表单中关联表单多选子表单填充子表单
1. 使用场景
本例介绍一下在宜搭表单页面中如何将其他页面的子表单数据填充到当前页面子表单中。
2. 实现功能
2.1. 创建表单页面

2.2. 配置数据源
参考文档:根据表单实例 ID 查询表单实例详情
接口配置如图:

2.3. 将下述代码拷贝至页面JS中
注意修改下述 option 参数的值。
export async function onChange({ value }) {
const option = {
target: 'tableField_lbafn35n', // 目标子表单组件唯一标识
current: 'tableField_lbaft5oa', // 当前子表单组件唯一标识
relation: [
// 字段映射关系 targetField:目标子表单字段唯一标识, currentField:当前子表单字段唯一标识
{
targetField: 'textField_lbafn35q',
currentField: 'textField_lbaft5ob' // 菜品名
}, {
targetField: 'numberField_lbafn35r',
currentField: 'numberField_lbaft5oc' // 价格
}
]
};
const { target, current, relation } = option;
if (value.length) {
const closeLoading = this.utils.toast({
title: '数据获取中...',
type: 'loading'
});
const tableData = [];
const failedInstId = [];
for (let i = 0; i < value.length; i++) {
const delay = i === 0 ? 0 : 200;
await new Promise((resolve => {
// 注意节流,每次请求间隔 200 ms
setTimeout(async () => {
try {
await this.dataSourceMap.getDataById.load({
formInstId: value[i].instanceId
}).then(res => {
tableData.push(...res.formData[target]);
}).catch(error => {
closeLoading();
this.utils.toast({
title: error.message,
type: 'error'
});
});
} catch (e) {
// 把失败的实例 id 收集起来
failedInstId.push(value[i].instanceId);
}
resolve();
}, delay);
}));
};
const result = [];
for (let j = 0; j < tableData.length; j++) {
let itemObj = {}
for (let k = 0; k < relation.length; k++) {
itemObj[relation[k].currentField] = tableData[j][relation[k].targetField]
};
result.push(itemObj);
};
closeLoading();
this.$(current).setValue(result);
} else {
this.$(current).reset();
};
}
2.4. 组件事件绑定

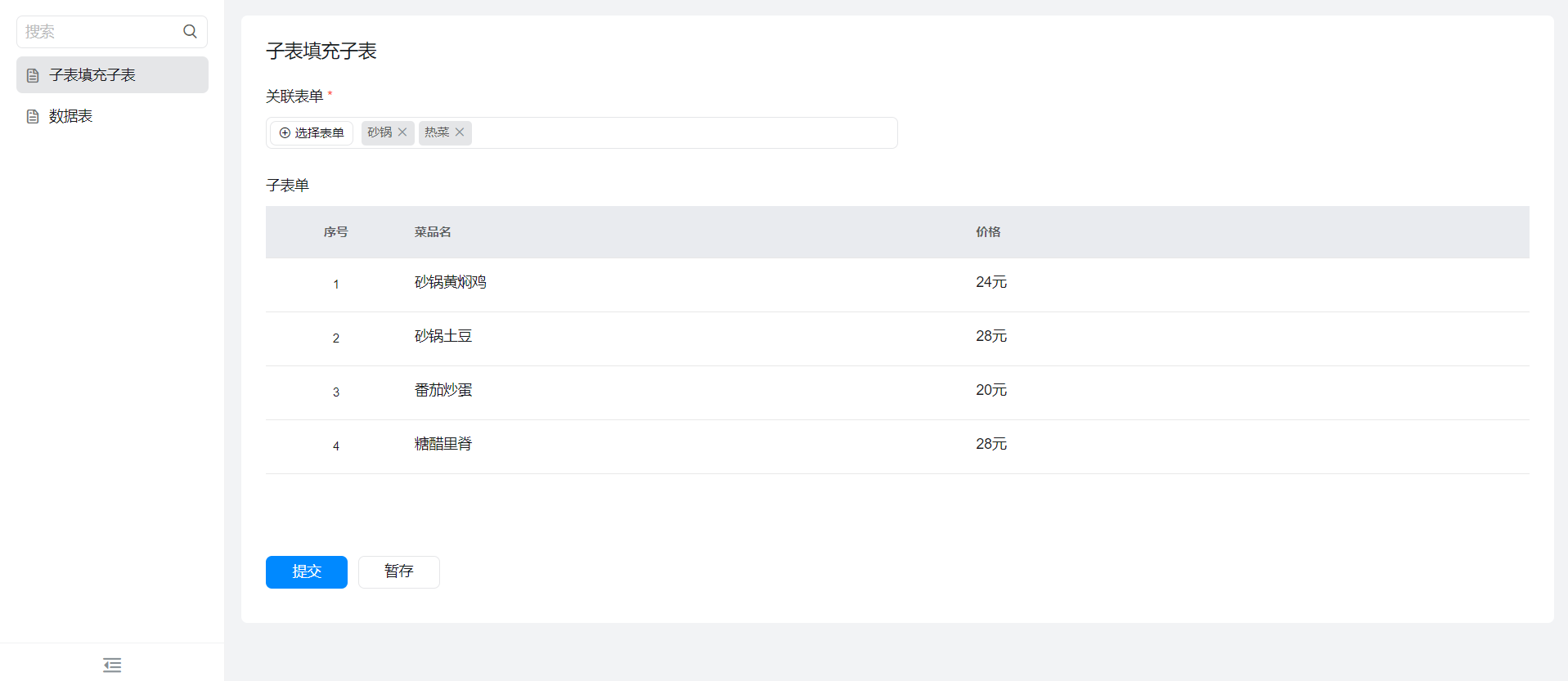
3. 实现效果

4. 在线试玩
5. 关联表单功能升级
此文档对您是否有帮助?

