表单中 / 自定义页面 URL 参数回填
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 宜搭页面之间如何进行通信呢,比如我想要把 A 页面中的部分字段参数带到 B 页面中使用
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
实现效果

点击后。

实现步骤
创建普遍表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 单行文本:命名为产品名称
- 多行文本:命名为产品介绍
绑定 URL 参数
约定产品名称对应的 URL 参数 key 为productName。


state.urlParams.productName
约定产品介绍对应的 URL 参数 key 为productDescription。


state.urlParams.productDescription
保存页面

创建自定义页面

在画布区域拖入以下组件。
- 单行文本:命名为产品名称
- 多行文本:命名为产品介绍
- 容器
- 按钮:命名为携带上述参数跳转至数据表
配置按钮点击跳转
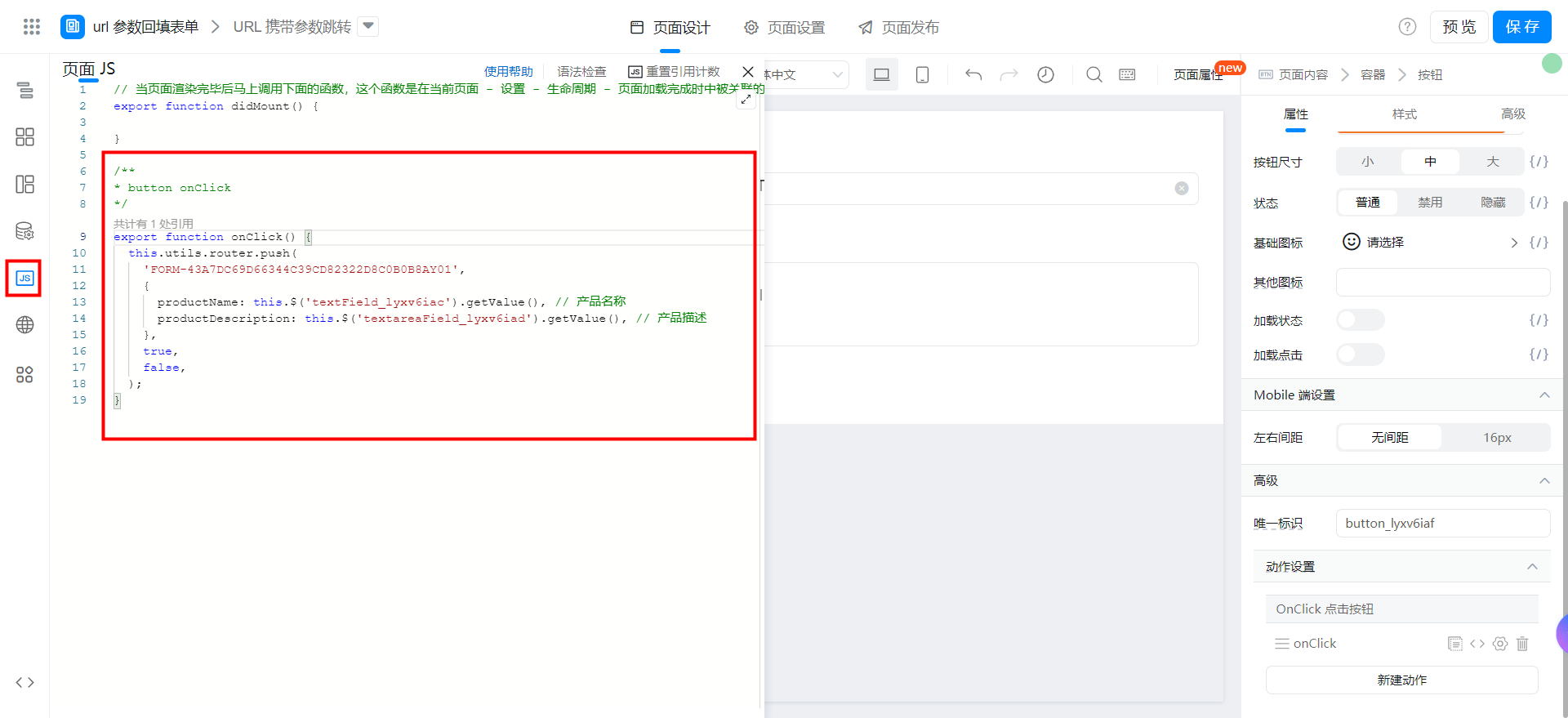
绑定下述事件。


export function onClick() {
this.utils.router.push(
'FORM-43A7DC69D66344C39CD82322D8C0B0B8AY01',
{
productName: this.$('textField_lyxv6iac').getValue(), // 产品名称
productDescription: this.$('textareaField_lyxv6iad').getValue(), // 产品描述
},
true,
false,
);
}
this.utils.router.push API 参数介绍。

视频教程
在线试玩
此文档对您是否有帮助?