表单中子表单批量导入实现数据联动
本案例来自三方开发者「苏灏」
1. 使用场景
宜搭子表单批量导入后不会触发配置的数据联动,本例我们学习一下如何通过 OpenAPI 实现对应的效果。
2. 实现功能
2.1 页面配置
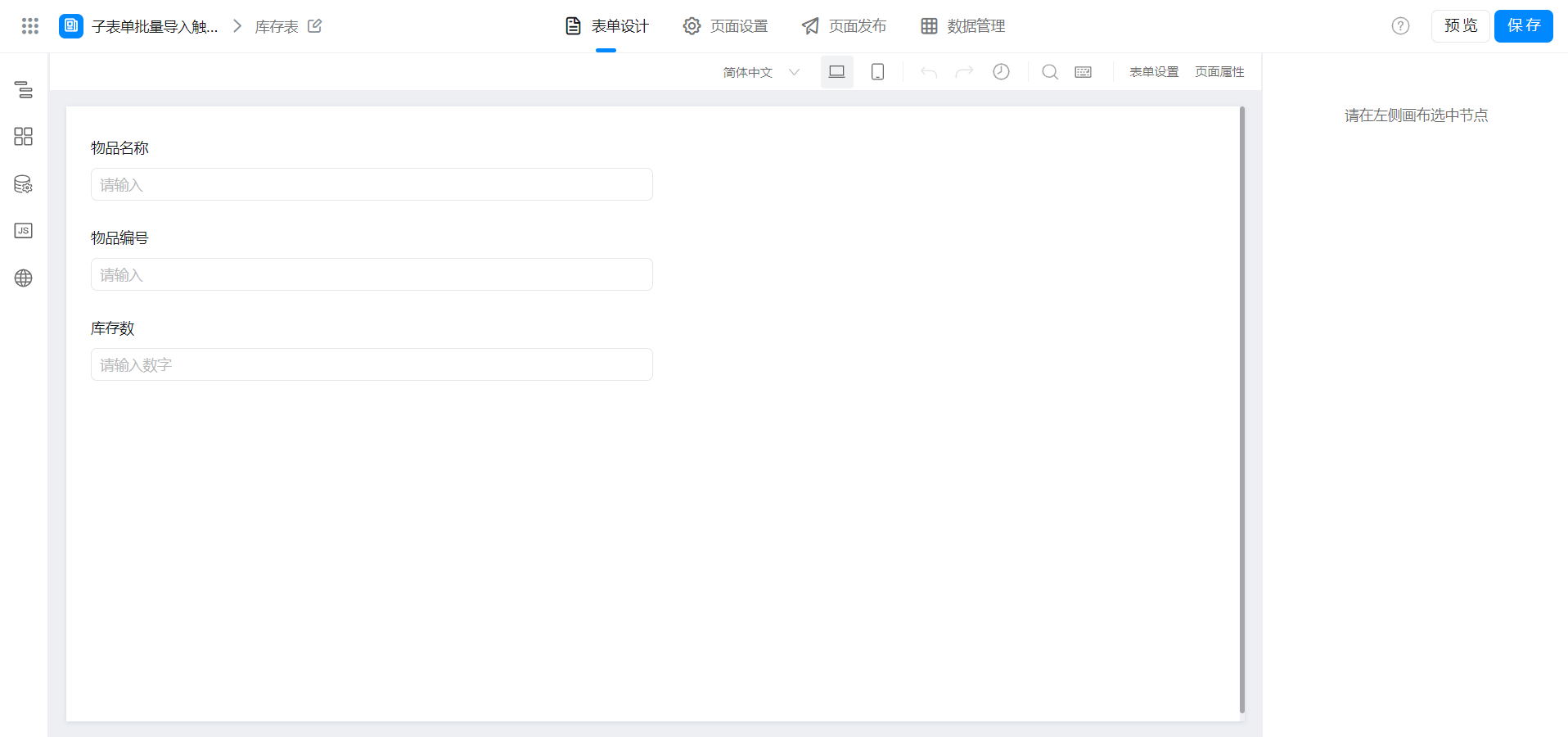
(1)库存表

