表单中多选题计算得分
1. 使用场景
本例介绍一下在宜搭表单页面中如何设置多选题并计算得分。
2. 实现功能
2.1 创建表单页面

2.3 将下述代码拷贝至页面 JS 中
注意修改下述唯一标识。
export function onChange({ value }) {
this.$('textField_lc4fn21s').setValue(value.join(''));
this.$('numberField_kp2182ec').setValue(this.getScore(value, 'ABC', 4));
this.$('numberField_lc4fn21r').setValue(this.getSum(['numberField_kp2182ec', 'numberField_kvgfjpm0']));
}
export function onChange2({ value }) {
this.$('textField_lc4fn21t').setValue(value.join(''));
this.$('numberField_kvgfjpm0').setValue(this.getScore(value, 'AB', 4));
this.$('numberField_lc4fn21r').setValue(this.getSum(['numberField_kp2182ec', 'numberField_kvgfjpm0']));
}
// answer:当前选择的答案,rightAnswer:正确的答案,total:题目总分
export function getScore(answer = [], rightAnswer = '', total = 0) {
const a = answer.filter((item) => {
return rightAnswer.indexOf(item) !== -1;
});
if (a.length < answer.length) {
return 0;
} else if (a.length === answer.length) {
if (a.length === rightAnswer.length) {
return total;
} else if (a.length < rightAnswer.length) {
return a.length
}
};
}
export function getSum(fieldIdList = []) {
return fieldIdList.reduce((prev, cur) => {
return prev + (this.$(cur).getValue() || 0);
}, 0);
}
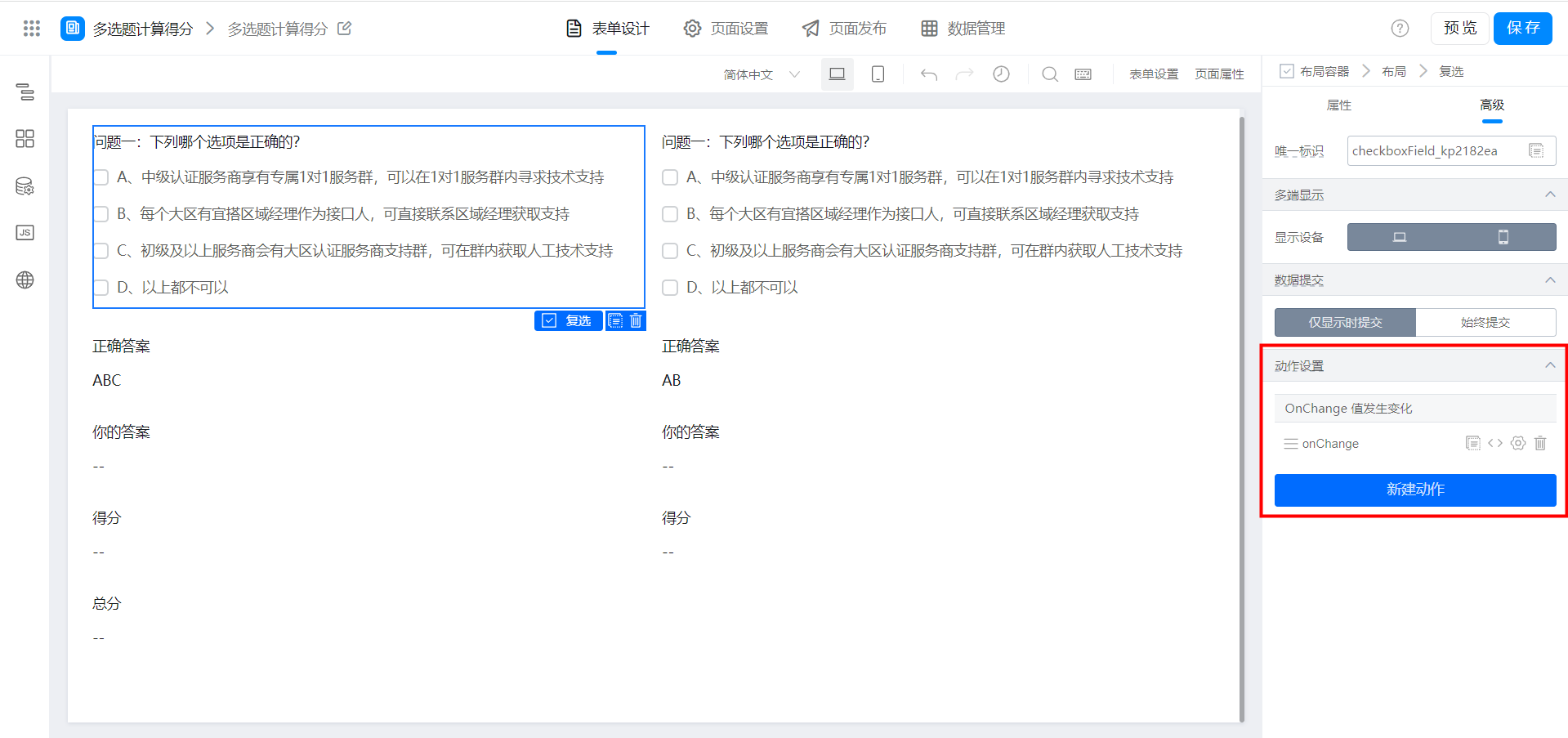
2.4 组件绑定事件


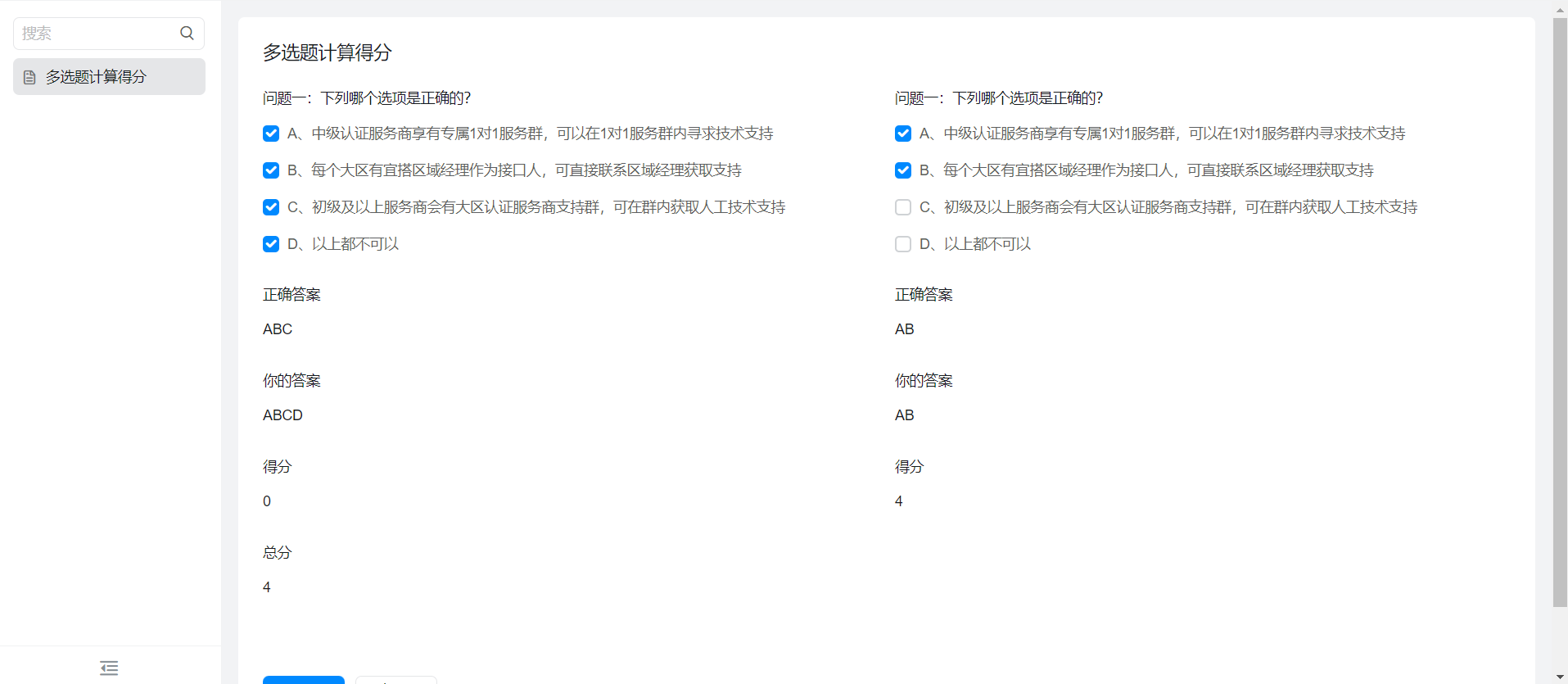
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?

