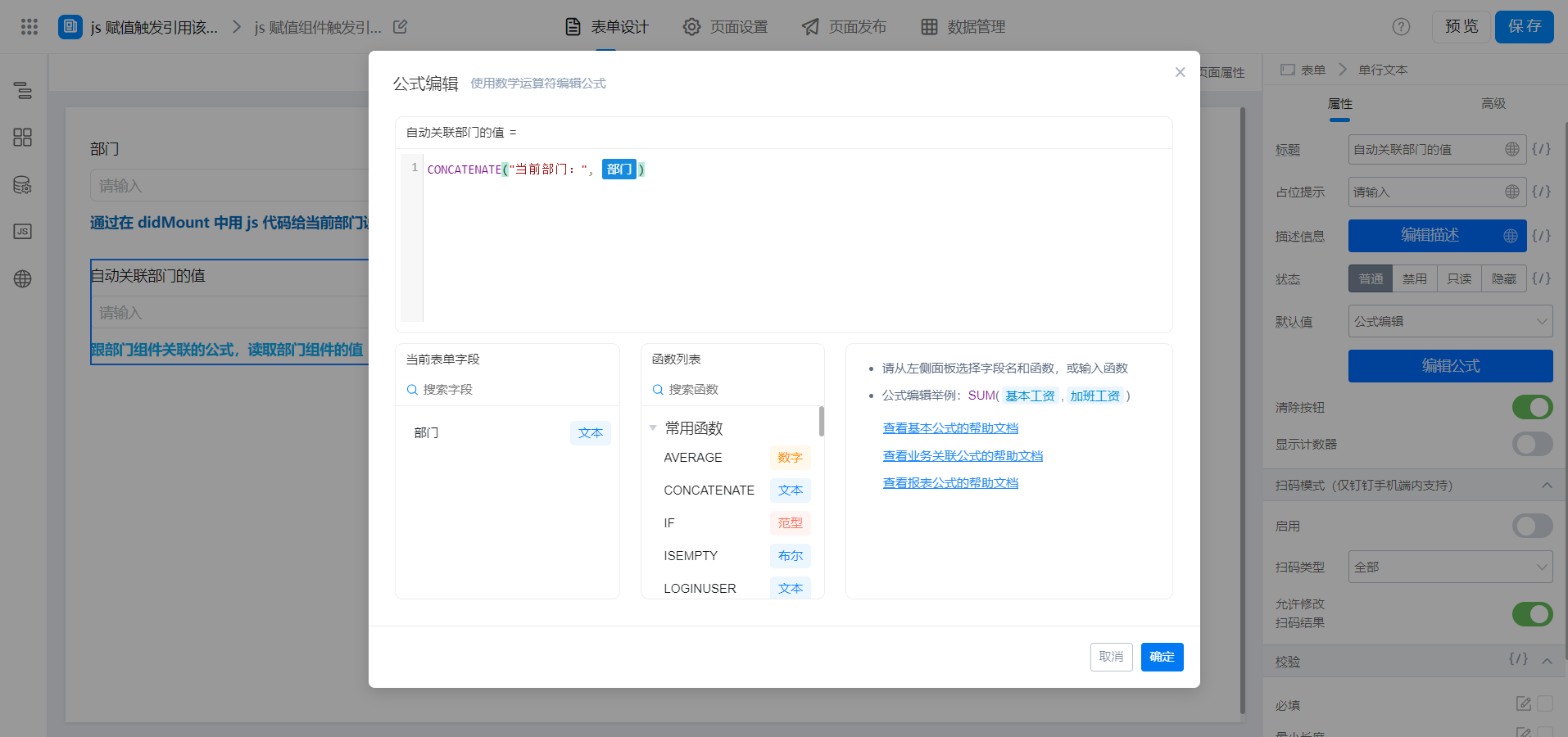
2.1 公式编辑配置

2.2 代码触发引用该组件的公式编辑
比如在 didMount 中使用。
代码如下:
export function didMount() {
// 普通赋值不会触发其他组件公式对该组件的引用
// this.$('textField_lakes0ik').setValue("宜搭");
// 赋值并触发其他组件引用该组件公式
// 该方法还会触发其他关联的组件的数据联动和js onChange事件
this.$('textField_lakes0ik').getProps().onChange({ value: "信息部" });
}
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?