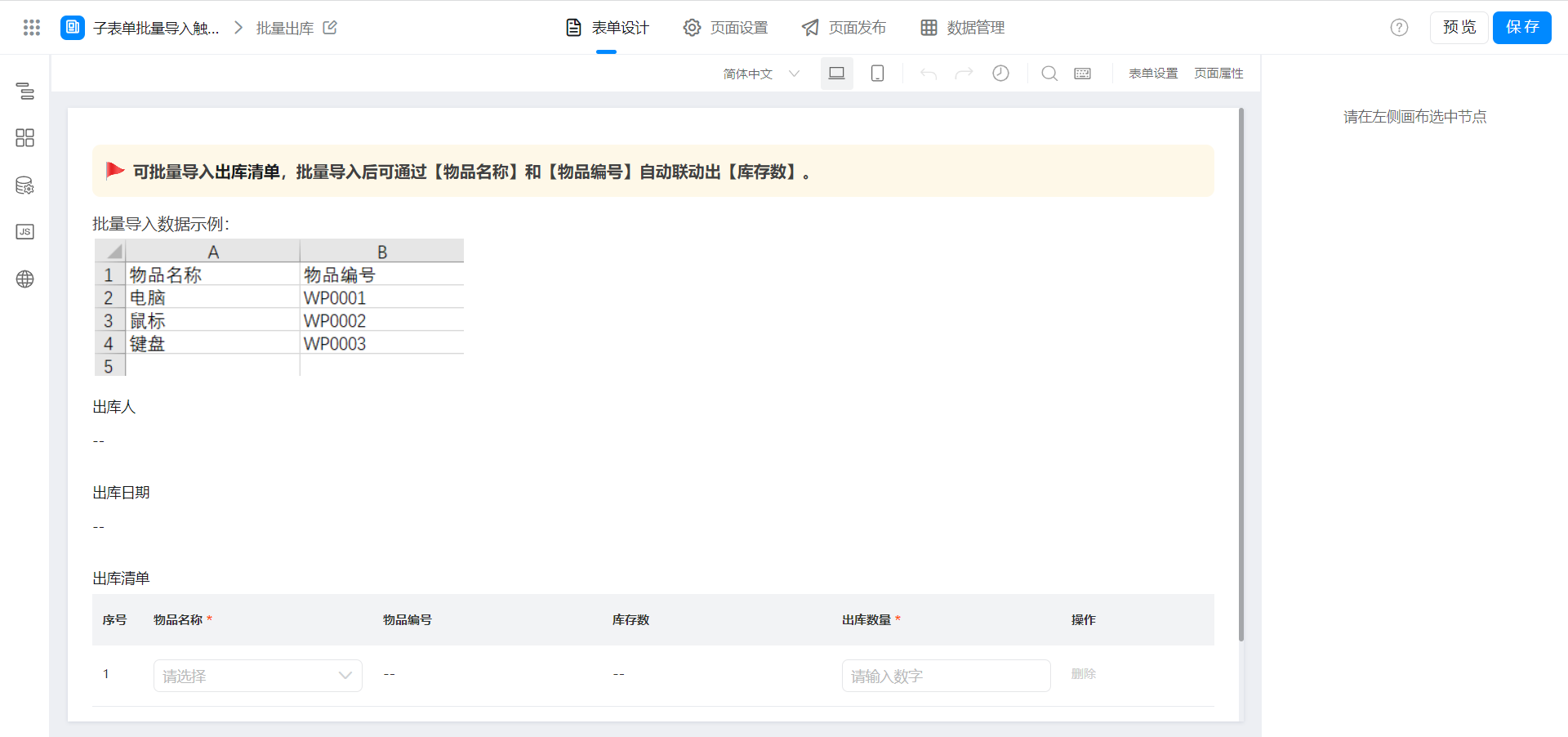
(2)批量出库

2.2 配置页面功能
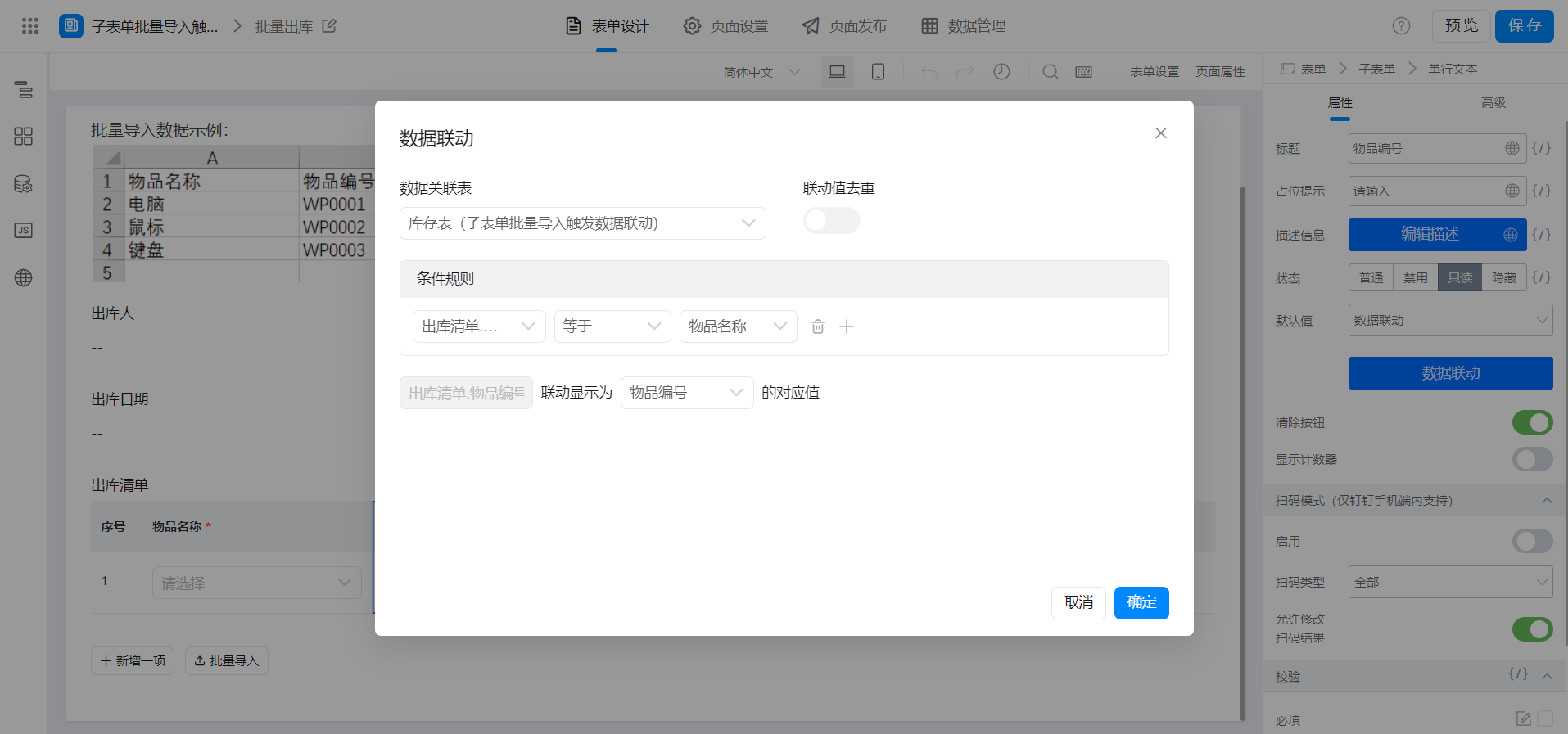
(1)配置数据联动


(2)配置自定义校验限制出库数量

function validateRule(value) {
// 注意按实际情况修改唯一标识
const stockCount = this.$('numberField_lf6j04m0').getValue(); // 库存数
if (!stockCount || value > stockCount) {
return false
};
return true;
}
2.3 配置子表单批量导入事件
(1)配置数据源
参考文档:根据搜索条件获取实例详情列表
接口配置如图:

(2)配置子表单批量导入处理

代码如下:
注意修改库存表的 formUuid。
const formUuid = 'FORM-XXXXXXXXXXXXXX'; // 库存表 formUuid
// 子表单批量导入处理
export async function beforeImportData(data) {
const result = data.slice(0); // 拷贝数据
const loading = this.utils.toast({
title: `数据处理中,预计需要${result.length / 5}秒`,
type: 'loading'
});
const errorData = []; // 收集错误信息
for (let i = 0; i < data.length; i++) {
const delay = i === 0 ? 0 : 200;
await new Promise((resolve => {
// 注意节流,每次请求间隔 200 ms
setTimeout(async () => {
await this.dataSourceMap.getData.load({
formUuid,
searchFieldJson: JSON.stringify({
// 这里相当于数据联动的条件,只支持且关系
// 出库清单.物品名称 等于 物品名称
textField_lf6ix8iq: data[i].selectField_lf6j04ly, // 物品名称
textField_lf6ix8it: data[i].textField_lf6j04lz // 物品编号
})
}).then(res => {
const { totalCount, data } = res;
if (!totalCount) { return };
const { formData = {} } = data[0];
// 这里相当于数据联动的结果
// 库存数 联动显示为 出库清单.库存数的对应值
result[i].numberField_lf6j04m0 = formData.numberField_lf6ix8is || 0; // 库存数
}).catch(error => {
// 错误处理
errorData.push({
name: data[i].selectField_lf6j04ly,
type: data[i].textField_lf6j04lz
})
});
resolve();
}, delay);
}));
};
loading(); // 关闭loading
// 错误提示
if (errorData.length > 0) {
let content = (
<div>
{errorData.map((item) => {
return <p>物品名称:{item.name},物品编号:{item.type}</p>
})}
</div>
);
this.utils.dialog({
method: 'alert',
title: `处理完成,失败 ${errorData.length} 条`,
content,
onOk: () => { },
onCancel: () => { },
});
};
return result;
}
3. 实现效果


4. 在线试玩
此文档对您是否有帮助?

